微信小程序开发markdown博客
背景
小程序使用微信服务器自动部署,比服务器部署便捷,浏览方便无需打开浏览器,
所以打算打造一个和个人网站数据互通的小程序
效果
入口

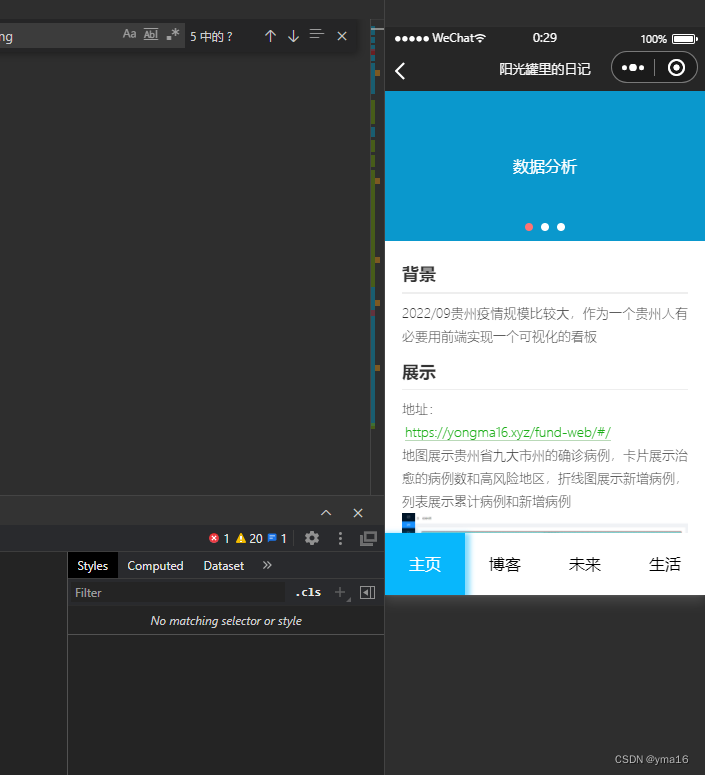
效果

实现
小程序开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/two-way-bindings.html
使用towxml组件
github地址:https://github.com/sbfkcel/towxml
打包dist文件改名为towxml
app.js引入
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
组件引入
{
"usingComponents": {
"towxml":"/towxml/towxml"
}
}
wxml使用:
<towxml nodes="{{article}}" class="blog-container"/>
数据格式处理
const app = getApp();
const markdownText = app.towxml(articleStr,'markdown',{
theme:'light', //主题 dark 黑色,light白色,不填默认light
events:{ //为元素绑定的事件方法
tap:e => {
console.log('tap',e);
},
change:e => {
console.log('todo',e);
}
}
});
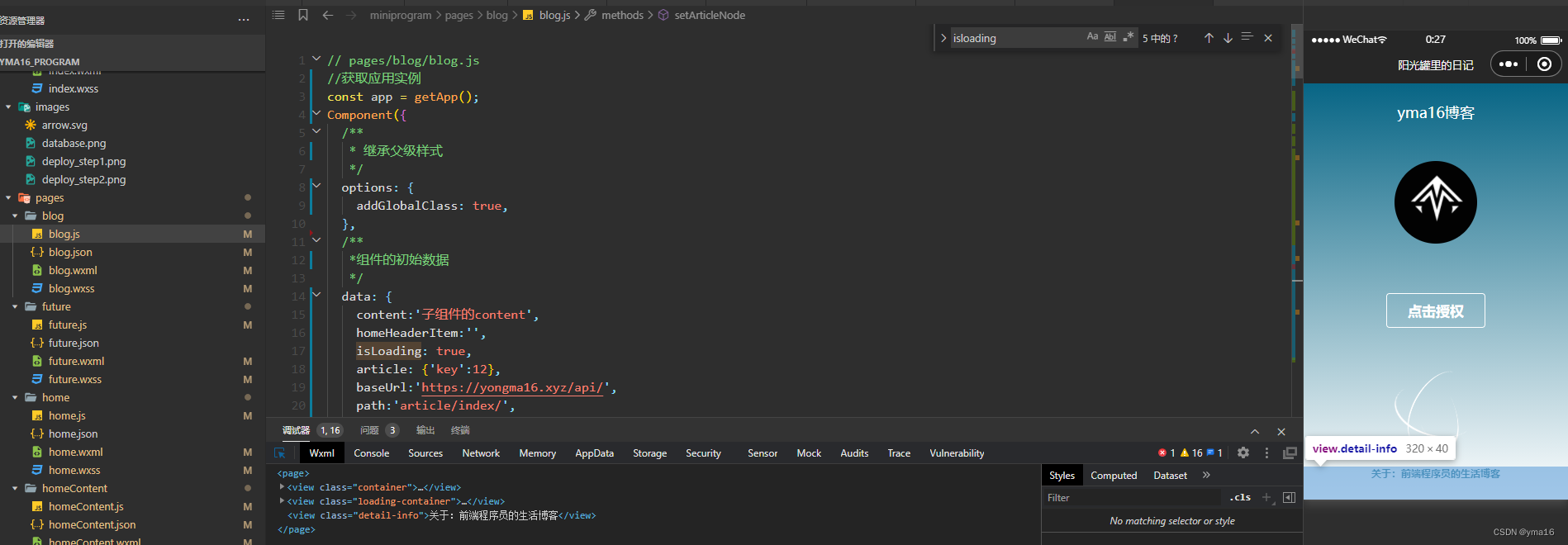
this.setData({
isLoading:false,
article:markdownText
})

从后端获取数据即可,效果

子组件触发父组件的事件
子组件:
// 触发父组件事件
this.triggerEvent('updateArticleMenu', articleTitle)
标签:
<blog class='home-content-class' id="blog-id" wx:if="{{bottomBtn==='blog'}}" bind:updateArticleMenu="updateArticleMenu"></blog>
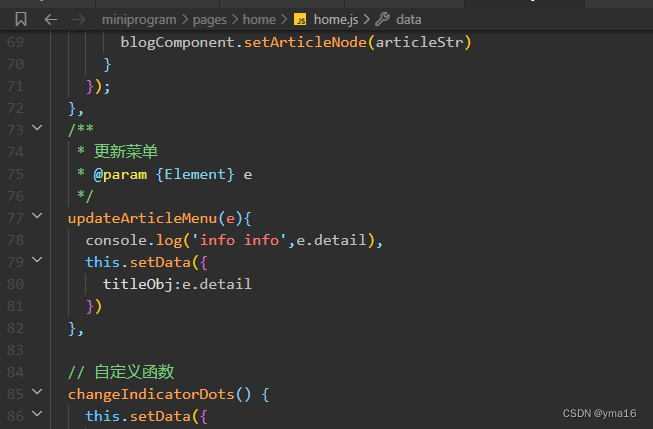
父组件声明函数:获取element的attribute参数

父组件调用子组件方法
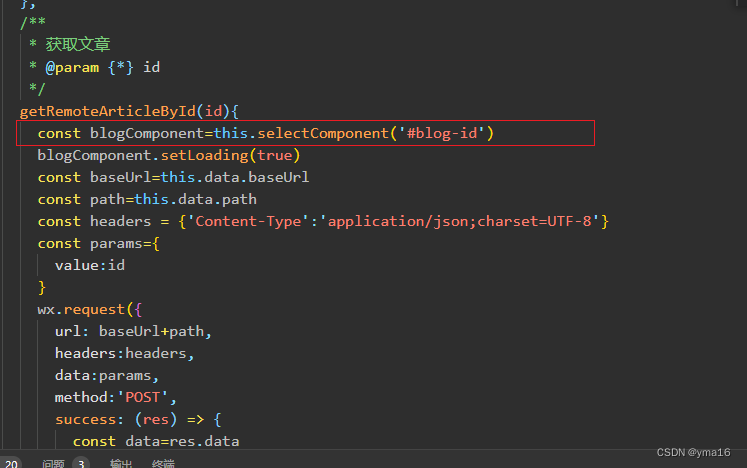
父组件:通过element调用method的方法
父组件:=this.selectComponent(‘#blog-id’) 调用setLoading

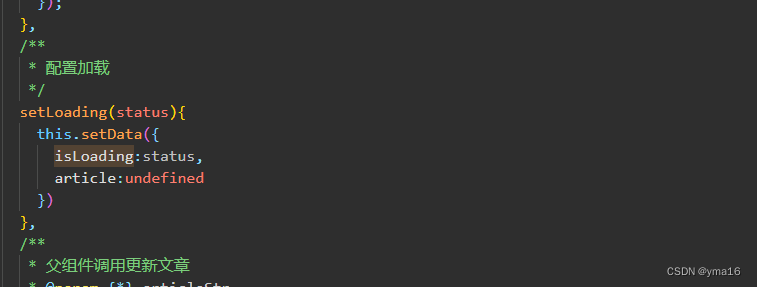
子组件:声明setLoading

总结:
小程序使用triggerEvent冒泡事件,vue使用$emit冒泡事件。
小程序使用selectComponent获取element调用子组件的事件,vue使用$refs获取element调用子组件事件
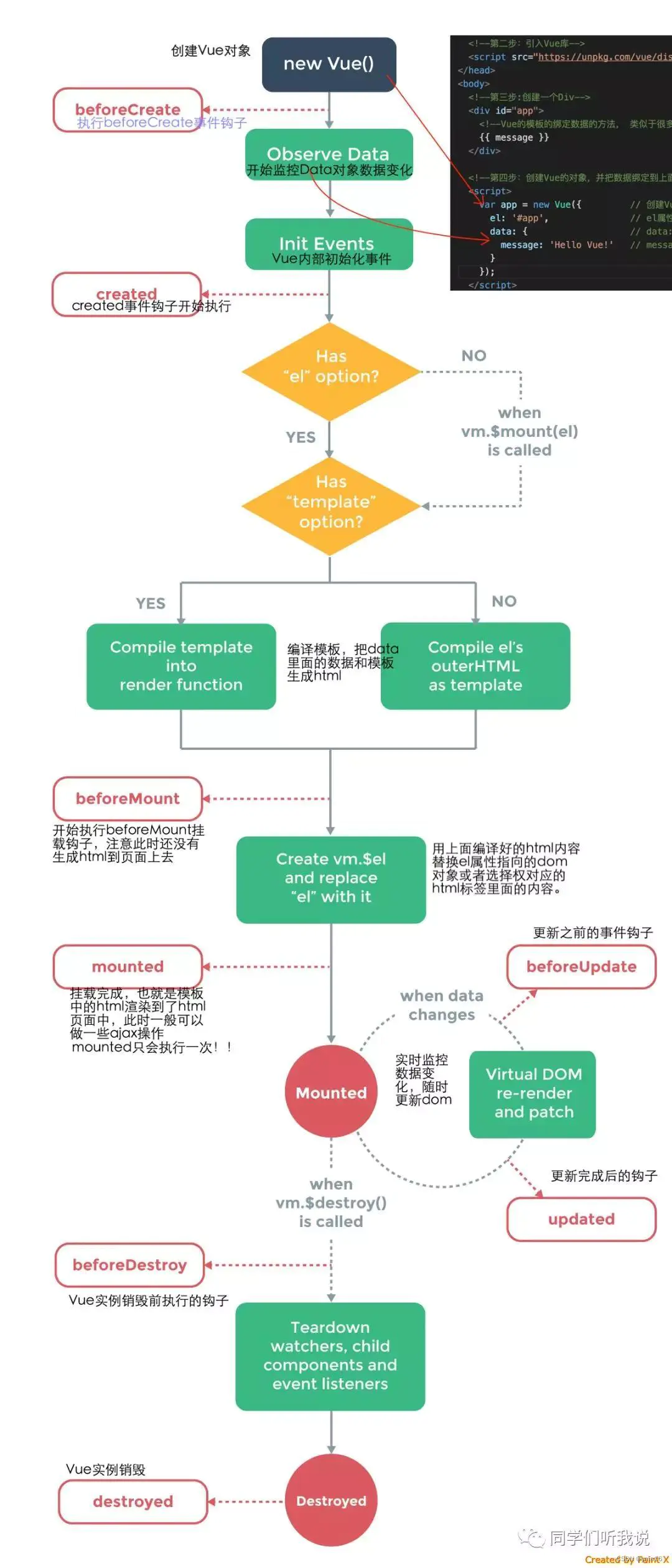
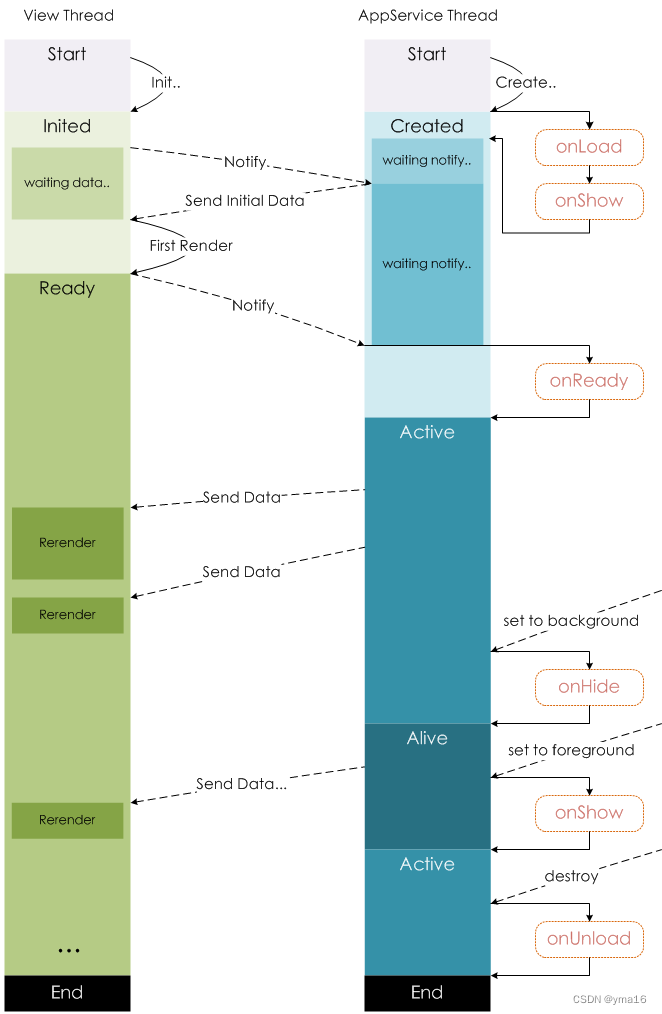
生命周期
小程序的页面生命周期

vue的生命周期