微信小程序获取用户头像昵称手机号最新版
1. 微信又双叒叕改了获取用户头像和昵称的接口
这里我们通过uniapp的方式展示,通过弹窗的方式来实现用户登录授权、获取昵称、头像
第一次弹窗,获取用户手机号,做自动登录使用
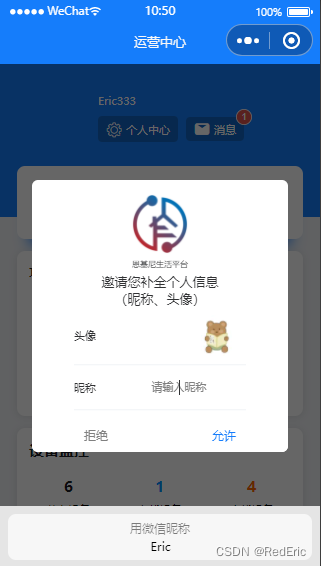
第二次弹窗,让用户补全头像、昵称信息,便于用户在系统中操作
这里还有两个小坑
-
注意基础库的版本 2.21.2 版本开始支持
-
type=nickname的input通过:value的方式获取不到
需要通过 @blur绑定的事件才能获取
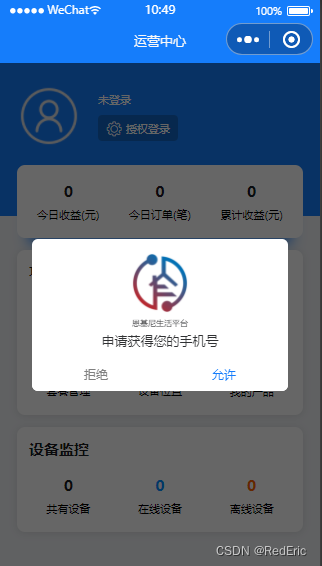
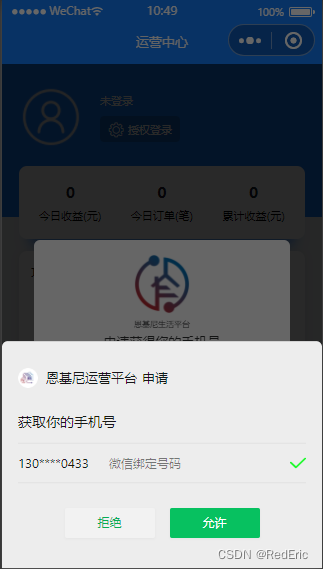
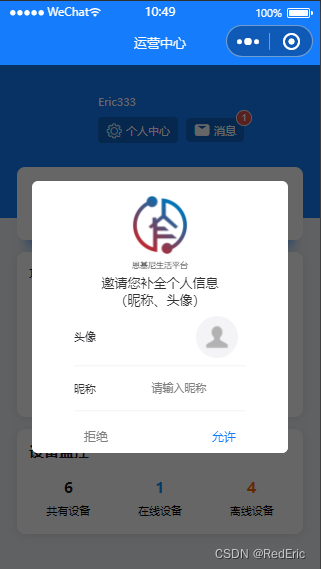
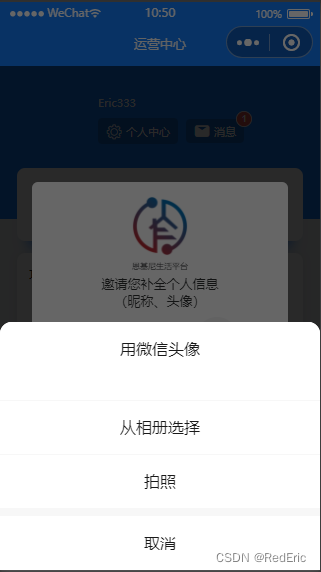
2. 效果图
话不多说先贴图。






3. 微信获取手机号弹窗
<u-modal v-model="showAuthorizePhone" :show-title="false"
:show-confirm-button="false">
<view class="slot-content">
<div class="auth-card">
<div class="img">
<img class="avatar-img"
src="@/static/logo-min.png"
mode="widthFix">
</div>
<div class="title">{{bname}}</div>
<div class="content">申请获得您的手机号</div>
</div>
<div class="auth-btncard">
<div class="btn-unok"><u-button :hair-line='false' :custom-style="customStyleUnOk" @click="showAuthorizePhone=false"> 拒绝</u-button></div>
<div class="btn-ok"><u-button :hair-line='false' :custom-style="customStyleOk" open-type="getPhoneNumber" @getphonenumber="authPhone"> 允许</u-button></div>
</div>
</view>
</u-modal>
4. 微信获取用户头像昵称弹窗
<u-modal v-model="showAuthorizeUser" :show-title="false"
:show-confirm-button="false">
<view class="slot-content">
<div class="auth-card">
<div class="img">
<img class="avatar-img"
src="/static/logo-min.png"
mode="widthFix">
</div>
<div class="title">{{bname}}</div>
<div class="content">邀请您补全个人信息<br></br>(昵称、头像)</div>
<div style="margin-left: 100rpx;margin-right: 100rpx">
<u-form :model="user" ref="uForm">
<u-form-item label="头像">
<button class="avatar-wrapper" open-type="chooseAvatar" @chooseavatar="onChooseAvatar" slot="right">
<image class="avatar" :src="user.avatarUrl"></image>
</button>
</u-form-item>
<u-form-item label="昵称">
<input type="nickname" class="weui-input" @blur="userNameInput" placeholder="请输入昵称"/>
</u-form-item>
</u-form>
</div>
</div>
<div class="auth-btncard">
<div class="btn-unok"><u-button :hair-line='false' :custom-style="customStyleUnOk" @click="showAuthorizeUser=false"> 拒绝</u-button></div>
<div class="btn-ok"><u-button :hair-line='false' :custom-style="customStyleOk" @click="authUser"> 允许</u-button></div>
</div>
</view>
</u-modal>
5. 逻辑部分
微信登录的逻辑如下:
- 进入页面先静默获取code。后续需要获取code去后台换用户的手机号。打开授权手机号的弹窗
- 用户在授权手机号的弹窗点击允许后,拿code去获取用户的手机号,完成注册功能。并且把返回的用户信息放入userinfo的缓存中。然后判断用户有无头像信息,如果没有就打开授权用户头像昵称的弹窗。
- 用户通过chooseAvatar的button获取微信头像或者自定义上传头像
- 用户通过nickname的input的@blur方法获取昵称。然后保存给用户
export default {
data() {
return {
user:{ avatarUrl:'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0',
nickName:'',
},
hasUserInfo:false,
// 用户基本信息
userInfo: null,
// 微信,支付宝用户code
code: '',
// 是否弹出登录注册授权弹窗
showAuthorizeUser: false,
showAuthorizePhone: false,
}
},
onShow() {
this.getWxCode()
setTimeout(() => {
this.showAuthorizePhone = true
}, 100);
},
methods: {
// 静默获取code
async getWxCode() {
const loginResult = await uni.login()
const { code } = loginResult[1]
this.code = code
console.log('-------------------code', code)
},
//获取昵称输入内容
userNameInput(e){
this.user.nickName = e.detail.value
},
onChooseAvatar(e) {
console.log('头像信息》')
console.log(e)
this.user.avatarUrl = e.detail.avatarUrl;
},
authPhone(e){
let _this = this
const { errMsg, iv, encryptedData } = e.detail;
if (errMsg !== 'getPhoneNumber:ok') return;
let data = {
code: this.code,
encryptedData: encryptedData,
iv: iv
}
console.log('----------登陆中')
this.$api.register(data, res => {
console.log('微信登录返回结果========')
if(res.data.data.avatarurl){
_this.hasUserInfo = true;
_this.userInfo = res.data.data;
}else{
_this.showAuthorizeUser = true
}
uni.setStorageSync('userInfo', res.data.data)
setTimeout(() => {
_this.$interactive.toast('登陆成功')
}, 300);
console.log('---------登陆成功')
})
this.showAuthorizePhone = false
},
authUser(){
let userInfo = uni.getStorageSync('userInfo')
if(this.user.nickName==''){
this.$interactive.toast('请输入您的昵称!')
return;
}
userInfo.avatarurl = this.user.avatarUrl;
userInfo.nickname = this.user.nickName;
this.userInfo = userInfo;
uni.setStorageSync('userInfo', userInfo)
this.user.id = userInfo.id;
this.$api.saveUserInfo(this.user, res => {
this.hasUserInfo = true;
this.showAuthorizeUser = false;
},res =>{})
},
openAuth(){
let userInfo = uni.getStorageSync('userInfo')
console.log('userInfo>>>>>>>>>>>>>>>>>>>>>')
console.log(userInfo)
if(userInfo){
this.showAuthorizeUser = true;
}else{
this.showAuthorizePhone = true;
}
}
}
}
6.结尾
下一篇:
? 微信支付宝双端兼容授权手机号
? springboot微信支付宝双端兼容授权手机号后台接口(待完善)