????????最近在着手微信小程序的项目,很早之前我曾接触过小程序,所用的是比较传统的微信开发者工具结合小程序官方框架,于是这次我决定摒弃之前的开发模式,尝试新的框架 —— uniapp
????????将实践与学习相结合可以极大的提高学习效率,但是也难免遇到一些问题,其中包括了getLocation的权限申请的问题。因为项目涉及到需要获取用户的位置信息功能,在申请了无数次都被拒绝之后,于是把目标放在了getFuzzyLocation(模糊定位)上,这个虽较容易申请很多,但是uniapp的官网文档上却没有关于getFuzzyLocation的解释,在我一顿操作猛如虎的情况下,终于解决了这个问题。(开发者工具版本 1.06.2209190? ?基础库2.26.0 测试 uni.getFuzzyLocation 可以成功。另外项目中还涉及到地图选址功能,所以是结合高德地图去做的。)? ?
首先是获取微信的模糊定位:
????????登录微信公众平台--开发管理--接口设置里,去申请getFuzzyLocation的权限,
? ?
? ? ? ? 然后,在项目文件里,打开manifest.json文件,找到最下面的源码视图,在mp-weixin里面设置一下“permission”跟“requiredPrivateInfos”,
"permission" : {
"scope.userFuzzyLocation" : {
"desc" : "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos" : [ "choosePoi", "chooseAddress", "getFuzzyLocation" ]?????????在需要获取位置信息的文件,这里我的文件名叫apply.vue,增加如下代码:
uni.getFuzzyLocation({
?? ??? ??? type: 'wgs84',
?? ??? ??? success(res) {
console.log("这是您的位置信息", res);
},
?? ??? ??? fail: (info) => {
?? ??? ??? ??? ?console.log('错误1'+info)
?? ??? ??? }
})其次是配置高德地图
? ? ? ? 1,打开高德开放平台网站https://lbs.amap.com,点击右上角注册
????????2,注册完成之后,进入控制台,点击右上角“创建新应用”,名称随便写
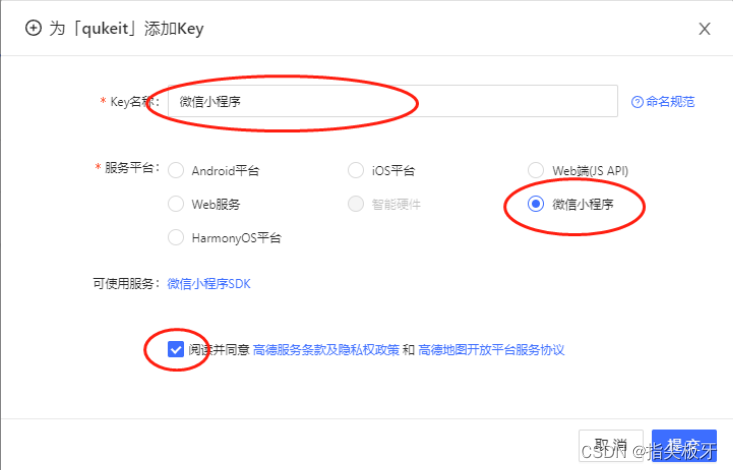
? ? ? ? 3,在应用右上角点击“添加”,新增key

然后就会生成一个key,再去下载高德地图SDK,引入项目里,在main.js里引入,如图:
// 引入高德地图api提供的微信小程序的接口
var amapFile = require('@/libs/amap-wx.130.js'); //如:..-/..-/libs/amap-wx.js
// 创建地图
Vue.prototype.myAmapFun = new amapFile.AMapWX({
?? ?key: '申请的key',
?? ?enableHighAccuracy: false
});在apply.vue里利用高德地图的?“this.myAmapFun.getRegeo()”跟“this.myAmapFun.getPoiAround()”函数去分别获取用户的位置信息跟位置列表,这里对这两个函数就不过多介绍了,请自行百度。
献上整体代码:
HTML部分:
<template>
<view>
<view class="content" v-if='mapShow'>
<view class="btns">
<!-- // 选取地点后的确定和取消按钮 -->
<view @click="back">取消</view>
<view @click="checkAdd">确定</view>
</view>
<!-- // 地图部分 -->
<map style="width: 100%; height: 60vh;" :latitude="latitude" :longitude="longitude" :markers="markers"
@tap="tap" :include-points="markers" :scale="16" />
<!-- <view id="container"></view> -->
<!-- // 搜索框 -->
<view class="inputCon">
<view class="searchView">
<text class="iconfont icon-sousuo"></text>
<input type="text" placeholder="搜索地点" v-model="searchWords" confirm-type="search" @input="searchFn"
style="font-size: 12px;" />
<text @click="cancel" class="closeSear">x</text>
</view>
</view>
<!-- // 地点列表部分 -->
<view class="list">
<view class="item" v-for="(add,index) in dataTips" :key="add.id" @click="select(add,index)"
:class="selectIndex==index?'active':''">
<view class="name">{{add.name}}</view>
<view class="address">{{add.district || ''}}{{add.address || ''}}</view>
</view>
</view>
</view>
</view>
</template>
js部分:
data() {
return {
selectIndex: undefined,
selectAddr: {},
searchWords: "",
latitude: 39.909,
longitude: 116.39742,
markers: [{
id: 0,
latitude: 39.909,
longitude: 116.39742,
width: 30,
height: 30,
iconPath: '../../static/ditu.png'
}],
dataTips: [],
}
} let _this = this
this.getPersonList()
// 获取当前位置信息
uni.getFuzzyLocation({
type: 'wgs84',
success(res) {
console.log("获取当前定位信息1", res);
_this.latitude = res.latitude
_this.longitude = res.longitude
_this.markers[0].latitude = res.latitude
_this.markers[0].longitude = res.longitude
var location = res.longitude + ',' + res.latitude
_this.myAmapFun.getRegeo({
location: location,
success: (data) => {
console.log("获取指定定位信息", data);
_this.selectAddr = {
address: data[0].regeocodeData.formatted_address,
latitude: res.latitude,
longitude: res.longitude
};
_this.markers[0].latitude = data[0].latitude;
_this.markers[0].longitude = data[0].longitude;
_this.myAmapFun.getPoiAround({
location: data[0].longitude + ',' + data[0].latitude,
success: (data) => {
console.log("获取当前的列表", data);
_this.dataTips = data.poisData;
},
fail: (info) => {
console.log(info)
}
})
},
fail: (info) => {
console.log(info);
}
})
},
fail: (info) => {
console.log('错误1' + info)
}
})
// 根据地址列表中选择某一个地点
select(add, index) {
console.log(add);
if (!add) {
return;
}
if (this.mapTip == 1) {
this.form.startAddress = add.name
this.locationInfoBegin = add
} else {
this.form.endAddress = add.name
this.locationInfoEnd = add
}
this.selectIndex = index;
var location = add.location.split(",");
console.log(location);
this.selectAddr = {
address: add.pname ? (add.pname + add.cityname + add.adname + add.address) : (add.district + add.address),
latitude: location[1],
longitude: location[0]
};
this.markers[0].latitude = +location[1];
this.markers[0].longitude = +location[0];
},
// 在地图上点击进行选点,这个选点在地图缩放比例较大时无效,因为精读的问题。
tap(e) {
console.log(e);
var location = e.detail.longitude + ',' + e.detail.latitude
this.myAmapFun.getRegeo({
location: location,
success: (data) => {
console.log("获取指定定位信息", data);
this.selectAddr = {
address: data[0].regeocodeData.formatted_address,
latitude: e.detail.latitude,
longitude: e.detail.longitude
};
this.markers[0].latitude = data[0].latitude;
this.markers[0].longitude = data[0].longitude;
this.myAmapFun.getPoiAround({
location: data[0].longitude + ',' + data[0].latitude,
success: (data) => {
console.log("获取当前的列表", data);
this.dataTips = data.poisData;
},
fail: (info) => {
console.log(info)
}
})
},
fail: (info) => {
console.log(info);
}
})
},
// 根据内容进行检索
searchFn() {
console.log("根据地址检索", this.searchWords);
this.myAmapFun.getInputtips({
keywords: this.searchWords,
location: '',
success: (data) => {
console.log(111, data);
if (data && data.tips) {
this.dataTips = data.tips;
}
},
fail: data => {
console.log(222, data);
}
})
},css部分:
.content {
position: fixed;
top: 0;
left: 0;
z-index: 99999;
background: #fff;
width: 100%;
.list {
height: calc(40vh - 100upx);
overflow-y: auto;
width: 100%;
margin: -40upx auto 0;
padding-bottom: 150upx;
.item {
border-bottom: 2upx solid #f3f3f3;
padding-left: 10px;
&:last-child {
border: none;
}
.address {
font-size: 22upx;
color: #666;
margin: 10upx 0;
}
.name {
font-size: 30upx;
color: #333;
margin-top: 10upx;
}
&.active {
.name {
font-weight: bold;
color: #E13500;
}
.address {
color: #E13500;
}
}
}
.closeSear {
font-size: 16px;
color: #888;
}
}
.inputCon {
width: 100%;
background: #fff;
top: -60upx;
position: relative;
z-index: 20;
height: 100upx;
display: flex;
align-items: center;
justify-content: center;
.searchView {
width: 702upx;
height: 60upx;
display: flex;
align-items: center;
line-height: 60upx;
border-radius: 40upx;
padding: 0 30upx;
box-sizing: border-box;
background: #f3f3f3;
font-size: 26upx;
.iconfont {
color: #666;
margin-right: 20upx;
}
input {
flex: 1;
}
view {
flex-shrink: 0;
}
}
}
}以上就是小程序定位及地图选址的全部介绍。
需要注意的是:有些开发人员(比如我),在小程序的开发模式下可以获取位置信息跟位置列表,但是在体验版跟线上版本无法正常使用该功能,需要在小程序开发者平台--开发管理--开发设置里,找到服务器域名,然后新增一个request合法域名:https://restapi.amap.com即可,此操作针对线上版本,保证线上版本可正常使用!
? ? ??