2022最新知识付费变现小程序+卡密独立版 全开源
话不多说 先介绍下功能
主要功能
1.会员系统,用户登录/注册购买记录 收藏记录
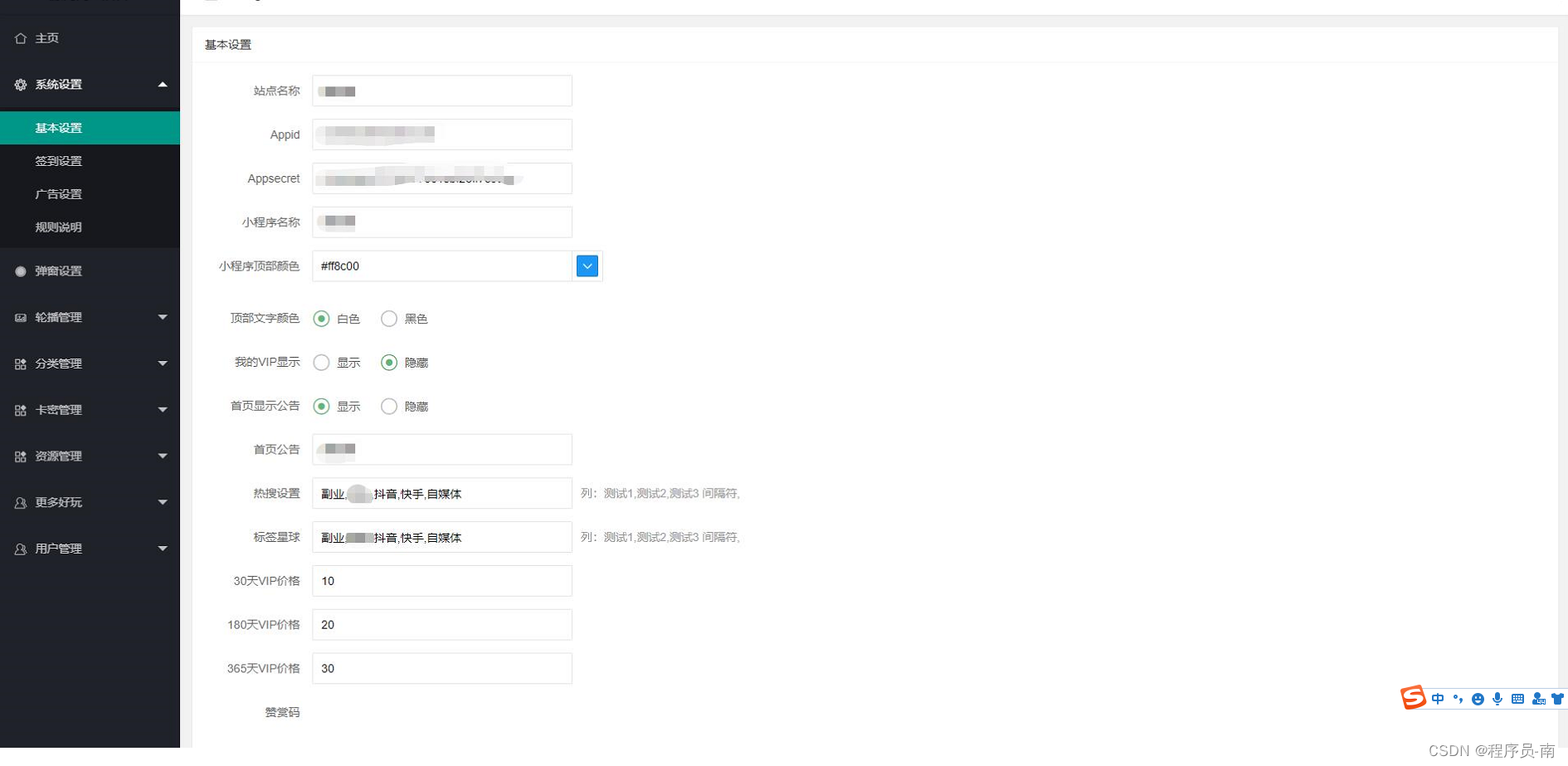
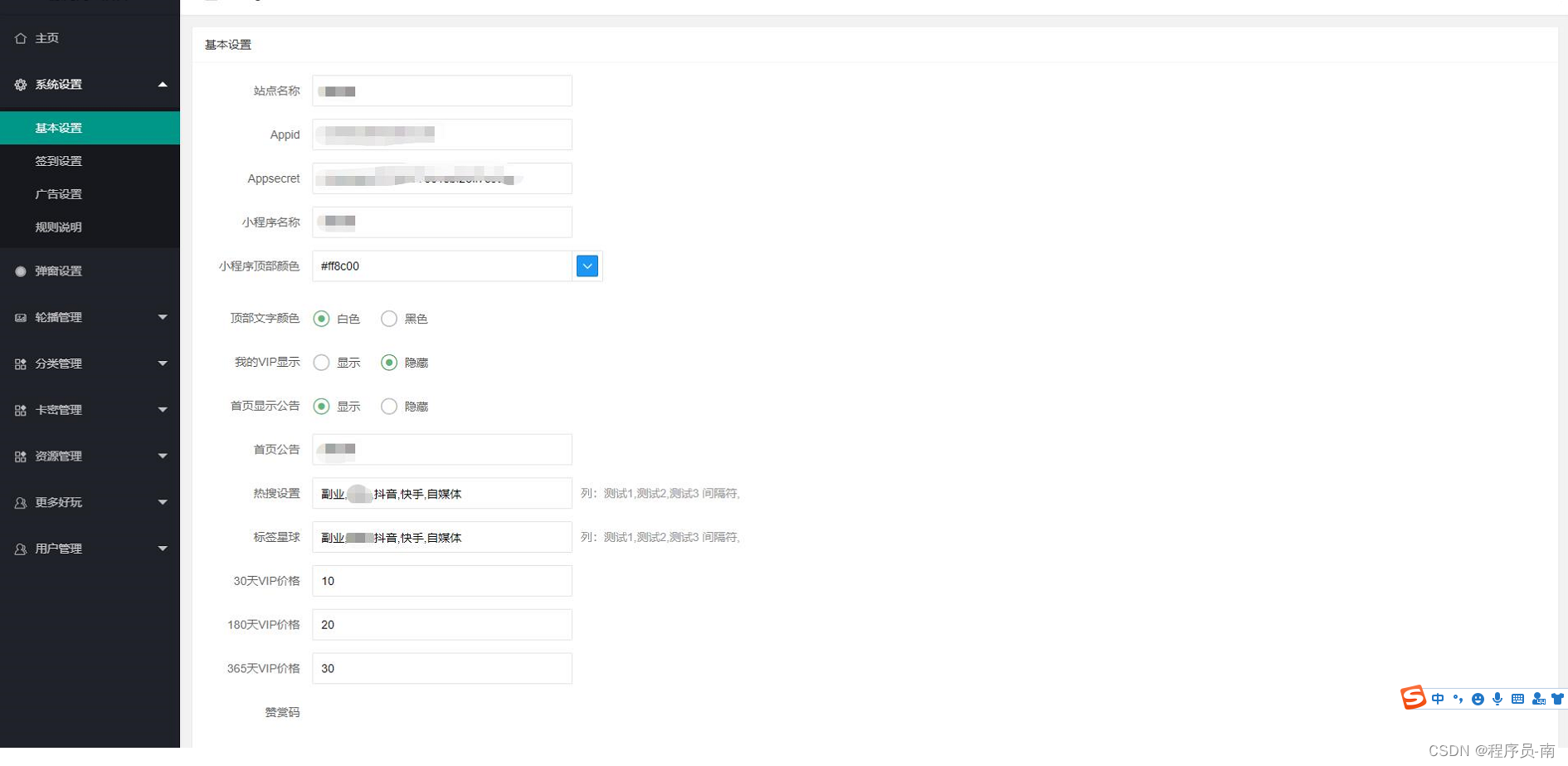
2.基本设置 后台控制导航颜色 字体颜色 标题等设置
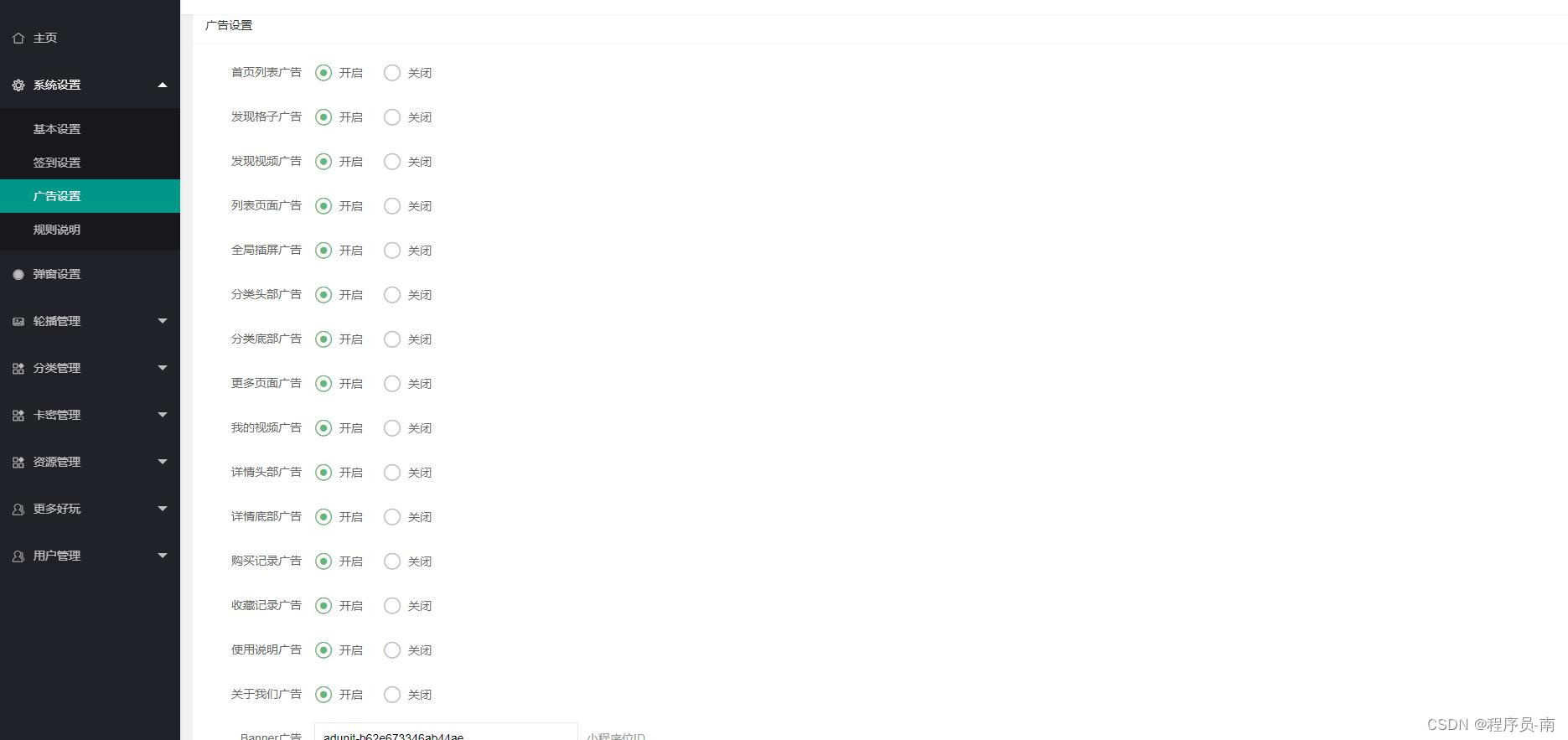
3.流量主广告开关小程序广告显示隐藏 广告主审核过审核
4.资源管理 后台可以添加 5种类型资源灵活设置,激励广告解锁资源 ,vip专享资源,免费资源积分购买资源,阅读全文资源
5.公告会员公告系统
6.VIP系统 用户可以开通VIP查看vip专属资源
7.签到签到互动二奖励
8.分类 资源分类
9.友情连接 跳转小程序
盈利能力:激励视频广告+插屏广告+视频广告+横幅广告+格子广告 =收益神器
说在多还不如看效果图
效果图如下:
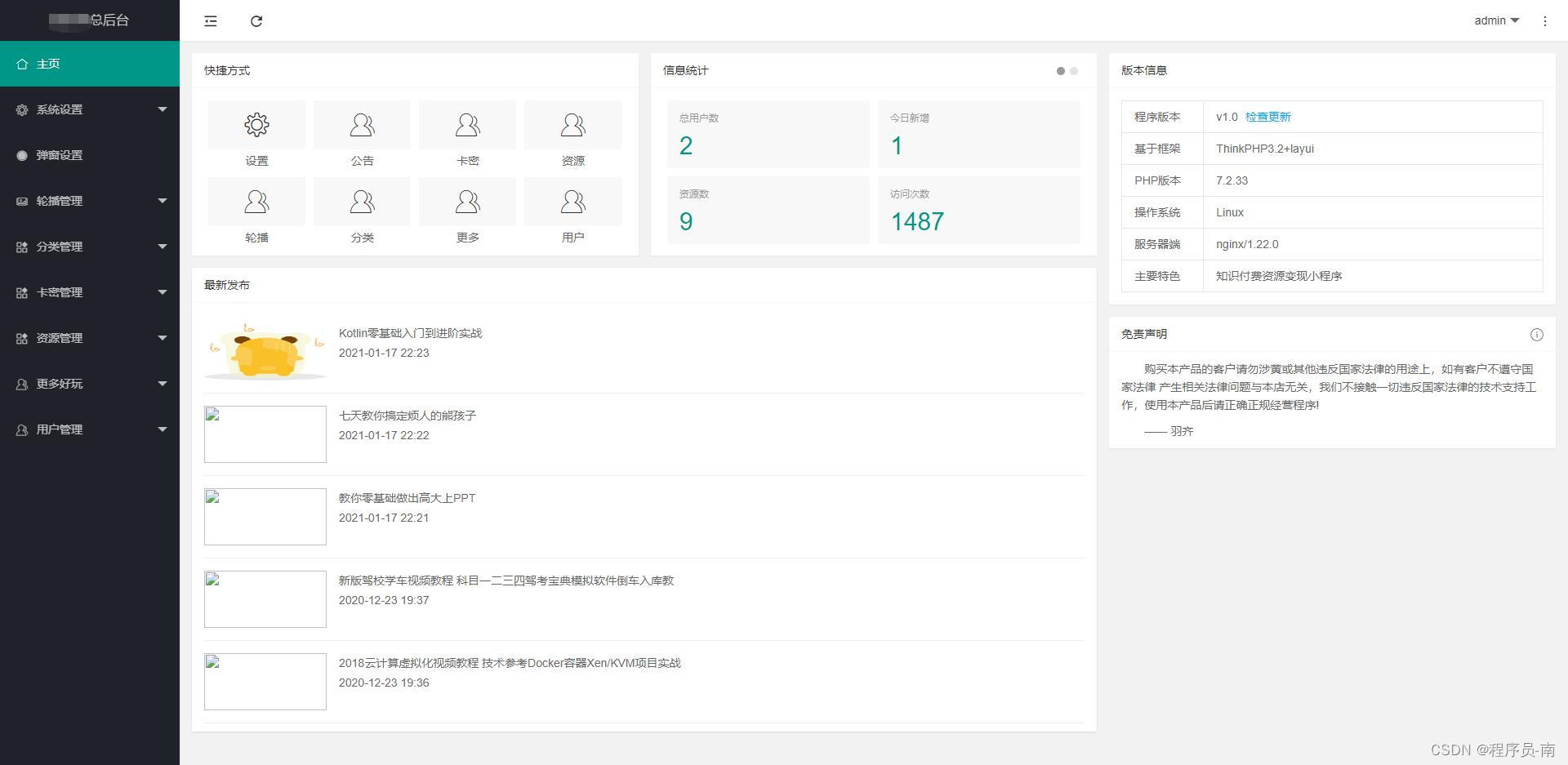
后台截图:


完美对接微信小程序流量主每个页面开关设置广告



前台截图:




最后在附上一点代码
<?php
namespace Youni\Controller;
use Think\Controller;
class AdverController extends YnController {
public function index(){
$mod = M('Adver')->order("id ASC") -> select();
$this -> assign("mod",$mod);
$config =M("config")->where("id=1")->find()['webname'];
$this->assign("config",$config);
$this->display("index");
}
public function insert() {
if(!empty($_FILES)) {
//如果有文件上传 上传附件
$this->_upload();
//$this->forward();
}
parent::insert();
}
public function edit(){
$id=$_GET['id'];
$mod = M('adver')->where("id={$id}")->find();
$this->assign("mod",$mod);
$config =M("config")->where("id=1")->find()['webname'];
$this->assign("config",$config);
$this->display("edit");
}
public function add() {
$config =M("config")->where("id=1")->find()['webname'];
$this->assign("config",$config);
$this->display("add");
}
//执行修改
public function update() {
if(!empty($_FILES) && $_FILES["uploadpic"]["error"]==0){
//如果有文件上传 上传附件
$this->_upload();
//$this->forward();
//删除原图
$model = D("Adver");
$id = $_REQUEST ["id"];
$ob = $model->find($id);
if(!empty($ob)){
@unlink('./Public/uploads/'.$ob['picname']);
//@unlink('./Public/uploads/links/s_'.$ob['logo']);
}
}
parent::update();
}
public function tans(){
$id = $_GET['id'];
M('adver')->where("id='{$id}'")->save(['status'=>1]);
M('adver')->where("id!='{$id}'")->save(['status'=>0]);
$mod = M('adver')->order("id ASC")-> select();
$this -> assign("mod",$mod);
$this->display("index");
}
public function guan() {
$id = $_GET['id'];
M('adver')->where("id='{$id}'")->save(['status'=>2]);
$mod = M('adver')->order("id ASC")-> select();
$this -> assign("mod",$mod);
$this->display("index");
}
// 文件上传
protected function _upload()
{
$upload = new \Think\Upload();// 实例化上传类
$upload->maxSize = 2120000 ;// 设置附件上传大小
$upload->exts = array('jpg', 'gif','png','jpeg','pjpeg');// 设置附件上传类型
$upload->rootPath = './Public/uploads/'; // 设置附件上传目录
$upload->autoSub = false; // 设置不创建子目录
$info = $upload->upload();
if(!$info) {
$this->error($upload->getError());
}else {
//取得成功上传的文件信息
$uploadList = array_values($info);
$picname = $uploadList[0]['savename'];
// $image = new \Think\Image();
// $image->open('./Public/uploads/gl/'.$picname);
// //按照原图的比例生成一个最大为150*150的缩略图并保存
// //$image->thumb(150, 150)->save('./Public/uploads/links/s_'.$picname);
// //$image->thumb(500, 500)->save('./Public/uploads/links/'.$picname);
// //$image->thumb(220, 220)->save('./Public/uploads/links/m_'.$picname);
// $image->thumb(1200, 130)->save('./Public/uploads/gl/'.$picname);
$url = 'http://'.$_SERVER['SERVER_NAME'].'/'.'Public/uploads/';
$_POST['picname'] = $url.$picname;
}
}
}
需要的小伙伴可留言博主会联系你的哦
最后感谢你们的阅读。喜欢的可以点个赞留下个关注吧。