?作者简介:CSDN内容合伙人、阿里云专家博主、51CTO专家博主🏆
📃个人主页:hacker707的csdn博客
🔥系列专栏:微信小程序🥇
💬个人格言:不断的翻越一座又一座的高山,那样的人生才是我想要的。这一马平川,一眼见底的活,我不想要,我的人生,我自己书写,余生很长,请多关照,我的人生,敬请期待💖💖💖

wx:for
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
<view wx:for="{{array}}">
索引是:{{index}} 当前项是:{{item}}
</view>
默认情况下,当前循环项的索引用index表示;当前循环项用item表示
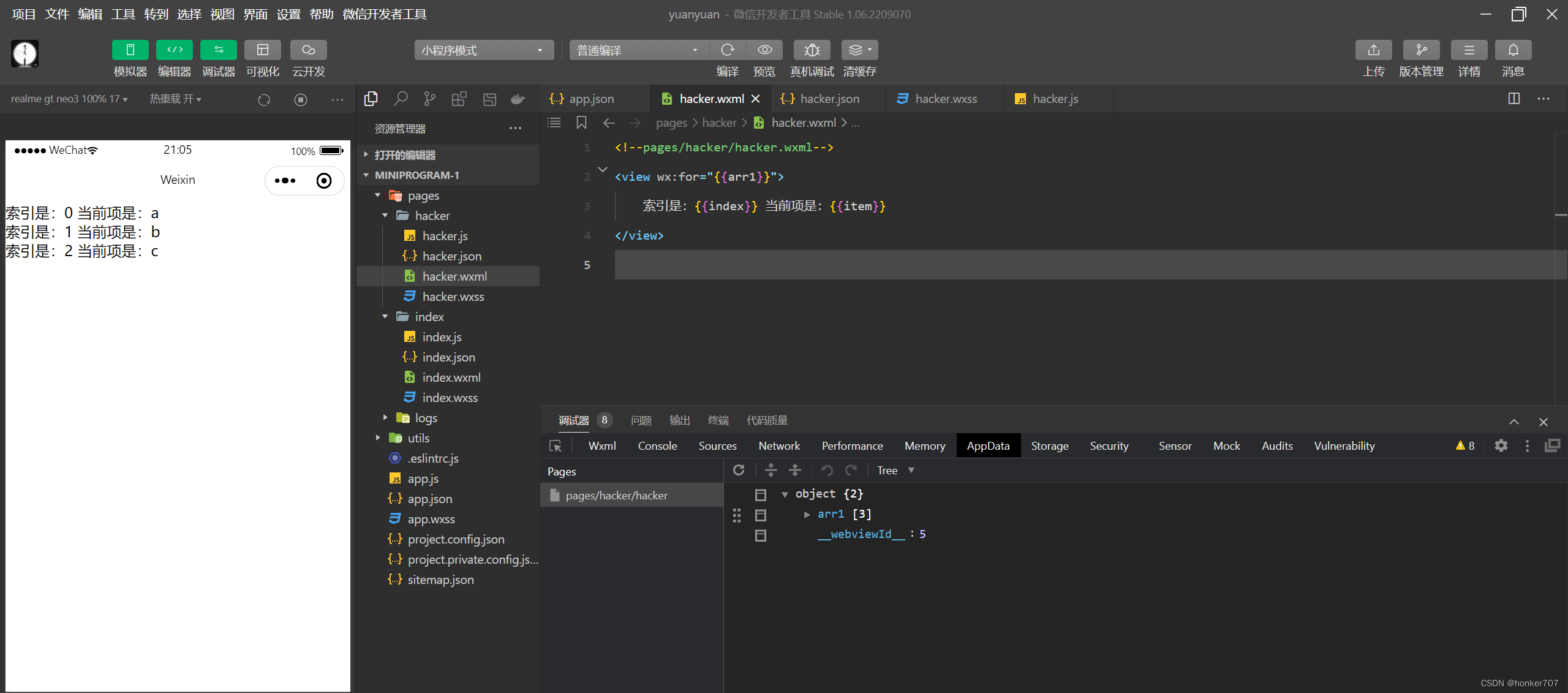
?hacker.wxml
定义一个for循环访问数组
<view wx:for="{{arr1}}">
索引是:{{index}} 当前项是:{{item}}
</view>
?hacker.js
定义一个数组
Page({
data:{
arr1:['a','b','c']
}
})
🐱?🏍运行结果如下:

手动指定索引和当前项的变量名
使用wx:for-index可以指定当前循环项的索引的变量名
使用wx:for-item可以指定当前项的变量名
示例代码如下:
<view wx:for="{{array"}} wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}} 当前项是:{{itemName}}
</view>
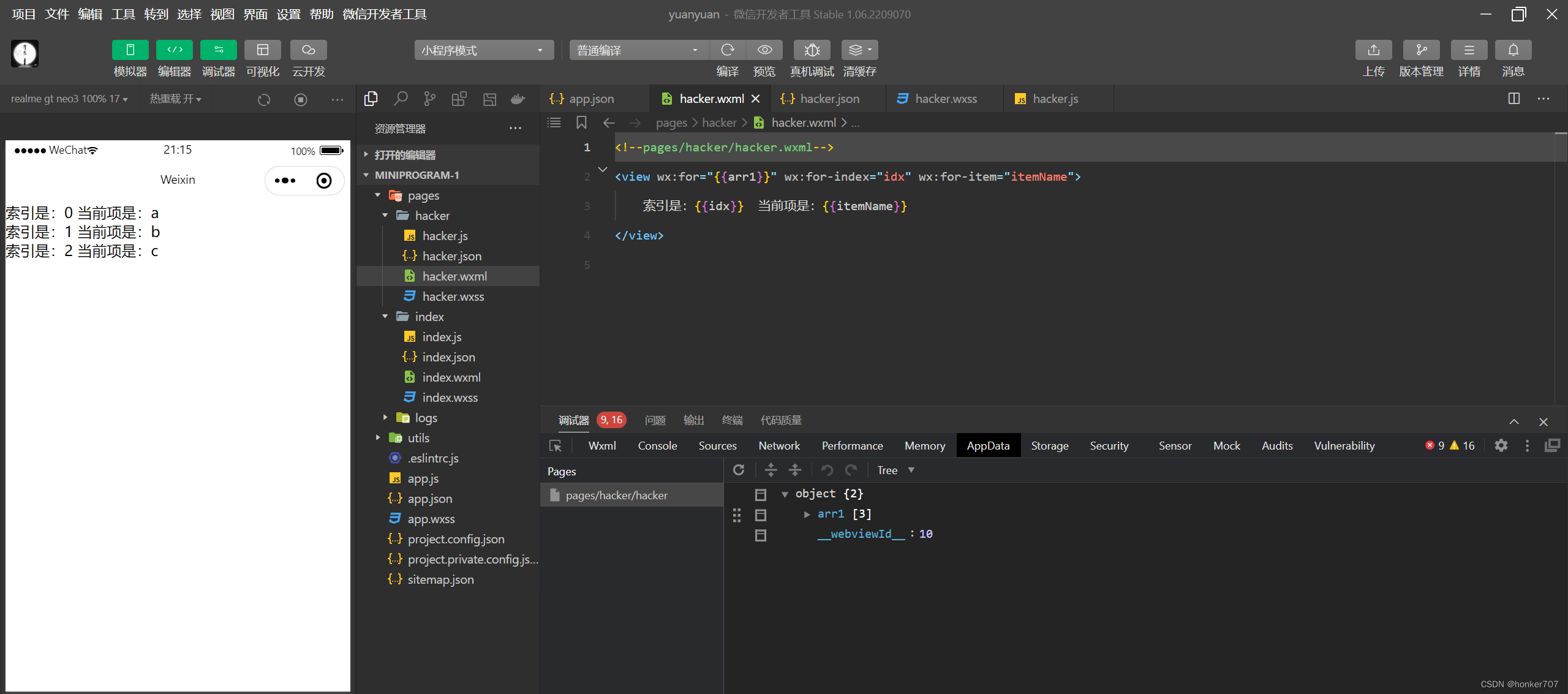
?hacker.wxml
<view wx:for="{{arr1}}" wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}} 当前项是:{{itemName}}
</view>
?hacker.js
Page({
data:{
arr1:['a','b','c']
}
})
🐱?🏍运行结果如下:

wx:key的使用
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下:
?hacker.wxml
<view wx:for="{{userList}}" wx:key="id">{{item.name}}</view>
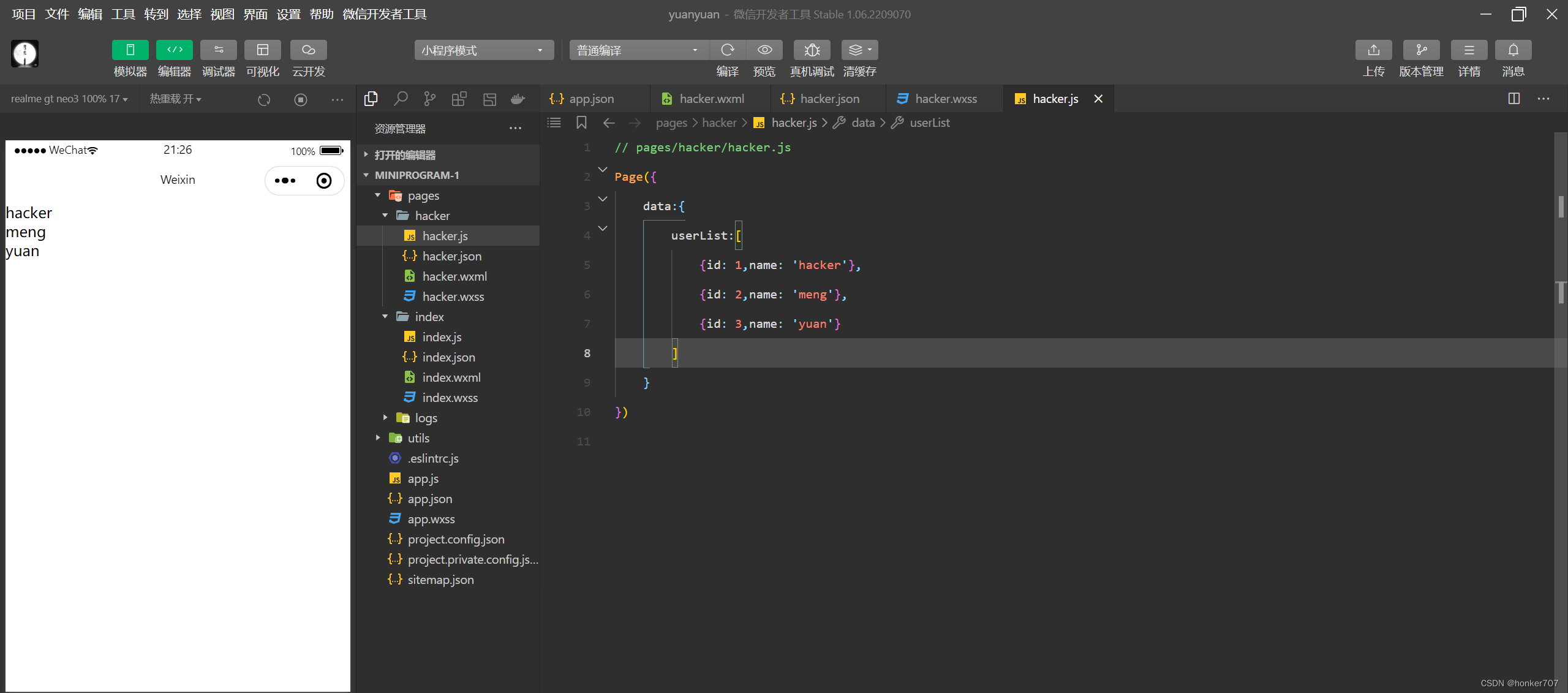
?hacker.js
Page({
data:{
userList:[
{id: 1,name: 'hacker'},
{id: 2,name: 'meng'},
{id: 3,name: 'yuan'}
]
}
})
🐱?🏍运行结果如下:

结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是hacker创作的动力💖💖💖
