Error resolving plugin [id: 'org.jetbrains.kotlin.plugin.serialization', version: '1.6.21']
> Plugin request for plugin already on the classpath must not include a version
今天在引入三方库时碰到了这个问题,经过初步的百度,很快就找到了答案,但是有点小疑问:
- 不太明白为啥这样做?
- 以后碰到了是不是还需要百度?
- 会不会忘记曾经解决过?
归其原因还是对较新版gradle语法不熟悉的缘故呀!为了加深印象,了解缘由, 决定浅浅探究下~
bug 复现

集成一个三方的sdk,这里未说清楚在 project/build.gradle中添加还是app/build.gradle 中添加。于是自己到app/build.gradle中添加了下 问题来了~
原因分析
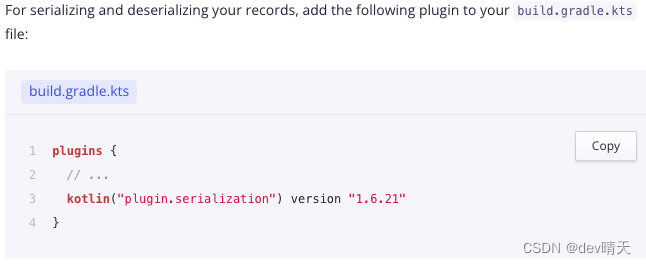
新版本gradle插件如何引入呢?
如上方式引入是正确的吗?
老版本是如何引入的?
在老版本中我们一般这样做的,project build.gradle中如下方式引入
buildscript {
repositories {
jcenter()
maven {
url ”三方库url'
}
google()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.2'
classpath '插件名和版本'
}
}
然后app build.gradle 中进行使用
apply plugin: 'xxx'
可见之前的使用方式很简单首先通过classpath 引入插件,其次通过apply plugin进行使用。
repositories中若是需要还需指明插件所在仓库地址(这个一般针对第三方插件,官方仓库的指明官方仓库即可)
看到上述写法,再结合错误提示我们或许明白了,app build.gradle这个是使用插件的地方。
解决
project build.gradle中如下方式引入
plugins {
id 'org.jetbrains.kotlin.plugin.serialization' version '1.6.21'
}
然后app build.gradle 中进行使用
plugins {
id 'org.jetbrains.kotlin.plugin.serialization'
}
或者
apply plugin: 'xxx'
若是需要可在buildscript 中引入三方库地址~
小结
新版本gradle语法还是变化比较大的,刚接触有很多点需要我们留意不然都是坑入如:
- project build.gradle中buildscript必须放plugins之前
- gradle与 kts脚本语法也有区别
- 可在app build.gradle中 通过 plugin{} 方式引入插件
- 等等
看来有时间还需抽空深入了解。