目录
一.设计目标
1.根据对Activity生命周期的理解,使用log展示生命周期的状态变化;
2.在微信类门户页面的项目基础上增加列表项的单项点击功能,具体要求是:新建一个新的activity1,recycleview的某一项点击后跳转到这个新的activity1;
3.实现最新的activityforresult功能,新建一个新的activity2,在activity1上添加按钮可收到activity2的回传值(本文完成的是显示现在的时间)。
二.设计流程
1.在Adapter中添加
public void onBindViewHolder(myviewholder myviewholder, int j) {
myviewholder.textView.setText(list.get(j));
myviewholder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(context,ItemActivity.class);
context.startActivity(intent);
}
});
}在这里插入代码片
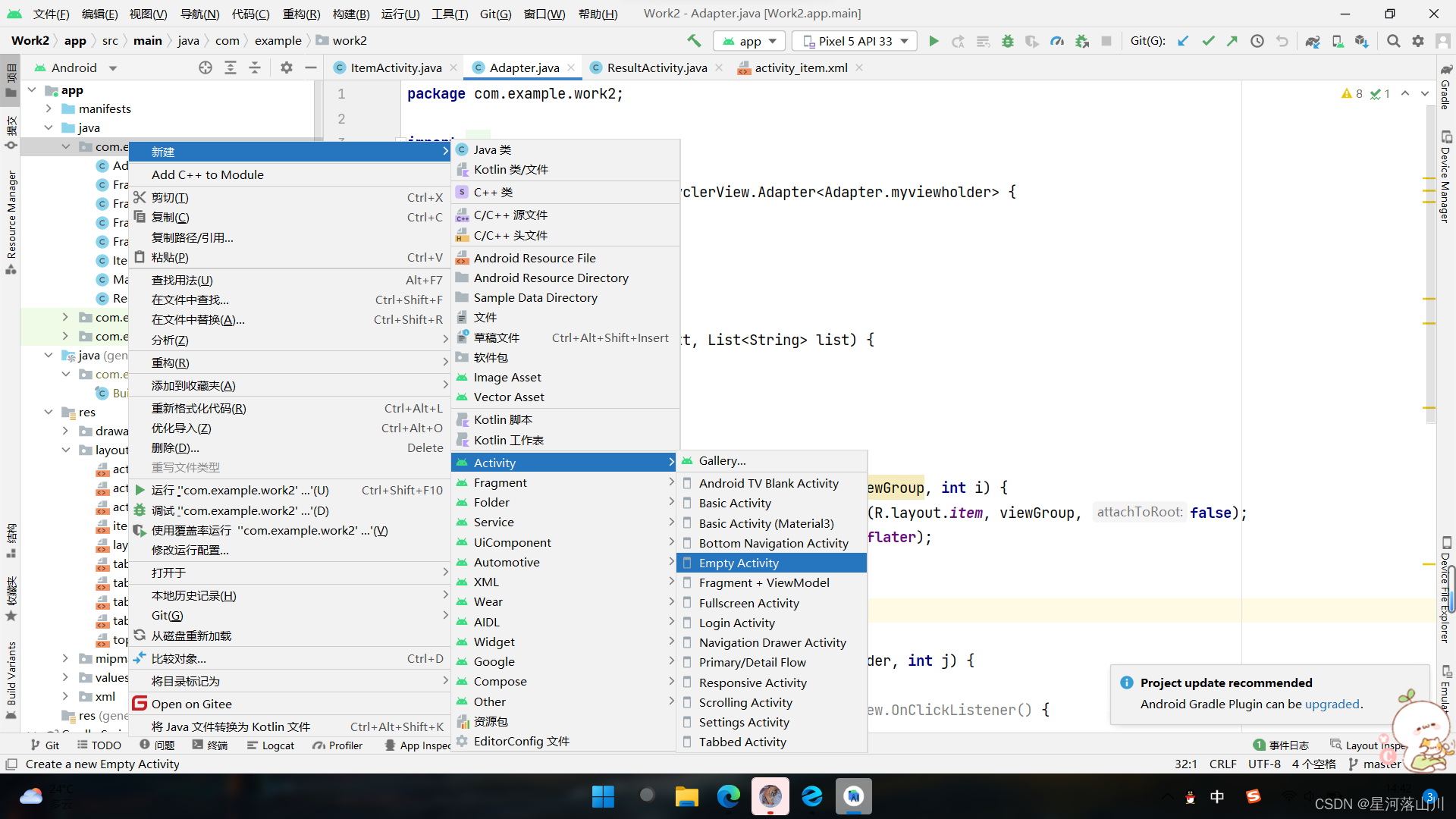
2.新建ItemActivity.java

添加代码:
package com.example.work2;
import androidx.activity.result.ActivityResult;
import androidx.activity.result.ActivityResultCallback;
import androidx.activity.result.ActivityResultLauncher;
import androidx.activity.result.contract.ActivityResultContracts;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class ItemActivity extends AppCompatActivity {
private Button button;
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.i("ItemActivity生命周期状态:","onCreate()");
setContentView(R.layout.activity_item);
textView=findViewById(R.id.itemtextView2);
button=findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(ItemActivity.this,ResultActivity.class);
test.launch(intent);
}
});
}
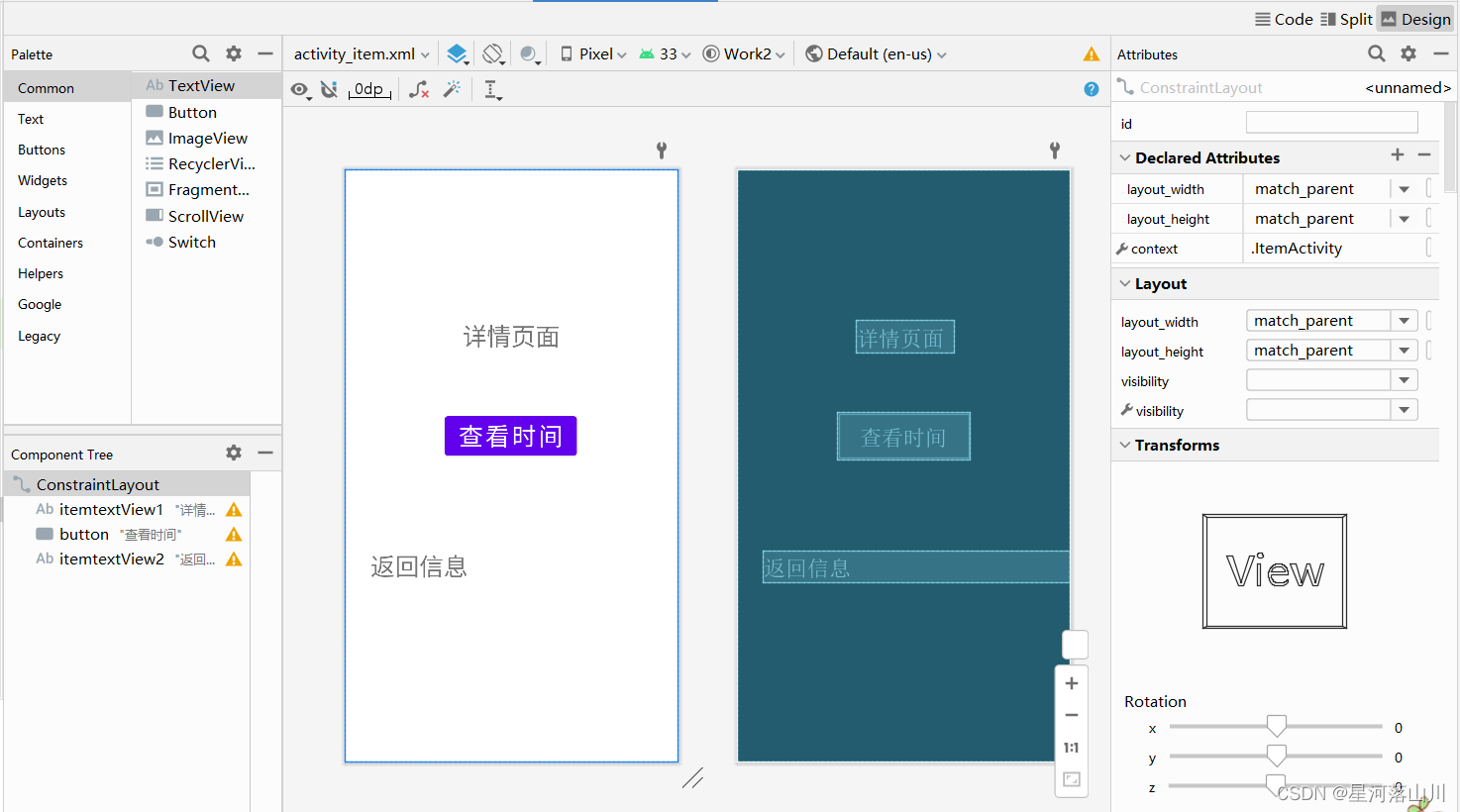
3.配置ItemActivity.java对应的activity_item.xml文件
添加两个TextView和一个Button,调整好布局

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ItemActivity">
<TextView
android:id="@+id/itemtextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="详情页面"
android:textSize="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.269" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="查看时间"
android:textSize="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/itemtextView1"
app:layout_constraintVertical_bias="0.164" />
<TextView
android:id="@+id/itemtextView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:text="返回信息"
android:textSize="30dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.681" />
</androidx.constraintlayout.widget.ConstraintLayout>
4.新建ResultActivity.java
package com.example.work2;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import java.util.Calendar;
public class ResultActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_result);
Intent intent=getIntent();
intent.putExtra("data","现在时间:\n"+ Calendar.getInstance().getTime());
setResult(9000,intent);
finish();
}
}
5.利用log在ItemActivity.java文件中展现Activity的生命周期变化
在onCreate函数中添加:
Log.i("生命周期状态:","onCreate()");
在ActivityResultLauncher函数中添加:
Log.i("生命周期状态:","onActivityResultLauncher()");
在ItemActivity.java最后添加:
@Override
public void onStart() {
super.onStart();
Log.i("生命周期状态:","onStart()");
}
@Override
public void onResume() {
super.onResume();
Log.i("生命周期状态:","onResume()");
}
@Override
public void onPause() {
super.onPause();
Log.i("生命周期状态:","onPause()");
}
@Override
public void onStop() {
super.onStop();
Log.i("生命周期状态:","onStop()");
}
@Override
public void onDestroy() {
super.onDestroy();
Log.i("生命周期状态:","onDestroy()");
}
三.运行结果展示
运行环境:
计算机型号:联想拯救者 R7000P 2020H
处理器:AMD Ryzen 7 4800H with Radeon Graphics
内存:16.0 GB (15.9 GB 可用)
操作系统:Windows 11 家庭中文版
浏览器:Microsoft Edge 102.0.1245.30(64-bit)
编译器:Android Studio 2021.2.0.0
运行结果:
点击联系录,再点击任意一项列表行

点击查看时间

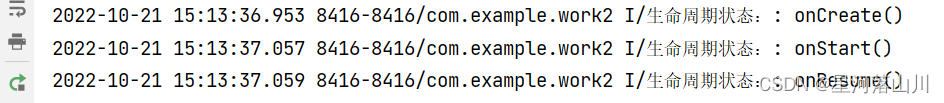
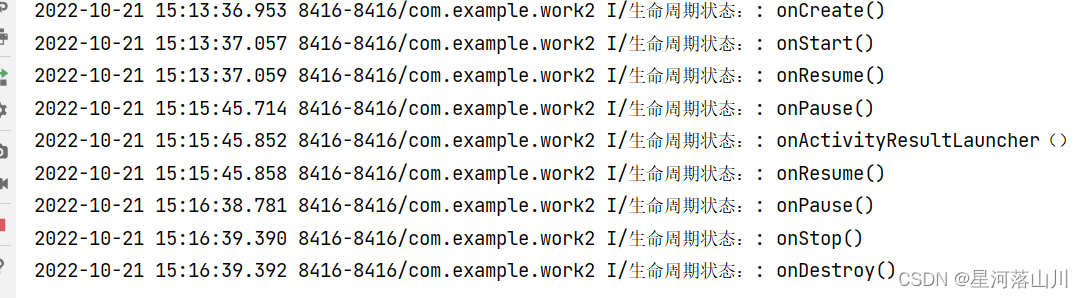
展现生命周期:
当点击列表项后

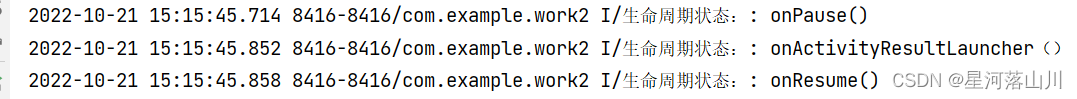
当点击查看时间后:

当点击返回后:

四.Gitee仓库源码
https://gitee.com/xiaohutongxue80/as