一、导读
- 安卓应用往往有多个Activity,如何从一个Activity跳转到另一个Activity呢?往往要进行事件处理,并且还会用到安卓里面一个十分重要的组件——Intent,可以把它看成连接安卓不同组件之间的桥梁。
二、三个基本控件
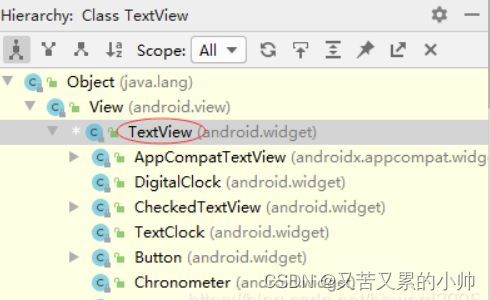
1、标签控件
- 类层次图

- 常用属性
| 属性 | 解释 |
|---|---|
| text | 文本内容 |
| textSize | 文本字号,单位:sp |
| textColor | 文本颜色,#ff0000 - 红色 |
| layout_height | 高度,单位:dp (wrap_content, match_parent) |
| layout_weight | 宽度,单位:dp (wrap_content, match_parent) |
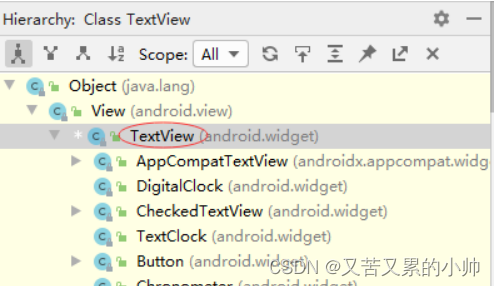
2、编辑框控件(EditText)
- 类层次图

- 常用属性
| 属性 | 含义 |
|---|---|
| text | 文本内容 |
| textSize | 文本字号,单位:sp |
| textColor | 文本颜色,#ff0000 - 红色 |
| layout_height | 高度,单位:dp (wrap_content, match_parent) |
| layout_weight | 宽度,单位:dp (wrap_content, match_parent) |
3、按钮控件(Button)
-
类层次图

-
常用属性
| text | 文本内容 |
|---|---|
| textSize | 文本字号,单位:sp |
| textColor | 文本颜色,#ff0000 - 红色 |
| background | 背景颜色或背景图片 |
| layout_height | 高度,单位:dp (wrap_content, match_parent) |
| layout_weight | 宽度,单位:dp (wrap_content, match_parent) |
三、安卓事件处理
1、安卓事件处理概述
- 不论是桌面应用还是手机应用程序,需要对用户的动作提供响应,这种为用户动作提供响应的机制就是事件处理。
- 安卓提供了两种事件处理机制:基于回调的事件处理和基于监听的事件处理。
- 基于监听的事件处理是一种“面向对象”的事件处理,涉及三种对象:事件源(EventSource)、事件(Event)、事件监听器(EventListener)。
2、安卓事件处理步骤
- 以按钮单击事件处理为例说明安卓事件处理步骤(分为5个步骤)
- 在界面类里声明按钮控件变量
- 通过findViewById()方法得到按钮实例
- 利用setOnClickListener()方法给按钮注册单击事件监听器
- 实现单击事件监听器接口,采用匿名实现方式
- 在接口的抽象方法里编写事件处理代码
四、实现用户登录(userlogin)
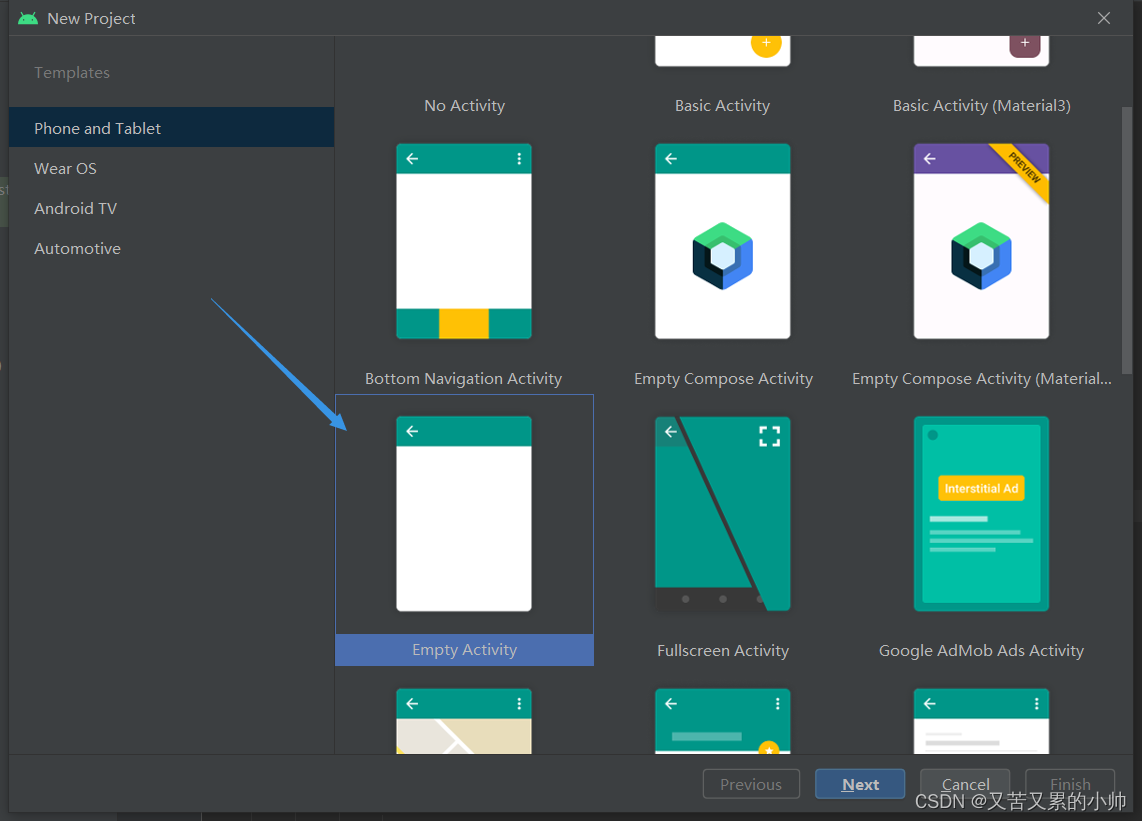
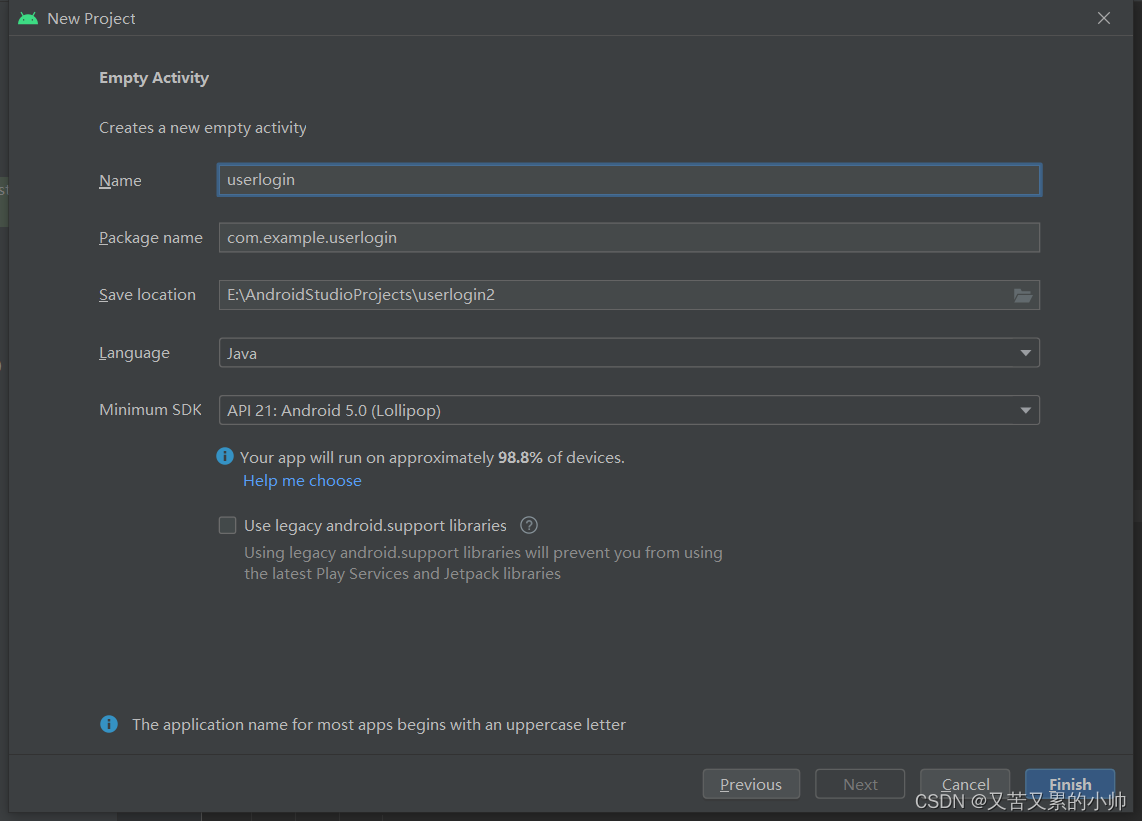
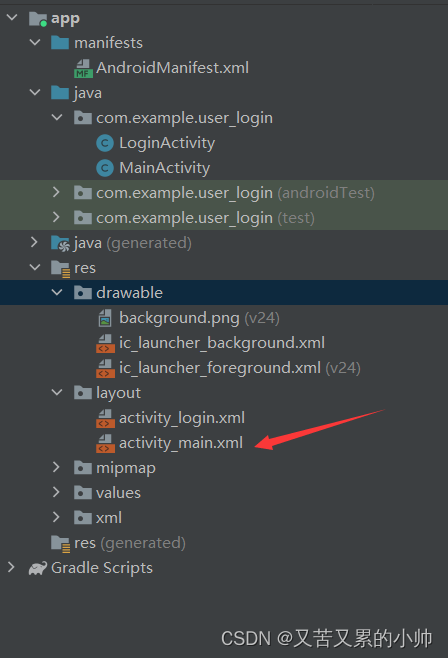
1、创建安卓应用


- 点finish
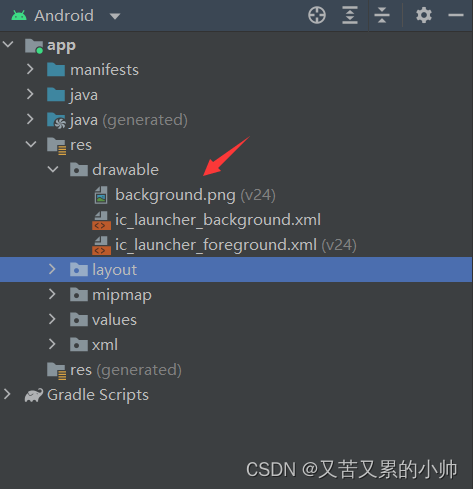
2、准备一张背景图片
- 将背景图片拷贝到drawable目录

3、基于模板创建登录窗口
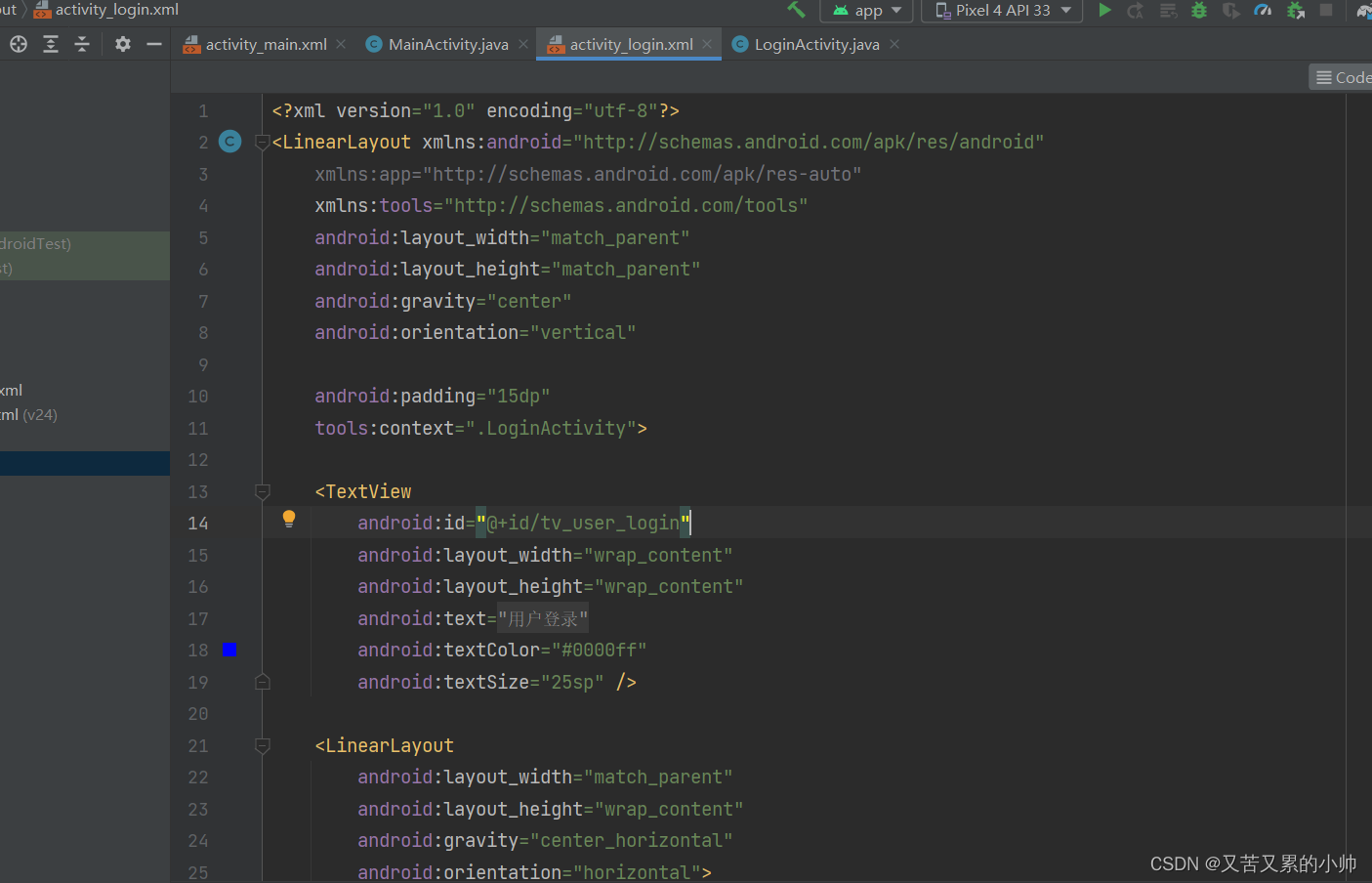
- 基于Empty Activity模板创建LoginActivity,要生成对应的布局文件,并且要设置为启动Activity

源代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:padding="15dp"
tools:context=".LoginActivity">
<TextView
android:id="@+id/tv_user_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/user_login"
android:textColor="#0000ff"
android:textSize="25sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/username"
android:textColor="#000000"
android:textSize="20sp"
/>
<EditText
android:id="@+id/et_username"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="@string/input_username"
android:singleLine="true"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password"
android:textColor="#000000"
android:textSize="20sp"/>
<EditText
android:id="@+id/et_password"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:hint="@string/input_password"
android:inputType="textPassword"
android:singleLine="true"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_horizontal"
>
<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:layout_marginRight="20dp"
android:text="@string/login"
android:textSize="20sp"/>
<Button
android:id="@+id/btn_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:text="@string/cancel"
android:textSize="20sp"
/>
</LinearLayout>
</LinearLayout>
4、主窗口布局资源文件
- 主窗口布局资源文件 - activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
</LinearLayout>
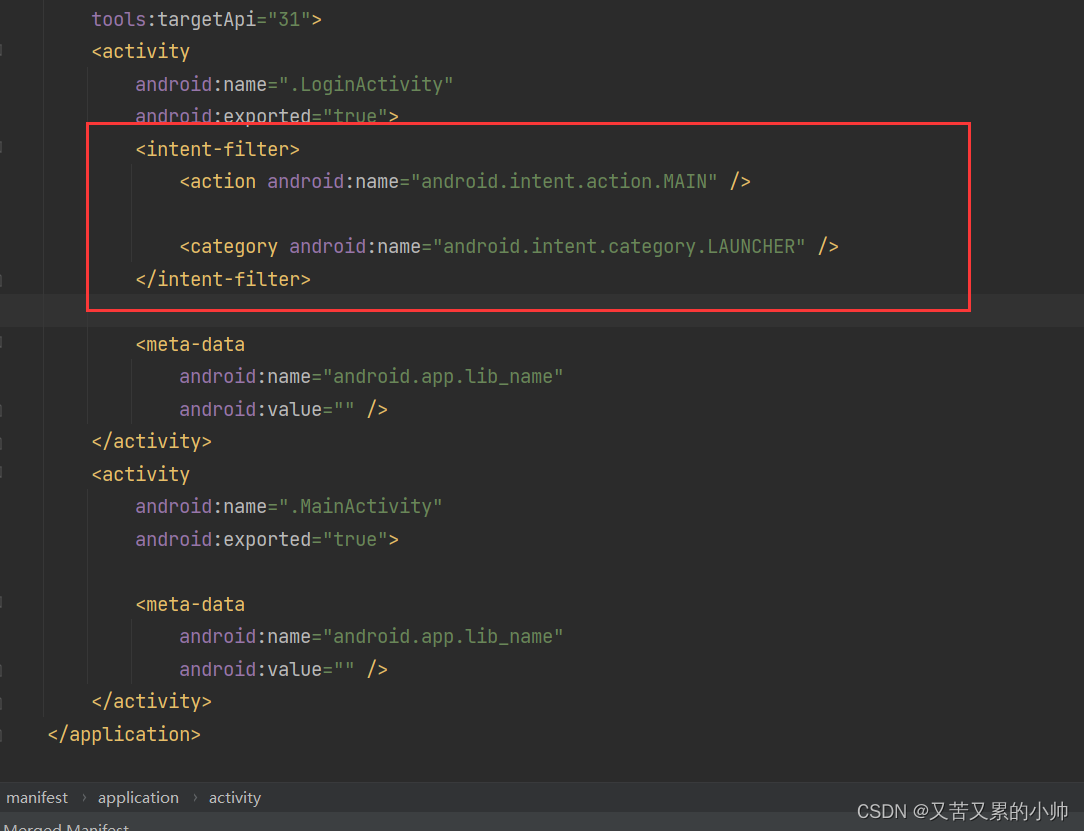
5、安卓项目清单文件
- 安卓项目清单文件AndroidManifest.xml,删除MainAcivity元素包含的意图过滤器

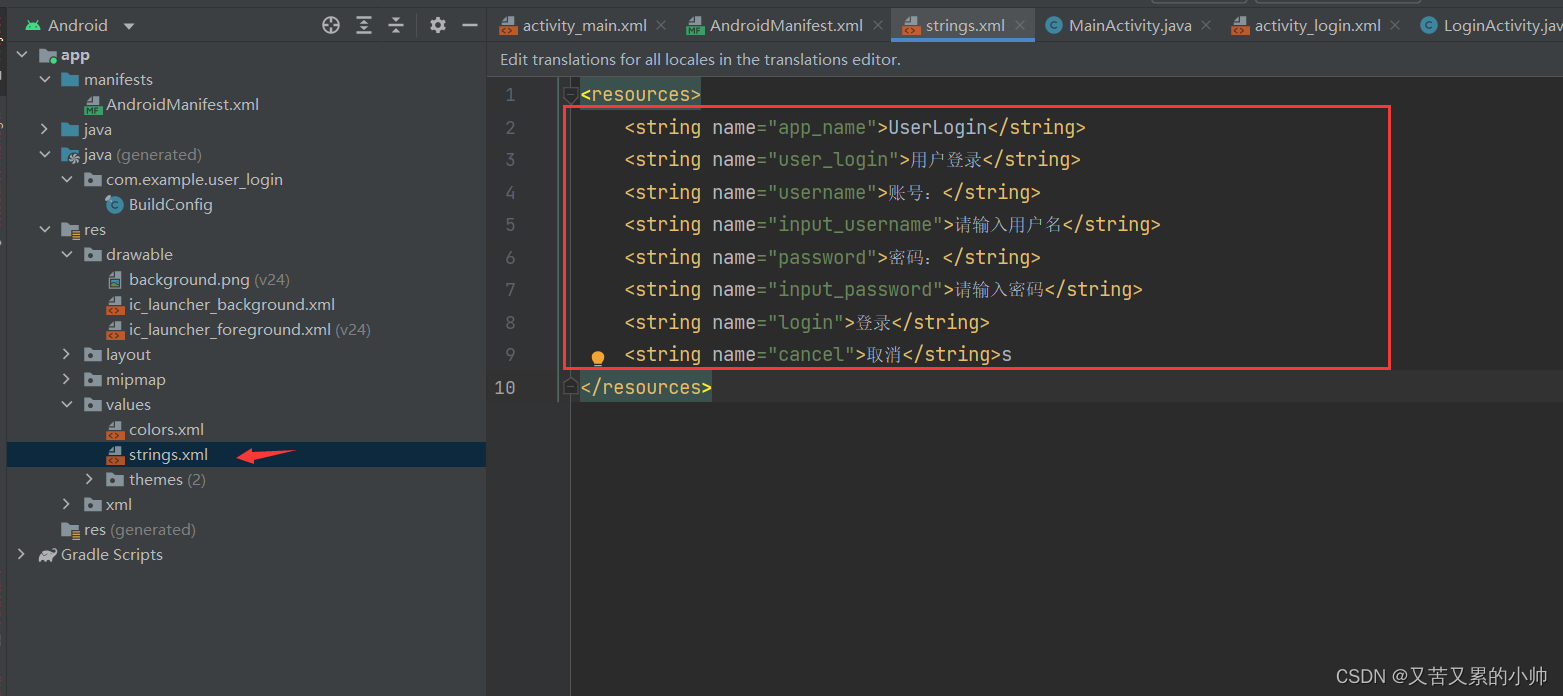
6、字符串资源文件
- 字符串资源文件strings.xml里定义所需字符串变量

7、登录窗口功能实现
- 登录窗口 LoginActivity
- 声明控件变量
- 通过资源标识符获取控件实例:通过findViewById()方法获取控件实例(类似于JavaScript里的getElementById()方法)
- 登录按钮事件处理:给登录按钮注册单击监听器,实现监听器接口,并且编写事件处理代码.首先获取用户输入的用户名和密码,然后判断是否正确,弹出不同的吐司
- 取消按钮事件处理:取消按钮事件处理。单击取消按钮,关闭登录窗口(另外还有一种处理方法,只是清空两个编辑框而不关闭窗口)
- 代码如下:
package com.example.user_login;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class LoginActivity extends AppCompatActivity {
private EditText etUsername;
private EditText etPassword;
private Button btnLogin;
private Button btnCancel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//利用布局资源文件设置用户界面
setContentView(R.layout.activity_login);
//通过资源标识符获取控件实例
etUsername = findViewById(R.id.et_username);
etPassword = findViewById(R.id.et_password);
btnLogin = findViewById(R.id.btn_login);
btnCancel = findViewById(R.id.btn_cancel);
// 给登录按钮注册单击监听器,实现监听器接口,并编写事件处理代码
btnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 获取两个编辑的数据,用trim()去除字符串前后的空格
String strUsername = etUsername.getText().toString().trim();
String strPassword = etPassword.getText().toString().trim();
// 判断用户名或密码是否正确
if (strUsername.equals("admin") && strPassword.equals("password")){
// 三个参数:参数1 - 上下文;参数2:吐司内容(字符串);参数3:吐司持续时间
Toast.makeText(LoginActivity.this,"用户名和密码正确",Toast.LENGTH_SHORT).show();
// 创建显示意图(参数1 - 包上下文; 参数2 - 目标组件)
Intent intent = new Intent(LoginActivity.this,MainActivity.class);
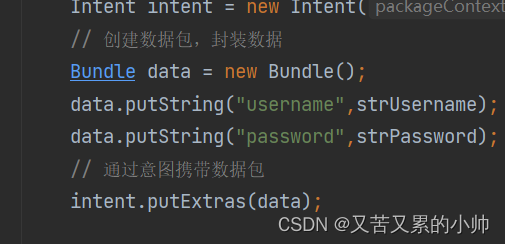
// 创建数据包,封装数据
Bundle data = new Bundle();
data.putString("username",strUsername);
data.putString("password",strPassword);
// 通过意图携带数据包
intent.putExtras(data);
// 按照意图启动目标组件
startActivity(intent);
}else {
Toast.makeText(LoginActivity.this,"用户名或密码不正确",Toast.LENGTH_SHORT).show();
}
}
});
// 给取消按钮注册单击监听器,实现监听器接口,并编写事件处理代码
btnCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 关闭当前窗口
finish();
}
});
}
}
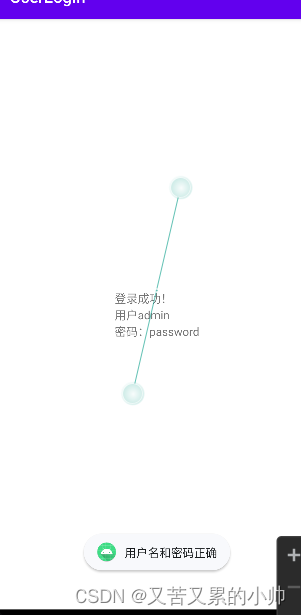
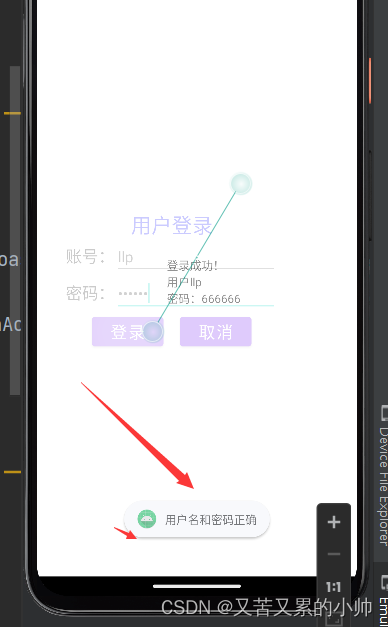
8、启动应用查看效果

五、利用意图启动组件
1、使用显式意图启动组件
- 假设有两个窗口:FirstActivity和SecondActivity
方式一
Intent intent = new Intent(FirstActivity.this, SecondActivity.class);
startActivity(intent);
方式二
Intent intent = new Intent();
intent.setClass(FirstActivity.this, SecondActivity.class);
startActivity(intent);
方式三
Intent intent = new Intent();
ComponentName component = new ComponentName(FirstActivity.this, SecondActivity.class);
intent.setComponent(component);
startActivity(intent);
2、使用隐式意图启动组件
- 再安卓开发社区查找学习
六、利用意图传递数据
1、传递单项数据
- 在起始组件通过意图传递单项数据
intent.putExtra("username", strUsername);
intent.putExtra("password", strPassword);`
- 在目标组件通过意图获取单项数据
String username = intent.getStringExtra("username");
String password = intent.getStringExtra("password");
2、传递数据包
(1)在起始组件通过意图携带数据包

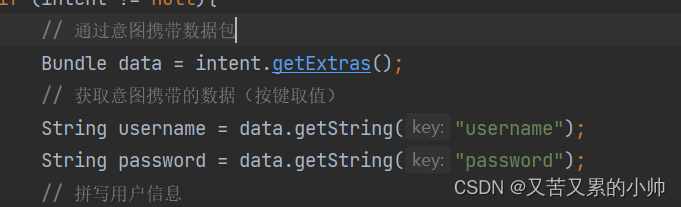
(2)在目标组件通过意图获取数据包

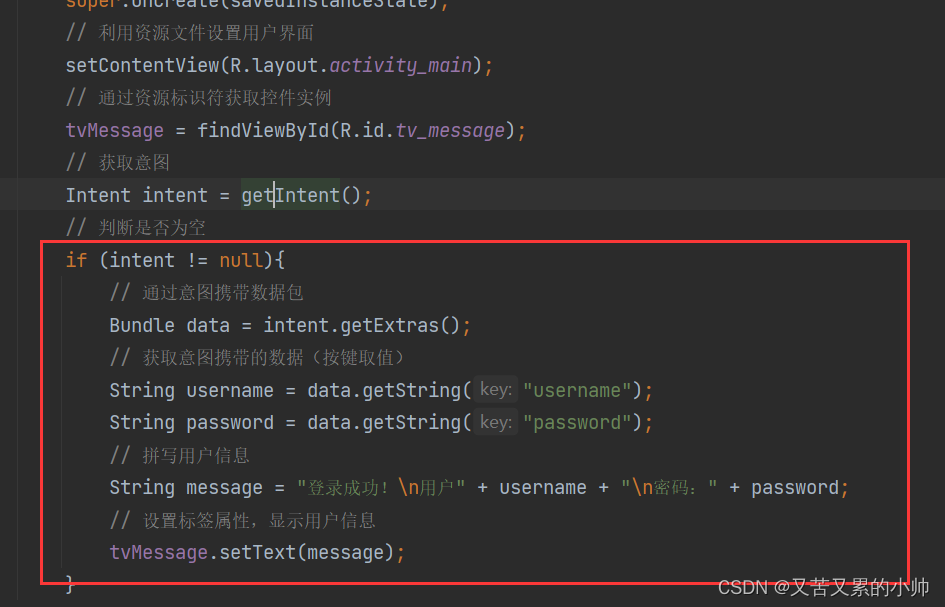
七、修改主窗口代码,启动应用,查看效果
- 接收登录窗口通过意图传递的数据并显示在标签里