- 对于小程序来说,我们写的每个页面是放置在pages的,对于组件的话,我们是将它放置在components的。
- 组件创建的三个步骤:
-
创建组件
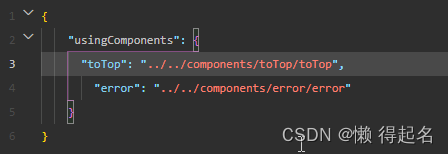
通过在components右击创建一个component文件夹,文件名称根据需要命名,只能是小写字母,横线和下划线的组合。并且在该组件的json文件声明{ “component”: true }表示设置该组件为自定义组件,另外组件也可以使用组件,只需要在json通过usingComponents在里面添加需要引入的组件
基本上里面的文件和pages中的文件长得差不多。

-
声明组件
局部声明:局部声明就是哪个需要用到该组件,就在哪个文件的json中声明一下便可以使用
全局声明:只需要在app.json中设置usingComponents属性即可

-
使用组件
当声明完组件后,便可以直接在wxml中直接使用该组件。使用方法和我们使用小程序的标签一样,如button。
-
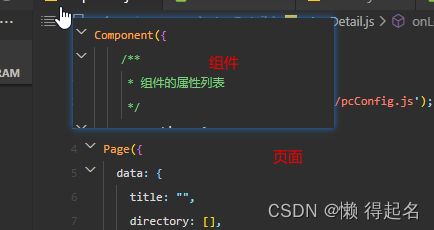
经常定义pages的我们都知道,我们没创建一个page,里面都是page({
data:{}…开头,而对于component则是以component开头

如果学过vue的小伙伴都知道,我们new Vue()的时候里面会有一个data,methods, conputed,watched,生命周期函数等,对于小程序的话同样也有这些类似的,properties类似vue中的props,用于接收我们在使用组件的时候传过来的值,有两种书写方式:
Component({
// 属性定义
properties: {
// 第一种方式:简化的方式:不需指定属性默认值时,可以使用简化方式
content: String,
// 第二种方式:完整的定义方式
content: { // 完整定义属性的方式【当需指定属性默认值时,建议使用此方法】
type: String, // 属性值的数据类型
value: '' // 属性默认值
}
}
})
// 其他页面使用该组件时
<my-test1 max="10"></my-test1>
和vue中props写法基本一样,只不过vue中的props还有第三种写法就是直接采用数组写法;data:用于组件模板渲染的私有数据;methods:事件处理函数和自定义方法等需要定义到methods当中。
data和properties的区别
data 更倾向于存储组件的私有数据。
properties 更倾向于存储外界传递到组件中的数据。
注意:data和properties在组件中 是没有什么本质区别的,在组件中都是可以直接被setData修改的,用法和data类似。
如果想要根据深入了解自定义组件,可以通过点击Component组件的详情进行查看。