效果演示

一、对布局的设置
1. 在activity_main.xml 文件中使用RelativeLayout 布局 创建一个Viewpager

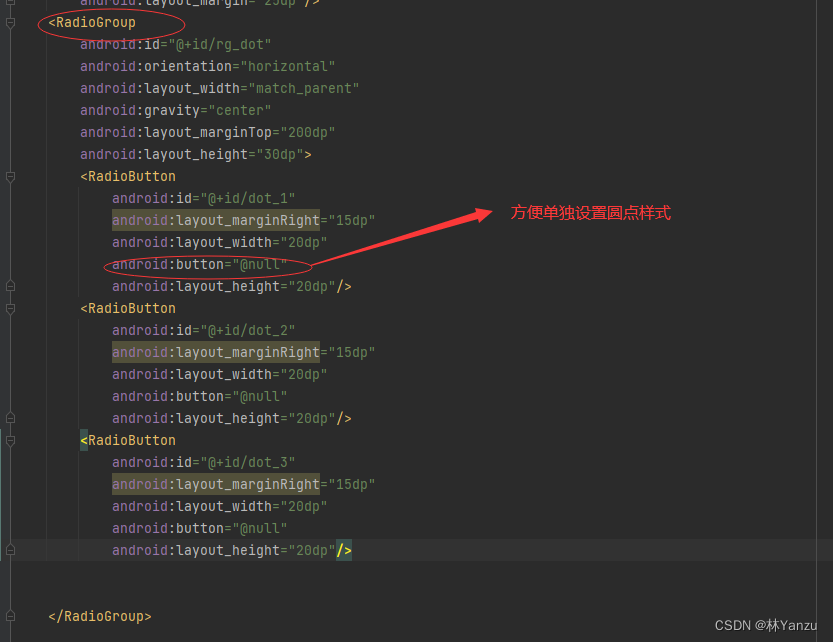
2.创建一个RadioGroup,并创建三个单选按钮(RadioButton)
分别命名为 dot_ 1, dot_2 , dot_3 将RadioGroup命名为: rg_dot

布局界面源代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/lunbo"
android:layout_width="match_parent"
android:layout_margin="20dp"
android:layout_height="250dp"/>
<RadioGroup
android:id="@+id/rg_dot"
android:orientation="horizontal"
android:layout_width="match_parent"
android:gravity="center"
android:layout_marginTop="200dp"
android:layout_height="30dp">
<RadioButton
android:id="@+id/dot_1"
android:layout_marginRight="15dp"
android:layout_width="20dp"
android:button="@null"
android:layout_height="20dp"/>
<RadioButton
android:id="@+id/dot_2"
android:layout_marginRight="15dp"
android:layout_width="20dp"
android:button="@null"
android:layout_height="20dp"/>
<RadioButton
android:id="@+id/dot_3"
android:layout_marginRight="15dp"
android:layout_width="20dp"
android:button="@null"
android:layout_height="20dp"/>
</RadioGroup>
</RelativeLayout>
对圆点样式的创建
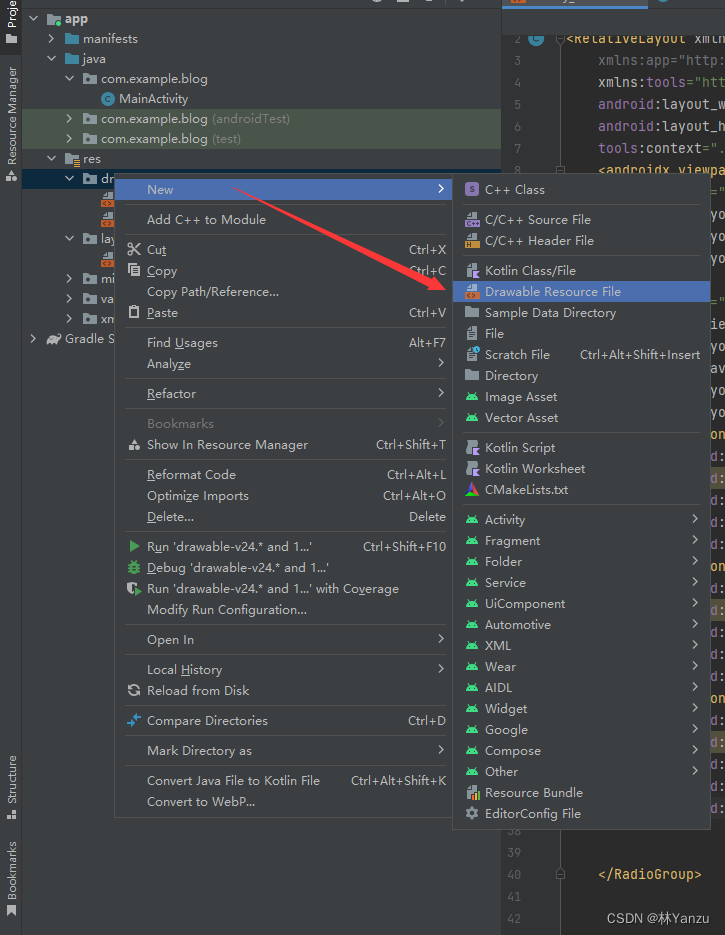
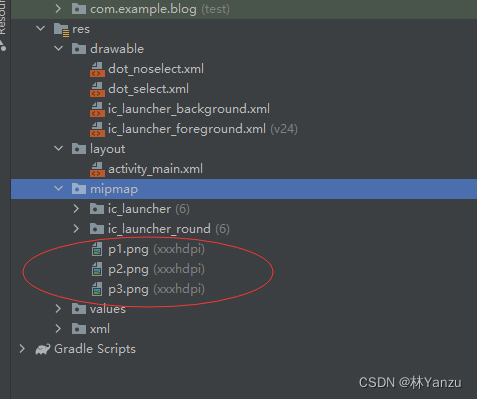
1.在res\drawable下创建文件

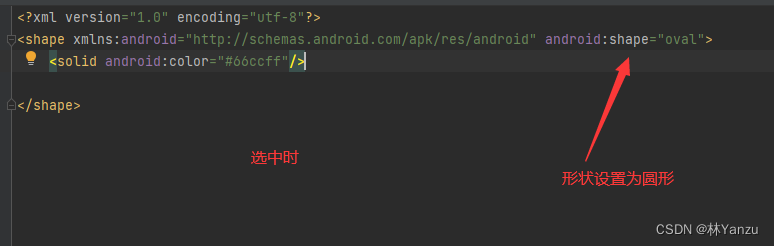
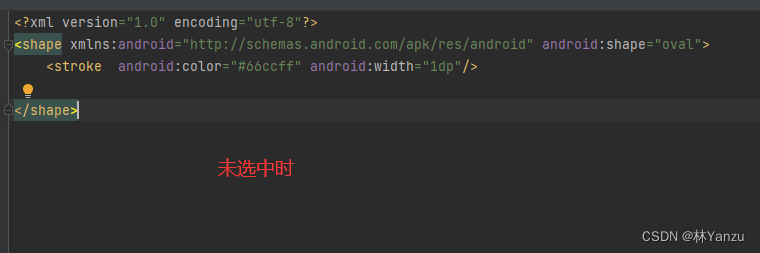
2. 创建两个文件 分别是 :dot_select(选中时) 和 dot_noselect(未选中时)

3. 修改样式


4.导入轮播图所需要的图片

三.对MainActivity.class的编写
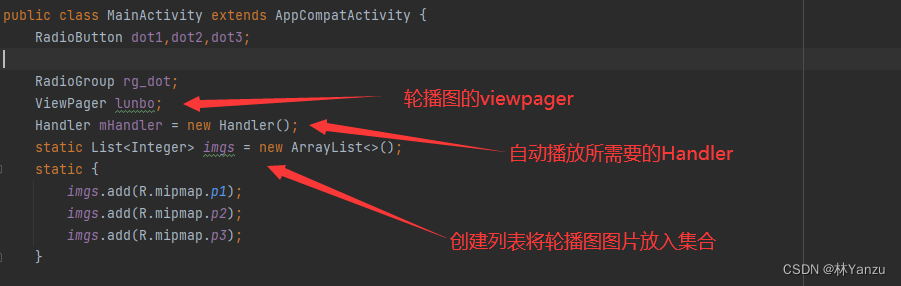
1. 声明变量并获取控件

2.创建一个工具类

3.在工具类中获取控件

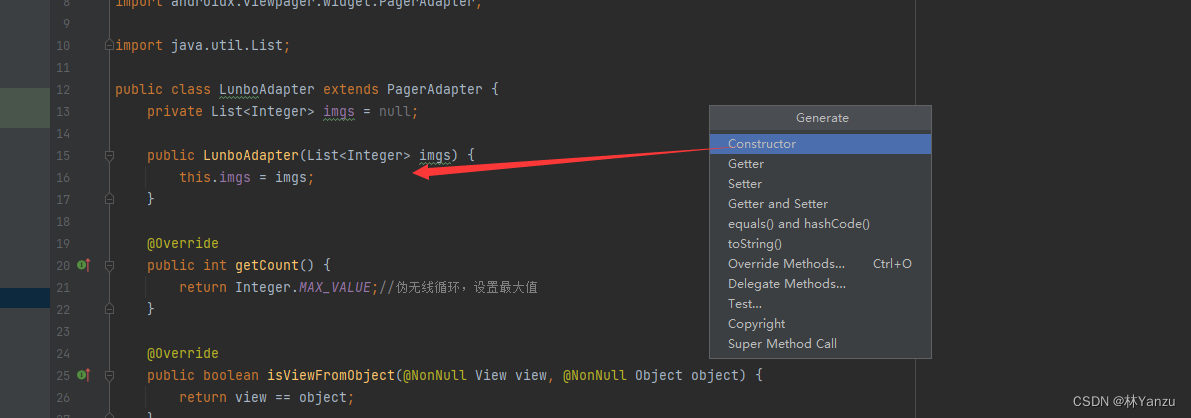
4.创建适配器


适配器的话我直接给你们代码吧 我把注释做详细一点
alt+insert插入


适配器源代码
package com.example.looper1;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.viewpager.widget.PagerAdapter;
import java.util.List;
public class LunboAdapter extends PagerAdapter {
private List<Integer> imgs = null;
public LunboAdapter(List<Integer> imgs) {
this.imgs = imgs;
}
@Override
public int getCount() {
return Integer.MAX_VALUE;//伪无线循环,设置最大值
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
@NonNull
@Override
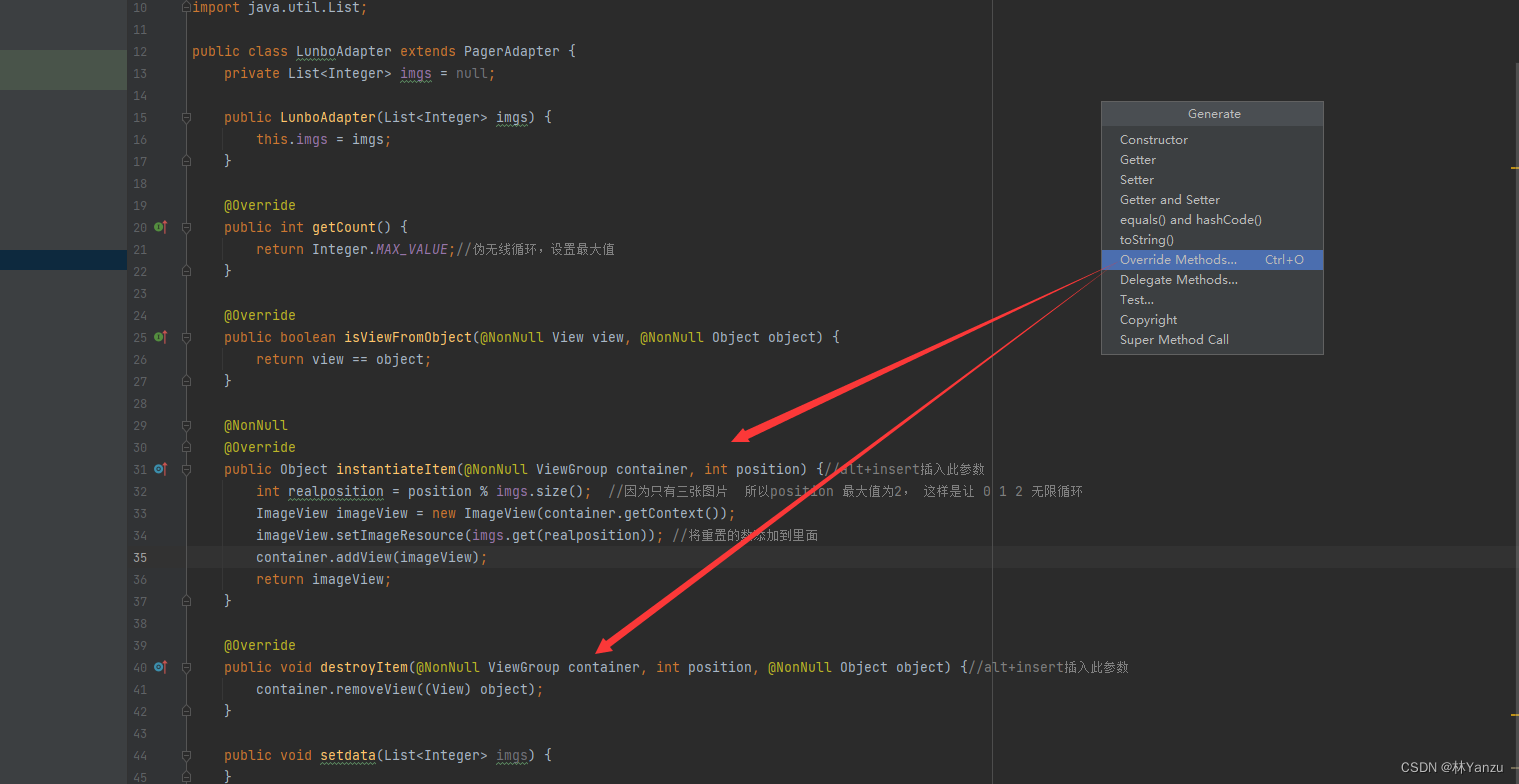
public Object instantiateItem(@NonNull ViewGroup container, int position) {//alt+insert插入此参数
int realposition = position % imgs.size(); //因为只有三张图片 所以position 最大值为2, 这样是让 0 1 2 无限循环
ImageView imageView = new ImageView(container.getContext());
imageView.setImageResource(imgs.get(realposition)); //将重置的数添加到里面
container.addView(imageView);
return imageView;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {//alt+insert插入此参数
container.removeView((View) object);
}
public void setdata(List<Integer> imgs) {
}
}
5.让圆点获取焦点,能够跟随页面切换而切换


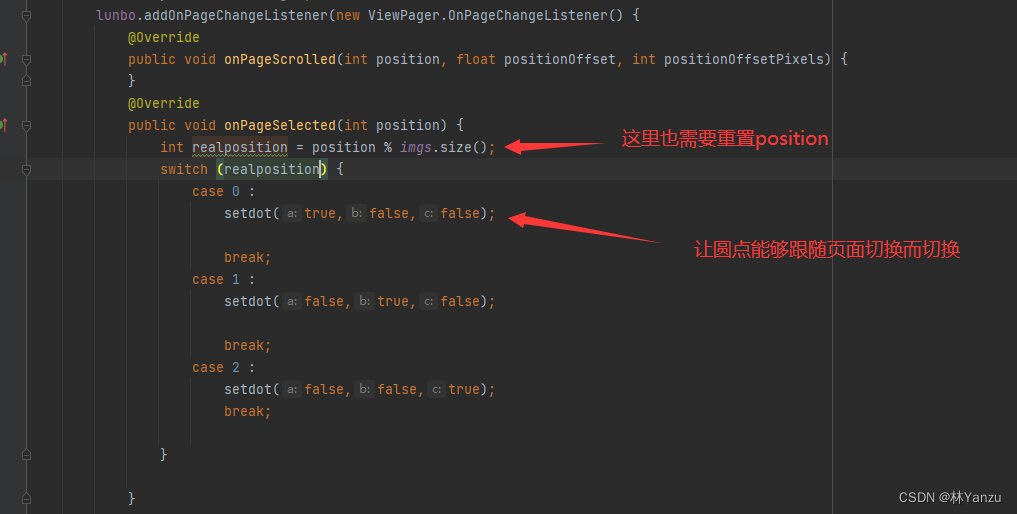
6.给Viewpager添加页面切换监听器

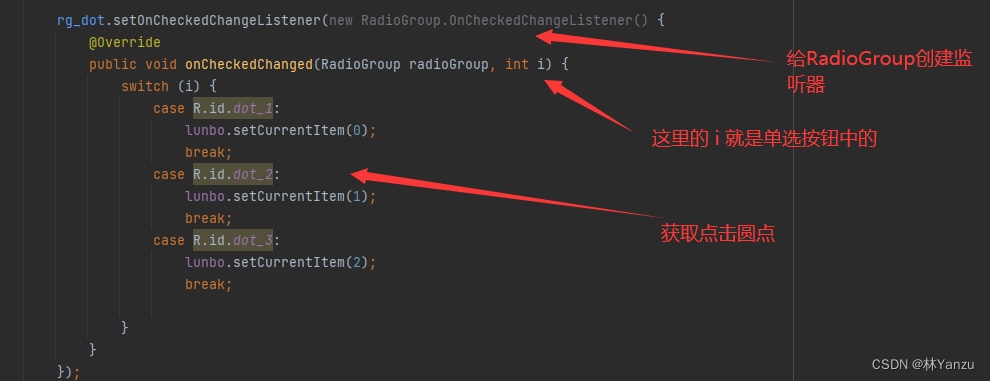
7.能够通过圆点点击切换view

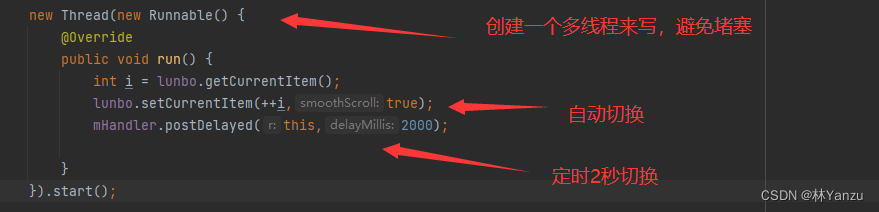
8.设置定时自动切换

9.java源代码奉上
package com.example.looper1;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.os.Handler;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
RadioButton dot1,dot2,dot3;
RadioGroup rg_dot;
ViewPager lunbo;
Handler mHandler = new Handler();
static List<Integer> imgs = new ArrayList<>();
static {
imgs.add(R.mipmap.p1);
imgs.add(R.mipmap.p2);
imgs.add(R.mipmap.p3);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//创建一个工具类
initview();
}
private void initview() {
new Thread(new Runnable() {
@Override
public void run() {
int i = lunbo.getCurrentItem();
lunbo.setCurrentItem(++i,true);
mHandler.postDelayed(this,2000);
}
}).start();
dot1= findViewById(R.id.dot_1);
dot2= findViewById(R.id.dot_2);
dot3= findViewById(R.id.dot_3);
lunbo = findViewById(R.id.lunbo);
rg_dot = findViewById(R.id.rg_dot);
LunboAdapter lunboAdapter = new LunboAdapter(imgs);//创建适配器对象
lunbo.setAdapter(lunboAdapter);//创建适配器
setdot(true,false,false);
rg_dot.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
switch (i) {
case R.id.dot_1:
lunbo.setCurrentItem(0);
break;
case R.id.dot_2:
lunbo.setCurrentItem(1);
break;
case R.id.dot_3:
lunbo.setCurrentItem(2);
break;
}
}
});
lunboAdapter.setdata(imgs);
lunbo.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
int realposition = position % imgs.size();
switch (realposition) {
case 0 :
setdot(true,false,false);
break;
case 1 :
setdot(false,true,false);
break;
case 2 :
setdot(false,false,true);
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
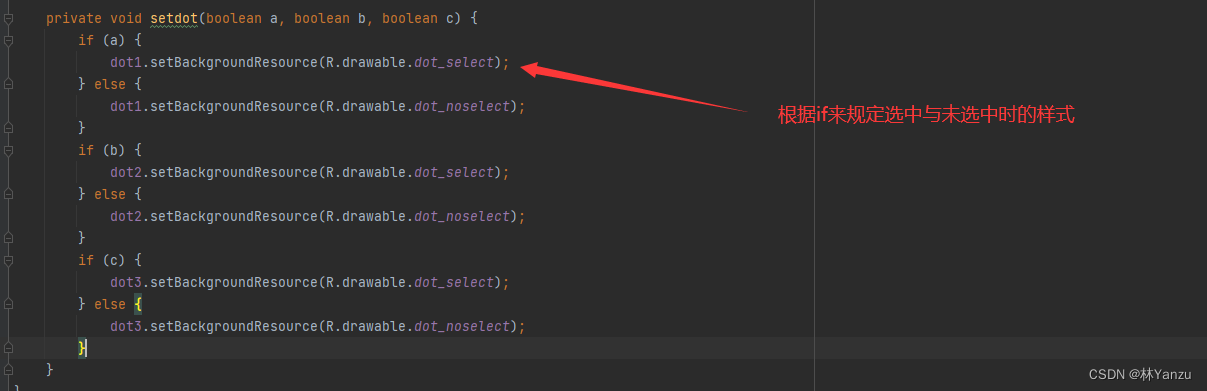
private void setdot(boolean a, boolean b, boolean c) {
if (a) {
dot1.setBackgroundResource(R.drawable.dot_select);
} else {
dot1.setBackgroundResource(R.drawable.dot_noselect);
}
if (b) {
dot2.setBackgroundResource(R.drawable.dot_select);
} else {
dot2.setBackgroundResource(R.drawable.dot_noselect);
}
if (c) {
dot3.setBackgroundResource(R.drawable.dot_select);
} else {
dot3.setBackgroundResource(R.drawable.dot_noselect);
}
}
}