问题
最近在工作中使用uniapp来进行开发页面,在使用uniapp执行打包字节跳动小程序命令时,发现同样的一套代码打包后,字节跳动小程序的包体积将近是微信小程序打包后的体积3倍多。
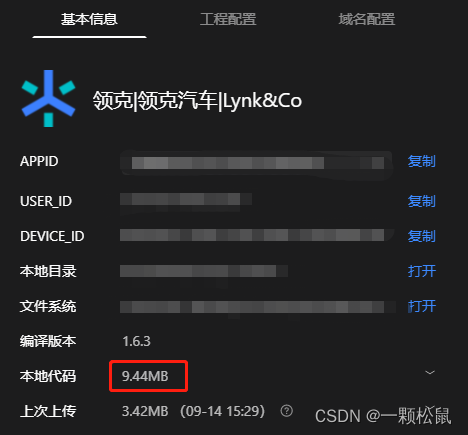
字节跳动小程序打包后的体积

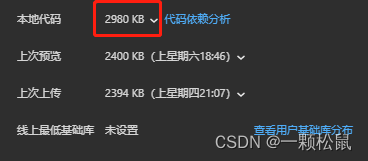
微信小程序打包后的体积

当然如果只在编辑器中去调试小程序,体积增大并没有太多的影响,但是一旦使用真机预览或者是真机调试,就会因为包体积太大而导致打包失败,也就无法真机预览与调试。
推想
为了验证自己的推想。
分别执行运行字节跳动小程序(npm run dev:mp-toutiao)、微信小程序(npm run dev:mp-weixin)
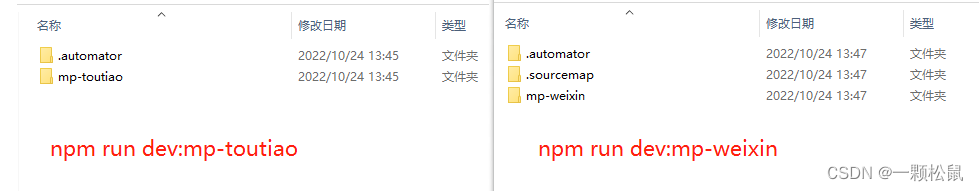
查看两个小程序打包后的产物。

通过比对发现,问题好像出在.sourcemap之中。字节跳动小程序打包后少了一个文件夹。那么问题就出现了字节跳动小程序的那部分sourcemap到哪里了?
通过对webpack的查看发现,字节跳动小程序sourcemap用的inline-source-map,该属性不会生成独立的 .map文件,而是将 .map文件以dataURL的形式插入。
Webpack 的 devtools 有一些 解释 可以拓展阅读。

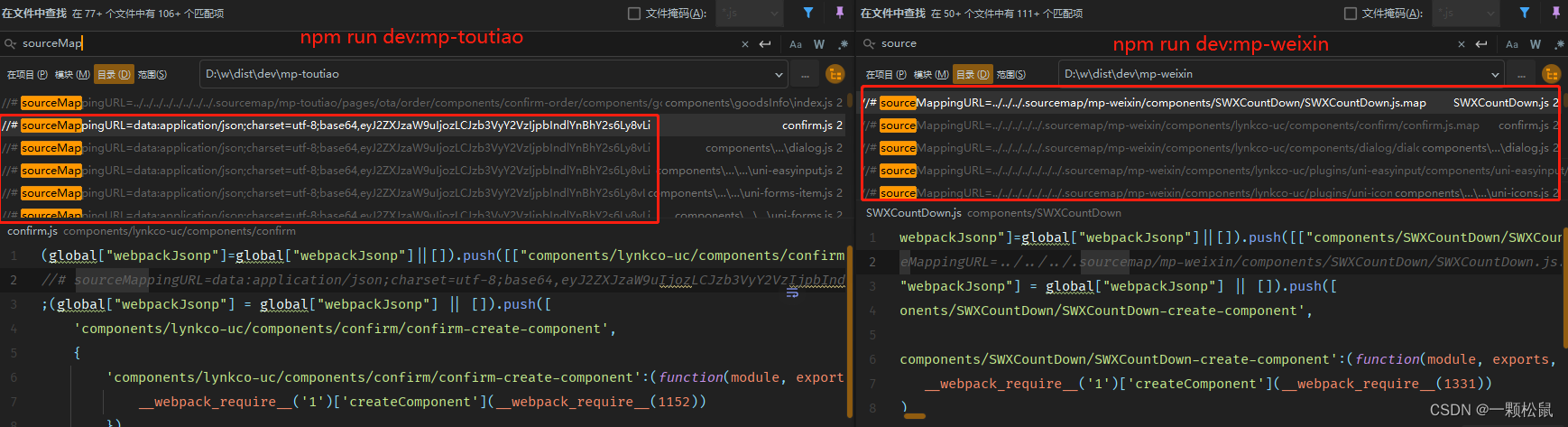
通过搜索产物代码来验证,就知道为什么体积突增了,微信小程序的产物中 sourcemap 是引用了独立 sourcemap 文件夹中的文件,而字节小程序的产物中,sourcemap 就是base64编码后内联形式存在产物文件中了。
解决
假如字节小程序也使用微信小程序的配置项,就可以达到同样的产物结果。
因此,在项目根目录下中增加 vue.config.js ,修改 vue-cli-service 的配置。
configureWebpack: (c) => {
// 仅针对开发环境做处理
if (process.env.NODE_ENV !== 'development') {
return {};
}
const x = c.plugins.findIndex(p => p instanceof webpack.SourceMapDevToolPlugin);
// 删除掉可能存在的旧的配置
if (x > -1) {
c.plugins.splice(x, 1);
}
// 新增一个新的配置
return {
plugins: [sourceMap.createSourceMapDevToolPlugin(true)],
};
},
在修改配置文件之后,再使用npm run dev:mp-toutiao 得到小程序体积可以说和微信小程序产物几乎一样了

考虑到 inline sourceMap 本身是通过 base64 编码后得到的字符串,比原有 source map 文件要大的。所以,当代码量很大时,这一步的改变带来的体积收益是非常可观的。
这样解决后,通过 uni-app 开发字节小程序的时候,再也不会遇到预览,真机调试失败的问题了。
-。-!