目录
1、无效的 app.json ["requiredPrivateInfos"]
2、https://restapi.amap.com 不在以下 request 合法域名列表中
参考文档
uni.getLocation(OBJECT) | uni-app官网
一、准备工作?
1、申请小程序key
我的应用 | 高德控制台高德开放平台官网控制台提供了高德开发者Key管理,Key可视化分析等功能。https://console.amap.com/dev/key/app
2、微信公众平台配置合法域名
小程序开发者后台 - 开发管理 - 服务器域名 - 添加高德地图域名白名单:?
https://restapi.amap.com注意:如果添加了合法域名,就不要再勾选不校验合法域名这个选项了
3、配置mainfest.json
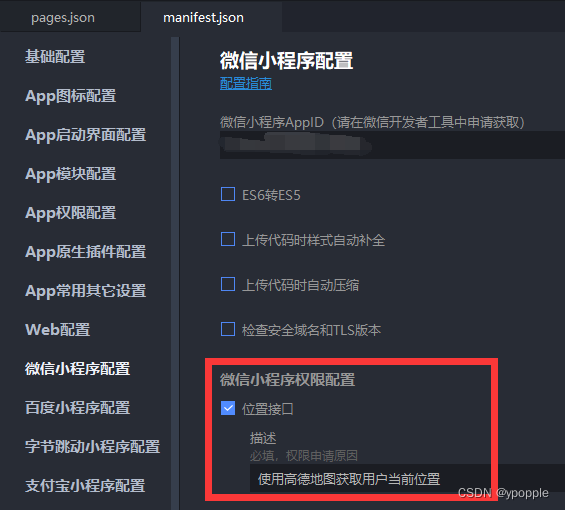
(1)mainfest.json->微信小程序设置 ->勾上位置接口 ->填写描述,会在源码视图中自动生成
"permission": {
"scope.userLocation": {
"desc": "XXXX"
}
}
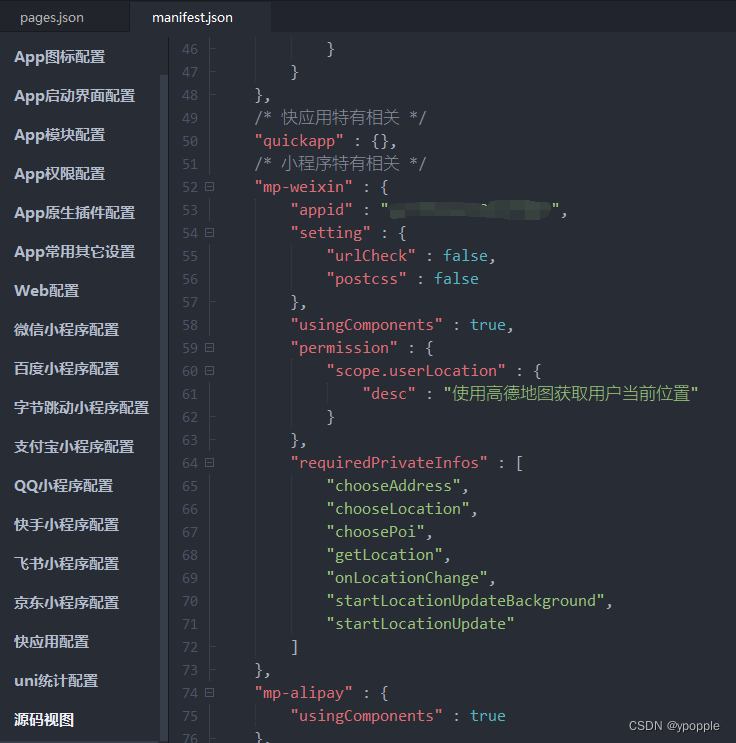
(2)mainfest.json->微信小程序设置->源码视图->添加requiredPrivateInfos

"requiredPrivateInfos" : [
"chooseAddress",
"chooseLocation",
"choosePoi",
"getLocation",
"onLocationChange",
"startLocationUpdateBackground",
"startLocationUpdate"
]4、使用到的微信小程序插件,基础类
https://lbs.amap.com/api/wx/reference/core,可查看每个方法的success参数说明?
二、开发中遇到的问题?
1、无效的 app.json ["requiredPrivateInfos"]
解决方法:检查更新了微信开发者工具
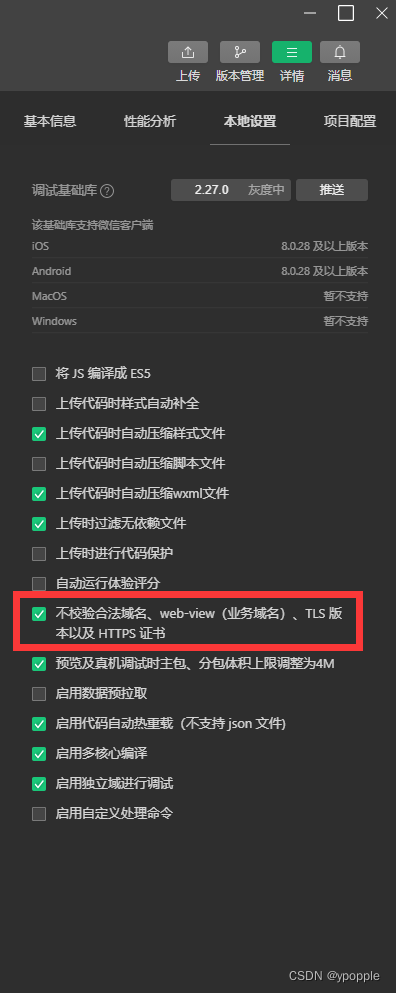
2、https://restapi.amap.com 不在以下 request 合法域名列表中
详情->本地设置->不检验合法域名
或者在小程序开发者后台 ->?开发管理 -> 服务器域名request添加该合法域名
?
4、去掉logo(不建议)
/* 高德地图-logo隐藏 */
/deep/.amap-logo {
display: none;
opacity: 0 !important;
}
/* 高德地图-版权隐藏 */
/deep/.amap-copyright {
opacity: 0;
}5、指定路线模拟器可以画出来,真机不显示
解决方法:把调用获取路线方法的定时器从1s换成至少3s
原因:可能是在加载地图的时间大于1s,路线的坐标数组已经获取了,但是地图没有显示就无法画线
后续:只是测试画路线是否能成,具体功能是在出行规划选择出行方式之后实现



三、部分功能的实现
1、将地图中心移动到当前定位点
1、给map组件设置show-location属性
2、onReady生命周期创建并返回 map 上下文?
mapContext?对象3、官方文档指路:uni.createMapContext(mapId,this) | uni-app官网
4、代码如下:
<map id='map' ref='map' :longitude='longitude' :latitude='latitude'
:markers="markers" :polyline="polyline" :scale='scale' show-location>
</map>
<view class="location_box">
<i class="iconfont icon-dingwei" @click='locateMap'></i>
</view>
onReady() {
this.map = uni.createMapContext("map", this);
},
methods: {
locateMap() {
this.map.moveToLocation()
}
}
?2、驾车、公交、步行、骑行路径实现
四、其它
- onLoad先于onShow执行
- onLoad页面的整个生命周期里,只执行一次
- onShow页面的整个生命周期里,可执行多次,即每次显示都会执行
- 获取参数并且只请求一次的事件放在 onLoad 里
- 当前页面需要时时刷数据的请求多次的事件放在 onShow 里