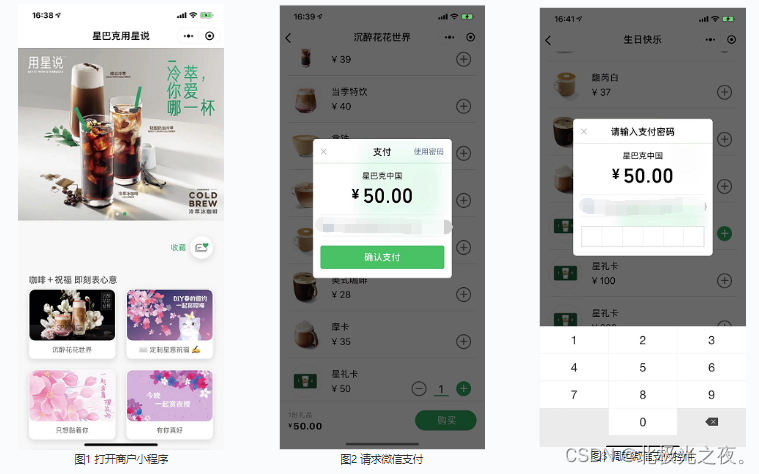
一.先言
微信支付算是比较常见的功能了,这里主要说下整个流程中前端负责实现的一些方面,其实官方文档说得也很详细了,可以直接看官方文档。觉得文档比较复杂的话,可以直接看我写的~ 跳到官方文档。

二.支付大致流程
微信支付: 理清流程最重要,以购买一件A商品为例子。主要说明前端负责的流程。
- 肯定是注册有一个小程序,然后去小程序微信支付接入的官网去申请商户号,这个业务配置方面的就不细说了。
- 前端在小程序用 wx.login() 获取用户登陆凭证code,传给后端。后端可用code换取openid等。
- 前端把A商品的id传给后端,至于这个id是啥,就是保证这个商品唯一的编号,这个id由后端在数据库自定义建表建属性存储区分。
- 后端创建订单,调用微信提供的预付单接口,获取支付的参数,获取后把这支付参数传给前端。
- 前端获取到后端传过来的支付参数后保存起来,调用微信提供的wx.requestPayment 支付方法,把支付参数填进入参,执行后,便可进行输密码支付画面流程。
- 用户完成付款后,微信后台会主动调用后端书写的回调接口的内容,后端可在里面写更改商品订单的状态逻辑等。
官方的流程图,可参考参考:

三.支付前端代码部分
懂得流程后,前端的操作其实很简单了的。
- 获取code,通过自定义的接口把code呀,商品id呀,啥的一起传给后端就好。
wx.login({
success: function(res) {
console.log(res.code)
let code=res.code;
}
});
2.通过第1步传给后端后,回参应该就是支付所需要的参数了,先保存起来,大概是下面这几个是常见的:
"timeStamp":'',
"signType":'',
"package":'',
"paySign":'',
"nonceStr":'',
"appId":'',
官方文档

3.前端调用wx.requestPayment,传入入参,执行就能调起支付了:官方文档
wx.requestPayment({
"timeStamp":'',
"signType":'',
"package":'',
"paySign":'',
"nonceStr":'',
"appId":'',
success(res) {
// 支付成功后这里写进行对应操作
console.log('支付成功!',res)
},
fail(res) {
console.log('支付失败!',res)
}
})
四.签约流程与代码:
除了支付,微信小程序中签约也是很常见的,签约就是类似授权开通免密支付或者自动扣费服务或者代扣。比如应用在乘车刷码自动扣费等场景。首先需要官网开通委托代扣服务 ,下面就前端说下代码实现流程。前端实现其实很简单,推荐看下官方文档就很清楚了:签约官方文档
只是简单代扣直接调用以下方法就行:
wx.navigateToMiniProgram({
appId:'wxbd687630cd02ce1d', // 固定
path:'pages/index/index', // 固定
extraData:{ // extraData是需要后端返回的
appid:'wx426a3015555a46be',
contract_code:'122',
contract_display_account:'张三',
mch_id:'1223816102',
notify_url:'https://www.qq.com/test/papay',
plan_id:'106',
request_serial:123,
timestamp:1414488825,
sign:'FF1A406564EE701064450CA2149E2514'
},
success(res) {
// 成功跳转到签约小程序
},
fail(res) {
// 未成功跳转到签约小程序
}
})
结语
有个纪录片,讲述法显《佛国记》的故事,蛮好看的

我的哔哩哔哩空间
Gitee仓库地址:全部特效源码
其它文章:
~关注我看更多简单创意特效:
文字烟雾效果 html+css+js
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
进我主页看更多~