CGContextSetLineDash(CGContextRef cg_nullable c, CGFloat phase, const CGFloat * __nullable lengths, size_t count)
- 设置虚线点的大小以及虚线点间隔大小的方法
参数
- c 上下文内容
- lengths 传入一个C语言的数组, 如下表示绘制1个点, 跳过10个点, 如此循环
// 部分代码
CGFloat components[] = {1,10};
CGContextSetLineDash(context, 0, components, 2);

绘制1个点, 跳过10个点

绘制10个点, 跳过1个点
仔细看, 其实当数组传入的是{0,10}, 0也是能看到一个很小的点的
- count 就是传入lengths这个数组的长度, 如上面的components数组, count应该传入2, 如果count的数值和lengths数组的长度不一致, 每次生成的虚线
可能都不一样 - phase 虚线相位, 第一个虚线绘制的时候跳过多少个点, 相当于向左移动了虚线, 如下代码及结果(忽略截图长度)
// 部分代码
CGFloat components[] = {1,10};
CGContextSetLineDash(context, 0, components, 2);
CGFloat components[] = {1,10};
CGContextSetLineDash(context, 5, components, 2);
CGFloat components[] = {100,1};
CGContextSetLineDash(context, 0, components, 2);
CGFloat components[] = {100,1};
CGContextSetLineDash(context, 50, components, 2);
?




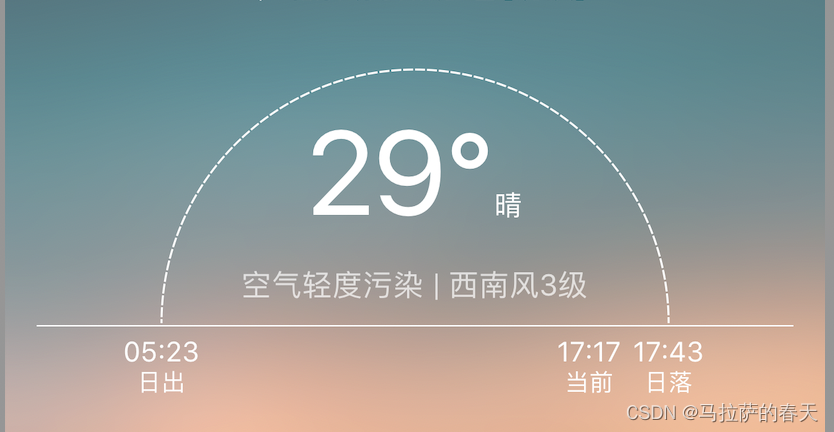
下面我们画一个虚线半圆: ? ?
-(void)drawRect:(CGRect)rect{
? ? CGContextRef context = UIGraphicsGetCurrentContext();
? ? CGContextSetStrokeColorWithColor(context, UIColor.whiteColor.CGColor);
? ? CGContextSetLineWidth(context, 1.0);
? ? CGContextAddArc(context, kScreen_Width/2, 148, 128, 0, M_PI, 1);
? ? CGFloat components[] = {5,1};
? ? CGContextSetLineDash(context, 2, components, 2);
? ? CGContextDrawPath(context, kCGPathStroke);
}
效果图如下
?