? ? ? ? 概要:这里只说项目如何配置横竖屏,具体横竖屏适配可以参考下文图解---横屏的VC--最后一个方法里适配横竖屏,用 AutoLayout 的话就不用处理了,注意横屏后刘海屏的左右边距,我习惯一般直接给个 44pt 的左右边距。
? ? ? ?最近在处理项目里一个竖屏跳转横屏,然后再跳转另一个横屏的技术需求,而且要求用 Push方式。现有逻辑的横竖屏处理稍有凌乱,导致跳第二个横屏时和从第二个横屏返回第一个横屏时动画上有明显的不流畅,页面还会部分停留一下才会回去。当然如果使用 Modal 方式 Present 一个横屏的导航控制器也是可以的,假如再此横屏页面再跳转一个横屏页面就只能继续使用Present方式了,而且动画要想达到 Push 的动画效果需要自定义了。 ? ? ??
App里VC的横竖屏决定权由其父容器控制,假如父容器只支持竖屏,则子容器的设置就会失效,若页面切换过程中系统发现返回的朝向未确定,则系统更倾向于保持不变,而且可能会产生意想不到的情况,甚至崩溃。
? ? ? ? 我查阅了不少资料最终决定使用和之前项目类似的方案:横竖屏的决定权交由最顶层VC处理,也就是父容器返回子容器的横竖屏状态。放到我们项目里就是:AppDelegate---UITabbarController --- UINavigationController -- UIViewController(Base基类) --- UIViewController(业务子类),假如你的工程结构和我上面列举的一样,那你就可以直接仿照下面的图解去做,注意下面加粗字体的说明:
为了避免启动时业务逻辑代码以 [UIScreen mainScreen] 去取屏幕宽高取到错误的值,项目里的 plist 配置的模式都仅支持竖屏。
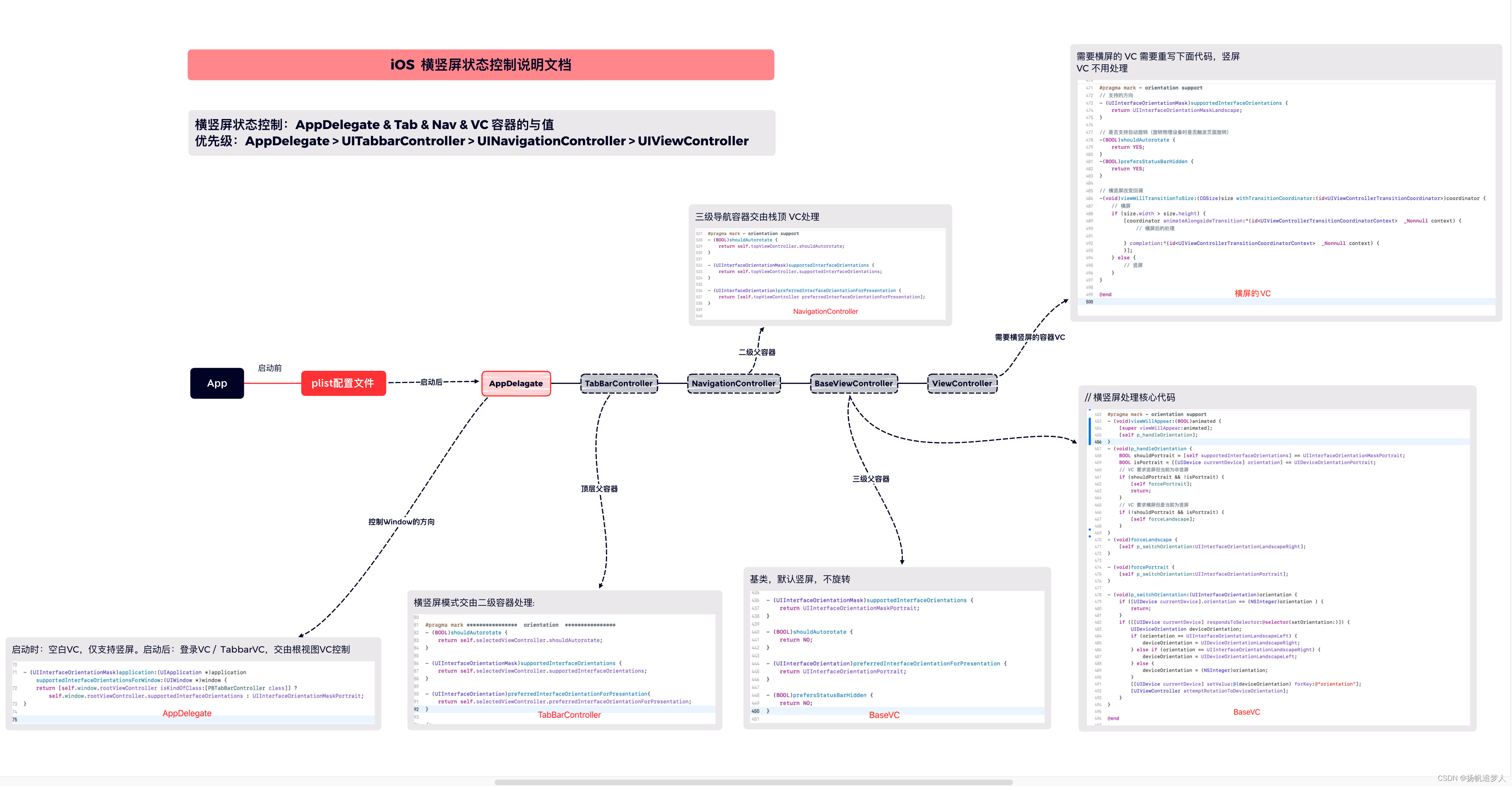
图解 App 横竖屏设置方案:

?感谢阅读,下面是我参考的一些文章资料:
https://gist.github.com/NeilsUltimateLab/21d551126f0f03b11a0154a681a48e71
iphone - Force UIViewController to only show in landscape mode - Stack Overflow
objective c - Force Landscape ViewController in iOS 7 - Stack Overflow
?