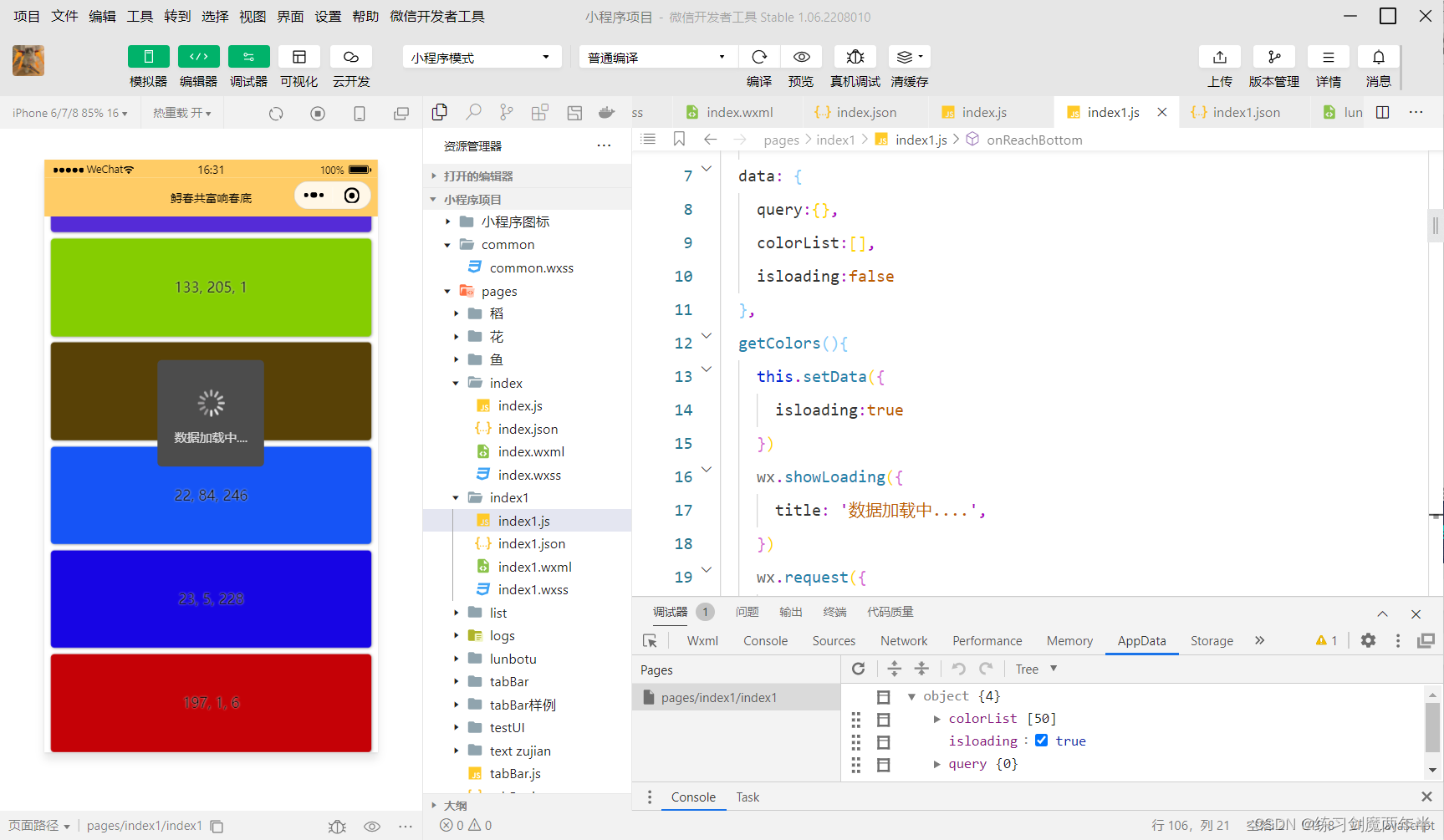
在上拉触底的时候如何添加小程序的loading效果呢??就是左边现实的效果。有一个转动的圈圈
首先我们打开.js文件
在原有的请求颜色的基础上添加wx.showLoading
getColors(){
wx.showLoading({
title: '数据加载中....',
})
wx.request({ //这个是上一节的内容
url: 'https://www.escook.cn/api/color',
method:'GET',
success:({ data:res}) =>{
this.setData({
colorList:[...this.data.colorList,...res.data]
})
}, //到这里都是
complete:()=>{
wx.hideLoading()
}
})
},使用wx.showLoading({})函数,title就是圈圈下面的文字。
但是问题来了如果只是用showLoading函数的话会导致一个问题,就是一旦开启它便无法关闭。
所以我们需要添加wx.hideLoading()函数来关闭
complete:()=>{
wx.hideLoading()
}这里之所以用到complete是当主题函数执行完之后,不管成功与否都执行wx.hideLoading()函数。
到这里当我们上拉触底时就会现实那个圈圈了,并且在执行完毕后就会关闭圈圈。非常的普通是吧哈哈。
但是问题又又又来了,我本来触底一次刷新一次,但是如果我在它加载的时候多次触底,它便会一直刷新,那我们怎么办呢?
data: {
colorList:[],
isloading:false
},? 首先我们在data中创建一个isloading的变量,默认值为false
getColors(){
this.setData({
isloading:true
})
wx.showLoading({
title: '数据加载中....',
})
wx.request({ //这个是上一节的内容
url: 'https://www.escook.cn/api/color',
method:'GET',
success:({ data:res}) =>{
this.setData({
colorList:[...this.data.colorList,...res.data]
})
}, //到这里都是
complete:()=>{
wx.hideLoading()
this.setData({
isloading:false
})
}
})
},接下来我们当我们执行getcolors函数的时候,我们用this.setdata函数来使得isloading值为true(这是一个判断条件)接下来是在complete中 就是结束时不论成功与否,都用this.setdata函数使得isloading值为false。
说到这里大家可能云里雾里
onReachBottom() {
if(this.data.isloading)return
this.getColors()
},其实都是为了这里的判断语句,当我们上拉一次就会执行onrechbottom。当isloading为true的时候我们就返回(把后面的东西都不管了)直接return 使得onrechbottom无法完整执行。所以当isloading为false时候我们才执行上拉触底的刷新,这样就能防止有人手贱一直拉屏幕刷新了。
如果上面的解释内容有错误,希望大佬来指正一下,若有看不懂的地方欢迎来与我探讨!!