🖥? 微信小程序?专栏:小程序的事件处理
🧑?💼 个人简介:一个不甘平庸的平凡人🍬? 个人主页:CoderHing的个人主页
🍀 格言: ?? 路漫漫其修远兮,吾将上下而求索??
👉 你的一键三连是我更新的最大动力??
目录
touches和changedTouches的区别(比较少用到)
一、小程序的事件监听
事件的监听
- 什么时候会产生事件?
- 小程序需要经常和 用户进行交互,如点击某个按钮,滑动某个区域;
- 事件是 视图层到逻辑层的通讯方式
- 可以将用户的行为反馈到逻辑层?进行处理
- 事件 可以绑定在组件上,当触发事件时,就会执行逻辑层中对应的事件处理函数
- 事件对象可以携带额外信息,如: id,dataset,touches
- 事件如何处理?
- 通过?bind/catch这个属性?绑定在组件上的(和普通的属性写法相似 以key="value"形式)
- Key 以 bind或catch开头,从1.5.0版本开始, 可以在bind和catch后加上一个冒号
- 同时在当前页面的Page构造器中 定义对应的事件处理函数,若没有对应的函数,触发会报错
- 如 当用户点击 button按钮时,达到触发条件生成事件Tap,该事件处理函数会被执行,同时会受到一个事件对象event
二、常见事件类型划分
组件的特殊事件
- 某些组件会有自己特性的事件类型
- 如input有bindinput/bindblur/bindfocus等
- 如scroll-view有bindscrolltowpper/bindscrolltolower等

三、事件对象属性分析
事件对象event
- 当某个事件触发时, 会产生一个事件对象, 这个对象被传入到回调函数中, 事件对象有哪些常见的属性呢?

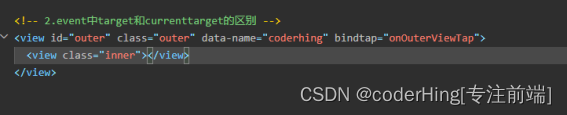
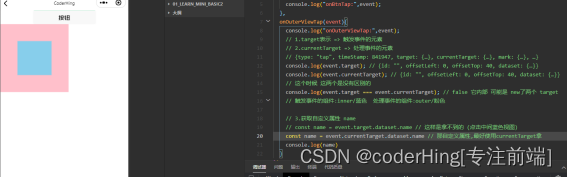
currentTarget和target的区别

 ?
?
| JavaScript |
touches和changedTouches的区别(比较少用到)
- touches和changedTouches 都是记录 手指在对屏幕进行触摸时的触摸点
- 在一个手指 先按住, 过一秒之后,不松开 再陆续对屏幕进行触摸三次(不松手)时,touches此时有4个元素,而changedTouches 只有三个
- 在touchend中也不同

 ?
?
四、事件参数传递方法
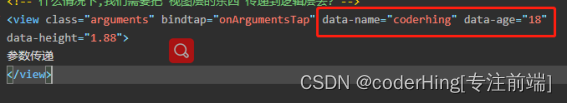
事件参数的传递
- 当视图层发生事件时,一些情况是需要事件携带一些参数到执行的函数中, 这个时候就可以通过data-属性来完成:
- 格式:data-属性的名称
- 获取: e.currentTarget.dataset. 属性的名称


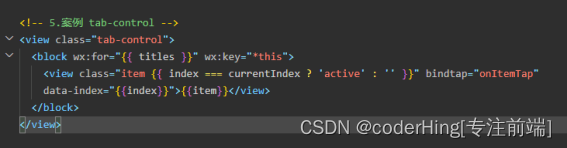
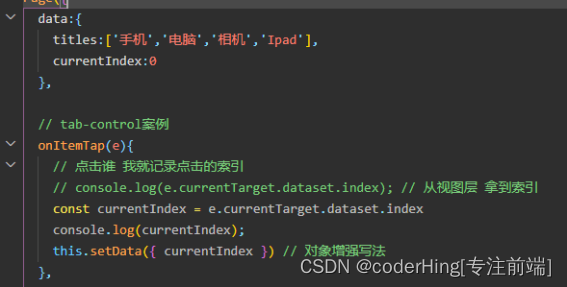
五、事件传递案例练习

 ?
?
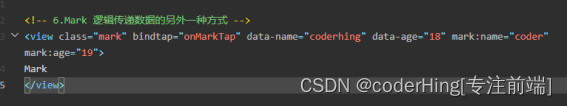
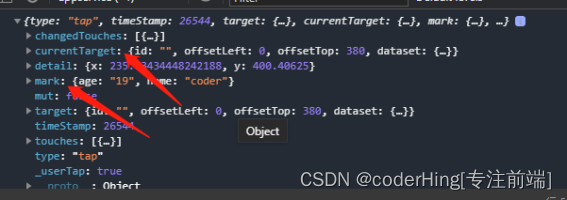
六、逻辑传递数据另外一种方式:Mark

 ?
?
 ?
?