自学的话,网上买一个STM32F103C8T6最小系统板,包邮也就十来块,研究透了,再去买开发板,也是不错的选择
1.芯片介绍
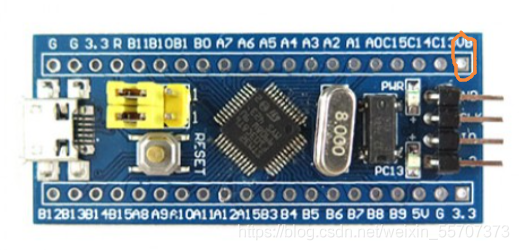
1+.STM32芯片用的是3V电压,但是如果没有的话,这个最小芯片会通过背部一个LDO(低压降稳压器),转化电流,所以直接USB插电源即可。
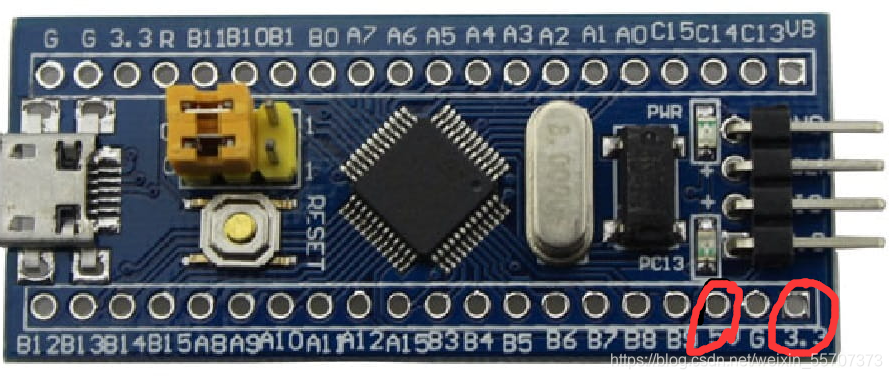
而且你直接把电源接到图中5V这个引脚,旁边的3.3V引脚还能继续供出3.3V电流供别的使用

2+.上图中可以看到有三个G(GND),两个3.3V。其实这三个GND是相通的,两个3.3也是相通的,可以用万用表测量一下试试。
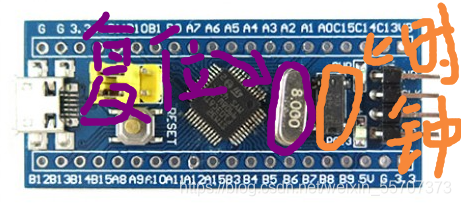
3+.接下来中间一个32芯片不用介绍,旁边两个晶振,一个是复位电路晶振,一个是时钟电路晶振。

4+.如果蓝色框选的PWR指示灯亮,说明这个模块正常供电。下方绿色框选的PC13指示灯连接到上方的C13管脚,在编程的时候算作运行指示灯(C13引脚电平拉低—亮)。

5+.STM32下载的方式有四种,自行百度有详细介绍。然后现在介绍的这种模块下载的方法是SWD
6+.下图勾出的是复位按键。模块背面都是一些电容电阻,没有什么太多的介绍,后边的学习中如果用到了,会详细介绍。

7+.引脚作用
1++.SPI----串行外围设备接口

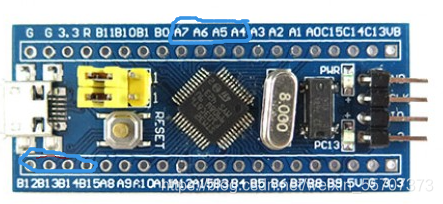
2++.串口1,2,3

3++.PWM输出

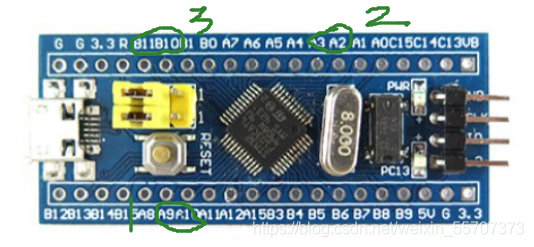
4++.和时钟有关的可以用这三个,下图

5++.后备电源

6++.ADC(模/数转换器或者模数转换器)
A0-A7,B0-B1-----ADC输入口
7++.平时我们刚开始使用的时候,管脚够用的话,就尽量避免以下三个引脚,他们和下载口有关联,刚开始为了避免麻烦,还是尽量避开。

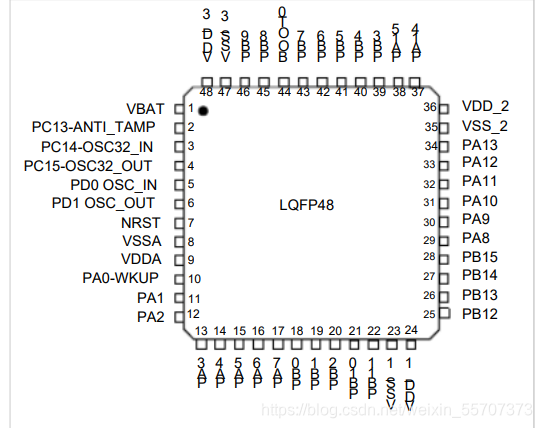
8+.官方芯片管脚图

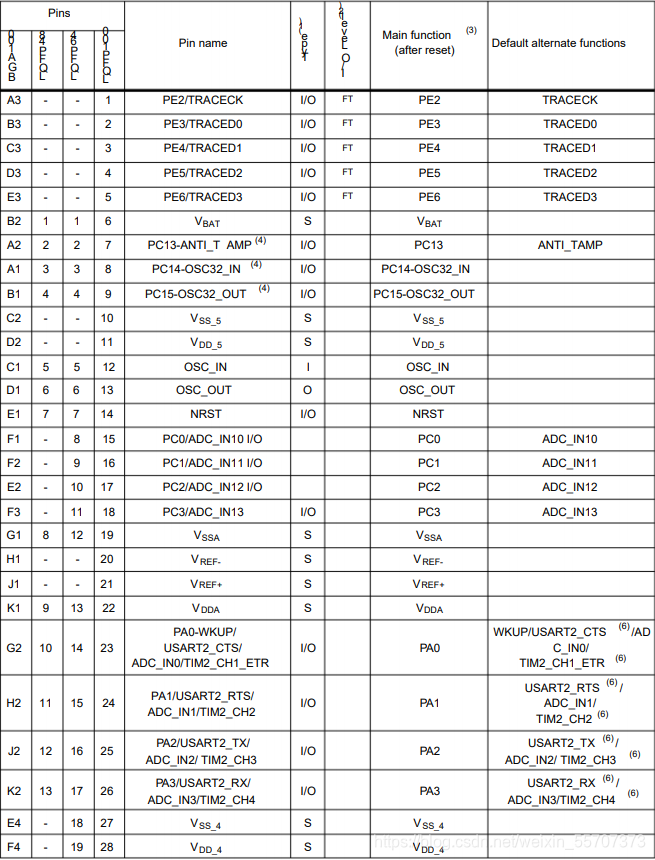
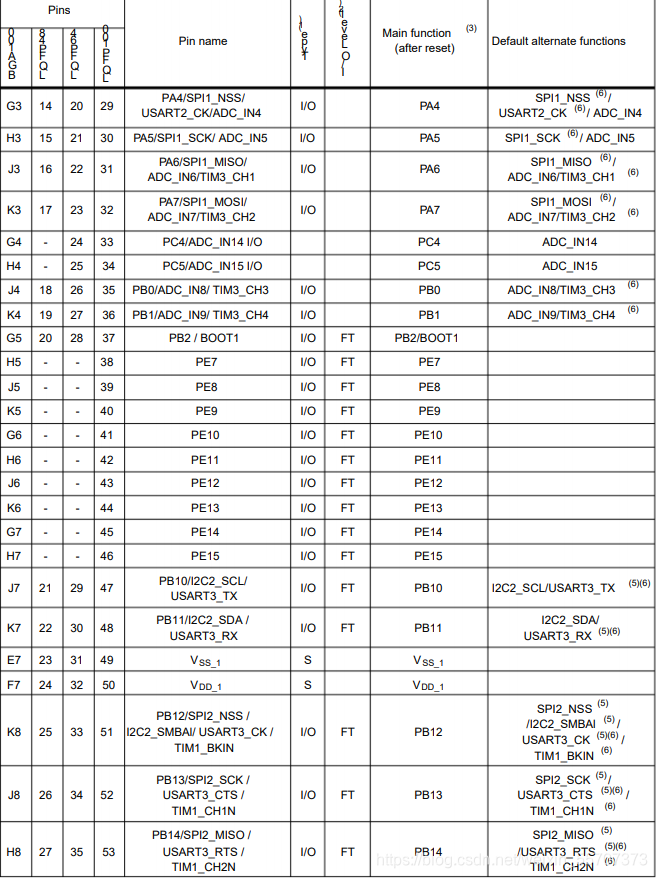
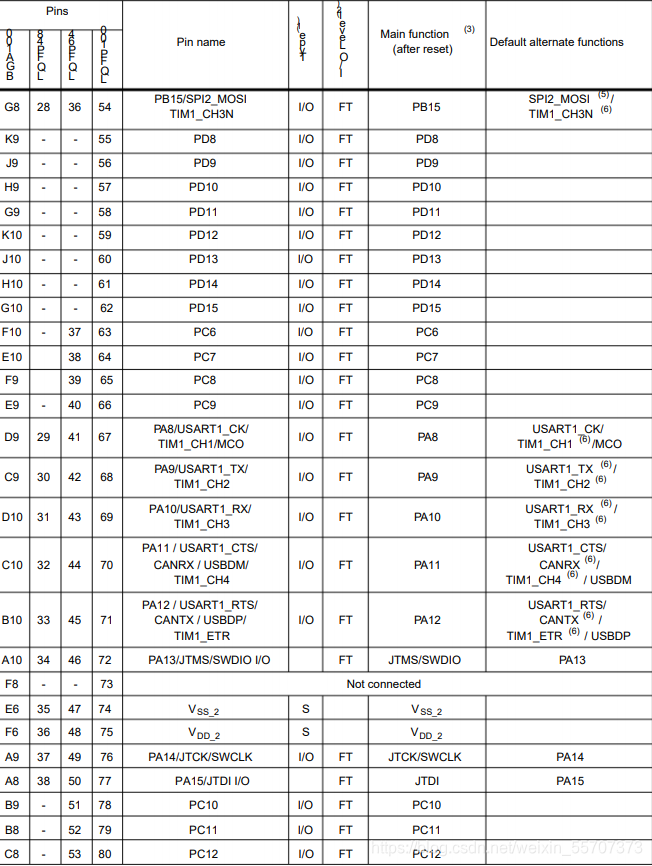
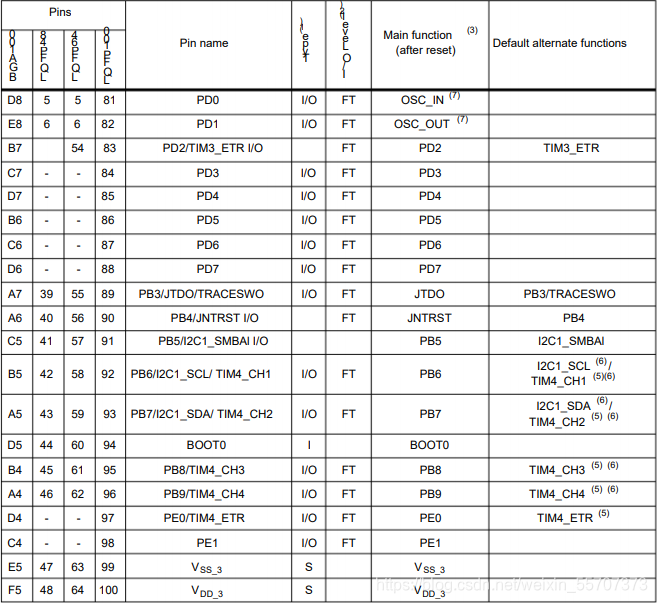
9+.官方引脚说明




补充:以上的引脚说明都是大佬们平时用的,我只是照搬过来做一个说明,模块的使用可以根据你的代码数据灵活改变,希望这些整合能对你有一个帮助。还有就是做笔记的过程中如果有什么错误或者是遗漏,希望大家能提出来一起进步。