一提到stm32我们就会想到keil,有时候我在想能否不用keil来写32呢?
答案是:可以的,下面用VSCode+arm-none-eabi-gcc来打造一款全新的开发环境
安装编译插件
在写C语言时,借助gcc,而写stm32时借助于交叉编译gcc-arm-none-eabi
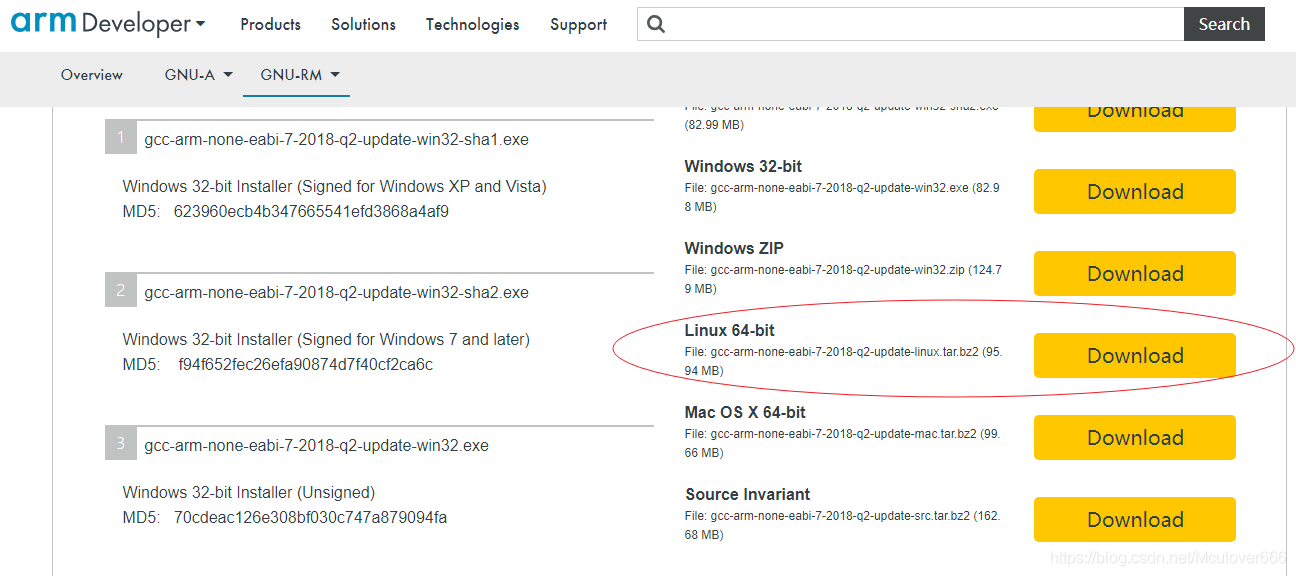
可以从ARM官网下载链接选择合适的进行下载,也可以从百度网盘下载链接: https://pan.baidu.com/s/1duKRVE6iaJ6Hv0_-W92T-Q 提取码: sgya
在ARM官网下载链接我选择的是Linux64
 将下载好的安装包解压到你安装的路径
将下载好的安装包解压到你安装的路径
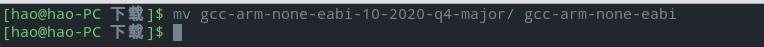
为了下面好进行,将文件名重命名一下

进入gcc-arm-none-eabi文件中

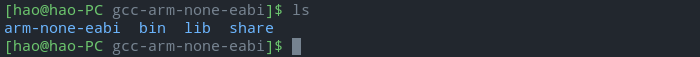
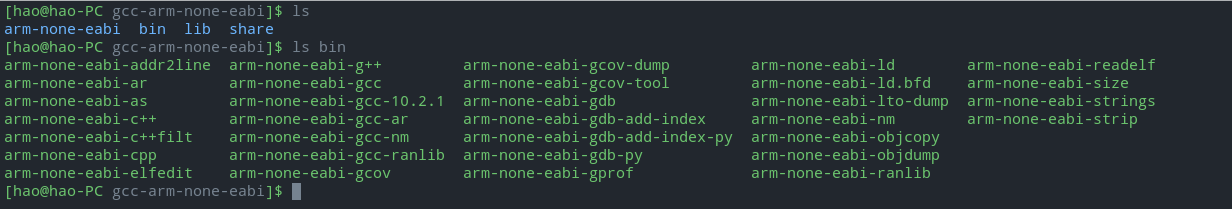
ls看一下所包含的文件

bin目录就是我们要使用的编译工具链:
 然后我们进入
然后我们进入bin目录下,输入pwd
 不要关闭此窗口,然后
不要关闭此窗口,然后Ctrl+Alt+T打开一个新终端,接下来我们要将bin目录添加到环境变量
输入vim ~/.bashrc,按Shift+g使光标到达.bashrc的末端,
接着在.bashrc末端输入export PATH = $PATH:/home/hao/下载/gcc-arm-none-eabi/bin

保存退出,输入soure ~/.bashrc
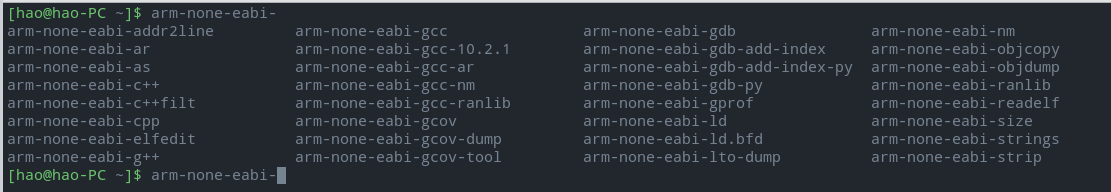
重启终端,输入arm-none-,按Tab若是如下,表示安装成功

创建工程文件
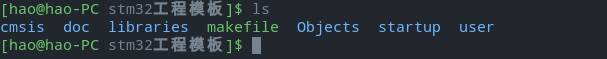
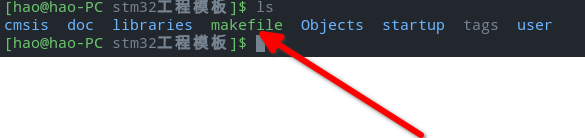
创建如下目录结构,便于工程管理:
startup:存放启动文件
cmsis:stm32固件库中的cmsis支持库
libraries:stm32固件库中的外设驱动库
user:存放用户自己的文件
doc:存放说明文档
Objects:存放生成文件

下面开始往工程中拷贝文件,为了方便,直接找一个野火例程中的程序,这里以GPIO输出—使用固件库点亮LED为例:
cmsis:将GPIO输出—使用固件库点亮LED/Libraries/CMSIS里面的.c和.h复制过来
libraries:将PIO输出—使用固件库点亮LED/Libraries/STM32F10x_StdPeriph_Driver里面的两个文件夹复制过来
user:将GPIO输出—使用固件库点亮LED/User里面的内容复制过来(led不用)
接下来就是往startup内复制文件
先把启动文件startup_stm32f10x_hd.s复制过来,所在路径是官方固件库中的,路径如下:
指南者资料/3-STM32官方资料/STM32F103官方固件库与手册(标准库)/STM32F10x_StdPeriph_Lib_V3.5.0/Libraries/CMSIS/CM3/DeviceSupport/ST/STM32F10x/startup/TrueSTUDIO

把链接文件stm32_flash.ld也复制到startup下即可
stm32_flash.ld所在路径为:
指南者资料/3-STM32官方资料/STM32F103官方固件库与手册(标准库)/STM32F10x_StdPeriph_Lib_V3.5.0/Project/STM32F10x_StdPeriph_Template/TrueSTUDIO

把makefile放到工程目录下

走到这里,工程文件就已经完成了,下面开始测试工程文件。
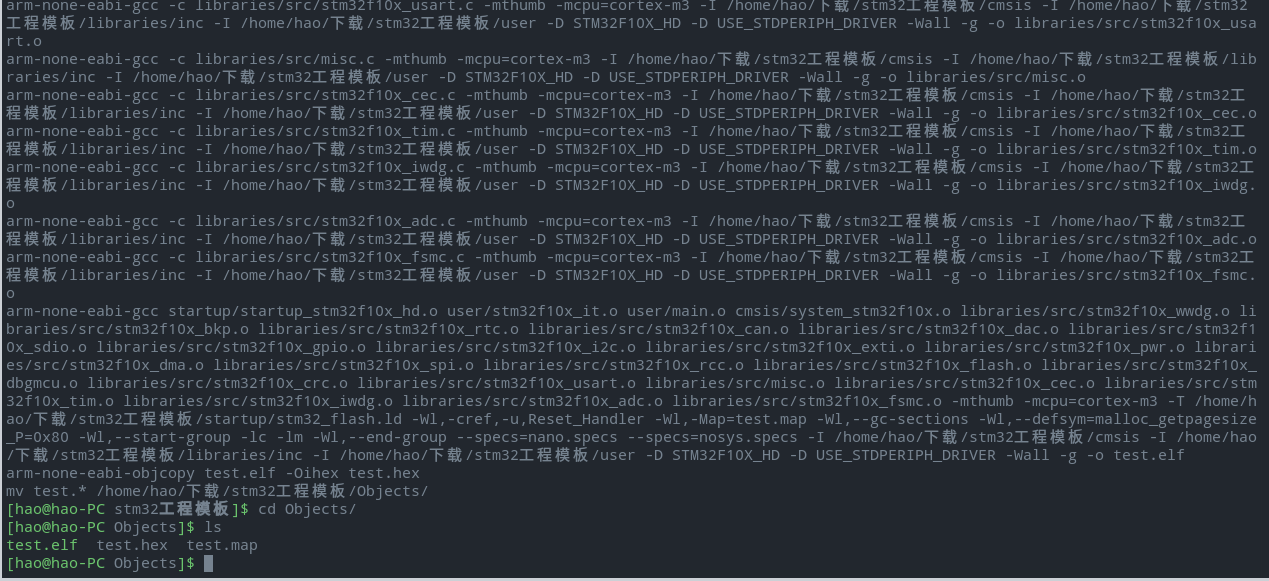
在该文件下输入make即可进行编译,会在Objects目录下生成.hex文件
 输入
输入make clean:删除所生成的目标文件
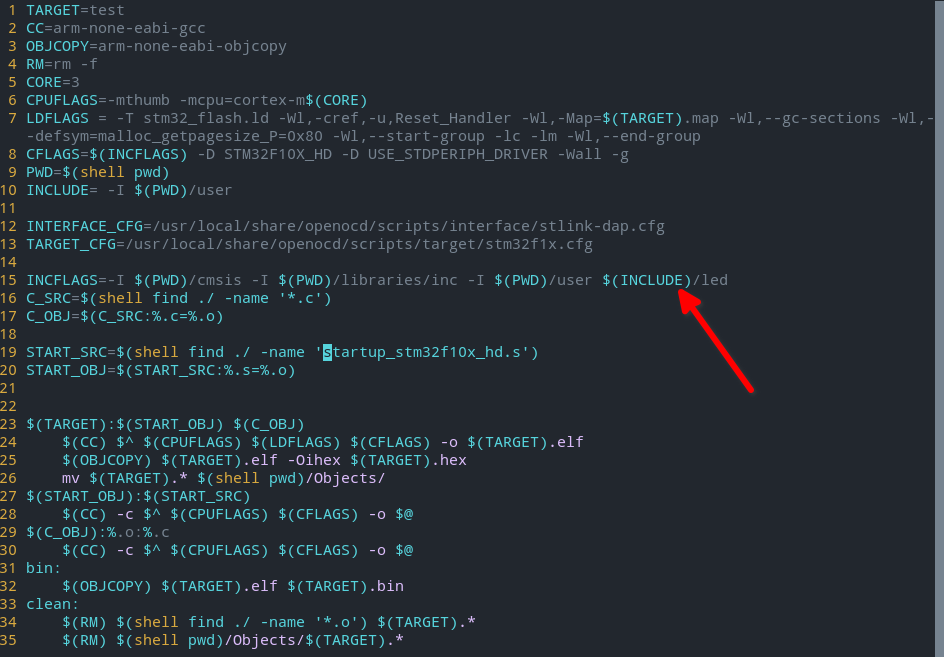
makefile内容如下:
TARGET=test
CC=arm-none-eabi-gcc
OBJCOPY=arm-none-eabi-objcopy
RM=rm -f
CORE=3
CPUFLAGS=-mthumb -mcpu=cortex-m$(CORE)
LDFLAGS = -T $(shell pwd)/startup/stm32_flash.ld -Wl,-cref,-u,Reset_Handler -Wl,-Map=$(TARGET).map -Wl,--gc-sections -Wl,--defsym=malloc_getpagesize_P=0x80 -Wl,--start-group -lc -lm -Wl,--end-group --specs=nano.specs --specs=nosys.specs
CFLAGS=$(INCFLAGS) -D STM32F10X_HD -D USE_STDPERIPH_DRIVER -Wall -g
PWD=$(shell pwd)
INCLUDE= -I $(PWD)/user
INTERFACE_CFG=/usr/local/share/openocd/scripts/interface/stlink-dap.cfg
TARGET_CFG=/usr/local/share/openocd/scripts/target/stm32f1x.cfg
INCFLAGS=-I $(PWD)/cmsis -I $(PWD)/libraries/inc -I $(PWD)/user
C_SRC=$(shell find ./ -name '*.c')
C_OBJ=$(C_SRC:%.c=%.o)
START_SRC=$(shell find ./ -name 'startup_stm32f10x_hd.s')
START_OBJ=$(START_SRC:%.s=%.o)
$(TARGET):$(START_OBJ) $(C_OBJ)
$(CC) $^ $(CPUFLAGS) $(LDFLAGS) $(CFLAGS) -o $(TARGET).elf
$(OBJCOPY) $(TARGET).elf -Oihex $(TARGET).hex
mv $(TARGET).* $(shell pwd)/Objects/
$(START_OBJ):$(START_SRC)
$(CC) -c $^ $(CPUFLAGS) $(CFLAGS) -o $@
$(C_OBJ):%.o:%.c
$(CC) -c $^ $(CPUFLAGS) $(CFLAGS) -o $@
clean:
$(RM) $(shell find ./ -name '*.o') $(TARGET).*
$(RM) $(shell pwd)/Objects/$(TARGET).*
若想了解更详细的步骤,可以关注这个博主Mculover666
配置VSCode
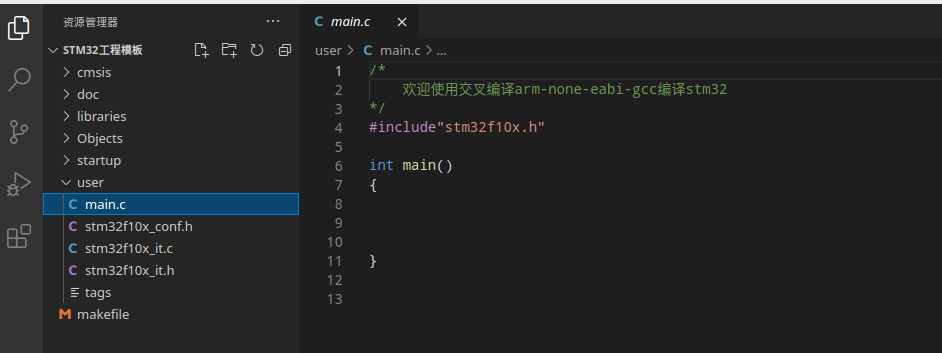
用VScode打开stm32工程文件

在VSCode里面添加C语言插件

配置.vscode
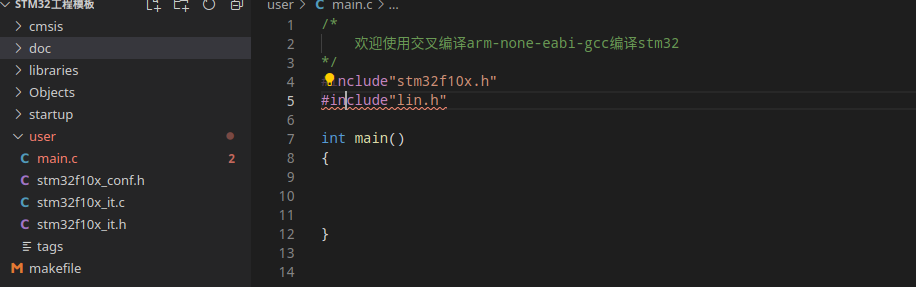
在main.c中添加一个头文件,此头文件随意输入
 将光标放到曲线所标的语句,然后点击左上角的黄色小灯,接着点击
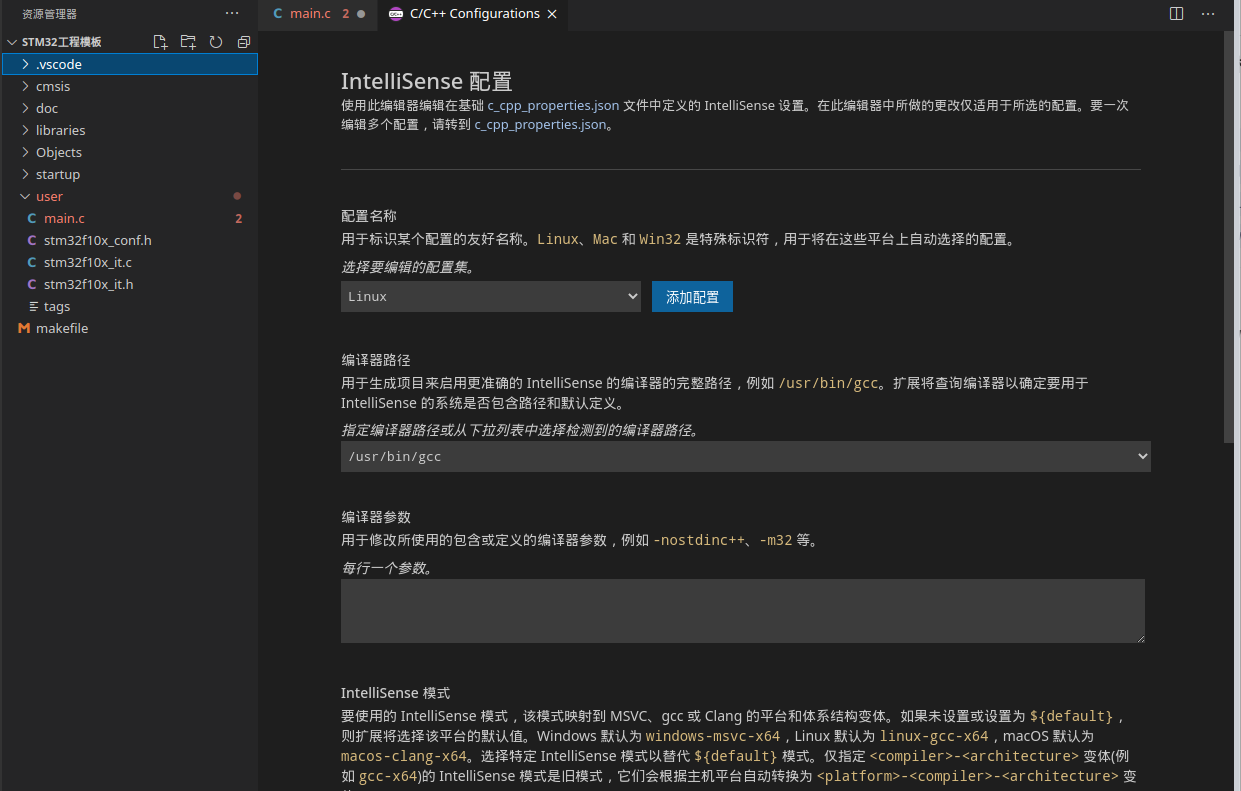
将光标放到曲线所标的语句,然后点击左上角的黄色小灯,接着点击编辑'includePath'设置,会进到这个窗口
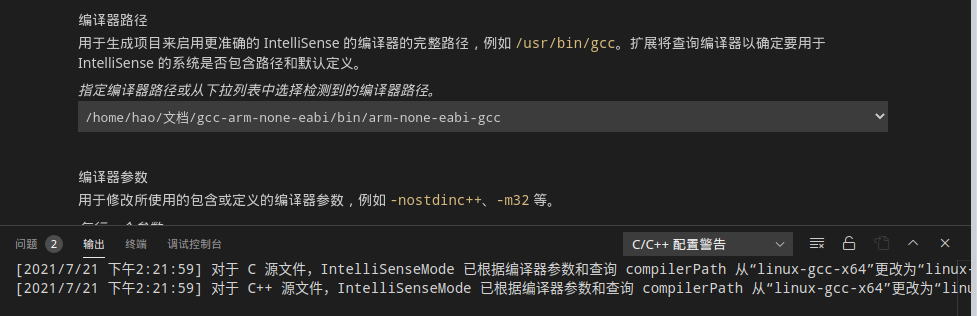
 我们先把
我们先把编辑器路径更改一下
stm32_flash.ld 再更改一下
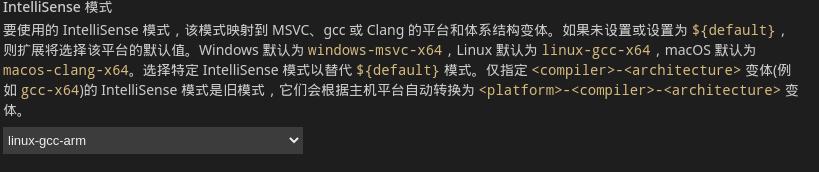
再更改一下IntelliSense 模式

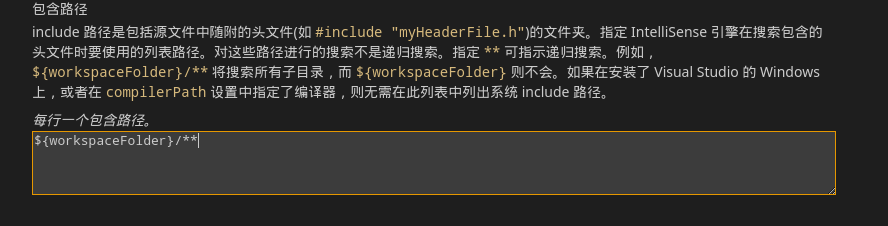
下面这个就是includePath

${workspaceFolder}:类似在stm32工程文件下输入pwd的作用一样
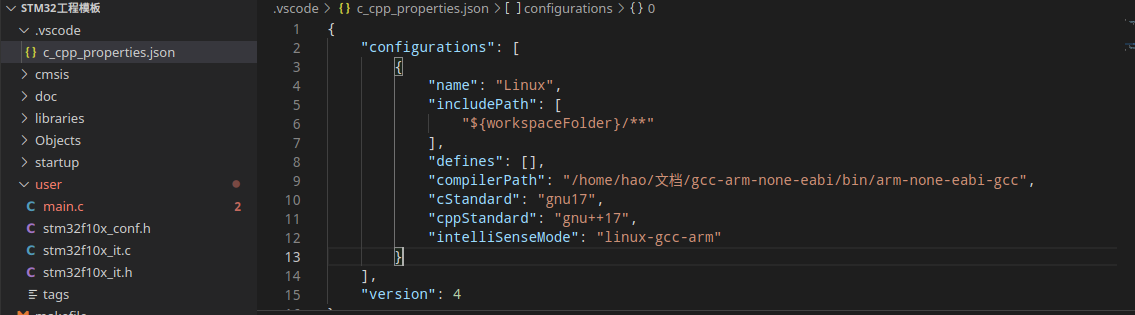
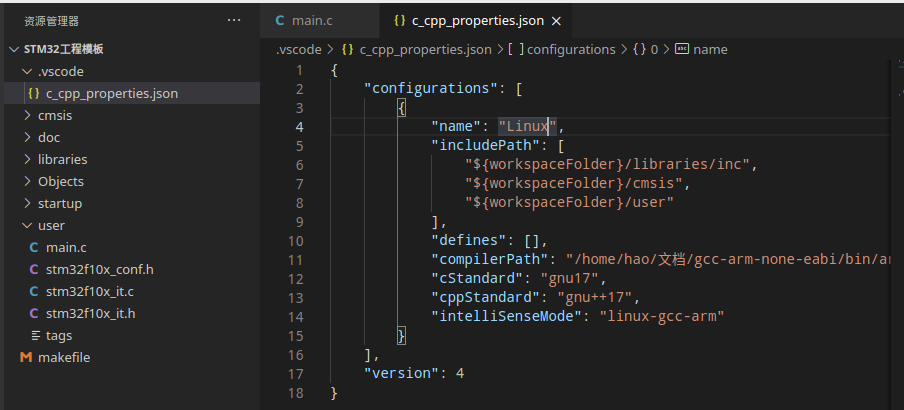
由于在包含路径内不好理解,我们在目录的最上端.vscode目录,点击它,接着再点击c_cpp_properties.json

接下来我们把工程文件夹下有含.h的文件都添加到includePath内,添加好后,如下图
 添加全局宏定义
添加全局宏定义
我们在用keil时,会在魔法棒内添加一个宏定义,下面我们也添加一下,打开c_cpp_properties.json
 在
在"defines"后面添加"STM32F10X_HD","USE_STDPERIPH_DRIVER"
一键编译
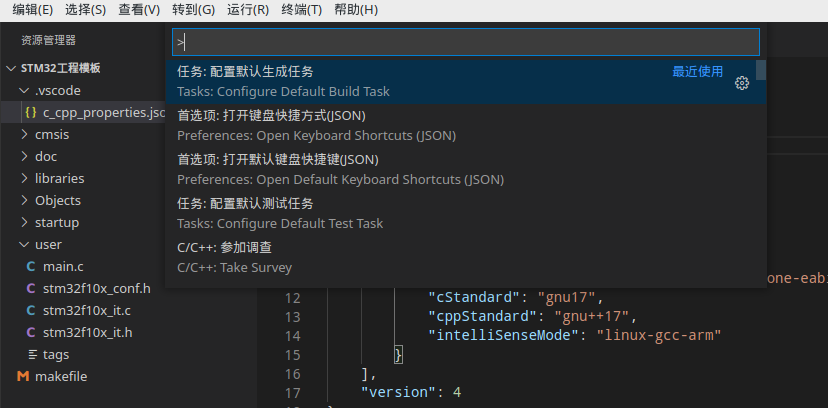
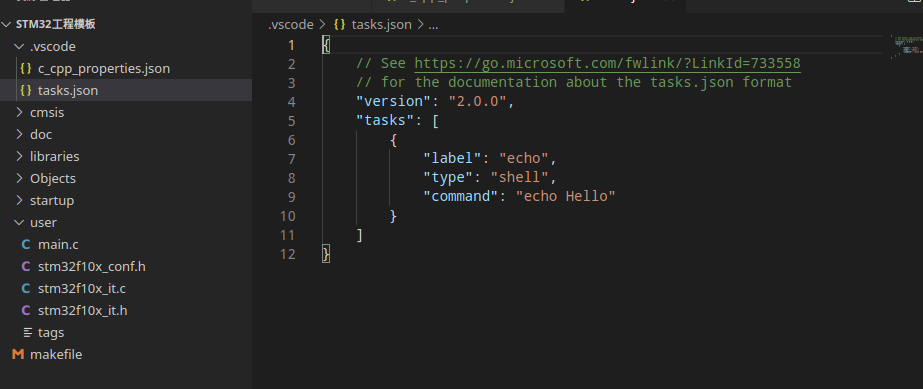
下面来配置一键编译,按Ctrl+Shift+p,在搜索框内输入tasks
stm32_flash.ld
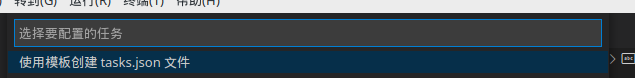
回车

回车,然后选择Other,会出现这个窗口
PIO输出—使用固件库点亮LED为例:
把里面的内容更改为以下内容
"version": "2.0.0",
"tasks": [
{
"label": "make",
"type": "shell",
"options": {
"cwd": "${workspaceRoot}"
},
"command": "make",
"group": {
"kind": "build",
"isDefault": true
},
"problemMatcher": []
},
{
"label": "Clean",
"type": "shell",
"options": {
"cwd": "${workspaceRoot}"
},
"command": "make clean",
"group": {
"kind": "build",
"isDefault": true
}
}
]
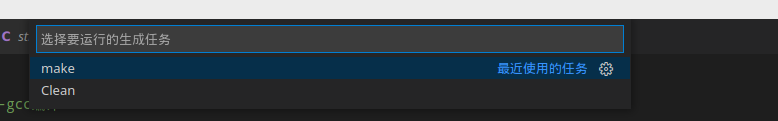
按下Ctrl+Shift+b就可以进行一键编译了

选择make进行编译,选择clean则进行删除
工程文件我已配置好了,在我的Github里面,需要的自取:点我
我配置的工程按<F7>即可
程序下载
把.hex下载到stm32请看我的这篇文章点我
扩展
在野火视频例程中,在User内新建文件夹来写代码
例如:写一个点亮LED小灯,会在User里面新建一个led文件夹,里面包含bsp_led.c和bsp_led.h。
以这个为例介绍一下用此教程如何使用
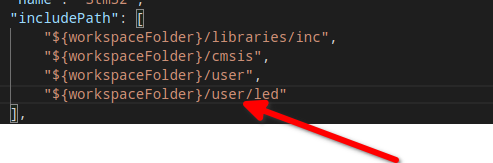
由于文件夹内的文件有.h,所以先在VSCode内添加includePath

第二步在makefile的内容添加路径

第一行表示生成.hex的名称,此时会生成test.hex,若想使用其他的名称,自行更改
stm32的编译和程序下载到这里就结束了,有错误的地方请指出来