文章目录
准备工作
1.注册账号并登录阿里云IoT平台
打开浏览器,进入阿里云IoT平台http://iot.aliyun.com,如图1所示,点击右上角【免费注册】按钮,进入图2界面进行注册。
如已有账号点击右上角的【登录】按钮直接登录即可。


2.进行实名验证
登录或注册成功后,进入 https://account.console.aliyun.com/v2/#/authc/home 进行实名验证。目前有两种验证方式:支付宝快捷验证或使用淘宝或阿里云App扫脸并上传身份证验证。(不进行实名验证无法开通物联网平台服务)
3.开通物联网平台
进入 https://iot.console.aliyun.com/product ,按照步骤点击【立即开通】即可,是免费的。(这里没有截图,记得不是太清了)
开通成功后会出现开通成功的界面,见图3:

以上均为准备工作,进行到这里,接下来就可以开始创建产品、创建设备并开发App了。
创建产品
1.新建一个名为“Light”的产品
进入控制台 https://iot.console.aliyun.com/product ;
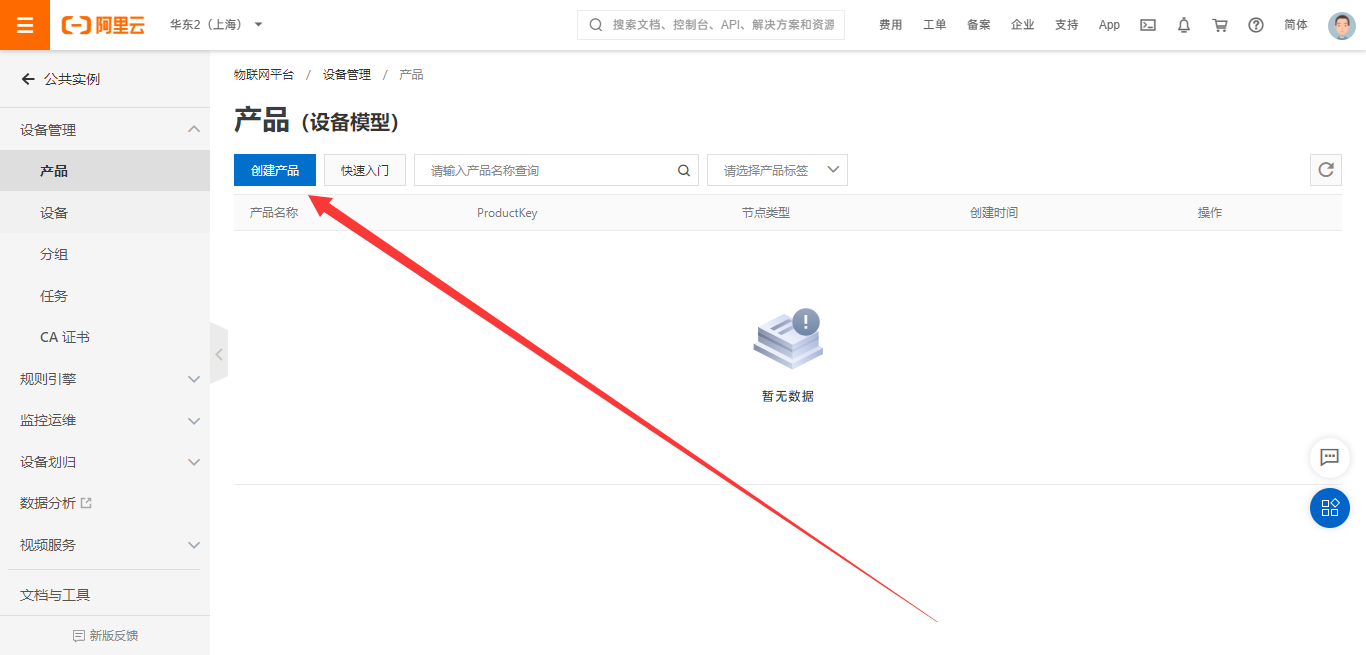
点击左上角新建产品,见图4

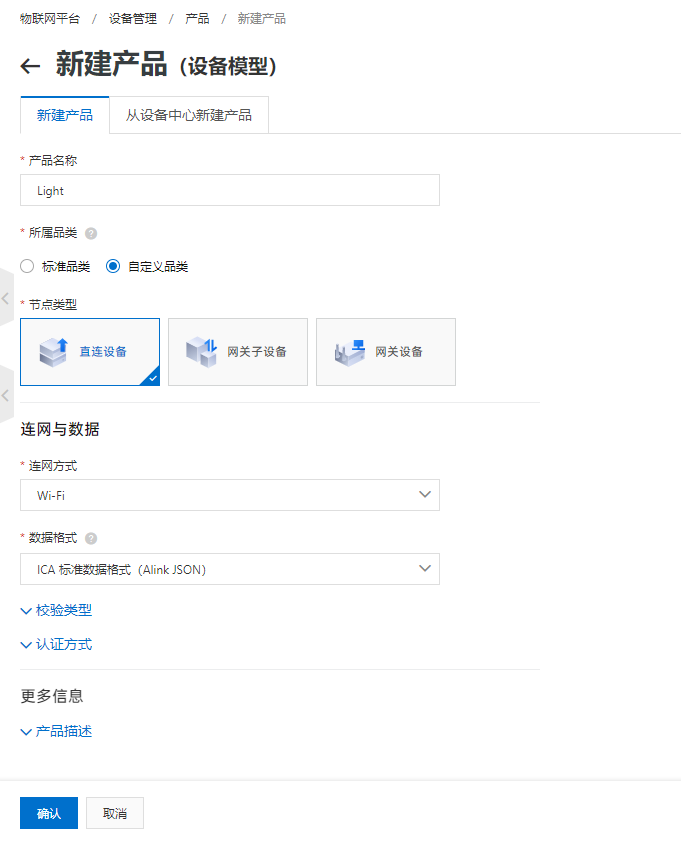
新建一个名为“Light”的产品,节点类型为直连设备,见图5:

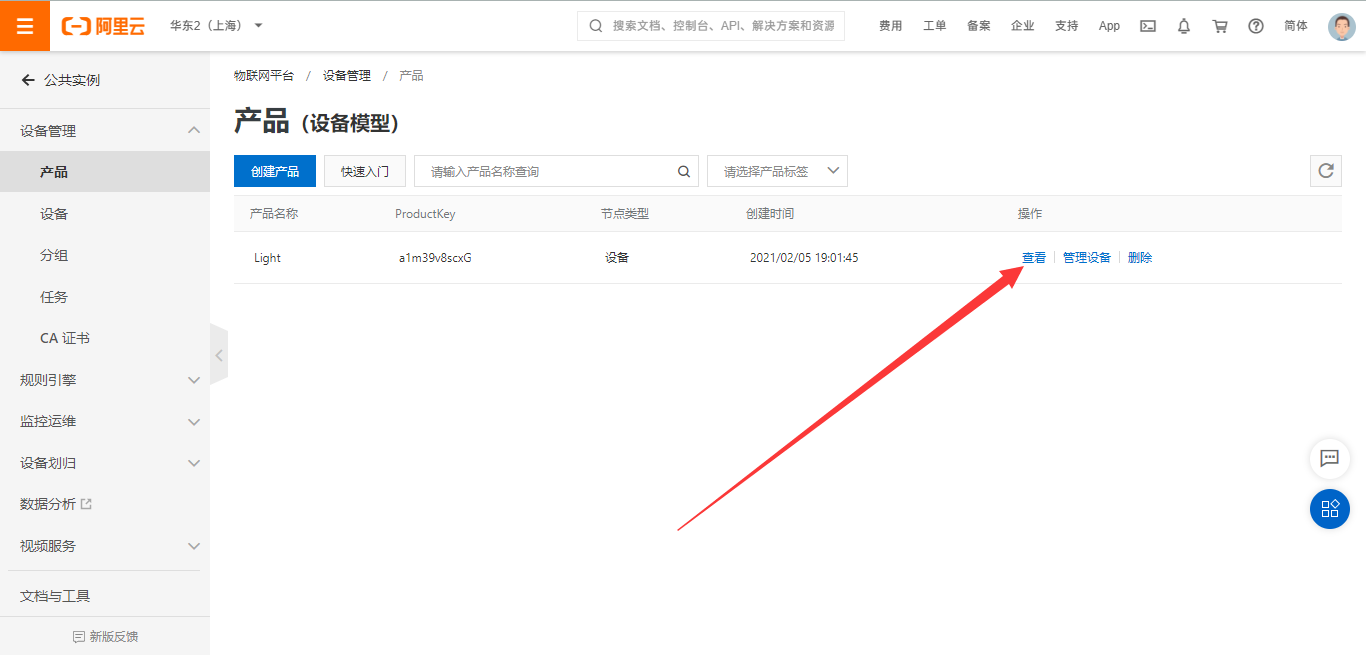
产品创建完成后,将自动出现在产品列表中。
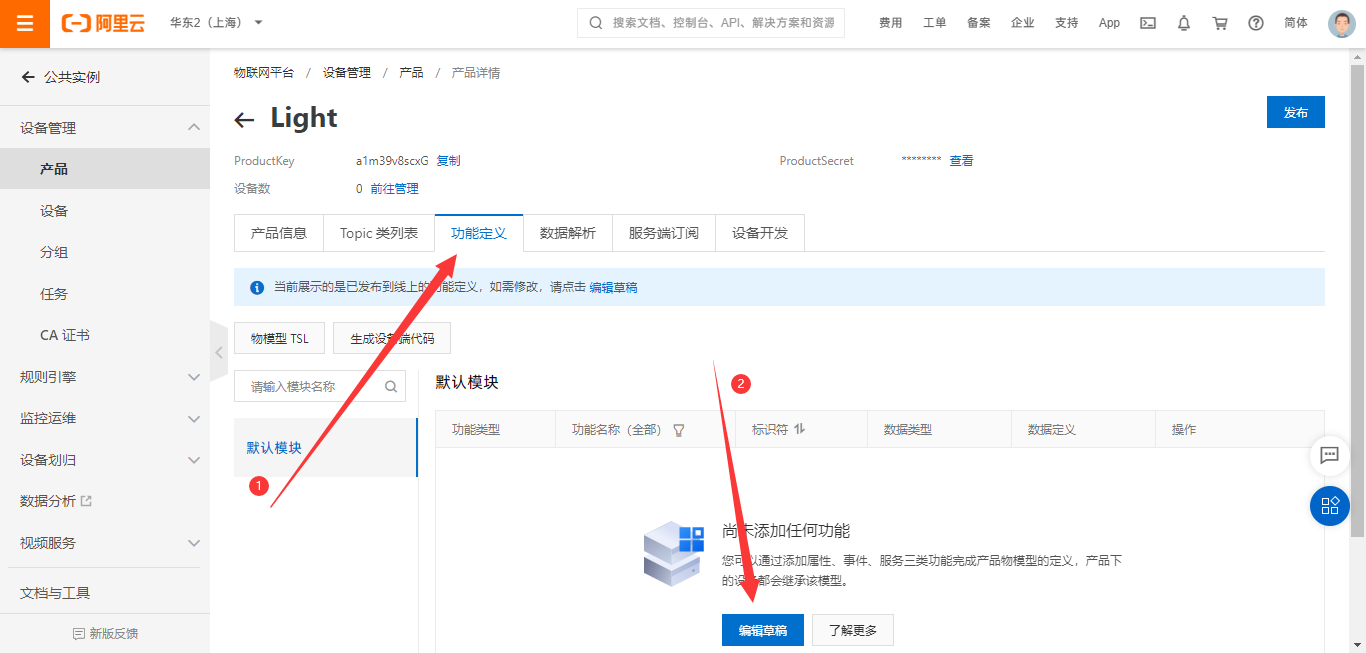
2.进行功能定义
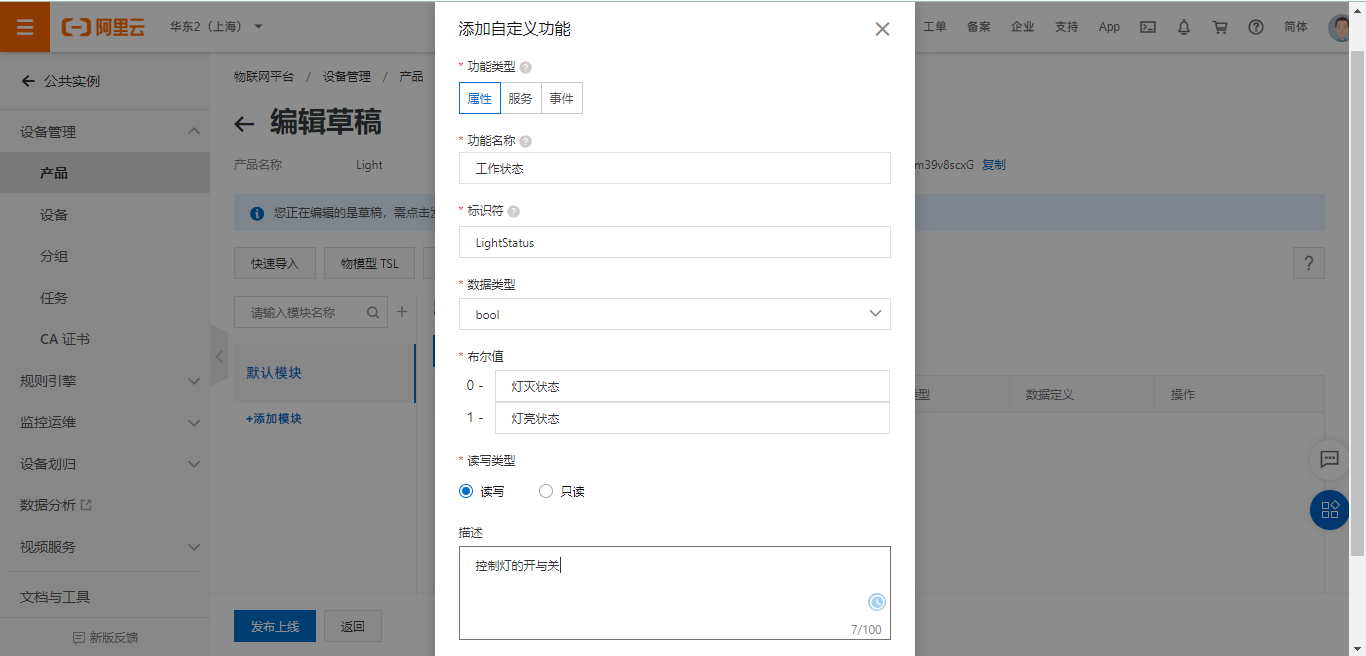
点击【查看】进行功能定义,步骤见图6、图7和图8:



为刚刚新建的“Light”产品添加一个名为“工作状态”的功能,产品标识符为“LightStatus”。
将LED灯的工作状态定义为产品属性,数据类型为布尔值(bool),即0表示灯灭,1表示灯亮。具体设置参考图8,单击确定。
功能添加完成后,将自动出现在自定义功能列表中,用户可在该处查看产品的标识符“LightStatus”。

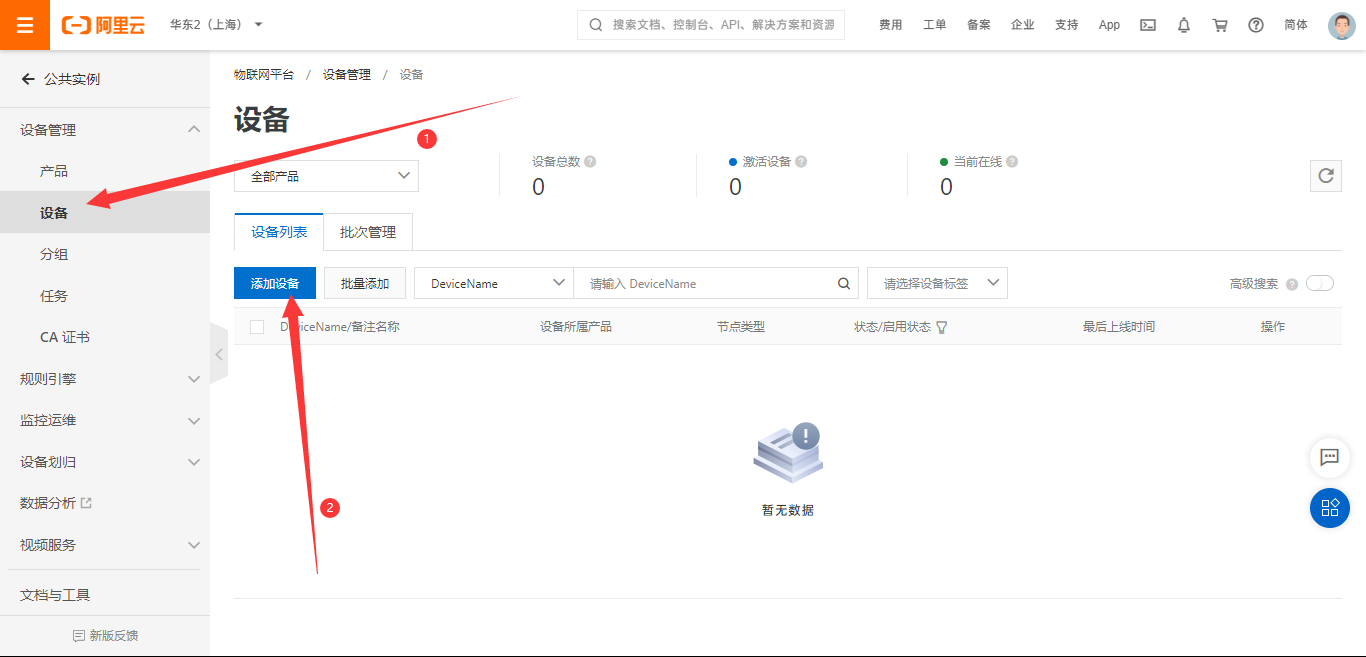
添加设备
回到控制台,点击设备>添加设备,见图10:

选择刚才新建的产品,挂载一个名为“My_Light”的设备,见图11:

开发手机App
1.新建项目
进入项目管理 https://studio.iot.aliyun.com/projects ,将页面滚到下方,找到新建项目按钮,注意是创建普通项目,不是全局资源项目!见图12:

新建一个空白项目,见图13:

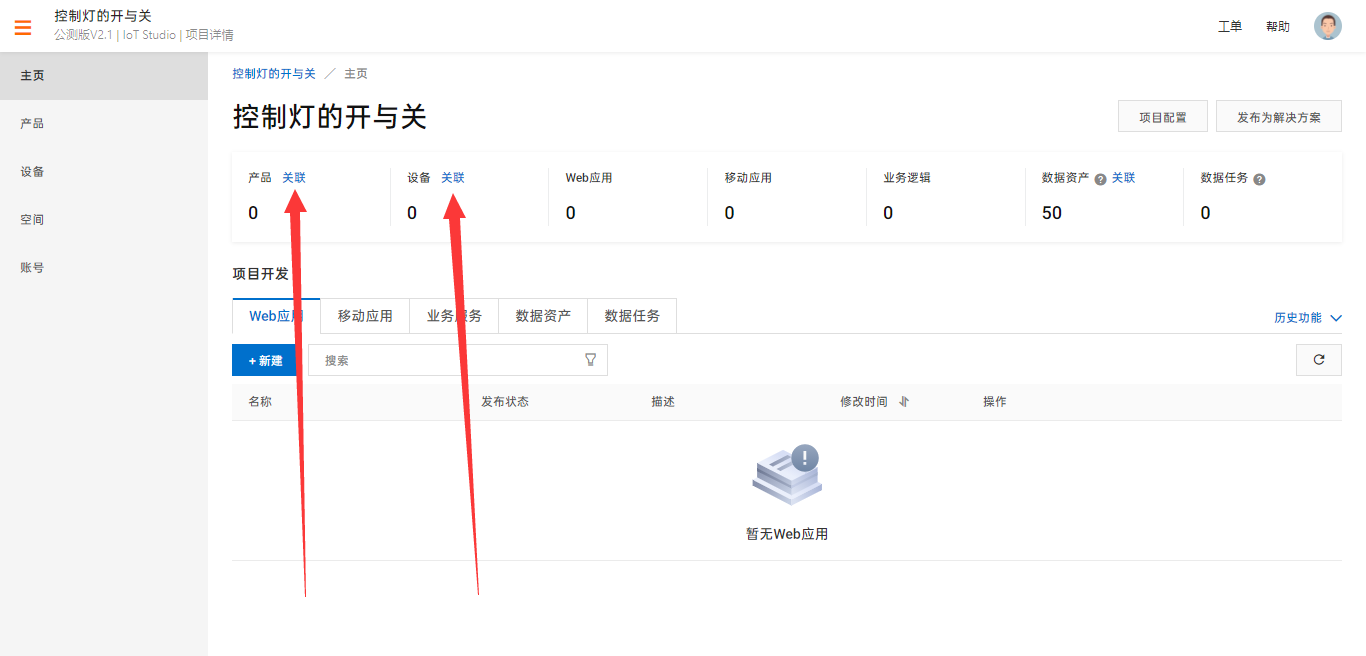
2.关联产品和设备
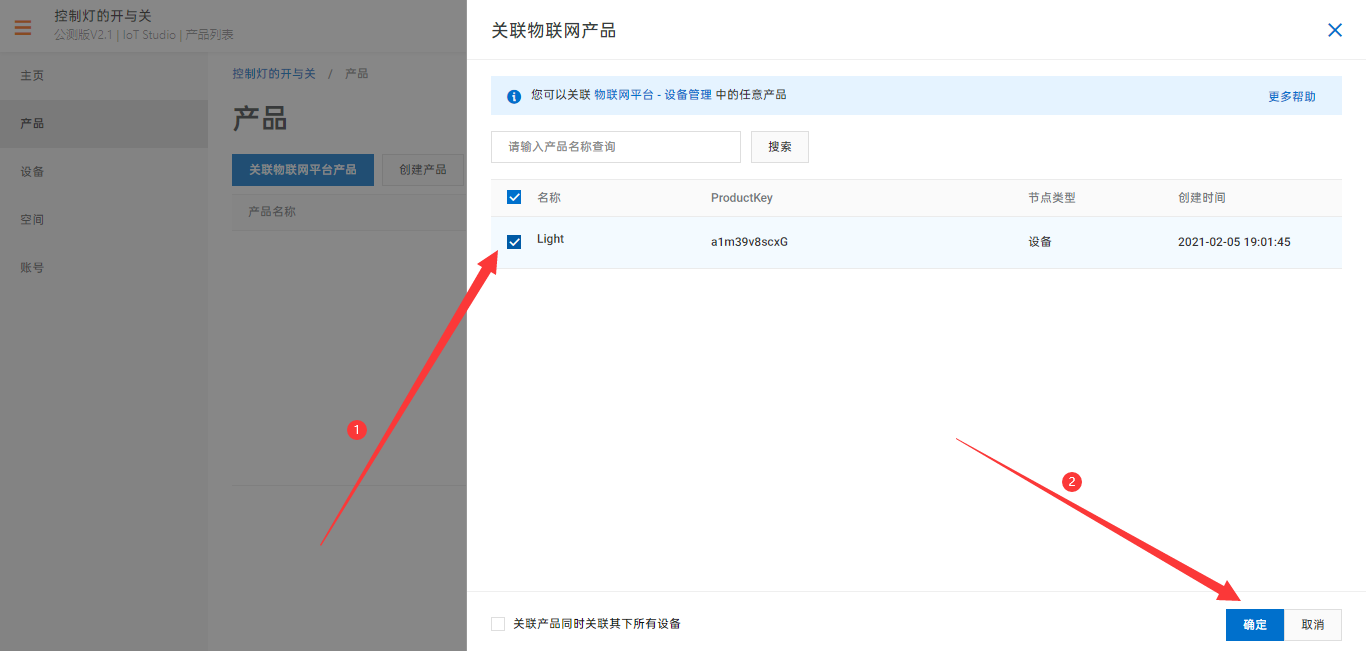
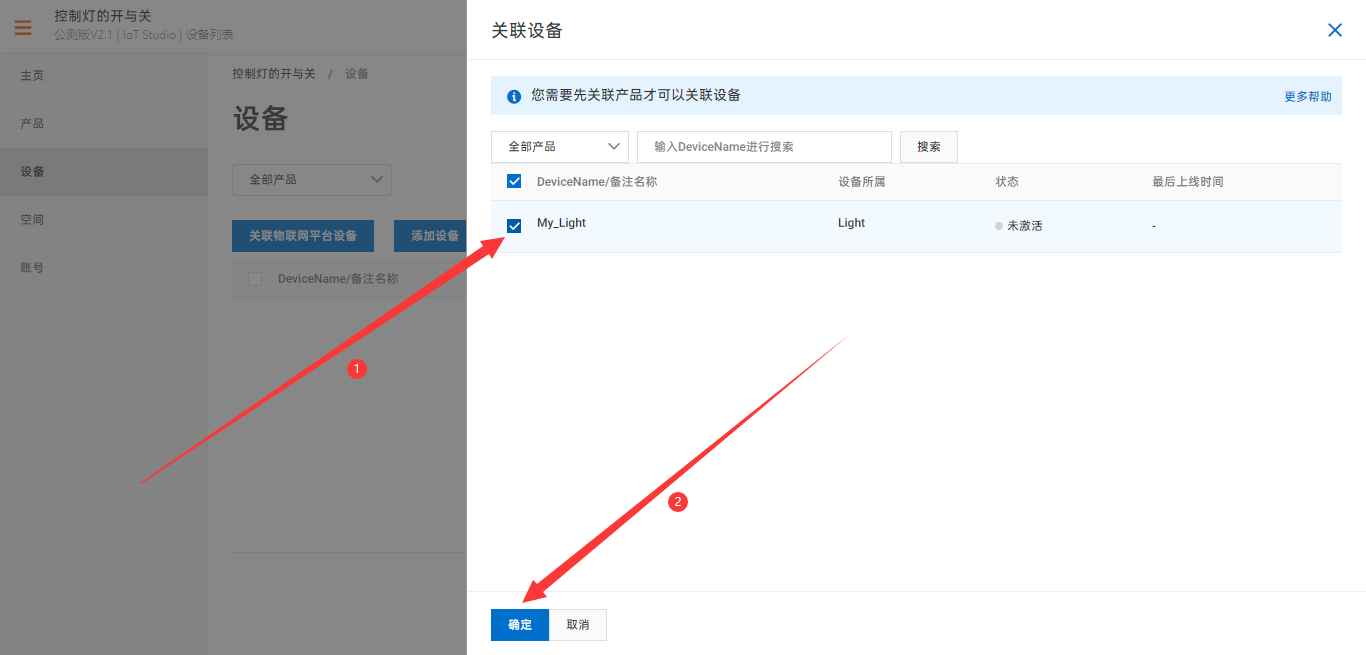
新建项目完成后来到项目的主页,关联产品和设备,具体步骤见图14、图15和图16:



3.开发移动应用
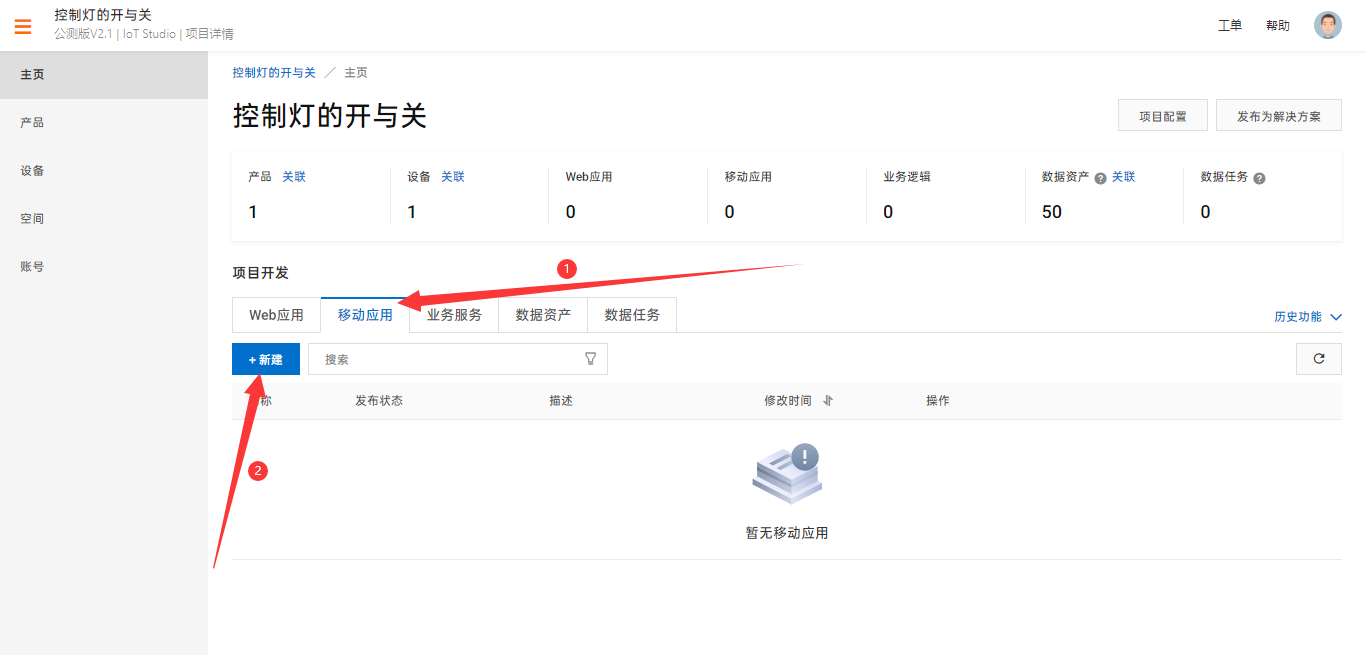
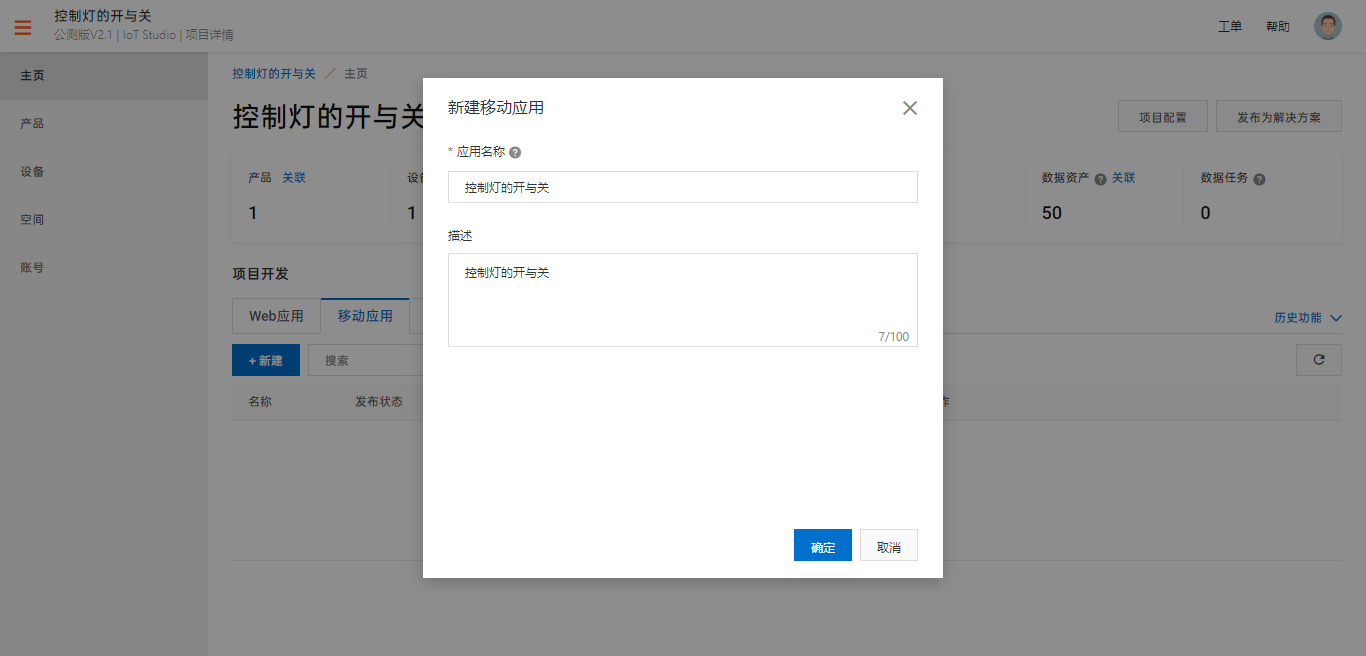
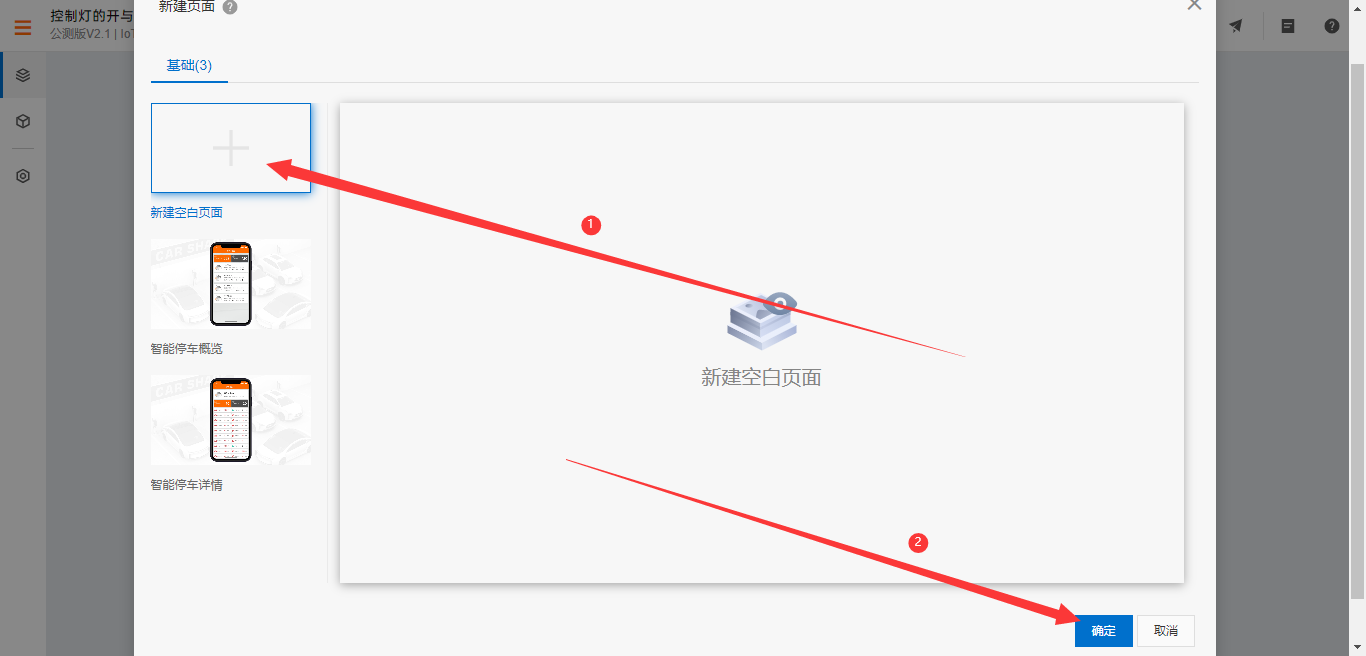
回到项目主页,点击【移动应用】,再点击【新建】,新建一个移动应用,然后新建一个空白页面,见图17、图18和图19:



进行ui的设计,使用的组件:图片、文本、指示灯和开关,灯泡图片是用来美化的。
具体过程就不详细讲了,最终效果见图20:

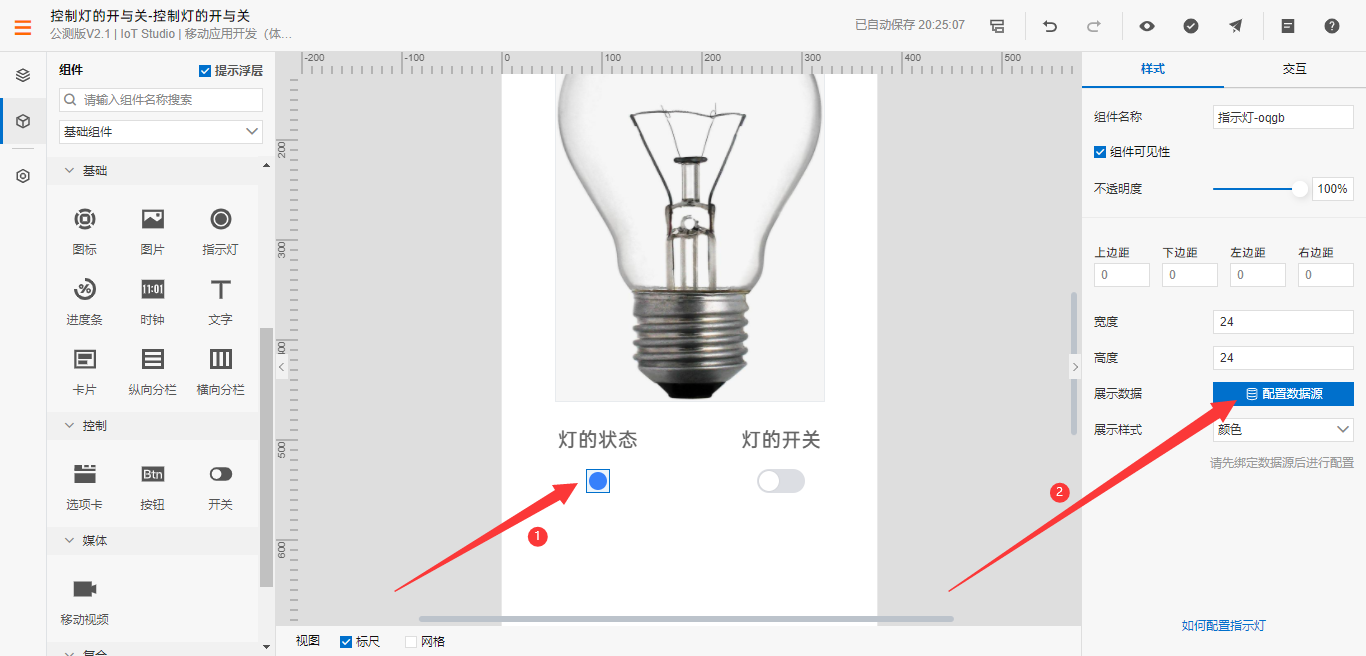
接下来将指示灯和开关这两个组件与设备关联,先点击指示灯这个组件,然后点击右侧的【配置数据源】,见图21和图22


开关的配置同理且步骤相同,这里就不放图了。
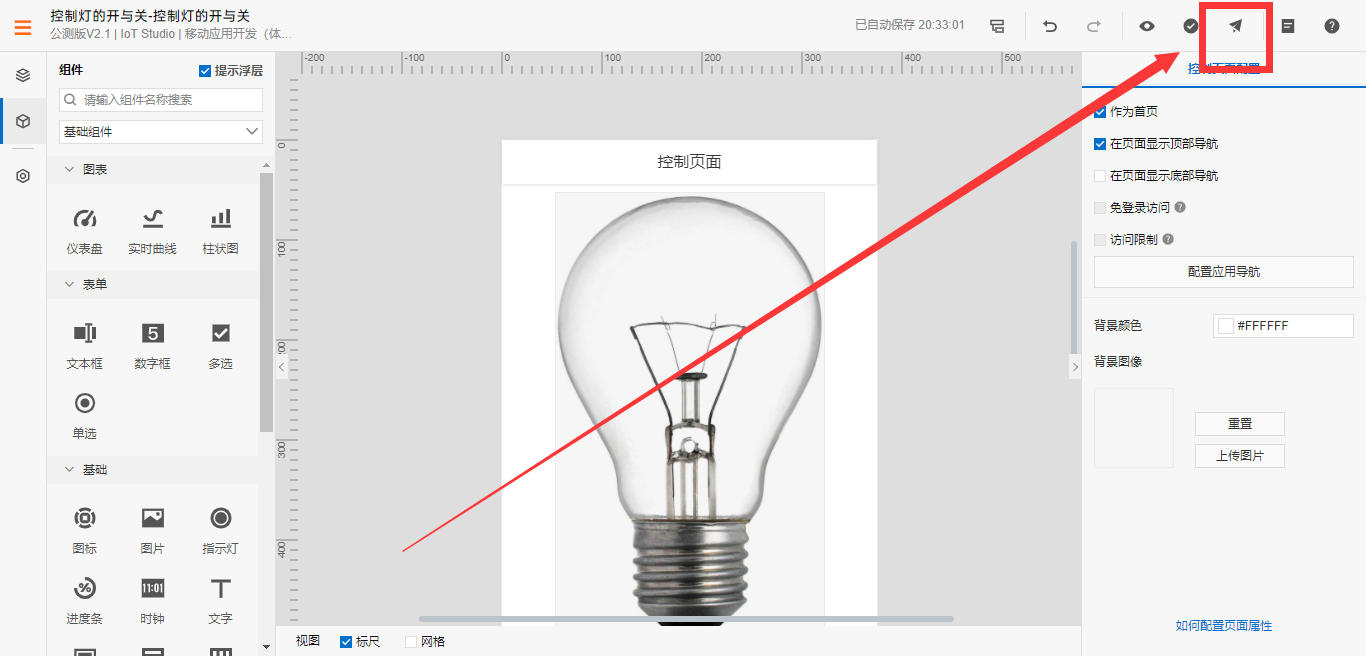
配置完成后App的设计到这里就告一段落了,接下来就可以发布App并使用了,点击右上角纸飞机状的按钮进行发布,见图23:

掌控板程序
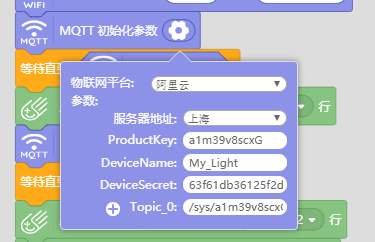
1.初始化MQTT
其中对应的参数在控制台中直接复制即可,其中DeviceSecret需要点击【查看】才会出现,见图24和图25


2.Topic 信息
详见官方给出的Topic 类列表:
基础通信 Topic 列表:
| 功能 | Topic类 | 操作权限 | 描述 |
|---|---|---|---|
| OTA 升级 | /ota/device/inform/a1m39v8scxG/${deviceName} | 发布 | 设备上报固件升级信息 |
| OTA 升级 | /ota/device/upgrade/a1m39v8scxG/${deviceName} | 订阅 | 固件升级信息下行 |
| OTA 升级 | /ota/device/progress/a1m39v8scxG/${deviceName} | 发布 | 设备上报固件升级进度 |
| OTA 升级 | /ota/device/request/a1m39v8scxG/${deviceName} | 发布 | 设备主动拉取固件升级信息 |
| 设备标签 | /sys/a1m39v8scxG/${deviceName}/thing/deviceinfo/update | 发布 | 设备上报标签数据 |
| 设备标签 | /sys/a1m39v8scxG/${deviceName}/thing/deviceinfo/update_reply | 订阅 | 云端响应标签上报 |
| 设备标签 | /sys/a1m39v8scxG/${deviceName}/thing/deviceinfo/delete | 订阅 | 设备删除标签信息 |
| 设备标签 | /sys/a1m39v8scxG/${deviceName}/thing/deviceinfo/delete_reply | 发布 | 云端响应标签删除 |
| 时钟同步 | /ext/ntp/a1m39v8scxG/${deviceName}/request | 发布 | NTP 时钟同步请求 |
| 时钟同步 | /ext/ntp/a1m39v8scxG/${deviceName}/response | 订阅 | NTP 时钟同步响应 |
| 设备影子 | /shadow/update/a1m39v8scxG/${deviceName} | 发布 | 设备影子发布 |
| 设备影子 | /shadow/get/a1m39v8scxG/${deviceName} | 订阅 | 设备接收影子变更 |
| 配置更新 | /sys/a1m39v8scxG/${deviceName}/thing/config/push | 订阅 | 云端主动下推配置信息 |
| 配置更新 | /sys/a1m39v8scxG/${deviceName}/thing/config/get | 发布 | 设备端查询配置信息 |
| 配置更新 | /sys/a1m39v8scxG/${deviceName}/thing/config/get_reply | 订阅 | 云端响应配置信息 |
| 广播 | /broadcast/a1m39v8scxG/${identifier} | 订阅 | 广播 Topic,identifier 为用户自定义字符串 |
物模型通信 Topic 列表:
| 功能 | Topic类 | 操作权限 | 描述 |
|---|---|---|---|
| 属性上报 | /sys/a1m39v8scxG/${deviceName}/thing/event/property/post | 发布 | 设备属性上报 |
| 属性上报 | /sys/a1m39v8scxG/${deviceName}/thing/event/property/post_reply | 订阅 | 云端响应属性上报 |
| 属性设置 | /sys/a1m39v8scxG/${deviceName}/thing/service/property/set | 订阅 | 设备属性设置 |
| 事件上报 | /sys/a1m39v8scxG/ d e v i c e N a m e / t h i n g / e v e n t / {deviceName}/thing/event/ deviceName/thing/event/{tsl.event.identifier}/post | 发布 | 设备事件上报 |
| 事件上报 | /sys/a1m39v8scxG/ d e v i c e N a m e / t h i n g / e v e n t / {deviceName}/thing/event/ deviceName/thing/event/{tsl.event.identifier}/post_reply | 订阅 | 云端响应事件上报 |
| 服务调用 | /sys/a1m39v8scxG/ d e v i c e N a m e / t h i n g / s e r v i c e / {deviceName}/thing/service/ deviceName/thing/service/{tsl.service.identifier} | 订阅 | 设备服务调用 |
| 服务调用 | /sys/a1m39v8scxG/ d e v i c e N a m e / t h i n g / s e r v i c e / {deviceName}/thing/service/ deviceName/thing/service/{tsl.service.identifier}_reply | 发布 | 设备端响应服务调用 |
这里我们使用这个变量:/sys/a1m39v8scxG/${deviceName}/thing/service/property/set进行订阅。
其中的
${deviceName}就是你的deviceName,替换掉即可。
3.判断收到的消息
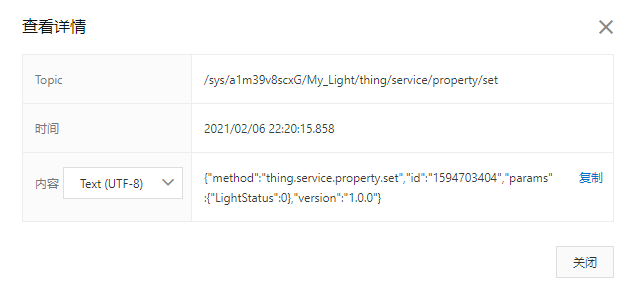
前往 https://iot.console.aliyun.com/lk/monitor/log
查看日志服务可以发现,云到设备的消息中,灯灭状态发出的消息见图26;而灯亮状态发出的消息见图27:


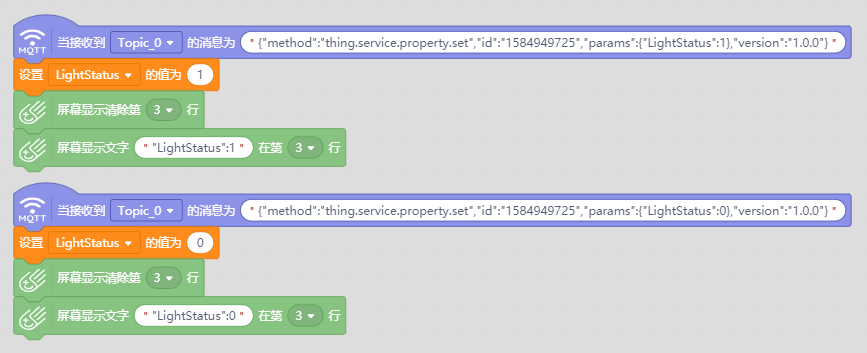
直接判断收到的消息即可,见图28:

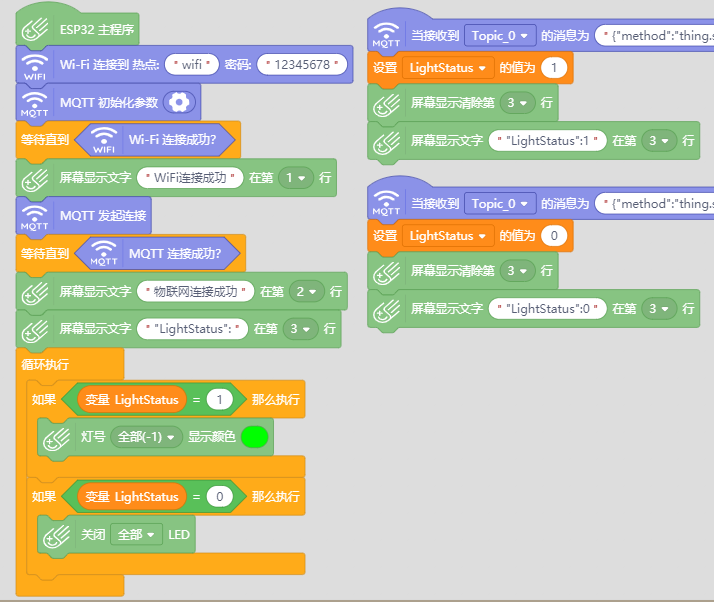
4.全部代码

参考教程
https://mc.dfrobot.com.cn/thread-275452-1-1.html (App部分是参照这个教程照葫芦画瓢做出来的)
结语
关于最后掌控板的判断程序,即图28,这个程序可以更简化,详见我的上一篇博文:Day10:智能城市垃圾箱管理平台,里面也是有关于控制板载灯的亮灭程序。