大家好,我是惊觉,今天给大家分享一个调试小窍门:调试正在运行的程序。
阅读本文之前,你需要掌握相应IDE的在线调试器的使用方法,包括:
- 设置断点
- 单步运行(步入,步过,步出)
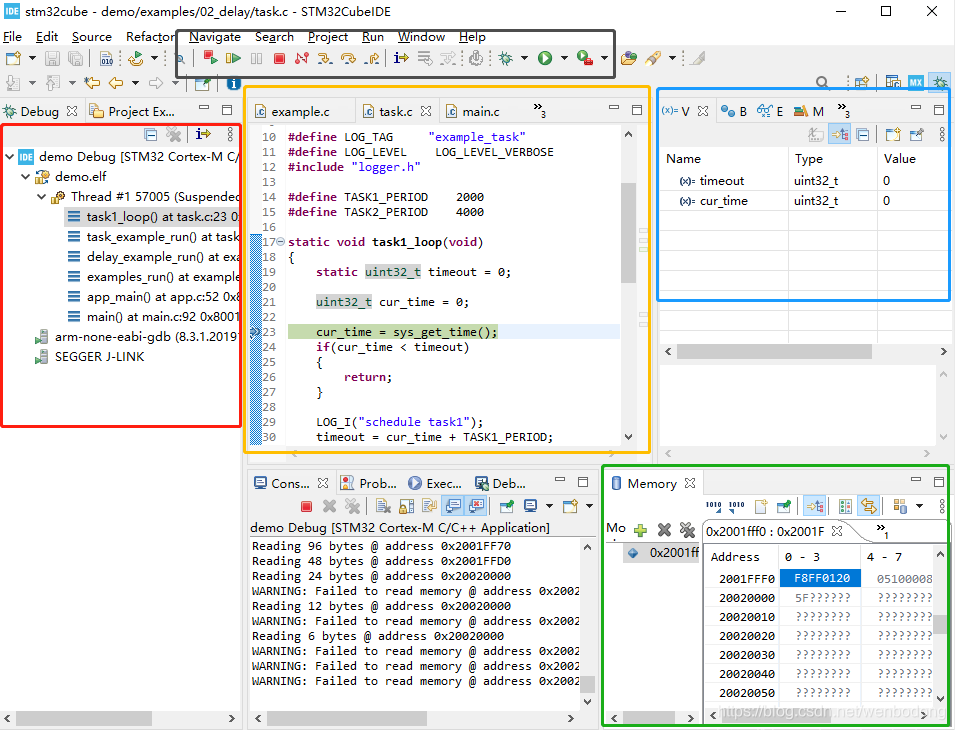
比如,STM32CubeIDE的调试界面如下:
- 黑色框:调试系列按钮
- 红色框:函数调用栈
- 黄色框:代码区
- 蓝色框:变量查看区
- 绿色框:内存查看区

当遇到复杂的问题时,在线调试会非常有用。可以在出问题的代码附近设置断点,一步步运行,并查看相关变量的变化。但这有一个提前,那就是你是用调试器启动运行的。
如果不是用调试器启动,比如是正常的上电启动,当程序出问题时,比如死机了,此时直接启动调试器是不行的,调试器会重置单片机的状态,错误的上下文就没了。对于偶发的问题,此时用调试器重新执行,未必会重现问题。必现的问题往往不可怕,可怕的是那种跑几天甚至几周才会出现的问题。
那么怎么办呢?在线调试器还是得用的,不过得修改一下调试选项,不能破坏案发现场:
- 不能烧录程序。当然啦,此时的工程代码需要与单片机里固件对应的代码一致。
- 不能进行复位操作。
下面以STM32CubeIDE为例进行讲解,使用JLink仿真器调试stm32单片机。
STM32CubeIDE+Jlink
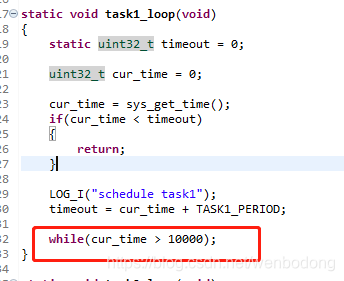
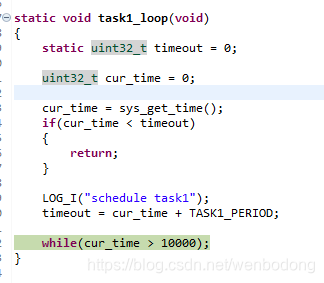
笔者以之前讲过的task代码为例进行演示,在task1中添加一个死循环语句,以使程序启动10秒后死机。

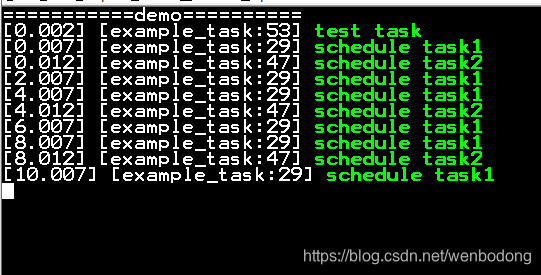
烧录程序,10秒后死了:

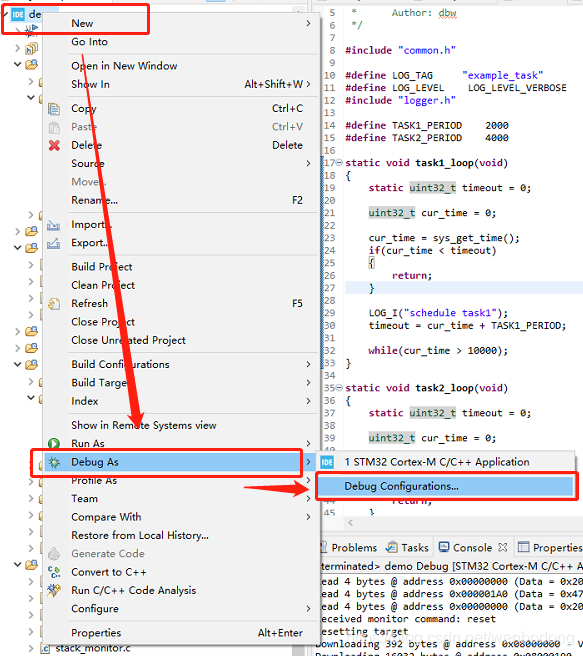
在项目名上右击–>Debug As–>Debug Configuration,以打开调试配置窗口。

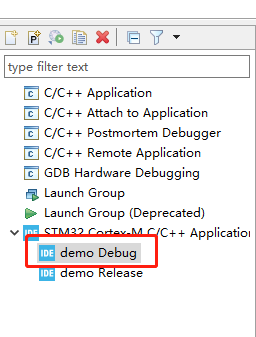
如果你之前调试过该工程,则会看到调试配置项:

我们需要在这个基础上,做出可以调试正在执行的程序的配置。直接修改当前配置项不是一个好方法,毕竟以后还会用到标准的在线调试。
在选项上右击–>Duplicate,以复制一个出来。

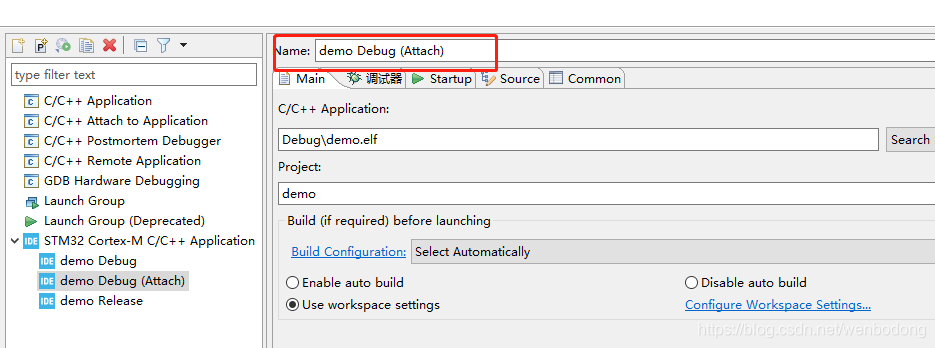
复制后默认叫demo Debug(1),像笔者这种严谨的程序员忍不住要给它改一个名。

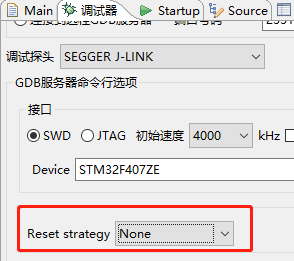
切换到调试器选项卡,将复位策略改为不复位。

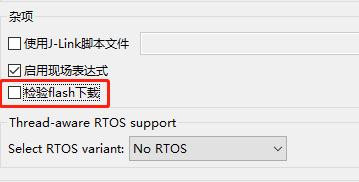
取消检验flash下载。

切换到Startup选项卡,取消红框中的所有选项。

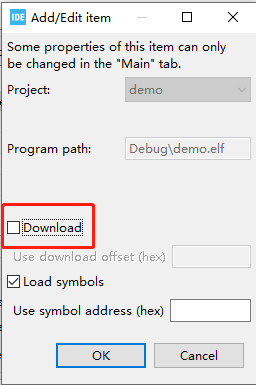
在加载固件和符号的配置区,点击Edit

取消下载选项。

现在可以调试了,点击右下角的Debug

轻松找到了元凶:

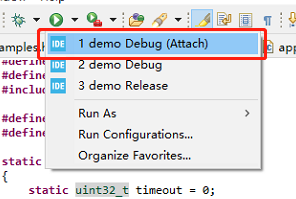
初次调试需要进行如上操作,之后再调试的话,直接在调试按钮里面选择就行:

后记
大家觉得这种附着调试的方法是不是很方便呢,想不想了解其他IDE的类似方法,比如Keil,RTTStudio, TRUEStudio。想看的话,鼓励支持一下呗,点赞在看转发,惊觉一定安排。