1 前言
当你工作疲倦了一天了,你是否还愿意爬起来开灯?驿家物联小程序帮您搞定这一切,您只需打开小程序,一切搞定!
这款小程序是团队花了大量的心血完成的,系统演示演示如下:,喜欢可三连!需要可联系!
作品演示视频——驿家物联
小程序使用了多项开发技术,涉及到上位机和下位机的内容,大概内容如下所示。
- ardunio 单片机程序设计。
- PCB电路板绘制与打样。
- emqx 物联网服务器搭建。
- 微信小程序开发,前台中有一部分使用原生css,有一部分使用vant 和weui第三方UI组件。
- 微信小程序云开发能力。
- 微信小程序第三方JS文件的使用,如mqtt.js等
2 硬件准备
- 数据上行, 数字量和模拟量传感器,如DHT11温湿度、SR602人体感应模块、BH1750光照强度传感器。
- 数据下行,继电器或者LED等。
- 主控模块NodeMcu。
3 产品设计
3.1 产品功能
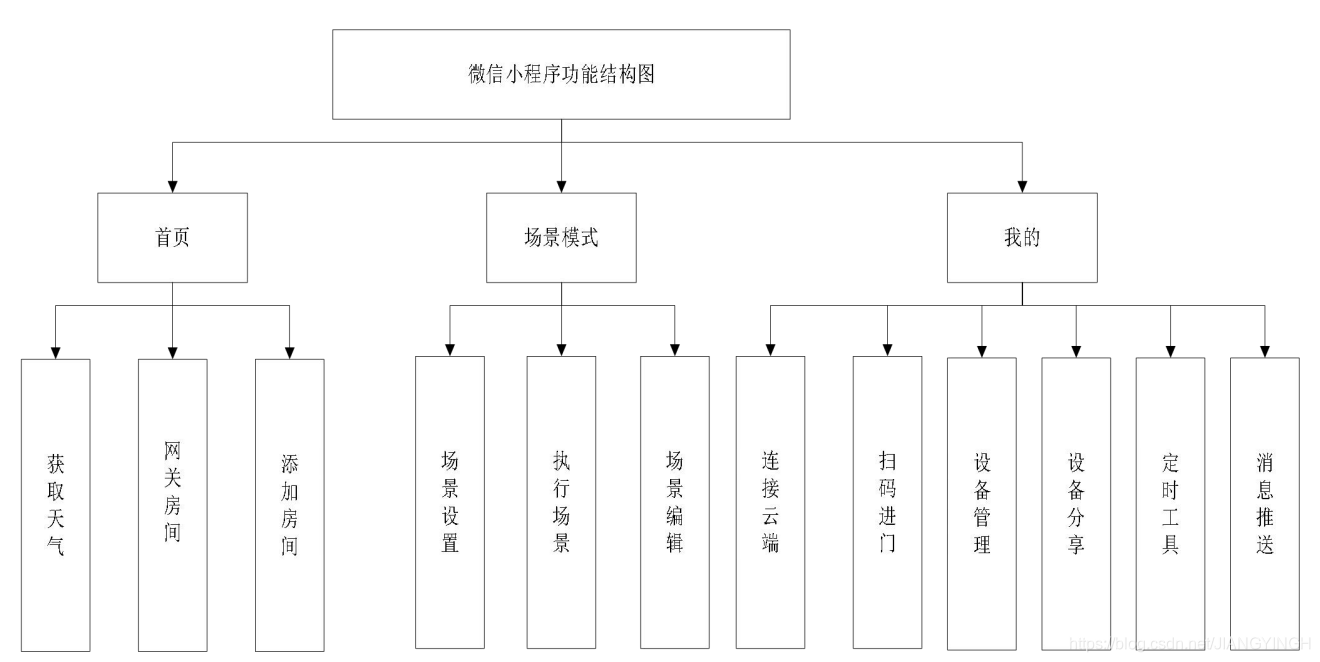
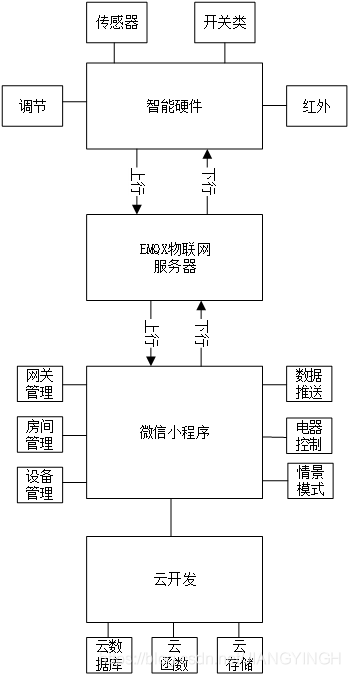
产品分为首页、场景模式、我的三大功能模块,“首页”模块为用户提供添加房间、网关、获取天气、以及对房间内设备数据的获取及控制等服务,“情景模式”模块用户提供场景设置、执行场景、模式编辑等服务,“我的”模块为用户提供连接云端、扫码进门、设备管理、设备分享、定时工具、消息推送等服务。产品功能结构图如下图所示:

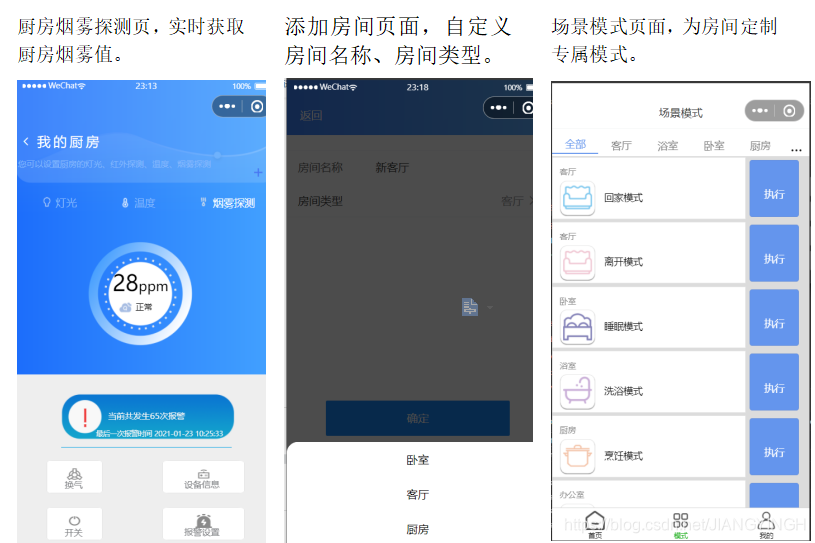
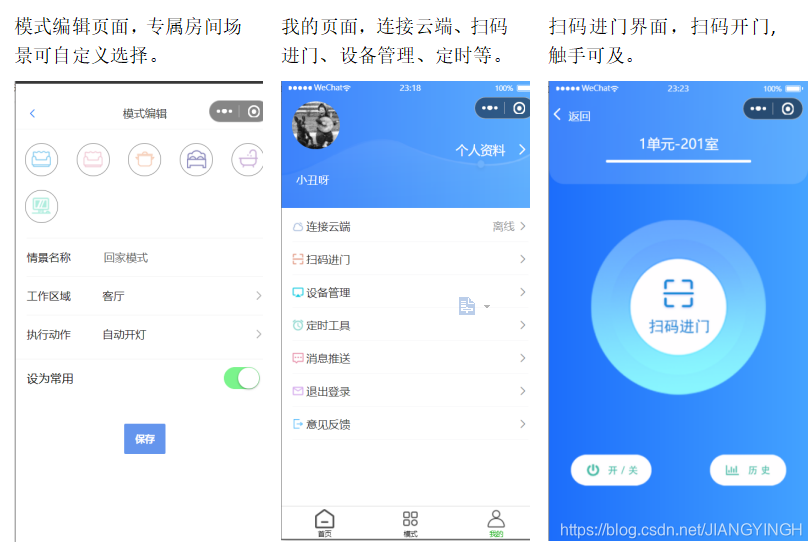
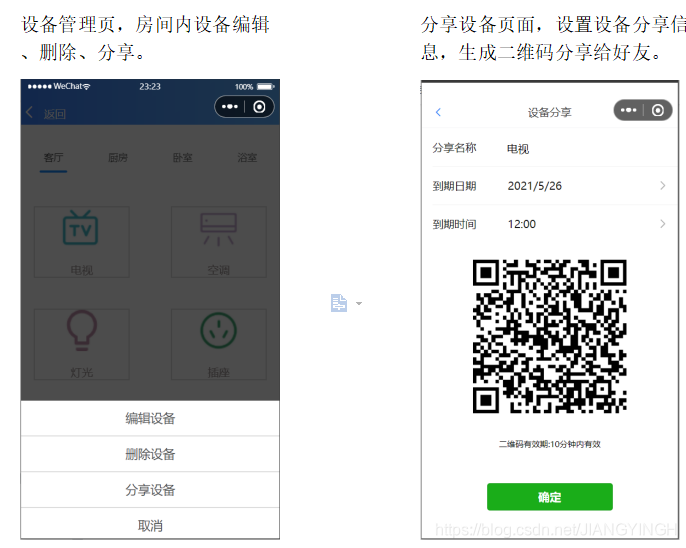
3.2 产品界面设计






4 产品说明
4.1 智能硬件的说明
小程序依托物联网智能家居硬件产品研发,需要本项目团队开发出的智能硬件支持,如网络温湿度计、智能电灯、智能窗帘等等,后续将推出智能家居商城服务,敬请期待!
4.2 小程序使用说明
(1)首次进入小程序,出现欢迎界面,该页面只出现一次,再次进入不会。
(2)用户授权获取位置及登录信息,用户点击确定完成授权,点击取消授权失败。
(3)用户需要扫描智能硬件上面的二维码连接云端,成功连接云端后,功能可正常使用。方法:“我的”界面点击“连接云端”扫码,连接成功后显示“在线”,否则显示“离线”。
(4)点击房间跳转至房间界面,左右滑动切换房间内设备。
(5)添加房间后,在首页下拉刷新后显示新增加的房间。
(6)扫码连接云端及扫码开门示例二维码如下所示:

4.3 小程序使用流程
小程序使用流程如图所示,快速上手小程序!

5 项目关键技术介绍
5.1 客户端
5.1.1 小程序端
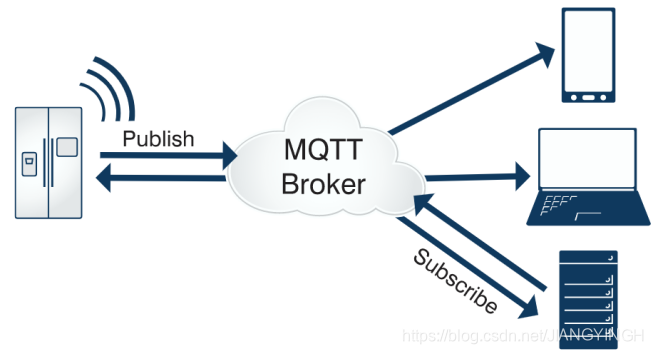
(1)mqtt.js通信模块
MQTT作为一种低开销、低带宽占用的即时通讯协议,使其在物联网、小型设备、移动应用等方面有较广泛的应用。本小程序引用mqtt.js模块连接物联网服务器,使用mqtt模块中connect()函数完成服务器的连接,使用subscribe()函数完成消息的订阅,使用publish()函数完成消息的发布。mqtt通信模式如下图所示:

(2)weapp-qrcode.js二维码绘制模块
weapp-qrcode.js在微信小程序中,快速生成二维码,用于设备分享信息的生成,在wxml文件中,创建绘制的canvas,定义好width,height,canvasId,引入js文件,使用drawQrcode()绘制二维码,其中text字段为二维码内容。
drawQrcode({
width: 200,
height: 200,
canvasId: 'myQrcode',
text: share //二维码内容
})
(3)第三方UI组件库的使用
小程序界面第三方UI组件使用We UI组件库和vant weapp组件库。
We UI组件库是一套基于样式库weui-wxss开发的小程序扩展组件库,同微信原生视觉体验一致的UI组件库,由微信官方设计团队和小程序团队为微信小程序量身设计,令用户的使用感知更加统一。
轻量、可靠的小程序 UI 组件库Vant weapp 是有赞前端团队开源的移动端组件库,于 2016 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。

5.1.2 智能硬件端
(1)Ardunio智能硬件开发
Ardunio是一款便捷灵活、方便上手的开源电子原型平台,包含硬件(各种型号的Arduino板)和软件(Arduino IDE),是一个基于开放原始码的软硬件平台,构建于开放原始码simple I/O介面版,并且具有使用类似Java、C语言的Processing/Wiring开发环境。与普通AVR又不一样,ardunio将一些输入输出方法编写成了子程序(库函数),应用更加方便。Ardunio开发如下图所示:

(2)NodeMCU主控模块
NodeMCU 是安信可基于 ESP8266模组所设计的核心开发板,引出了所有 ESP8266的 IO 引脚功能,能够完整的实现 ESP8266的所有功能。作为一款物联网模块,内嵌TCP/IP协议栈,支持802.11协议,支持AP和STA模 式。具有多路可编程IO,内置定时器模块,带有一路ADC,可以输出支持IIC、IIS、USART、SPI协议等。作为一款32位的单片机,主控频率高、功能强大,可以在低功耗模式下使用,可以长时间免维护运行。NodeMCU主控模块如下图所示:

5.2 服务端
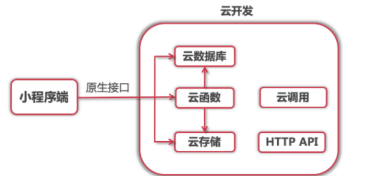
5.2.1 小程序服务端
小程序服务端使用云开发服务,不依托外部的云服务器,云数据库可以进行数据库的增删查改,云存储可以对图像、文本、视频等文件进行存储。云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。项目中云数据库中存储设备信息的存储、添加房间等数据,部分数据使用本地存储的方式存储。云存储功能存储项目中大量的图标等文件资源。云函数获取小程序用户的openid,作为云数据库查询语句的条件。

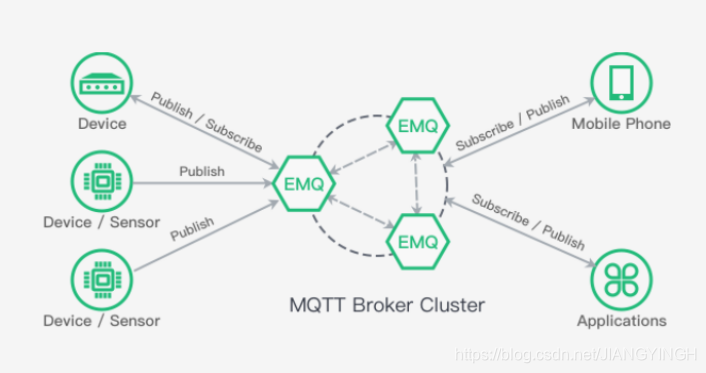
5.2.2 智能硬件服务端(物联网服务端)
EMQX R3.0 (Erlang/Enterprise/Elastic MQTT Broker) 是基于 Erlang/OTP 语言平台开发,支持大规模连接和分布式集群,发布订阅模式的开源 MQTT 消息服务器。
本项目在阿里云服务器上安装emqx消息服务器并为其安装SSL安全证书。

6 项目结构与架构
6.1 项目的整体结构
项目的总体设计是在微信小程序控制模式下,手机通过微信小程序发送控制指令以及智能硬件采集数据传输至小程序并实时显示。智能硬件包括各类传感器、开关类设备以及红外调节设备等,通过EMQX物联网服务器将数据上行及下行传输至微信小程序客户端,后端技术使用微信小程序提供的云开发服务。项目逻辑结构图如下图所示:

6.2 项目的架构设计
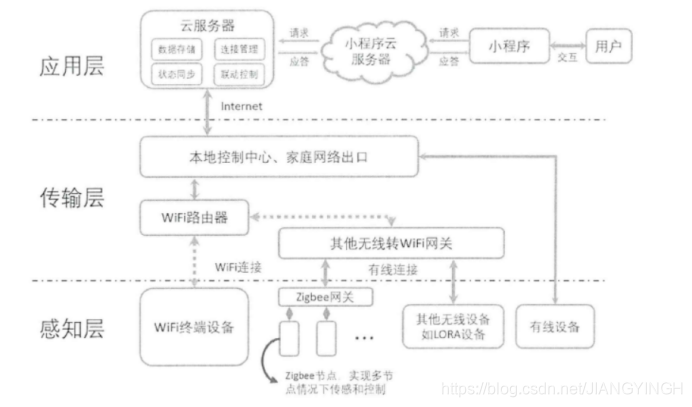
基于物联网经典架构,结合智能家居的需求分析和小程序技术的分析,总结项目的三层架构如下:
- 感知层在物联网的三层架构中指的是底层的传感器单元和执行器单元,负责收集数据和执行控制指令。
- 传输层在物联网中负责网络通信传输,本项目使用wifi通信方式,也可以使用zigbee局域网通信方式。
- 项目使用微信小程序作为系统架构中的应用层,前端同学可以专注与小程序云和小程序前端的通信,后端只需要关注硬件端和自建物联网服务器的通信,再进行小程序和自建云服务器的对接,降低难度。项目架构如下图所示:

7 项目功能实现方案
7.1 小程序端
小程序连接云平台方法写在app.js中,全局调用app.js中的连接方法和发布/订阅消息方法。
(1)扫码连接云端
点击连接云端,通过wx.scanCode()函数获取二维码中存储的三元组信息,调用app.js中封住的connect()函数,实现连接云端。
(2)实时获取硬件设备
小程序订阅智能硬件发布主题方法subscribe()放在app.js中处理,当智能硬件采集的数据发生改变时,小程序需要重新渲染数据变化,项目采用监听app.js中全局变量的方法实现实时显示数据。具体实现方法如下:app.js中定义watch()方法,方法内使用Object.defineProperty()方法监听全局数据对象数据的改变。在需要监听的页面写监听数据的回调函数,并在onload方法调用app.js中的watch()方法,参数为回调函数。
(3)控制硬件执行
在需要的调用的界面调用app.js中publish()方法,参数为下发的消息(JSON)。
7.2 智能硬件端
7.2.1 开发工具的使用
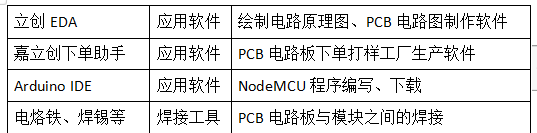
硬件开发工具使用一览表如下所示:

7.2.2 智能硬件的硬件电路设计
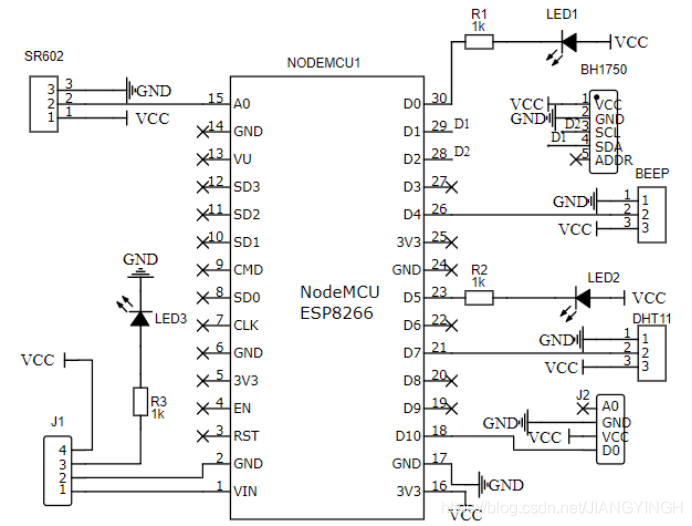
硬件使用nodemcu作为主控模块,系统外设由DHT11温湿度传感器、SR602人体感应模块、BH1750光照强度传感器、继电器以及LED灯组成。系统硬件电路连接原理图如下图所示:

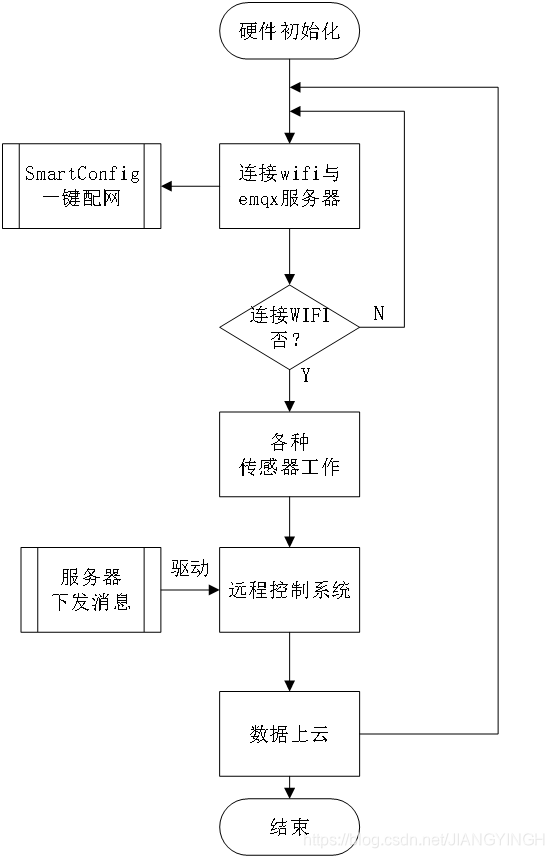
7.2.3 智能硬件的软件设计
硬件初始化后,引用ESP8266.h库文件中函数进行设备配网,配网完成后连接emqx服务器,DHT11读取温湿度、BH1750传感器读取光照强度等,封装成json格式,调用client.publish()方法发布消息,调用client.subscribe() 方法接收服务器下发的消息,并在回调函数中解析json并执行相应动作。软件程序设计如下如图所示:

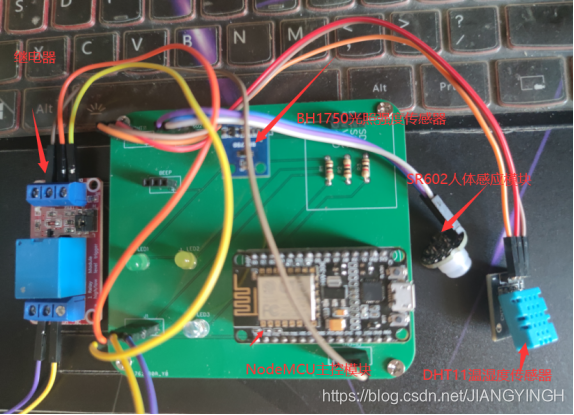
7.2.4 智能硬件实物
经PCB制版打样、电路连接、程序编写与调试后,实物如下图所示:(PCB有点没正好,后面会修改)

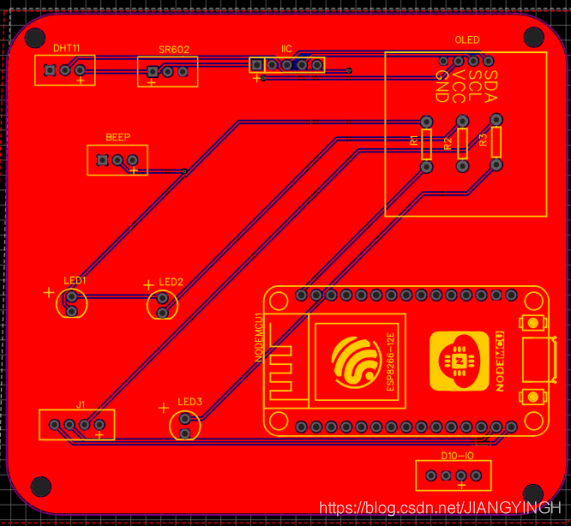
PCB电路图如下图所示:

8 作品展望
对小程序的设计方面,因为参赛时间有限,部分功能尚未完成,对作品展望说明如下:
(1)增加数据可视化模块,将传感器数据通过Echart图表展示,如数据折线图、直方图等。
(2)项目中使用emqx自建物联网服务器,后期可以增加腾讯、阿里云、小米、等智能家居平台的接入,让更多智能设备可以使用该小程序。
有问题可以一起讨论,需要可以联系,vx如下
jiang15130721715