最后,我们要构建一个uni-app,并调用云函数建立起属于自己的全平台客户端,这里只对uni-app做一个简单的介绍,Html,CSS,JS上手比较快,而uni-app在Vue.js的基础上封装了大量的函数,用起来非常方便。
1. 准备工具
- HBuilderX (HBuilderX-高效极客技巧 (dcloud.io))
- uni-app官方文档:什么是 uni-app - uni-app官网 (dcloud.io)
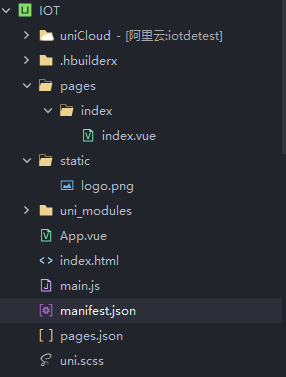
2. 项目结构
还是在上一章建立的uni-app中,直接在顶部选择运行,运行到浏览器即可看到当前的项目。uni-app为跨平台项目,运行到浏览器,项目将被编译为H5;运行到小程序模拟器,项目将被编译为对应的小程序;运行到手机或模拟器,项目将被编译为对应的应用程序。

更细致的项目结构请参照文档,在这里只说常用的:
-
pages:在这里右键可以新建页面,页面为.vue格式,一般放置在与页面名相同的文件夹下,index.vue默认为我们的主页(启动页)。
-
pages.json:可以配置启动页、页面样式、导航栏等。pages.json - uni-app官网 (dcloud.io)
-
static:这里存放所有的静态文件,如示例中的图片。
-
manifest.json:项目配置页面。
3. 页面结构
我们打开index.vue,这是这个项目的启动页,他由HTML(<template>)、JavaScript(<script>)和CSS(<style>)构成。
3.1 大体介绍
- HTML
HTML部分非常简单,注意<template>下只能有一个容器<view>存在,里面再包裹页面的所有元素,可以看到里面有一个图片元素<image>和<view>包裹的文字元素<text>。HTML 教程 | 菜鸟教程 (runoob.com)
- JS
uni-app基于Vue,因此这一部分与Vue一致,
<script>
export default {
data() {
return {
// 此处存放页面声明的变量
title: 'Hello'
}
},
onLoad() {
// 页面在加载时需要执行的函数和任务
},
methods: {
// 页面声明的函数
}
}
</script>
JavaScript 教程 | 菜鸟教程 (runoob.com)
- CSS
此部分请参考教程。CSS 教程 | 菜鸟教程 (runoob.com)
3.2 HTML变量引用
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
在HTML部分,可以看到文本元素内存在一个{{title}},像两个大括号“{{}}”这样的形式是用来引用JS中data部分声明的页面变量的,在JS中,可以看到声明了一个title变量,title为字符串类型,值为‘hello’,因此在编译后,原本的“{{title}}”会变为title的值,也即hello。
3.3 云函数的调用
下面我们在JS中methods部分声明一个函数,来调用云函数,并将云函数的返回值打印到控制台。
首先在使用其他浏览器通过本项目调用云函数访问其他服务器时,要配置跨域配置,进入服务空间 - uniCloud (dcloud.net.cn),选择项目所在的服务空间,左边栏选择跨域配置,添加域名“iot.cn-shanghai.aliyuncs.com”即可。
先把JS部分添加一个函数IOT_QueryDevice(),通过封装好的函数uniCloud.callFunction()来调用上一章我们创建的名为“QueryDevice”的云函数,使用callback方法,函数调用成功后执行success内的任务,即打印云函数的返回值。开发云函数 - uni-app官网 (dcloud.net.cn)
但是目前这个函数生命好后还没有被页面调用,因此我们在页面加载时执行此函数,也即在onLoad()里调用,这里要特别注意,在Vue.js中,要调用所有在methods中声明的函数和在data中声明的变量,需要为this.xxx的格式,同时要注意在callback异步中的调用方法(即你所使用的封装好的函数使用callback方法,success中的调用)还有所不同,下一节会提到
<script>
export default {
data() {
return {
title: 'Hello',
Devices :[]
}
},
onLoad() {
this.IOT_QueryDevice()
},
methods: {
IOT_QueryDevice(){
uniCloud.callFunction({
name: 'QueryDevice',
success: (res) => {
console.log(res)
}
})
}
}
}
</script>
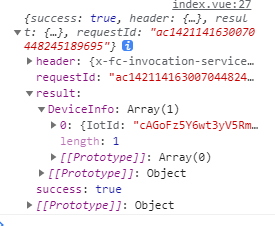
在控制台中,我们看到了云函数返回的数据(result.Data),

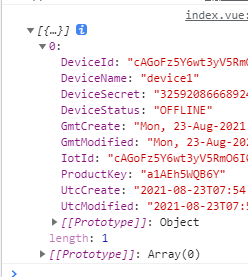
下面我们只取得数组元素DeviceInfo部分即可,也就是
success: (res) => {
console.log(res.result.DeviceInfo)
}

产品下只有一个设备,所以返回的数组长度为1,第0个元素即我们设备1的详细信息。
3.3 一个示例
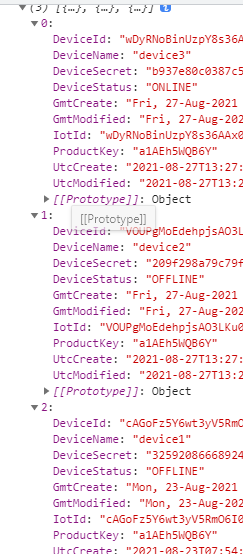
现在构建一个页面显示产品下所有设备的名字和在线状态,我回到物联网平台多创建了两个设备,通过物联网平台的设备模拟器将他们激活。刷新H5页面,可以看到现在控制台打印出了三个设备,其中device3通过设备模拟器启动,为在线状态。

现在将这个数组赋值到JS中data声明的一个名为Devices的数组里,这里我们提到了刚才的异步调用问题,申明that=this,并在异步函数中改this为that即可。
<script>
export default {
data() {
return {
title: 'Hello',
Devices :[]
}
},
onLoad() {
this.IOT_QueryDevice()
},
methods: {
IOT_QueryDevice(){
let that = this;
uniCloud.callFunction({
name: 'QueryDevice',
success: (res) => {
console.log(res.result.DeviceInfo)
that.Devices = res.result.DeviceInfo;
}
})
console.log(this.Devices);
}
}
}
</script>
下面在HTML中需要使用Vue的V-for函数,他就是一个便利,将数组中所有元素遍历。v-for的推荐格式如下,其中括号里的item为数组中所遍历到的当前元素替代名,比如我们要引用arr[i].name,遍历到arr[i]元素后,其可替代为item,index为刚才的“i”,为遍历到的元素序号,”in“后面跟的是你需要遍历的数组。最后别忘绑定一个key(:key)。介绍 — Vue.js (vuejs.org)
通过刚才控制台的日志,我们知道了返回数据的结构,设备名应该为res.result.DeviceInfo[i].DeviceName,我们将DeviceInfo赋值到Devices,又通过v-for便利元素,因此页面变量调用这里直接写{{item.DeviceName}}即可。
<template>
<view class="content">
<view v-for="(item, index) in Devices" :key="index">
DeviceName:{{item.DeviceName}} , DeviceStatus : {{item.DeviceStatus}}
</view>
</view>
</template>
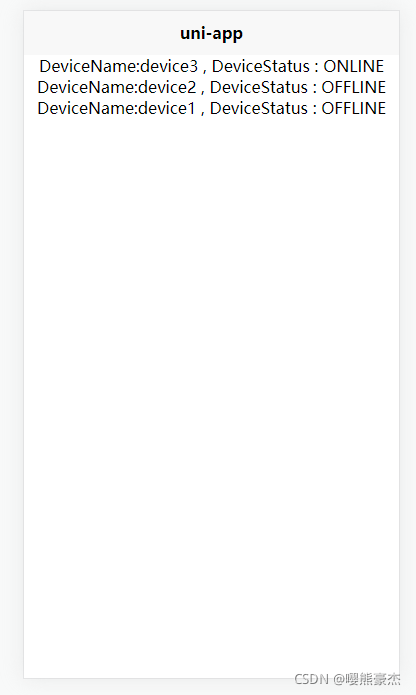
结果展示如图。

至此,从MCU+ESP8266的硬件侧,到IOT云平台+uniCloud的服务侧,再到基于uni-app的跨平台客户端,整个物联网流程讲解完毕,大家可以消化吸收,通过文章给出的大量链接自行拓展学习。整个专栏六篇文章用了两天的时间写完,时间比较紧,如有错误和遗漏,请多多见谅,也请及时批评指出,多多交流。
祝您在物联网的路上旅途愉快!