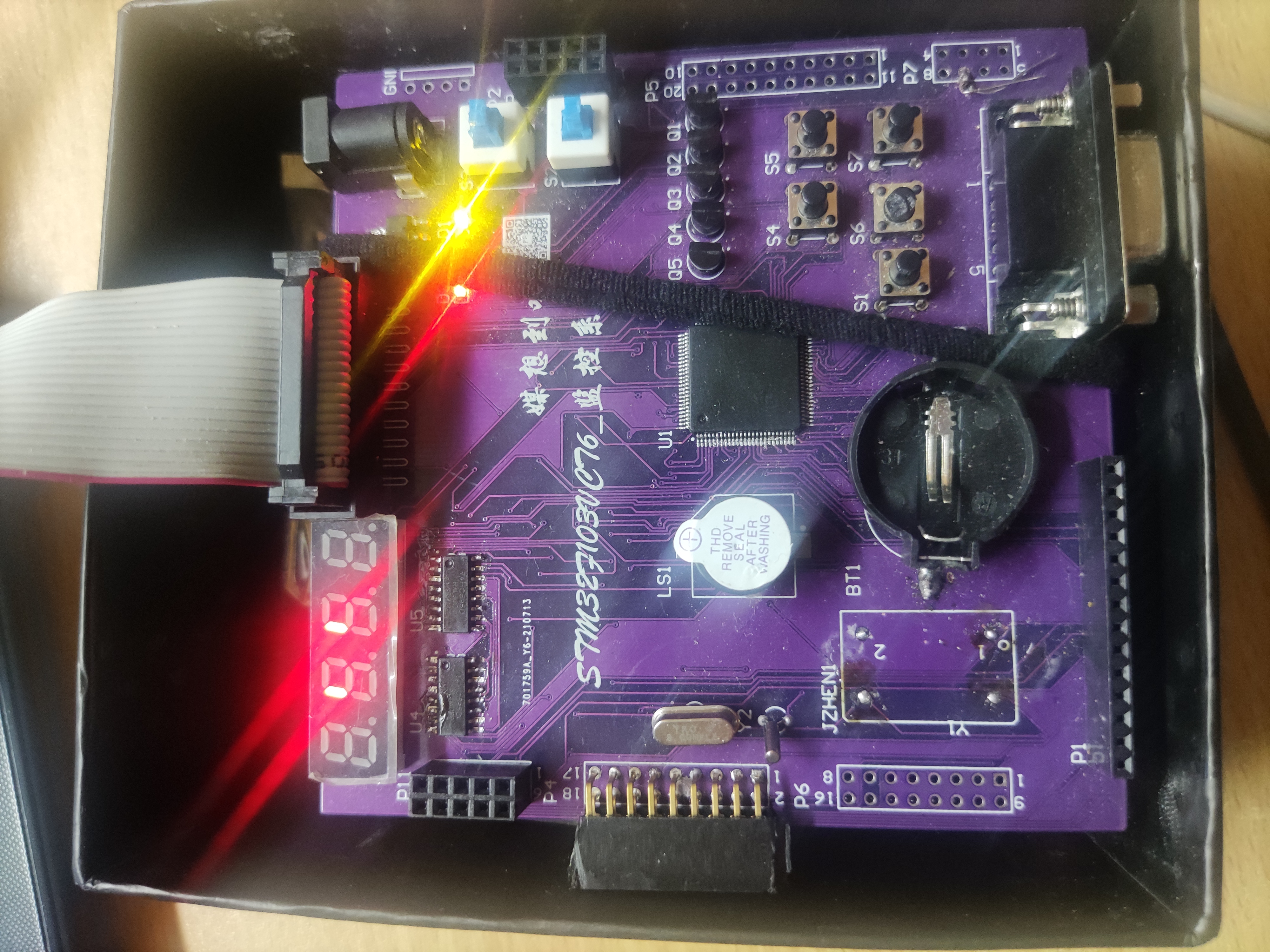
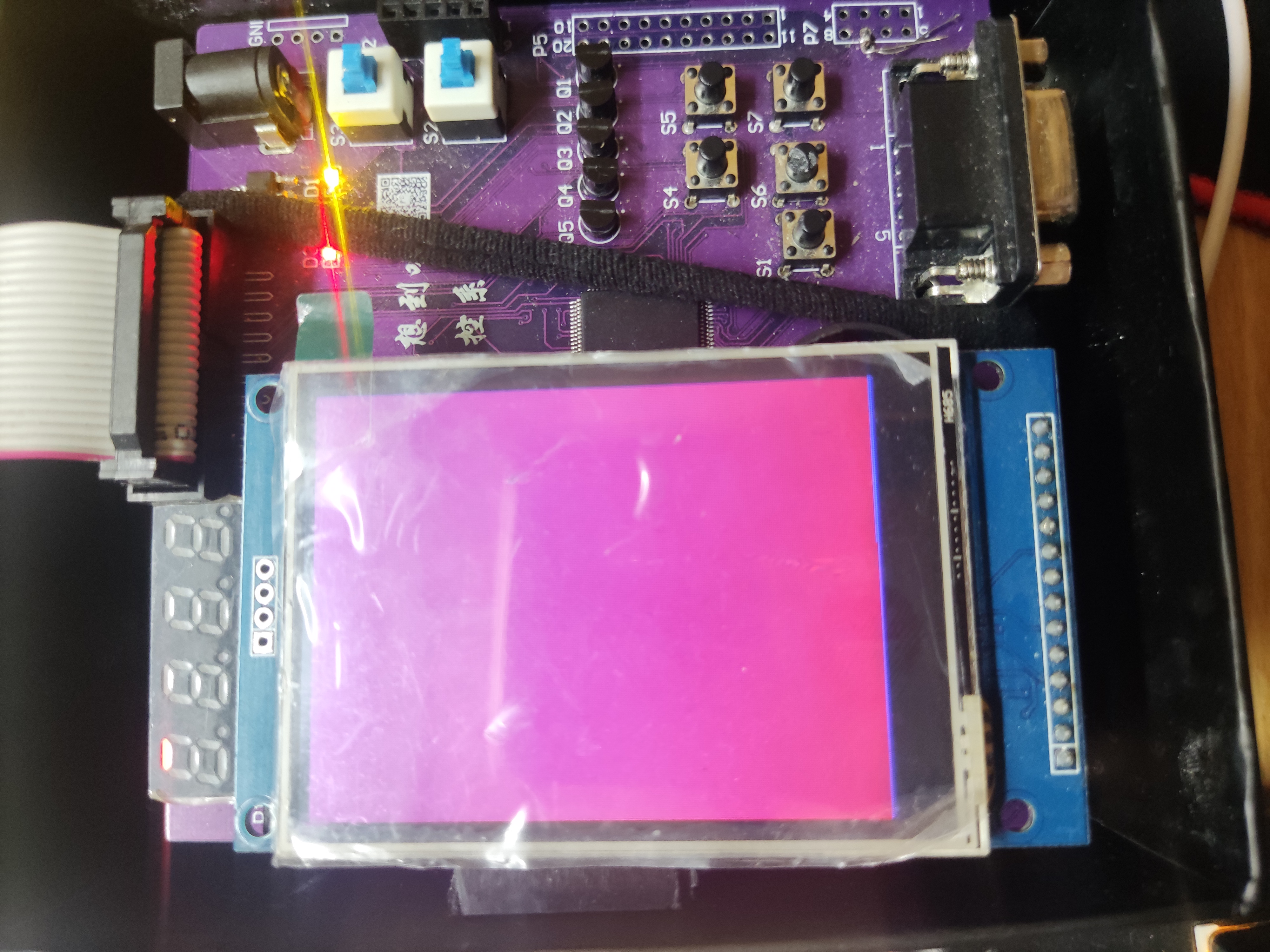
| 笔者最近画了个嘉立创的紫色版,上面布有彩屏模块,不得不说嘉立创紫真的很nice! |
| 言归正传,笔者曾经在学长#巨大的八爪鱼# 帮助下写过一篇FSMC驱动彩屏的文章,但是笔者并没有玩转彩屏,所以这次要出系列彩屏文章,形成一个完整的彩屏项目 |
STM32F103VET6驱动彩屏TFT2.8(ili9341)HAL库+标准库
| 之前买的那块微雪彩屏价格直逼one hundred yuans, |

点击! 笔者购买的彩屏连接,便宜,还给你教程
1. 驱动彩屏
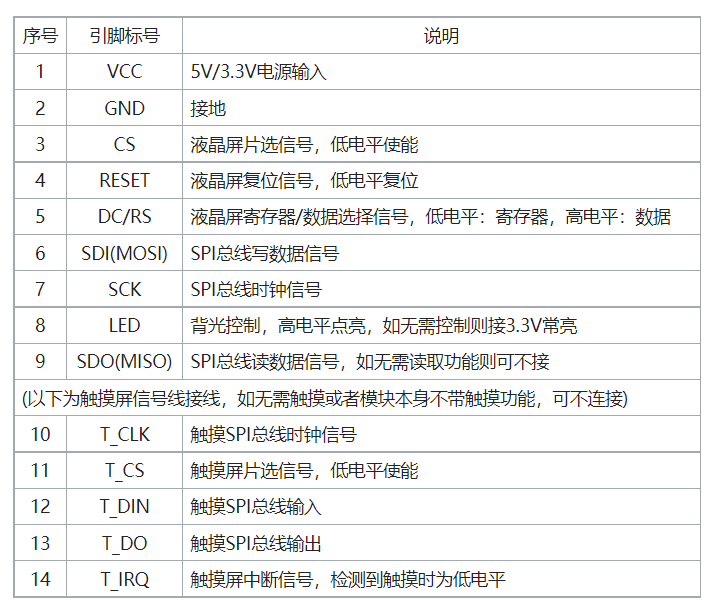
| 彩屏 | 引脚 |
|---|
| TFT_CS | PA4 | | TFT_RES | PE13 | | D/R | PE8 | | SPI1_MOSI | PA7 | | SPI1_MISO | PA6 | | SPI1_SCK | PA5 | | TFT_LED | +3.3V | | SPI3_MOSI | PB5: | | SPI3_MISO | PB4 | | :SPI3_SCK: | PB3: | | T_CS | PA15 | | T_IRQ | :PE10-: |
| 注!TFT_LED引脚我直接接到一个按键上,用按键控制背光灯 |
1.1 初始化引脚
RCC->APB2ENR =RCC_APB2ENR_IOPAEN | RCC_APB2ENR_USART1EN | RCC_APB2ENR_IOPEEN | RCC_APB2ENR_SPI1EN | RCC_APB2ENR_TIM1EN ;
GPIOA->CRH = (GPIOA->CRH & 0XFFFFF00F) | 0X4B0;
GPIOE->CRH = (GPIOE->CRH & 0X00F00F0F) | 0X44037030;
void SPI1_Init(void)
{
GPIOA->CRL = (GPIOA->CRL & 0X0000FFFF) | 0Xb4bb0000;
SPI1->CR1 = SPI_CR1_SSM | SPI_CR1_SSI | SPI_CR1_MSTR | SPI_CR1_SPE;
}
void LCD_GPIOInit(void)
{
GPIOE->CRH = (GPIOE->CRH & 0XFF0FFFF0) | 0X300003;
}
void LCD_RESET(void)
{
LCD_RST_CLR;
delay_ms(100);
LCD_RST_SET;
delay_ms(100);
}
1.2 初始化彩屏
void LCD_Init(void)
{
SPI1_Init();
LCD_GPIOInit();
LCD_RESET();
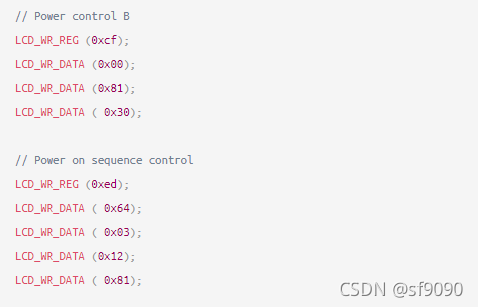
LCD_WR_REG (0xcf);
LCD_WR_DATA (0x00);
LCD_WR_DATA (0x81);
LCD_WR_DATA ( 0x30);
LCD_WR_REG (0xed);
LCD_WR_DATA ( 0x64);
LCD_WR_DATA ( 0x03);
LCD_WR_DATA (0x12);
LCD_WR_DATA ( 0x81);
LCD_WR_REG (0xe8);
LCD_WR_DATA (0x85);
LCD_WR_DATA (0x10);
LCD_WR_DATA (0x78);
LCD_WR_REG ( 0xcb);
LCD_WR_DATA ( 0x39);
LCD_WR_DATA (0x2c);
LCD_WR_DATA (0x00);
LCD_WR_DATA (0x34);
LCD_WR_DATA ( 0x02);
LCD_WR_REG (0xf7);
LCD_WR_DATA(0x20);
LCD_WR_REG ( 0xea);
LCD_WR_DATA ( 0x00);
LCD_WR_DATA ( 0x00);
LCD_WR_REG ( 0xb1);
LCD_WR_DATA ( 0x00);
LCD_WR_DATA ( 0x1b);
LCD_WR_REG ( 0xb6);
LCD_WR_DATA ( 0x0a);
LCD_WR_DATA ( 0xa2);
LCD_WR_REG ( 0xc0);
LCD_WR_DATA ( 0x35);
LCD_WR_REG ( 0xc1);
LCD_WR_DATA ( 0x11);
LCD_WR_REG ( 0xc5);
LCD_WR_DATA ( 0x45);
LCD_WR_DATA ( 0x45);
LCD_WR_REG ( 0xc7);
LCD_WR_DATA ( 0xa2);
LCD_WR_REG ( 0xf2);
LCD_WR_DATA ( 0x00);
LCD_WR_REG ( 0x26);
LCD_WR_DATA ( 0x01);
LCD_WR_REG ( 0xe0);
LCD_WR_DATA ( 0x0f);
LCD_WR_DATA ( 0x26);
LCD_WR_DATA ( 0x24);
LCD_WR_DATA ( 0x0b);
LCD_WR_DATA ( 0x0e);
LCD_WR_DATA ( 0x09);
LCD_WR_DATA ( 0x54);
LCD_WR_DATA ( 0xa8);
LCD_WR_DATA ( 0x46);
LCD_WR_DATA ( 0x0c);
LCD_WR_DATA ( 0x17);
LCD_WR_DATA ( 0x09);
LCD_WR_DATA ( 0x0f);
LCD_WR_DATA ( 0x07);
LCD_WR_DATA ( 0x00);
LCD_WR_REG ( 0xe1);
LCD_WR_DATA ( 0x00);
LCD_WR_DATA ( 0x19);
LCD_WR_DATA ( 0x1b);
LCD_WR_DATA ( 0x04);
LCD_WR_DATA ( 0x10);
LCD_WR_DATA ( 0x07);
LCD_WR_DATA ( 0x2a);
LCD_WR_DATA ( 0x47);
LCD_WR_DATA ( 0x39);
LCD_WR_DATA ( 0x03);
LCD_WR_DATA ( 0x06);
LCD_WR_DATA ( 0x06);
LCD_WR_DATA ( 0x30);
LCD_WR_DATA ( 0x38);
LCD_WR_DATA ( 0x0f);
LCD_WR_REG ( 0x3a);
LCD_WR_DATA ( 0x55);
LCD_WR_REG ( 0x11);
delay_ms(120);
LCD_WR_REG ( 0x29);
LCD_direction(USE_HORIZONTAL);
LCD_Clear(WRITE);
}
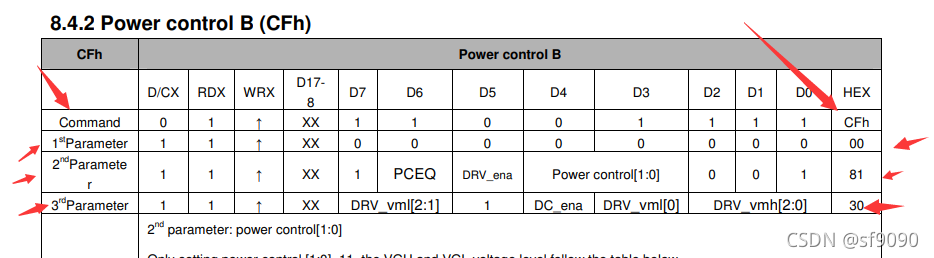
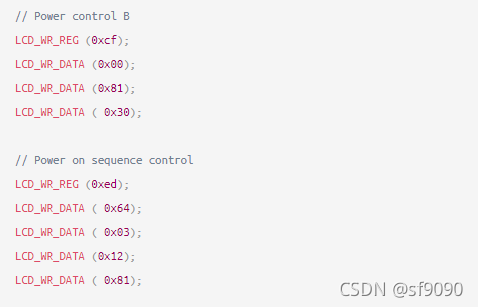
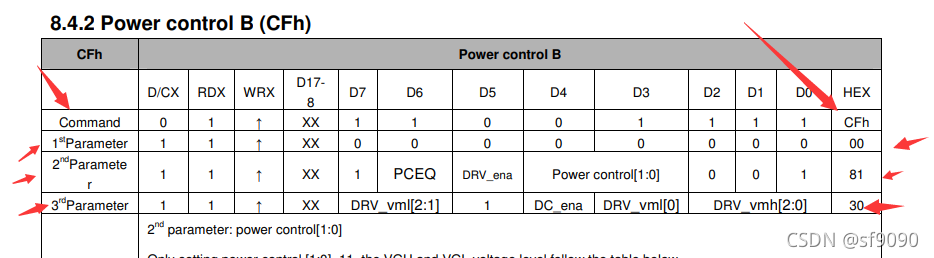
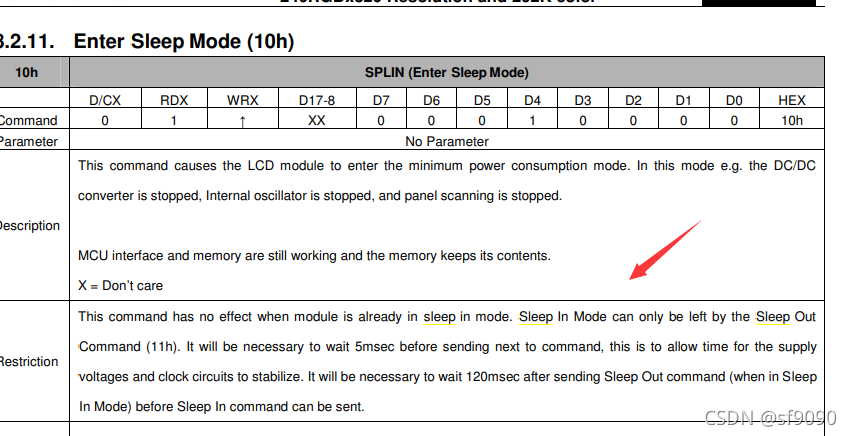
上面的初始化的命令和数据都是根据ILI9341手册上写的,如下图

Power control B 对应着手册上的Command cfh ,后面的数据就是对应下面的三个参数分别为 0X00 0X81 0X30

| 运行代码,现在应该是 白色了,但是我们无法确定是否真的驱动成功,所以下面我们就要对屏幕进行涂色 |
2. 彩屏涂色
void LCD_Clear(u16 Color)
{
unsigned int i,m;
LCD_SetWindows(0,0,lcddev.width-1,lcddev.height-1);
LCD_CS_CLR;
LCD_RS_SET;
for(i=0;i<lcddev.height;i++)
{
for(m=0;m<lcddev.width;m++)
{
Lcd_WriteData_16Bit(Color);
}
}
LCD_CS_SET;
}
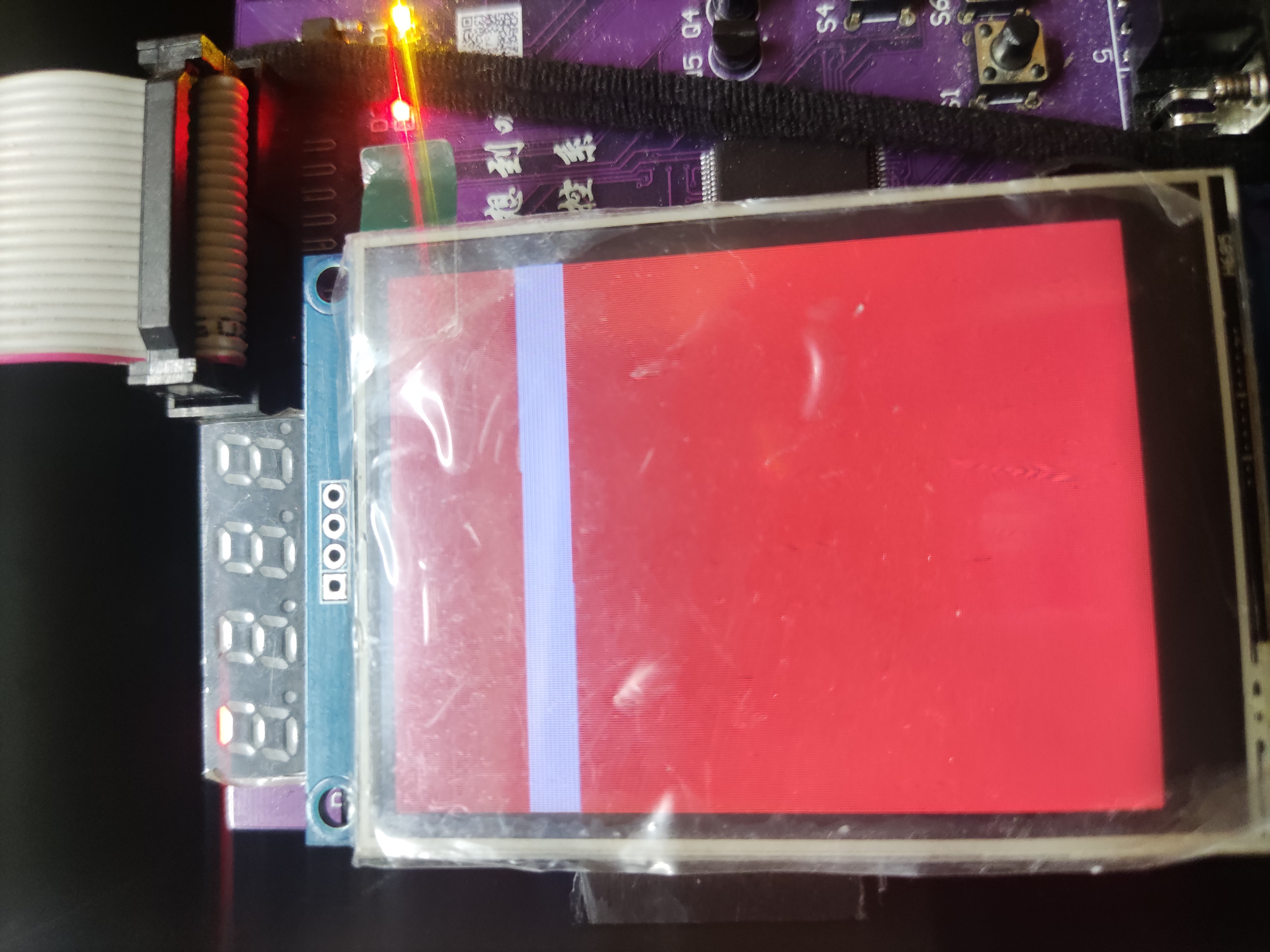
| 涂色,发现彩屏并不是所有像素点都显示了红色,有三横的像素点显示不正常 |
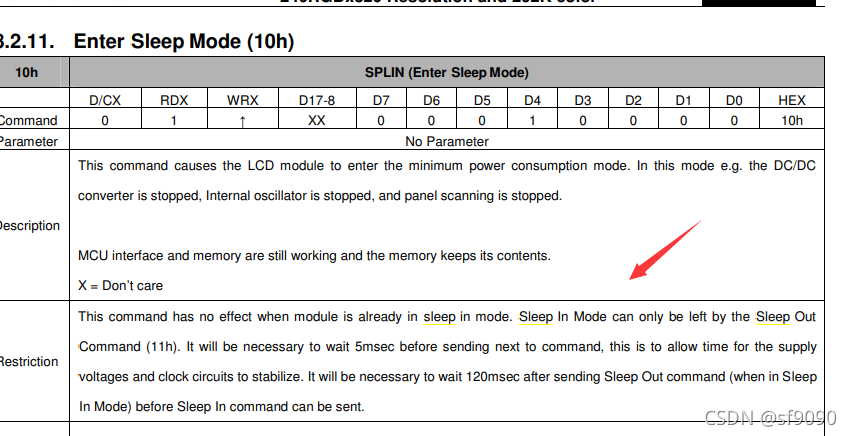
| 回到初始化彩屏代码,其中的sleep out 命令#退出低功耗模式,下面有个120ms的延时, 笔者将延时去掉 |
| 所以将延时改到150ms,像素点显示正常,笔者将其定义为,彩屏未完全睡醒 |
| 注:sleep out 初始化时必须要有的不然屏幕就是一直处于低功耗状态,一直为白屏,有兴趣的朋友可以尝试通过按键来切换彩屏的状态 |

3. 结果展示
4. 获取资源
1.资源链接:点击获取
2.关注微信公众号后台回复:SPI驱动彩屏
资源中有彩屏文字显示测试、图片显示测试、还有图形显示测试。
·
|