
?
本文将具体介绍如何通过符合阿里云物联网平台接入协议规范的DTU设备,快速实现存量串口输出设备接入阿里云物联网平台。
背景信息
在工业、农业、医疗、城市、楼宇、园区等多种场景中,存在着大量的通过串口与外界通信的存量设备。对此类设备进行物联网改造时,往往无法修改设备本身的串口传输协议,只能在云端进行数据解析工作。为了快速使此类设备接入和使用阿里云物联网平台,阿里云联合硬件合作伙伴,共同定义了可以通过简单配置即可接入物联网平台平台的透传数据DTU设备。
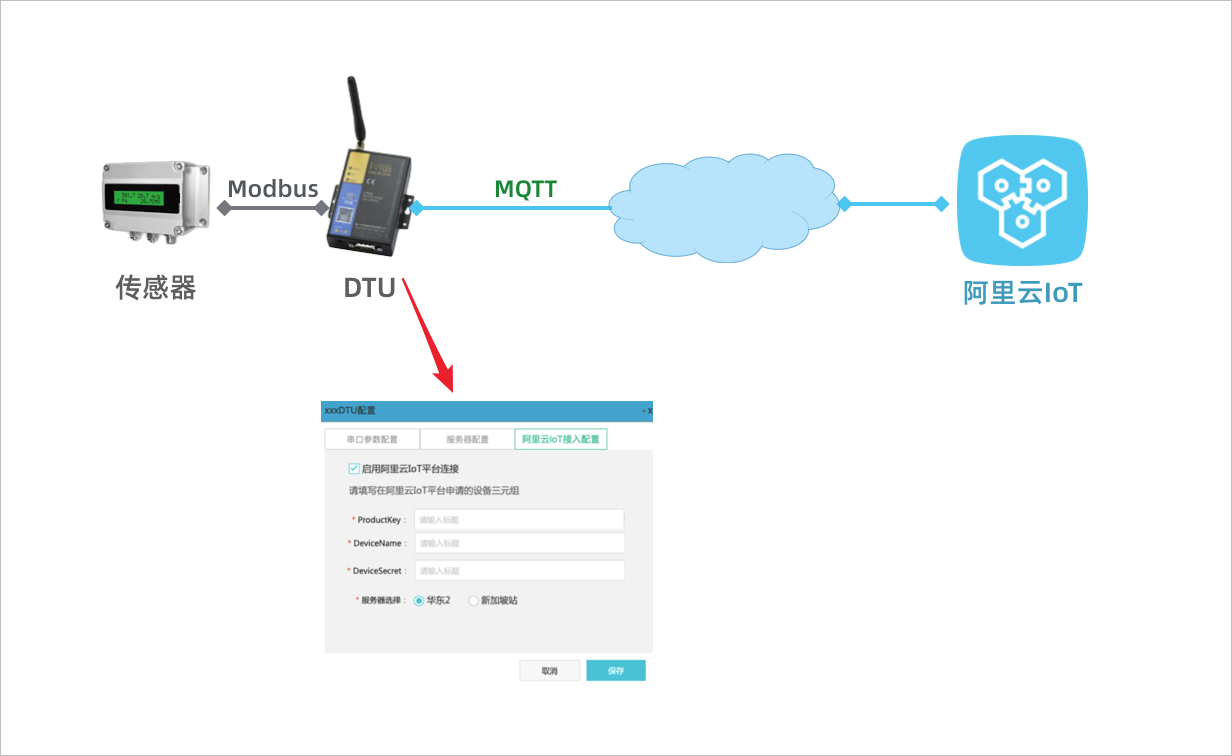
图 1.?数据流转流程图

本地设备通过串口与DTU设备相连,DTU通过2G、3G、4G或Ethernet网络与阿里云物联网平台相连,由DTU设备实现阿里云物联网平台的接入协议。设备证书将被配置到DTU中,由DTU代表设备与物联网平台进行数据通信。
创建产品和设备
在物联网平台创建产品和设备,获取设备证书信息(ProductKey、DeviceName和DeviceSecret)。
- 登录物联网平台控制台。
- 创建产品。
? ? ? ? ? ? ?a. 在左侧导航栏,选择设备管理>产品。?
? ? ? ? ? ? ?b. 在产品管理页,单击创建产品。
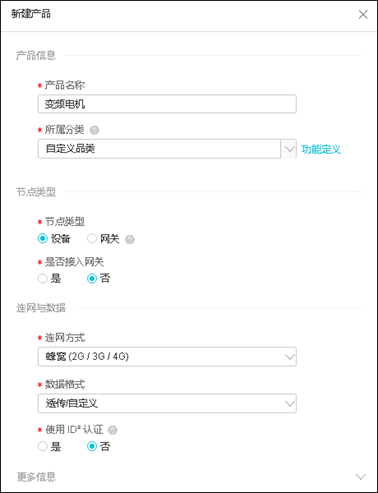
? ? ? ? ? ? ?c. 填入产品信息,单击确定。完成产品创建。
? ? ? ? ? ? ? ? ? 存量设备的数据按其本身格式通过DTU设备透传到物联网平台,因此需创建数据格式为透传/自定义的产品。产品信息设置如下图所示。

?3. 创建设备。
? ? ? ? a. 在控制台左侧导航栏,选择设备。
? ? ? ? b. 在设备管理页,单击添加设备。
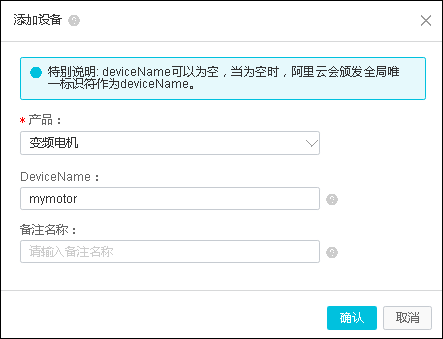
? ? ? ? c. 选择刚创建的产品,输入设备名称和备注名称,单击确定。完成设备创建。

设备创建成功后,会弹出设备证书信息。您也可以在设备管理页,单击设备对应的查看按钮,进入设备详情页查看设备证书信息。该设备证书将被配置到DTU设备端。
?
定义物模型
物模型指将物理空间中的实体进行数字化,并在云端构建该实体的数据模型。在物联网平台中,定义物模型即定义产品功能(包括属性、事件、服务)。完成功能定义后,系统将自动生成该产品的物模型。本文以电机变频设备为例,需创建电机转速、电流和设置转速三个属性。
- 在物联网平台控制台的左侧导航栏,选择设备管理>产品。
- 在产品管理页,找到之前创建的产品,单击对应的查看按钮。
- 在产品详情页,选择功能定义,再单击自定义功能对应的添加功能。
- 根据下表逐个添加属性。
功能类型 功能名称 标识符 数据类型 取值范围 单位 读写类型 属性 转速 speed int32 0 ~ 3000 rpm 只读 属性 电流 current int32 0 ~ 30 A 只读 属性 设置转速 setspeed Int32 0 ~ 3000 rpm 读写
编辑数据解析脚本
阿里云物联网平台支持的标准数据格式为Alink JSON格式,而存量设备的原始数据通过DTU设备透传到物联网平台,物联网平台不能直接处理此类数据。物联网平台提供数据解析功能,可将上行的自定义格式数据解析为Alink JSON格式;将下行数据解析为设备的自定义数据格式。您需在物联网平台控制台上,提交数据解析脚本供物联网平台调用。数据解析脚本需根据设备上报数据和云端下发数据进行编写。
- 在物联网平台控制台上,变频电机产品对应的产品详情页,选择数据解析页签。
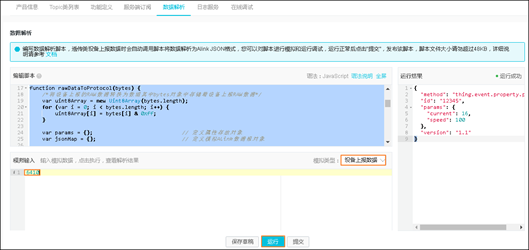
- 在编辑脚本输入框中,输入解析脚本。
说明?脚本代码中属性的标识符必须与定义物模型时定义的一致。
点击查看数据解析脚本编写指导。本示例设备发送至云端的数据为16进制格式,因此脚本需将16进制格式数据格式转换为Alink JSON格式;并将云端下发的Alink JSON格式数据转换为16进制格式。本示例脚本如下:
var ALINK_ID = "12345"; var ALINK_VERSION = "1.1"; var ALINK_PROP_POST_METHOD = 'thing.event.property.post'; // var ALINK_EVENT_TEMPERR_METHOD = 'thing.event.TempError.post'; // var ALINK_EVENT_HUMIERR_METHOD = 'thing.event.HumiError.post'; var ALINK_PROP_SET_METHOD = 'thing.service.property.set'; // var ALINK_SERVICE_THSET_METHOD = 'thing.service.SetTempHumiThreshold'; /* * * * * * * 传入参数 -> * 0102 // 共2个字节 * 输出结果 -> *{"method":"thing.event.TempError.post","id":"12345","params":{"Temperature": 2},"version":"1.1"} * 传入参数 -> * 0202 // 共2个字节 * 输出结果 -> *{"method":"thing.event.HumiError.post","id":"12345","params":{"Humidity":2}, "version":"1.1"} */ /*此函数用于实现设备上发数据到物模型的转换*/ function rawDataToProtocol(bytes) { ??? /*将设备上报的RAW数据转换为数组其中bytes对象中存储着设备上报RAW数据*/ ??? var uint8Array = new Uint8Array(bytes.length); ??? for (var i = 0; i < bytes.length; i++) { ??????? uint8Array[i] = bytes[i] & 0xff; ??? } ??? var params = {};??????????????????????????? // 定义属性存放对象 ??? var jsonMap = {};?????????????????????????? // 定义模拟Alink数据报对象 ??? /*填写Alink数据报协议头部分*/ ??? jsonMap['version'] = ALINK_VERSION;???????? // Alink 协议版本号 ??? jsonMap['id'] = ALINK_ID;?????????????????? // 模拟消息ID ??? jsonMap['method'] = ALINK_PROP_POST_METHOD;// 模拟设备上行数据方法:设备属性上报 ??? /*填写Alink数据报属性部分*/????????? params['speed']= uint8Array[0];??????????? // 将收到的第一个字节转换为转速值 ??? params['current'] = uint8Array[1];????????? // 将收到的第二个字节转换为电流 ??? jsonMap['params'] = params;???????????????? // 将参数打包到数据帧中 ??? return jsonMap;???????????????????????????? // 返回时会发送给IoT设备管理平台 } ? //以下是部分辅助函数 function buffer_uint8(value) { ??? var uint8Array = new Uint8Array(1); ??? var dv = new DataView(uint8Array.buffer,0); ??? dv.setUint8(0, value); ??? return [].slice.call(uint8Array); } function buffer_int16(value) { ??? var uint8Array = new Uint8Array(2); ??? var dv = new DataView(uint8Array.buffer,0); ??? dv.setInt16(0, value); ??? return [].slice.call(uint8Array); } function buffer_int32(value) { ??? var uint8Array = new Uint8Array(4); ??? var dv = new DataView(uint8Array.buffer,0); ??? dv.setInt32(0, value); ??? return [].slice.call(uint8Array); } function buffer_float32(value) { ??? var uint8Array = new Uint8Array(4); ??? var dv = new DataView(uint8Array.buffer,0); ??? dv.setFloat32(0, value); ??? return [].slice.call(uint8Array); } /*此函数实现由云端下发数据转换为到设备能识别的16进制数*/ function protocolToRawData(json) { ??? var method = json['method']; ??? var id = json['id']; ??? var version = json['version']; ????var payloadArray = []; if (method == ALINK_PROP_SET_METHOD)??? // 接收来自IoT设备管理平台的“设置设备属性”的命令 ??? { ??????? var send_params = json['params']; ??????? var prop_cur = send_params['setspeed'];?? // 将设置的具体值抽取出来 ???????? //按照自定义协议格式拼接 rawdata ??????? payloadArray = payloadArray.concat(buffer_uint8(0x55)); // 第一字节数据头,标识数据功能用户自定义 ??????? payloadArray = payloadArray.concat(buffer_uint8(prop_cur)); // 第二字节,具体的设置值 ??? } ???? return payloadArray;??? // 返回时,将数据发送至设备端。 } - 测试脚本。
- 测试上行数据解析。

- 选择模拟类型为设备上报数据。
- 在模拟输入下的输入框中,输入一个模拟数据。
本示例脚本的逻辑为:数据的第一个字节为转速值,第二个字节为电流值。例如6410 ,64表示转速为100;10表示电流为16安培。
- 单击运行。
- 在右侧运行结果栏,查看解析结果。
- 测试下行数据解析。

- 选择模拟类型为设备接受数据。
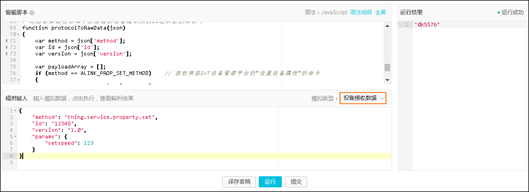
- 在模拟输入下的输入框中,输入模拟下行数据。下行数据示例如下:
{ ??? "method": "thing.service.property.set", ????"id": "12345", ????"version": "1.0", ????"params": { ? "setspeed": 123 ??? } } - 单击运行。
- 在右侧运行结果栏,查看解析结果。
- 测试上行数据解析。
- 确认脚本可用后,单击提交按钮,将脚本提交到物联网平台。
注意?物联网平台不能调用草稿状态的脚本,只有已提交的脚本才会被调用来解析数据。
设备端开发
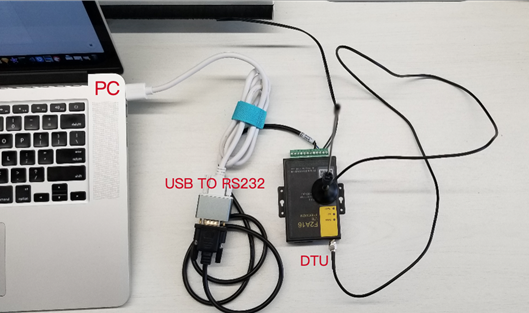
在本示例中,使用电脑模拟DTU设备端。电脑通过USB转串口与DTU连接。
注意?请确保DTU可以正确连接Internet。
- 配置DTU设备。
本示例使用F2x16 DTU设备。
- 连接DTU设备与电脑USB口。

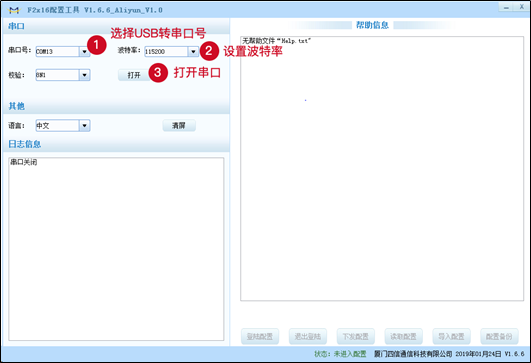
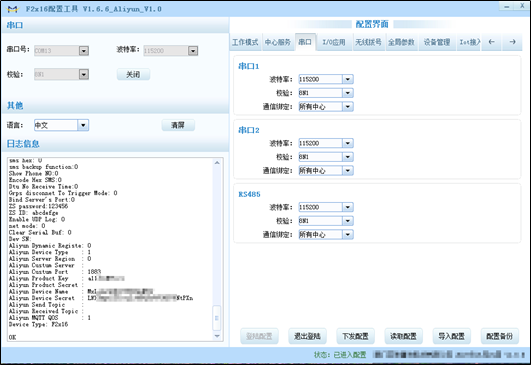
- 在电脑上,打开DTU配置工具,配置正确的串口号,设置波特率,并打开串口。

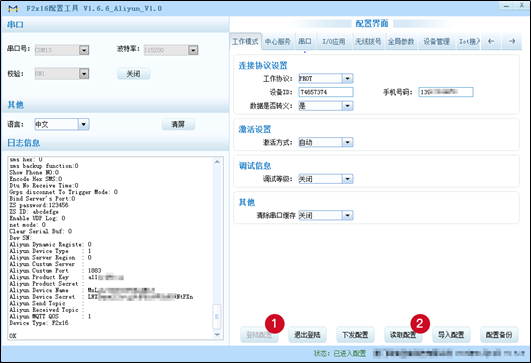
- 单击右下方登陆配置按钮,使DTU进入配置状态。
- 单击读取配置按钮,获取现有DTU的配置。

- 确保工作协议为port。在右侧配置界面下,单击串口,再进行本地串口配置。配置信息如下图。

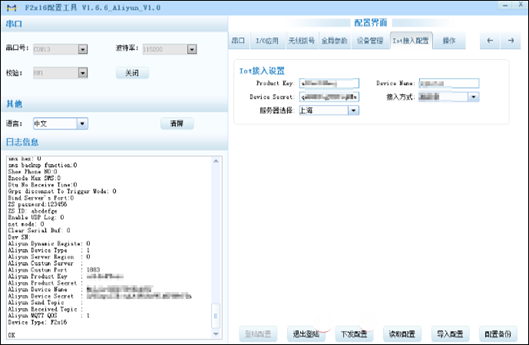
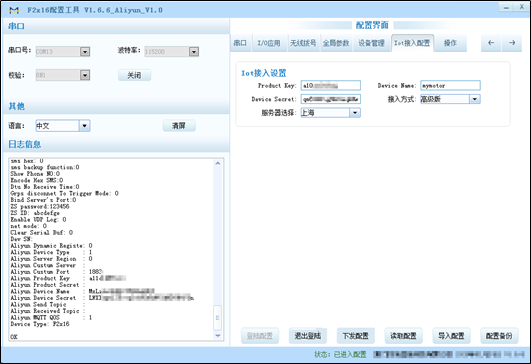
- 单击IoT接入配置,填入从物联网平台获取的设备证书信息和地域。


- 单击下方下发配置按钮,使配置生效。
如果配置下发失败,请单击退出登录后,重新配置。
- 完成配置后,单击退出登录按钮,使DTU进入正常工作模式。
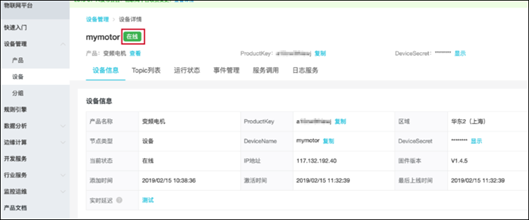
- 将DTU断电,再重新上电。当DTU上online灯点亮后,即表示已连接上物联网平台。
您还可以在物联网平台控制台上,查看设备的状态。

- 连接DTU设备与电脑USB口。
- 测试数据通信。
- 测试上传数据。测试DTU设备代替存量设备上传数据到物联网平台。
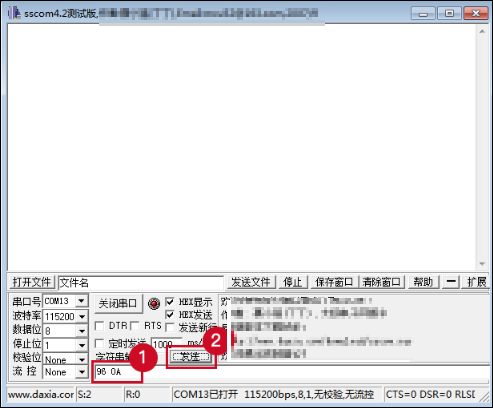
- 打开串口调试工具。
注意?在本地电脑上,使用串口调试工具进行设备数据的收发模拟前,请务必确保DTU配置工具已经关闭。
- 设置串口调试工具的相关参数,并打开串口,然后单击发送。
根据物联网平台上的物模型定义,模拟发送转速和电流两个参数到云端。假定转速为150,电流为10安培,则在串口工具中,按先后顺序填写96 0A两个16进制数。

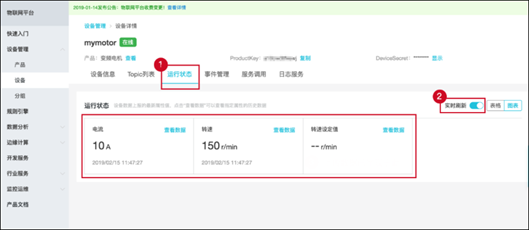
- 数据发送后,在物联网平台控制台,设备对应的设备详情页运行状态页签下,打开实时刷新开关。稍后就可以看到上传的数据。

- 打开串口调试工具。
- 测试接收云端下发数据。使用物联网平台调试真实设备功能,下发设置转速指令,测试DTU接收云端下发数据。
云端和设备端均能接收到正确数据,说明配置成功。
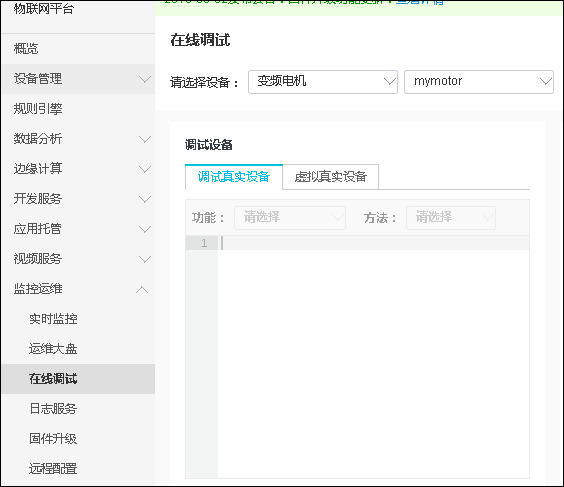
- 在物联网平台控制台左侧导航栏,选择监控运维>在线调试。
- 选择要调试的设备,再选择调试真实设备。

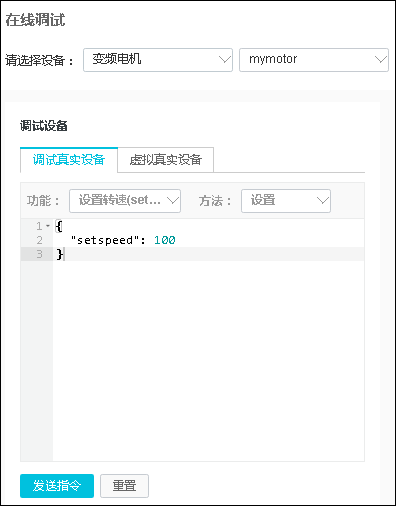
- 选择功能为已定义的转速设置属性,方法选择为设置,输入一个测试值,单击发送指令。

- 指令发送成功后,在DTU串口调试工具的接收框中,查看接收到的数据。接收到的数据中,55为数据头,数据值为64(即十进制的100)。

- 测试上传数据。测试DTU设备代替存量设备上传数据到物联网平台。
名词解释
- 物模型
阿里云物联网平台将设备抽象为”属性“,”事件“,”服务“三大要素。设备的三要素抽象描述,称为物模型。
- 属性
一般用于描述设备运行状态,例如电机的转速,灯的开关和亮度,水的温度。
- 事件
设备运行时的事件,一般包含需要被外部感知和处理的通知信息,例如开关机通知、报警等。
- 服务
设备可被外部调用的能力,例如调整电机转速。
- 设备证书
设备证书指ProductKey、DeviceName和DeviceSecret,是阿里云物联网平台认证设备的标识。设备证书信息不可泄露。
- ProductKey
物联网平台为产品颁发的全局唯一标识。
- DeviceName
在注册设备时,自定义的或系统自动生成的设备名称,具备产品维度内的唯一性。
- DeviceSecret
物联网平台为设备颁发的设备密钥。