迪文屏型号 DMT80480T050_06WTC
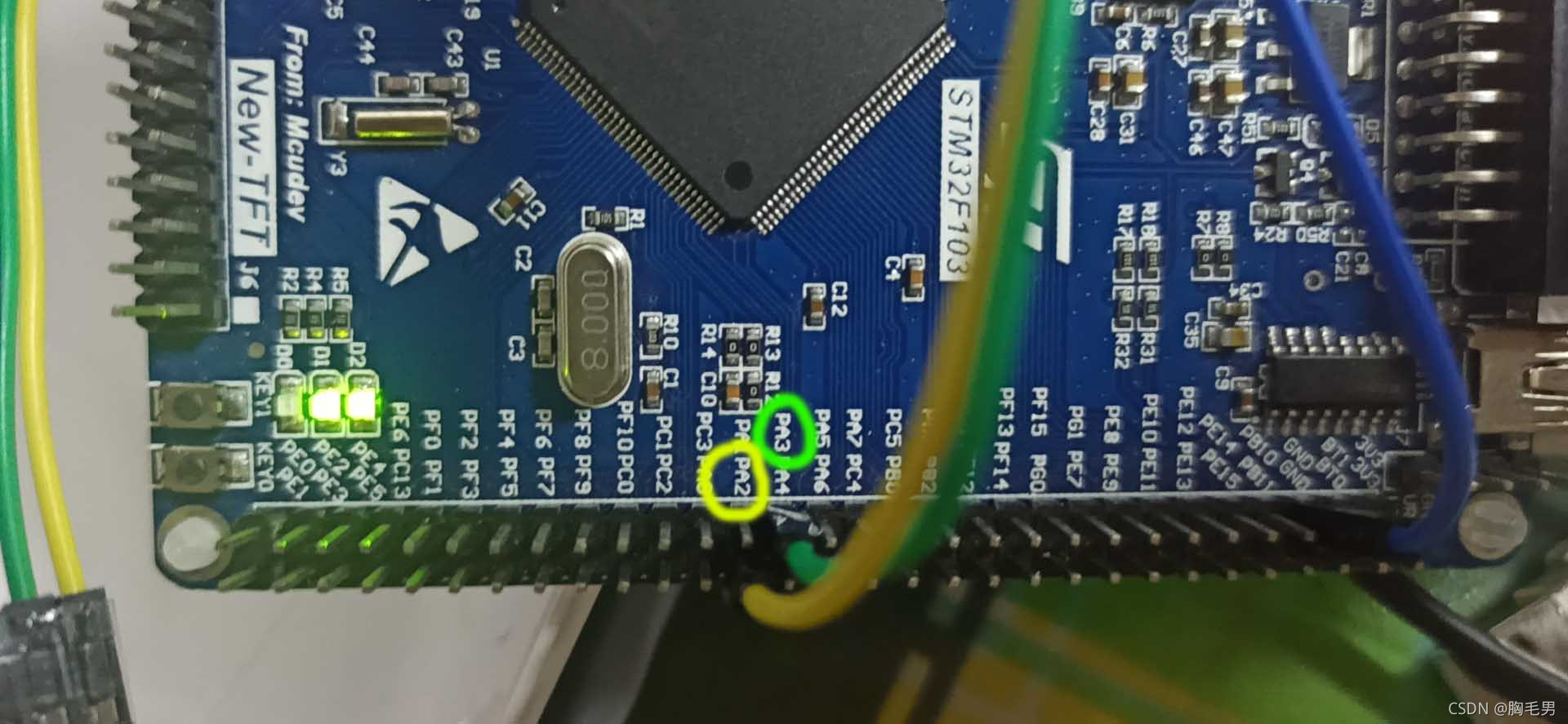
用stm32f103zet6 最小系统板

想做一个这样的界面,右边是个滑块0-500,滑块每次变化,数据上传给串口。记录一下过程。
总体遇到了三个问题:
1、网上的例程一般是收到一个字节发送一个字节。此例需要收到9个字节再发送。
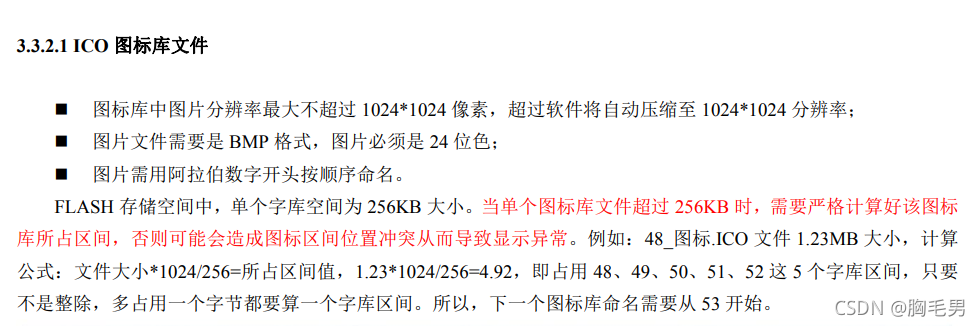
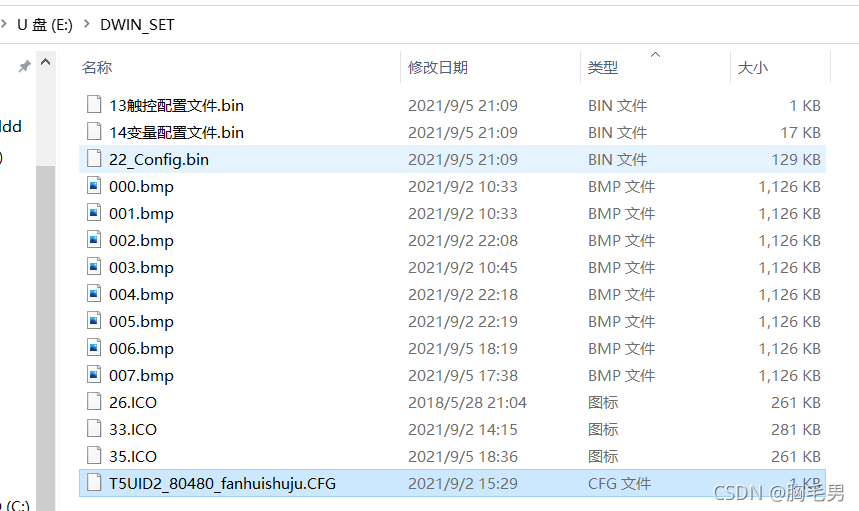
2、迪文屏.ICO的编号要按照文件大小/256的个数,往后排,否则存储区重叠了就不显示了,这个问题读了说明书才知道,SD卡反复烧录了200多次都不知道为什么,还以为是图片格式不对。。。。。真坑啊,能不能把开发工具做得再贴心一点啊。

3、串口屏默认不主动返回数据,需要用UltraEdit修改CFG配置文件,下载时在DWIN_SET文件夹下加入修改后的CFG
1、串口接收N个字节
参考了两个人的
https://blog.csdn.net/android_lover2014/article/details/78220163
和
https://blog.csdn.net/zyxhangiian123456789/article/details/79463162?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522163084969116780271556433%2522%252C%2522scm%2522%253A%252220140713.130102334…%2522%257D&request_id=163084969116780271556433&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2allbaidu_landing_v2~default-1-79463162.first_rank_v2_pc_rank_v29&utm_term=stm32%E4%B8%B2%E5%8F%A3%E6%8E%A5%E5%8F%97%E5%A4%9A%E4%B8%AA%E5%AD%97%E8%8A%82&spm=1018.2226.3001.4187
1.1、要在.c文件全局添加个定长接收字符数组
#define USART_MAX_RECV_LEN 9
uint8_t DEBUG_USART_RX_BUF[USART_MAX_RECV_LEN];
char DEBUG_USART_RX_BUF_char[USART_MAX_RECV_LEN];
uint8_t DEBUG_RxCounter;
uint16_t DEBUG_ReceiveState;
1.2、USART_Config2也要修改
。。。
/--------------------------------------------------------/
// 串口中断优先级配置
NVIC_Configuration2();
// 【!!!使能帧接收中断】
USART_ITConfig(DEBUG_USARTx_2, USART_IT_IDLE, ENABLE);
// 使能串口接收中断
USART_ITConfig(DEBUG_USARTx_2, USART_IT_RXNE, ENABLE);
/--------------------------------------------------------/
。。。
1.3、在中断函数中
// 串口中断服务函数
void DEBUG_USART_IRQHandler_2(void)
{
uint8_t Clear = Clear; //这种定义方法,用来消除编译器的“没有用到”提星
char sliderchar[4];
// 接收一个字节
if(USART_GetITStatus(DEBUG_USARTx_2,USART_IT_RXNE)!=RESET)
{
DEBUG_USART_RX_BUF_char[DEBUG_RxCounter] = DEBUG_USARTx_2->DR;
DEBUG_USART_RX_BUF[DEBUG_RxCounter++] = DEBUG_USARTx_2->DR;
}
// 接收到一帧数据
else if(USART_GetITStatus(DEBUG_USARTx_2,USART_IT_IDLE)!=RESET)
{
DEBUG_RxCounter = 0;
Clear = DEBUG_USARTx_2->SR;
Clear = DEBUG_USARTx_2->DR; //读取DR寄存器,先读SR后读DR是为了清楚IDLE中断标志
DEBUG_ReceiveState = 1; //标记接收到一帧数据
// 判断变量 VAR1_HI
if(DEBUG_USART_RX_BUF[4]==VAR1_HI &&DEBUG_USART_RX_BUF[5]==VAR1_LO)
{
// 开关
if(DEBUG_USART_RX_BUF[8]==0x01) //5A A5 06 83 10 02 01 00 01
{
Usart_SendoneHex_char(DEBUG_USARTx,"01");
LED1_ON;
}
else if(DEBUG_USART_RX_BUF[8]==0x00) //5A A5 06 83 10 03 01 00 00
{
Usart_SendoneHex_char(DEBUG_USARTx,"00");
LED1_OFF;
}
}
// 判断变量 VAR2_HI
else if(DEBUG_USART_RX_BUF[4]==VAR2_HI &&DEBUG_USART_RX_BUF[5]==VAR2_LO)
{
// 发送原字符
Usart_SendString_Have0NotStop(DEBUG_USARTx,DEBUG_USART_RX_BUF_char,USART_MAX_RECV_LEN);
LED1_ON;
}
}
}
这样就能发送完整字符。
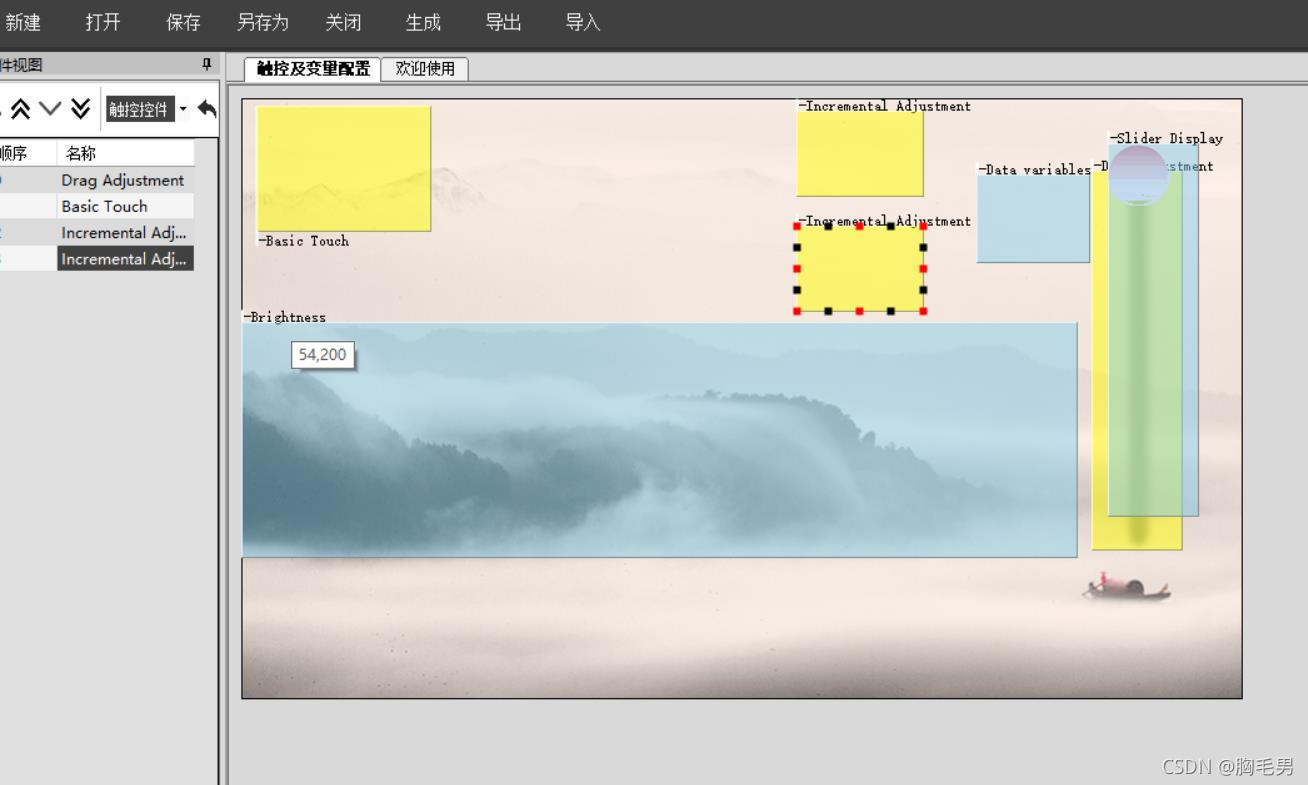
2.1、在迪文DGUS中 裁剪合适的背景图片,画一个滑块的轨迹;再添加控件

这里 滑动刻度指示蓝色区域要比拖动调节黄色区域往右上方移动,因为图标区域其实限制的是图标图片的左上角的移动范围,所以下边会出来一段儿,黄色区域滑块的印记应该正对图标的中心,所以要如图所示错动一点距离。
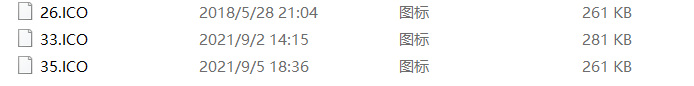
2.2、滑动刻度指示,拖动调节,数据变量显示要共享一个变量地址。记得自己添加的图标ICO文件大小要计算一下。(大小/256)不能覆盖其他的图标文件。

这里26号是 261/256 = 1.0195 所以27.ICO就不应该存在,同理34也不应该有,除非33号大小小于256。
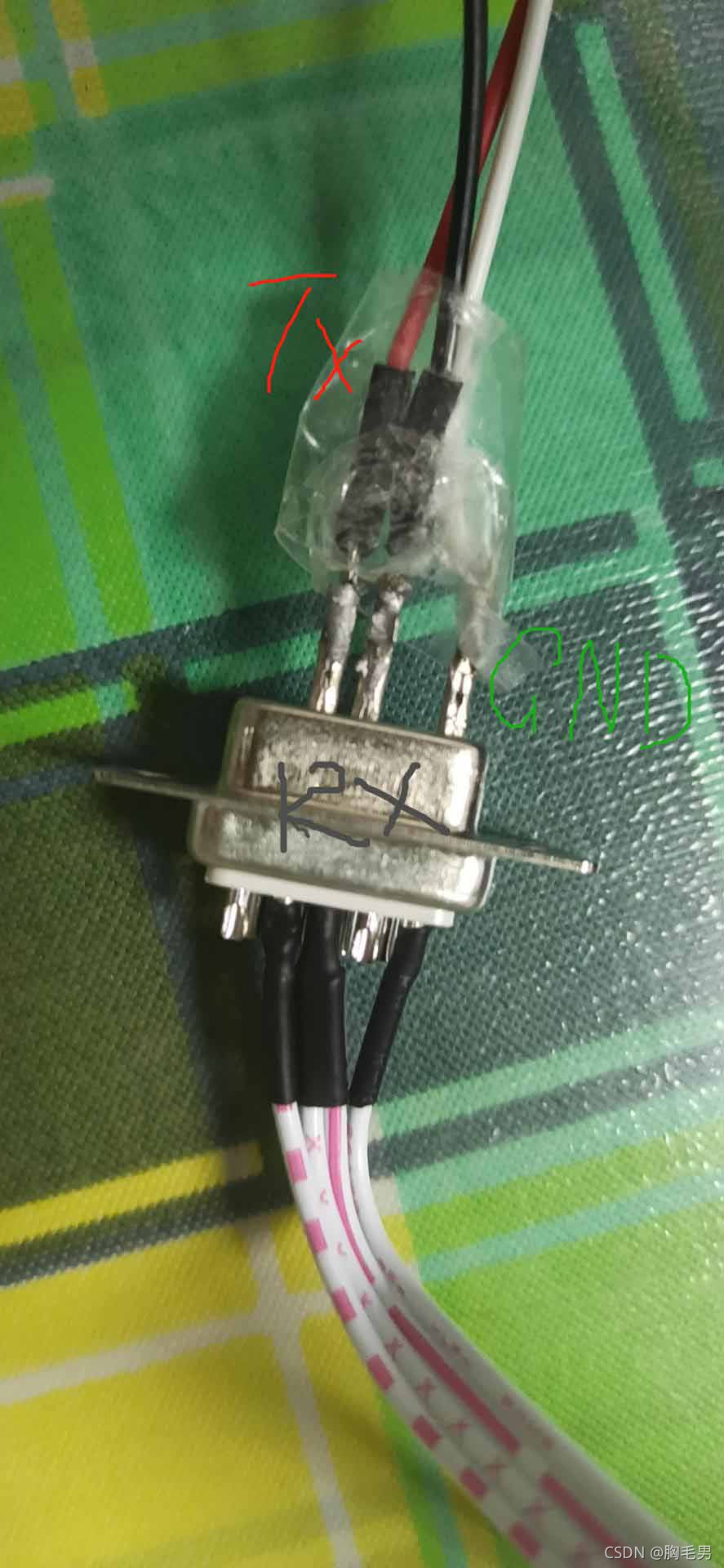
之后连接屏幕与stm32


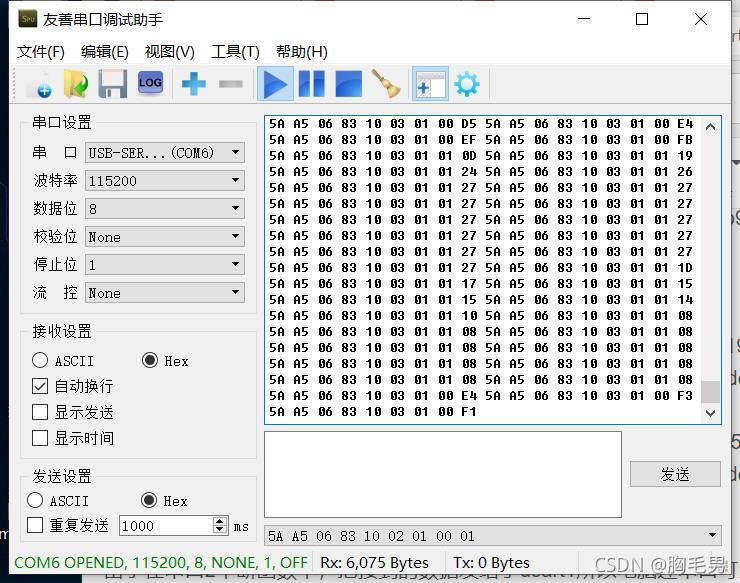
2.3、因为在usart2中,把接收到的数据都发给了usart1所以 stm32 A9 A10 连接电脑,所以在串口助手上看屏幕给stm32发了什么。

2.4、调试过程中,要用到字符串转16进制字符串的函数,自己写比较费劲
void Usart_SendoneHex_char( USART_TypeDef * pUSARTx, char *pAscii)
{
uint8_t pHex = 0;
char Nibble[2] = {0};
int j=0;
Nibble[0] = *pAscii;
Nibble[1] = *(pAscii+1);
for (j = 0; j < 2; j ++)
{
if (Nibble[j] <= 'F' && Nibble[j] >= 'A')
Nibble[j] = Nibble[j] - 'A' + 10;
else if (Nibble[j] <= 'f' && Nibble[j] >= 'a')
Nibble[j] = Nibble[j] - 'a' + 10;
else if (Nibble[j] >= '0' && Nibble[j] <= '9')
Nibble [j] = Nibble[j] - '0';
else
return;//Nibble[j] = Nibble[j] - 'a' + 10;
}
pHex = Nibble[0] << 4; // Set the high nibble
pHex |= Nibble[1]; //Set the low nibble
Usart_SendByte( pUSARTx, pHex );
/* 等待发送完成 /
while(USART_GetFlagStatus(pUSARTx,USART_FLAG_TC)==RESET)
{}
}
/**************** 发送字符串 **********************/
void Usart_SendHex( USART_TypeDef * pUSARTx, char *pAscii,int nLen )
{
uint8_t pHex = 0;
int nHexLen = nLen / 2;
char Nibble[2] = {0};
int i = 0;
int j = 0;
if (nLen%2)
{
return;
}
for (i = 0; i < nHexLen; i ++)
{
Nibble[0] = *pAscii ++;
Nibble[1] = *pAscii ++;
for (j = 0; j < 2; j ++)
{
if (Nibble[j] <= 'F' && Nibble[j] >= 'A')
Nibble[j] = Nibble[j] - 'A' + 10;
else if (Nibble[j] <= 'f' && Nibble[j] >= 'a')
Nibble[j] = Nibble[j] - 'a' + 10;
else if (Nibble[j] >= '0' && Nibble[j] <= '9')
Nibble [j] = Nibble[j] - '0';
else
return;//Nibble[j] = Nibble[j] - 'a' + 10;
}
pHex = Nibble[0] << 4; // Set the high nibble
pHex |= Nibble[1]; //Set the low nibble
Usart_SendByte( pUSARTx, pHex );
}
/* 等待发送完成 */
while(USART_GetFlagStatus(pUSARTx,USART_FLAG_TC)==RESET)
{}
}
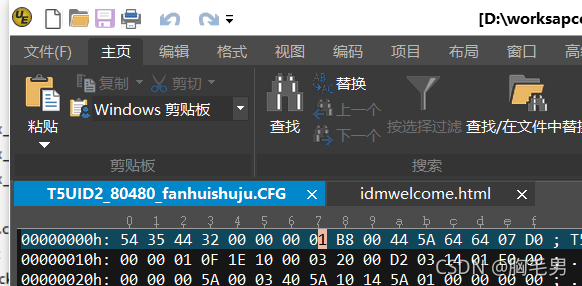
3.1、串口屏默认数据上传是关闭的,需要使用UltraEdit改一下
这样屏幕可以实时上传数据给板子,


但发现,有的时候加入T5UID2_80480_fanhuishuju.CFG 烧录失败,所以用了一次T5UID2_80480_fanhuishuju.CFG之后,最好删除掉,否则ICO文件,动画文件,可能会失效。