一、前言
通过学习之前LVGL的移植过程,我们掌握了对于移植LVGL所需要的显示、触摸接口。对于像高性能H7芯片的ART-PI我们该如何提升其显示效果,充分使用ART-PI的优势呢?
答案是可以的,通过使用"GPU"来为LVGL加速–DMA2D加速显存数据搬运
二、DMA2D介绍
在STM32高性能芯片中,可以使用DMA2D外设专门用来给LCD显示加速,有LTDC外设的型号中,通常也会配套有DMA2D。
DMA2D外设主要提供了两个功能:
- DMA数据搬运:常用从寄存器到存储器、存储器到存储器两种模式,快速高效,并且不占用cpu资源;
- 2D图形加速:支持快速格式转换和混合;
三、开启ART-PI-lvgl软件包
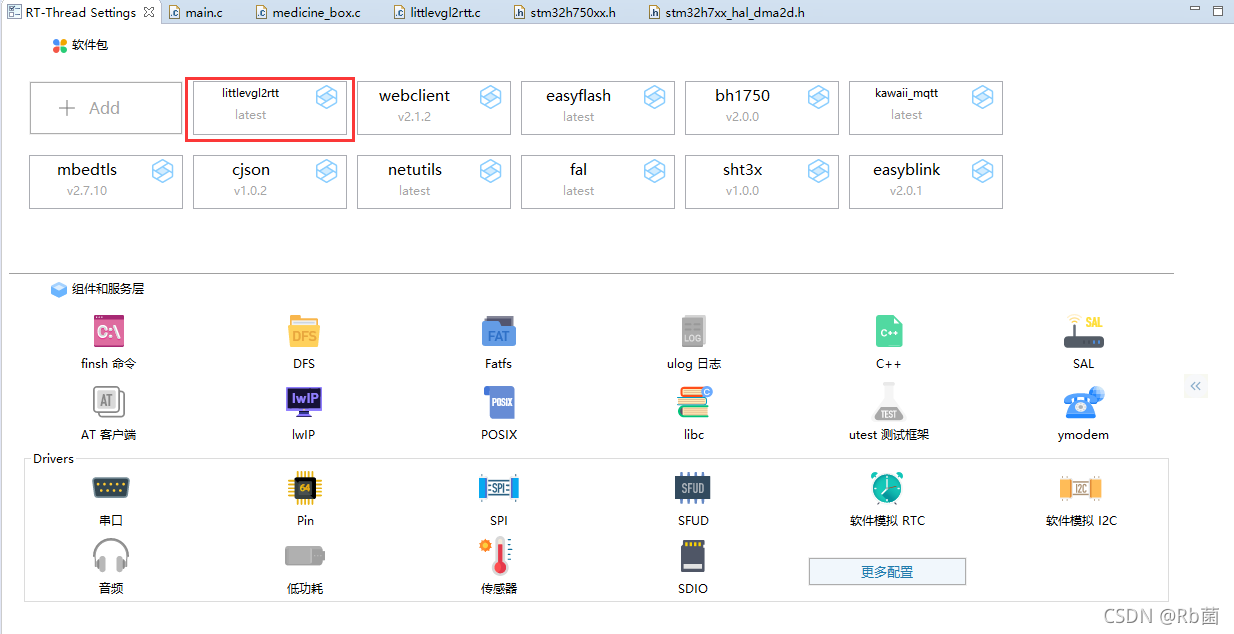
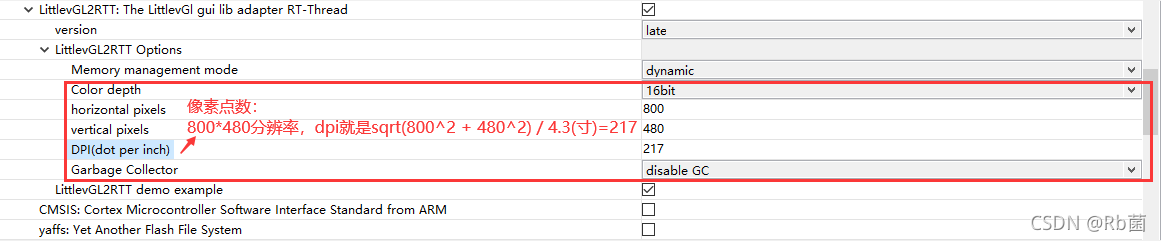
3.1、使能littlevgl2rtt软件包


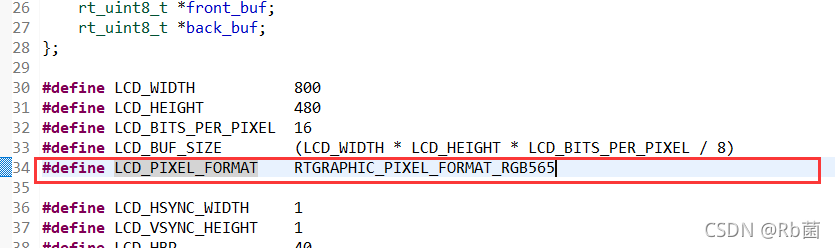
3.2、修改lcd_port.h中LCD_PIXEL_FORMAT宏定义
更改LCD_PIXEL_FORMAT宏为RTGRAPHIC_PIXEL_FORMAT_RGB565

四、LVGL显示接口移植

static void lcd_fb_flush(lv_disp_drv_t *disp_drv, const lv_area_t *area, lv_color_t *color_p)
{
uint32_t OffLineSrc = LV_HOR_RES_MAX - (area->x2 - area->x1 + 1);
uint32_t addr = (uint32_t) LtdcHandle.LayerCfg[0].FBStartAdress + 2 * (LV_HOR_RES_MAX * area->y1 + area->x1);
// 中断传输
// 模式 TC 中断使能
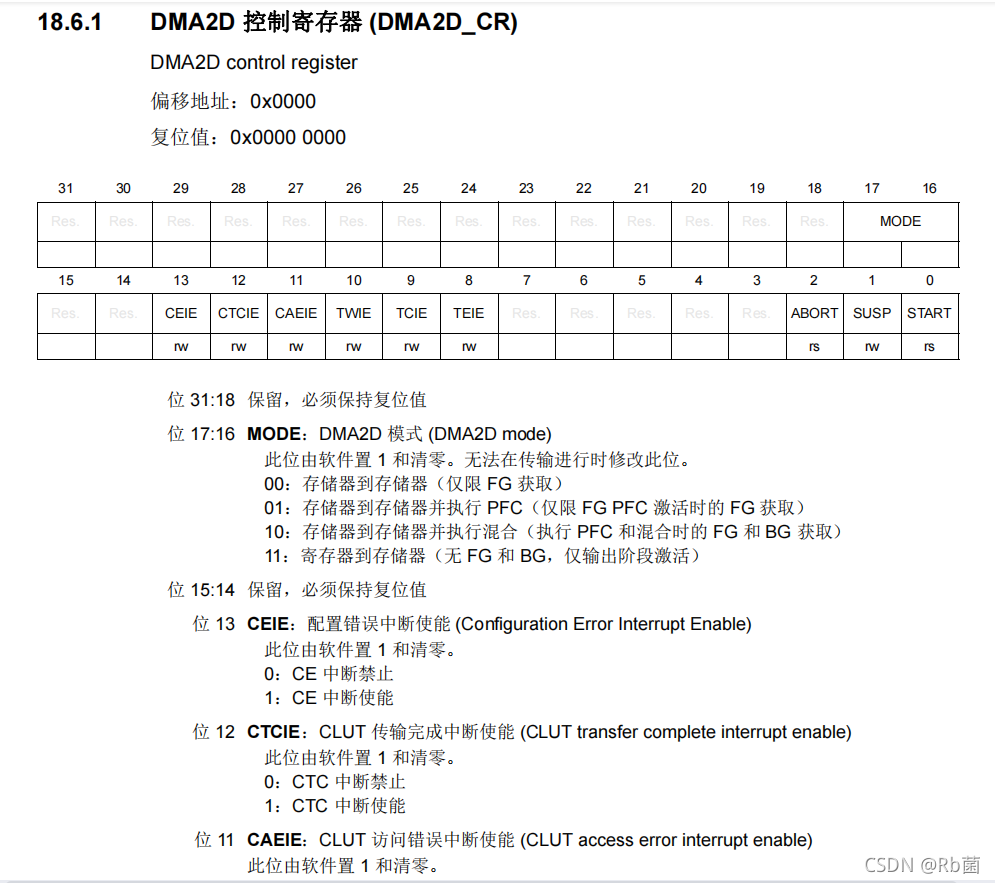
DMA2D->CR = 0x00000000UL | (1 << 9);
// 源地址
DMA2D->FGMAR = (uint32_t) (uint16_t*) (color_p);
// 目标地址
DMA2D->OMAR = (uint32_t) addr;
// 输入偏移
DMA2D->FGOR = 0;
// 输出偏移
DMA2D->OOR = OffLineSrc;
/* 前景层和输出区域都采用的RGB565颜色格式 */
DMA2D->FGPFCCR = DMA2D_OUTPUT_RGB565;
DMA2D->OPFCCR = DMA2D_OUTPUT_RGB565;
// 多少行
DMA2D->NLR = (area->y2 - area->y1 + 1) | ((area->x2 - area->x1 + 1) << 16);
// 开启中断
DMA2D->CR |= DMA2D_IT_TC | DMA2D_IT_TE | DMA2D_IT_CE;
/* 启动传输 */
DMA2D->CR |= DMA2D_CR_START;
g_gpu_state = 1;
}
void DMA2D_IRQHandler(void)
{
/*进入临界区*/
rt_enter_critical();
/*中断传输完成*/
if ((DMA2D->ISR & DMA2D_FLAG_TC) != 0U)
{
if ((DMA2D->CR & DMA2D_IT_TC) != 0U)
{
DMA2D->CR &= ~DMA2D_IT_TC; /*关闭中断*/
DMA2D->IFCR = DMA2D_FLAG_TC;/*清除传输完成中断*/
if (g_gpu_state == 1)
{
g_gpu_state = 0;
/*lvgl刷屏接口*/
lv_disp_flush_ready(&g_disp_drv);
}
}
}
/*退出临界区*/
rt_exit_critical();
}
void LTDC_IRQHandler(void)
{
rt_enter_critical();
/* USER CODE END LTDC_IRQn 0 */
HAL_LTDC_IRQHandler(&LtdcHandle);
/* USER CODE END DMA2D_IRQn 1 */
rt_exit_critical();
}
触摸显示接口
static bool touchpad_read(lv_indev_drv_t * indev_drv, lv_indev_data_t * data)
{
static uint16_t last_x = 0;
static uint16_t last_y = 0;
//触摸按下了
if (tp_dev.sta & TP_PRES_DOWN)
{
last_x = tp_dev.x[0];
last_y = tp_dev.y[0];
data->point.x = last_x;
data->point.y = last_y;
data->state = LV_INDEV_STATE_PR;
}
else//触摸松开了
{
data->point.x = last_x;
data->point.y = last_y;
data->state = LV_INDEV_STATE_REL;
}
//返回false代表没有缓冲的数据
return false;
}
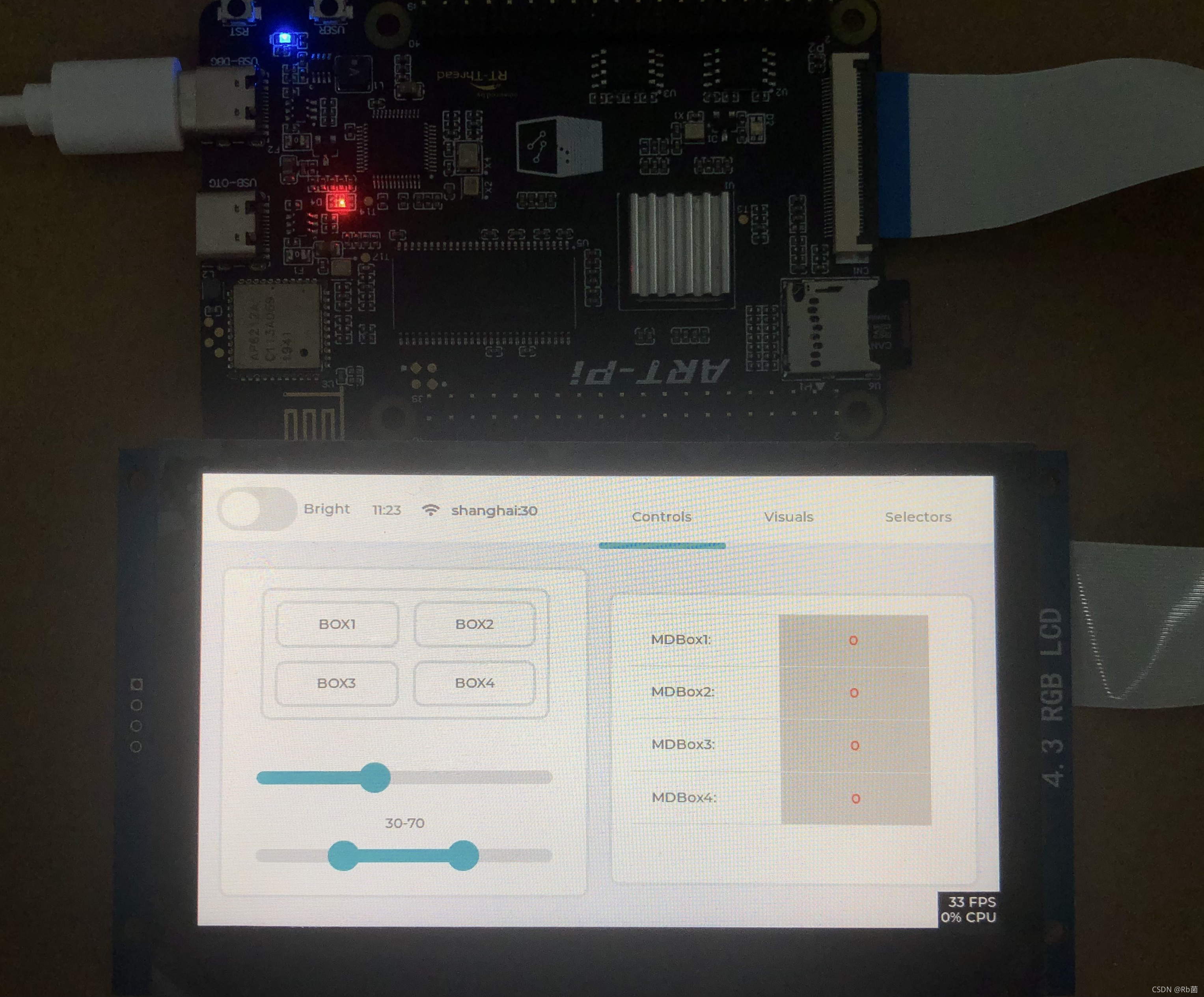
五、LVGL显示帧率工具
打开lv_conf.h中LV_USE_PERF_MONITOR的宏

帧率的优化与编译器的优化等级也有关系,这里我使用的是O2等级进行编译
六、编译下载
可以看到,通过DMA2D的加速,LVGL可以流畅的显示最高33FPS,对于后续LVGL的应用层编写打下了基础。