实现: 搭建物联网管理平台
实现设备(单片机)接入平台 并能上报数据下发命令 远程控制
Step2
1.通过克隆的vue-element-template来添加自己所需的业务
1.1 、到gitte上下载vue-element-template
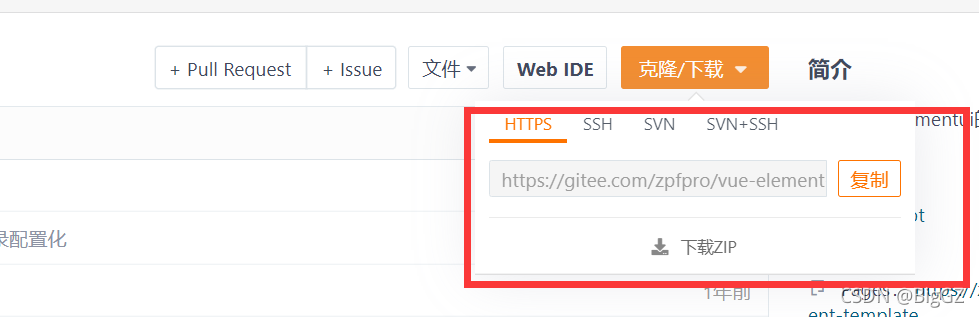
(1)下载地址: https://gitee.com/zpfpro/vue-element-template
这里采用HTTPS方式下载ZIP

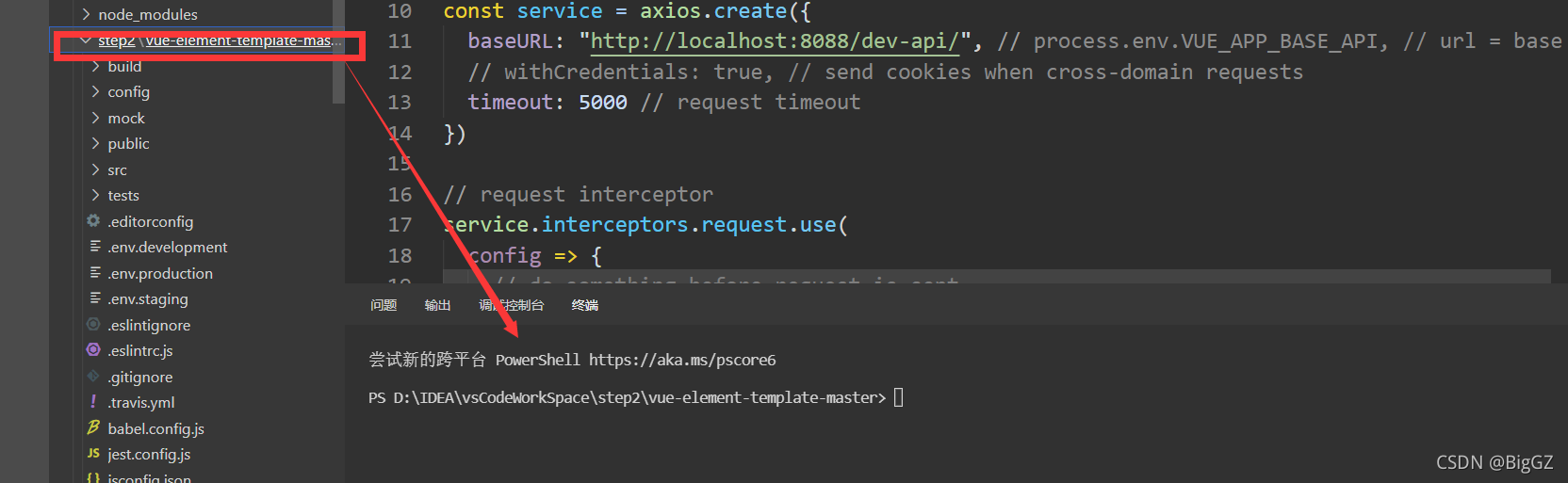
(2)把项目在vscode中打开

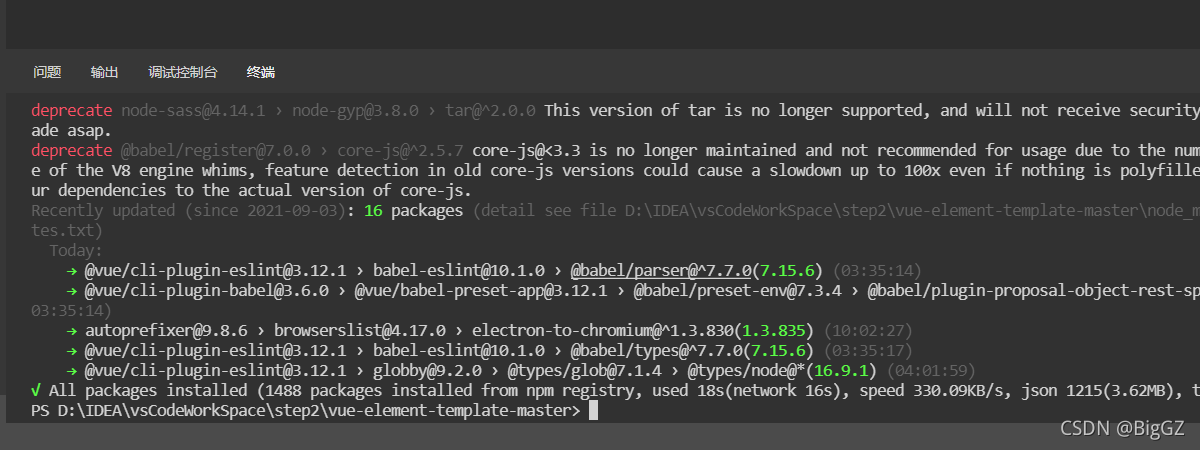
(3) 打开项目的终端,输入命令 npm install 下载依赖


接下来耐心等下依赖的下载

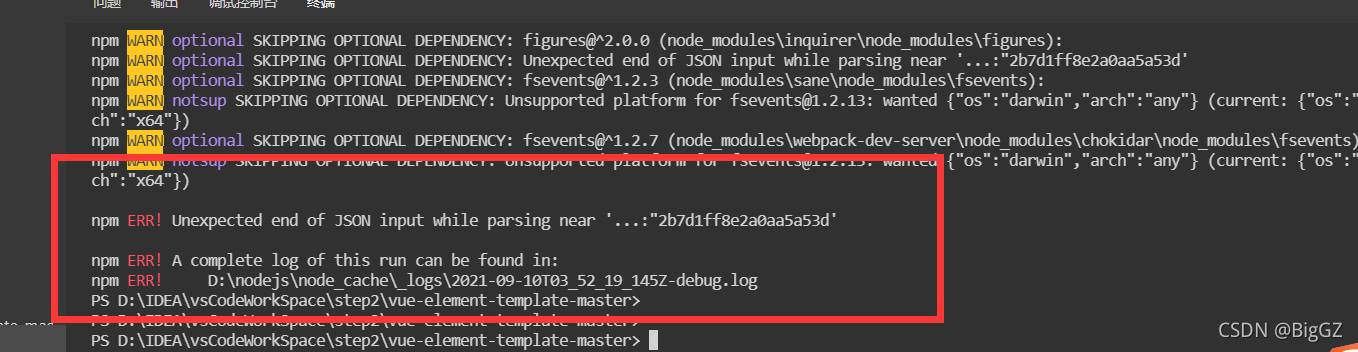
若npm 出现错误,则换cnpm尝试
npm出错原因: 由于npm是访问的是国外的服务器,所以下载时缓慢甚至下载失败
cnpm是阿里云镜像,可以加快npm的下载速度

没有出现报错则代表依赖下载完成
(4) 在终端输入命令 npm run dev 查看项目环境是否搭建成功

出现此界面则代表项目搭建完成
1.2、修改vue-element-template基本配置
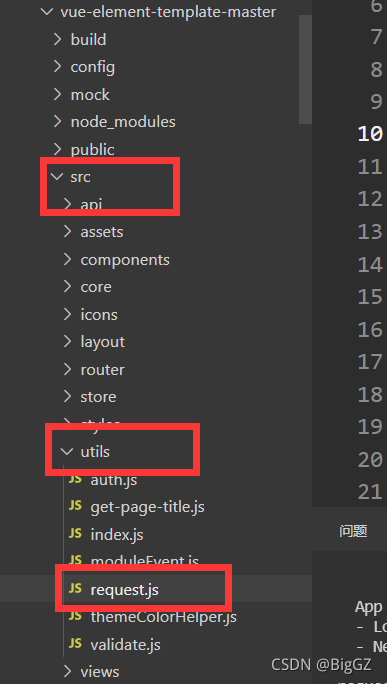
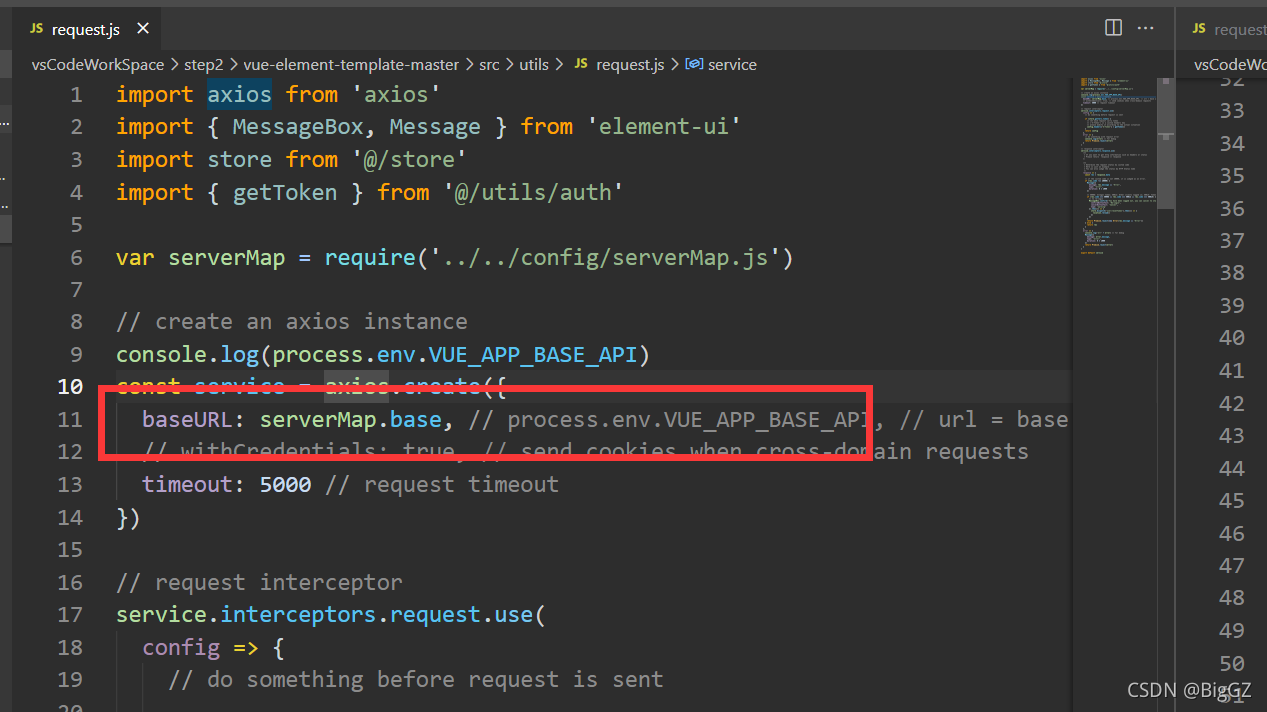
(1) 修改request.js的配置 (request.js是控制axios接口与后端交互的配置文件)

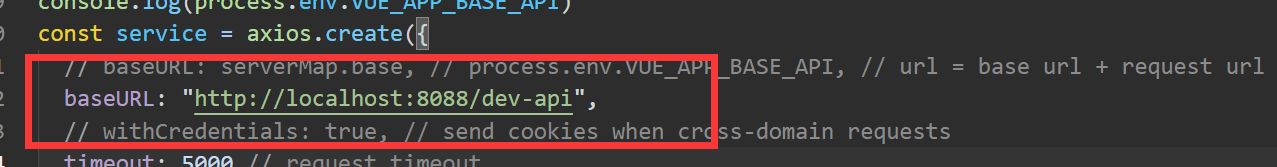
(2) 修改baseURL选项为自己要访问的接口地址

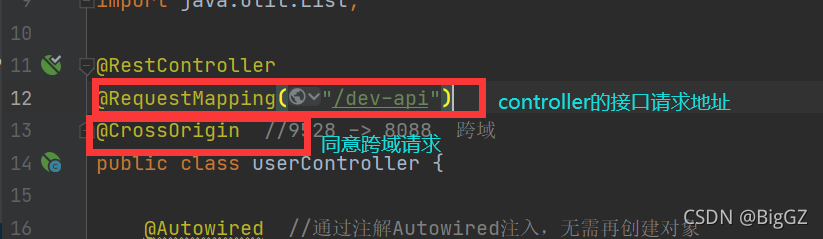
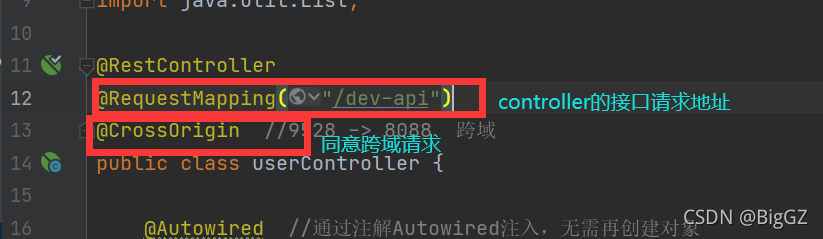
(3) 修改baseURL 的接口地址为 : http://localhost:8088/dev-api (后端controller的地址)


(4) 由于前端接口为9529,要访问后端要跨域。程序默认是不支持跨域的,所以要在后端中接口上面添加@CrossOrigin实现跨域访问

2.修改vue-element-template的table组件,来显示后端传输过来的数据
(1) 要实现前后端对接,后端接口已在controller中提供,我们需要在前端中也编写接口,以便交互
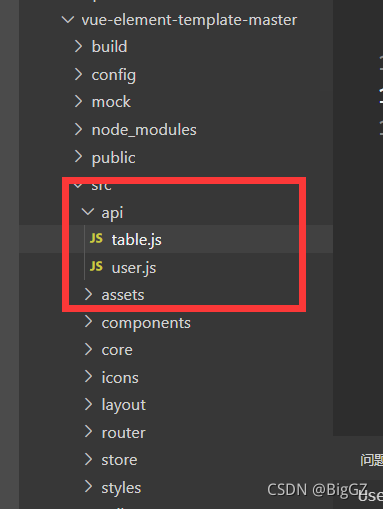
在项目src下的api中修改table.js文件,在其中添加4个CRUD接口

table.js
import request from '@/utils/request'
export function getList(params) {
return request({
url: '/vue-admin-template/table/list',
method: 'get',
params
})
}
//默认导出该函数,以便在组件中使用
//获取用户列表
export function getUserList() {
// 这里导入了request包,request包中封装了axios
// 我们前后端之间的通信就是通过axios异步来实现的
return request({
url: '/findAll',
method: 'get'
})
}
//添加一个用户
export function addUser(user) {
return request({
url: '/add',
method: 'post',
data:user //data是前端要发送的数据
})
}
//通过id删除用户
export function deleteUserById(id) {
return request({
url: '/deleteUserById',
method: 'delete',
params: { //传递到后端中的参数
id: id
}
})
}
//更新用户
export function updateUserById(user) {
return request({
url: '/updateById',
method: 'put',
data:user
})
}
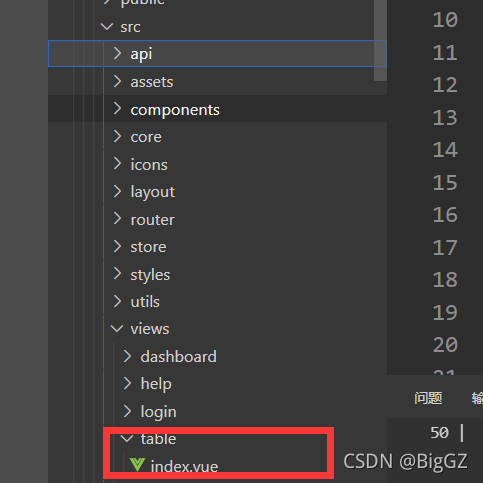
(2) 接下来需要我们在table/index.vue中修改代码,将后端数据渲染上去

第一步: 修改template中的数据
<el-table-column align="center" label="ID" width="95">
<template slot-scope="scope">
{{ scope.row.id }}
</template>
</el-table-column>
<el-table-column label="姓名">
<template slot-scope="scope">
{{ scope.row.name }}
</template>
</el-table-column>
<el-table-column label="年龄" width="110" align="center">
<template slot-scope="scope">
<span>{{ scope.row.age }}</span>
</template>
</el-table-column>
<el-table-column label="邮箱" width="110" align="center">
<template slot-scope="scope">
{{ scope.row.email }}
</template>
</el-table-column>
在script标签中import导入 接口方法

修改fetchData方法 ,改变要渲染的数据
//import 带入table.js中的api
import { getUserList,addUser,deleteUserById,updateUserById } from '@/api/table'
//该方法用于初始化列表渲染的页面上
fetchData() {
this.listLoading = true
getUserList().then(response => {
this.list = response.data //将响应回来的数据传给data中的list ==>由于模板绑定了list,所以list值改变,重新解析模板页面上
this.listLoading = false
})
}
注意: 这里fetchData方法能初始化数据,是因为钩子函数created(),该方法的作用是在vue实例创建完毕之后,立即调用fetchData方法

接下来是增删改的操作
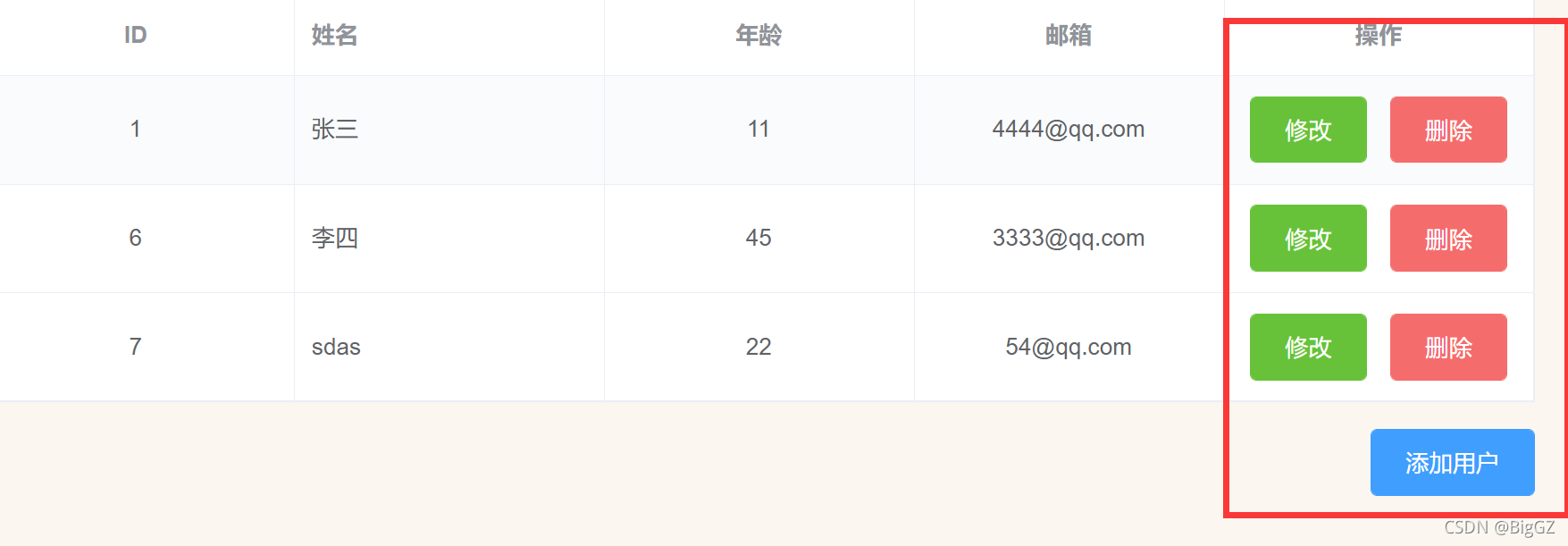
在列表中添加操作列,操作列包括 修改和删除
<el-table-column label="操作" align="center">
<el-button type="success">修改</el-button>
<el-button type="danger">删除</el-button>
</el-table-column>
<p align="right">
<el-button type="primary">添加用户</el-button>
</p>

提供完按钮之后,我们需要添加点击事件,来处理对应的业务
首先我们从添加用户开始
点击添加用户按钮之后,我们应该来到一个对话框,专门处理添加用户的数据,我们的数据也要响应的封装到一个对象内,所以要在
data中提供一个对象来接收数据

接下里我们需要一个对话框,但这个对话框一开始不能显示,要在点击添加用户按钮之后才能触发事件显示添加对话框
对话框需要一个表单,用来给用户输入数据
<el-button type="primary" @click="showAddDialog = true">添加用户</el-button>
<el-dialog
title="添加用户"
:visible.sync="showAddDialog">
<span slot="footer" class="dialog-footer">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="姓名">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="年龄">
<el-input v-model="form.age"></el-input>
</el-form-item>
<el-form-item label="邮箱">
<el-input v-model="form.email"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">确 定</el-button>
<el-button @click="showAddDialog = false">取 消</el-button>
</el-form-item>
</el-form>
</span>
</el-dialog>

这里可以发现,程序并不完美,因为我们添加用户之后,要刷新页面才会显示添加用户后的信息,这样对用户体验不好,所以我们在关闭对话框之前,需要再次调用fetchData方法刷新数据
改进后的方法
onSubmit() {
addUser(this.form).then(response => {
this.fetchData() //添加用户之后立即刷新数据
this.showAddDialog = false //使showAddDialog为false关闭对话框
})
}
添加完用户之后,我们来实现修改用户信息
需要注意的是,修改信息时,可能不需要全部修改,所以我们要提供一个对话框,把用户原本的数据渲染到表单中,再对需要修改的内容进行修改即可
首先,创建对话框 (和添加用户的对话框一致)
<el-button type="success" @click="showUpdateDialog = true">修改</el-button>

初始化不显示对话框
如果单单是上面那样的写法,我们无法再表单中获取用户原有的数据,所以我们需要借助一个函数来获取用户数据
//展示修改列表,并把用户原数据渲染上去
showUpdateDialogFunction(row) { //row代表这一用户行的数据
this.showUpdateDialog = true //显示对话框
this.form = row //使form获取这一行用户的数据,然后可以渲染到表单上
}
//添加用户
updateUser(){
updateUserById(this.form).then(response=>{
this.fetchData();
this.showUpdateDialog = false
})
}
最后,我们来完成删除功能
//删除用户
deleteUser(id) {
deleteUserById(id).then(response => {
this.fetchData()
})
}
至此,我们完成了增删改查
3.启动springboot项目和vue项目,将前后端通过接口对接
3.1、启动springboot项目

3.2、启动vue项目

3.3、完整的前端代码
<template>
<div class="app-container">
<el-table
v-loading="listLoading"
:data="list"
element-loading-text="Loading"
border
fit
highlight-current-row
>
<el-table-column align="center" label="ID">
<template slot-scope="scope">
{{ scope.row.id }}
</template>
</el-table-column>
<el-table-column label="姓名">
<template slot-scope="scope">
{{ scope.row.name }}
</template>
</el-table-column>
<el-table-column label="年龄" align="center">
<template slot-scope="scope">
<span>{{ scope.row.age }}</span>
</template>
</el-table-column>
<el-table-column label="邮箱" align="center">
<template slot-scope="scope">
{{ scope.row.email }}
</template>
</el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button type="success" @click="showUpdateDialogFunction(scope.row)">修改</el-button>
<el-button type="danger" @click="deleteUser(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
<p align="right">
<el-button type="primary" @click="showAddDialog = true">添加用户</el-button>
</p>
<el-dialog
title="添加用户"
:visible.sync="showAddDialog">
<span slot="footer" class="dialog-footer">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="姓名">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="年龄">
<el-input v-model="form.age"></el-input>
</el-form-item>
<el-form-item label="邮箱">
<el-input v-model="form.email"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">确 定</el-button>
<el-button @click="showAddDialog = false">取 消</el-button>
</el-form-item>
</el-form>
</span>
</el-dialog>
<el-dialog
title="修改信息"
:visible.sync="showUpdateDialog">
<span slot="footer" class="dialog-footer">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="姓名">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="年龄">
<el-input v-model="form.age"></el-input>
</el-form-item>
<el-form-item label="邮箱">
<el-input v-model="form.email"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="updateUser">确 定</el-button>
<el-button @click="showUpdateDialog = false">取 消</el-button>
</el-form-item>
</el-form>
</span>
</el-dialog>
</div>
</template>
<script>
//import 带入table.js中的api(CRUD)
import { getUserList,addUser,deleteUserById,updateUserById } from '@/api/table'
export default {
data() {
return {
showAddDialog: false,
showUpdateDialog: false,
list: null,
listLoading: true,
form:{
name: undefined,
age: undefined,
email: undefined
}
}
},
created() {
this.fetchData()
},
methods: {
//该方法用于初始化列表渲染的页面上
fetchData() {
this.listLoading = true
getUserList().then(response => {
this.list = response.data //将响应回来的数据传给data中的list ==>由于模板绑定了list,所以list值改变,重新解析模板页面上
this.listLoading = false
})
},
//添加用户
onSubmit() {
addUser(this.form).then(response => {
this.fetchData() //添加用户之后立即刷新数据
this.showAddDialog = false //使showAddDialog为false关闭对话框
})
},
//展示修改对话框
showUpdateDialogFunction(row) { //row代表这一用户行的数据
this.showUpdateDialog = true //显示对话框
this.form = row //使form获取这一行用户的数据,然后可以渲染到表单上
},
//更新用户
updateUser(){
updateUserById(this.form).then(response=>{
this.fetchData();
this.showUpdateDialog = false
})
},
//删除用户
deleteUser(id) {
deleteUserById(id).then(response => {
this.fetchData()
})
}
}
}
</script>