本文章基于捷配与安信可举办的活动。

一.阿里飞燕平台的配置
-
创建项目
点击阿里飞燕平台
1)阿里物联网平台 :https://iot.console.aliyun.com
2)阿里云物联网生活平台(阿里飞燕),前身就是阿里小智:https://living.aliyun.com

点击立即前往
 如图配置
如图配置

然后在主页点进去自己创建的项目。

-
功能定义
 根据自己需要设置,这里默认配置。点击-》下一步
根据自己需要设置,这里默认配置。点击-》下一步 -
产品展示

选择使用公版APP控制。并设置中文名称。点击保存。
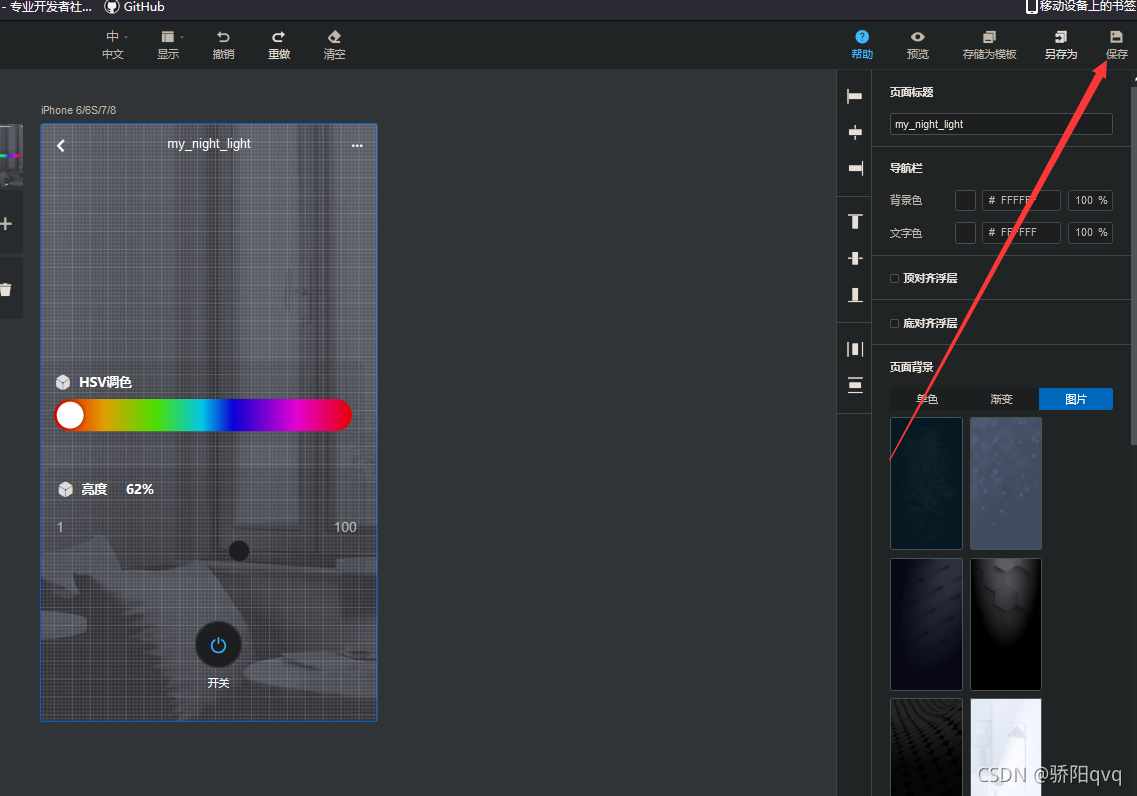
- 设置面板

这里自己创建一个。

拖动图标可实现面板设置。


选中并确定面板。
-
芯片选择
 这里选择安信可的ESP-12s。
这里选择安信可的ESP-12s。
前面还有一个未配置,下一步配置。 -
配网引导和多语言管理


 选择自定义配网。
选择自定义配网。
 设置一键配网。
设置一键配网。
 默认配置。
默认配置。
点击下一步。


页面拉到最下面 点击保存。
 打对号表示配置好了,否则去检查。
打对号表示配置好了,否则去检查。
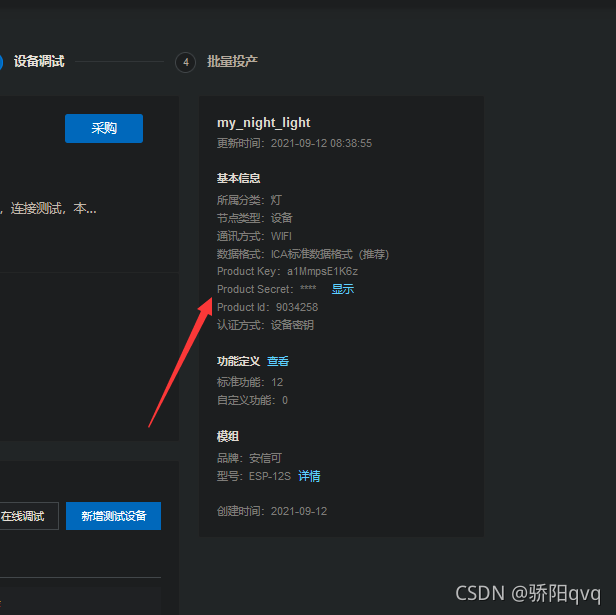
- 获取四元组


 上面两图为四元组。
上面两图为四元组。
- 产品发布

二.MDK配置
- SDK
我们拉取下SDK,此SDK是
源自乐鑫仓库二次整理。
通过 git 拉取代码,务必带子模块下载哦!
git clone --recursive https://gitee.com/xuhongv/aithinker-aliyun.git
这里我直接用安信可给的MDK
链接:https://pan.baidu.com/s/156uMXOwA2qpmVUTbisThlw
提取码:6bxp
- 下载安信可官方IDE与串口助手
下载链接:https://docs.ai-thinker.com点击

路径不要有中文字符。
安信可串口工具:https://docs.ai-thinker.com/_media/tools/aithinker_serial_tool_v1.2.3.7z点击
- MDK设置
打开IDE
在左侧空白面板选择import,如图选择


选择MDK位置,如图配置。
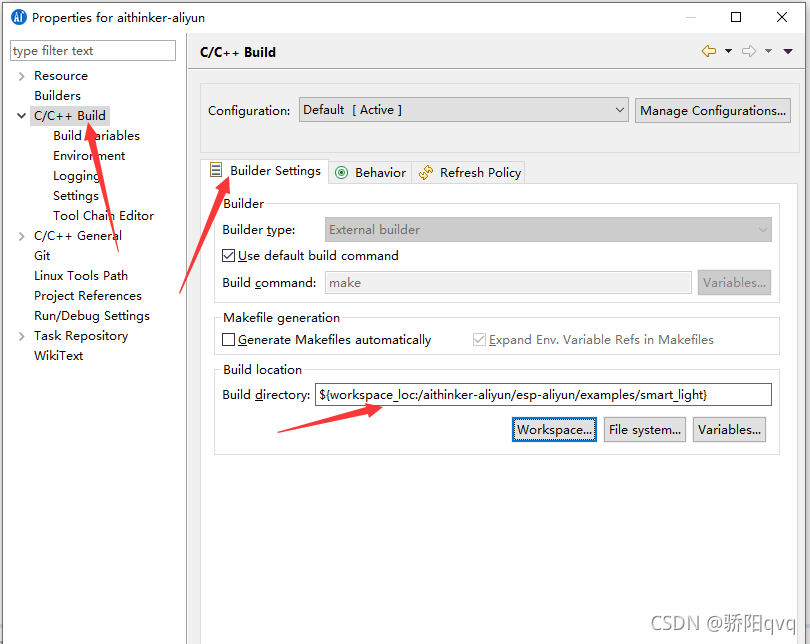
- 项目属性设置,鼠标选中项目名称右键点击,在右侧菜单中选择Properties
- 在 Properties --> C/C++ Build --> Build directory 选择编译的工程路径,比如
aithinker-aliyun/esp-aliyun/examples/solutions/smart_light 工程。 - 添加IDF环境变量在 Properties --> C/C++ Build --> Environment 点击Add ,路径
为刚刚的下载的文件夹路径,变量名字为 IDF_PATH ; - 然后点击 OK 保存退出!



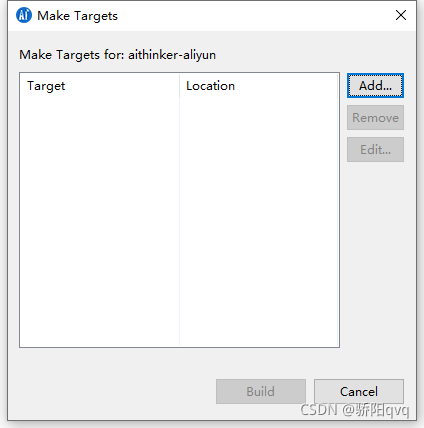
构建menuconfig菜单,选中项目名称,在右键菜单中选择 Make Targets -->
Create ;或者快捷键 Alt + F9 ;
在弹出的对话框中取消勾选Same as the target name 与 User builder settings 这2
个选项,并且在Build command 中输入
mintty.exe -e make chip=esp8266 defconfig


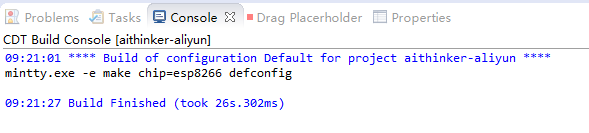
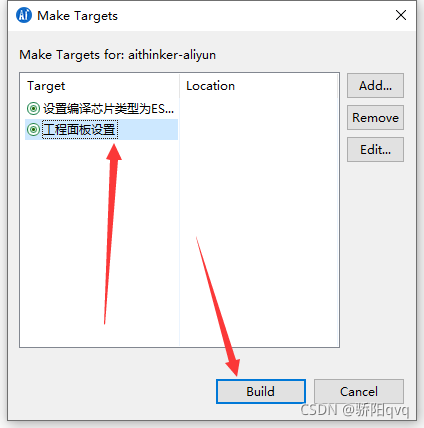
重新打开,如图 点击Build


同样的操作,添加如下指令,表示进去控制面板
mintty.exe -e make menuconfig


enter进入设置

如图进行配置,com口选择你烧录的串口,保存并退出。
此时!此时我们要设置烧录四元组的指令。我们打开文件下的
F:\aithinker-aliyun\esp-aliyun\config\mass_mfg 的single_mfg_config.csv文件
我用的notepad++打开的这个csv文件。


如图将数据填到相应位置

同样的操作,添加如下指令,表示编译阿里云四元组为bin文件;
 之后点击Build
之后点击Build
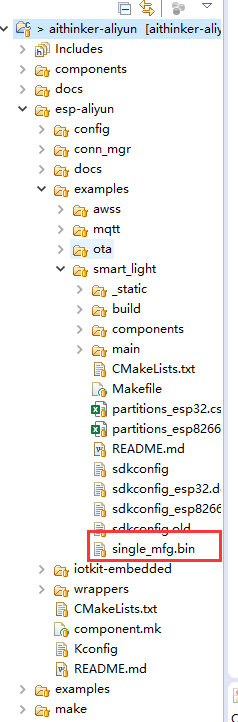
此时smart_light下面有bin文件

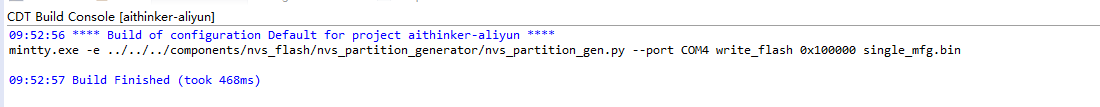
同样的操作,添加如下指令,表示烧录阿里云四元组bin文件进去设备;
mintty.exe -e …/…/…/components/nvs_flash/nvs_partition_generator/nvs_partition_gen.py --port COM4 write_flash 0x100000 single_mfg.bin
COM口要选你的COM口


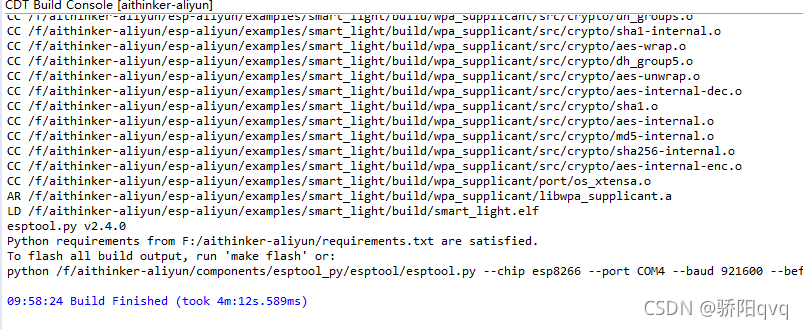
然后编辑整个工程:
右键主文件 选择BuildProject。
编译时间很长,我们耐心等待几分钟。


同样的操作,添加如下指令,表示烧录主固件到板子;
make flash

然后执行Build

 其实wifi信道 2.4G 13个信道,那么这log显示在信道是在嗅探有木有符合约定好加密规则的手机发出来的空中包。如果符合,锁定这个信道,去进一步剖析这个信道发出来的广播包,剖析成功,获取到路由器连接的账号密码,为了能让设备配置入网的目的。
其实wifi信道 2.4G 13个信道,那么这log显示在信道是在嗅探有木有符合约定好加密规则的手机发出来的空中包。如果符合,锁定这个信道,去进一步剖析这个信道发出来的广播包,剖析成功,获取到路由器连接的账号密码,为了能让设备配置入网的目的。
零配 airkiss smartconfig simpleconfig 都是一键配网:https://xuhong.blog.csdn.net/article/details/118460365
然后我们在手机上下载 云智能App 点击主页右上角扫码添加。
二维码在

连接的WiFi要是2.4G频段。

 这样代表成功。可进行第三步 代码配置。
这样代表成功。可进行第三步 代码配置。
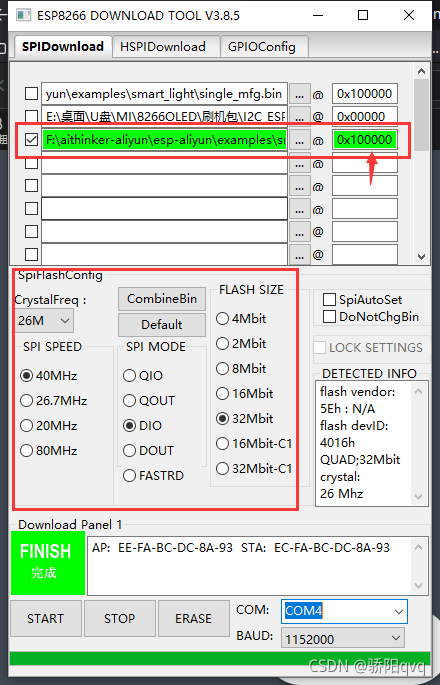
假若一直连接不上(确保四元组配置无误),我们用芯片原厂的 esptools_download 确保四元组成功烧录。
工具链接:链接:https://pan.baidu.com/s/1OQbK7eDa0ThbYP2RwCDS-Q
提取码:8h61

如图进行配置,地址为编译后四元组bin文件的路径:F:\aithinker-aliyun\esp-aliyun\examples\smart_light\single_mfg.bin 地址设置为0x100000
剩下按图配置。
接下来,我们用IDE先烧入主固件,然后再用工具烧录四元组固件。(然后按一下复位键)打开手机扫码基本就可以连接上啦。
三.代码
接下来就剩代码的配置啦
我们先设置RGB灯的IO口



上图所示的函数就是解析JSON数据的函数
此时我们按一下手机上的开关键会出现下列:
[1;33m[inf] dm_msg_proc_thing_service_property_set(144): thing/service/property/set
[0m[1;33m[inf] dm_msg_response(261): Send URI: /sys/a1MmpsE1K6z/mytest/thing/service/property/set_reply, Payload: {“id”:“2040080282”,“code”:200,“data”:{}}
[0m[1;33m[inf] dm_client_publish(131): Publish Result: 0
[0m[1;33m[inf] _iotx_linkkit_event_callback(243): Receive Message Type: 15
[0m[1;33m[inf] _iotx_linkkit_event_callback(245): Receive Message: {“devid”:0,“payload”:{“powerstate”:0}}
[0m[0;32mI (1447021) linkkit_example_solo: Property Set Received, Devid: 0, Request: {“powerstate”:0}[0m
dev_status.Power 0
[0;32mI (1447031) ledc: channel_num = 0 | duty = 0; duty_p = 0 | step_duty = 0 | step_01duty = 0 | step_001duty = 0[0m
[0;32mI (1447051) ledc: channel_num = 1 | duty = 0; duty_p = 999 | step_duty = 4 | step_01duty = 9 | step_001duty = 9[0m
[0;32mI (1447061) ledc: channel_num = 2 | duty = 0; duty_p = 0 | step_duty = 0 | step_01duty = 0 | step_001duty = 0[0m
[1;33m[inf] dm_msg_request(205): DM Send Message, URI: /sys/a1MmpsE1K6z/mytest/thing/event/property/post, Payload: {“id”:“7”,“version”:“1.0”,“params”:{“powerstate”:0},“method”:“thing.event.property.post”}
[0m[1;33m[inf] dm_client_publish(131): Publish Result: 0
[0m[0;32mI (1447121) linkkit_example_solo: Post Property Message ID: 7[0m
[1;33m[inf] dm_msg_proc_thing_event_post_reply(318): Event Id: property
[0m[1;33m[inf] _iotx_linkkit_event_callback(243): Receive Message Type: 32
[0m[1;33m[inf] _iotx_linkkit_event_callback(245): Receive Message: {“id”:7,“code”:200,“devid”:0,“payload”:{}}
[0m[1;32;40muser_report_reply_event_handler.124: Message Post Reply Received, Message ID: 7, Code: 200, Reply: {}[0m
其中:{“id”:“7”,“version”:“1.0”,“params”:{“powerstate”:0},“method”:“thing.event.property.post”}
是解析到JSON数据,你是否忘记我们刚开始的配置:

哈哈 是不是恍然大悟了。
现在我们要开始配置代码了
我们要实现的功能是开关灯、亮度调节、色彩调节。(deng_flag 需要在.h文件中声明)
JSON接收代码
static int user_property_set_event_handler(const int devid, const char *request, const int request_len)
{
int res = 0;
int Select_lu;
int cloro_tem;
cJSON *root = NULL, *LightSwitch = NULL, *LightColorRed = NULL, *LightColorGreen = NULL, *LightColorBlue = NULL;
cJSON *NUM_Saturation = NULL,*NUM_Value = NULL,*NUM_Hue = NULL;
ESP_LOGI(TAG, "Property Set Received, Devid: %d, Request: %s", devid, request);
if (!request)
{
return NULL_VALUE_ERROR;
}
/* Parse Root */
root = cJSON_Parse(request);
if (!root)
{
ESP_LOGI(TAG, "JSON Parse Error");
return FAIL_RETURN;
}
/** Switch Lightbulb On/Off */
LightSwitch = cJSON_GetObjectItem(root, "powerstate");
if (LightSwitch)
{
if (LightSwitch->valueint == 1)//开灯
{
light_driver_set_rgb(0, 0, 0);
deng_flag = 1;
}
else//关灯
{
light_driver_set_rgb(255, 255, 255);
deng_flag = 0;
}
}
亮度**************************************************
LightSwitch = cJSON_GetObjectItem(root, "brightness");
if (LightSwitch)
{
if(deng_flag)
{
if (LightSwitch->valueint!=0)
{
Select_lu = 255-(255*(LightSwitch->valueint)/100);
light_driver_set_rgb(Select_lu, Select_lu, Select_lu);
printf("\r\nselect_li:%d\r\n",Select_lu);
}
else
{
light_driver_set_rgb(255, 255, 255);
}
}
}
//******************************************************
//色温**********************************
LightSwitch = cJSON_GetObjectItem(root, "HSVColor");
if(LightSwitch)
{
if(deng_flag)
{
NUM_Saturation = cJSON_GetObjectItem(LightSwitch, "Saturation");
NUM_Value = cJSON_GetObjectItem(LightSwitch, "Value");
NUM_Hue = cJSON_GetObjectItem(LightSwitch, "Hue");
light_d_hsv_rgb(NUM_Hue->valueint,NUM_Saturation->valueint,NUM_Value->valueint);
printf("\r\n\r\ndeng_flag=%d,NUM_Saturation=%d,NUM_Value=%d,NUM_Hue=%d\r\n\r\n",deng_flag,NUM_Saturation->valueint,NUM_Value->valueint,NUM_Hue->valueint);
printf("\r\n\r\nRED=%d,GREEN=%d,BLUE=%d\r\n\r\n",dev_status.Red,dev_status.Green,dev_status.Blue);
}
}
//******************************************************
/** Switch Lightbulb Hue */
LightSwitch = cJSON_GetObjectItem(root, "RGBColor");
if (LightSwitch)
{
LightColorRed = cJSON_GetObjectItem(LightSwitch, "Red");
LightColorGreen = cJSON_GetObjectItem(LightSwitch, "Green");
LightColorBlue = cJSON_GetObjectItem(LightSwitch, "Blue");
light_driver_set_rgb(LightColorRed->valueint, LightColorGreen->valueint, LightColorBlue->valueint);
}
cJSON_Delete(root);
res = IOT_Linkkit_Report(EXAMPLE_MASTER_DEVID, ITM_MSG_POST_PROPERTY, (unsigned char *)request, request_len);
ESP_LOGI(TAG, "Post Property Message ID: %d", res);
return SUCCESS_RETURN;
}
此时我们要添加一个函数,hsv函数,他会我们触发的HSV事件把下发的JSON数据 H S V数值转换为RGB数值
我们就可以控制颜色啦
static esp_err_t light_d_hsv_rgb(uint16_t hue, uint8_t saturation, uint8_t value)
{
uint16_t hi = (hue / 60) % 6;
uint16_t F = 100 * hue / 60 - 100 * hi;
uint16_t P = value * (100 - saturation) / 100;
uint16_t Q = value * (10000 - F * saturation) / 10000;
uint16_t T = value * (10000 - saturation * (100 - F)) / 10000;
switch (hi)
{
case 0:
dev_status.Red = value;
dev_status.Green = T;
dev_status.Blue = P;
break;
case 1:
dev_status.Red = Q;
dev_status.Green = value;
dev_status.Blue = P;
break;
case 2:
dev_status.Red = P;
dev_status.Green = value;
dev_status.Blue = T;
break;
case 3:
dev_status.Red = P;
dev_status.Green = Q;
dev_status.Blue = value;
break;
case 4:
dev_status.Red = T;
dev_status.Green = P;
dev_status.Blue = value;
break;
case 5:
dev_status.Red = value;
dev_status.Green = P;
dev_status.Blue = Q;
break;
}
dev_status.Red = 255-dev_status.Red * 255 / 100;
dev_status.Green = 255-dev_status.Green * 255 / 100;
dev_status.Blue = 255-dev_status.Blue * 255 / 100;
light_driver_set_rgb(dev_status.Red,dev_status.Green,dev_status.Blue);
return ESP_OK;
}
可以说已经大功告成了
接下来保存文件,整体编译,在IDE中烧录主固件,使用烧录工具烧录四元组。再重新扫码配网 ,连接成功,这样一个简单的RGB应用就搞定啦。还可以加其他功能,因为我对ESP826不太熟悉就先不加。
这上传不成视频么?
先放几张图:

 这个是我又换了个界面。
这个是我又换了个界面。