

预计到 2050 年,全球人口将达到 100 亿左右。为了满足这种增长在粮食和营养方面的指数级需求,我们现有的耕作方法必须在有限的可用土地供应范围内提高产量。
目前提高农业产量的方法包括使用化学肥料和广泛使用杀虫剂。这些方法的优点是增产,但代价是会对整个环境造成不利影响:破坏生物多样性,污染地下水、土壤及其肥力,甚至空气。

?????09.09-09.14亚马逊云科技中国峰会线上峰会正在火热进行中!想要了解更多亚马逊云科技最新技术发布和实践创新,点击图片报名吧~
Capgemini?是?亚马逊云科技高级咨询合作伙伴和托管服务提供商 (MSP),拥有一支遍及 40 多个国家/地区的由 220,000 人组成的多元文化团队。本博文中概述的 Capgemini 解决方案提出了一种替代方法,使用技术来管理水分以实现最优植物生长。
Capgemini
https://www.capgemini.com/
亚马逊云科技高级咨询合作伙伴
https://partners.amazonaws.com/partners/001E000000Qcj4uIAB/Capgemini
Capgemini 信奉可持续 IT 解决方案,这是指应用 IT 实践和技术惠及客户和其他利益攸关方,确保经济、社会和环境可持续性支柱的长期福祉。
可持续 IT 解决方案
https://www.linkedin.com/pulse/sustainability-ict-time-take-seriously-gunnar-menzel/?articleId=6688366368653377536
Capgemini 的解决方案被称为“Smart Hub Cropping”,它可以检查农田的降水量,结合政府的天气数据,并分析农业数据,为农民提供切实可行的见解和灌溉流程自动化。所有这些都与农民最需要的提高作物产量的体验相一致。
为了实现这一成果,亚马逊云科技在物联网 (IoT)、监控、洞察、集成和机器学习 (ML) 等领域推出了 Capgemini 云技术。
解决方案概览
Capgemini 的 Smart Hub Crop 解决方案为农民提供了一个界面,可显示有关农场中田地水分含量的数据和见解。这与侧重于预测降水量的天气数据以及印度农业合作与农民福利司提供的数据相结合,详述了全国收获的作物量和作物种类。
农业合作与农民福利司
https://agricoop.nic.in/en
此组合数据集不仅帮助农民了解要种植哪类作物以及在农场的哪个区域种植,还有助于他们维持作物以确保生产性增长。
农民通过移动应用程序注册并进行身份验证来访问他们的数据集、查看有关田地的数据、下周的天气预报数据以及查看农田水分含量的图形表示。
Smart Hub Crop 包含以下内容:
部署到农场的湿度传感器和支持 GPS 的 (IoT) 设备。
亚马逊云科技上的中央监控和分析平台。
用于在亚马逊云科技上获得洞察和互动的移动应用程序。

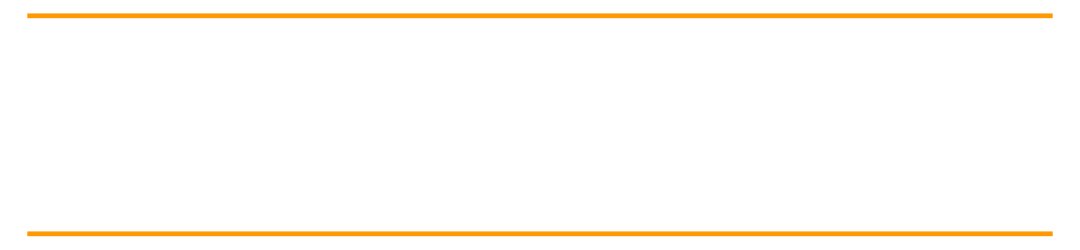
图 1 – 高级解决方案示意图
该解决方案使用与?Arduino?电子设备连接的湿度传感器。这提供了通过互连 GPS 接口向 Smart Hub Crop 核心发送含水量数据的功能。
Arduino
https://www.arduino.cc/en/Guide/Introduction
Amazon IoT 设备被设置为定期将数据发送到 Smart Hub Crop 服务,以便通过水分算法与农民田地的土壤类型一起处理。之后,将这些数据以及收到的第三方环境数据存储在 Smart Hub Crop 数据库中。
这些信息通过网页版或手机版移动应用程序提供给农民。

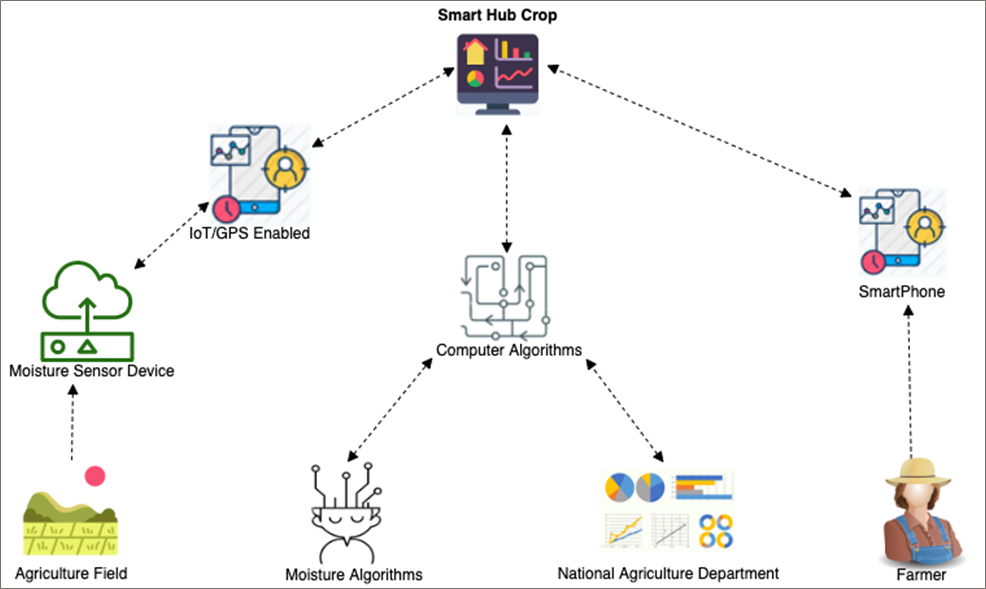
图 2 – 高级架构示意图
亚马逊云科技工具箱
Capgemini 使用?React Native(一种开源移动应用程序框架)和?Amazon SDK for JavaScript?开发了 Smart Hub Crop 解决方案。React 基元通过 Amazon SDK 呈现用户界面 (UI) 和应用程序,并使用相同的原生平台 API 与亚马逊云科技服务进行交互。
React Native
https://docs.aws.amazon.com/sdk-for-javascript/v3/developer-guide/getting-started-react-native.html
Amazon SDK for JavaScript
https://aws.amazon.com/sdk-for-javascript/
终端用户(在本例中为农民)使用移动应用程序界面作为解决方案的一部分。用户使用?Amazon Cognito?通过 React 应用程序界面进行身份验证并接收 JWT 令牌。此令牌用于授权从应用程序对?Amazon AppSync?的 API 调用。
Amazon Cognito?
https://aws.amazon.com/cognito/
Amazon AppSync?
https://aws.amazon.com/appsync/
经过身份验证后,用户将从?Amazon DynamoDB?表中检索信息,该表用于保存位于农民田间的 IoT 设备提供的数据。
Amazon DynamoDB?
https://aws.amazon.com/dynamodb/
Smart Hub Crop 使用以下亚马逊云科技服务:
Amazon AppSync?是一项使用 GraphQL 的托管式服务,它允许您创建灵活的 API 来安全地访问、操作和组合来自一个或多个数据源的数据,从而让应用程序轻松获取所需的数据。
Amazon Amplify Framework?可让开发人员轻松创建、配置和实施由亚马逊云科技提供支持的可扩展移动和 Web 应用程序,并与之交互。Amazon Amplify 可无缝配置和管理您的移动后端,并提供一个简单的框架,轻松将后端与 iOS、Android、Web 和 React Native 前端集成。Amazon Amplify 还可以自动执行前端和后端的应用程序发布流程,从而允许您交付。
Amazon Amplify CLI?是一个统一的工具链,用于为您的应用程序创建、集成和管理亚马逊云科技服务。
Amazon Cognito?是一项用户管理服务,对用户的身份验证和授权提供丰富的支持。您可以在 Amazon Cognito 中或通过其他联合第三方身份提供商 (IdP) 管理这些用户。
Amazon DynamoDB?是一个键值和文档数据库,可以任何规模提供单个位毫秒级性能。
Amazon IoT Core?提供将 Amazon IoT 设备连接到其他设备和亚马逊云科技服务的云服务。
Amazon AppSync?
https://aws.amazon.com/appsync/
Amazon Amplify Framework?
https://docs.amplify.aws/
Amazon Amplify CLI?
https://aws-amplify.github.io/docs/cli-toolchain/quickstart
Amazon Cognito?
https://aws.amazon.com/cognito/
Amazon DynamoDB?
https://aws.amazon.com/dynamodb/
Amazon IoT Core?
https://docs.aws.amazon.com/iot/index.html
构建解决方案
要实施 Smart Hub Crop 解决方案,请完成下列步骤。
第 1 步:初始化项目并设置 Amazon Amplify
首先,您需要安装并配置?Amazon 命令行界面 (CLI)、 Amazon Amplify CLI?
和?NPM。
Amazon 命令行界面 (CLI)
https://aws.amazon.com/cli/
Amazon Amplify CLI?
https://aws-amplify.github.io/docs/cli-toolchain/quickstart
NPM
https://www.npmjs.com/get-npm
要创建 React 项目,请运行以下命令:
npx?create-react-app?farmhub-demo
此命令会创建一个名为?farmhub-demo?的文件夹,其中包含空的 React 应用程序。
按照以下说明在 React 应用程序中初始化 Amazon Amplify 项目:
通过键入 cd farmhub-demo 切换到项目目录。
通过运行以下命令并回答提示来初始化 Amazon Amplify 项目:
amplify?init
输入项目的名称:farmhubdemo
输入环境的名称:dev
选择默认编辑器:Visual Studio Code(或您选择的编辑器)
选择您要构建的应用程序的类型:JavaScript
您在使用什么 JavaScript 框架:React
源目录路径:src
分发目录路径:build
“构建”命令:npm run-script build
“启动”命令:npm run-script start
选择要使用的身份验证方法:Amazon 配置文件/Amazon 密钥
amplify init 命令在 React 站点内初始化了一个新项目,并使用 Amazon CloudFormation 堆栈在云中部署资源。
您会在项目的根目录中看到一个名为 Amazon Amplify 的新文件夹,还会在 src 目录中看到一个名为 aws-exports.js 的文件。此文件夹和文件用于保存 Amazon Amplify 项目配置。
第 2 步:为 Amazon Amplify 项目配置身份验证
要向应用程序添加身份验证,请使用以下命令:
amplify?add?auth
您想使用默认身份验证和安全配置吗??默认配置
您希望用户在使用 Amazon Cognito 用户池时如何登录??用户名
您想配置高级设置吗??不,我已完成
第 3 步:在 Amazon Amplify 项目中配置 API
要向应用程序添加 GraphQL API,请使用以下命令:
amplify?add?api
从上述服务中选择其中一个:GraphQL
提供 API 名称:farmhubdemo
为 API 选择授权类型:Amazon Cognito User Pool
您想配置 GraphQL API 的高级设置吗??不,我已完成
您有已注释的 GraphQL 架构吗??否
选择架构模板(使用箭头键):包含字段的单个对象(例如包含 ID、名称、描述的“Todo”)
您现在想编辑架构吗??是
当您收到所选代码编辑器的提示时,将任何默认文本替换为以下架构:
type?Farm?@model?{
??id:?ID!
??user_id:?String!??
??field_name:?String!
??soil_type:?String!
??location:?String!
??moisture_level:?String!
??timestamp:?Int!
}
这就完成了 Amazon Amplify 项目所需的配置。要部署应用程序,请使用以下命令:
amplify?push
确定要继续吗??是
您想为新建的 GraphQL API 生成代码吗??是
选择代码生成语言目标:JavaScript
输入 GraphQL 查询、突变和订阅的文件名格式:src/graphql/**/*.js
您想生成/更新所有可能的 GraphQL 操作(查询、突变和订阅)吗??是
输入最大语句深度:2
第 4 步:配置前端 React 应用程序
首先要做的是将 Amazon Amplify 库添加到项目中。这提供了可简化与亚马逊云科技服务集成所需的代码的模块。
在项目的根目录中运行以下命令:
npm?install?-S?aws-amplify?&&?npm?install?-S?aws-amplify-react
要将 React 应用程序配置为感知新的 Amazon Amplify 项目,请在?src?文件夹中?src/index.js?文件内引用自动生成的?aws-exports.js?文件。
打开?src/index.js?并在上次导入的下面添加以下代码:
import?Amplify?from?'aws-amplify'
import?config?from?'./aws-exports'
Amplify.configure(config)
现在,将该代码添加到将用于与 API 交互的网站。打开?src/app.js?并添加以下代码,替换默认内容:
import?React?from?'react';
//?从?Amplify?库导入
import?{?API,?graphqlOperation,?Auth?}?from?'aws-amplify'
//?导入查询定义
import?{?listFarms?}?from?'./graphql/queries'
//?导入新的?Amplify?身份验证组件
import?{?withAuthenticator?}?from?'aws-amplify-react'
class?App?extends?React.Component?{
??//?定义状态来保存从?API?返回的数据
??state?=?{
????farms:?[]
??}
??//?在浏览器中呈现页面时执行查询,从?API?中检索数据
??async?componentDidMount()?{
????const?user?=?await?Auth.currentAuthenticatedUser()
????console.log('user:',?user)
????console.log('user?info:',?user.signInUserSession.idToken.payload)
????try?{
??????const?farmData?=?await?API.graphql(graphqlOperation(listFarms))
??????console.log('farmData:',?farmData)
??????this.setState({
????????farms:?farmData.data.listFarms.items
??????})
????}?catch?(err)?{
??????console.log('error?fetching?farms...',?err)
????}
??}
??render()?{
????return?(
??????<>
????????{
??????????this.state.farms.map((farm,?index)?=>?(
????????????<div?key={index}>
??????????????<p>{farm.user_id}</p>
??????????????<p>{farm.field_name}</p>
??????????????<p>{farm.soil_type}</p>
??????????????<p>{farm.location}</p>
??????????????<p>{farm.moisture_Level}</p>
??????????????<p>{farm.timestamp}</p>
????????????</div>
??????????))
????????}
??????</>
????)
??}
}
export?default?withAuthenticator(App,?{?includeGreetings:?true?})
如果您愿意,可为此站点添加任意样式。使用以下命令在本地系统上启动站点:
yarn?start
此命令会在本地编译 React 站点。您可以在?http://localhost:3000?上查看该网站并与之互动
第 5 步:测试前端和 API
浏览至本地系统上的 React 站点,然后按照说明创建和验证新账户。您需要使用有效的电子邮件地址才能接收确认码。
注册账户并登录后,您将看到一个带有“hello”消息和注销按钮的页面。接下来,登录?亚马逊云科技管理控制台以测试 API 并使用 GraphQL 突变添加一些数据。
亚马逊云科技管理控制台
https://aws.amazon.com/console/
打开?Amazon AppSync 控制台,然后进入?farmhubdemo-dev?API。在控制台的左侧,导航到查询。
Amazon AppSync 控制台
https://eu-west-1.console.aws.amazon.com/appsync
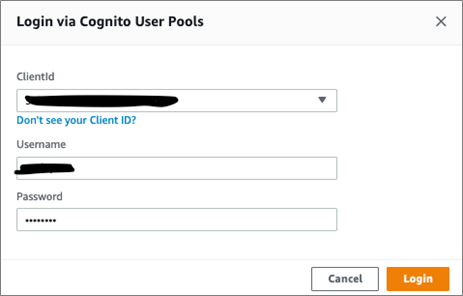
首先要做的是向 Amazon Cognito 进行身份验证。为此,请单击使用用户池登录,输入您在上一步中使用的账户信息,然后选择登录。

图 3 – 登录屏幕,可让您通过 Amazon Cognito 用户池访问 Amazon AppSync API
要向应用程序添加一些数据,请执行以下突变并创建新的水分记录条目:
mutation?createFarm?{
createFarm(input:?{
????user_id:?"farmer@farmmail.com",
????field_name:?"Corn?field?1?",
????soil_type:?"Loam?Soil",
????location:?"London",
????moisture_level:?"1.2",
????timestamp:?687247
}?)?{
??user_id
??field_name
??soil_type
??location
??moisture_level
??timestamp
??id
??}
}
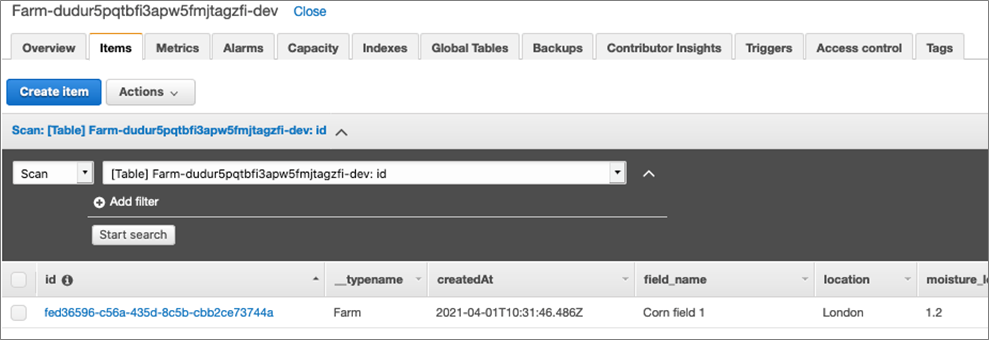
如果成功,控制台右侧将显示已写入存储的 JSON 记录。要对此进行验证,请打开?Amazon DynamoDB 控制台,然后打开带有 Farm 前缀的表并选择项目选项卡。您应该看到一条记录:
Amazon DynamoDB 控制台
https://eu-west-1.console.aws.amazon.com/dynamodb

图 4 – Amazon DynamoDB 表中的项目。
记下完整的表名称,因为这将在下一节中用到。
最后,刷新 React 网页以查看显示的数据。
设置 Amazon IoT Core 组件
Amazon IoT 使联网设备能够连接到亚马逊云科技,允许应用程序与物理设备进行交互,或者收集来自这些设备的数据并进行处理。
下一节将向您介绍在 Amazon IoT Core 控制台中创建逻辑 Amazon IoT 设备,这条 Amazon IoT 规则用于获取 Amazon IoT 设备发送的数据,然后将其添加到我们应用程序的 Amazon DynamoDB 表中。
第 1 步:在 Amazon IoT Core 中创建“事物”
打开?Amazon IoT 控制台并展开管理,然后选择事物。
Amazon IoT 控制台
https://eu-west-1.console.aws.amazon.com/iot
选择创建(或者,如果您还没有任何事物,请注册一个),然后选择创建单个事物。指定?moisture_thing?作为事物的名称,然后选择下一步。
请注意,您可以对此事物应用类型,这样可以简化管理并为共享类型的事物提供一致的注册表数据。您也可以将此内容添加到组中,这样就可以同时管理多个事物了。对于本演练,我们不会配置其中任何一个。
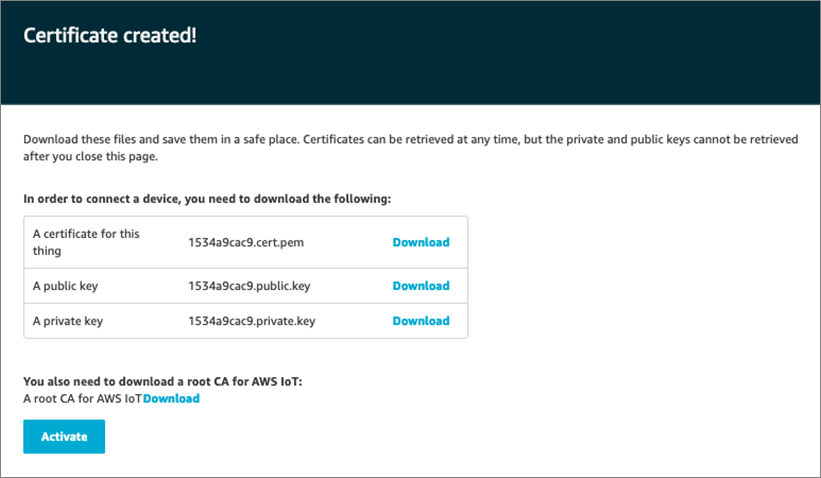
单击下一步,然后选择创建证书选项。这将生成 X.509 证书,用于保护您的设备与 Amazon IoT Core 之间的通信。

图 5 – 成功创建 IoT 设备证书
下载证书,然后选择激活以激活 X.509 证书。最后,选择附加策略。
要进行测试,请选择默认策略。策略用于授权您的设备执行 Amazon IoT 操作,例如订阅或发布到主题。
接下来,选择注册事物。
第 2 步:设置 Amazon IoT 规则以将数据移至存储
接下来要做的是配置一个规则,该规则将获取发送到相应事物的数据,并将其写入 API 将与之交互的 Amazon DynamoDB 表中。
在?Amazon IoT 控制台中,展开操作,然后选择规则。
Amazon IoT 控制台
https://eu-west-1.console.aws.amazon.com/iot
选择创建规则。为该规则指定名称、moisture_rule?和描述。在规则查询语句部分中,添加以下 Amazon IoT SQL 语句:
SELECT?state.reported.field_data.id?as?id,
????????state.reported.field_data.user_id?as?user_id,
????????state.reported.field_data.field_id?as?field_id,
????????state.reported.field_data.field_name?as?field_name,
????????state.reported.field_data.soil_type?as?soil_type,
????????state.reported.field_data.location?as?location,
????????state.reported.field_data.moisture_level?as?moisture_level,
????????state.reported.field_data.timestamp?as?timestamp,
????????state.reported.field_data.createdAt?as?createdAt,
????????state.reported.field_data.updatedAt?as?updatedAt
FROM??'farmhubcropping/moisture_thing'
此规则查询语句会监听使用 FROM 条件定义的主题
farmhubcropping/moisture_thing。
这意味着向此主题发送数据的每台设备都将触发该规则。当规则触发 SELECT 子句时,它会从消息中提取信息。
接下来,在设置一项或多项操作部分中,选择添加操作。
在选择操作页面上,选择将消息拆分为 Amazon DynamoDB 表 (DynamoDBv2) 的多列,然后选择配置操作。
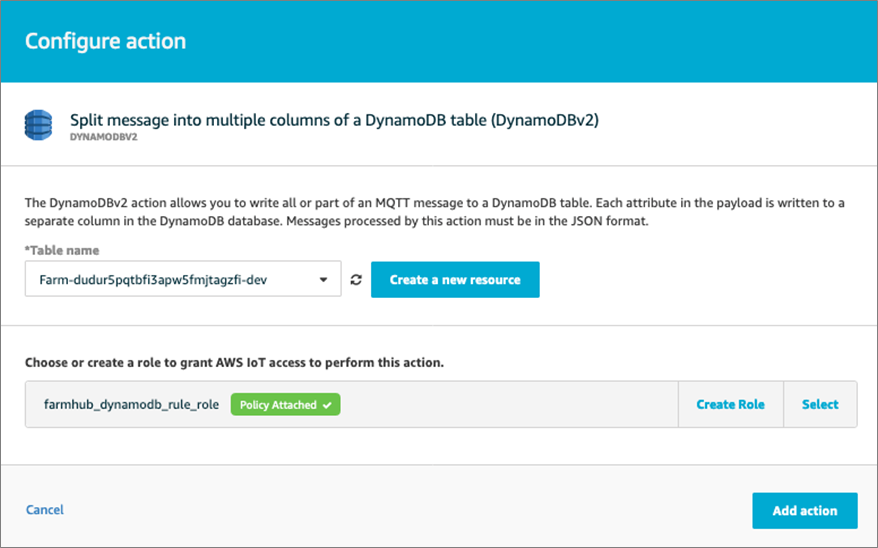
选择创建资源,然后选择在测试突变之后创建的 Amazon DynamoDB 表,首先是?farm-
然后,选择创建角色以授予该规则对此表的所需访问权限。最后,指定名称?farmhub_dynamodb_rule_role?并选择创建角色。

图 6 – 配置了表和角色的 IoT“配置操作”屏幕
选择添加操作将此操作添加到该规则,然后选择创建规则。
第 3 步:测试系统
要测试系统,请使用 Node.js 脚本创建一个模拟“事物”。
打开终端窗口并使用以下命令创建一个名为 iot_thing 的新文件夹:
mkdir?iot_thing
在?iot_thing 文件夹中,创建一个名为?certs?的文件夹以存储之前下载的证书,以及将用于模拟我们的湿度 IoT 设备的 Node.js 脚本:
cd?iot_thing
mkdir?certs
touch?index.js
将之前下载的证书文件复制到?iot_thing/cert?目录中。为了简单些,请按如下方式重命名这些文件:
以?certificate.pem.crt?结尾的文件重命名为?moisture_thing_crt.pem
以?private.pem.key?结尾的文件重命名为?moisture_thing_key.pem
在终端的 iot_thing 目录中,运行以下命令以下载亚马逊根证书颁发机构 (CA):
wget?-O?certs/rootCA.pem?https://www.amazontrust.com/repository/AmazonRootCA1.pem
现在,您应该有以下文件夹和文件:
Iot_thing????#?root?folder
|___certs?????#?folder?with?certificate?files
???????|_____moisture_thing_crt.pem???#?certificate
???????|_____moisture_thing_key.pem???#?private?key
???????|_____rootCA.pem???#?Amazon?Root?CA
在?iot_thing?中,使用以下命令添加?Amazon IoT SDK:
Amazon IoT SDK
https://docs.aws.amazon.com/iot/latest/developerguide/iot-sdks.html
npm?i?–save?aws-iot-device-sdk
将以下代码复制到?iot_thing?文件夹中的?index.js?文件:
//?声明适用于?JavaScript?和节点库的?AWS?IoT?设备?SDK
const?awsiot?=?require('aws-iot-device-sdk')
//?声明?thingName?和主题
const?thingName?=?'moisture_thing'
const?topic?=?`farmhubcropping/${thingName}`
//?声明?aws?IoT?终端节点
const?endpoint?=?YOUR?AWS?IOT?ENDPOINT'?//?xxxxxxxxxxxxx-ats.iot.AWS_REGION.amazonaws.com
const?device?=?awsiot.device({
???keyPath:?`./certs/${thingName}_key.pem`,
??certPath:?`./certs/${thingName}_crt.pem`,
????caPath:?`./certs/rootCA.pem`,
??clientId:?thingName,
??????host:?endpoint?
????})
????let?field_data?=?{
????????id:?Math.random().toString(36).substr(2,?12),
????????user_id:?"farmer@farmmail.com",
????????field_name:?"Corn?Field",
????????soil_type:?"Loam?Soil",
????????location:?"London",
????????moisture_level:?"1",
????????timestamp:?“12345678”,
????????createdAt:?"2021-04-01T15:54:59.713Z",
????????updatedAt:?"2021-04-01T15:54:59.713Z"
????}
device.on('connect',?()?=>?{
????console.log(`${thingName}?is?connected?to?${endpoint}`)
????device.publish(topic,?JSON.stringify({?state:{
????????????????reported:?{
????????????????????field_data
????????????????}?}}))
})
在 index.js 文件中,将变量“YOUR AMAZON IOT ENDPOINT”替换为您自己的?IoT 终端节点。这是允许您连接到 Amazon IoT 的自定义终端节点。您的每个事物都在此终端节点上有一个可用的 REST API。
从 Amazon IoT 控制台的左侧导航窗格中,选择设置。您的终端节点将列在顶部的设备数据终端节点部分。
Amazon IoT 控制台
https://console.aws.amazon.com/iot/
从 Amazon IoT 控制台中,选择测试。
对于订阅主题,输入?#,然后选择订阅主题。我们将订阅所有主题以检查您的设备是否正在发布。
在本地系统上的 iot_thing 文件夹中,使用以下命令启动脚本 index.js:
node?index.js
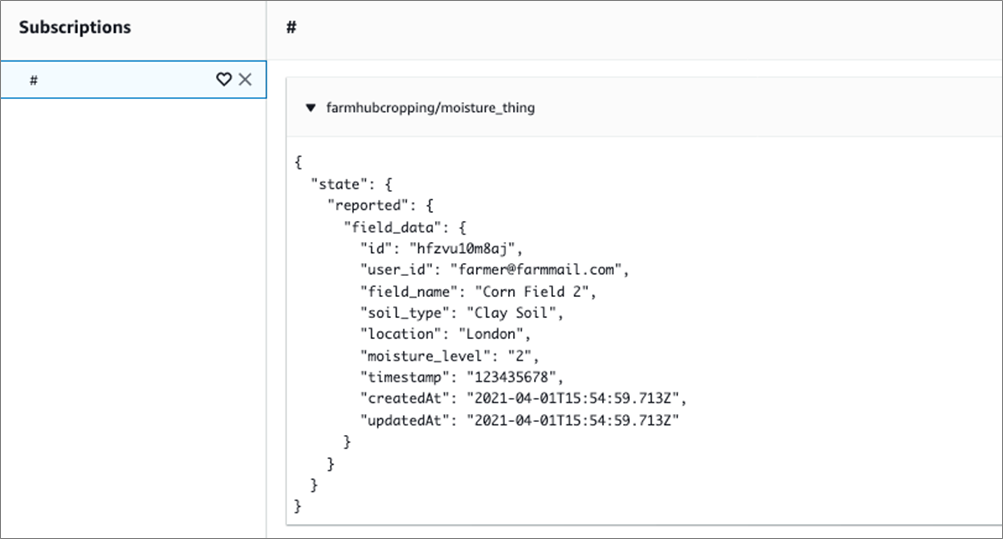
回到 Amazon IoT 控制台中,您将看到正在发送到主题的数据:

图 7 – 显示?Amazon IoT 控制台正在捕获传入数据的图片
由于我们已经设置了 Amazon IoT 规则,数据也已添加到 Amazon DynamoDB 表中。因此,刷新本地主机上运行的网站,现在您将看到第二个条目。
结论
借助 Capgemini 的“Smart Hub Cropping” Amazon IoT 解决方案,农民可以获得农田的实时状态,例如土壤类型和含水量,并随时随地监控和执行操作。
您可以让农民轻松安全地分享他们的田地状态。这有助于他们维持作物以确保生产性增长。
我们期望看到您如何按照本示例开始利用 Amazon IoT 打造 Smart Hub Cropping 的未来。
Capgemini – 亚马逊云科技合作伙伴聚焦
Capgemini 是亚马逊云科技高级咨询合作伙伴和 MSP。Capgemini 拥有一支由遍及 40 多个国家/地区的 22 万人组成的多元文化团队,拥有 12,000 多项亚马逊云科技认证和 2,700 多项有效亚马逊云科技认证。
本篇作者
Pete Moles
亚马逊云科技
合作伙伴解决方案构架师
Charudath Doddanakatte
Capgemini?
数字客户体验总监
Ragavie Dakshinamoorthy
Capgemini
技术解决方案架构师?


听说,点完下面4个按钮
就不会碰到bug了!