本文主要叙述了什么是寄存器及用寄存器和库函数的方式点亮LED流水灯,本文主要采用stm32f103c8t6开发板
开发环境:keil μVision 5
文章目录
一、什么是寄存器
寄存器是一种常用的时序逻辑电路,但这种时序逻辑电路只包含存储电路。寄存器是有限存储容量的高速存储工具,它可以用来暂存指令、数据和地址。对于C语言的指针来说,操作寄存器非常友好易用,包含灵活的寄存器配置,任意寄存器之间可实现单周期乘法等等。具体可以参考百度百科和下面的这篇博客。
STM32寄存器的简介、地址查找,与直接操作寄存器_geekYatao-CSDN博客_stm32寄存器
二、实验原理
1. STM32F103的地址和寄存器映射原理
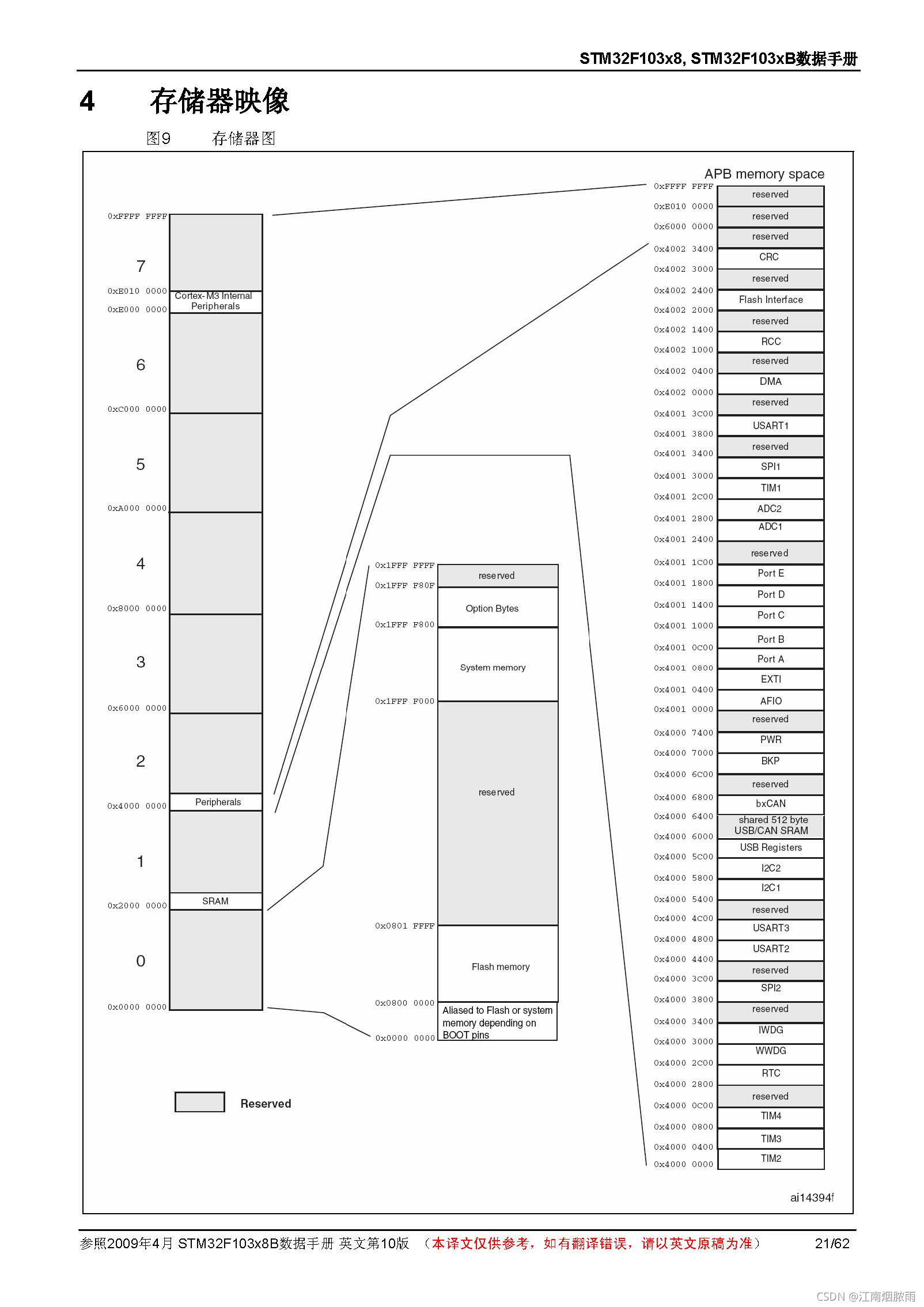
存储器本身不具有地址信息,它的地址是由芯片厂商或用户分配,给存储器分配地址的过程称为存储器映射,如下图所示(st官方文件)。

寄存器本身没有地址,给储存器分配地址的过程叫存储器映射。在存储器Block2这块区域,设计的是片上外设,它们以四个字节为一个单元,共32bit,每一个单元对应不同的功能,当我们控制这些单元时就可以驱动外设工作。
2.找到寄存器地址
在STM32中文参考手册第28页可以找到时钟RCC的寄存器的起始地址和GPIO的寄存器的起始地址。


然后在相关章节找到详细寄存器地址的定义,我们可以在程序中定义这些地址,这样操作起来比较方便。(本次实验用到A1、A2和A3引脚)
#define RCC_APB2ENR *((unsigned volatile int*)0x40021018)
#define GPIOA_CRL *((unsigned volatile int*)0x40010800)
#define GPIOA_ODR *((unsigned volatile int*)0x4001080C)
3. GPIO端口的初始化设置
GPIO是通用输入输出端口的简介,简单来说就是STM32可控制的引脚,STM32芯片的GPIO引脚与外部设备连接起来,从而实现与外部通讯、控制以及数据采集的功能。STM32芯片的GPIO被分为很多组,每组有16个引脚。最基本的输出功能是由STM32控制引脚输出高、低电平,实现开关控制。最基本的输出功能是检测外部输入电平。GPIO的结构决定了GPIO可以配置成以下模式:
typedef enum
{ GPIO_Mode_AIN = 0x0, // 模拟输入
GPIO_Mode_IN_FLOATING = 0x04, // 浮空输入
GPIO_Mode_IPD = 0x28, // 下拉输入
GPIO_Mode_IPU = 0x48, // 上拉输入
GPIO_Mode_Out_OD = 0x14, // 开漏输出
GPIO_Mode_Out_PP = 0x10, // 推挽输出
GPIO_Mode_AF_OD = 0x1C, // 复用开漏输出
GPIO_Mode_AF_PP = 0x18 // 复用推挽输出
}GPIOMode_TypeDef;
实现流水灯大致可以分成下面的步骤

首先需要配置时钟,在STM32中文参考手册第71页

可以看到端口A时钟使能的位为2,所以时钟使能代码如下
RCC_APB2ENR |= 1<<2;
接下是GPIO的端口配置,在STM32中文参考手册第113页

这里我们设置通用推挽输出模式,输出模式最大速度是50MHz,即0011,对应的16进制的值为3,所以使A1、A2和A3使用上述模式的代码如下
GPIOA_CRL &= 0xFFFF000F;
GPIOA_CRL |= 0x00003330;
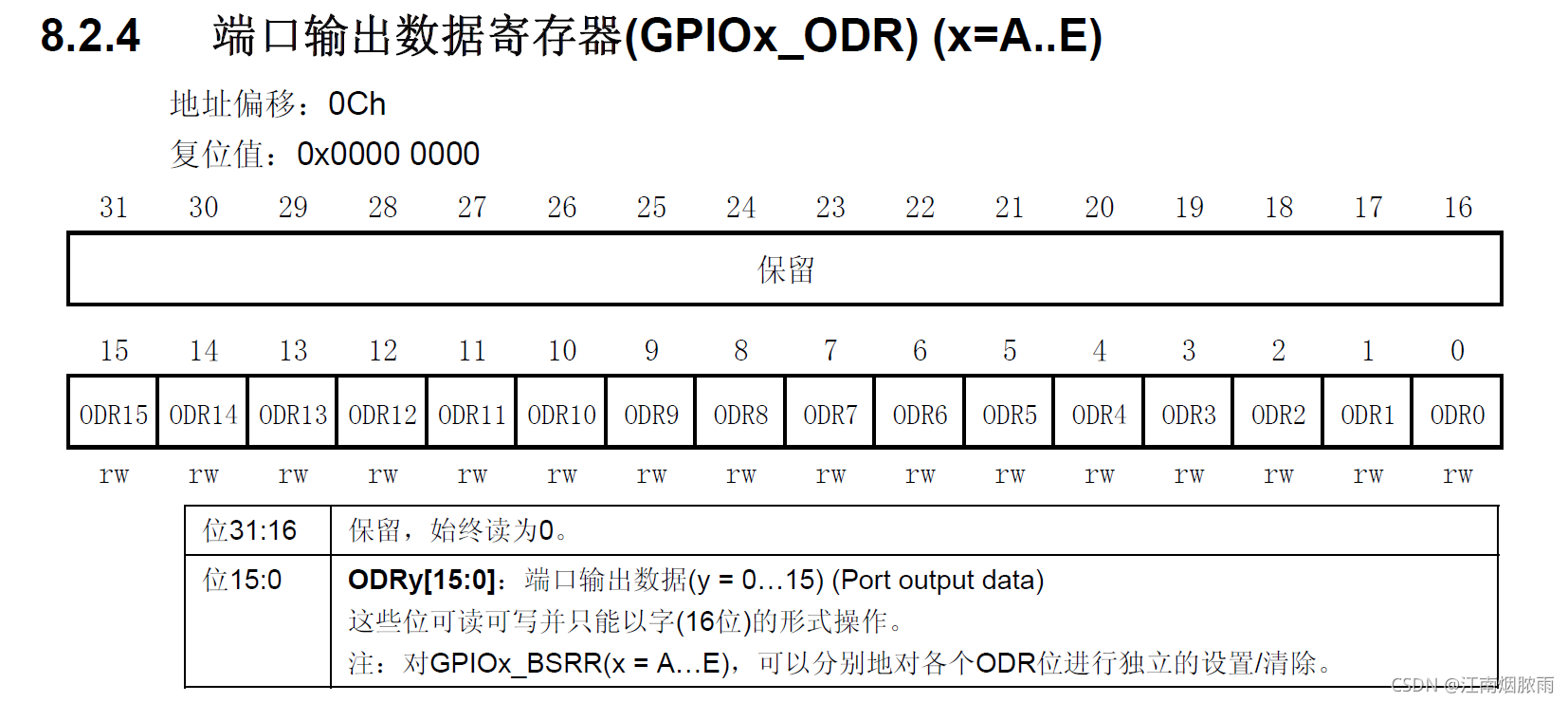
最后需要让端口输出高低电平,在STM32中文手册第115页

可以通过位运算来操作寄存器,代码如下
GPIOA_ODR |= 1<<1;
GPIOA_ODR |= 1<<2;
GPIOA_ODR |= 1<<3;
以上内容参考STM32中文参考手册和零死角玩转STM32——F103指南者,需要了解更多请参考相关资料。
三、创建工程
1.准备工作
1.1 实验材料
实验开始前,需要准备以下材料:
- 3.3V或5V电压源
- 绿、红、蓝LED各一个
- 面包板
- 杜邦线若干
- 电阻100Ω×3
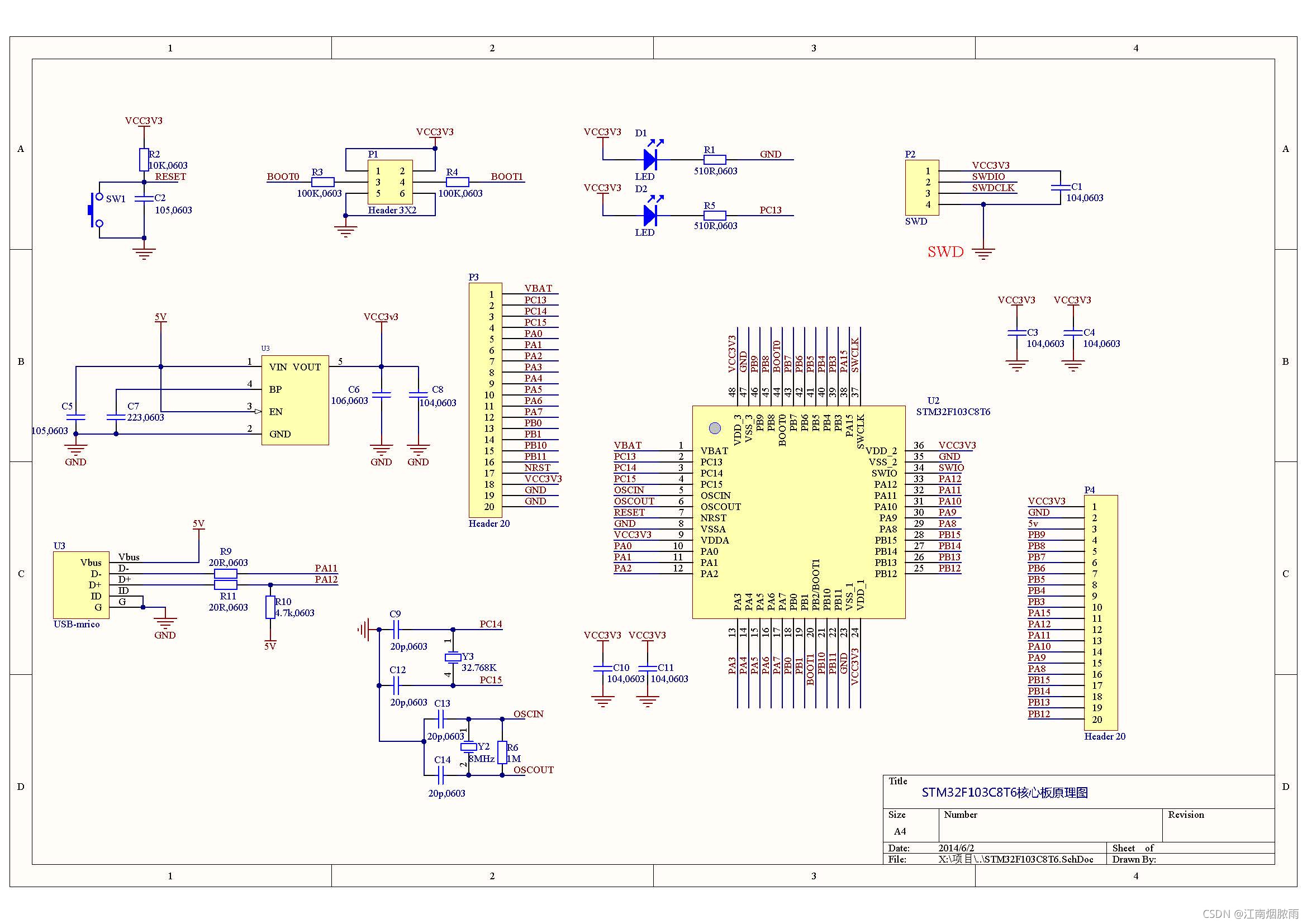
1.2 原理图
STM32F103C8T6原理图

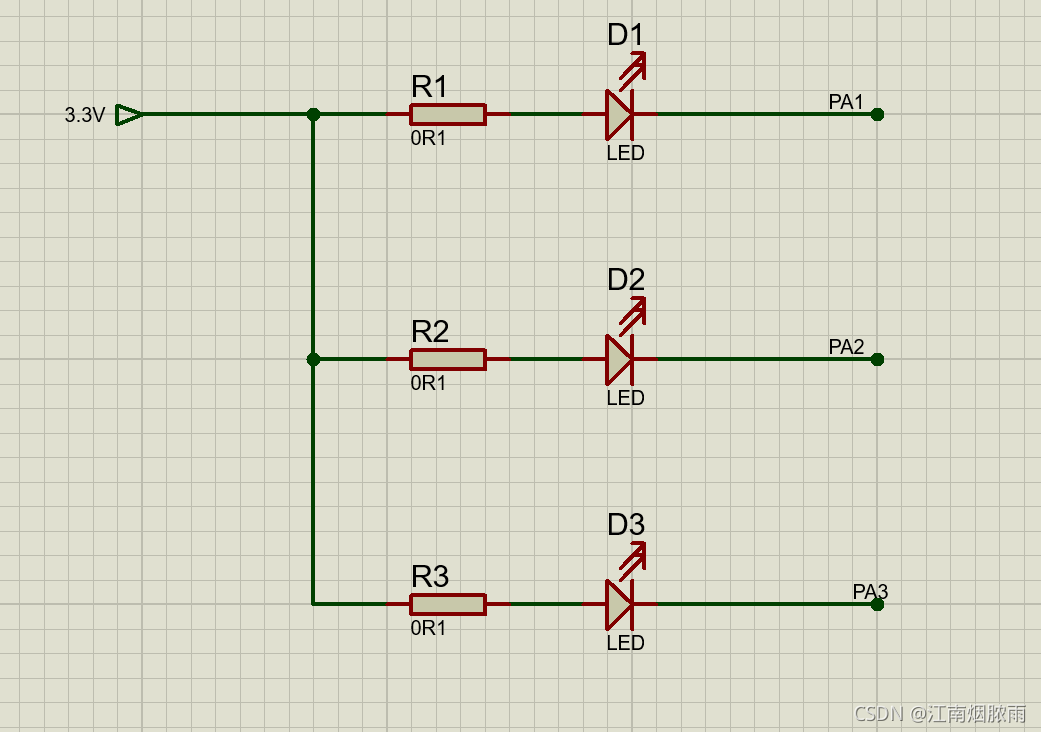
### 1.3 实验电路图

1.4 创建工程目录
创建工程文件,如图。其中Libraries是库文件和启动文件的存放位置,Listing是keil工程生成的链接文件的存放位置,Output是工程生成输出文件的存放位置,Project是存放keil工程文件的位置,User存放用户文件的位置,具体请按自己习惯配置。

注意创建文件的位置的上级目录不能含有中文。
Project的上级目录中含有中文,笔者在Project目录下创建了MDK文件,用来储存keil的工程文件。

2.创建工程
2.1 创建Keil工程文件
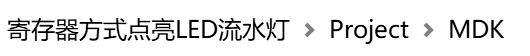
创建工程,打开Keil μVision5,在Project菜单下选择New μVision Project。根据自己的芯片选择自己合适的芯片信号,笔者使用的芯片是STM32F103C8T6,所以在这里选择STM32F103C8。

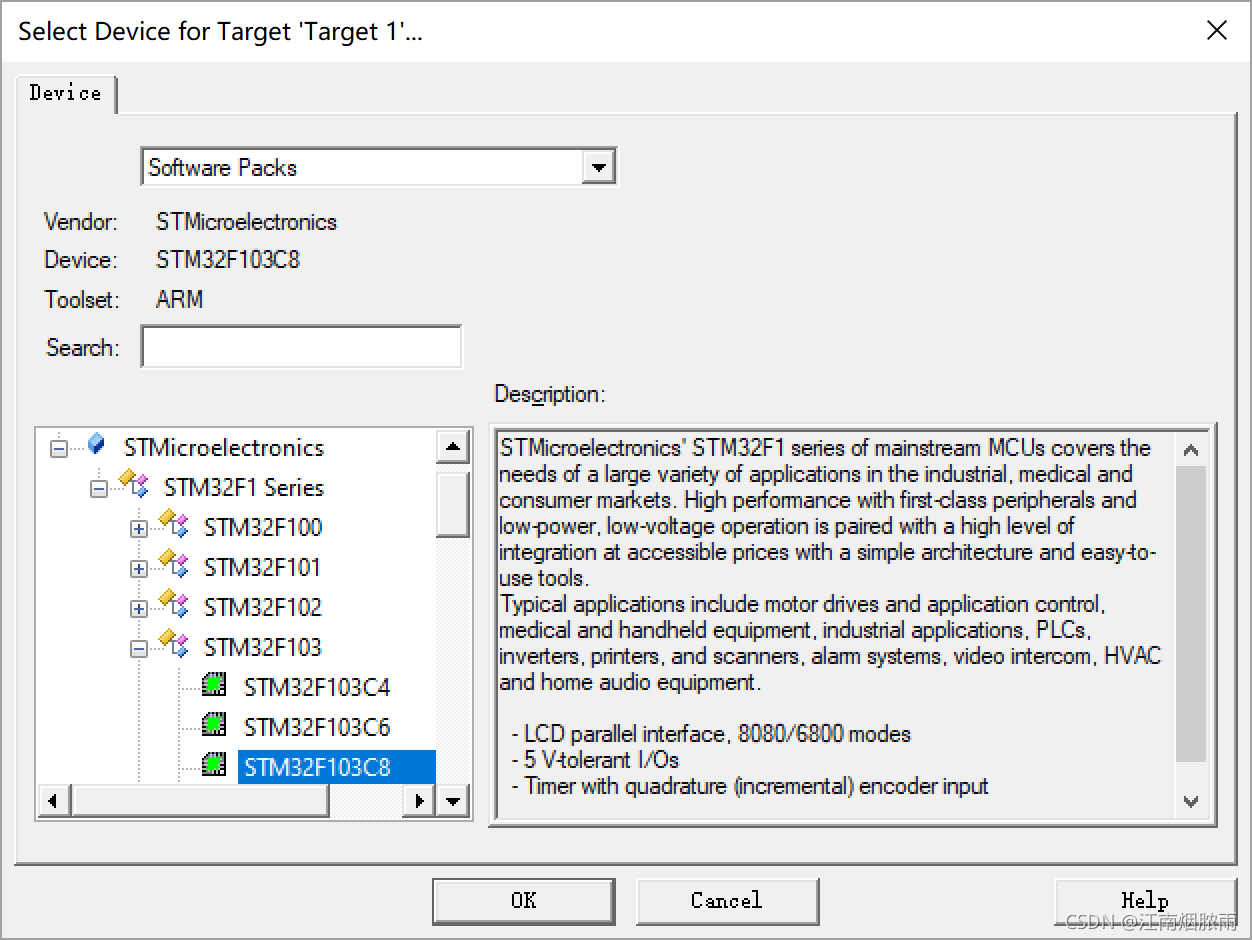
本次实验用寄存器控制STM32,我们不需要在线添加库文件,这里点击关掉。

2.2 默认文件夹的设置(选做)
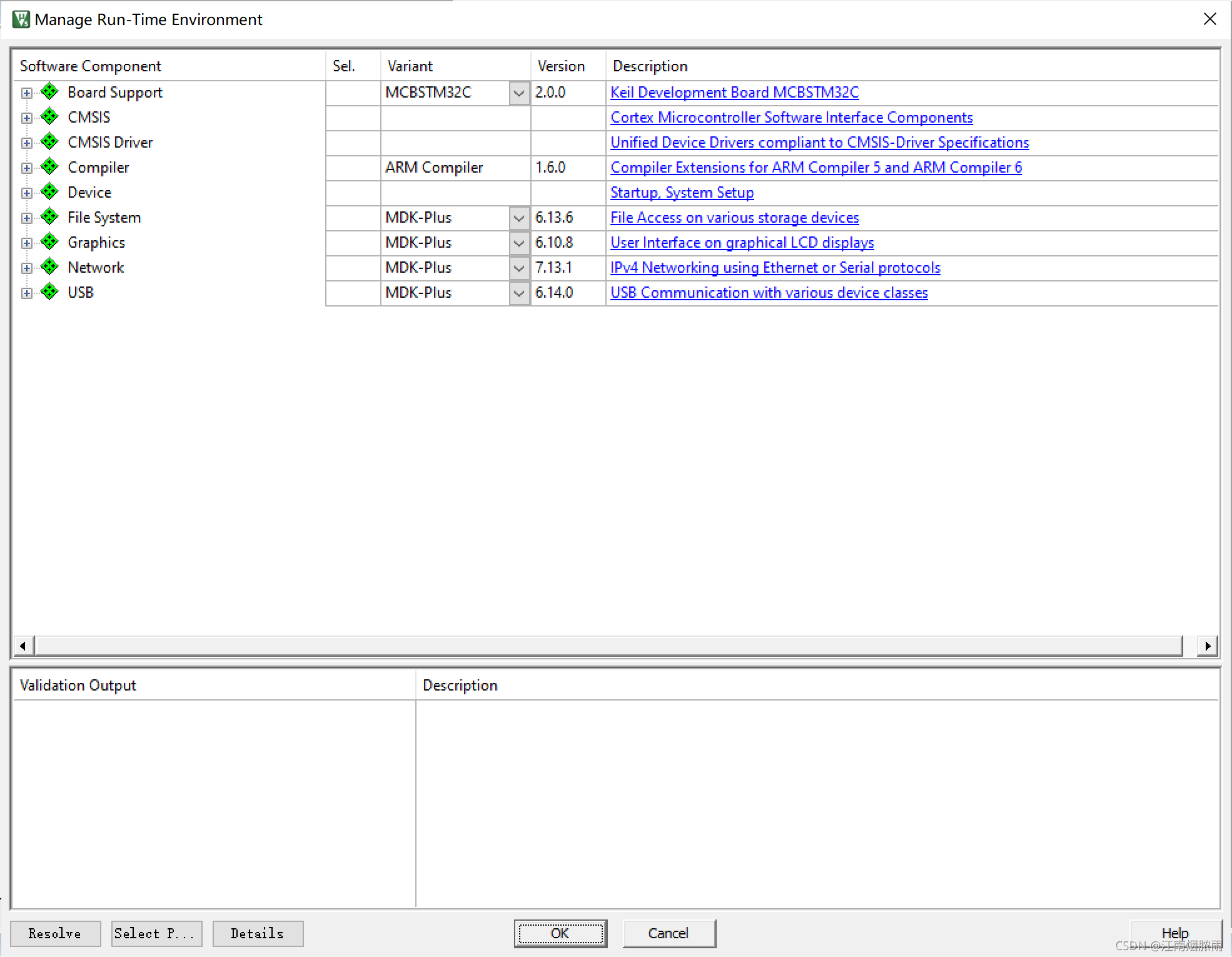
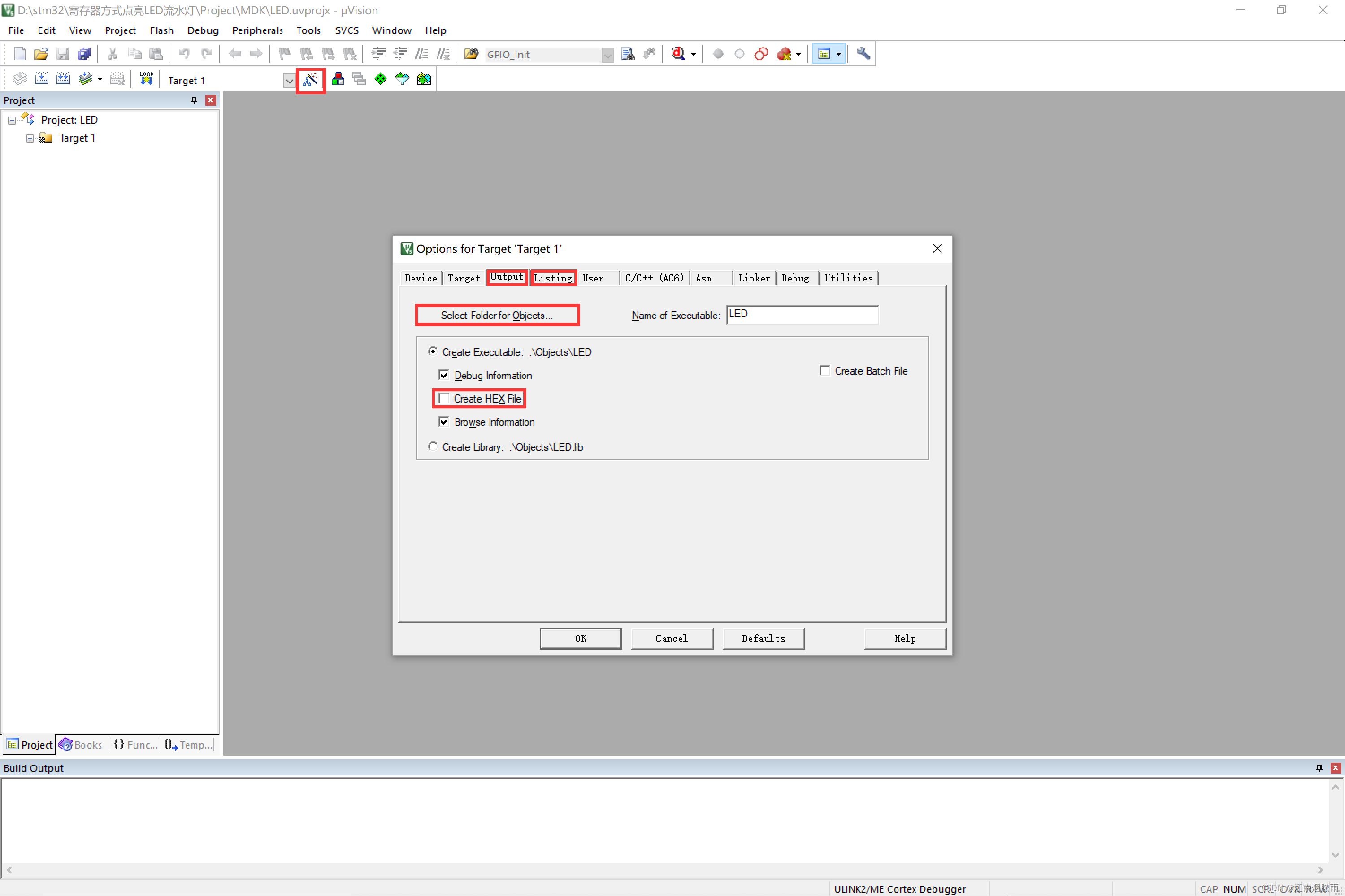
(选做)更改Listing和Output的默认文件夹,点击魔术棒,在Option选项下修改相关设置。

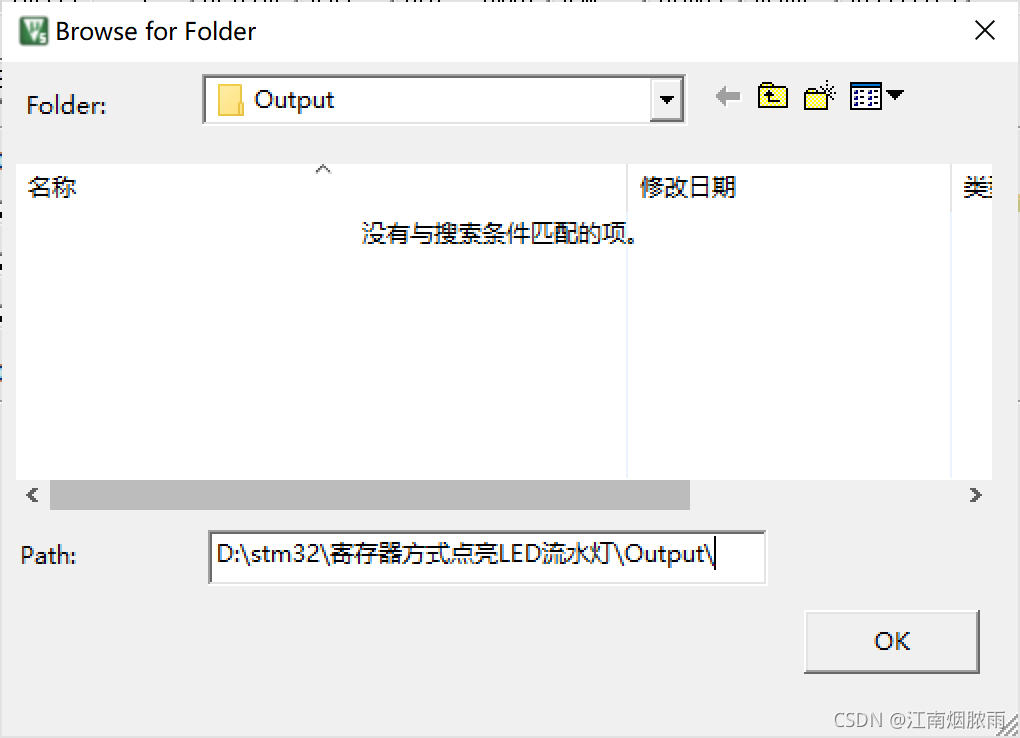
在Output和Listing选项下修改默认输出文件的位置,点击Select Folder for Objects按钮,修改默认文件夹位置。
如果使用串口烧录需要勾选Create HEX File选项,会在Output文件夹下生成Hex文件。

注意:选择文件需要选择最终目录下,如笔者选择的是…\Output\目录。
2.3 添加宏定义和头文件路径
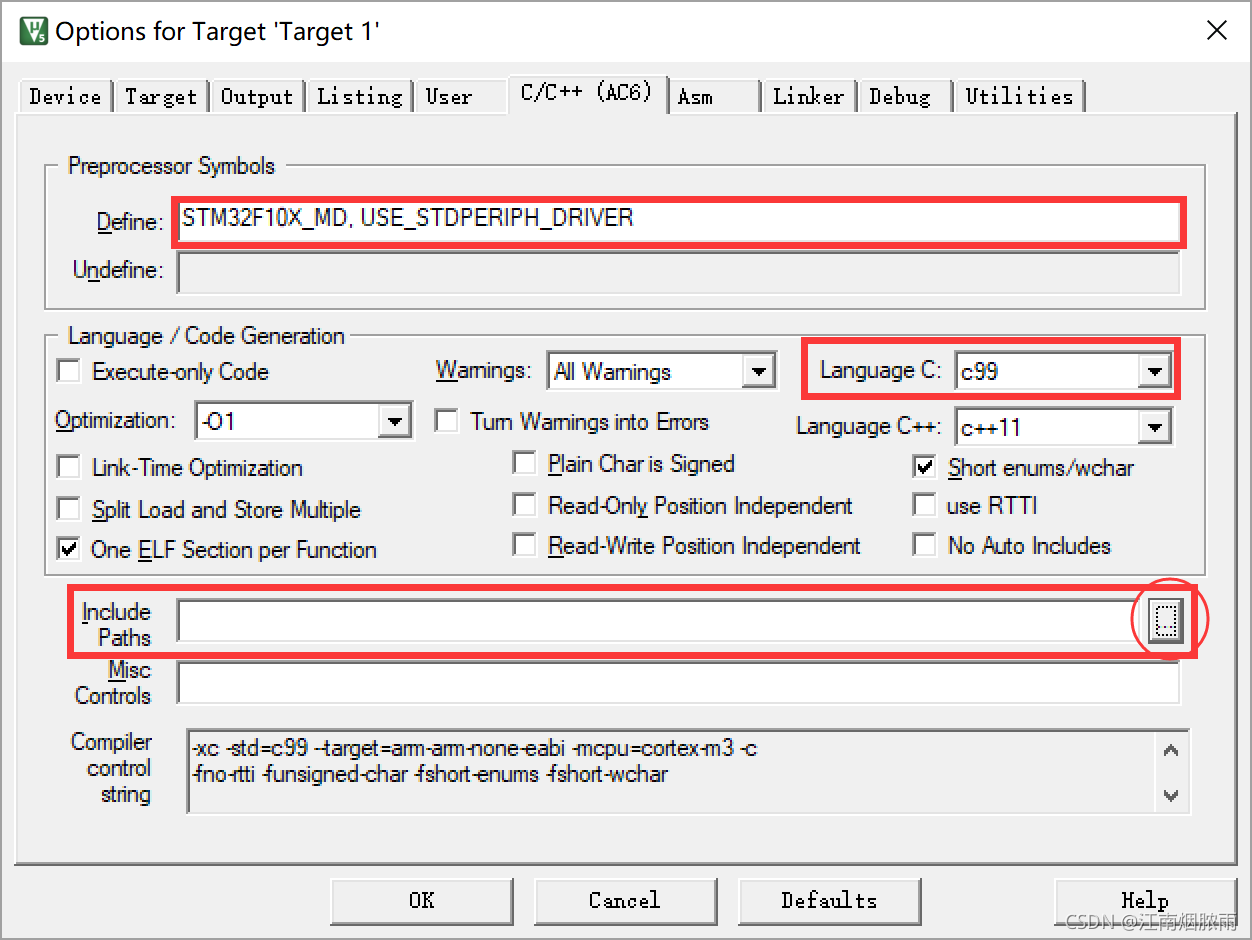
在Option中点击C/C++(AC6),定义全局宏文件,在Define中填入STM32F10X_MD, USE_STDPERIPH_DRIVER。语言选择C99。
注意:笔者使用的是中等容量的STM32的芯片,所以填入的是MD,如果使用的是RC或其他大容量的芯片,请根据需求自行选择合适的宏定义。

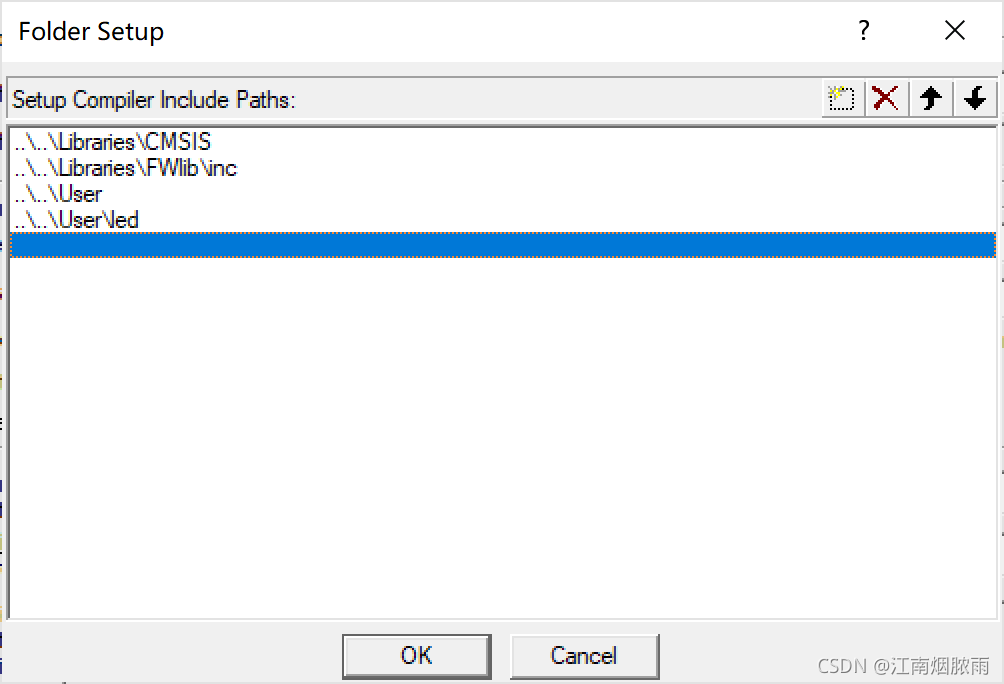
添加头文件地址,点击Include Paths右边的按钮,添加库文件的位置。双击空白的下一行,或者点击上面的按钮,再点击右边的…按钮。

下图是添加好头文件的效果图。

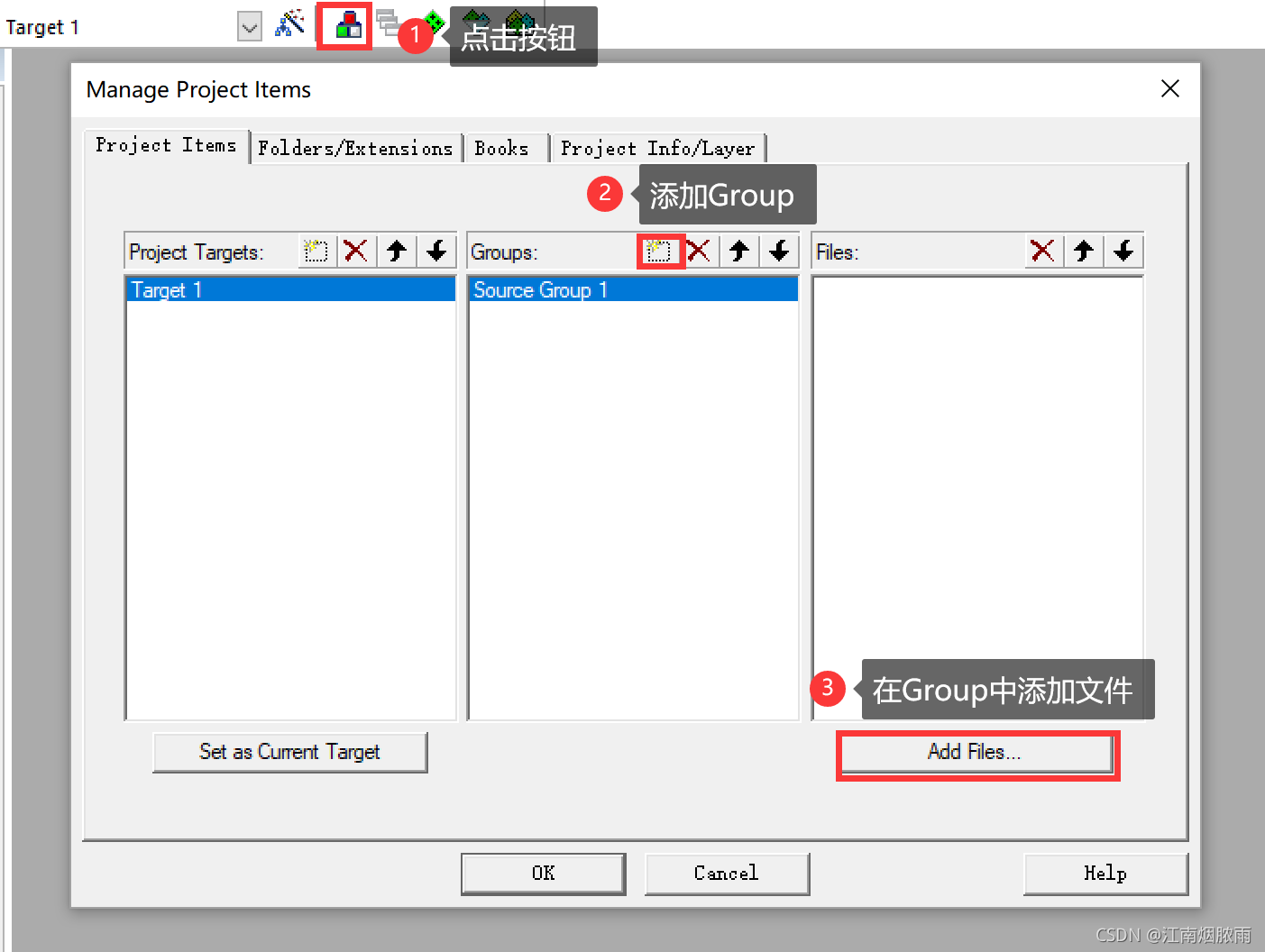
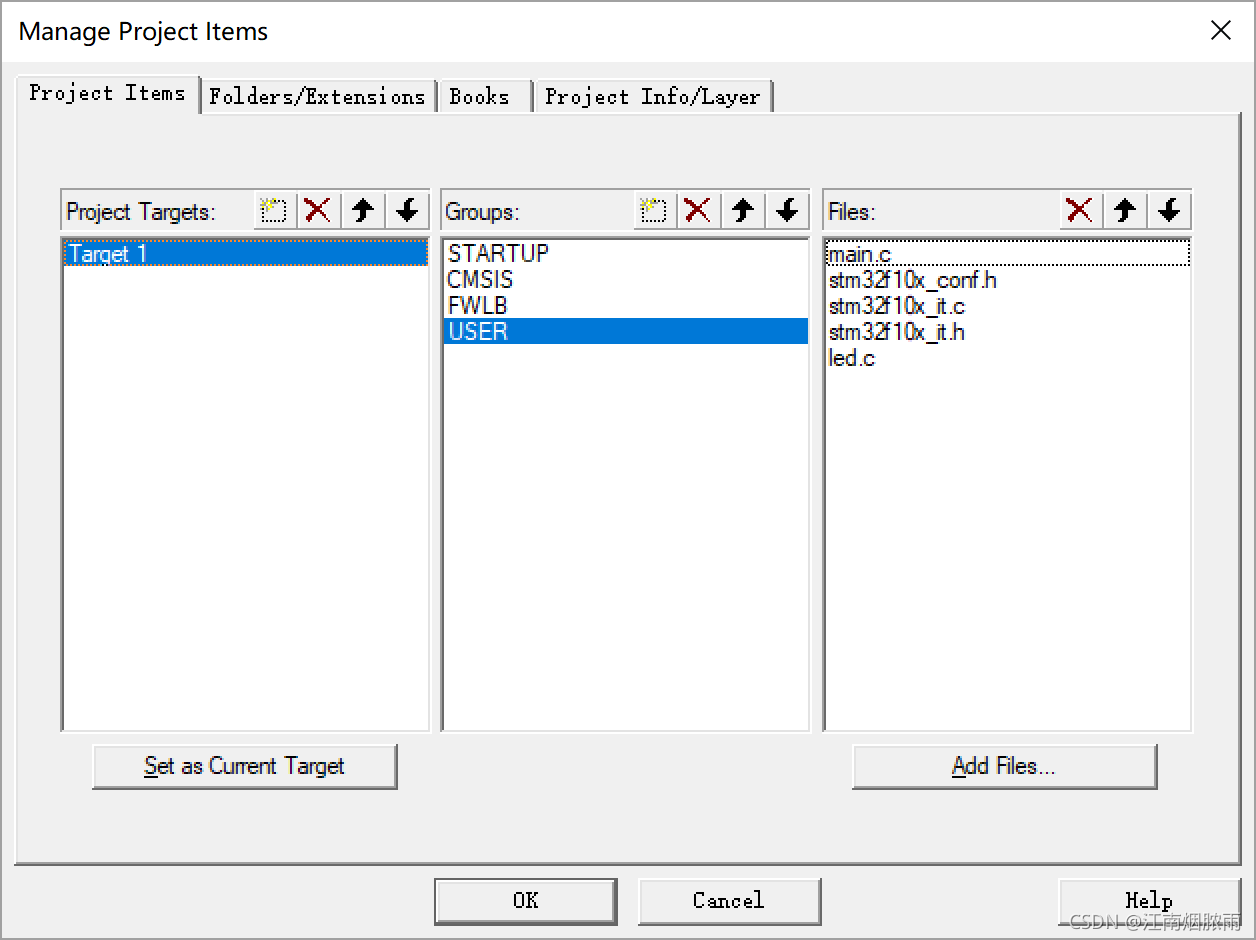
接下来给工程添加必须的文件。点击三个方块状的按钮,魔法棒按钮右边的按钮。添加Group(类似于文件夹),在Group中添加文件。

下面是添加好文件的效果图。

2.4 注意事项
注意:请根据自己固件库的版本选择合适的编译器,如笔者使用的是第5版的编译器(默认是第6版)。

2.5 程序——寄存器版本
注意:寄存器版本不需要led.c和led.h两个文件
main.c
#include "stm32f10x.h"
#define RCC_APB2ENR *((unsigned volatile int*)0x40021018)
#define GPIOA_CRL *((unsigned volatile int*)0x40010800)
#define GPIOA_ODR *((unsigned volatile int*)0x4001080C)
#define DELAY Delay(0x0FFFFF);
void LED_Init(void);
void Delay(uint32_t nCount);
int main(void)
{
LED_Init();
while (1)
{
GPIOA_ODR &= ~(1<<1);
DELAY;
DELAY;
DELAY;
GPIOA_ODR |= 1<<1;
GPIOA_ODR &= ~(1<<2);
DELAY;
DELAY;
DELAY;
GPIOA_ODR |= 1<<2;
GPIOA_ODR &= ~(1<<3);
DELAY;
DELAY;
DELAY;
GPIOA_ODR |= 1<<3;
}
}
void LED_Init(void)
{
RCC_APB2ENR |= 1<<2;//使能PORTA时钟
GPIOA_CRL &= 0xFFFF000F;
GPIOA_CRL |= 0x00003330;//设置为推挽输出,速率为50MHz
GPIOA_ODR |= 1<<1;
GPIOA_ODR |= 1<<2;
GPIOA_ODR |= 1<<3;
}
void Delay(uint32_t nCount)
{
for(; nCount != 0; nCount--);
}
2.6 程序——库函数版本
led.h
#ifndef __LED_H
#define __LED_H
#include "stm32f10x.h"
/* 定义LED连接的GPIO端口, 用户只需要修改下面的代码即可改变控制的LED引脚 */
#define LED1_GPIO_PORT GPIOA /* GPIO端口 */
#define LED1_GPIO_CLK RCC_APB2Periph_GPIOA /* GPIO端口时钟 */
#define LED1_GPIO_PIN GPIO_Pin_1
#define LED2_GPIO_PORT GPIOA /* GPIO端口 */
#define LED2_GPIO_CLK RCC_APB2Periph_GPIOA /* GPIO端口时钟 */
#define LED2_GPIO_PIN GPIO_Pin_2
#define LED3_GPIO_PORT GPIOA /* GPIO端口 */
#define LED3_GPIO_CLK RCC_APB2Periph_GPIOA /* GPIO端口时钟 */
#define LED3_GPIO_PIN GPIO_Pin_3
#define ON 0
#define OFF 1
/* 使用标准的固件库控制IO*/
#define LED1(a) if (a) \
GPIO_SetBits(LED1_GPIO_PORT,LED1_GPIO_PIN);\
else \
GPIO_ResetBits(LED1_GPIO_PORT,LED1_GPIO_PIN)
#define LED2(a) if (a) \
GPIO_SetBits(LED2_GPIO_PORT,LED2_GPIO_PIN);\
else \
GPIO_ResetBits(LED2_GPIO_PORT,LED2_GPIO_PIN)
#define LED3(a) if (a) \
GPIO_SetBits(LED3_GPIO_PORT,LED3_GPIO_PIN);\
else \
GPIO_ResetBits(LED3_GPIO_PORT,LED3_GPIO_PIN)
/* 直接操作寄存器的方法控制IO */
#define digitalHi(p,i) {p->BSRR=i;} //输出为高电平
#define digitalLo(p,i) {p->BRR=i;} //输出低电平
#define digitalToggle(p,i) {p->ODR ^=i;} //输出反转状态
/* 定义控制IO的宏 */
#define LED1_TOGGLE digitalToggle(LED1_GPIO_PORT,LED1_GPIO_PIN)
#define LED1_OFF digitalHi(LED1_GPIO_PORT,LED1_GPIO_PIN)
#define LED1_ON digitalLo(LED1_GPIO_PORT,LED1_GPIO_PIN)
#define LED2_TOGGLE digitalToggle(LED2_GPIO_PORT,LED2_GPIO_PIN)
#define LED2_OFF digitalHi(LED2_GPIO_PORT,LED2_GPIO_PIN)
#define LED2_ON digitalLo(LED2_GPIO_PORT,LED2_GPIO_PIN)
#define LED3_TOGGLE digitalToggle(LED3_GPIO_PORT,LED3_GPIO_PIN)
#define LED3_OFF digitalHi(LED3_GPIO_PORT,LED3_GPIO_PIN)
#define LED3_ON digitalLo(LED3_GPIO_PORT,LED3_GPIO_PIN)
void GPIO_Config(void);
#endif /* __LED_H */
头文件中宏定义了相关的接口的参数,led.c中的函数调用led.h头文件中的宏定义设置相关参数,可以减少led.c的代码量。
led.c
#include "led.h"
void GPIO_Config(void)
{
/* 定义一个GPIO_InitTypeDef类型的结构体 */
GPIO_InitTypeDef GPIO_InitStructure;
/* 设置时钟,本实验只使用了GPIOA口 */
RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOA,ENABLE);
/* 将GPIO_Mode和GPIO_Speed统一设置为PP模式和50MHz */
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_Out_PP;
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz;
GPIO_InitStructure.GPIO_Pin = LED1_GPIO_PIN;
GPIO_Init(LED1_GPIO_PORT,&GPIO_InitStructure);
GPIO_InitStructure.GPIO_Pin = LED2_GPIO_PIN;
GPIO_Init(LED2_GPIO_PORT,&GPIO_InitStructure);
GPIO_InitStructure.GPIO_Pin = LED3_GPIO_PIN;
GPIO_Init(LED3_GPIO_PORT,&GPIO_InitStructure);
}
如上面介绍的,定义结构体GPIO_InitStructure后,设置时钟,然后配置引脚、输出模式、输出速率,初始化每一个GPIO引脚。
main.c
#include "stm32f10x.h"
#include "led.h"
#define DELAY Delay(0x0FFFFF);
void Delay(__IO u32 nCount);
int main(void)
{
/* GPIO端口初始化 */
GPIO_Config();
while (1)
{
LED1_ON; // 亮
DELAY;
DELAY;
LED1_OFF; // 灭
LED2_ON; // 亮
DELAY;
DELAY;
LED2_OFF; // 灭
LED3_ON; // 亮
DELAY;
DELAY;
LED3_OFF; // 灭
}
}
void Delay(uint32_t nCount)
{
for(; nCount != 0; nCount--);
}
3.烧录工作
3.1采用串口进行烧录
串口烧录是一种通用的烧录方法,我们需要安装CH340驱动,使用TTL转USB接入电脑。

接线采用上面图片的方式,VCC是电源,TXD是数据发送,RXD是数据接收,GND是地。注意,在烧录之前需要确定BOOT设置正确。
| BOOT0 | BOOT1 | MODE |
|---|---|---|
| 0 | X | FLASH |
| 1 | 1 | SPAM |
| 1 | 0 | ISP |
我们需要将模式设置为ISP模式,所以将BOOT0设置为1,BOOT1设置为0。

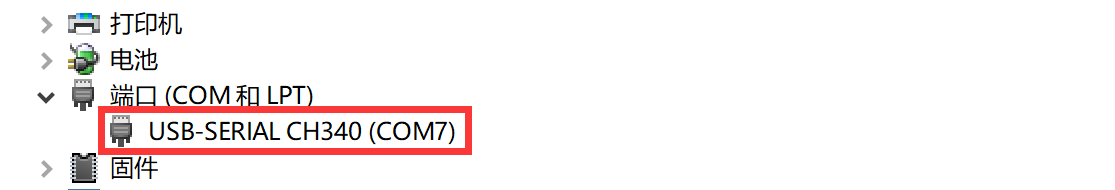
用杜邦线连接好后,将USB插在电脑上。右键此电脑,点击管理,在设备管理器可以看到此时出现了端口设备,下拉可以看到使用的是COM7。

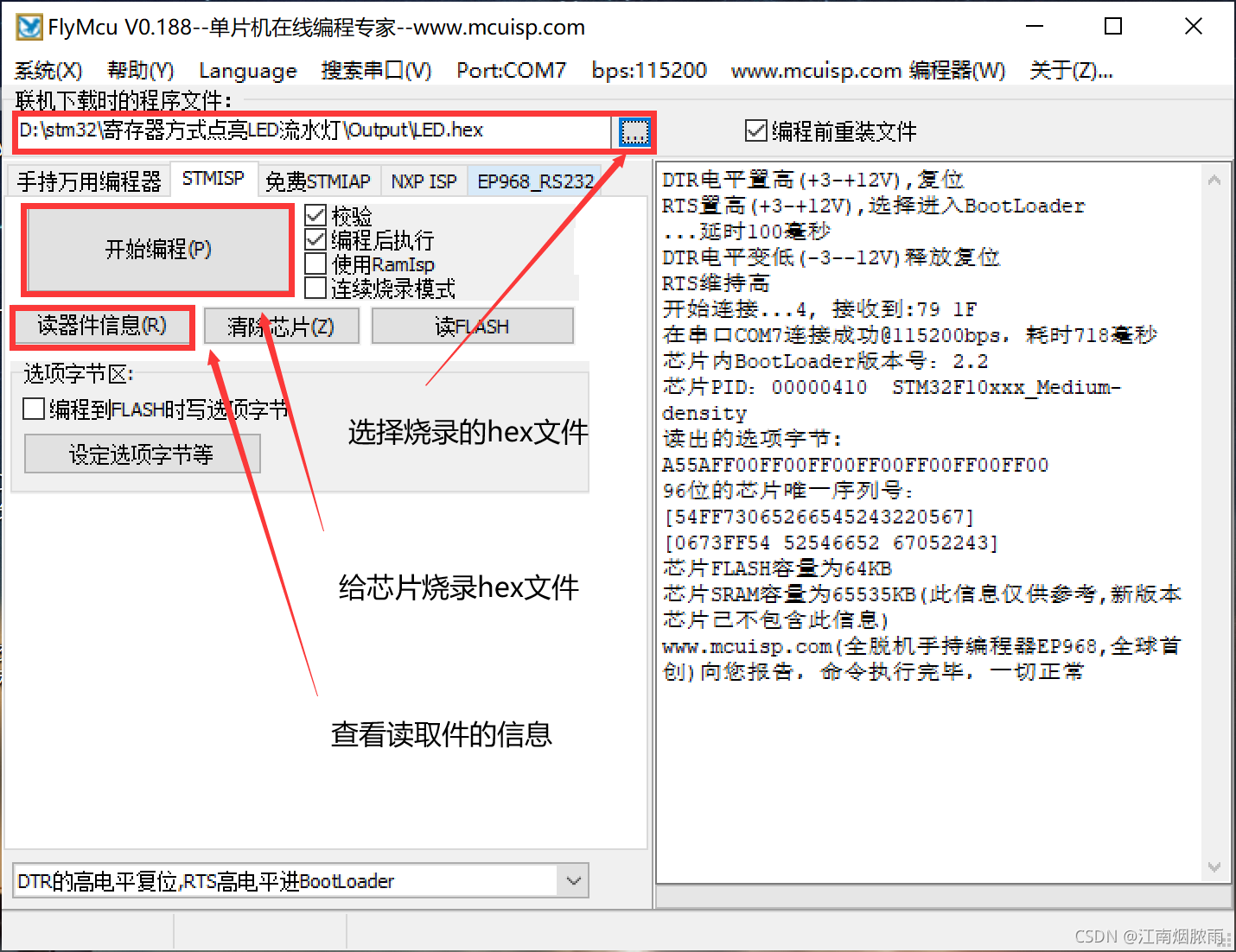
打开烧录软件,这里笔者使用的是FlyMcu软件。可以在软件上设置端口、波特率等基本参数。点击读取件信息可以查看基本信息,还可以用来判断芯片是否正常连接电脑。

选择烧录的hex文件,然后点击开始编程即可以给芯片烧录hex文件。

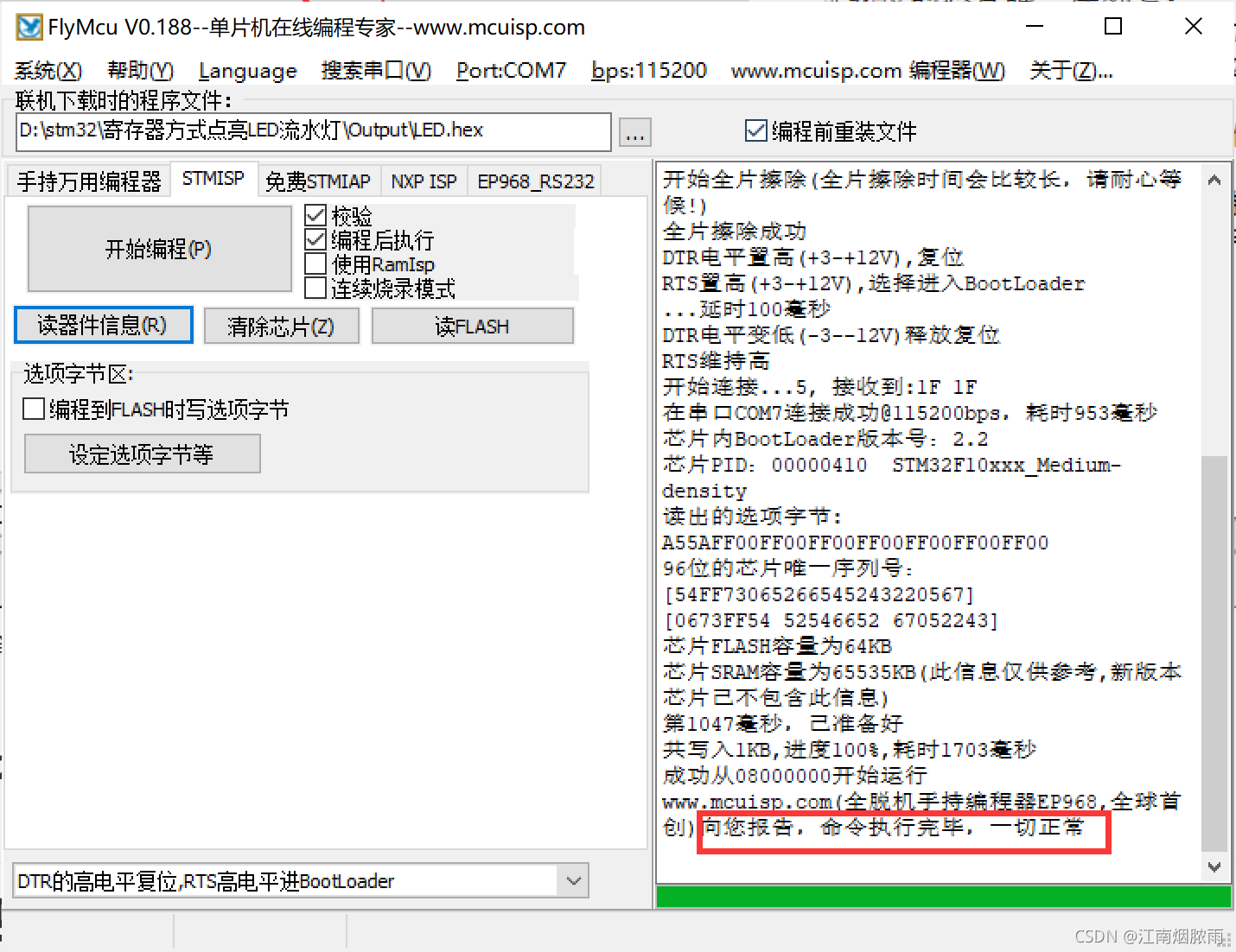
结尾出现”命令执行完毕,一切正常“则代表程序烧录成功。
3.2采用Stlink进行烧录
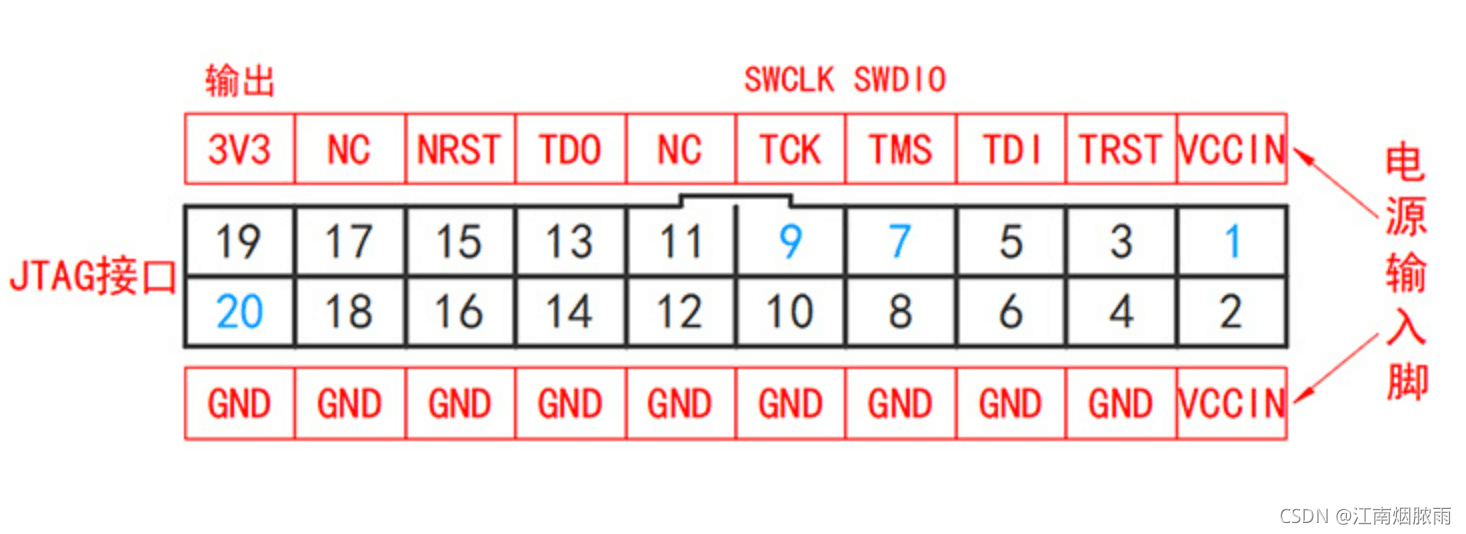
首先我们需要将芯片连接到ST-Link上,连接方法参考下图。
注意:stlink连接时芯片需要单独供电

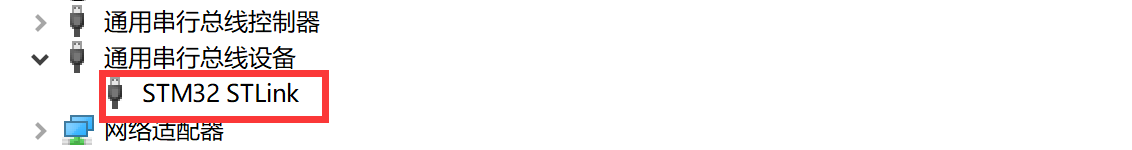
和上面串口烧录一样,在设备管理器检查是否正常连接了stlink。正常连接可以在通用串行总线设备中找到stlink的设备。

连接好后在keil中点击“魔法棒”,然后在Debug中选择ST-Link Debugger,再点击Settings。
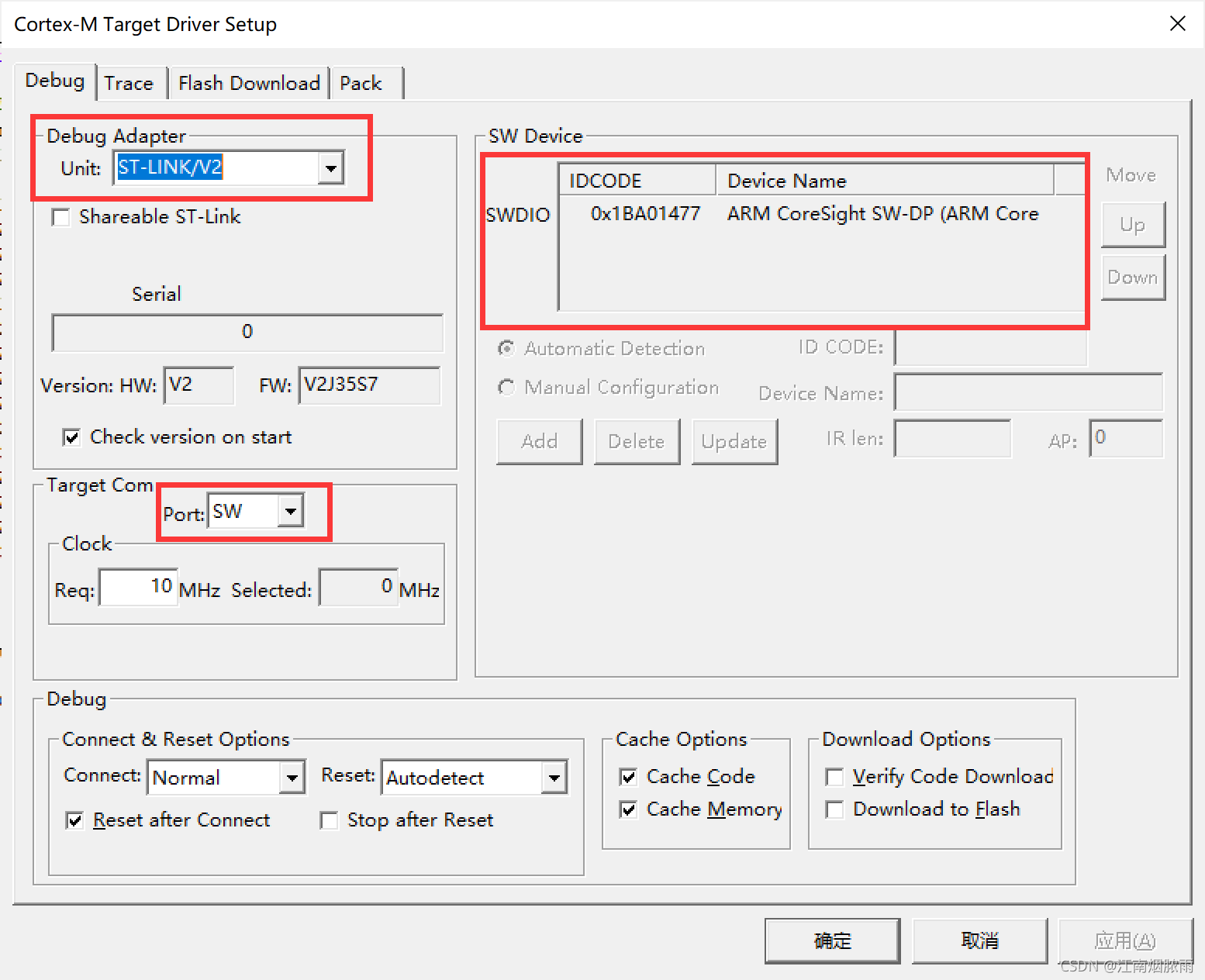
 在设置页面的Debug选项将Unit修改为ST-LINK/V2,对应自己的stlink设备,端口Port选择SW。正常连接时SWDIO会出现设备名称。接下来点击Flash Download。
在设置页面的Debug选项将Unit修改为ST-LINK/V2,对应自己的stlink设备,端口Port选择SW。正常连接时SWDIO会出现设备名称。接下来点击Flash Download。

选中Reset and Run,点击Add按钮,选择自己的设备,这里笔者选择的是128K的设备。

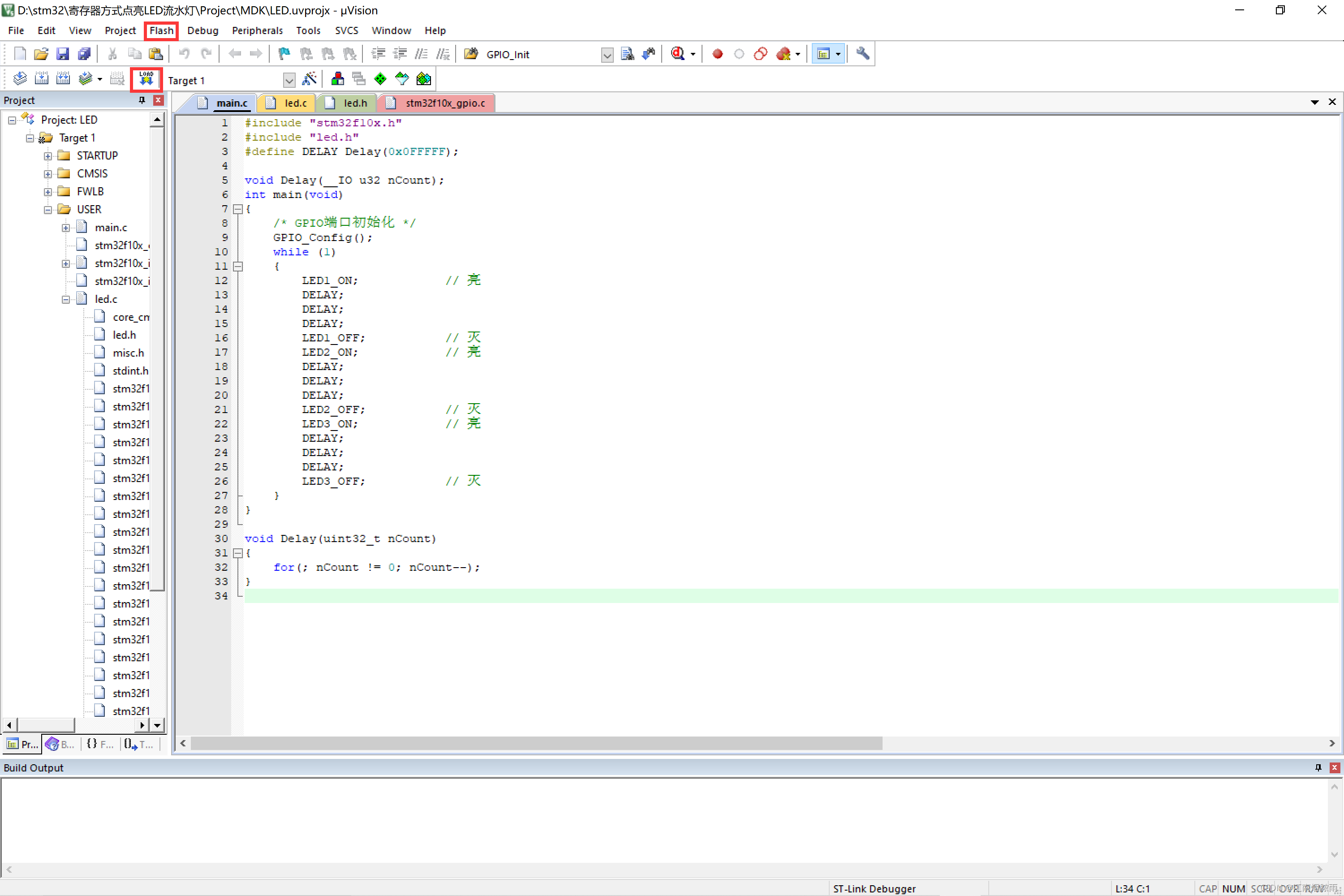
在keil页面点击Flash下载按钮,或者下拉菜单项Flash点击Download,或者按下F8快捷键。

下载成功后Build Output窗口会输出正确信息。

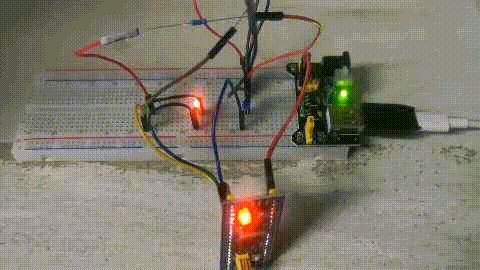
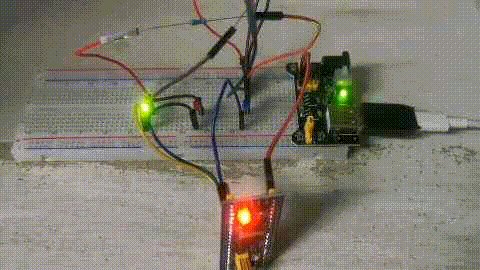
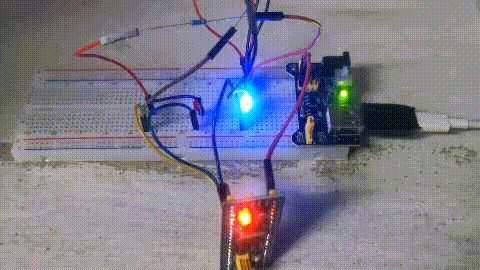
4.实验效果

四、总结
本次实验在上次Keil环境配置及stm32程序的仿真调试_江南烟脓雨的博客-CSDN博客的基础上,添加了很多库文件。并简单学习了相关寄存器及操作寄存器,并可以通过寄存器完成点亮流水灯的实验。本次实验比较匆忙,如果疏漏和错误,请指正。
五、参考资料
STM32寄存器的简介、地址查找,与直接操作寄存器_geekYatao-CSDN博客_stm32寄存器
STM32中文参考手册_V10.pdf