1 资源链接
可以直接运行
https://download.csdn.net/download/qq_39542170/54700586
2 预期功能

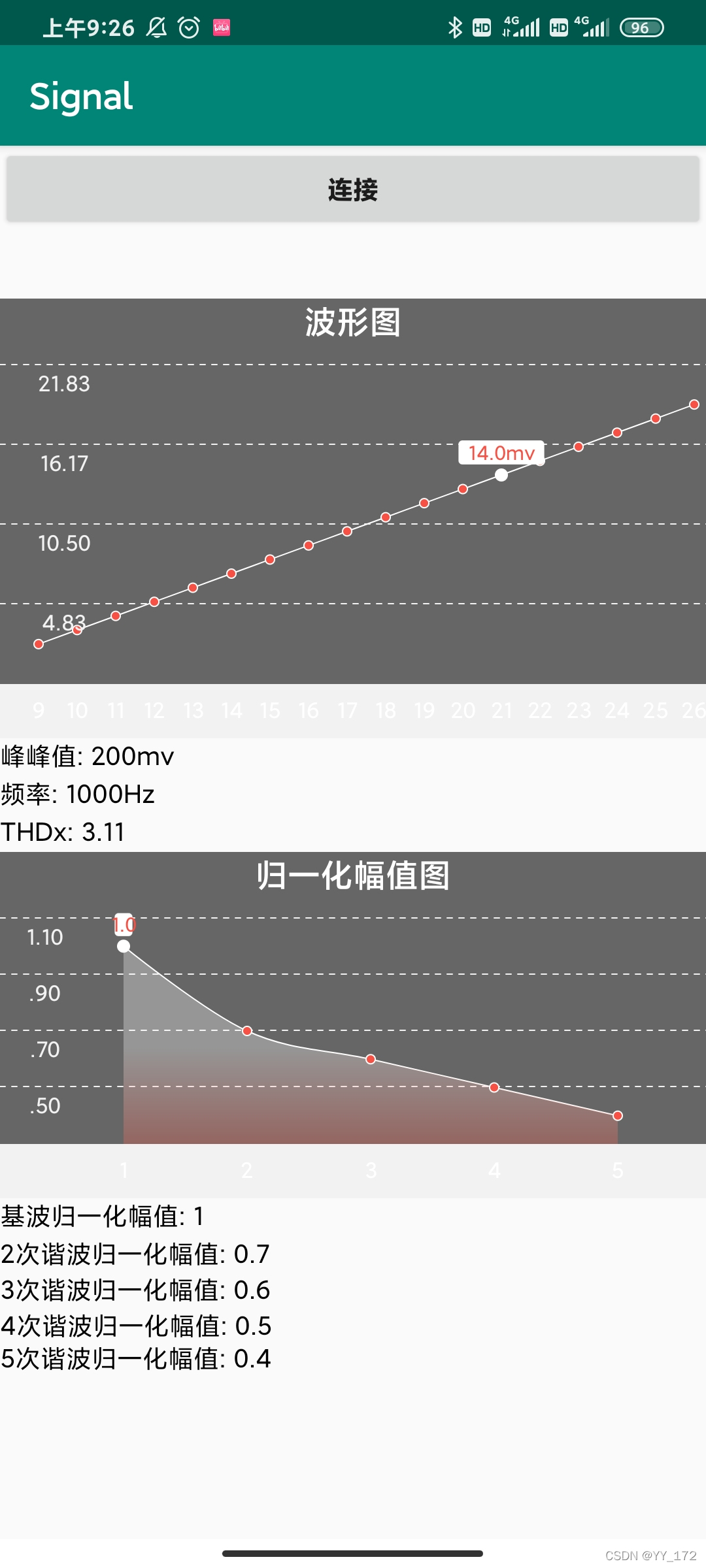
■点击“连接”按钮与周围的蓝牙设备进行配对,自动接收规定格式的信号,并显示对应的波形图、峰峰值、频率、THDx、五次谐波的归一化幅值
正常运转时,“连接”按钮下方会显示“send”
发送信号的格式:“send,THDx值,2次谐波值,3次谐波值,4次谐波值,5次谐波值,待画波形幅度值,待画波形频率值,待画波形(长度不限),end ” 举个栗子:“send,3.11,0.7,0.6,0.5,0.4,200,1000,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,end”
3 具体实现
开发环境
开发语言: java
开发软件:Android Studio 2020.3.1
各个模块
这里po一些核心代码,算了你们还是直接看原文件吧,我懒得写了 (lll¬ω¬)
布局
连接按钮
??Button:id = connectButton, text=“连接”正常接收时,连接按钮下方显示send
??ScrollView:id = receiveScrolView
显示text
??TextView: id = textView7, text=“波形图”
??TextView: id = textViewxA, text="峰峰值: "
??TextView: id = textViewxF, text="频率: "
??TextView: id = textViewTHDx, text="THDx: "
??TextView: id = textView3, text=“归一化幅值图”
??TextView: id = textViewj, text=“基波归一化幅值: 1”
??TextView: id = textViewx3, text="3次谐波归一化幅值: "
??TextView: id = textViewx4, text="4次谐波归一化幅值: "
??TextView: id = textViewx5, text="5次谐波归一化幅值: "
画布
??com.example.btcontroller.LineChartView:id = lineChartView
??com.example.btcontroller.LineChartView:id = lineChartView2
蓝牙连接
//连接按钮响应
final Button connectButton = findViewById(R.id.connectButton);
connectButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (mBluetoothAdapter.isEnabled() == false) {
Toast.makeText(getApplicationContext(), " 请先打开蓝牙", Toast.LENGTH_LONG).show();
return;
}
//如果未连接设备则打开DevicesListActivity搜索设备
if (mBluetoothSocket == null) {
Intent serveIntent = new Intent(getApplicationContext(), DevicesListActivity.class); //跳转活动
startActivityForResult(serveIntent, 1); //设置返回宏定义
} else {
//关闭连接socket
try {
bRun = false;
Thread.sleep(2000);
is.close();
mBluetoothSocket.close();
mBluetoothSocket = null;
connectButton.setText("连接");
} catch (InterruptedException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}
});
// 设置设备可以被搜索
new Thread() {
public void run() {
if (mBluetoothAdapter.isEnabled() == false) {
mBluetoothAdapter.enable();
}
}
}.start();
这部分网上有很多可以用的demo
接收数据线程
//接收线程
while(true){
try{
while(is.available()==0){
while(bRun == false){}
}
while(true){
if(!bThread)//跳出循环
return;
num = is.read(buffer); //读入数据
n=0;
if (smsg.indexOf("end")!=-1){
//存在包含关系,因为返回的值不等于-1
smsg = "";
}
String s0 = new String(buffer,0,num);
for(i=0;i<num;i++){
if((buffer[i] == 0x0d)&&(buffer[i+1]==0x0a)){
buffer_new[n] = 0x0a;
i++;
}else{
buffer_new[n] = buffer[i];
}
n++;
}
String s = new String(buffer_new,0,n);
smsg+=s; //写入接收缓存
if(is.available()==0)break; //短时间没有数据才跳出进行显示
}
//发送显示消息,进行显示刷新
handler.sendMessage(handler.obtainMessage());
}catch(IOException e){
}
}
大致的思想就是,因为蓝牙一次传输的字符数有限,所以咱们要把多次接收的结果拼在一起 smsg+=s, 直到收到“end”, 开始显示smsg的具体内容,并将结果清零 smsg = “”,进行下一波数据的接收。
数据显示
//消息处理队列
Handler handler= new Handler() {
ArrayList<ChartEntity> data = new ArrayList<>();
ArrayList<ChartEntity> data2 = new ArrayList<>();
public void handleMessage(Message msg) {
super.handleMessage(msg);
tv_in.setText(smsg); //显示数据
scrollView.scrollTo(0, tv_in.getMeasuredHeight()); //跳至数据最后一页
// show valves
String[] sArray = smsg.split(",");
tv_THDx = findViewById(R.id.textViewTHDx);
tv_x2 = findViewById(R.id.textViewx2);
tv_x3 = findViewById(R.id.textViewx3);
tv_x4 = findViewById(R.id.textViewx4);
tv_x5 = findViewById(R.id.textViewx5);
tv_A = findViewById(R.id.textViewxA);
tv_F = findViewById(R.id.textViewxF);
smsg_THDx = "THDx: " + String.valueOf(sArray[1]);
smsg_x2 = "2次谐波归一化幅值: " + String.valueOf(sArray[2]);
smsg_x3 = "3次谐波归一化幅值: " + String.valueOf(sArray[3]);
smsg_x4 = "4次谐波归一化幅值: " + String.valueOf(sArray[4]);
smsg_x5 = "5次谐波归一化幅值: " + String.valueOf(sArray[5]);
smsg_A = "峰峰值: " + String.valueOf(sArray[6]) + "mv";
smsg_F = "频率: " + String.valueOf(sArray[7]) + "Hz";
tv_THDx.setText(smsg_THDx);
tv_x2.setText(smsg_x2);
tv_x3.setText(smsg_x3);
tv_x4.setText(smsg_x4);
tv_x5.setText(smsg_x5);
tv_A.setText(smsg_A);
tv_F.setText(smsg_F);
// draw
data = new ArrayList<>();
for (int i = 9; i < sArray.length - 1; i++) {
data.add(new ChartEntity(String.valueOf(i), Float.parseFloat(sArray[i])));
}
// lineChartView.setShadow(true);
lineChartView.setUnitText("mv");
lineChartView.setDataChart(data);
// draw2
data2 = new ArrayList<>();
data2.add(new ChartEntity(String.valueOf(1), Float.parseFloat("1")));
for (int i = 2; i < 6; i++) {
data2.add(new ChartEntity(String.valueOf(i), Float.parseFloat(sArray[i])));
}
lineChartView2.setShadow(true);
lineChartView2.setDataChart(data2);
}
};