0.前序
学习经验,如有纰漏,欢迎指出!
1.安装
博主笔记本电脑 i5 9300h+GTX1050 ,软件安装顺利,软件各项功能正常。cadence17.4的安装方法采用吴法安装,奉上直达链接.
2.认识软件
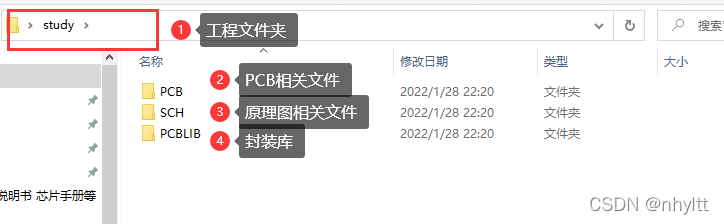
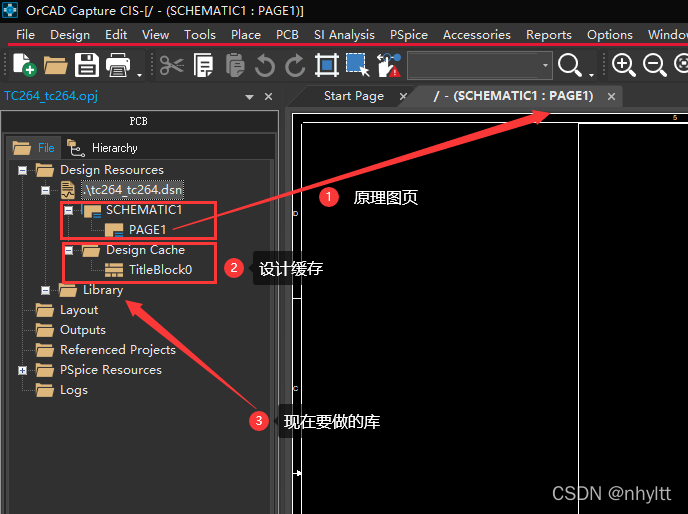
安装好软件之后第一步认识软件,正常情况有如下文件夹

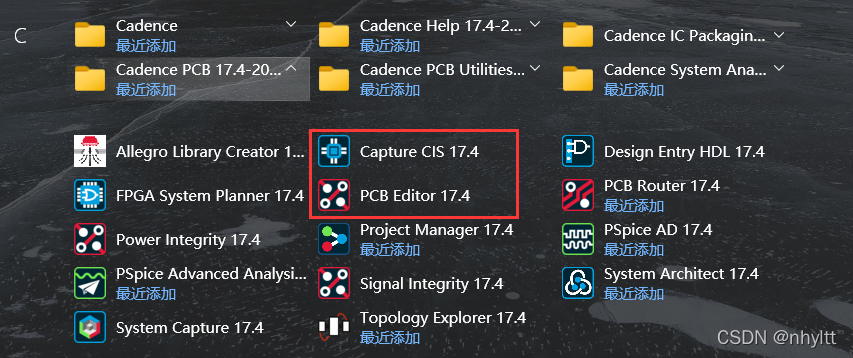
我们这里需要找到这样几个软件,如图简单来说,Capture CIS17.4里有画原理图的,PCB Editor17.4里有画PCB的,当然不仅仅是这些。

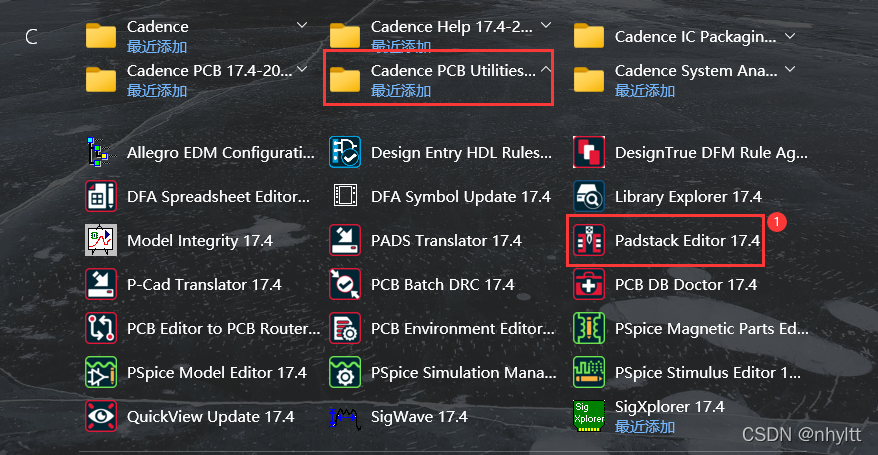
再打开旁边这个文件夹,Padstack Editor17.4 就是用来画padstack的(焊盘,有了焊盘就好画封装了)

3.简单的设计流程
1.画元件符号和原理图
2.画焊盘,画封装
3.原理图转PCB
4.画PCB
4.画元件符号
使用软件:Capture CIS17.4
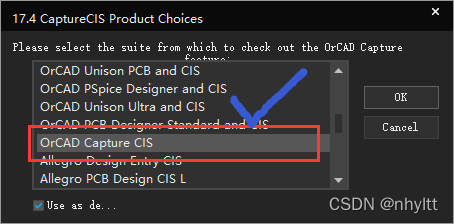
打开方式:双击图标打开软件,首次打开出现选项卡,向下滑,这里选择OrCAD Capture CIS,然后点击OK即可打开软件,下面小勾表示下次默认打开。

打开之后出现如下界面即正确。

然后直接上,在桌面建立工程文件夹

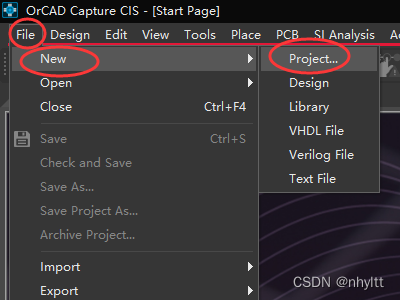
然后就开始在软件里建立工程。


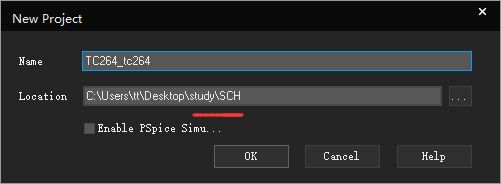
名字随便取,路径选择刚刚创建的原理图路径。然后点击OK,工程创建好后如下图。

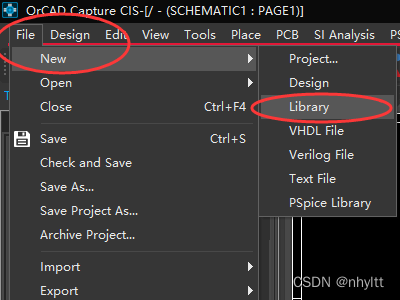
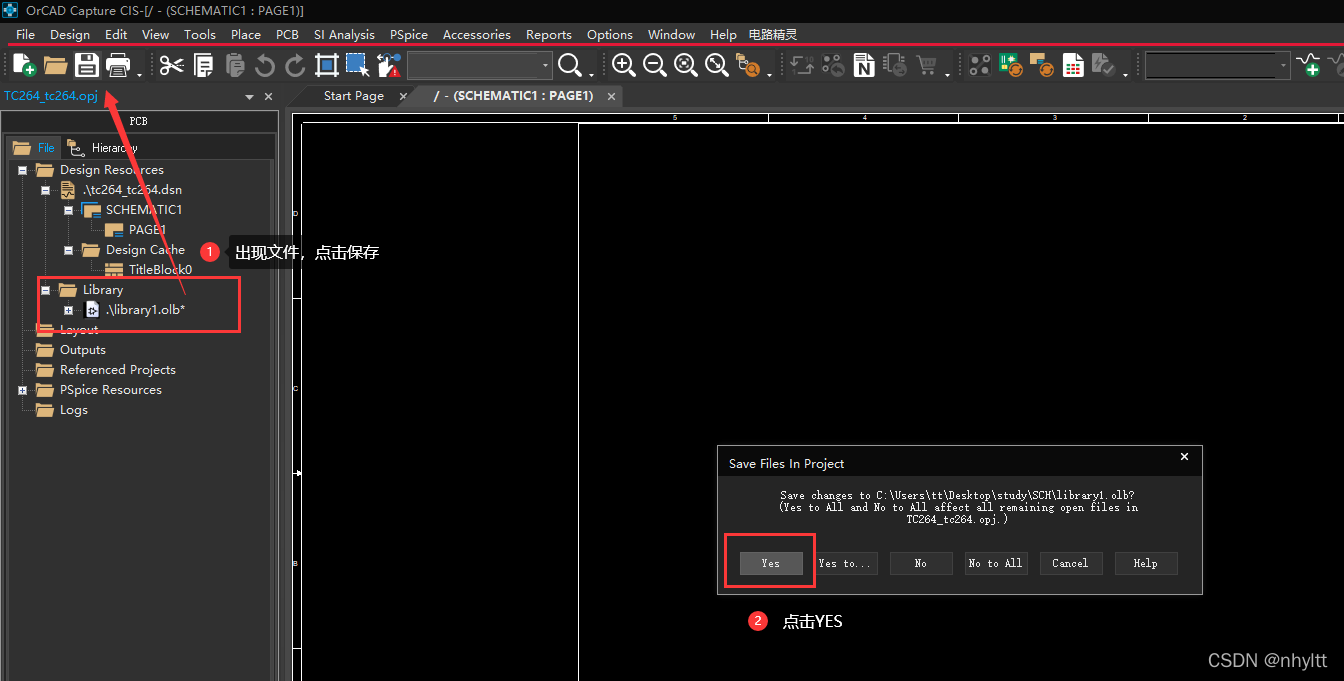
建立你的库,符号库,不然你的原理图没东西放。

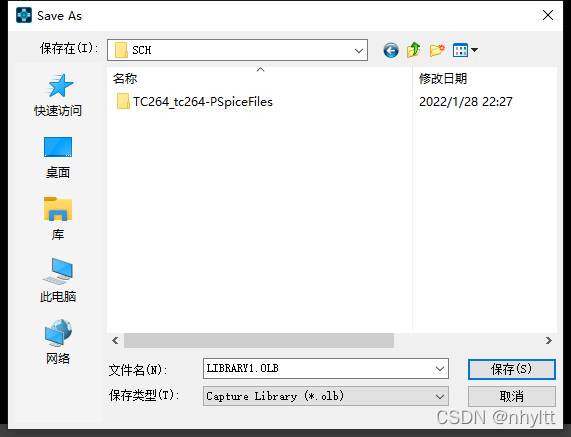
名字和路径都默认了,不重要。保存在SCH里


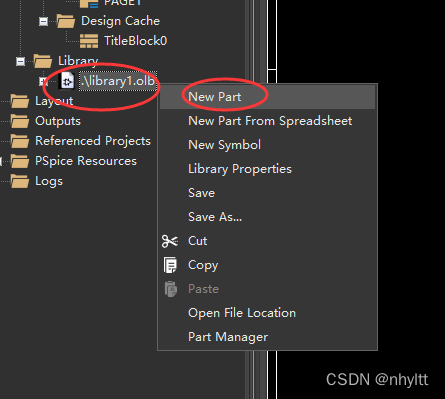
然后,鼠标右键,new part,新建器件

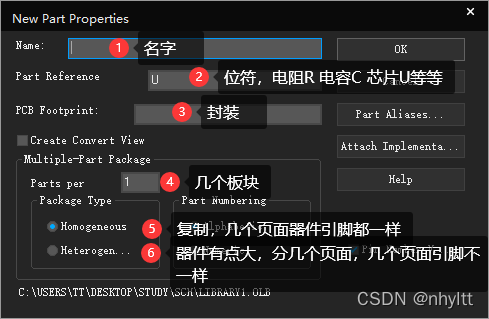
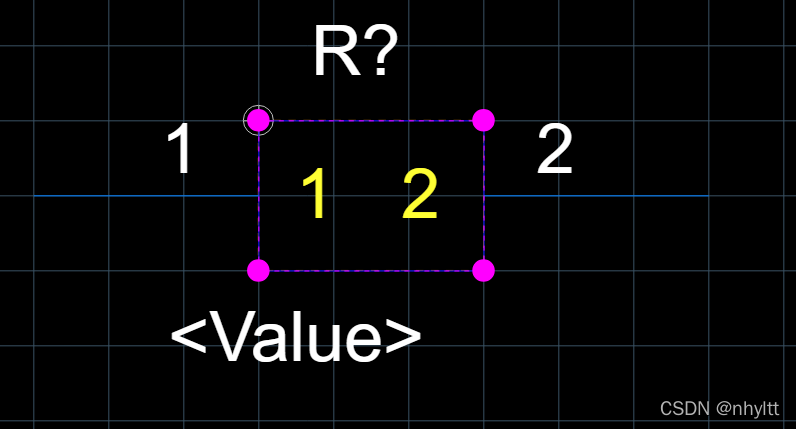
先只填名字和位符,之后点击OK。如电阻,名字R,位符R

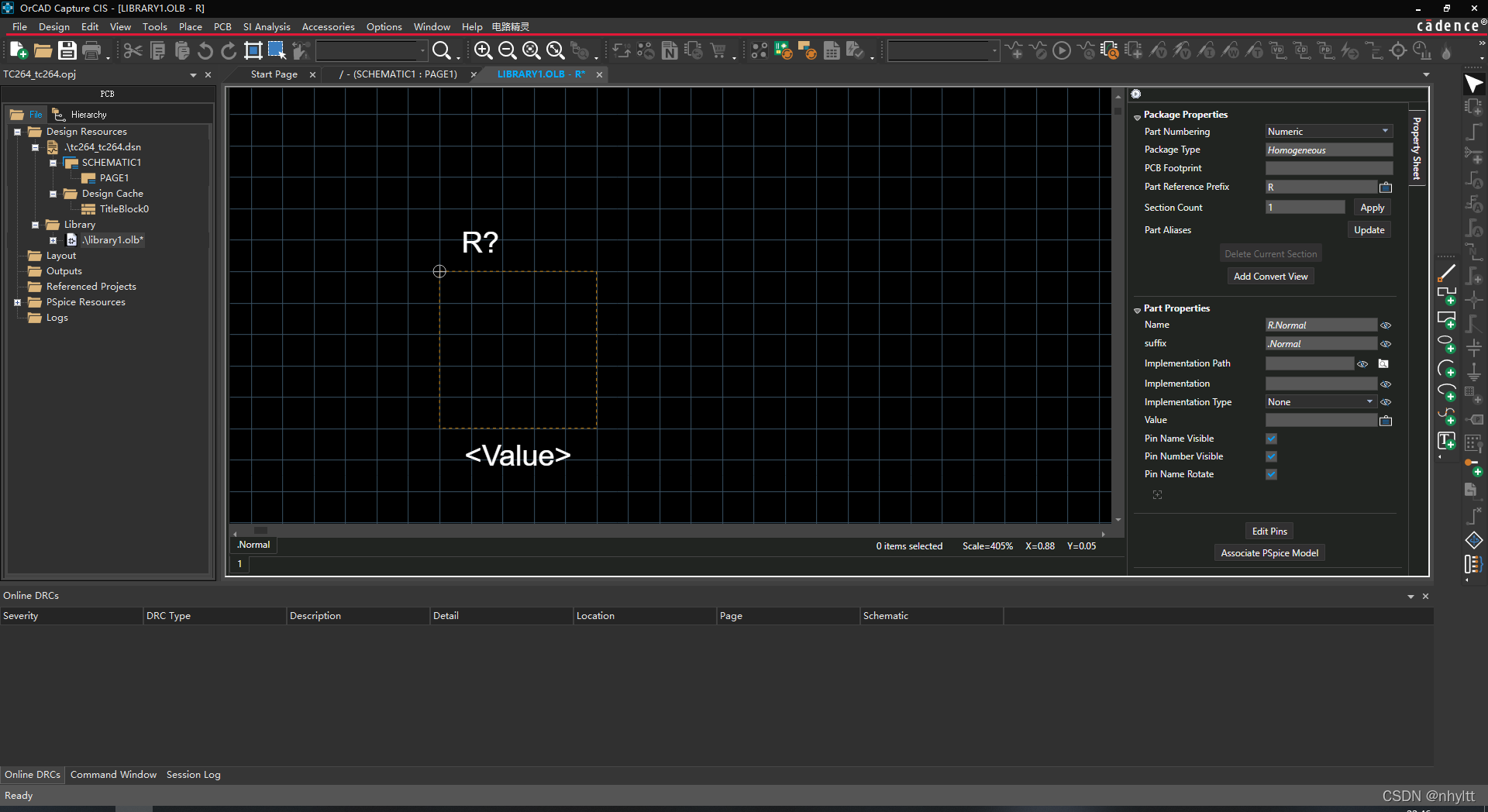
出现如下界面

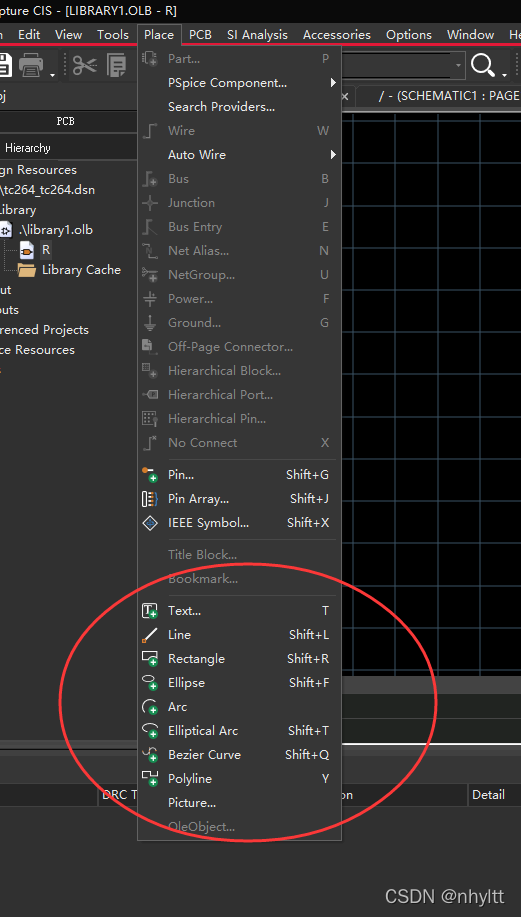
然后点击菜单栏place,放置引脚

调整框的大小

然后还是place,添加一个矩形边框

添加之后如图

参数设置

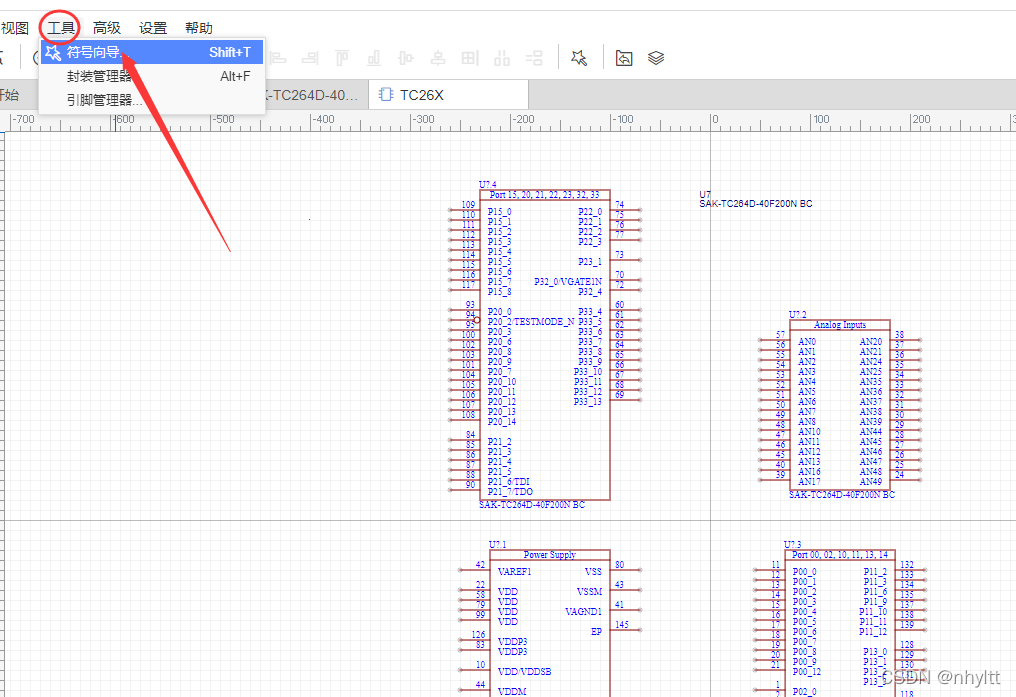
然后我们来制作一个芯片符号,如TC264。制作符号主要要有引脚名字和编号,我们去立创EDA找到对应的符号,然后打开,如图点击

打开之后全选复制引脚和编号

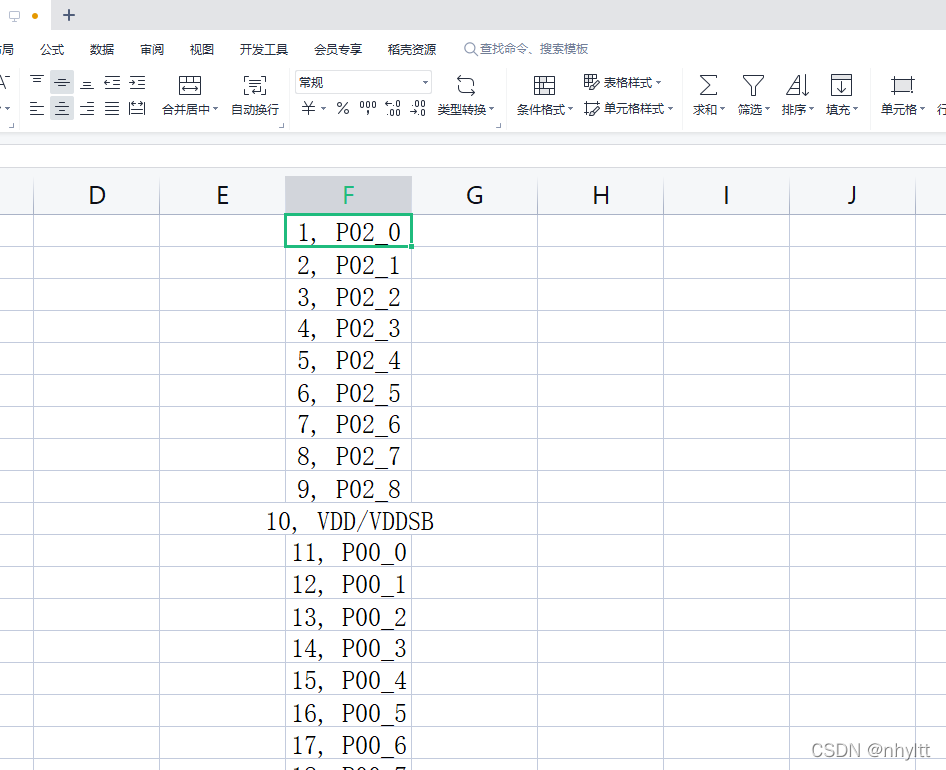
然后新建一个表格,把刚刚复制的内容粘贴

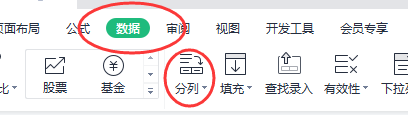
选中F列,然后点击菜单栏数据,找到分列


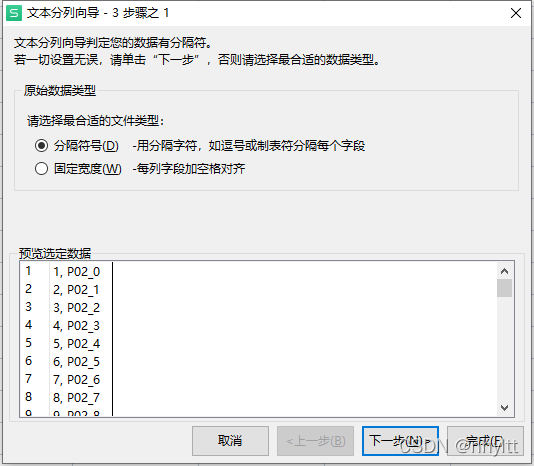
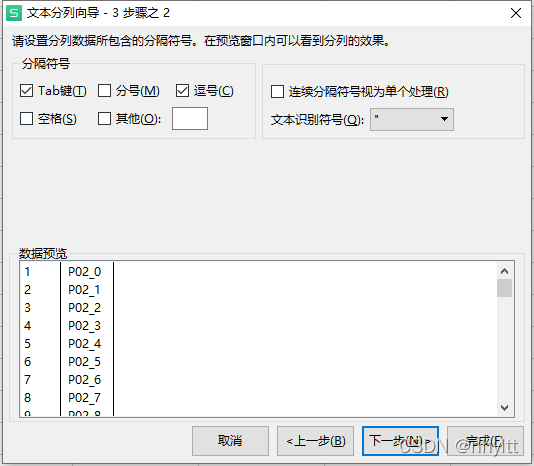
点击下一步,然后选择逗号

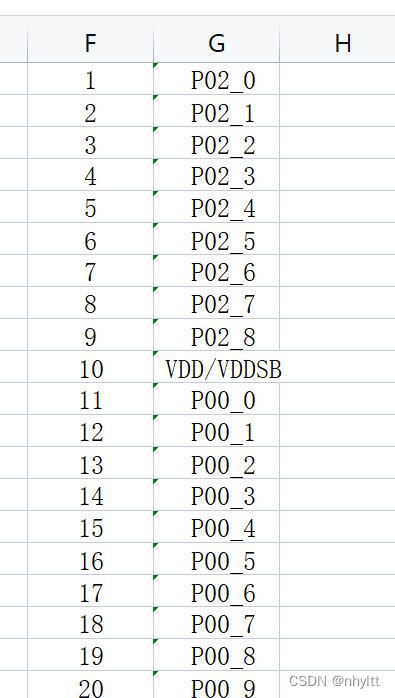
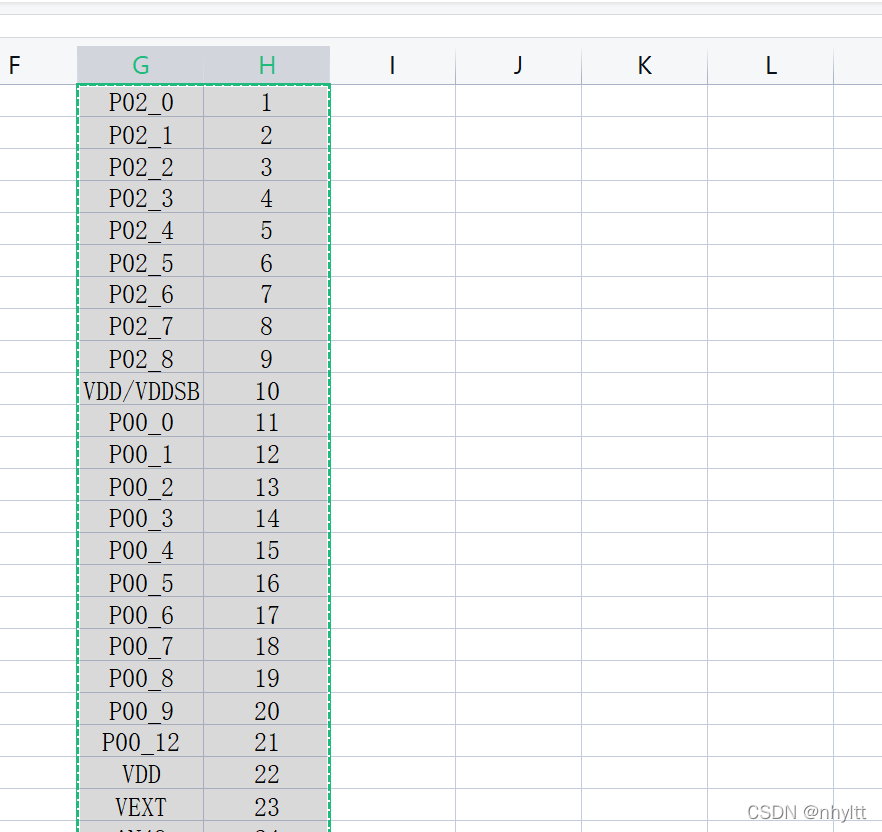
然后默认下一步,点击完成,生成两列数据

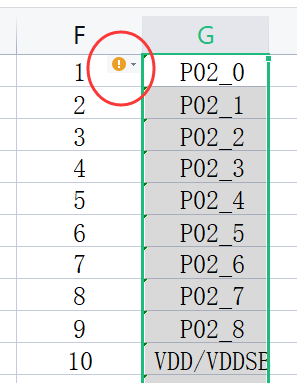
出现这个,点开,选择清空前后空字符串

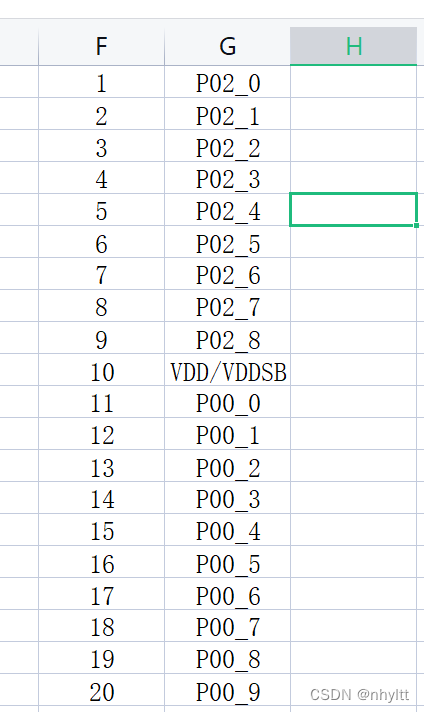
出现这种数据列就ok了,但是去立创赵符号的时候要注意是否正确,最优方法还是去找芯片手册

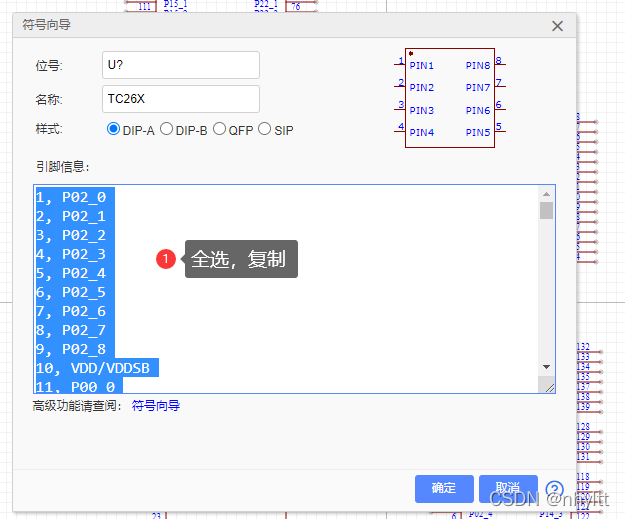
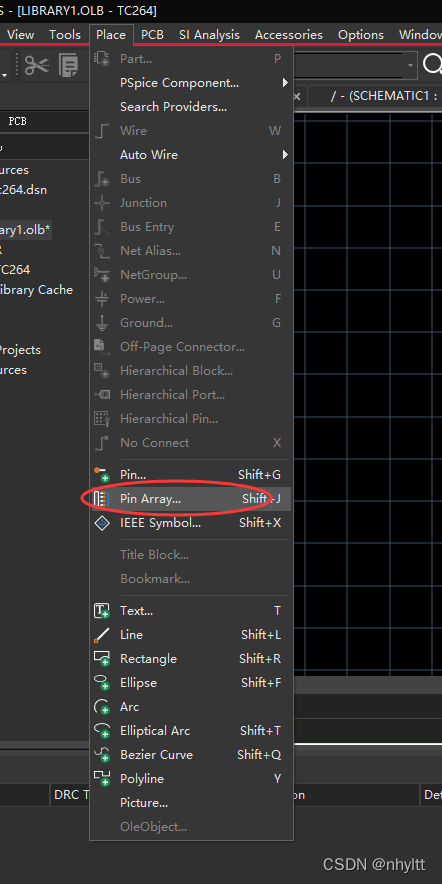
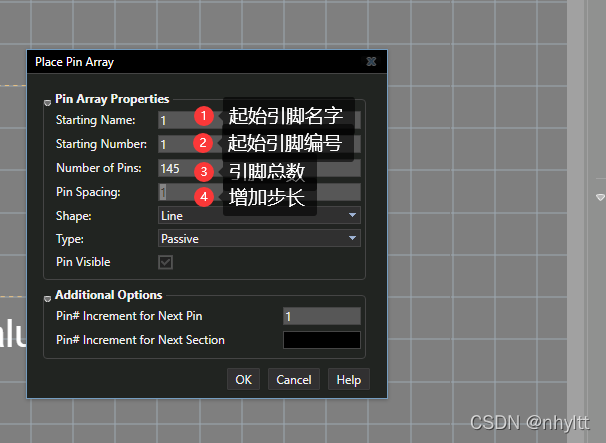
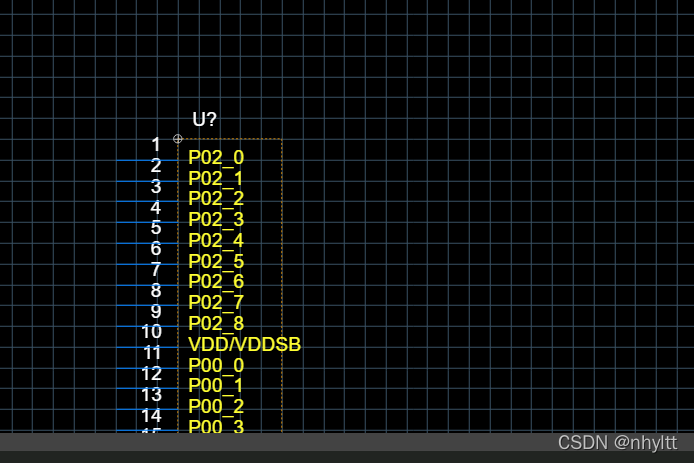
回到软件,新建符号之后点击place,放置引脚矩阵

然后设置参数,起始和你数据表格对应,然后点击OK

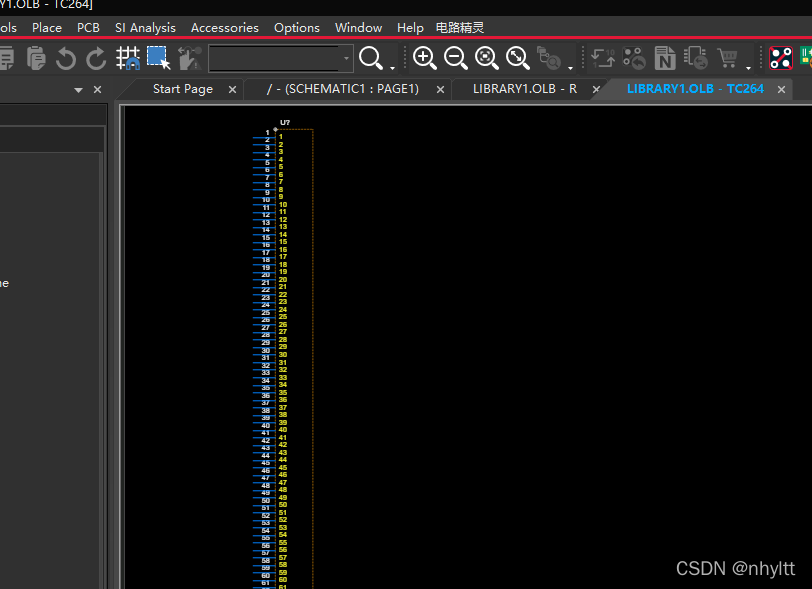
然后放置,可以看见,引脚都出现了

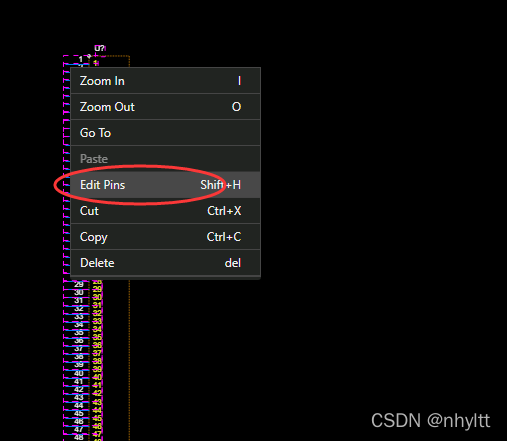
然后右键全选引脚,然后如图点击Edit Pins

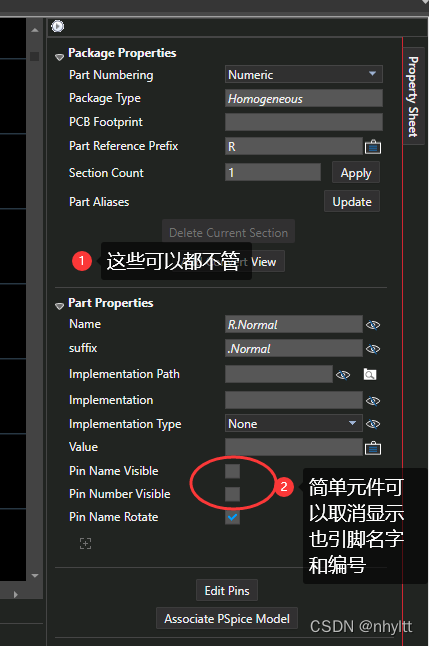
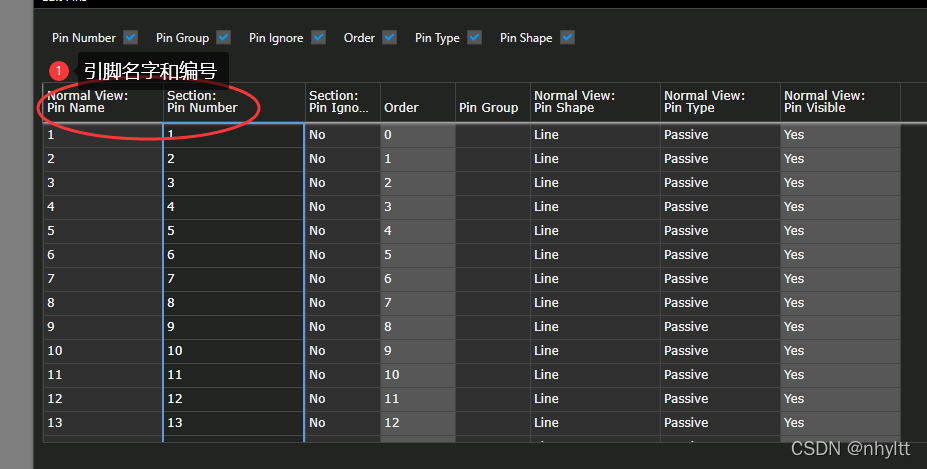
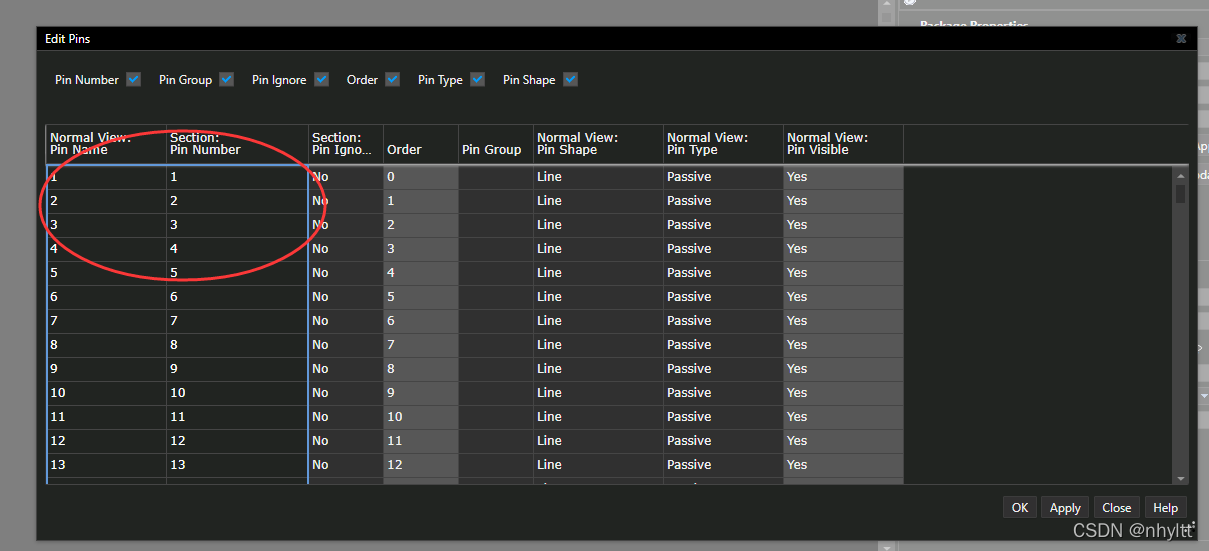
注意看引脚名字和编号,其他信息暂时不管

这里补充上面遗漏的一个点,就是要把两列数据前后顺序换一下,然后复制这两列数据,

然后在软件里全选前两列数据

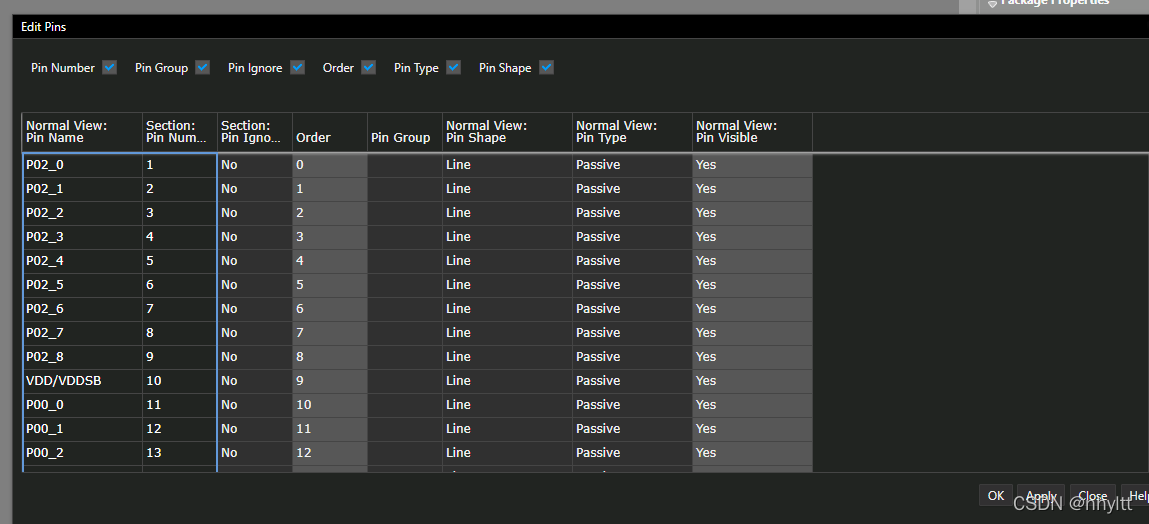
然后按下键盘上的Shft+insert,即可完成复制。

然后点击右下角的应用和ok

可以看到,引脚和名字都改好了,然后自己再调整引脚位置就可以了

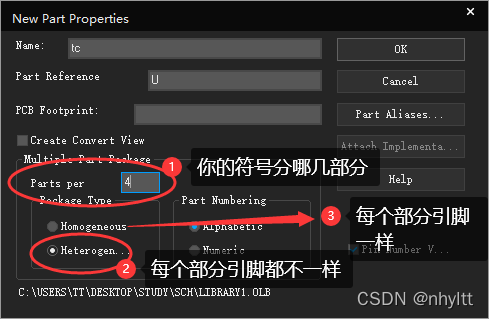
但是往往引脚比较多的画,可以选择再创建器件的时候选择创建多个部分

5.制作焊盘
使用软件:Padstack Editor17.4
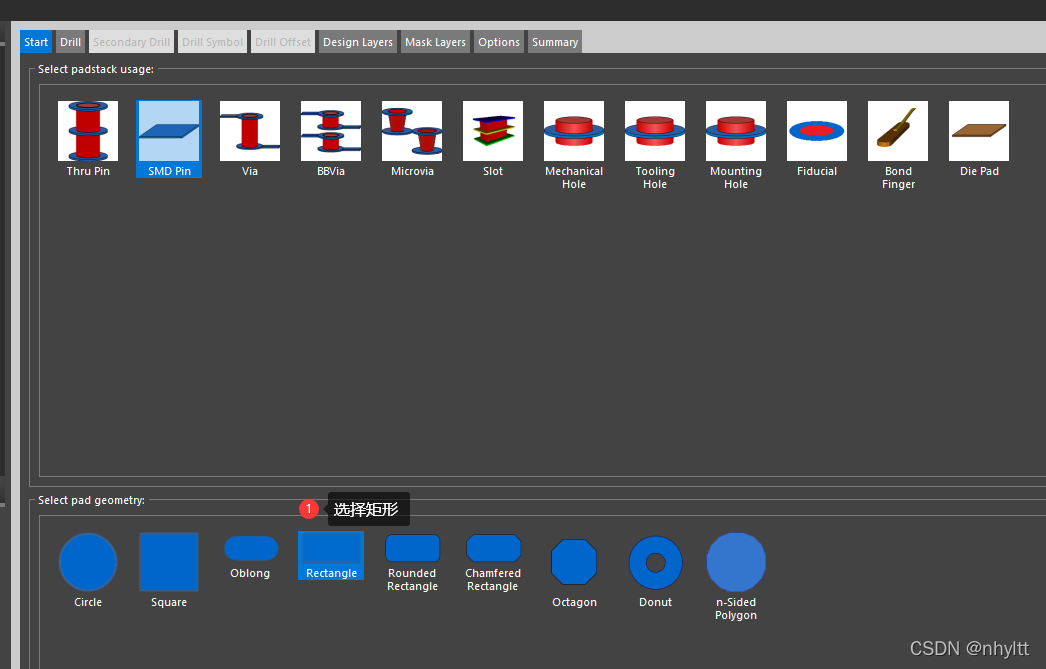
打开软件出现以下界面,从常用两种焊盘
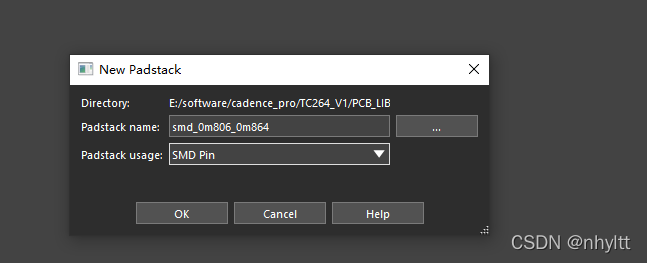
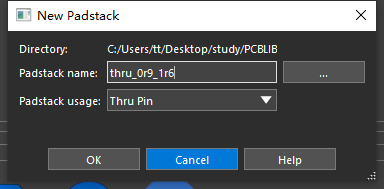
点击file新建焊盘,R0603的焊盘为0.806*0.864,我们就输入名字smd_0m806_0m864 ,下面那个选择SMD Pin,然后选择路径为PCBLIB文件夹,然后点击OK


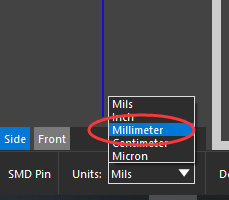
单位切换为毫米

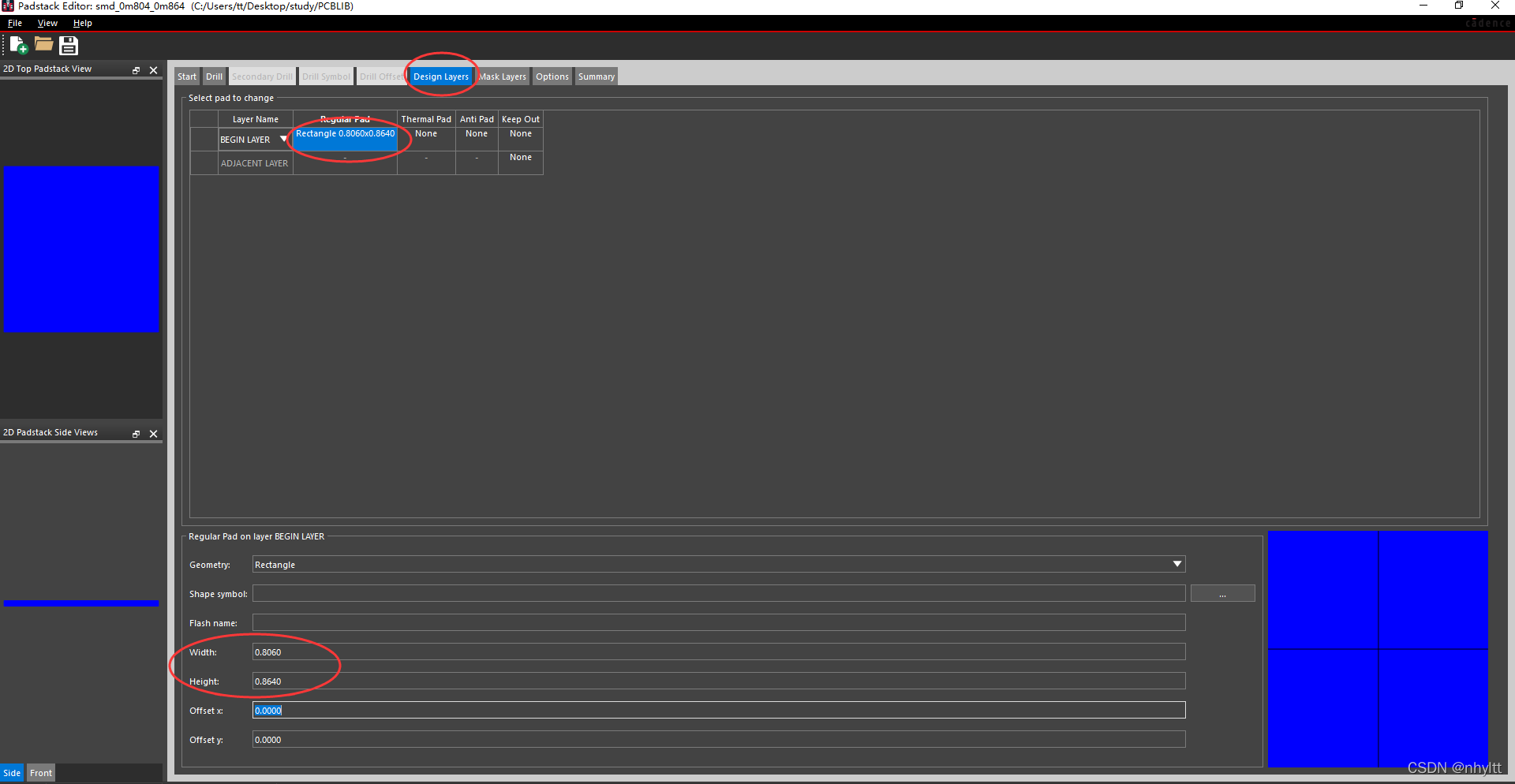
然后设置焊盘大小


然后点击保存,我们的smd_0m804_0m864焊盘就做好了。下面我们来制作过孔,

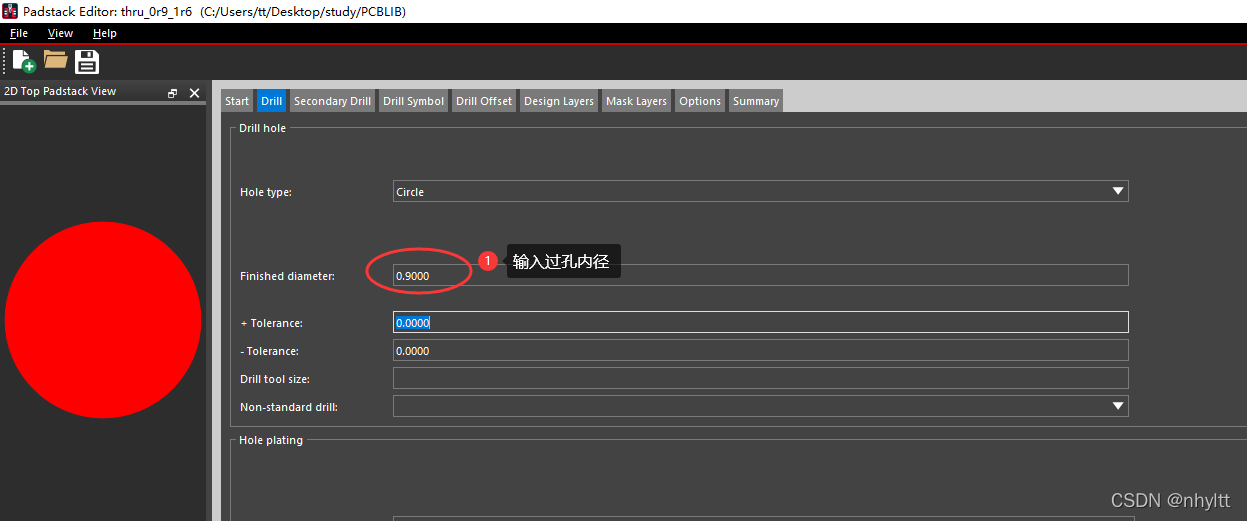
输入过孔内径,左边会出现一个圆形预览

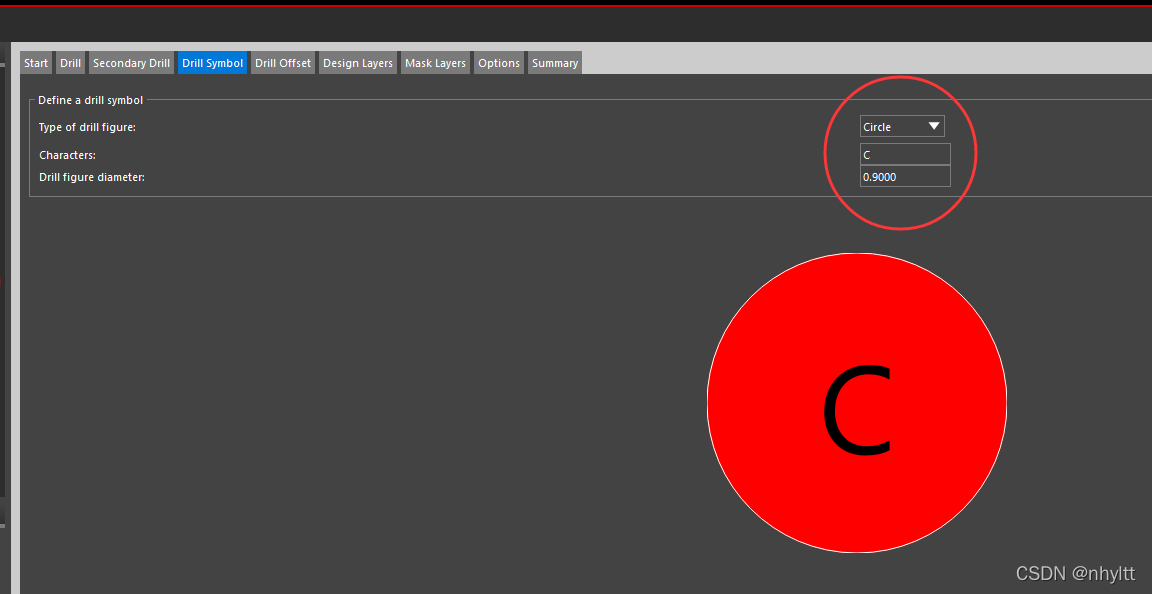
设置过孔表示符号,自定义

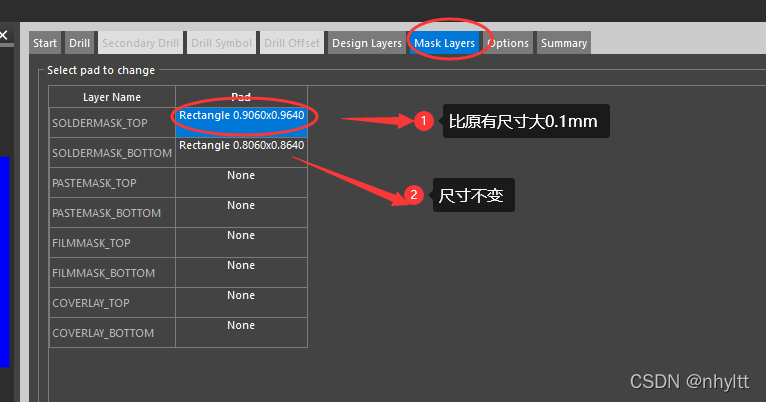
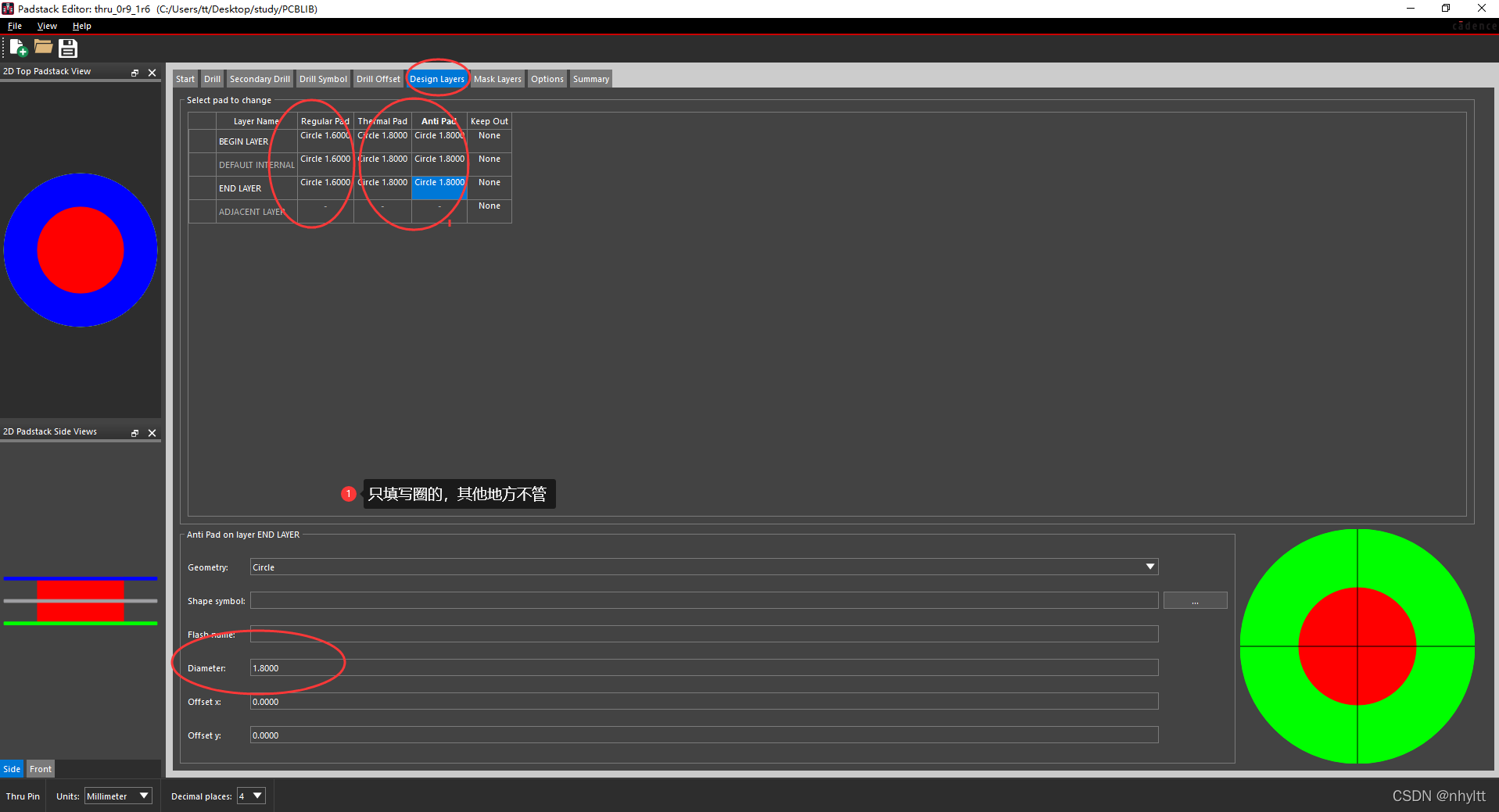
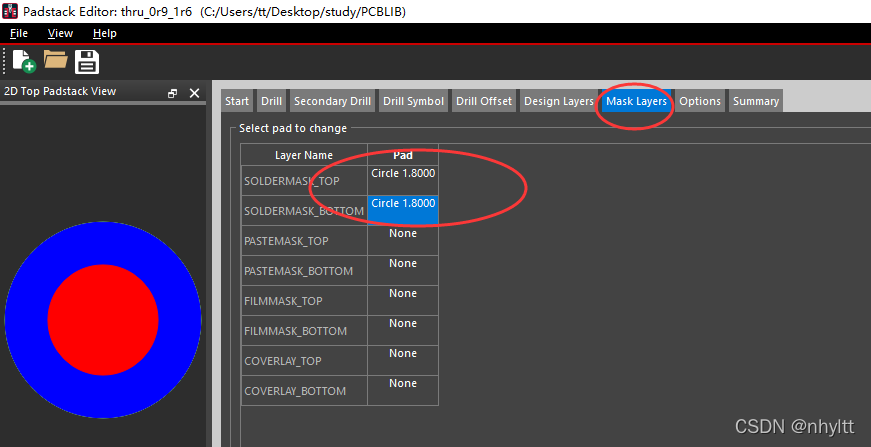
设置过孔参数,后面那个比原大小大0.2mm


然后点击保存,一个过孔就制作好了。
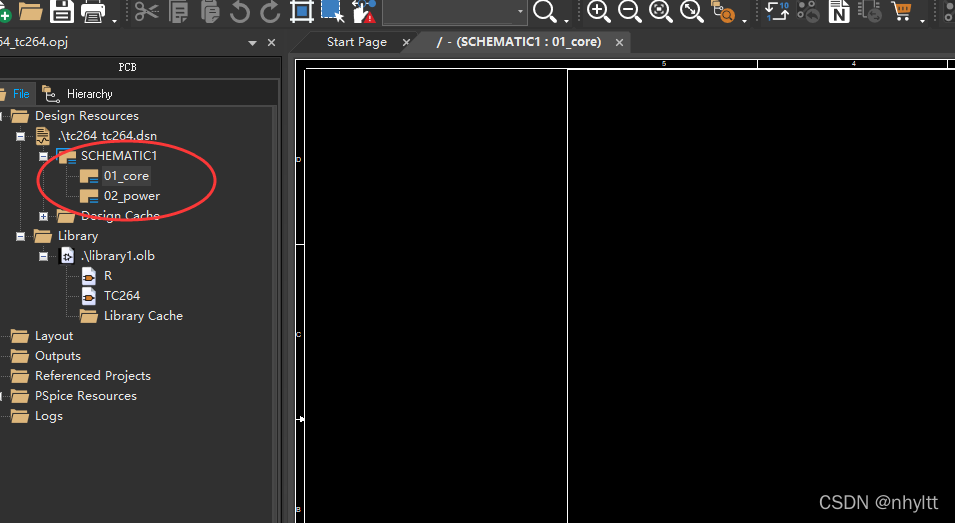
6.画原理图
回到刚才的工程,新建你的原理图页

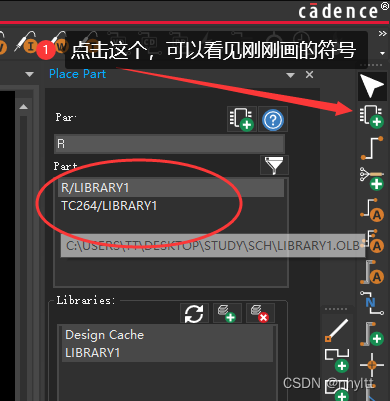
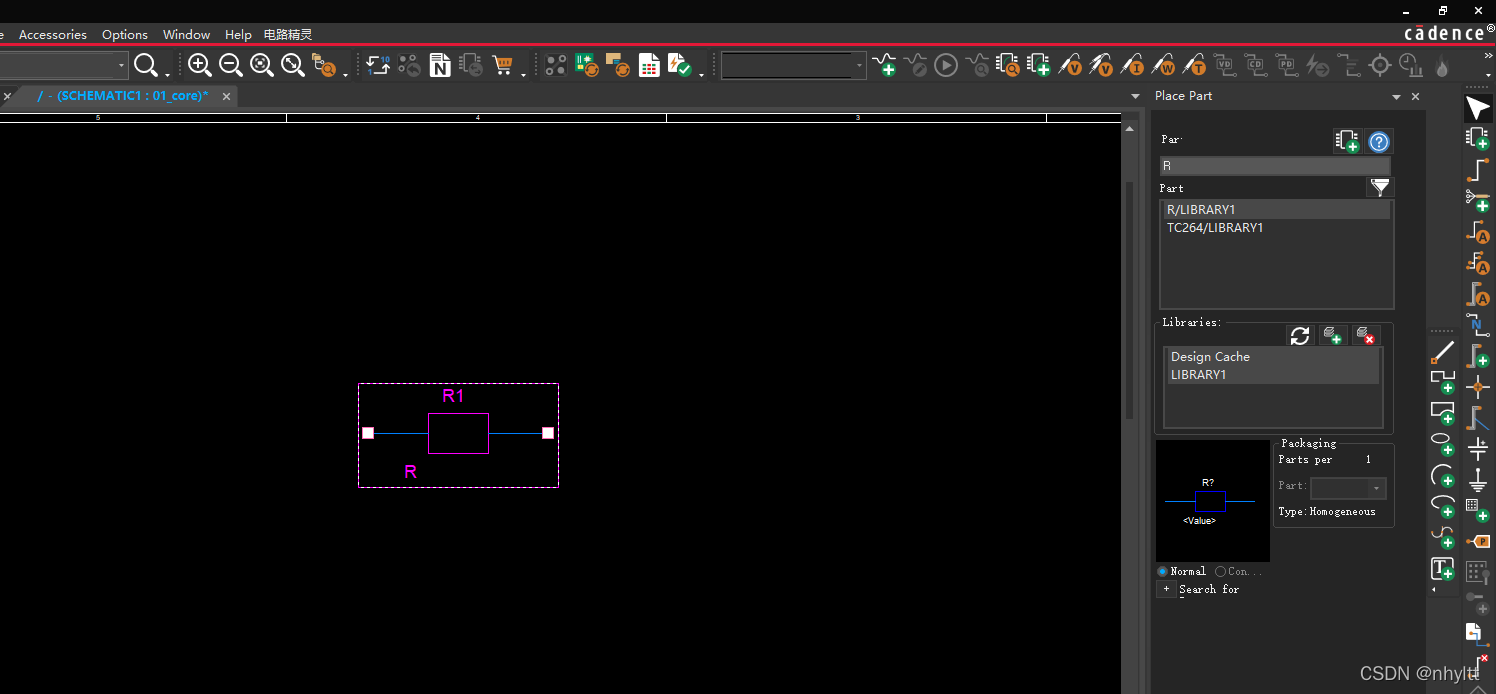
然后点击放置符号

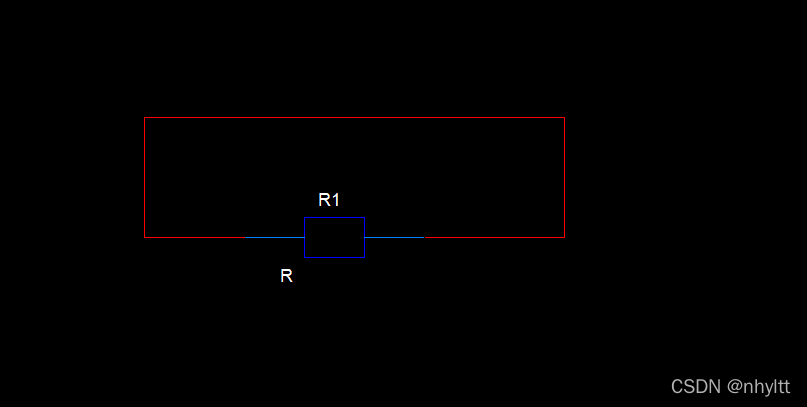
放置之后如图,这里主要是记录过程,随意栅格大小之类的设置没有说。

键盘上的W键是连线,如图

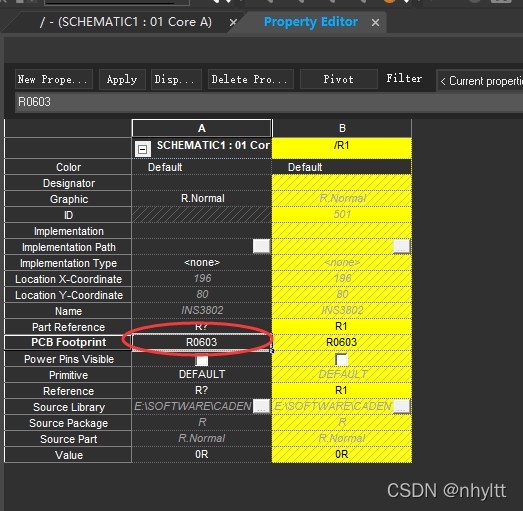
图全部画好之后先给器件添加封装名字,对应之后自己画的封装。

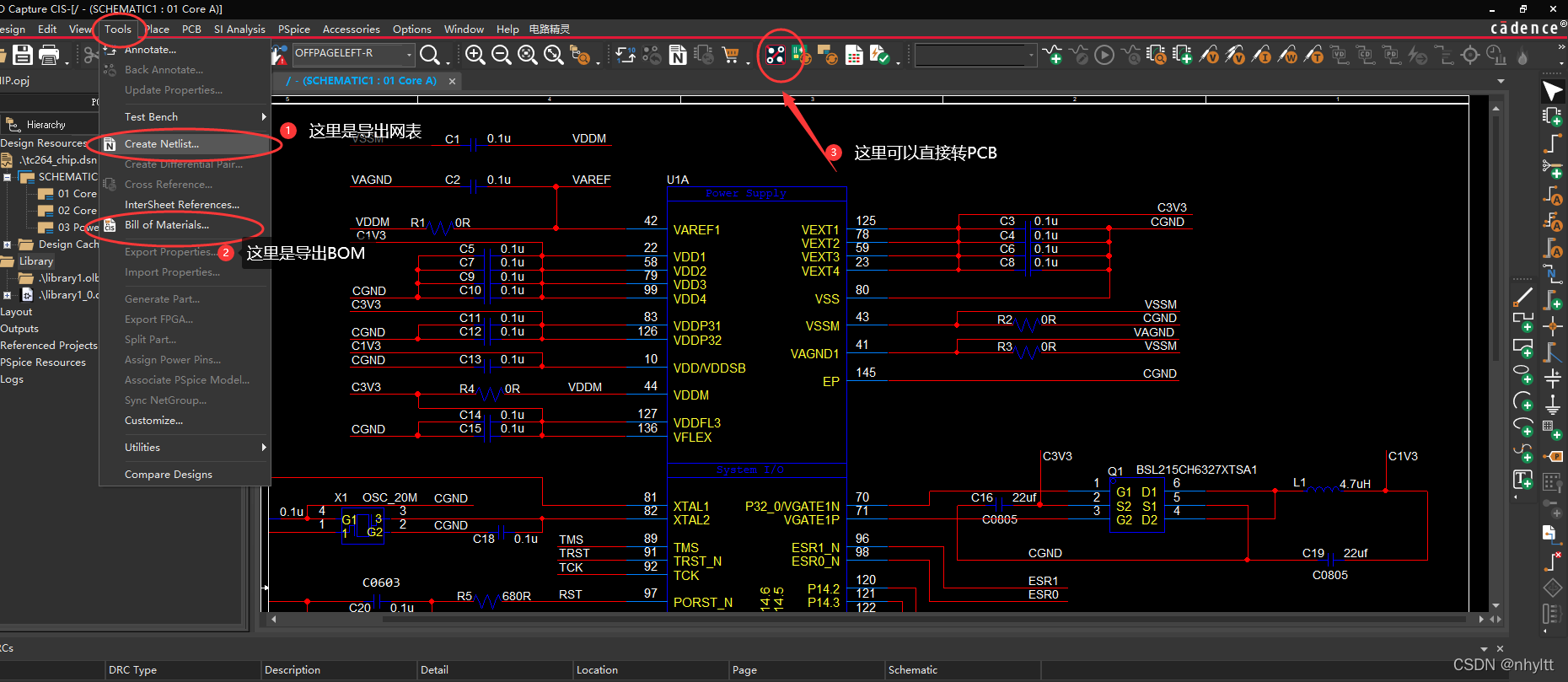
全部器件填好之后就可以导出网表或者转PCB,这里讲导出网表

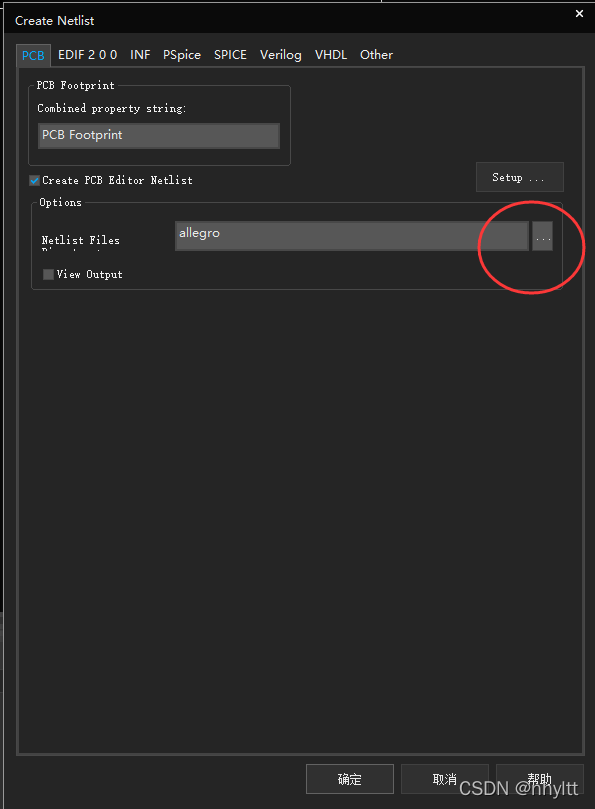
在SCH文件夹里新家一个Allergo文件夹

这里选择allergo文件夹,然后点击确定。

7.画封装
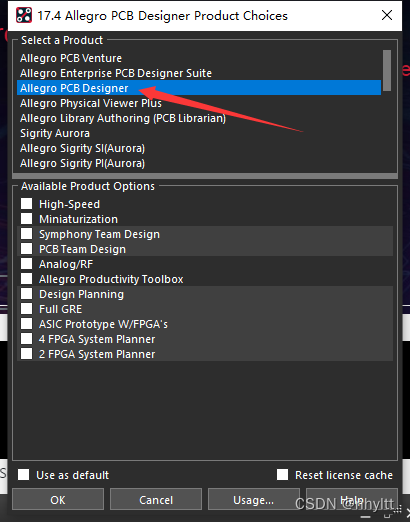
接下来就是画封装,打开软件PCB Editor17.4 ,如图选择Allergo PCB Designer,点击OK

然后直接菜单连新建封装

然后首先把我们自己画的焊盘路径添加进来

添加好之后点击应用和ok

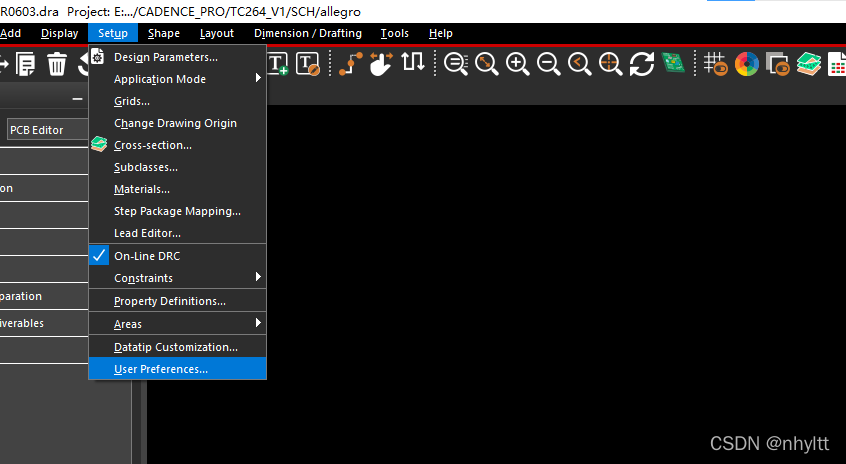
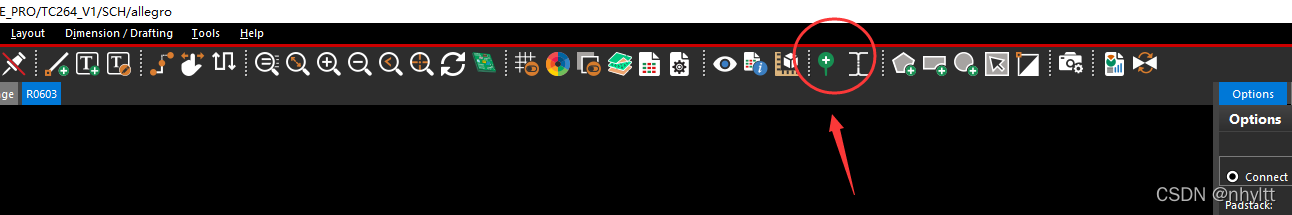
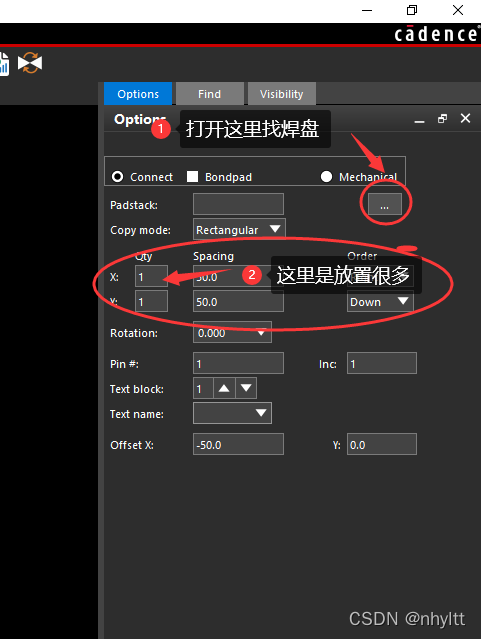
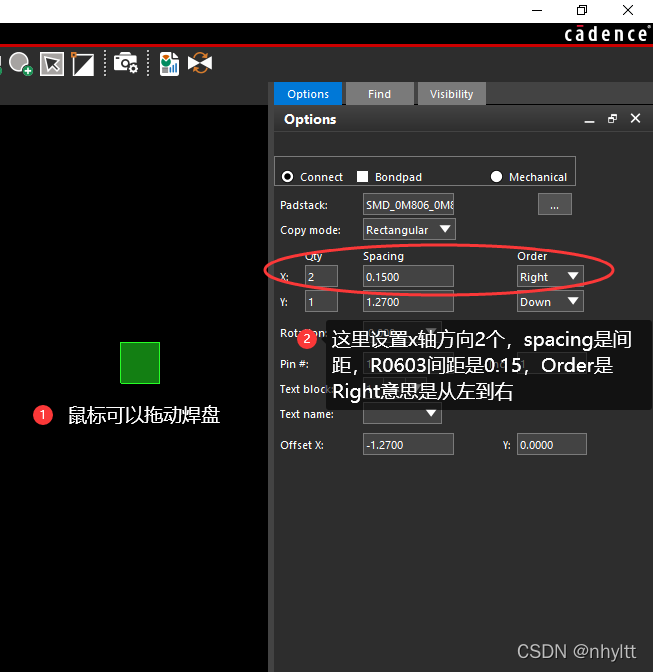
点击add pin,右侧options出现对应选项


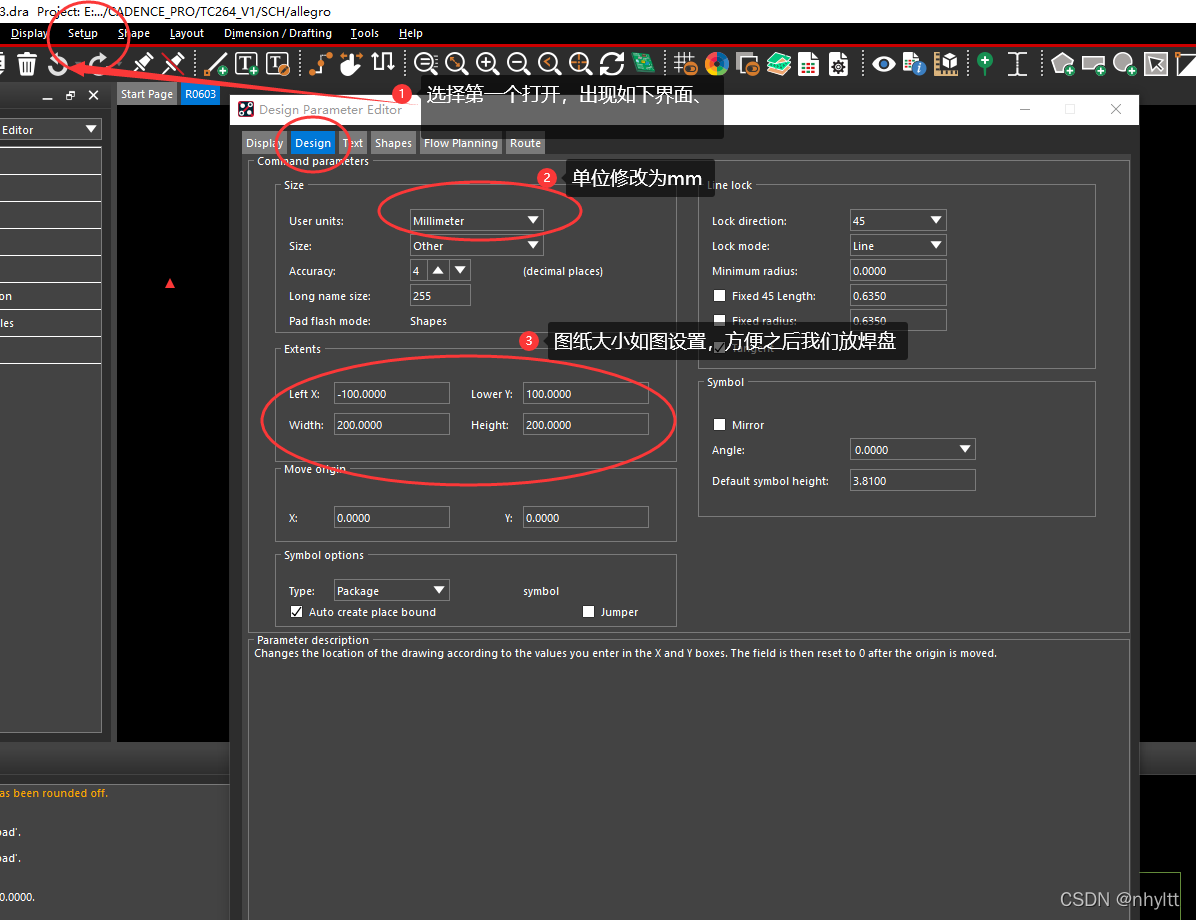
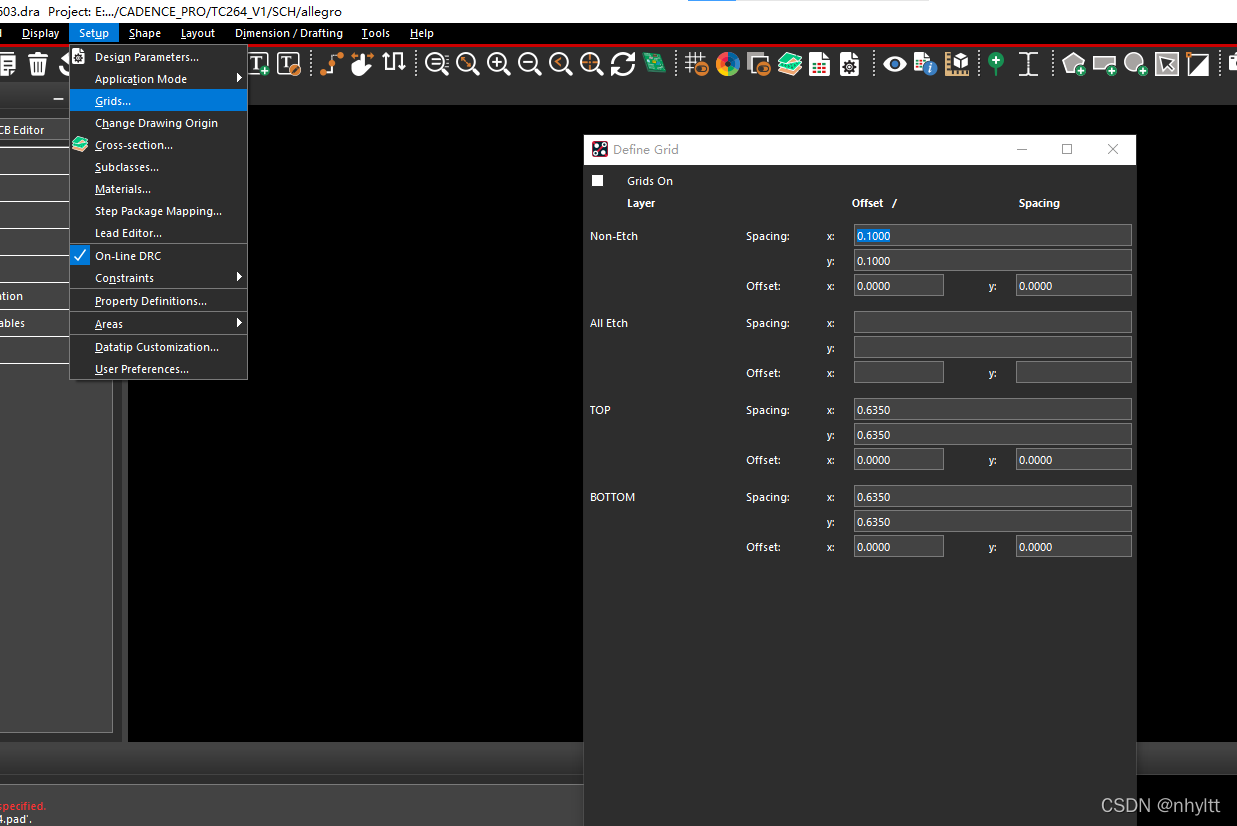
对了,单位记得换mm,图纸大小设置为200*200,中心点为00,然后这里是可以设置栅格


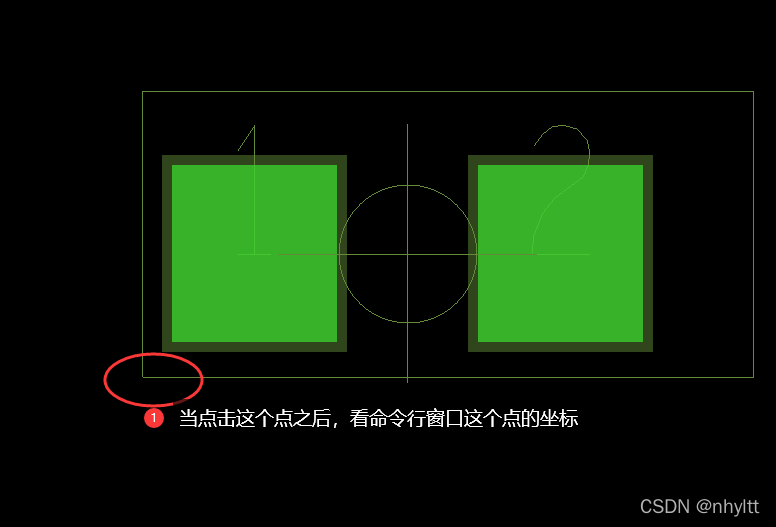
如图设置参数

然后输入命令

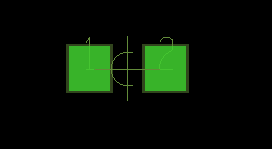
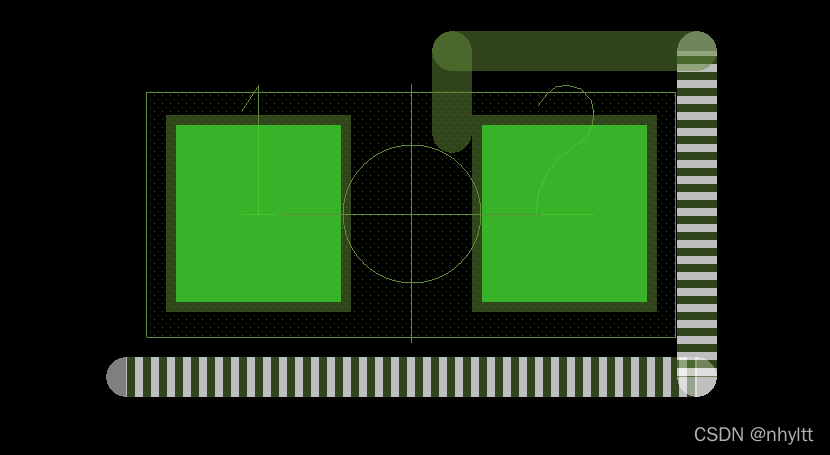
回车之后就会在中心点两边放两个焊盘

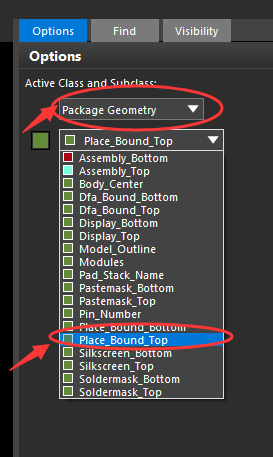
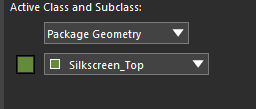
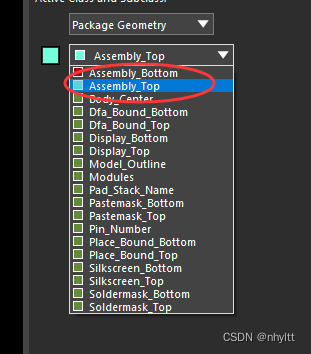
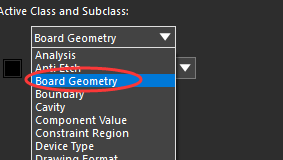
然后我们切换到Package Geometry下的Place_Bound_Top层

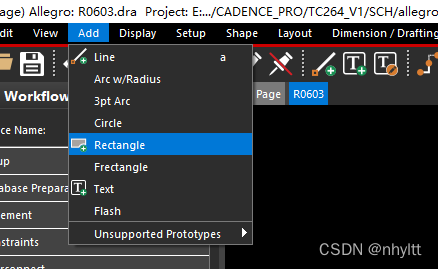
然后点击add,添加一个矩形



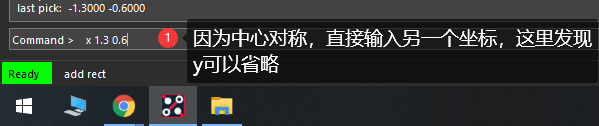
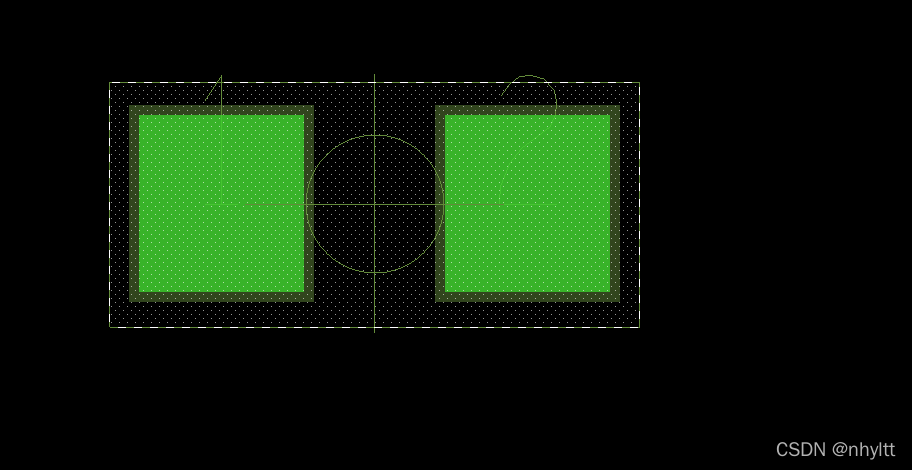
回车之后就会出现如下界面,表示添加成功

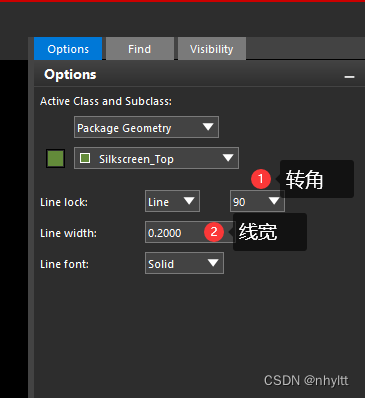
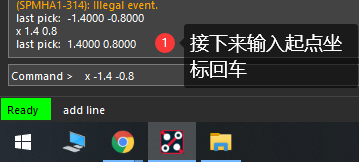
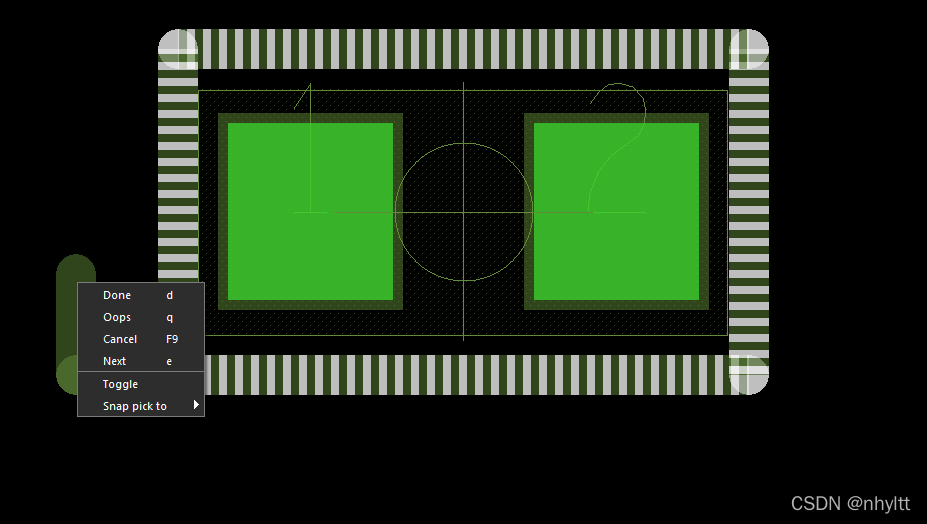
然后再切换到Sillscreen_Top层,然后点击add,添加Line,并设置线宽0.2mm,转角90






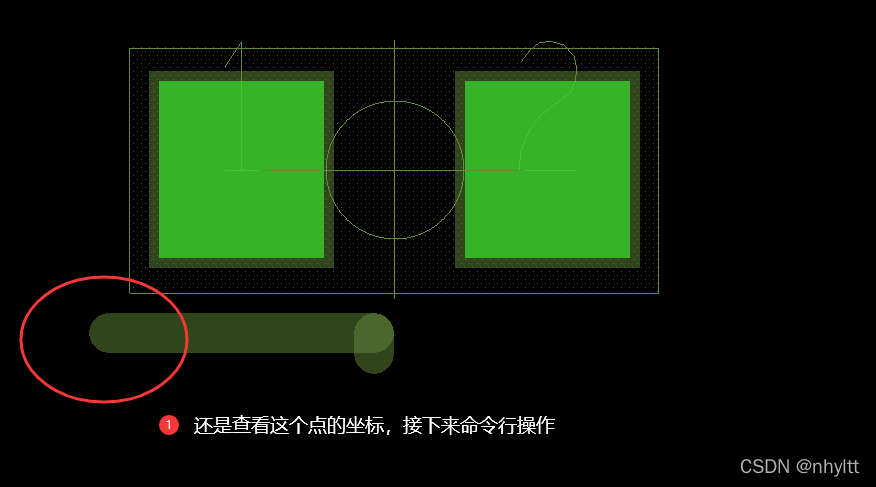
然后右键点击done就算完成了

然后再去到这个层,add一个矩形


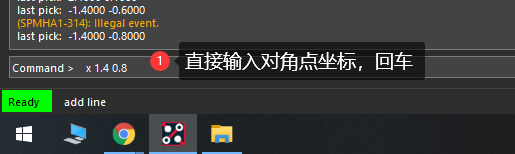
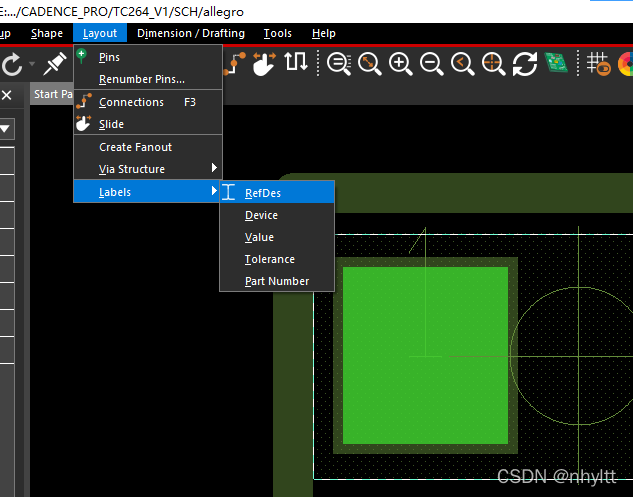
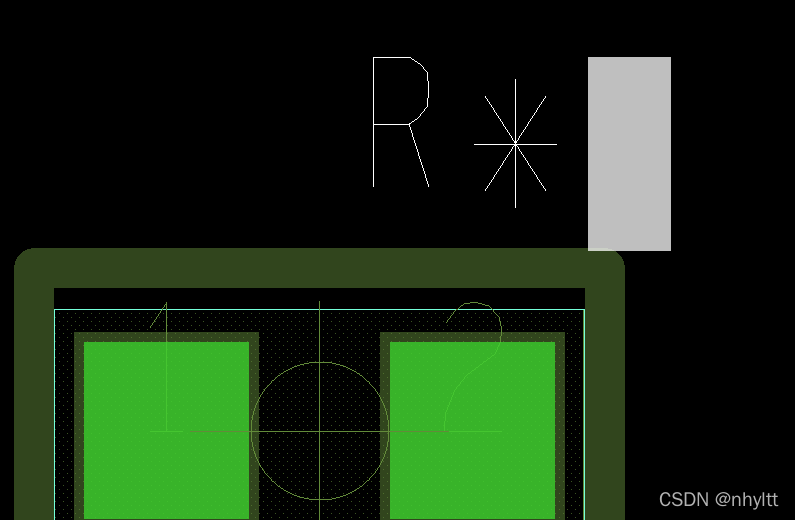
最后点击layout,添加位符,左键点击放的位置,输入之后加个*号,回车·右键点击done


到这里一个电阻的封装就做好了。 合理使用命令行设置坐标,你就很快可以把芯片啥的封装都做好。
8.画PCB
废话不多说,新建board,设置单位mm,设置图纸大小,设置中心点,设置栅格大小,设置配色等等。
这里说一说导入边框,为什么要导入边框?因为好玩。
首先把你的边框格式弄成DXF格式,然后来到这里

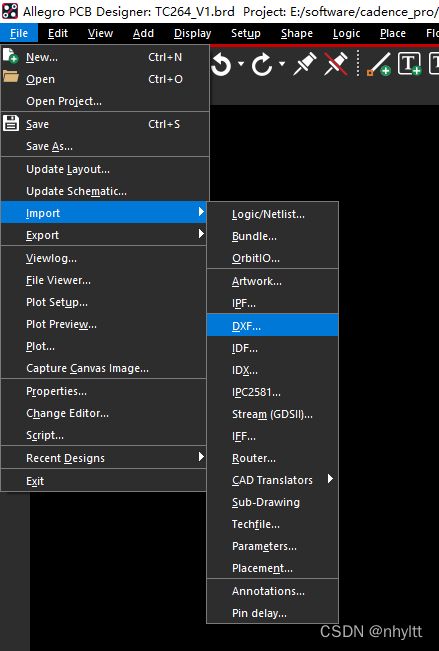
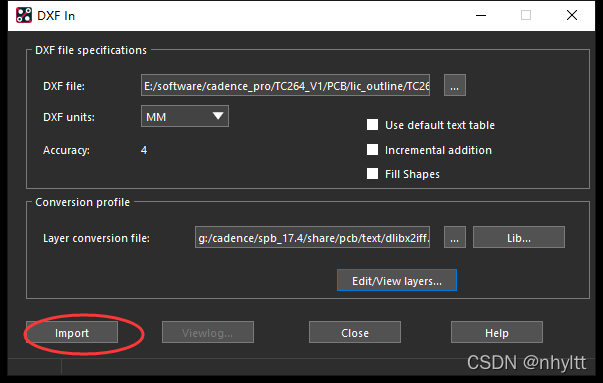
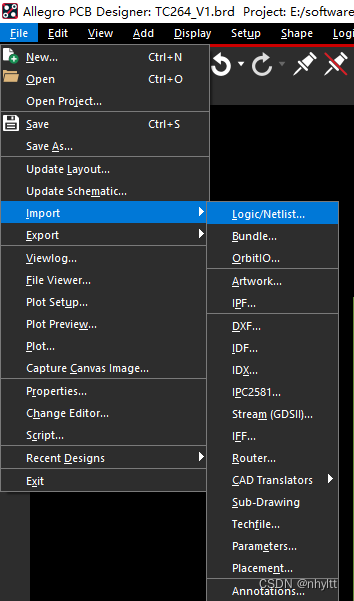
然后就是file-import-dxf

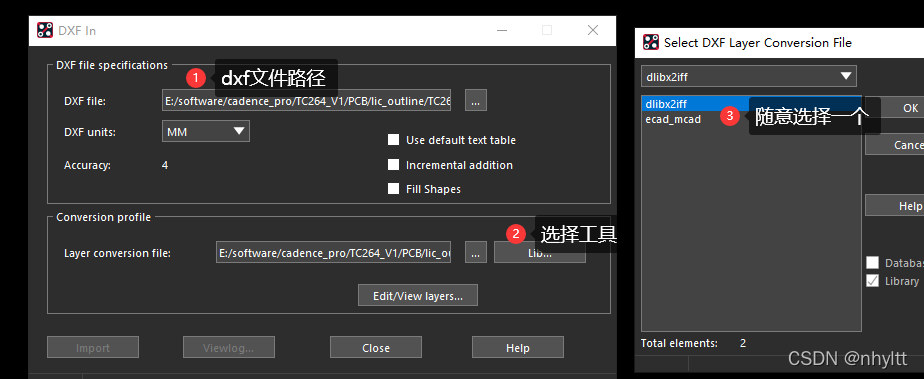
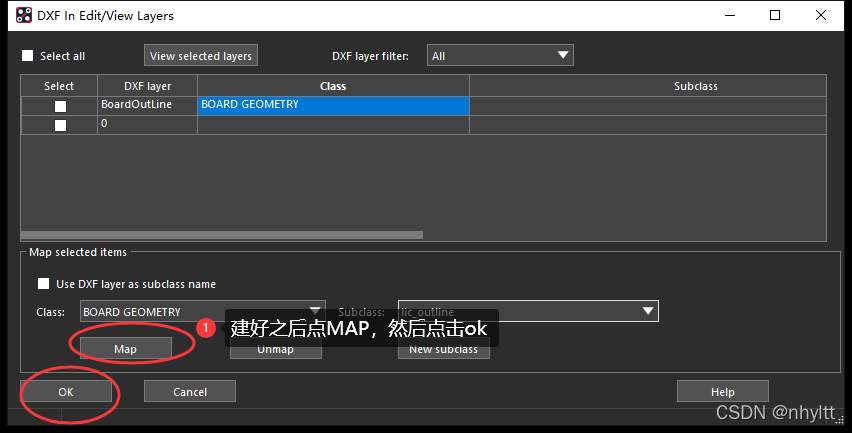
设置参数

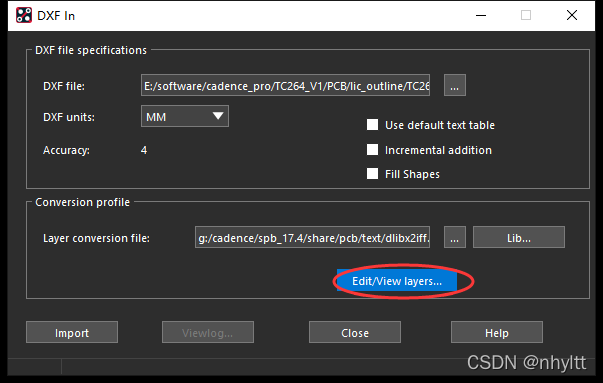
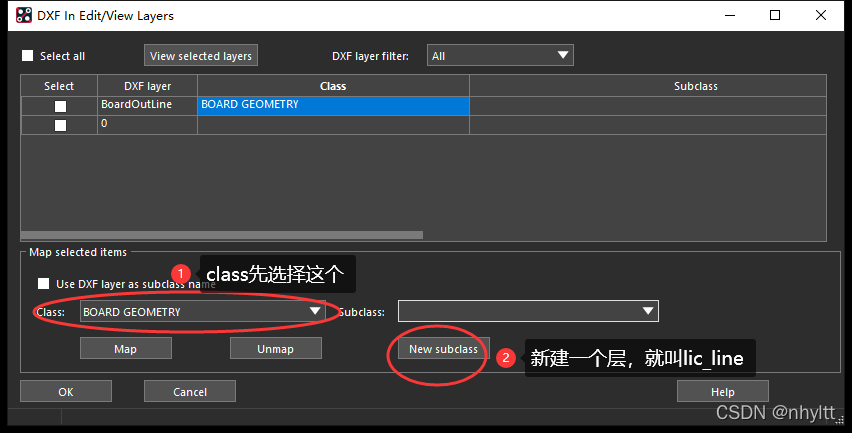
然后点击这个新建一个层,用来放你的dxf边框



回到这里点击import

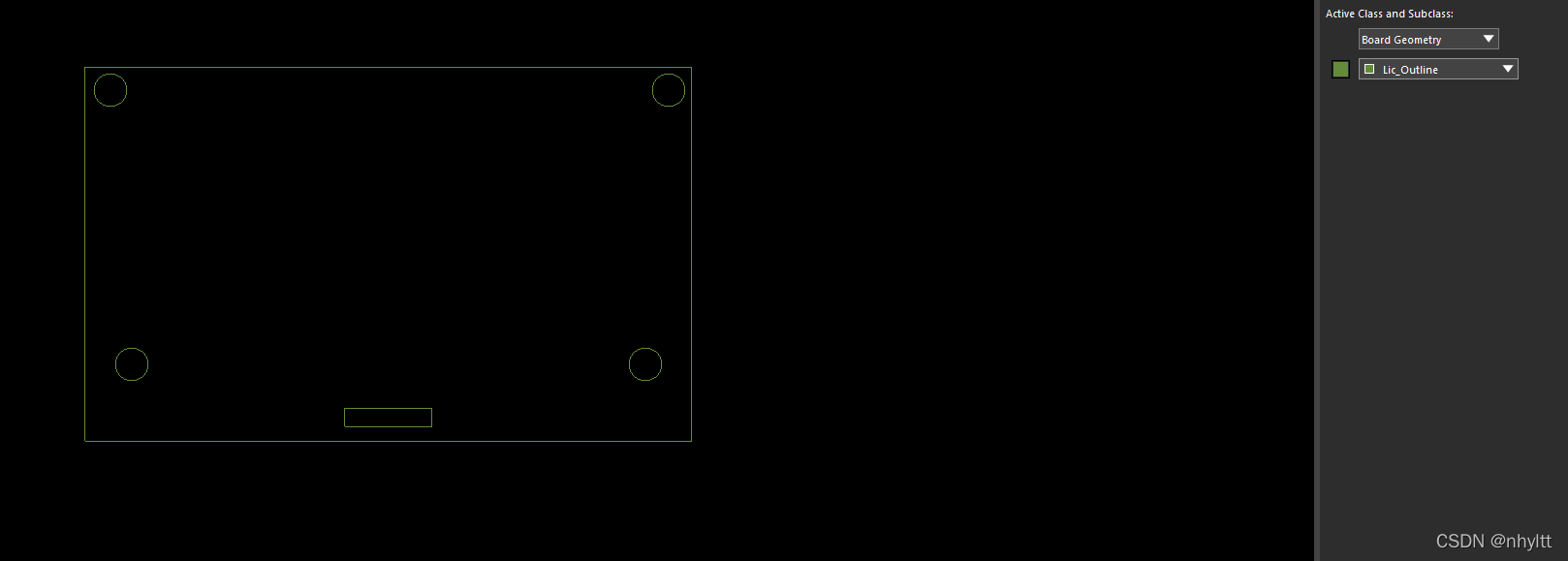
接下来,打开这个层,你就可以看见你的边框了,要是边框找不到或者有点奇怪,有可能是你图纸没有设置好,也要保证你的dxf图纸的中心是(0,0),也就是图像中心是你的边框的对称中心。

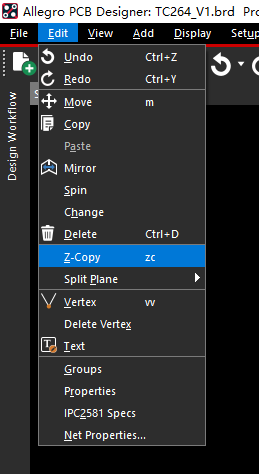
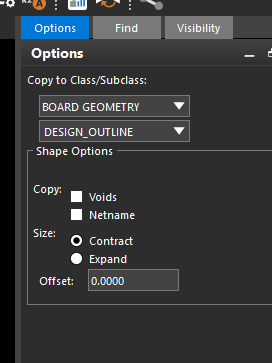
然后我们把这个边框复制到allergo里的边框层

这边会自动弹出选项,选择Design outline

然后鼠标框选择你的边框一点点,就会自动送别闭合图像然后复制到design outline里去了。

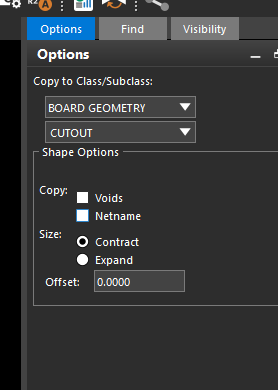
板子上有洞,我们就复制到cutout层

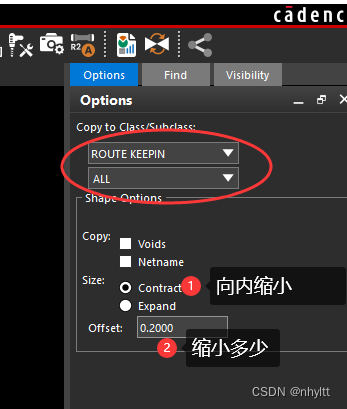
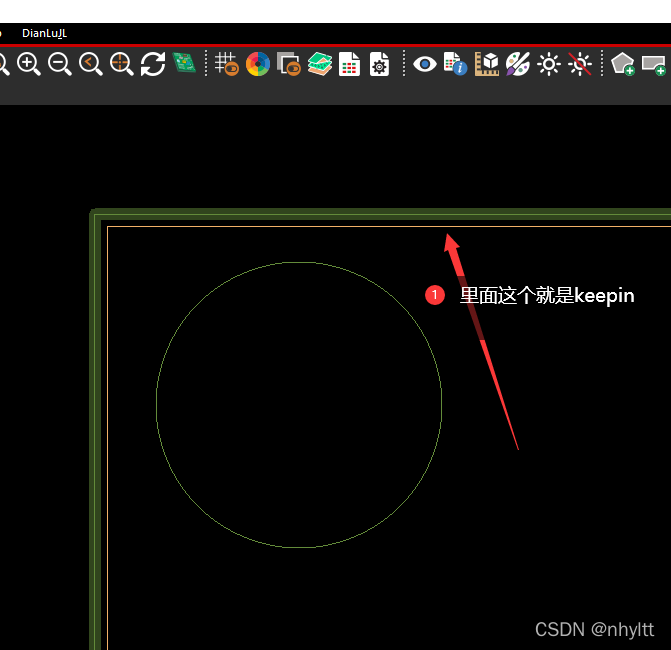
接下来我们设置禁止布线层,还是z-copy,切换到Route keepin,选择ALL,设置参数


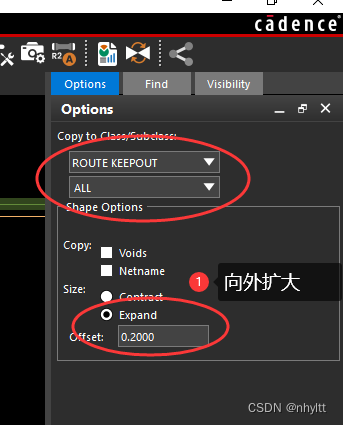
然后对于板子上的洞,我们设置keepout,还是all,但是下面选择expand,选择板子上的洞就可以了。

到这里应该就导入ok了。
这里就导入网表

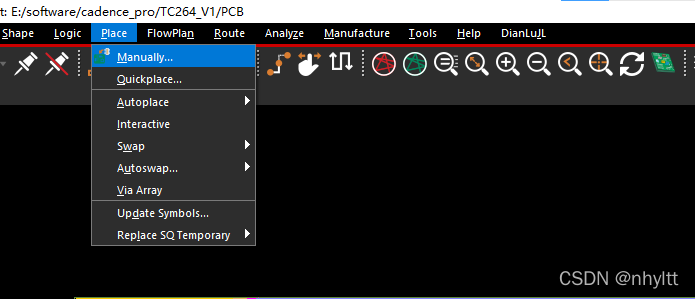
这里就放网表里的元件

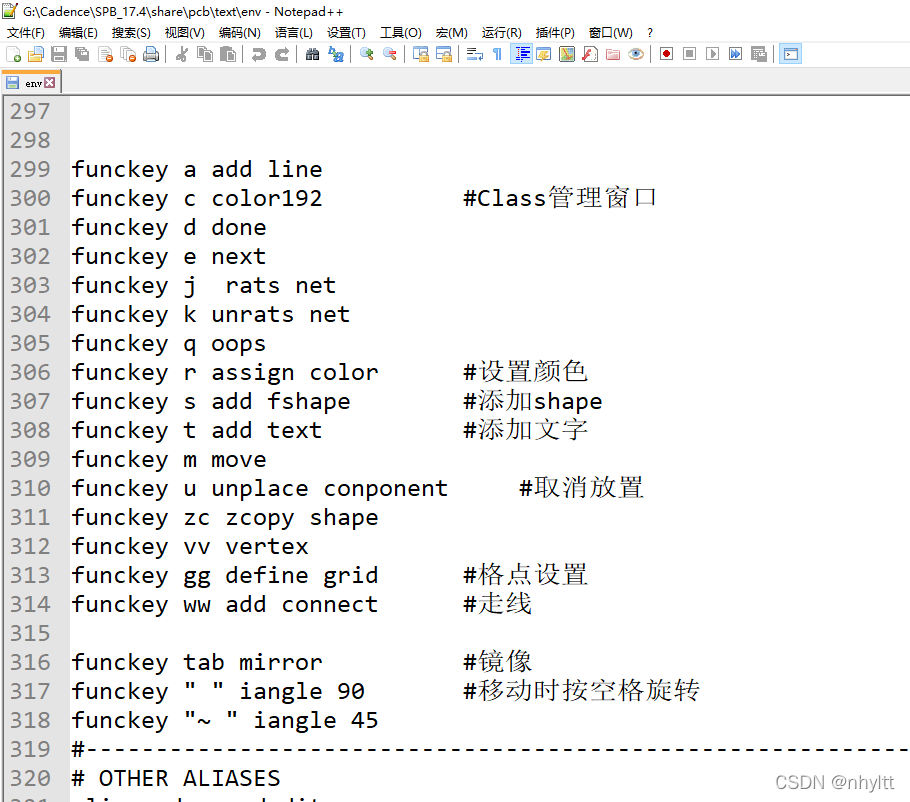
这里可以设置快捷键

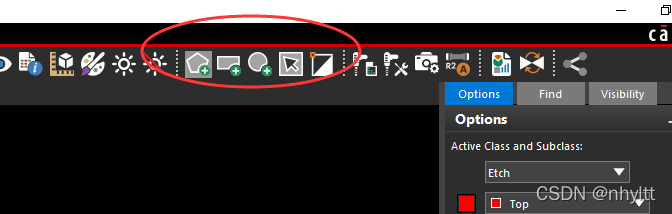
这里是覆铜工具

要熟悉class和subclass
PCB设计大多以经验为主,所以后面内容省略
导出gerber文件,省略