手机端(APP点灯blinker)-PC端(Node-red)-设备端(ESP32)-客户端(MQTTX客户端)四者之间的通信——通过MQTT通信(上)
前言:
本次实验是通过MQTT来进行手机端-设备端-电脑端三者之间的通信,MQTTX客户端实际上是模拟了第二个设备端,这样做能通过MQTTX客户端来更加清楚地了解其中的通讯过程。
手机端:我们采用点灯科技的blinkerAPP,使用点灯科技的APP能够十分方便我们在手机端的开发,其内部集成了很多组件,而且官网上也有很多的教程和示例文件,能够十分快捷的上手搭建可视化移动物联网平台,节省我们大量的手机端的开发时间。
注:对于blinker的broker(MQTT服务器)来说,若想连接它的服务器,利用它的服务器进行MQTT消息中转必须要通过APP中设备的密钥来请求指定的URL来获取官方提供的用户名和密码,在连接的时候必须使用该用户名和密码进行连接。
设备端(由于本篇中博主用的硬件设备是ESP32后续称设备端皆为ESP32)我们通过点灯blinker添加设备获取秘钥,再通过blinker提供的示例代码将密钥替换为自己设备的密钥,再烧入进我们的设备,这样我们就能够直接通过手机APP来控制我们的硬件设备来进行开关灯或者各种制动的操作。
MQTTX客户端:通过MQTTX客户端模拟第二个硬件设备连接点灯科技的broker(MQTT服务器),然后订阅ESP32发送的消息,用于测试手机端发送的消息ESP32能否成功接收到消息。
注:使用MQTTX模拟第二个硬件设备连接点灯科技的broker的目的是因为,要先接入该服务器才能订阅同一服务器内的其他硬件设备(接入的第一个设备:ESP32)。
PC端:我们使用Node-red中的MQTT来订阅接收手机端发来的消息,只要能够成功订阅接收到手机端和设备发布的消息,在通过Node-red中的其他组件即可完成对消息内容的解析和获取,从而实现PC端的数据显示和处理。
手机端的APP——点灯blinker
首先在手机上下载点灯blinker的APP
可以从博主分享的百度网盘链接下载也可以自己去官网下载APP。
百度网盘:
链接:https://pan.baidu.com/s/1DbUzs4NZd9DBf7bUVDRelA
提取码:1234
官网:
https://diandeng.tech/home

①手机上下载完后,是这个图标。

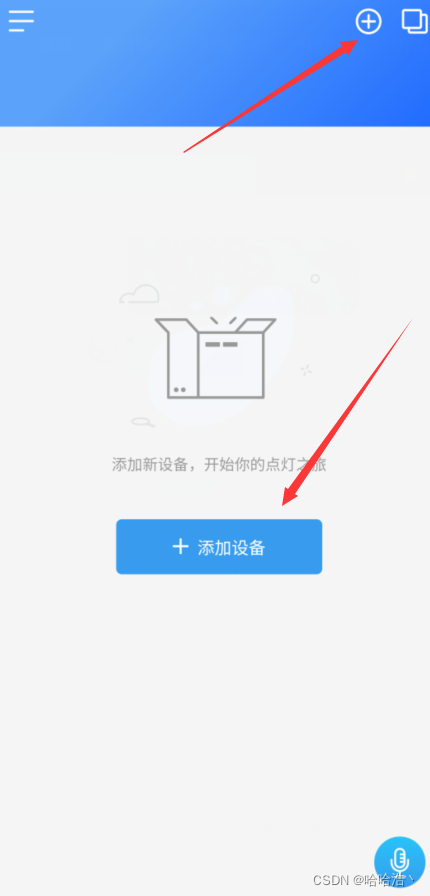
②点开后注册blinker然后登录自己的账号,点击右上角的加号或者直接点击添加设备。

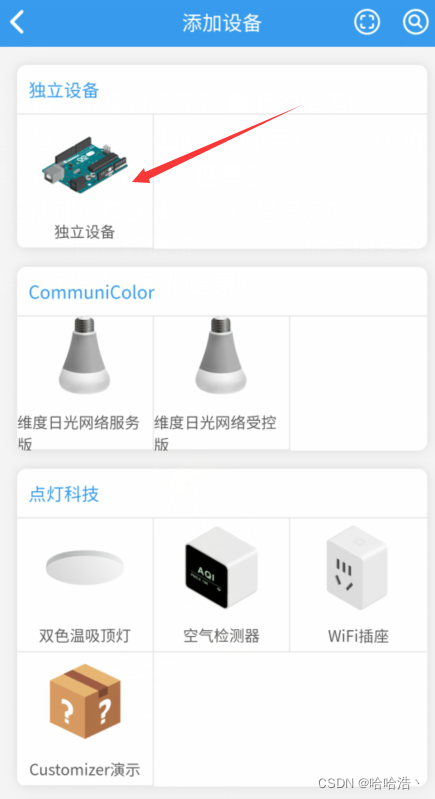
③选择独立设备

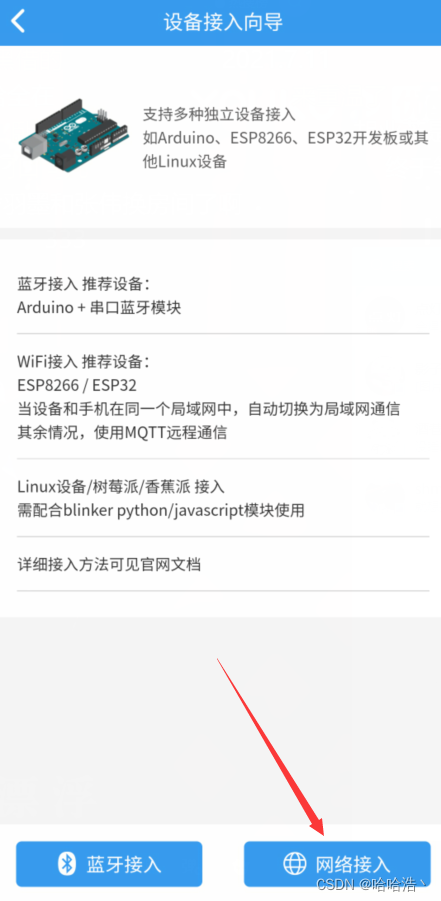
④接入方式选择网络接入

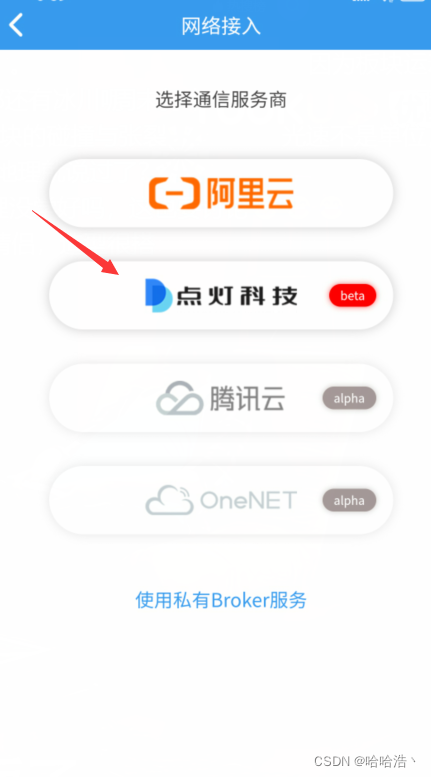
⑤网络接入,点灯科技给我们提供了多种方式,为了兼容其他版本的APP我们选择点灯科技的通信服务商。(由于博主的blinker版本是2.5.2的,所以接入方式有多种,但是有些新版本没有阿里云等其他的接入方式,只有点灯科技的选项,咨询过官方人员,答复是兼容性问题,因此我们选择点灯科技的服务商。)

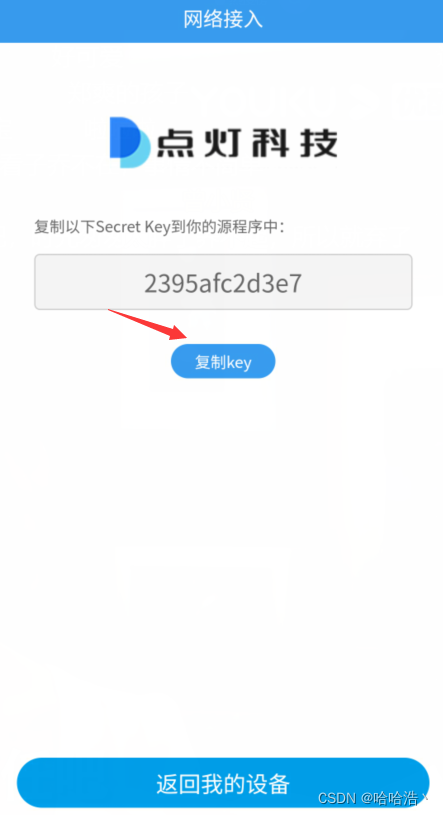
⑥点击完毕后,会获取一串Secret Key点击复制key(记录下该密钥,后期有重用)

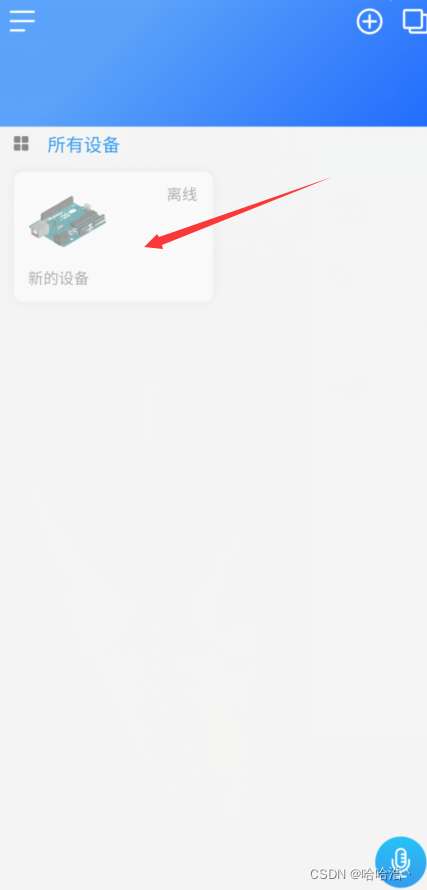
⑦点击返回我的设备,点击新的设备进入,此时设备处于离线状态不过无关紧要

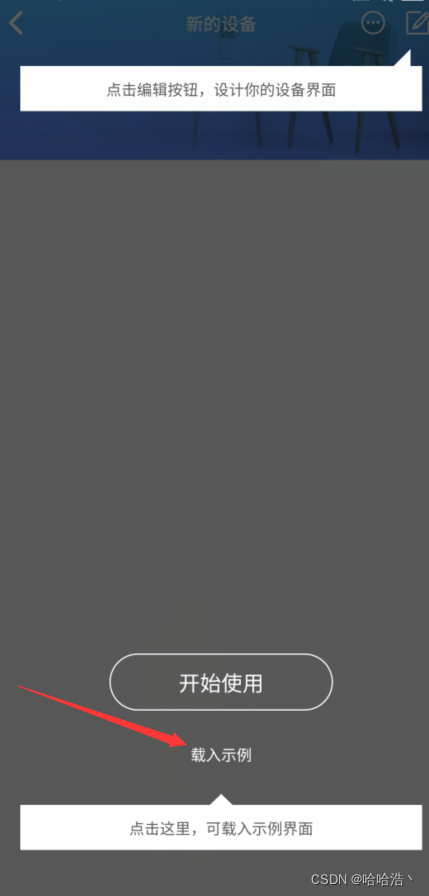
⑧进入引导界面,我们直接载入示例界面即可,本次教学只做简单测试,后续其他组件功能自行根据官方文档进行探索。

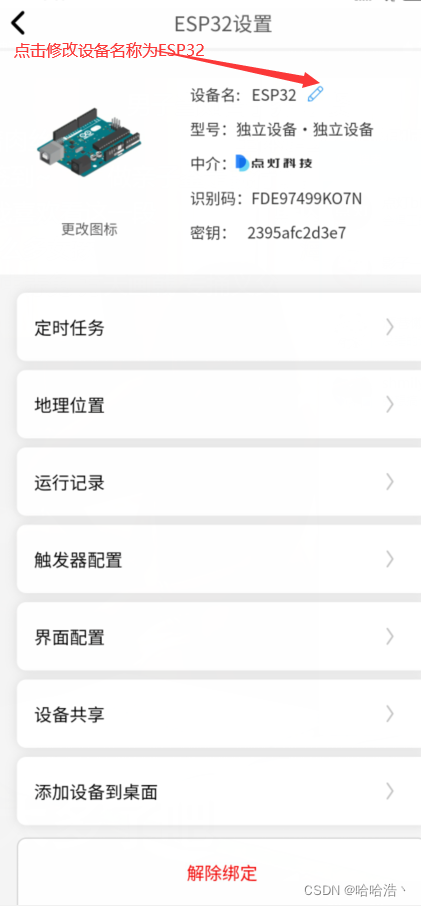
⑨此时界面如此,我们点击右上角的省略号进入设置页面,该页面能够更改设备名称方便记忆,也可以重新查看设备的密钥(Secret Key)

此时我们ESP32的手机APP的这边的准备已经结束了,接下来我们准备烧录Arduino程序进我们的ESP32硬件设备中了。
设备端—ESP32
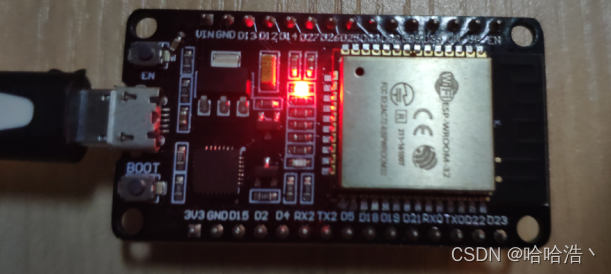
①博主的设备长这样

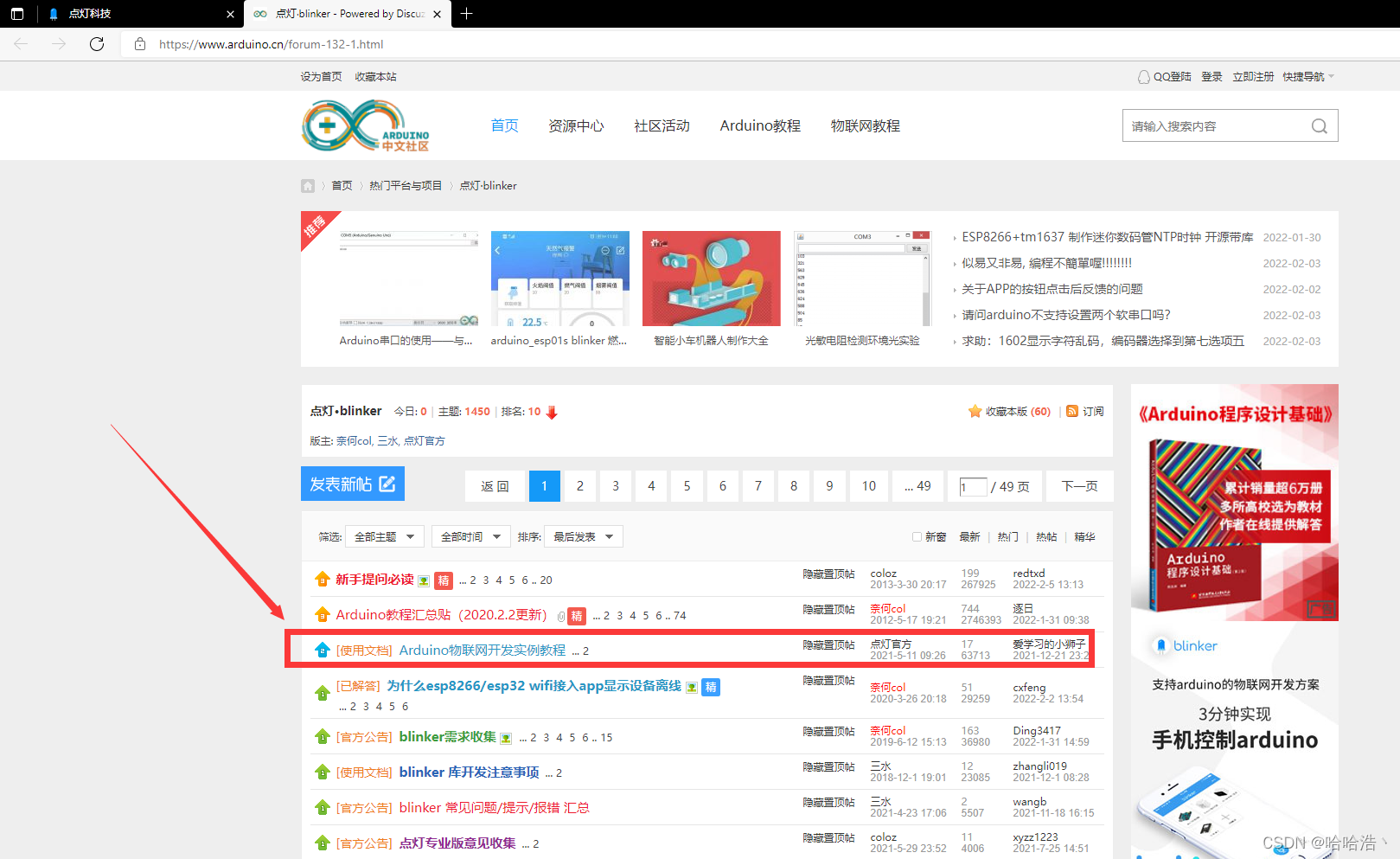
②可以登陆点灯科技的开发者社区来学习点灯科技Arduino部分的学习。

网址:https://www.arduino.cn/forum-132-1.html
②查看点灯官方的文档。查看教程详细步骤

详细步骤,博主就在此不演示了,有兴趣的可以查看文档学习学习,博主在此处直接贴出源码和blinker的库文件包。
③blinker的库文件包。

百度网盘:
链接:https://pan.baidu.com/s/1jcTujA87I4lZtebMQ1CKTA
提取码:1234
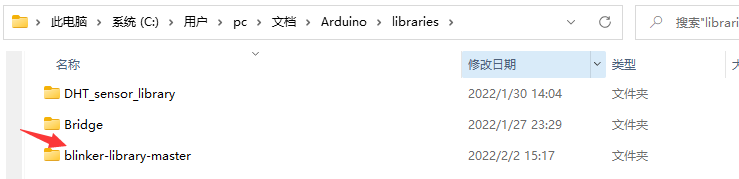
将其下载下来然后解压到Arduino的libraries的目录下即可,当你再次打开Arduino的软件的时候,会自动加载该库文件,即可调用该库文件中的方法。

注意:该libraries的路径一定要正确,注意查看自己的安装路径,一般都在系统盘的文档目录下。
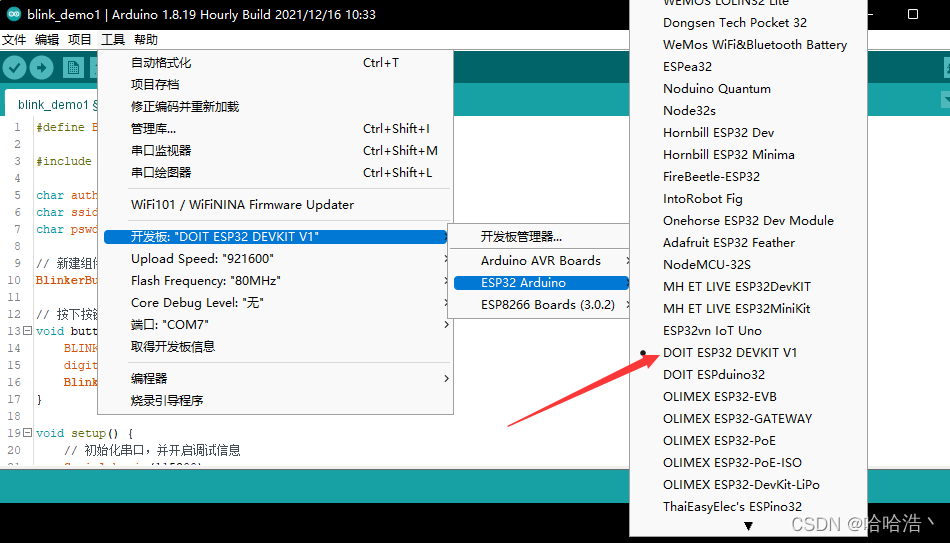
④打开Arduino选择自己开发板对应的开发板型号

⑤输入这段代码,并将设备密钥和WiFi改成自己的,然后烧录进硬件设备中
#define BLINKER_WIFI
#include <Blinker.h>
char auth[] = "2395afc2d3e7"; //之前在点灯手机APP中获取的密钥
char ssid[] = "401"; //设备所连接的WIFI
char pswd[] = "04010401"; //设备所连接的WIFI的密码
// 新建组件对象
BlinkerButton Button1("btn-abc");
// 按下按键即会执行该函数
void button1_callback(const String & state) {
BLINKER_LOG("get button state: ", state);
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN));
Blinker.vibrate();
}
void setup() {
// 初始化串口,并开启调试信息
Serial.begin(115200);
BLINKER_DEBUG.stream(Serial);
// 初始化有LED的IO
pinMode(LED_BUILTIN, OUTPUT);
digitalWrite(LED_BUILTIN, HIGH);
// 初始化blinker
Blinker.begin(auth, ssid, pswd);
Button1.attach(button1_callback);
}
void loop() {
Blinker.run();
}
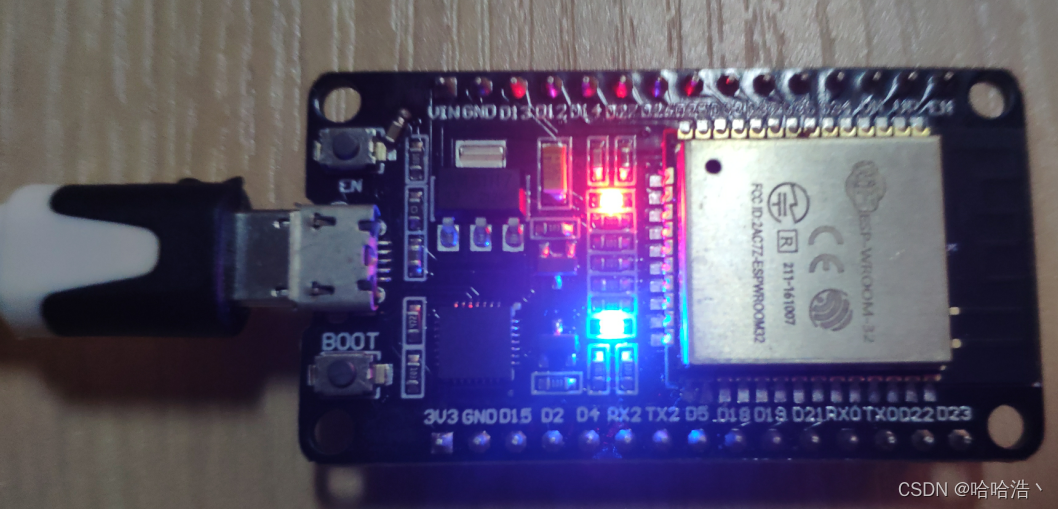
⑥烧录完毕后,硬件设备的LED2会亮起。
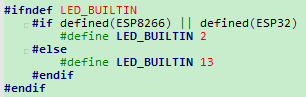
源码定义的地方
原因是因为在点灯提供的库文件中的定义了若硬件设备为ESP8266或者ESP32的话LED_BUILTIN的宏值为2,若为其他的硬件设施LED_BUILTIN的宏值则为13,若想修改则需要修改源码中的宏定义。

设备状态
运行该示例代码的时候引进2会驱动小灯亮,博主的ESP32板载了LED灯,因此可以看到此时的蓝色小灯已经亮起。

手机APP-blinker的界面状态
点灯blinker手机APP上之前添加的设备会显示ESP32设备在线,而且每隔60秒点灯科技的服务器会给设备发送一个消息来判断设备是否在线,若设备在线则会自动返回一下设备的状态。(成为心跳)

⑦点击右上角的“点我开关灯”组件按钮,关闭小灯
此时服务端会给ESP32设备发送一串JSON报文(蓝色的报文),此时ESP32设备端会返回一串报文响应(黑色报文),然后ESP32硬件上LED灯会由亮变暗
界面状态

设备状态