1.软件准备
(1)编程平台:Keil5
(2)CubeMX
2.硬件准备
(1)某宝买的RGB模块(4个灯珠级联)

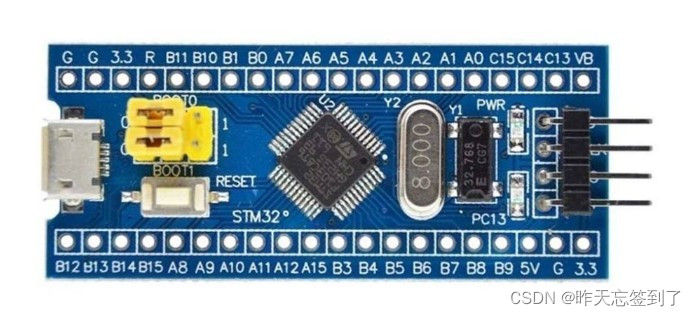
(2)F1的板子,本例使用经典F103C8T6

(3)ST-link?下载器

(4)杜邦线若干

3.模块资料
(1)模块简介:
没什么比手册讲得更加清楚了,模块中文数据手册:ws2812b中文资料_数据手册_参数
(2)驱动原理:

?????????以上这是数据手册中提到的,WS2812驱动用的是单线归零码的通讯方式。不同占空比的方波代表1码或者0码,这里不同的占空比就是? 0码或1码高电平时间 / 方波周期时间 。对于本次例程,我们就是改变PWM的占空比实现0码或1码的传输。
(3)PWM+DMA原理:
? ? ? ? 关于DMA的详细解析,我推荐这篇文章:DMA原理,步骤超细详解,一文看懂DMA
? ? ? ? PWM+DMA可以实现数量和占空比可控的脉冲,具体实现原理是在开启DMA的情况下,定时器在每次计数满后,会自动将DMA传输过来的数据作为新一轮的比较数值。如果DMA传输的数据每次不同,那么每次的方波占空比就不一样的。在本例程中,我们将数据存放在一个数组,通过DMA传输数组的内容,根据数组中数据的个数和每个数据的大小,就能实现数量和占空比可控的PWM。
4.CubeMX配置
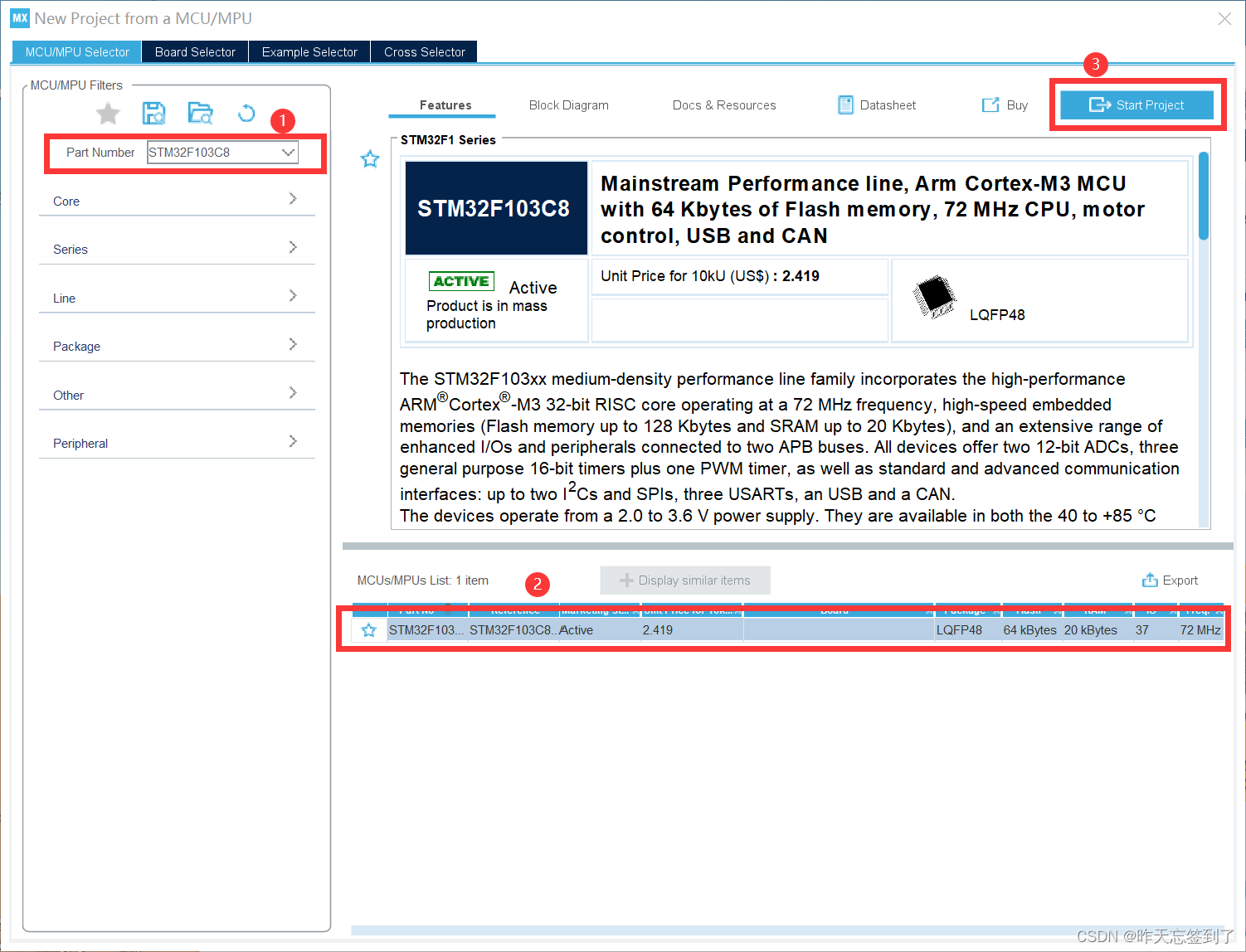
(1)芯片选择

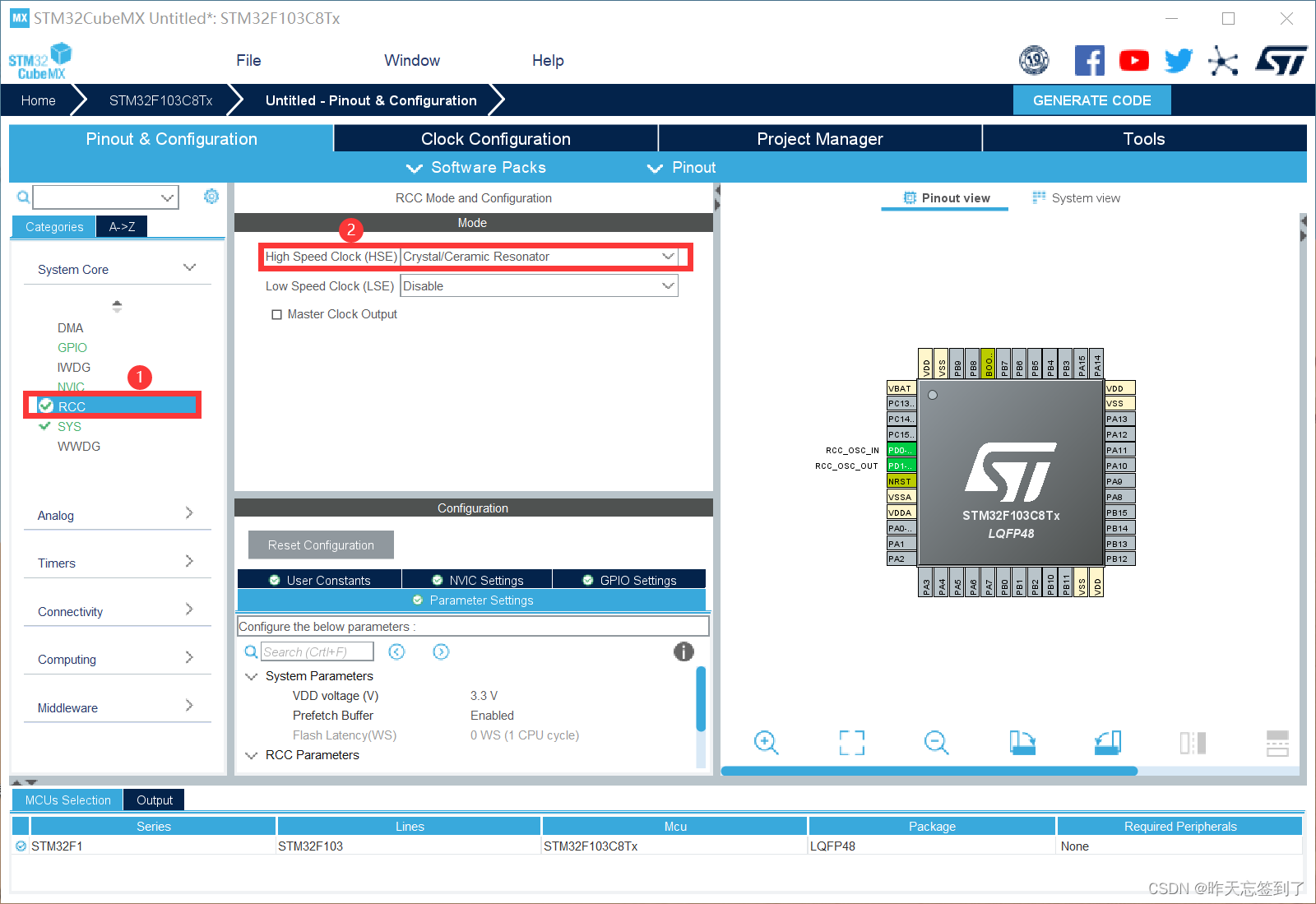
?(2)配置RCC、SYS、时钟树

配置RCC

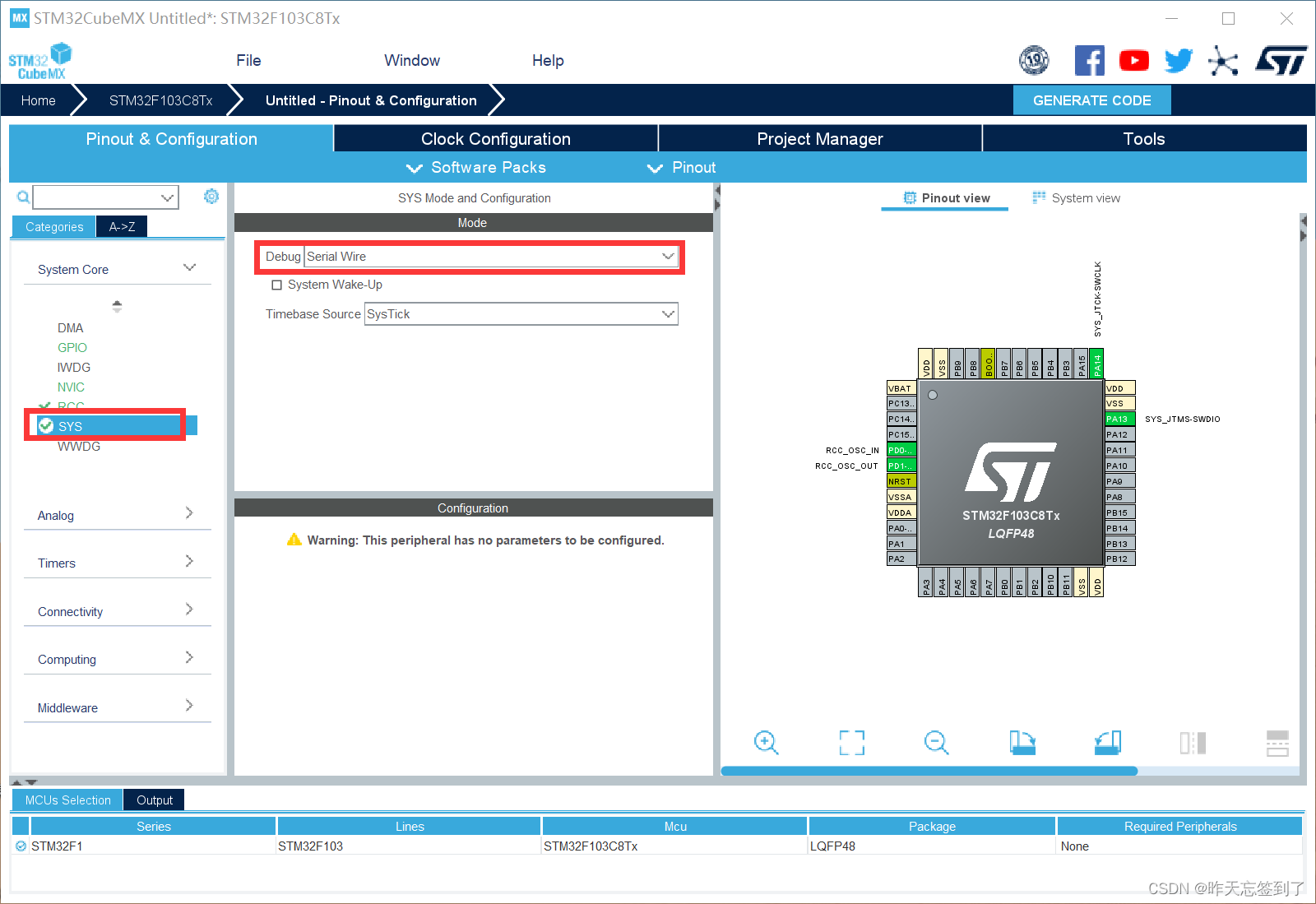
配置SYS

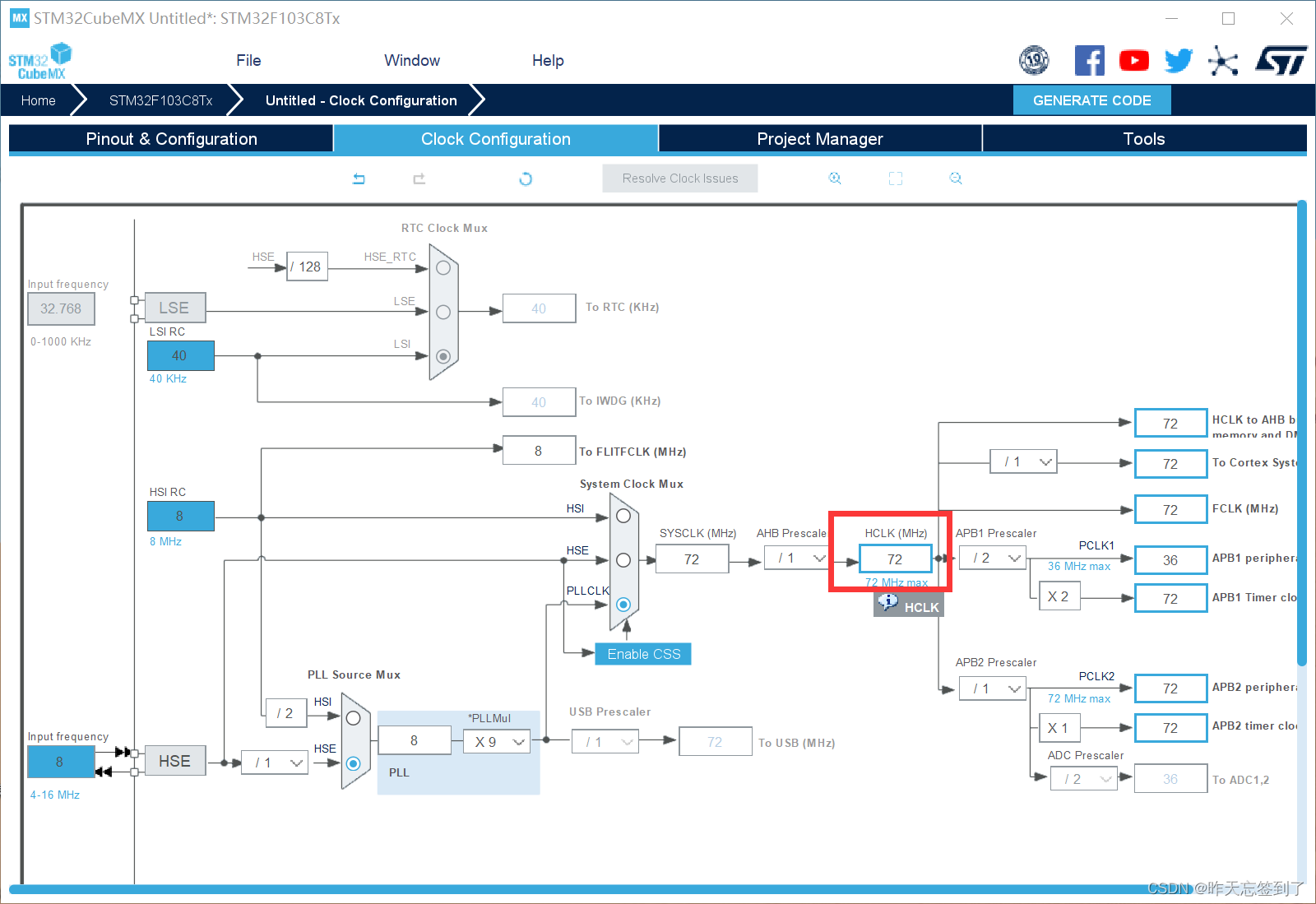
配置时钟树
(3)配置定时器TIM1

? ? ? ? ?在定时器配置中,我们根据WS2812的最大传输速率800kbps,设置定时器不分频和计数周期为89+1,这样下来波形的频率为? 72M /(89+1) = 800K? ,并且一个波形的周期为? 1 /?800 = 1.25us
(4)开启DMA

?(5)设置路径、生成代码工程?
5、Keil5代码
(1)创建RGB.c和RGB.h文件
(2)添加上述的RGB.c文件进工程
——————上述两步参考之前系列教学步骤,在此不再赘述(点击跳转)
(3)RGB.c和RGB.h代码
?RGB.h
#ifndef __RGB_H
#define __RGB_H
#include "main.h"
#define Hight_Data ( 64 ) //1 码相对计数值
#define Low_Data ( 36 ) //0 码相对计数值
#define Reste_Data ( 80 ) //80 复位电平相对计数值
#define Led_Num ( 4 ) //WS2812灯个数
#define Led_Data_Len ( 24 ) //WS2812数据长度,单个需要24个字节
#define WS2812_Data_Len (Led_Num * Led_Data_Len) //ws2812级联后需要的数组长度
//uint16_t RGB_buffur[Reste_Data + WS2812_Data_Len] = { 0 }; //数据缓存数组
void WS2812_Display_1(uint32_t Color, uint16_t num);
void WS2812_Display_2( uint8_t red, uint8_t green, uint8_t blue,uint16_t num);
void WS2812_Number_4(uint32_t Color1,uint32_t Color2,uint32_t Color3,uint32_t Color4);//封装好的四个灯函数,只需要分别输入四个灯的颜色即可
#endif
?RGB.c
#include "RGB.h"
#include "main.h"
#include "tim.h"
uint16_t RGB_buffur[Reste_Data + WS2812_Data_Len] = { 0 }; //数据缓存数组
void WS2812_Display_1(uint32_t Color, uint16_t num)
{
//指针偏移:需要跳过复位信号的N个0
uint16_t* p = (RGB_buffur + Reste_Data) + (num * Led_Data_Len);
for (uint8_t i = 0; i < 8; ++i)
p[i+8]= (((Color << i) & 0X800000) ? Hight_Data :Low_Data);
for (uint8_t i = 8; i < 16; ++i)
p[i-8]= (((Color << i) & 0X800000) ? Hight_Data :Low_Data);
for (uint8_t i = 16; i < 24; ++i)
p[i]= (((Color << i) & 0X800000) ? Hight_Data :Low_Data);
}
void WS2812_Display_2( uint8_t red, uint8_t green, uint8_t blue,uint16_t num)
{
uint8_t i;
uint32_t Color=(green << 16 | red << 8 | blue);//将2个8位数据合并转化为32位数据类型
//指针偏移:需要跳过复位信号的N个0
uint16_t* p = (RGB_buffur + Reste_Data) + (num * Led_Data_Len);
for (i = 0; i < 24; ++i) //对数组进行编辑
p[i]= (((Color << i) & 0X800000) ? Hight_Data : Low_Data);
}
void WS2812_Number_4(uint32_t Color1,uint32_t Color2,uint32_t Color3,uint32_t Color4)
{
uint16_t RGB_Buff_4[Reste_Data + 4 * WS2812_Data_Len] = { 0 };
uint16_t* p;
uint32_t Color;
for( uint8_t k=0;k<4;k++)
{
switch (k) //进行指针偏移
{
case 0: p= (RGB_Buff_4 + Reste_Data) + (0 * Led_Data_Len),Color=Color1;break;
case 1: p= (RGB_Buff_4 + Reste_Data) + (1 * Led_Data_Len),Color=Color2;break;
case 2: p= (RGB_Buff_4 + Reste_Data) + (2 * Led_Data_Len),Color=Color3;break;
case 3: p= (RGB_Buff_4 + Reste_Data) + (3 * Led_Data_Len),Color=Color4;break;
default : ;break;
}
for (uint8_t i = 0; i < 8; ++i) //对数组进行编辑
{
for (uint8_t i = 0; i < 8; ++i)
p[i+8]= (((Color << i) & 0X800000) ? Hight_Data :Low_Data);
for (uint8_t i = 8; i < 16; ++i)
p[i-8]= (((Color << i) & 0X800000) ? Hight_Data :Low_Data);
for (uint8_t i = 16; i < 24; ++i)
p[i]= (((Color << i) & 0X800000) ? Hight_Data :Low_Data);
}
}
HAL_TIM_PWM_Start_DMA(&htim1,TIM_CHANNEL_1,(uint32_t *)RGB_Buff_4,(176));//启动DMA传输
}
// DMA 传输完成回调函数
void HAL_TIM_PWM_PulseFinishedCallback(TIM_HandleTypeDef *htim)
{
HAL_TIM_PWM_Stop_DMA(&htim1,TIM_CHANNEL_1);
}
(4)main函数
#include "RGB.h"
int main(void)
{
extern uint16_t RGB_buffur[Reste_Data + WS2812_Data_Len];
HAL_Init();
SystemClock_Config();
MX_GPIO_Init();
MX_DMA_Init();
MX_TIM1_Init();
/* USER CODE BEGIN 2 */
// //点亮4个灯
// WS2812_Display_1(0x180000, 0);
// WS2812_Display_1(0x001800, 1);
// WS2812_Display_1(0x000018, 2);
// WS2812_Display_1(0x181818, 3);
// HAL_TIM_PWM_Start_DMA(&htim1,TIM_CHANNEL_1,(uint32_t *)RGB_buffur,(176));//启动DMA传输
// //以下代码和上述效果一致,只是颜色数据表示形式不一样
// WS2812_Display_2( 22 , 0 , 0, 0);
// WS2812_Display_2( 0 , 22, 0, 1);
// WS2812_Display_2( 0 , 0, 22, 2);
// WS2812_Display_2( 22, 22 , 22, 3);
// HAL_TIM_PWM_Start_DMA(&htim1,TIM_CHANNEL_1,(uint32_t *)RGB_buffur,(176));//启动DMA传输
while (1)
{
//流水效果
WS2812_Number_4(0x180000,0x001800,0x000018,0);
HAL_Delay(500);
WS2812_Number_4(0,0x180000,0x001800,0x000018);
HAL_Delay(500);
WS2812_Number_4(0x000018,0,0x180000,0x001800);
HAL_Delay(500);
WS2812_Number_4(0x001800,0x000018,0,0x180000);
HAL_Delay(500);
}
}? ? ? ? 因时间问题,代码没有做过多注释。后续再补上。
6.接线图及效果
????????关于接线:定时器1的通道1为PA8,将PA8和模块IN引脚连接,并注意供电充足即可。


