/*
本工程实例现象:
实现时间或者其他传感器函数在腾讯云的微信小程序上进行显示;
微信小程序的控制按钮可以控制开发板上的灯进行闪烁;
工程适用范围:测试时适用的STM32F103C8T6
库版本:HAL库函数
注意: LED灯 RGB IO分配
R PB5
G PB6
B PB7
ESP8266连接
TX PA3
RX PA2
RST PB11(在ESP8266.h中进行宏定义改变)
VCC 3.3V
串口打印信息
USB转TTL
RXD PA9
TXD PA10
例程更新时间:2022/4/20晚19点
版本号:V1.1
如果进行移植:需要改动的地方,首先如果硬件连接和上述一样,那不需要进行改动;
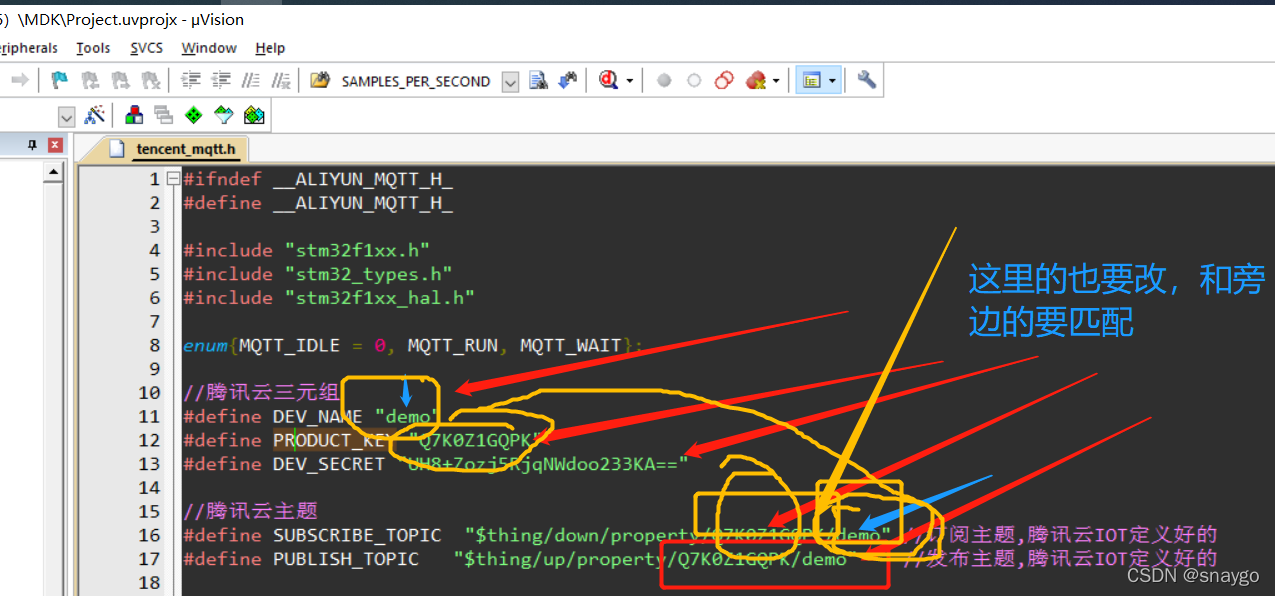
在云端连接方面修改#include "tencent_mqtt.h"中的内容
//腾讯云三元组
#define DEV_NAME "demo"
#define PRODUCT_KEY "Q7K0Z1GQPK"
#define DEV_SECRET "UH8+Zozj5RjqNWdoo233KA=="
//腾讯云主题
#define SUBSCRIBE_TOPIC "$thing/down/property/Q7K0Z1GQPK/demo" //订阅主题,腾讯云IOT定义好的
#define PUBLISH_TOPIC "$thing/up/property/Q7K0Z1GQPK/demo" //发布主题,腾讯云IOT定义好的
1.将
#define DEV_NAME "demo"
#define PRODUCT_KEY "Q7K0Z1GQPK"
#define DEV_SECRET "UH8+Zozj5RjqNWdoo233KA=="
数据修改为自己账号的三元组数据
2.再将腾讯云主题中的主题内容进行对应修改自己的即可
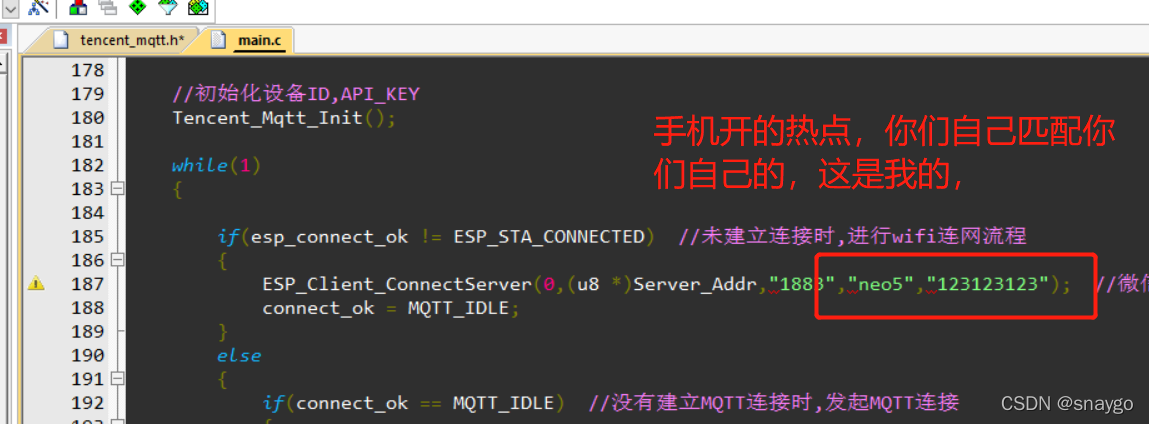
3.ESP_Client_ConnectServer(0,(u8 *)Server_Addr,"1883","neo5","123123123");
将下方187行处代码, neo5是笔者手机的热点名称
123123123是笔者手机热点的密码
进行对应的修改即可,莫要太复杂!!
*/
工程代码如下链接:链接:https://pan.baidu.com/s/1Z6FJRmMbHbrT73Tu8k5LFg
提取码:8888
失效评论更新链接;
链接:https://pan.baidu.com/s/1Z6FJRmMbHbrT73Tu8k5LFg
提取码:8888
进入主题,首先配置腾讯云云端设计,将三元组数据进行保存,后期在代码中有用;
第一步:注册腾讯云账号,腾讯云官网如下链接,扫码注册登录进入;
https://cloud.tencent.com/
第二步:搜索“物联网开发平台”,找到点击进入;
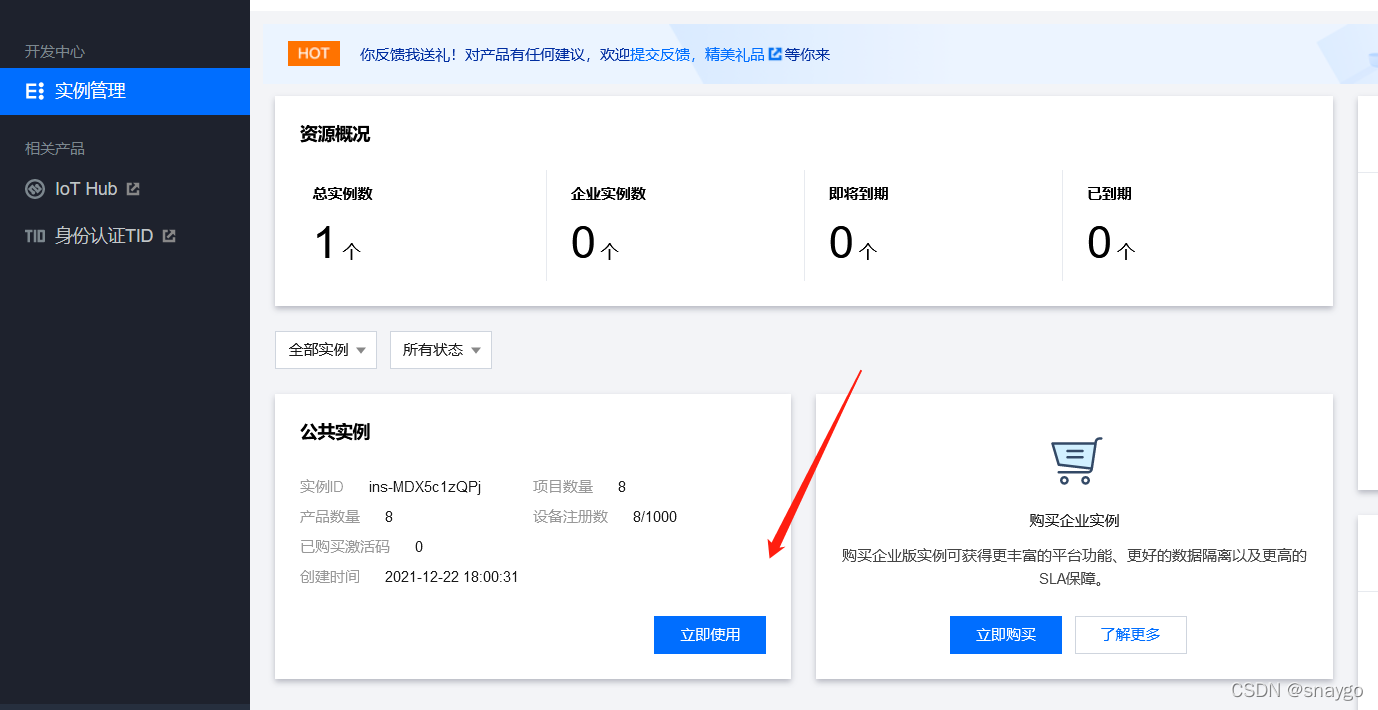
 第三步:新建公共实例,我新建了,初次登录新建你们研究一下咋新建,然后点击立即使用进入就ok;
第三步:新建公共实例,我新建了,初次登录新建你们研究一下咋新建,然后点击立即使用进入就ok;
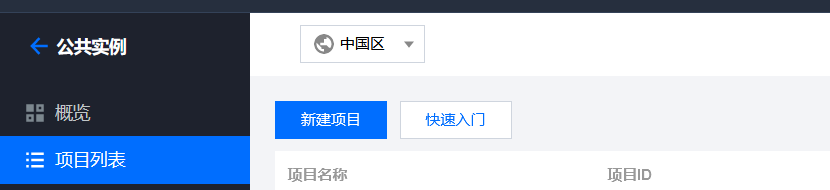
 第四步:进入后点击“新建项目”
第四步:进入后点击“新建项目”
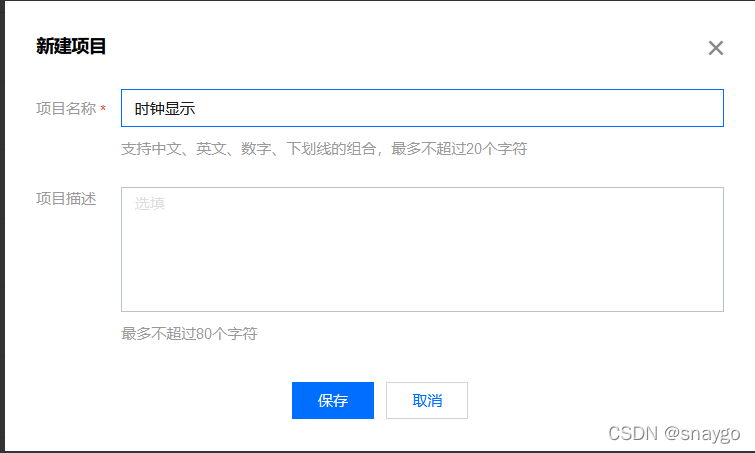
 这里新建的是“时钟显示”,如图所示;
这里新建的是“时钟显示”,如图所示;

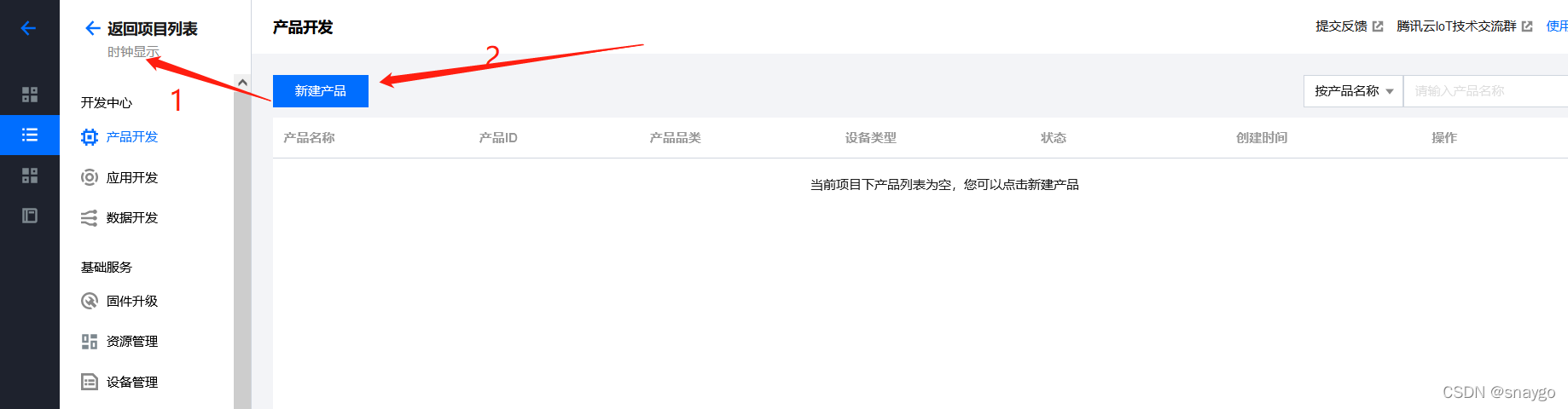
 第五步:点击蓝色“时钟显示进入”,然后点击2处的“新建产品”
第五步:点击蓝色“时钟显示进入”,然后点击2处的“新建产品”
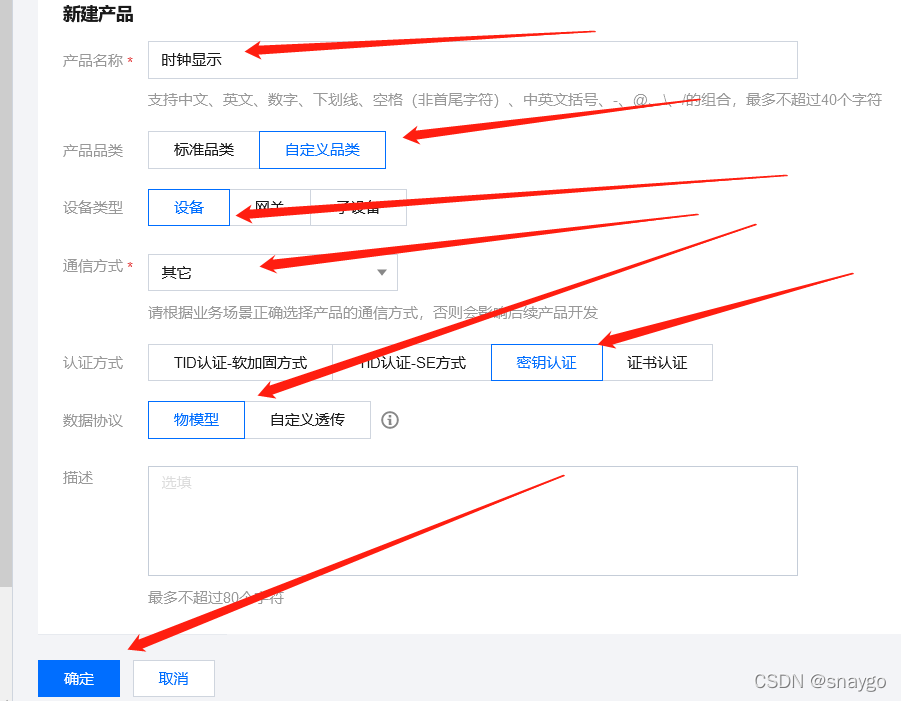
 选项选择正确后点击“确认”;
选项选择正确后点击“确认”;
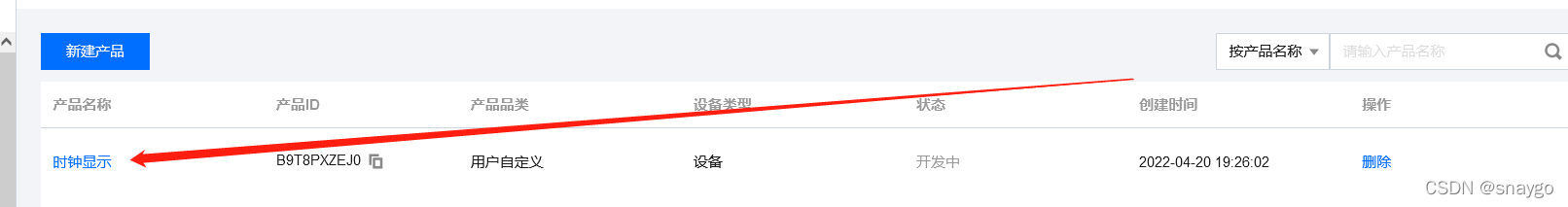
 之后可见下图所示效果;
之后可见下图所示效果;
 然后点击蓝色“时钟显示进入开发界面”
然后点击蓝色“时钟显示进入开发界面”
 第六步:可以先研究一下腾讯云的数据流格式,点击查看模型JSON可看到如下数据流格式,这个在代码中需要设置这样
第六步:可以先研究一下腾讯云的数据流格式,点击查看模型JSON可看到如下数据流格式,这个在代码中需要设置这样
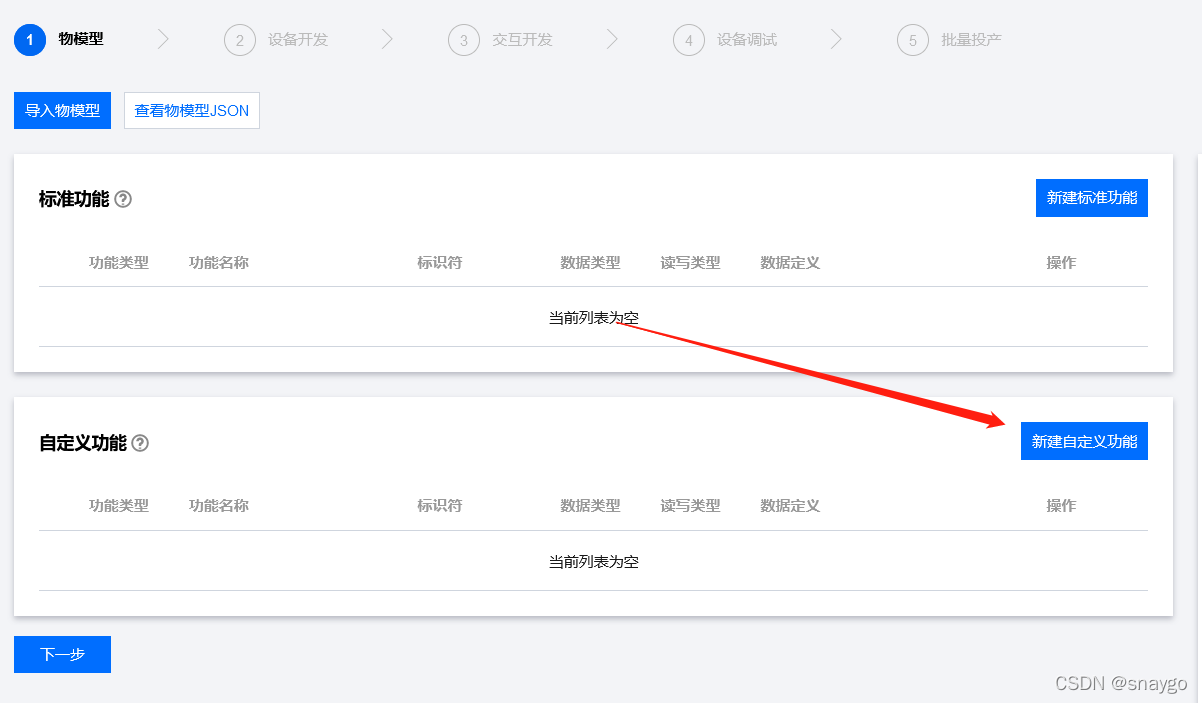
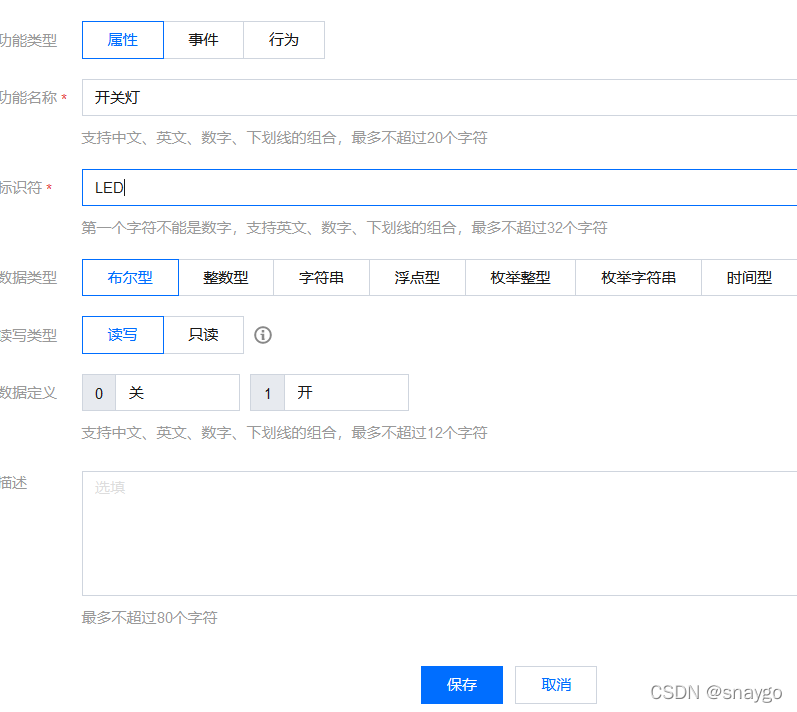
 第七步:接着点击“新建自定义功能”
第七步:接着点击“新建自定义功能”
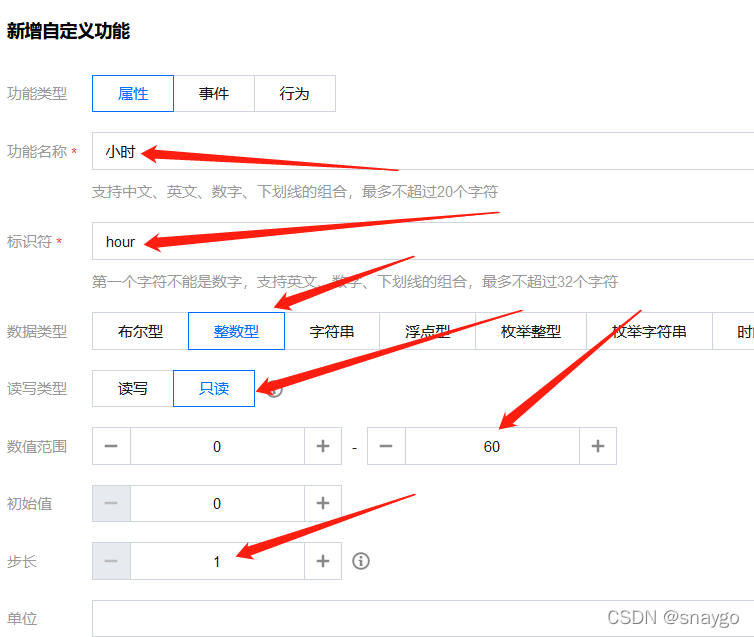
 按照下图所示样例进行设置即可,
按照下图所示样例进行设置即可,
第八步:小时,分钟,秒,都这样设置即可

新建完一个是这个样子,接下来要新建三个
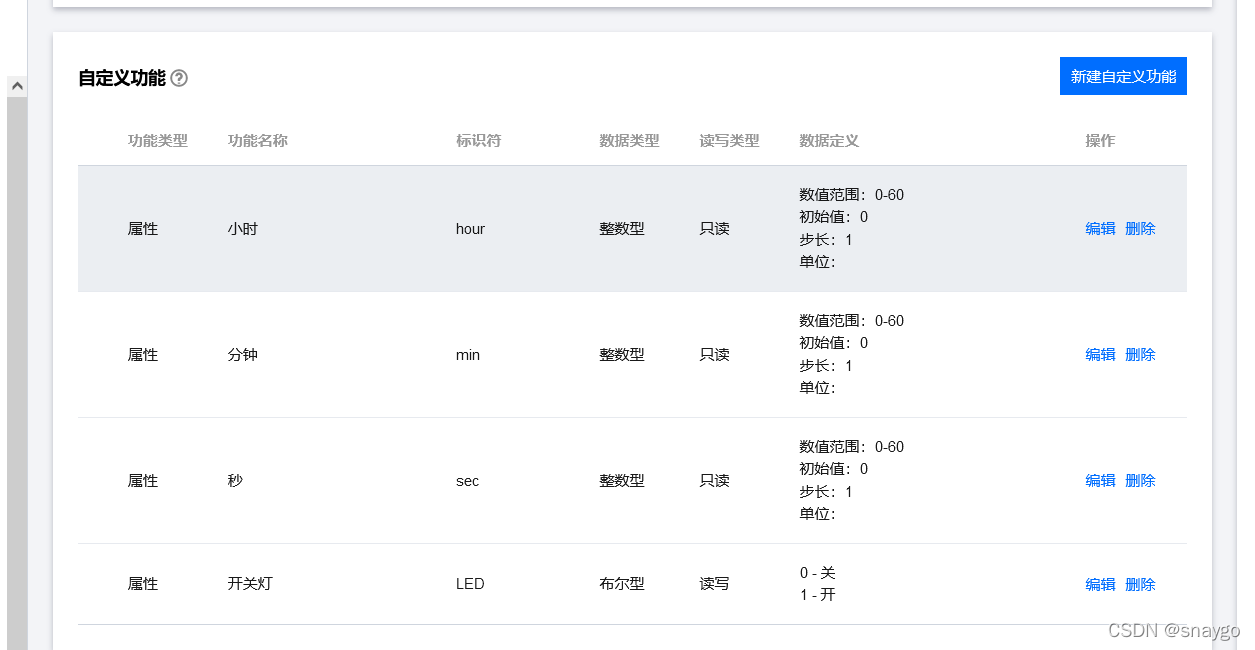
三个都新建完应该如下图所示,不一样的需要再查看一下,然后点击“下一步”
 第九步:直接跳到下面的界面
第九步:直接跳到下面的界面
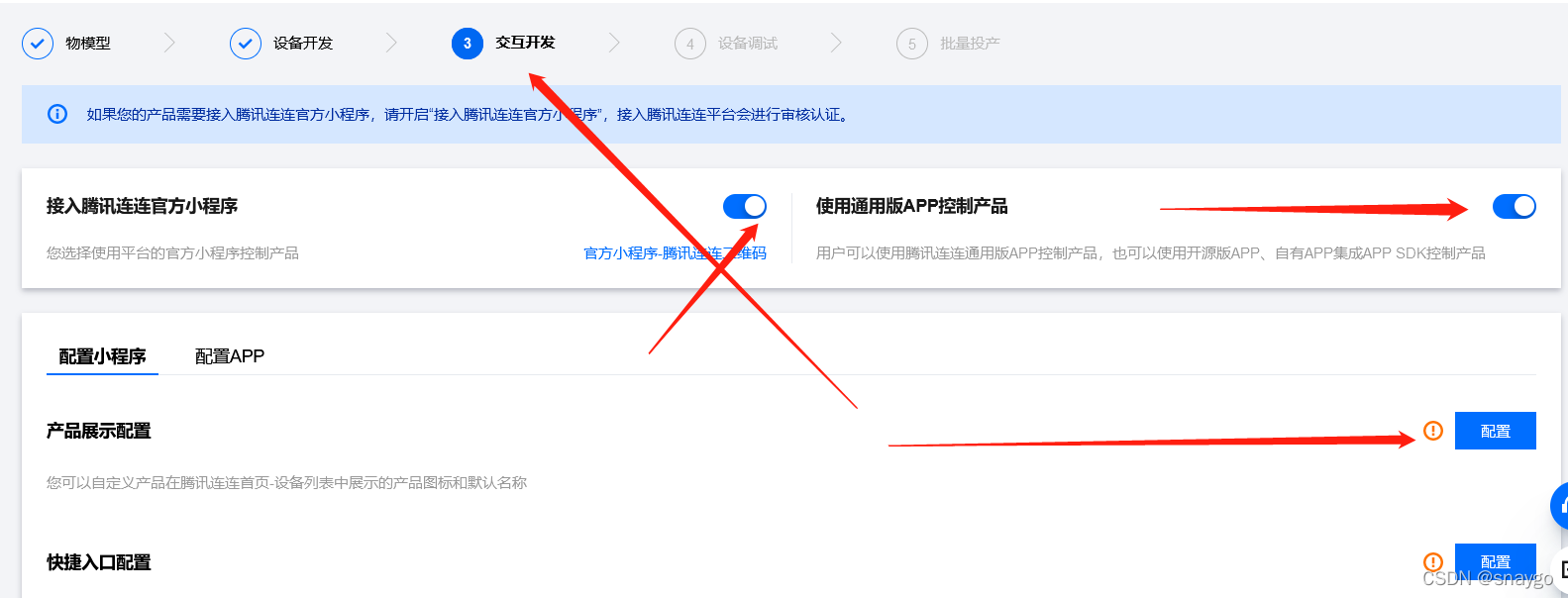
 最后点击产品展示配置可在小程序上设置头像等信息进行查看,这里就就省略了
最后点击产品展示配置可在小程序上设置头像等信息进行查看,这里就就省略了
可以任意配置
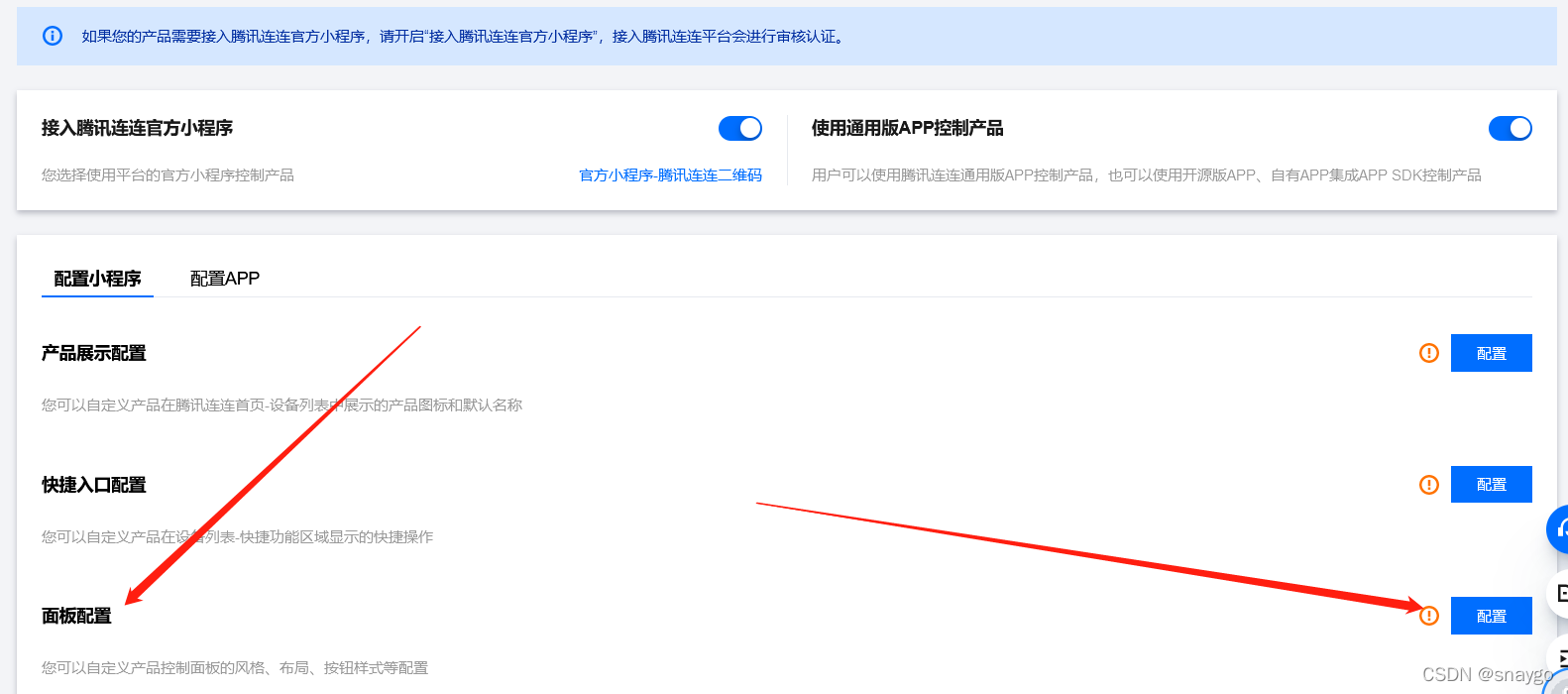
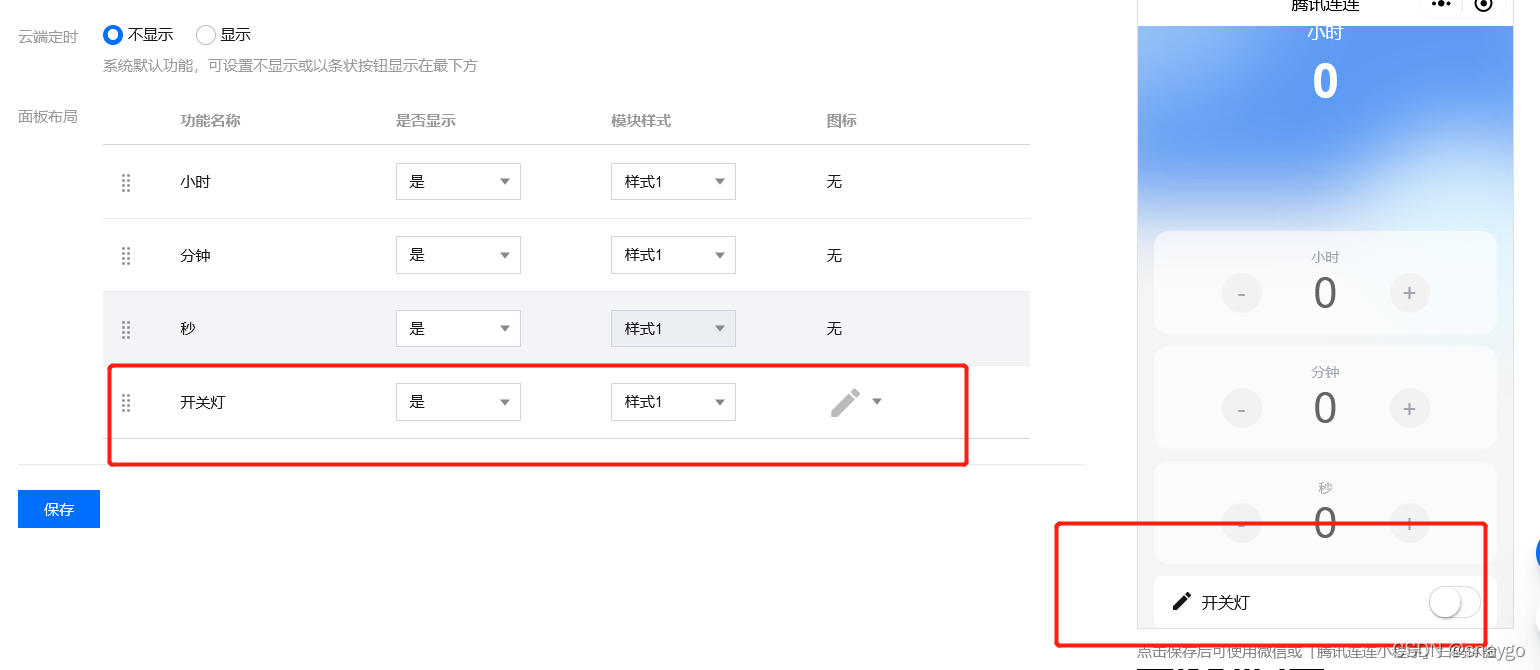
 第十步:面板配置,就是微信小程序上的配置界面,进去查看一下
第十步:面板配置,就是微信小程序上的配置界面,进去查看一下
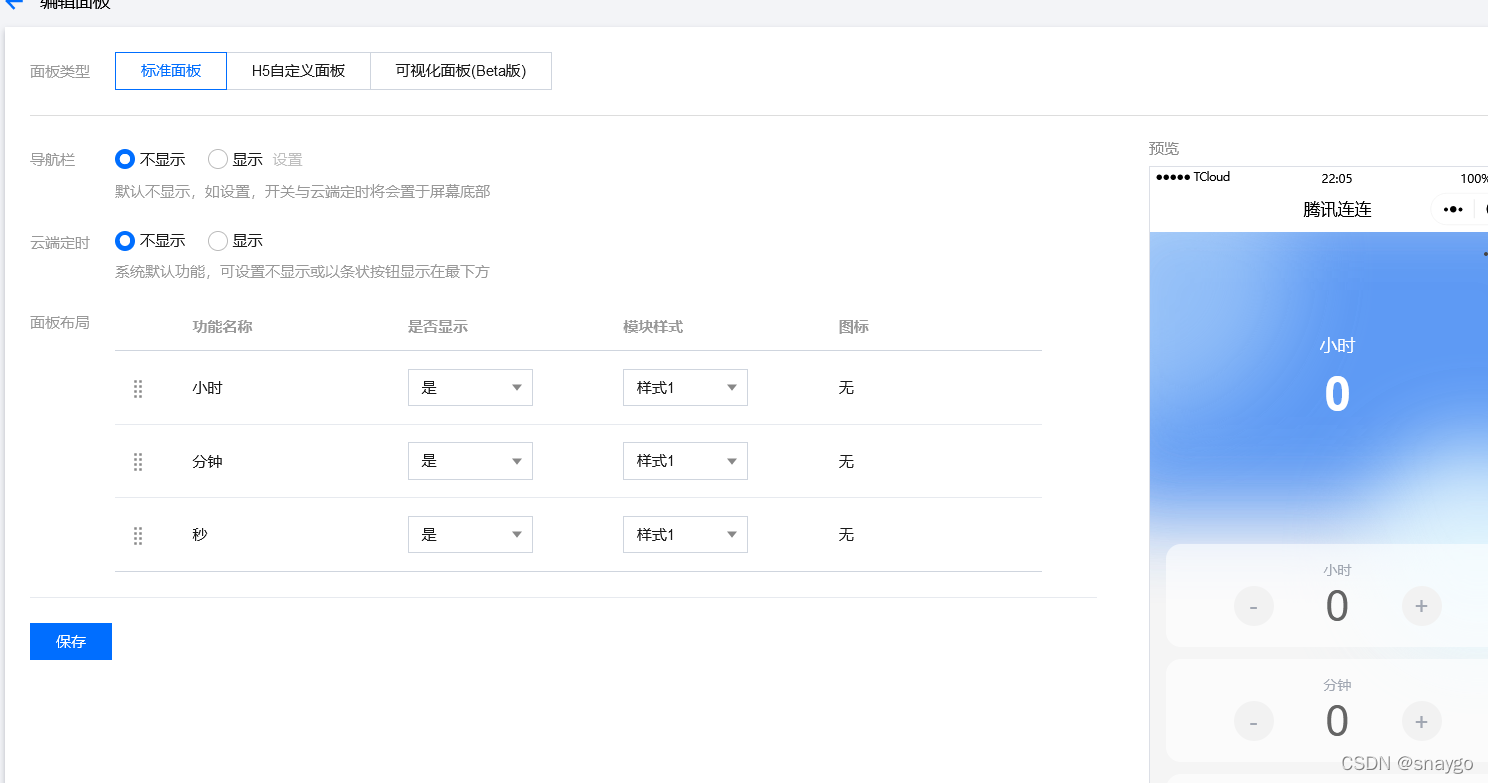
 第十一步:进来是下图这个样子,点击保存即可
第十一步:进来是下图这个样子,点击保存即可
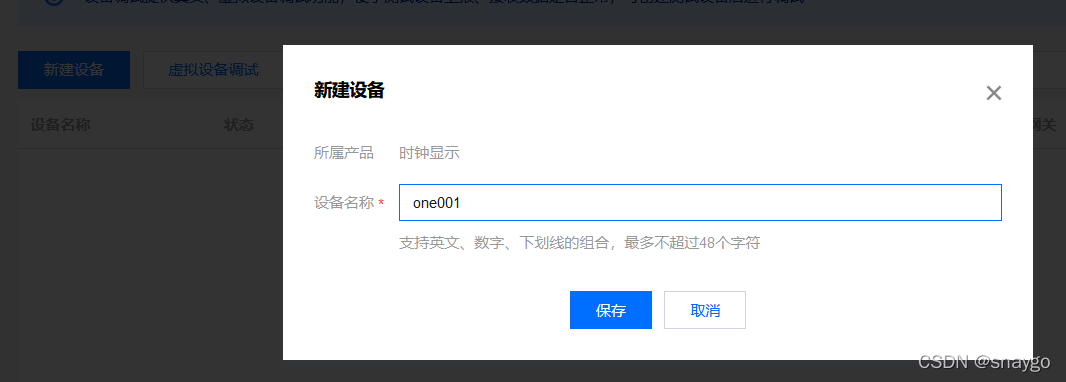
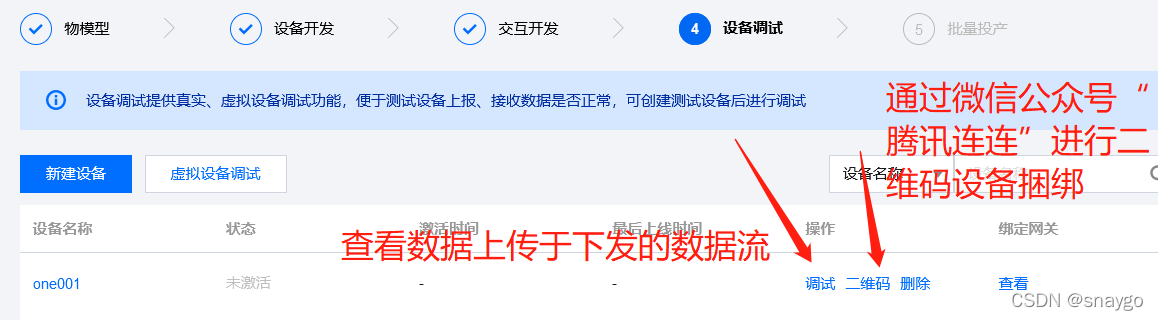
 第十一步:到下面的界面:点击新建设备;
第十一步:到下面的界面:点击新建设备;
 这里写的是"one001"
这里写的是"one001"
 第十二步:上述保存后,下面至关重要,
第十二步:上述保存后,下面至关重要,
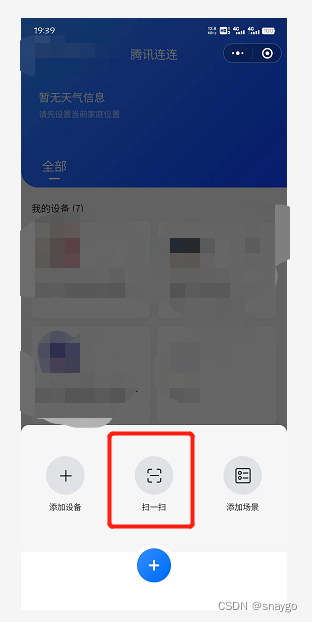
 第十三步:你用你的手机公众号扫码连接就行
第十三步:你用你的手机公众号扫码连接就行

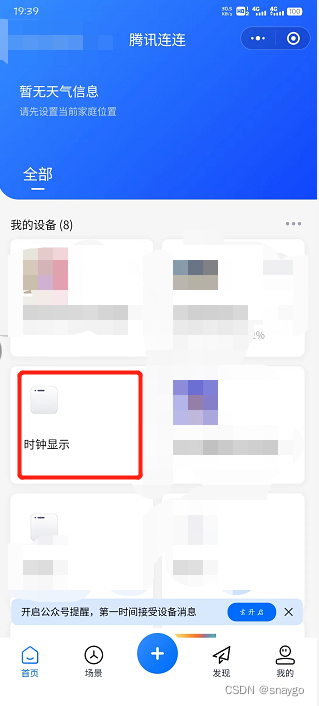
手机扫一下 这样了啊,绑定上了
这样了啊,绑定上了
 可以点进去看一下效果;及其简约
可以点进去看一下效果;及其简约
 这样云端设计就完成了,退回云端设置,去复制三元组数据;
这样云端设计就完成了,退回云端设置,去复制三元组数据;
对代码里进行数据替换捆绑
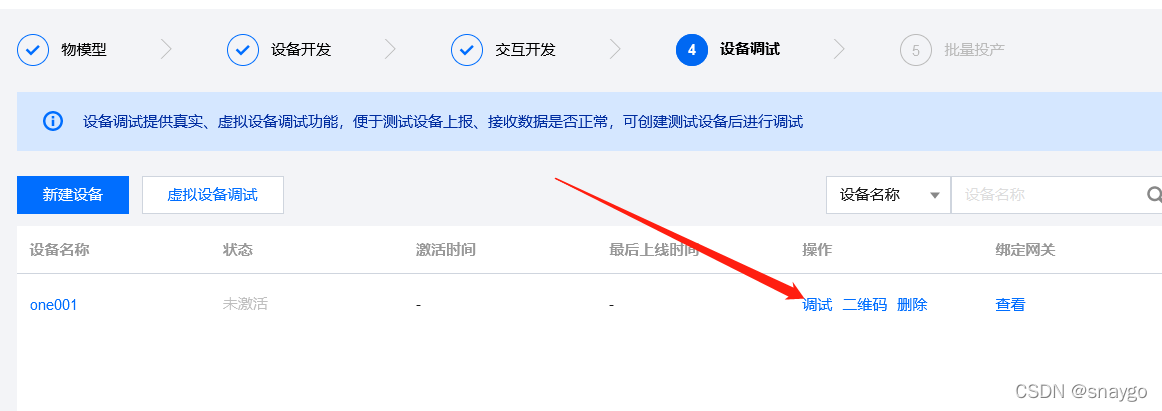
不知道第几步了,跟着弄吧;;;点击调试,进去看看
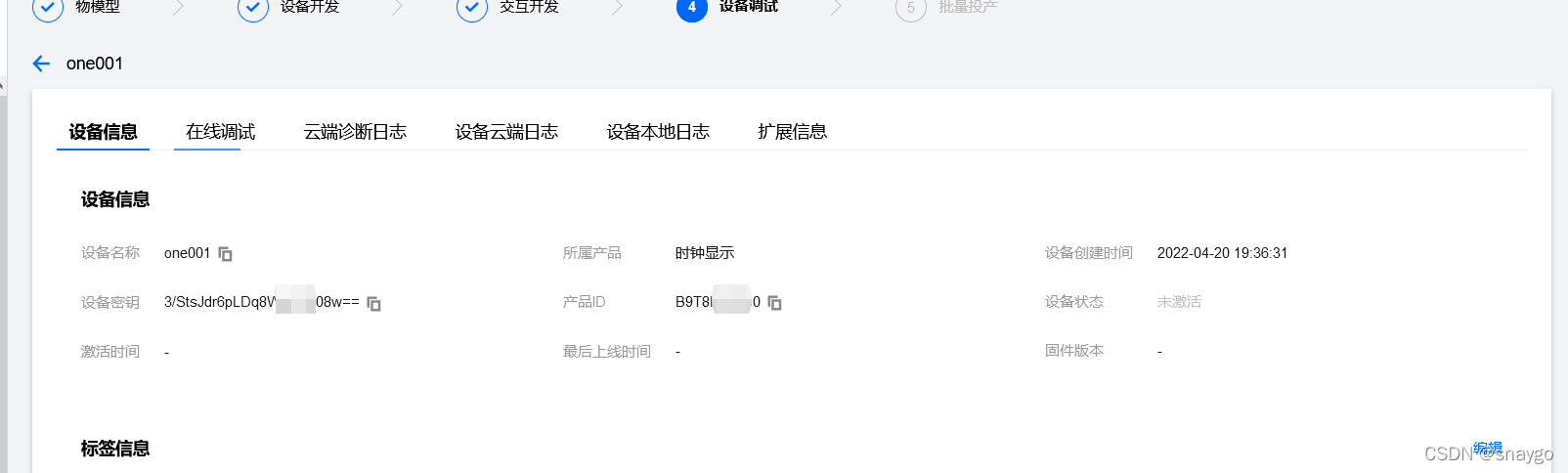
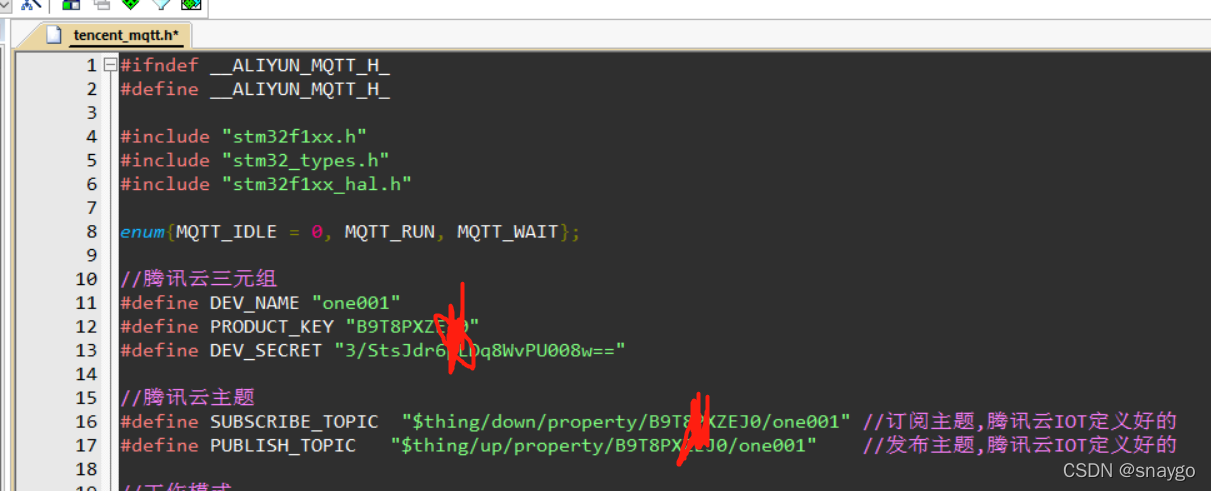
 三元组 :设备名称 设备秘钥 产品ID复制到代码里,代码位置如下:
三元组 :设备名称 设备秘钥 产品ID复制到代码里,代码位置如下:

这个.h里面的,你们换吧,换好的结果是我的那样子,在下面的图 我的是这样的,不知道你们的,打码是因为,别把数据传到我的小程序上来,我不要,你们自己用就行
我的是这样的,不知道你们的,打码是因为,别把数据传到我的小程序上来,我不要,你们自己用就行
 云端和代码匹配就算是结束了
云端和代码匹配就算是结束了
接下来看代码
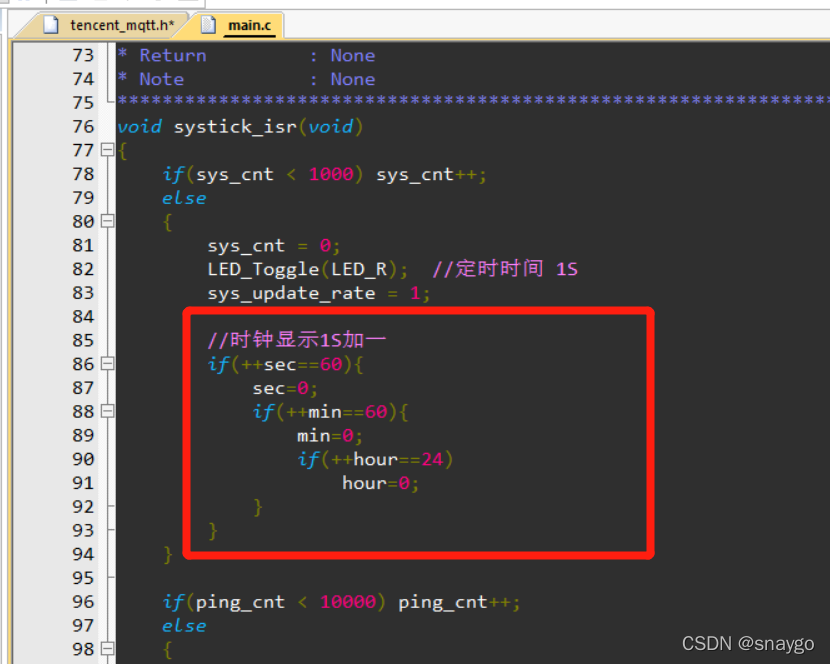
系统时钟滴答定时器1S,我把时间加放这里了,main.c中

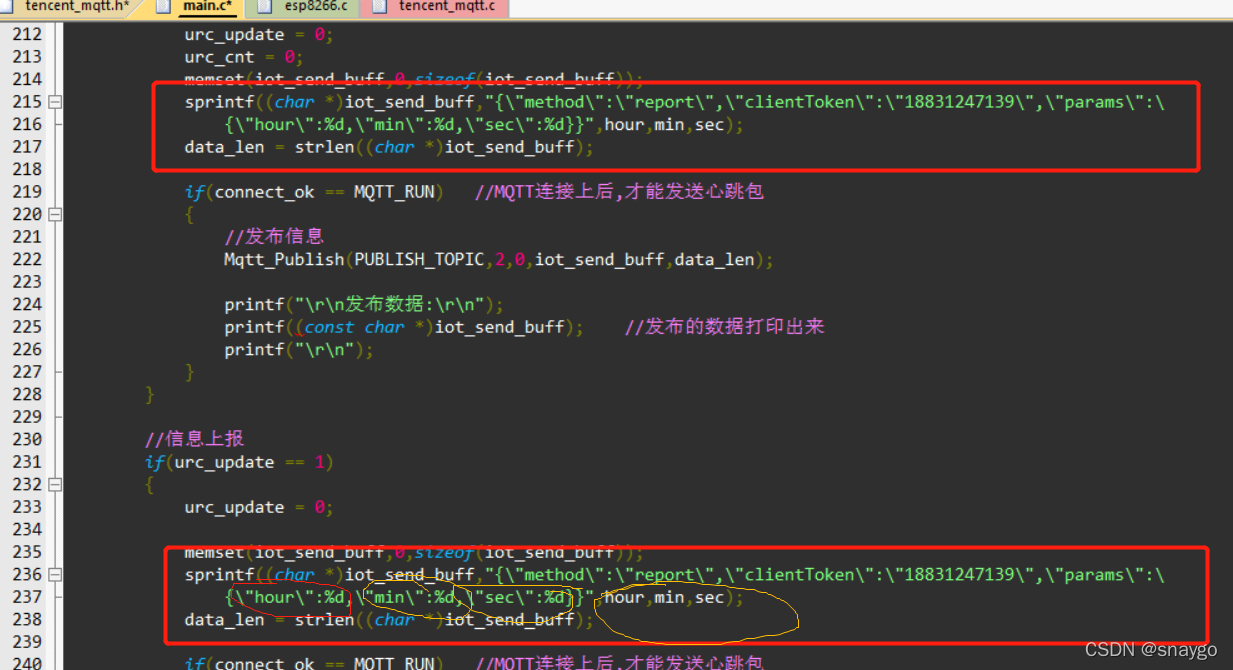
 然后再去改数据流格式:
然后再去改数据流格式:
要是传别的就弄好,你们改;
 这样就ok了
这样就ok了
,,,,,忘了个事儿,就是小程序控制板子上的LED灯,再去配置一下,继续写;
我又加了一个,不知道你们的;
 四个了
四个了

多了一个,可以点样式改一下图标,我就不改了 手机刷新一下就变了,小意思
手机刷新一下就变了,小意思
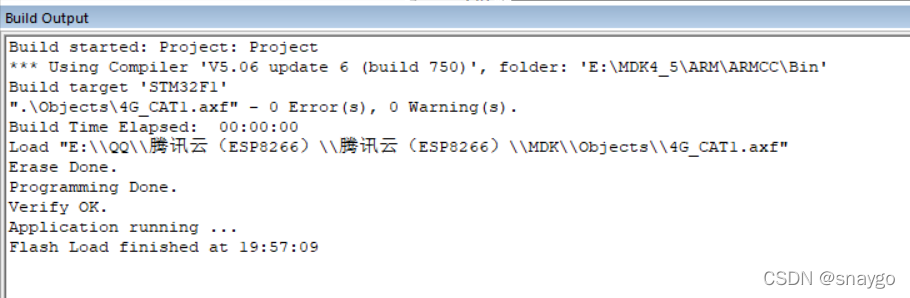
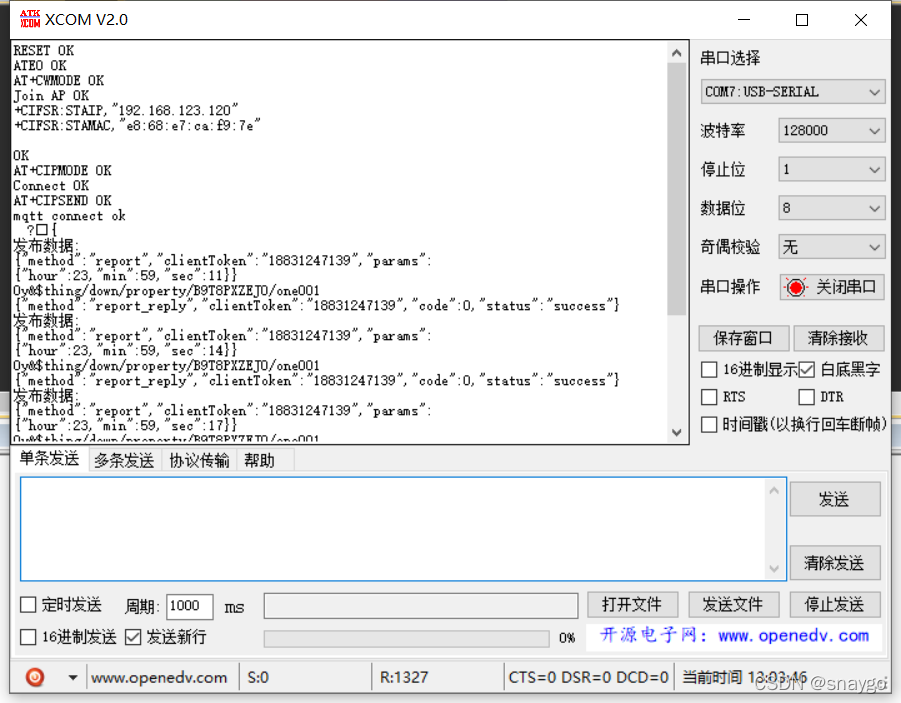
然后代码下载到单片机里,记得编译,然后,手机开热点,有条件的用USB转TTL连接串口助手打印一下串口信息,我的串口信息是下面的0错误0警告,这是我的,
下载进去,我的串口打印的数据
手机显示的,一点毛病没有。 不足之处,望指正。
不足之处,望指正。
