1、lvgl简介
lvgl是一款全部用c语言实现的ui图形库,对硬件的要求比较低,可以较为流畅的运行在单片机上。并且完全开源,对按钮,触摸,编码器旋钮等支持的非常到位。且开发的界面较为美观,符合时下主流的审美。
目前最新版本已经更新到了8.3版本,官网地址为https://lvgl.io/。本次移植使用的是8.1版本。下载链接为https://github.com/lvgl/lvgl/releases/tag/v8.1.0
2、lvgl源码
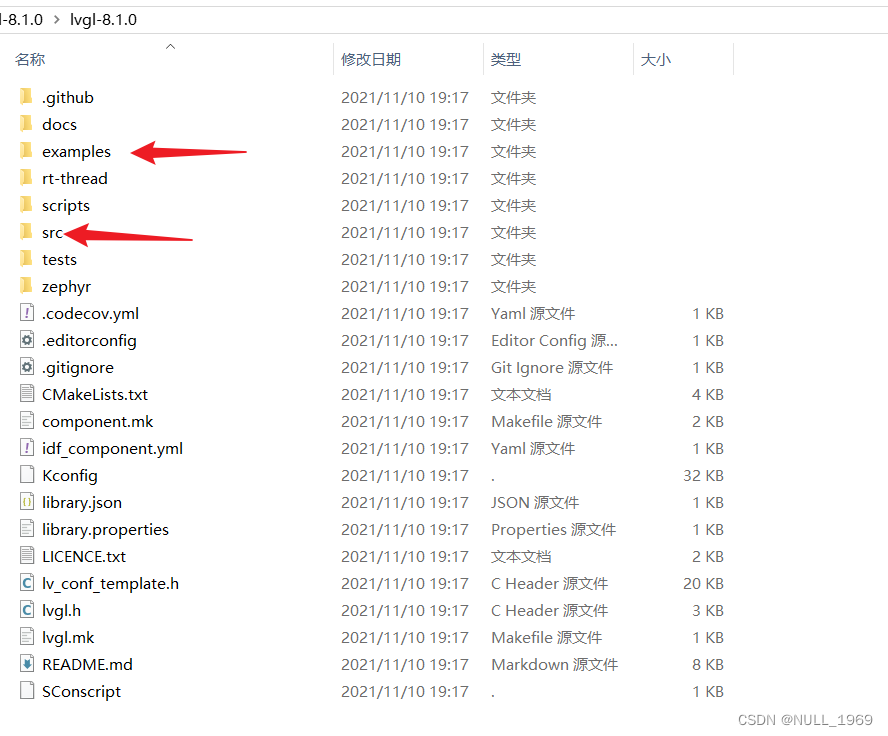
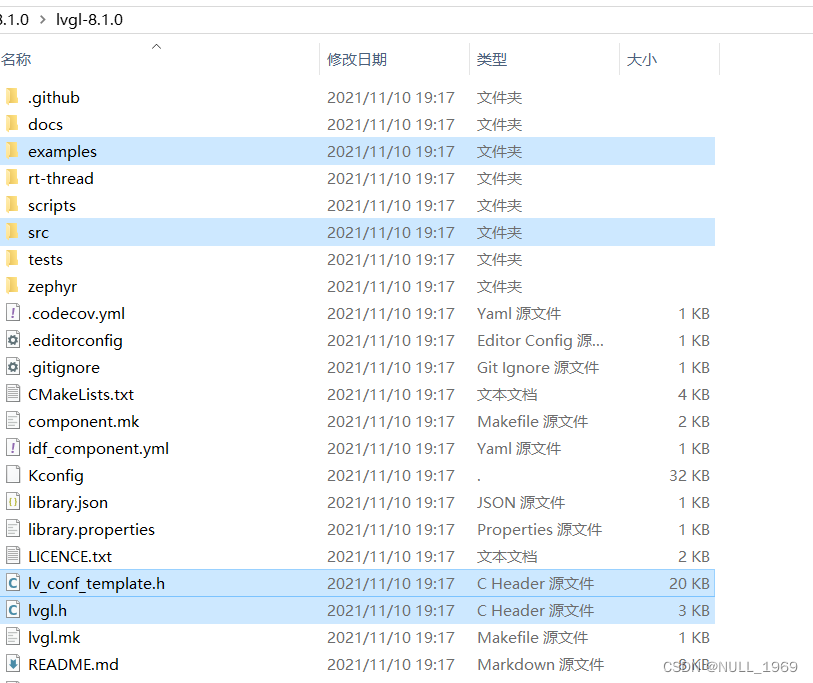
下载完成后接下,源码根目录如下

移植需要用的目录是src和examples文件夹。src存放的源码,examples是示例
2.1stm32工程新建lvgl文件夹

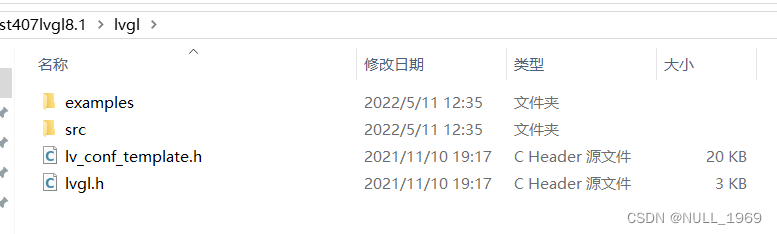
将lvgl8.1目录下的src examples lvgl.h lv_conf_template.h拷贝放入lvgl文件夹

lvgl文件目录如下:

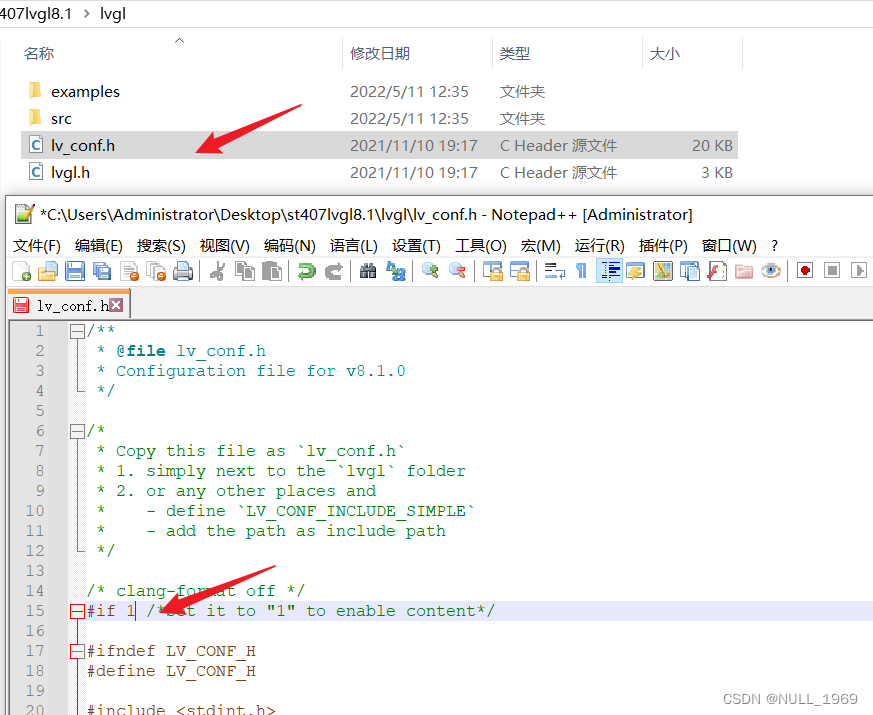
将lv_conf_template.h改为lv_conf.h

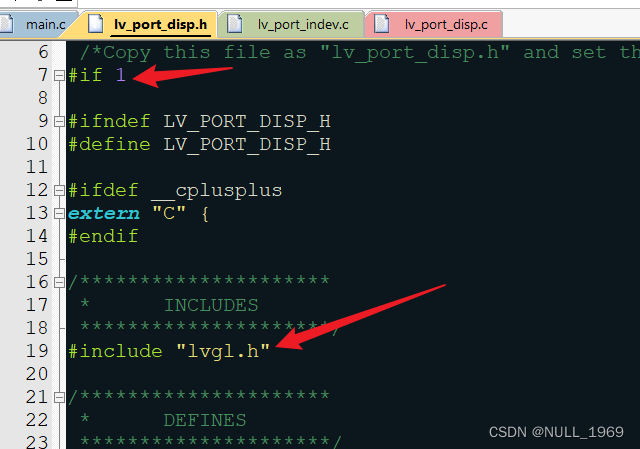
打开lv_config.h 将第一行#if 0 改为 #if 1,来使能lv_conf.h。
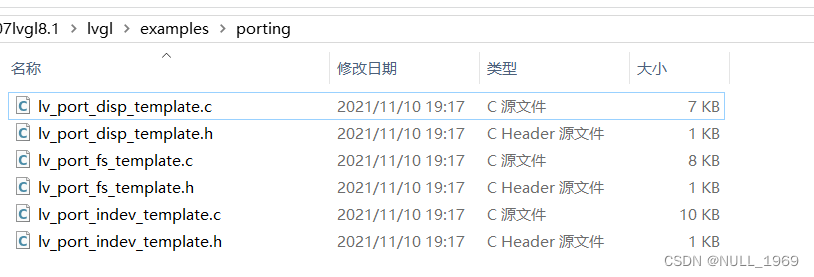
2.2porting文件夹
打开lvgl/examples/porting文件夹,这个文件夹放的是与硬件层交互的数据。

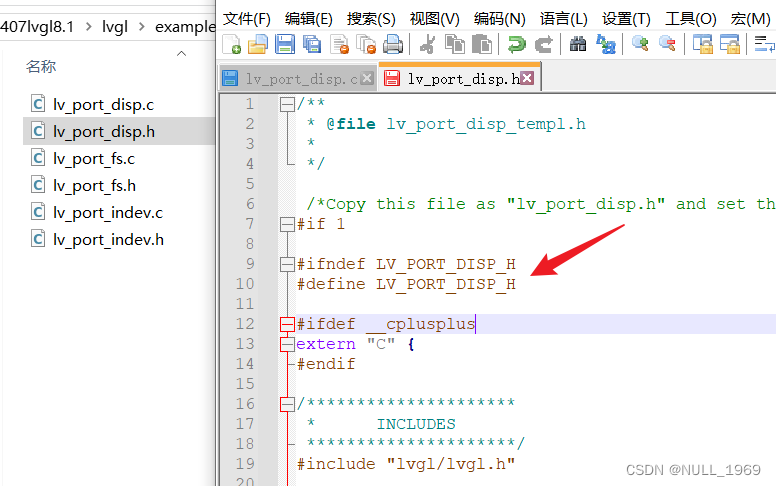
将8个文件中的_template全部去掉,lv_port_disp.h中将#if 0改为#if 1。将宏定义中的_TEMP去掉。将lv_port_disp.c中的宏定义改为#include “lv_port_disp.h”。其他fs indev也依照此进行修改。
fs 是跟文件系统相关的。
indev是跟输入设备相关的,按钮,触摸屏,鼠标等相关的。

3 修改stm32工程
用keilmdk打开工程。
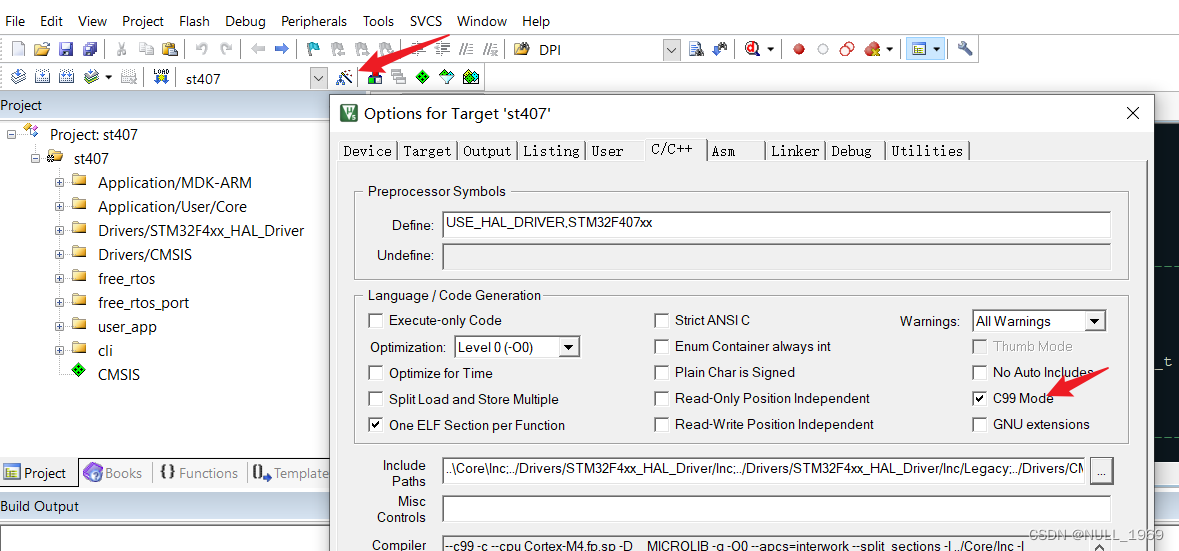
3.1使能c99

在配置界面将c99 mode选项勾选。
lvgl中结构体初始化用到了指定初始化功能,这个功能c99标准才支持。不勾选编译会出错
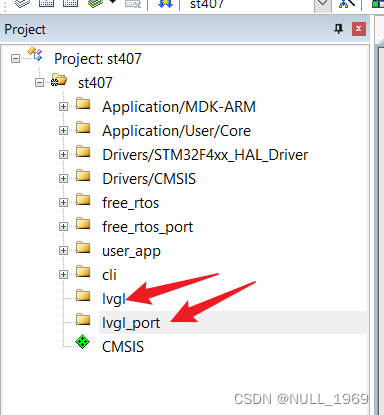
3.2添加lvgl 和lvgl_port组
项目下添加lvgl和lvgl_port组

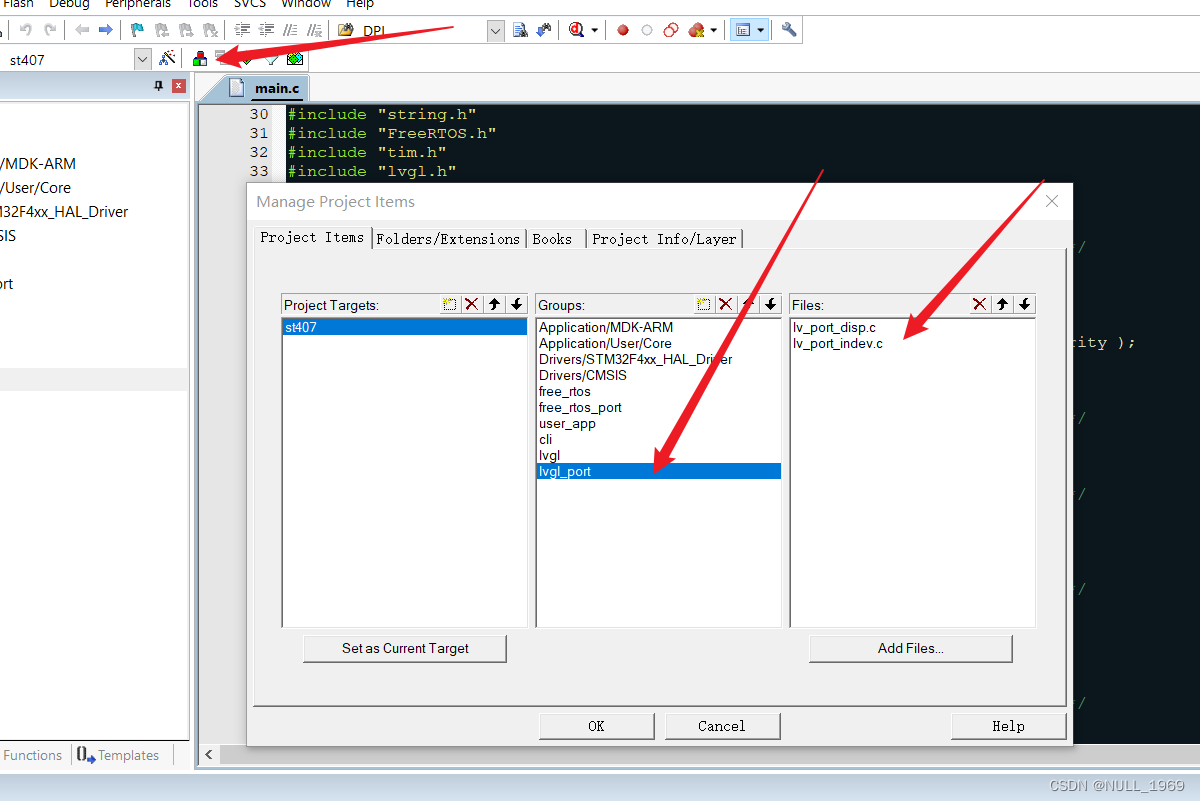
3.2添加port文件
打开组管理器,添加disp和indev,位于lvgl/examples/porting,因为没有用到文件系统,故没有添加fs

3.2添加lvgl源文件
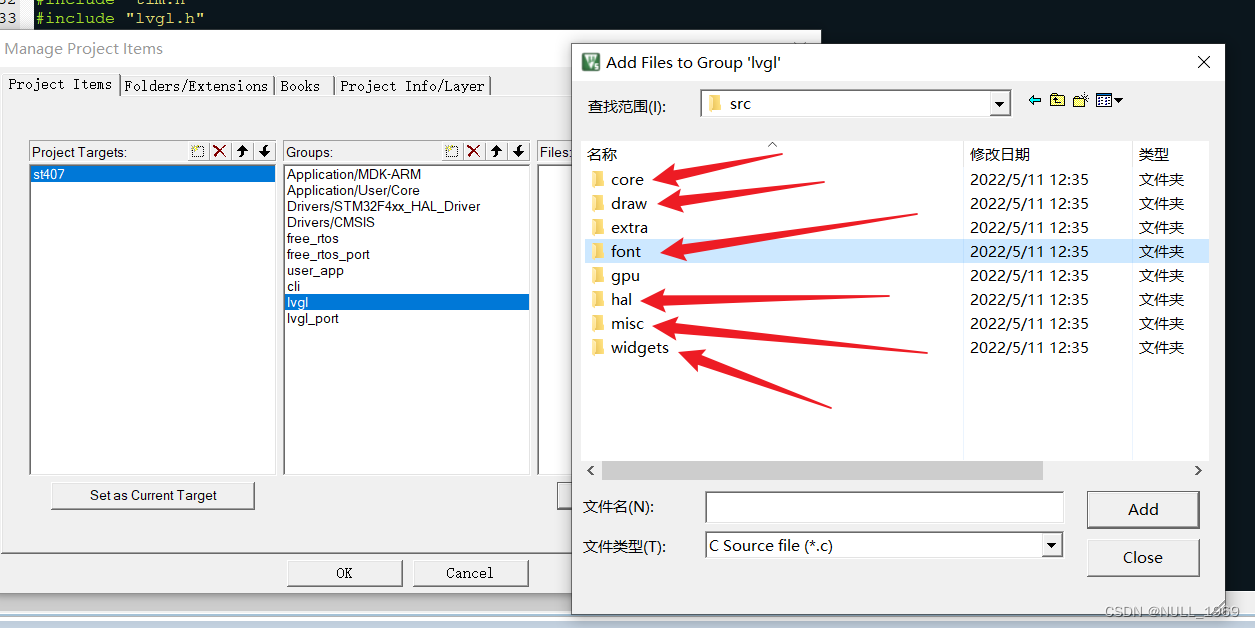
将lvgl/src目录下的core draw font hal misc widgets文件夹下的所有文件全部添加进lvgl组

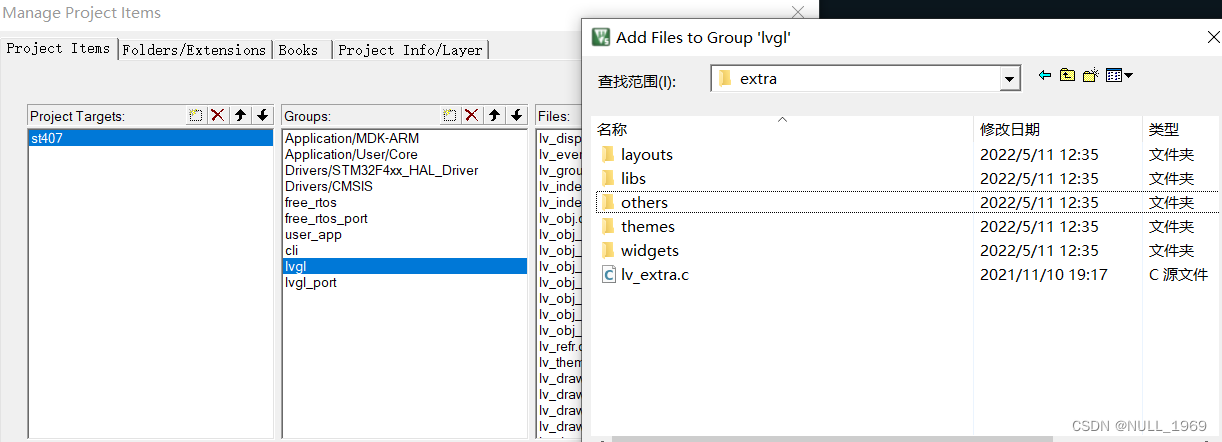
将lvgl/src/extra/目录下的文件添加进lvgl组。具体为:
layouts目录下所有子目录文件
themes目录下所有子目录文件
widgets目录下所有子目录文件
lv_extra.c

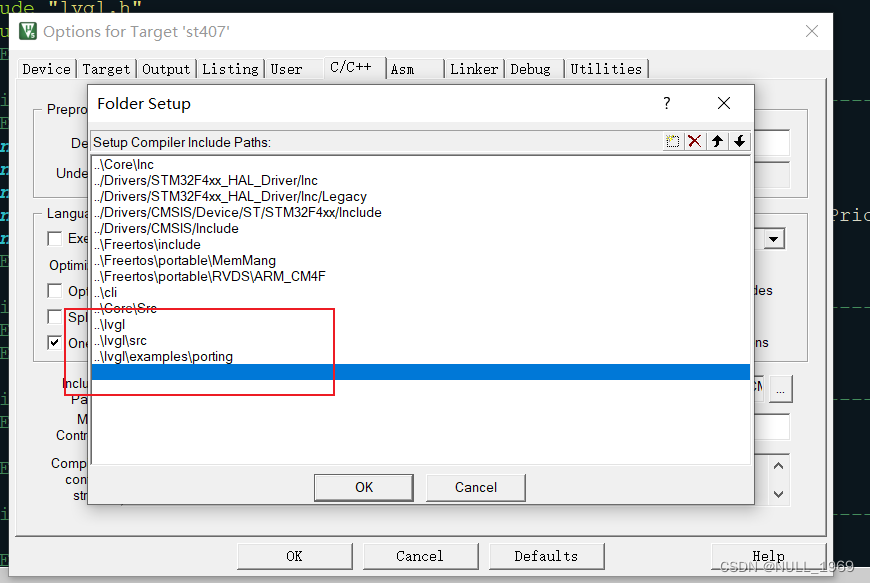
3.3配置中添加source目录
将lvgl ,src,porting文件夹添加到源路径下。

4 编译
完成上述后,编译会报错。这里就直接把要修改的地方写出来。
4.1修改lv_port_disp.h
将其中的#include改为如下

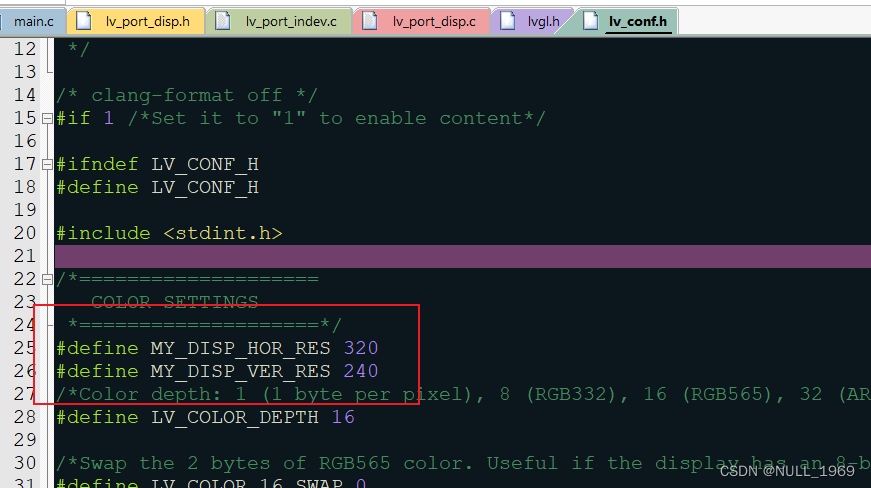
4.2添加屏幕像素宏定义
在lv_conf.h中添加屏幕像素宏定义,我用的屏幕大小是320*240,按照实际填写
#define MY_DISP_HOR_RES 320
#define MY_DISP_VER_RES 240
4.3设置lvglbuffer
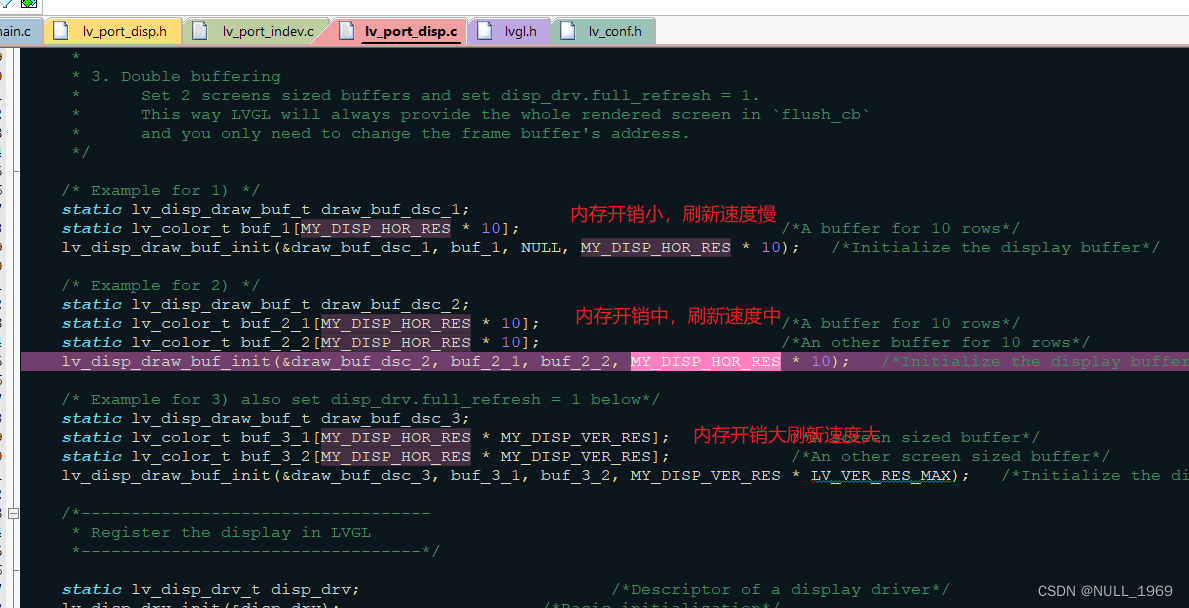
在lvgl_port_disp.c中有三种大小的buffer,这里选择1,lvgl默认选择的就是1。
3是全尺寸屏幕刷新,消耗的内存太大,如果使用了外部sram优选方式3,选了方式3还需要添加LV_VER_RES_MAX宏定义。
将方式2和3屏蔽掉.后续根据实际使用进行调整。

然后将lvgl_port_disp.c下面两个变量值设置为如下:
disp_drv.hor_res = MY_DISP_HOR_RES;
disp_drv.ver_res = MY_DISP_VER_RES;
最后进行编译,应该是不会再出现错误了。
5、下载到stm32运行
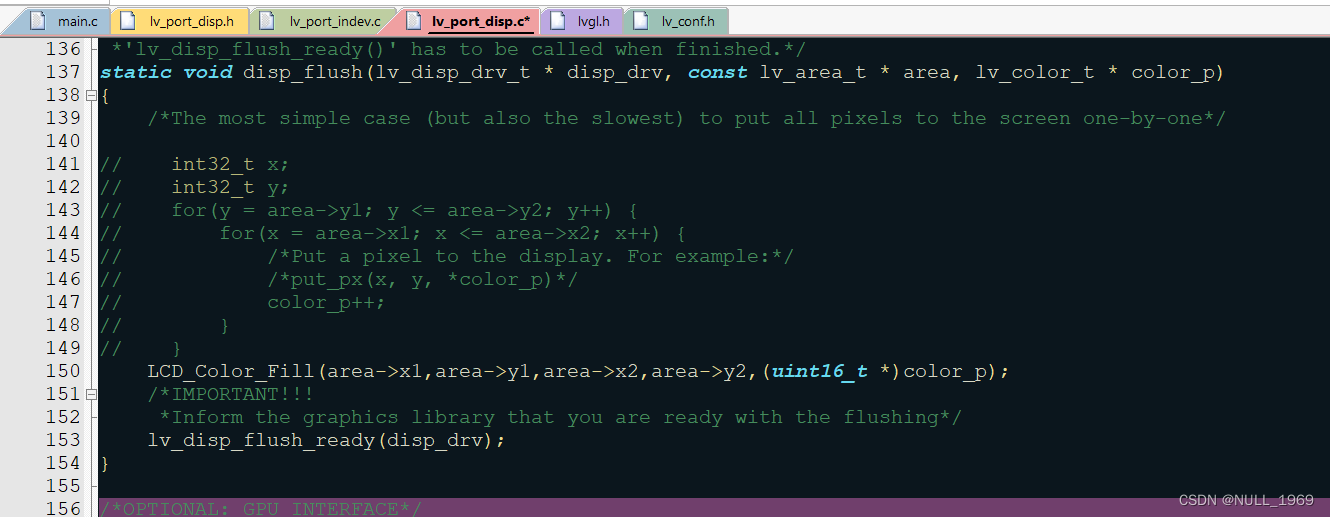
5.1修改disp_flush函数
这个函数在lv_port_disp.c中,lvgl就是通过该函数用户屏幕进行数据交互。这函数的作用是,在一块区域填充颜色。
将disp_flush修改如下

LCD_COLOR_FILL函数如下:可以根据实际使用的屏幕驱动进行修改。
void LCD_Color_Fill(u16 sx,u16 sy,u16 ex,u16 ey,u16 *color)
{
u16 height,width;
u16 i,j;
width=ex-sx+1; //得到填充的宽度
height=ey-sy+1; //高度
for(i=0;i<height;i++)
{
LCD_SetCursor(sx,sy+i); //设置光标位置
LCD_WriteRAM_Prepare(); //开始写入GRAM
for(j=0;j<width;j++)LCD->LCD_RAM=color[i*width+j];//写入数据
}
}
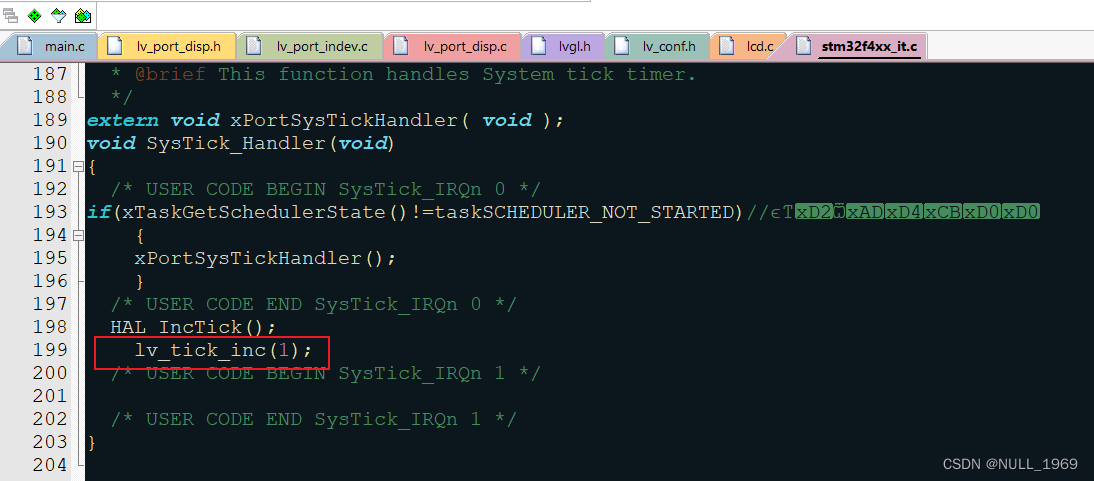
5.2添加lvgl tick函数
lvgl运行都要依靠1ms周期的时钟。所有需要在stm32系统时钟中断中将lvgl的tick函数添加进来。系统时钟中断一般位于xit.c中

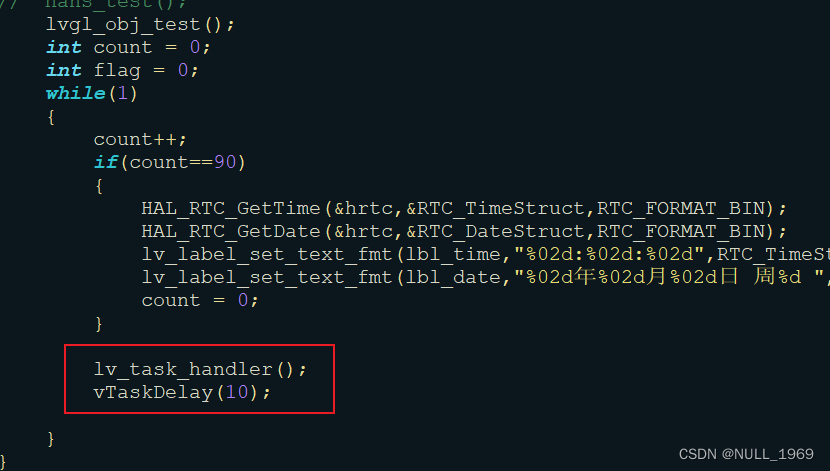
5.3在主循环中添加lvgl句柄函数
在主循环或者os的任务主循环中添加
lv_task_handler();
主循环的周期为10ms。

至此lvgl移植完成。
5.4运行示例
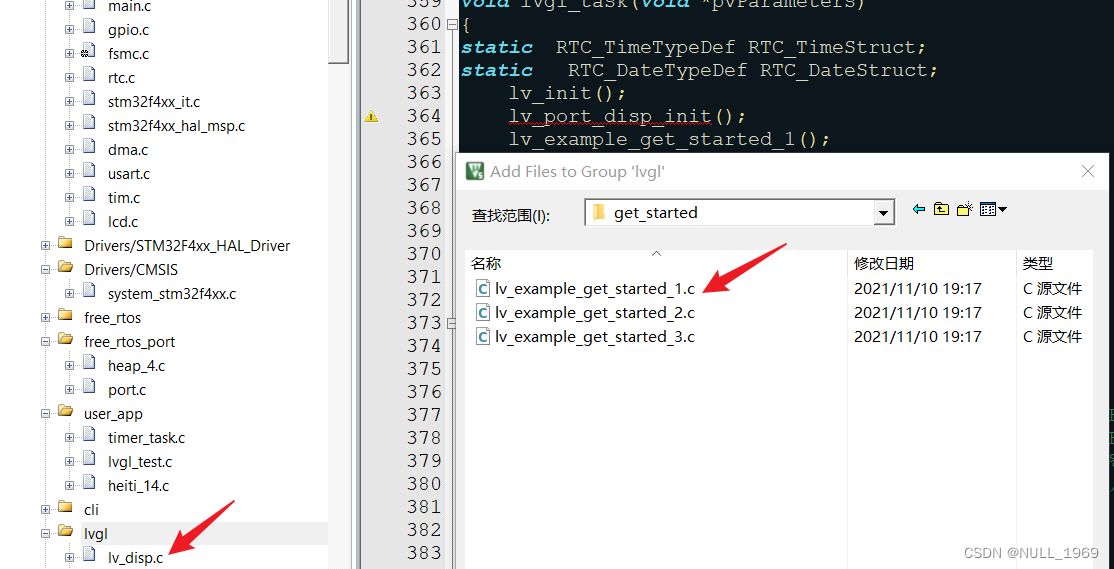
在lvgl组中添加示例文件。位于lvgl/examples/get_started文件夹

进入主循环前初始化lvgl,lvglport,启动示例。
lv_init();
lv_port_disp_init();
lv_example_get_started_1();
最终任务函数为,我这里用的是freertos,lvgl放到了一个单独的任务中运行。
void lvgl_task(void *pvParameters)
{
lv_init();
lv_port_disp_init();
lv_example_get_started_1();
while(1)
{
lv_task_handler();
vTaskDelay(10);
}
}
运行效果,会在屏幕上显示一个蓝色的按钮