首先在我们的电脑创建新项目的目录,比如我这里如下图所示目录。

其中LIB用来保存我们的封装库,PCB用来保存pcb文件,SCH用来保存原理图文件。创建完成后,我们就开始进行电路板工作了。
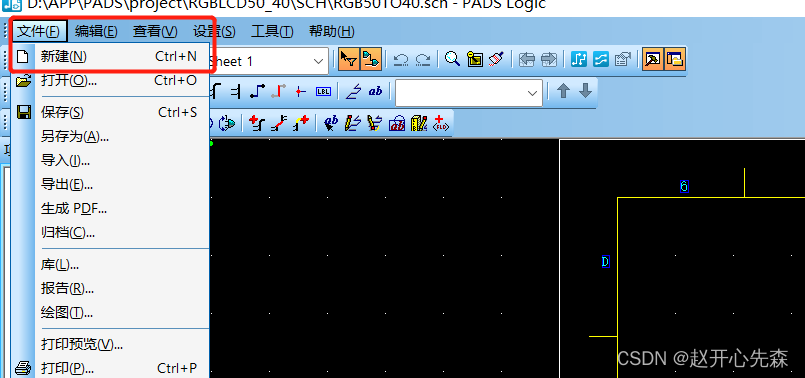
首先打开PADS Logic软件。

点击点击左上角的新建开始新建原理图文件。

点击确定即可。可以保存一下,保存到我们之前创建的文件夹即可。

如下图所示。原理图文件就算创建完成了,现在开始画原理图

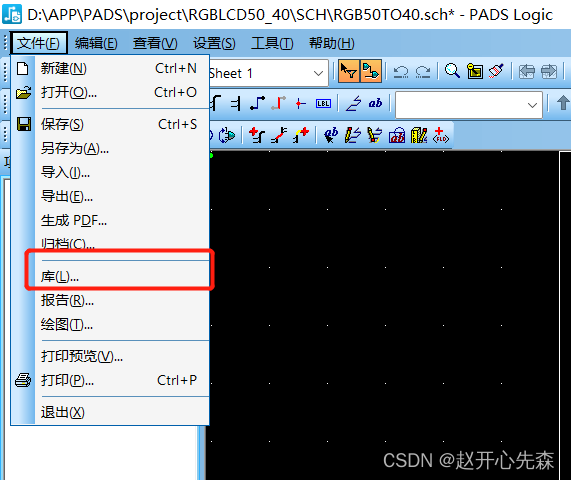
点击库,创建我们这个项目器件库。

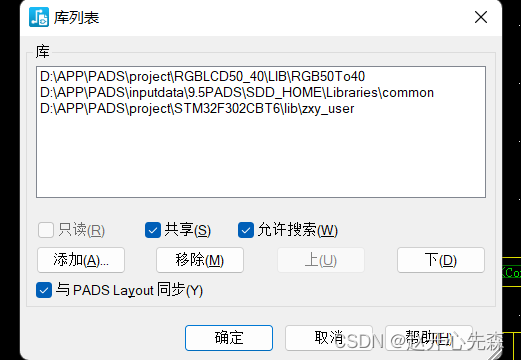
创建完成后,点击管理库列表将我们的库文件放在最前面。

下图即可我这里使用的库。

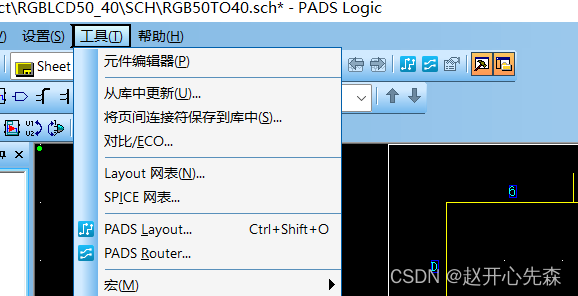
点击工具下的元件编辑器,将我们需要的原件给画出来

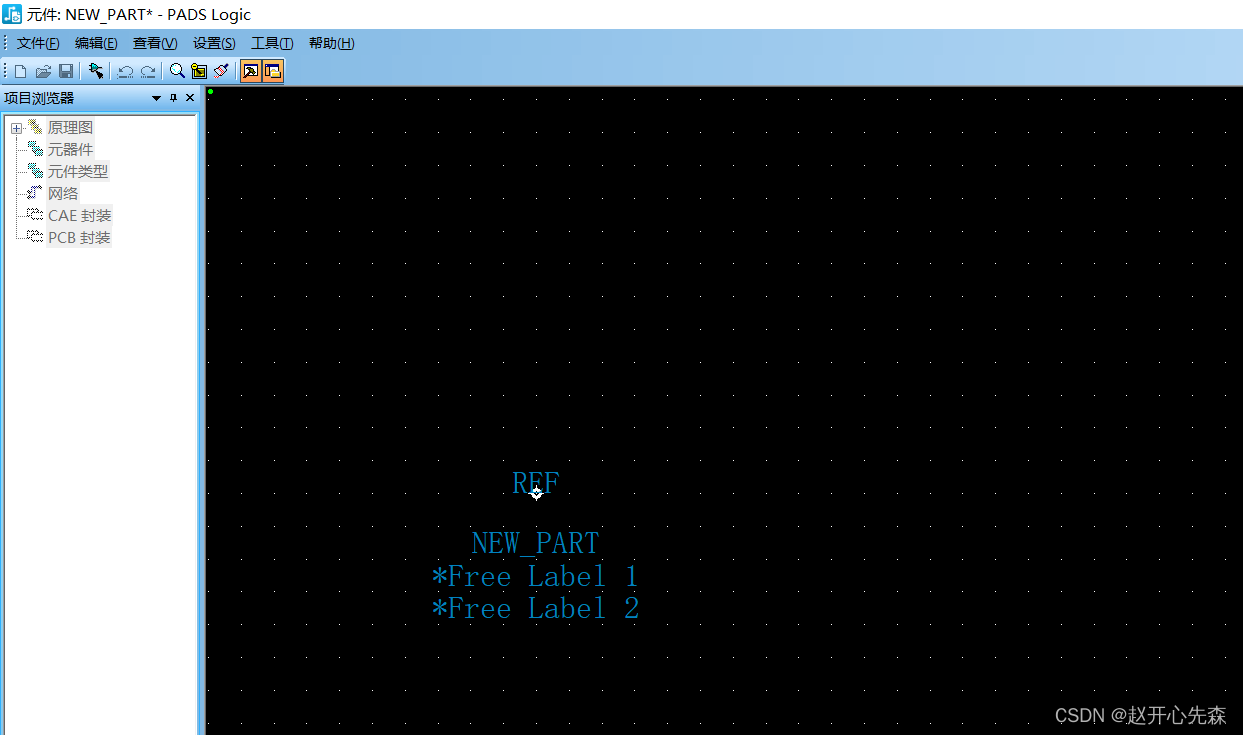
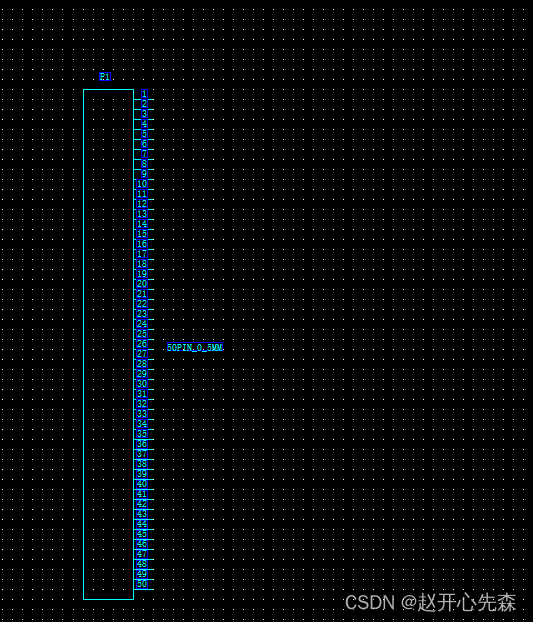
因为我这里是做一个RGB屏幕线序的转接板,将50pin的转成40pin,所以我们先画个50pin的座子,进来后如下图所示。先用g 100设置栅格为100,再用gd 100设置显示栅格也为100

使用这里开始添加管脚

退出后开始编辑电参数

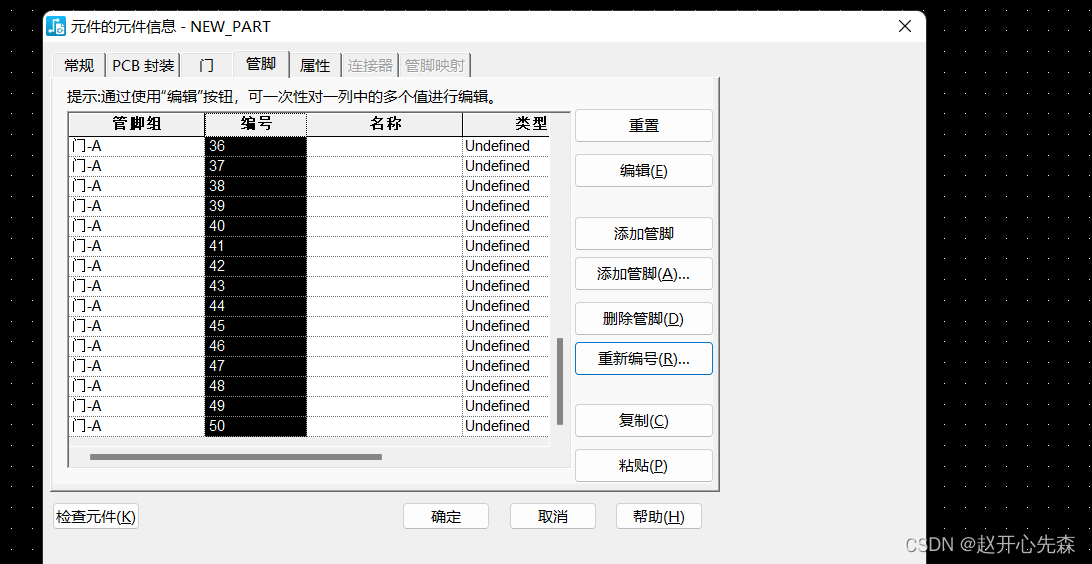
这里给管脚重新编号。

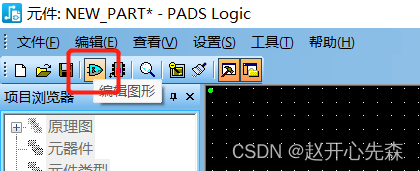
也可以点击编辑图形回到图形编辑界面。

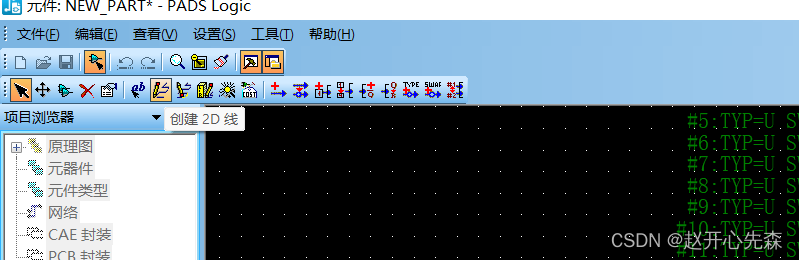
这里使用创建2D线画个框。

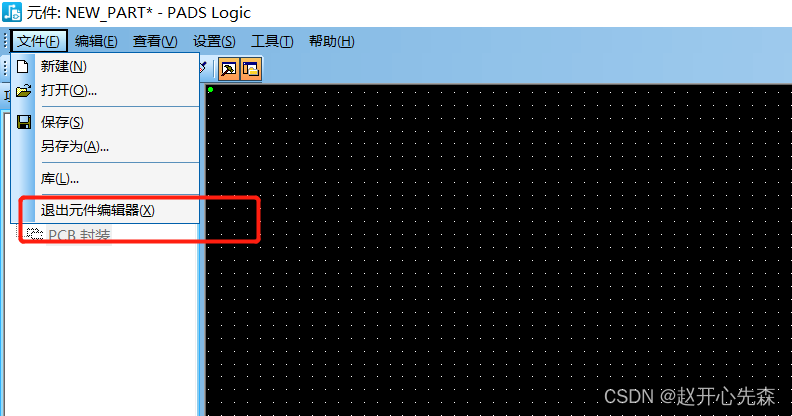
修改好了之后我们退出元件编辑器。然后先添加看下是什么效果。

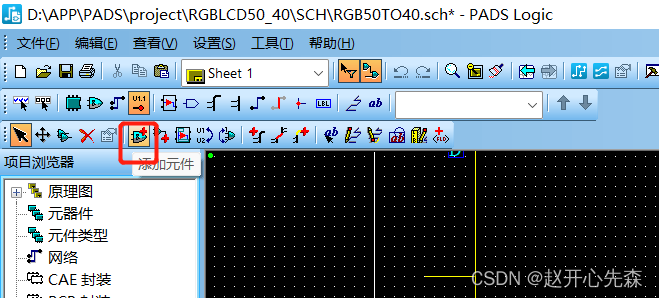
点击添加元件。

可以看出没有管脚描述,而且也感觉这个框有点大,那么我们再次进行修改。

空白处右击弹出选项选择选择元件,然后选中我们这个,再点击编辑元件,到下一页面后点击编辑图形。然后给管脚也添加上名称。
然后图形画好了,我们还需要给它加上cpb封装,打开PADS Layout

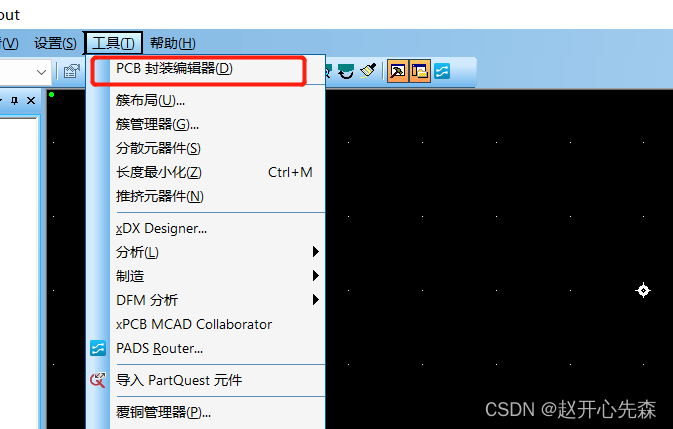
然后点击工具中的PCB封装编辑器,如下图

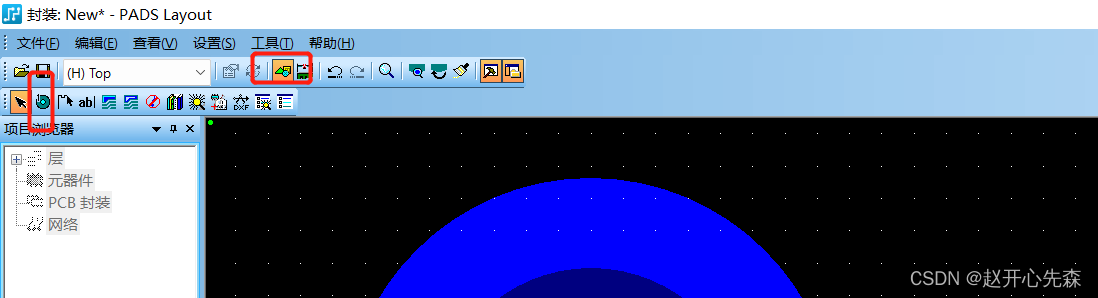
这里我们切换为毫米单位使用无模命令umm即可通过如下操作添加焊盘

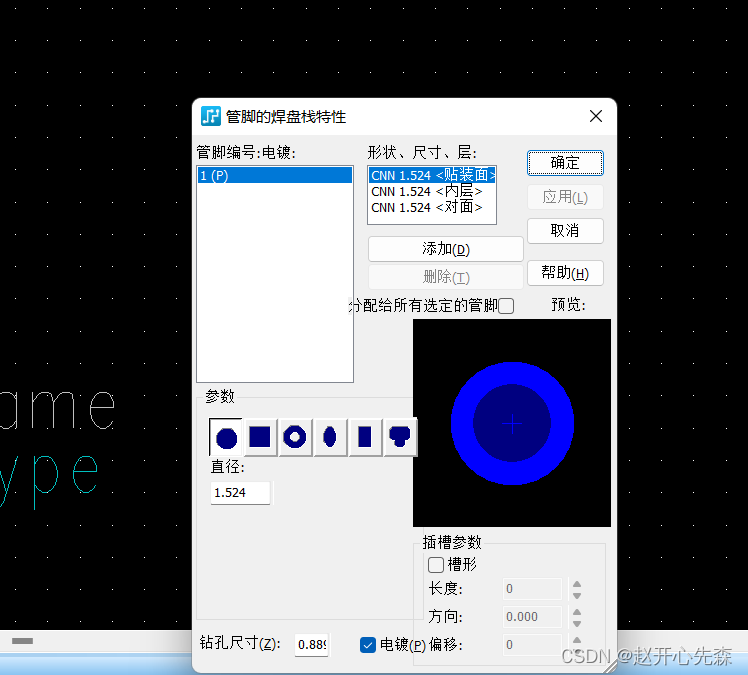
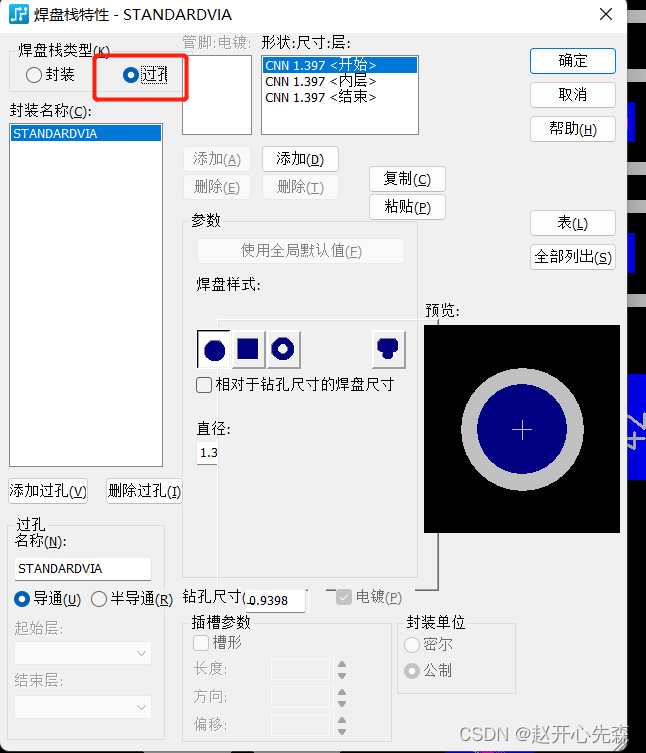
右击选择焊盘设置焊盘栈

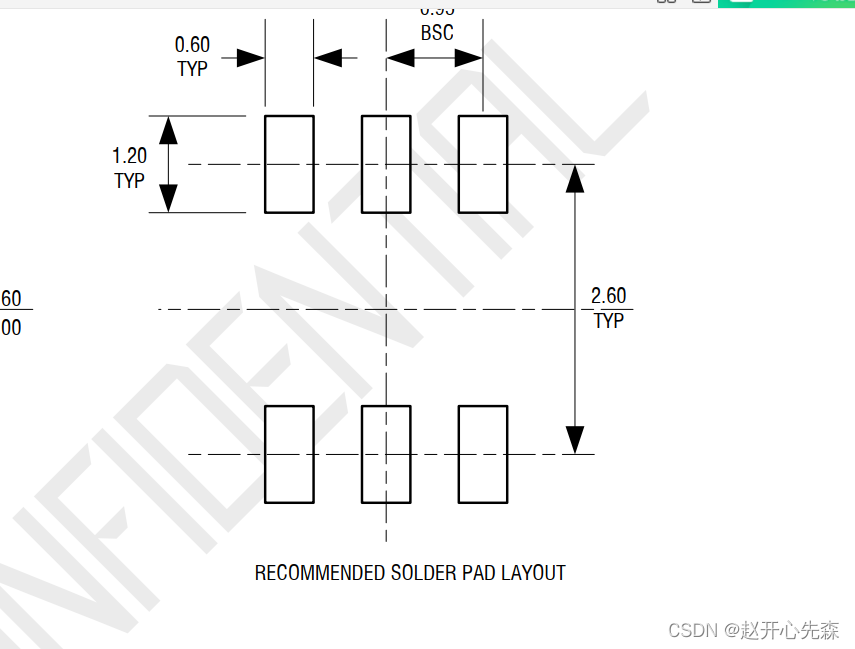
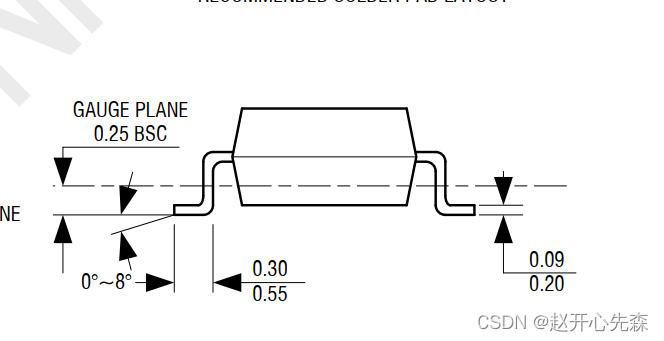
我们现在结合这个器件的参数来完成这个PCB封装

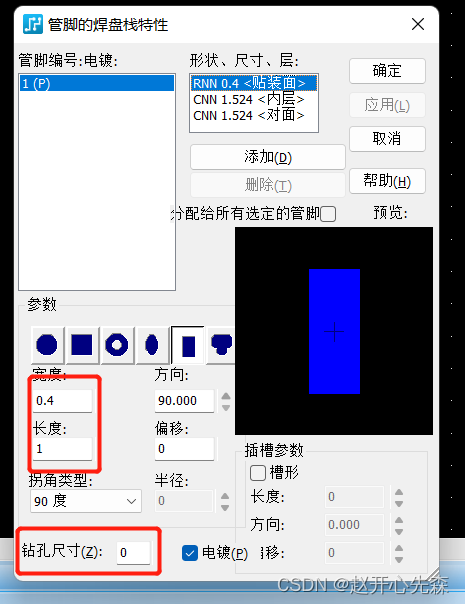
修改焊盘栈参数如下

宽度为器件的宽度,长度为如下然后加上了0.5mm的补偿值

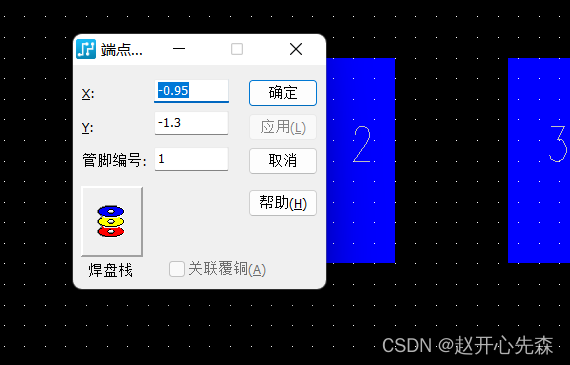
设置第一个焊盘栈信息如下,

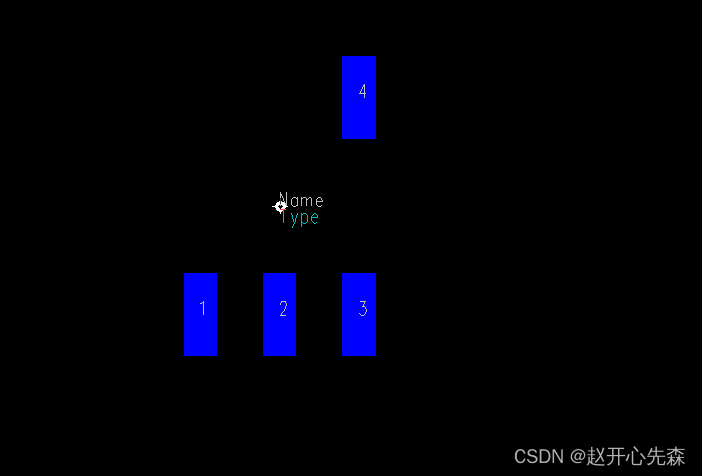
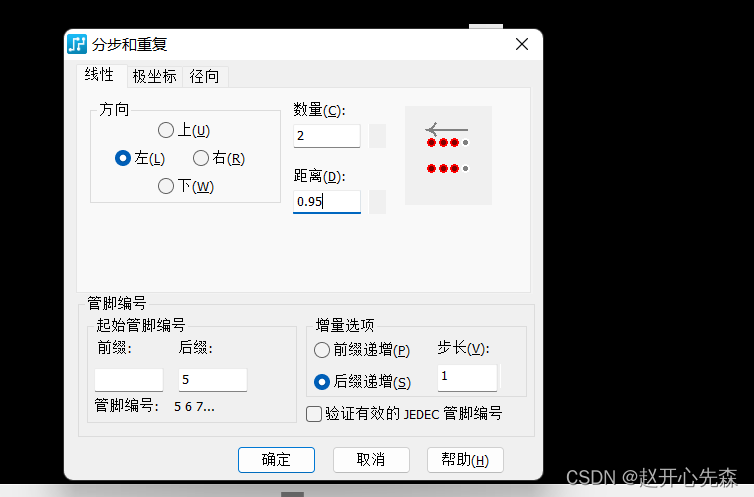
计算如下,x坐标为总共三个管脚,两个间距,2* 0.95(管脚间距)/2=0.95,y坐标:2.6 + 0.5(补偿管脚) - 0.5(一个管脚长度)/2=1.3,设置好第一个后,然后分步和重复即可得到其他两个,然后使用第三个管脚,使用分步和重复得到第4个,往上然后间距为2.6.

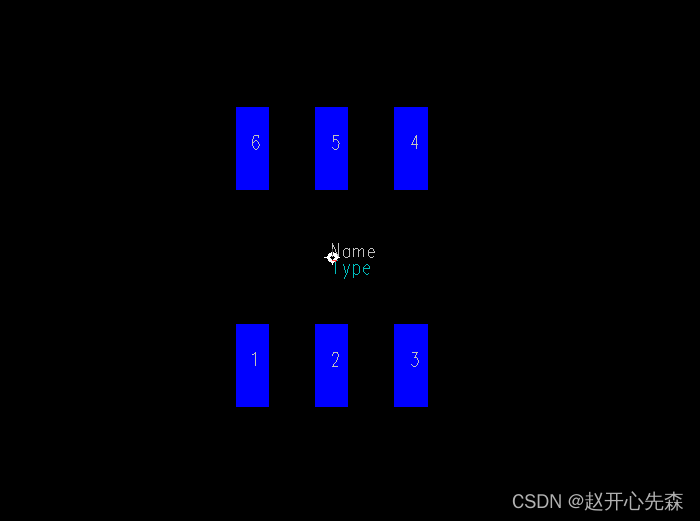
然后使用第4个如下图所示,得到所有的6个管脚

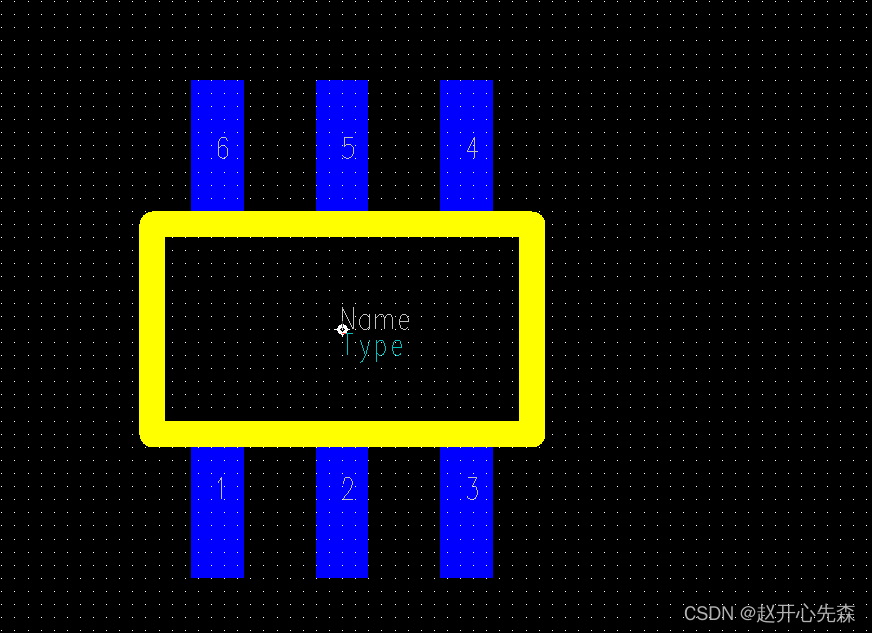
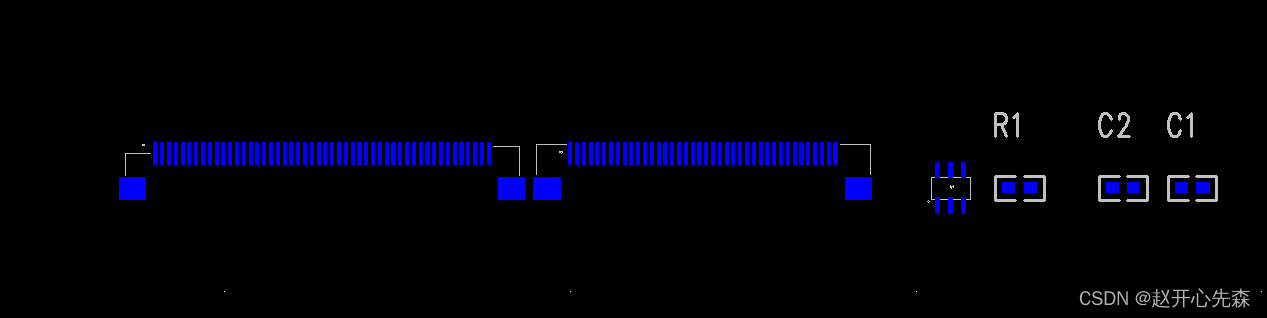
如下图所示,这就轻松得到封装了。

我们接着添加框框给他好看点。

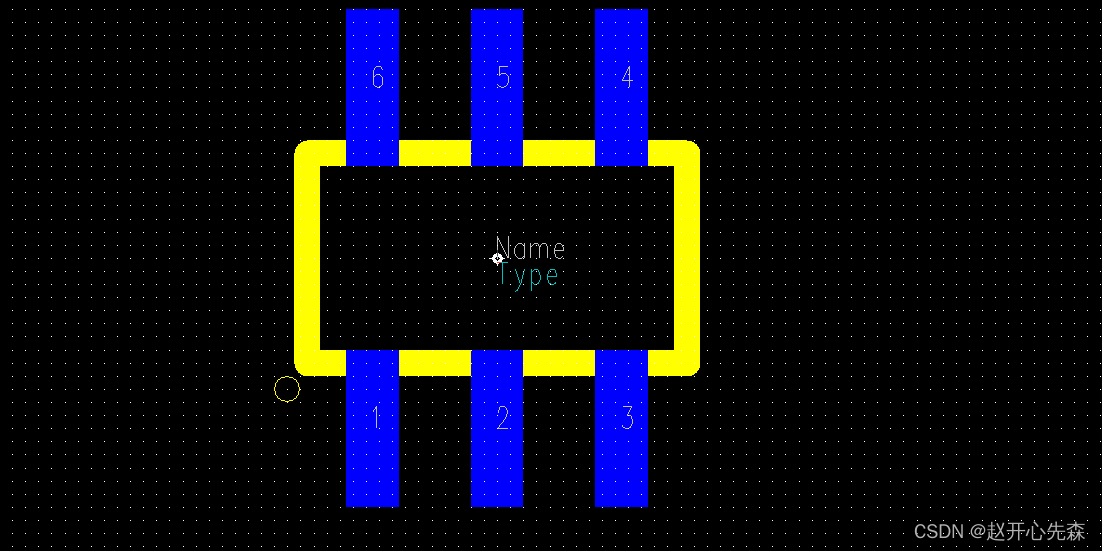
如下图所示,再增加一个圆点,表示1号管脚的位置。

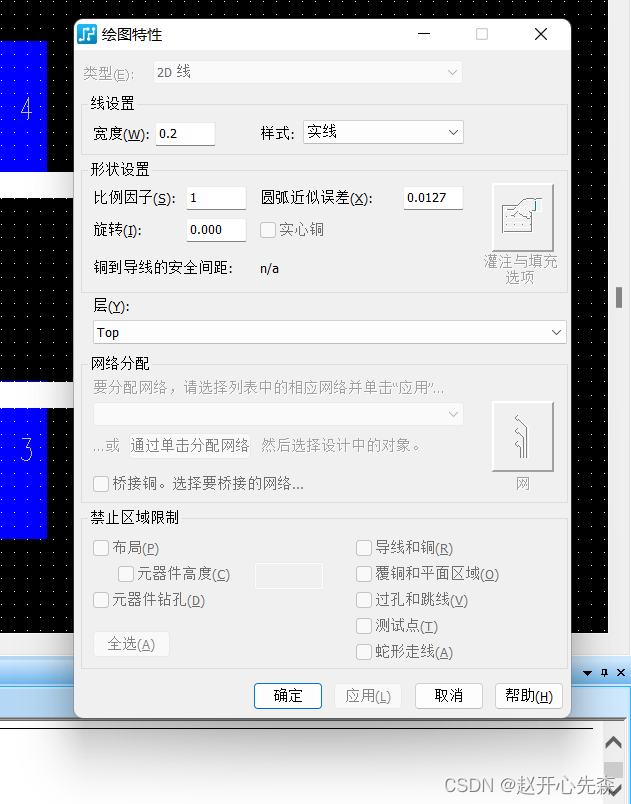
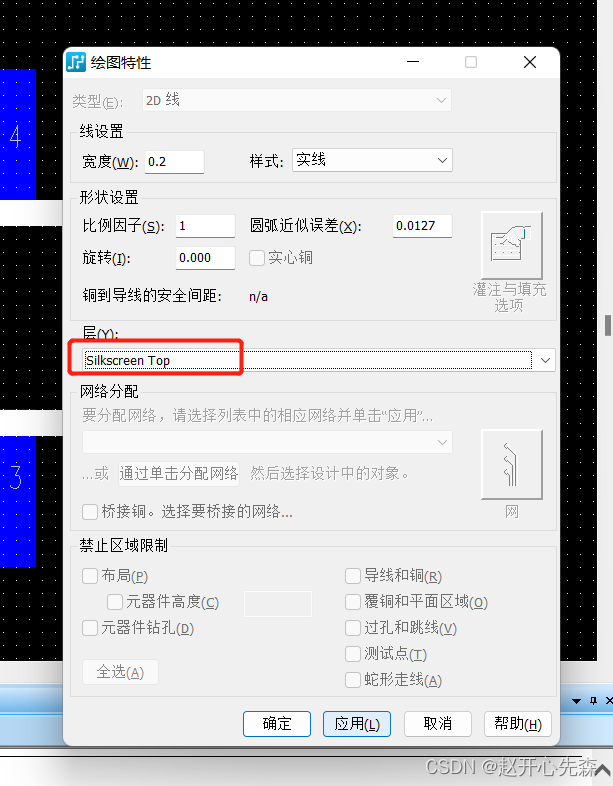
然后将我们的框框放到丝印层去,右击空白处选择形状,然后选择我们绘制的框框,然后选择下图中的层。

需要选择如下图选项即可

这样封装制作也好了,接着就是原理图的制作了。原理图制作完成后,我们使用如下选项检查下原理图

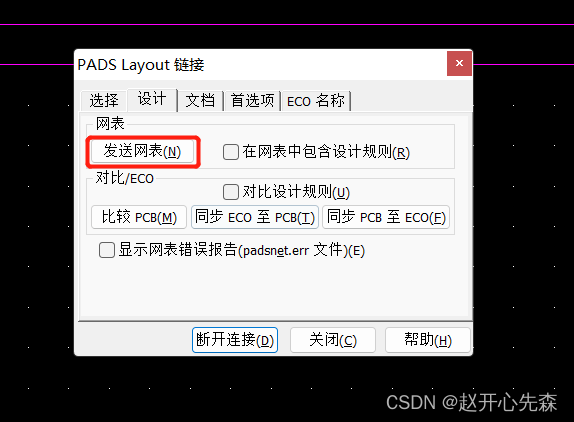
一般看下未使用即可,确定下管脚是否都正确使用。确认无误后就可以发送网表到pcb了,首先点击如下图选项

出现如下图界面即可。

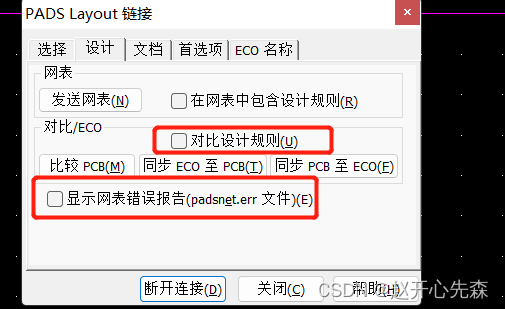
设计选项去掉选项

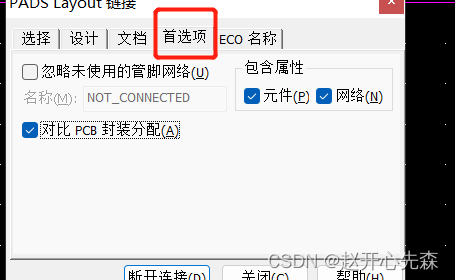
修改首选项如下,其他保持默认

这样就设置好了,然后使用如下界面发送网表即可。

然后看到我们这个就有了器件了。

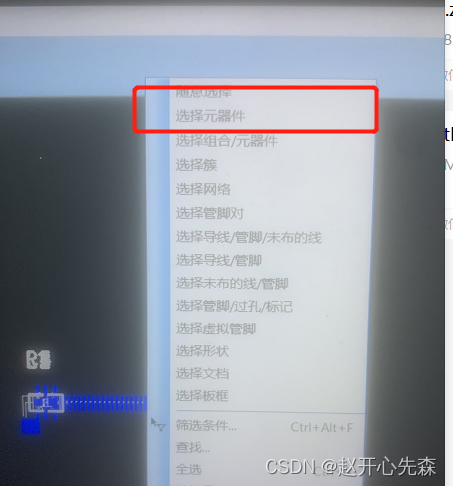
然后我们使用分散功能将器件散开,右击空白处,然后选择元器件选项,

将所有元器件选中,然后右击选择分散然后出现如下选项,然后我们选项是即可。

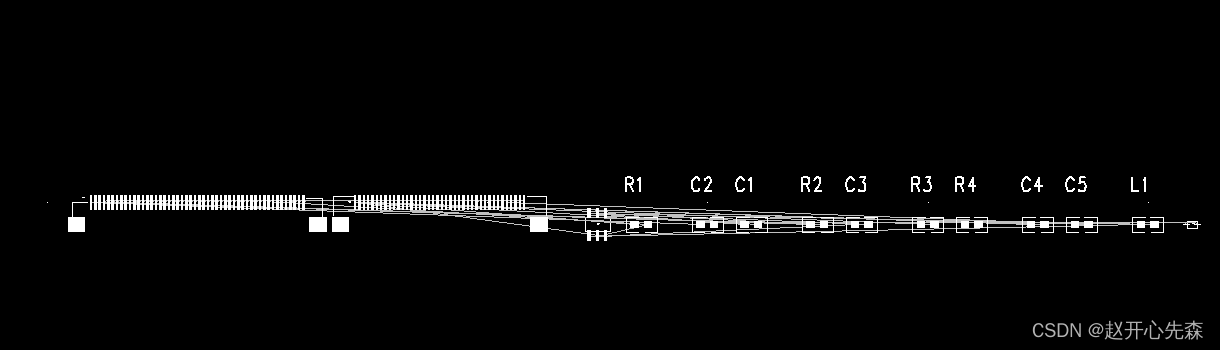
如此器件就没有重叠了。

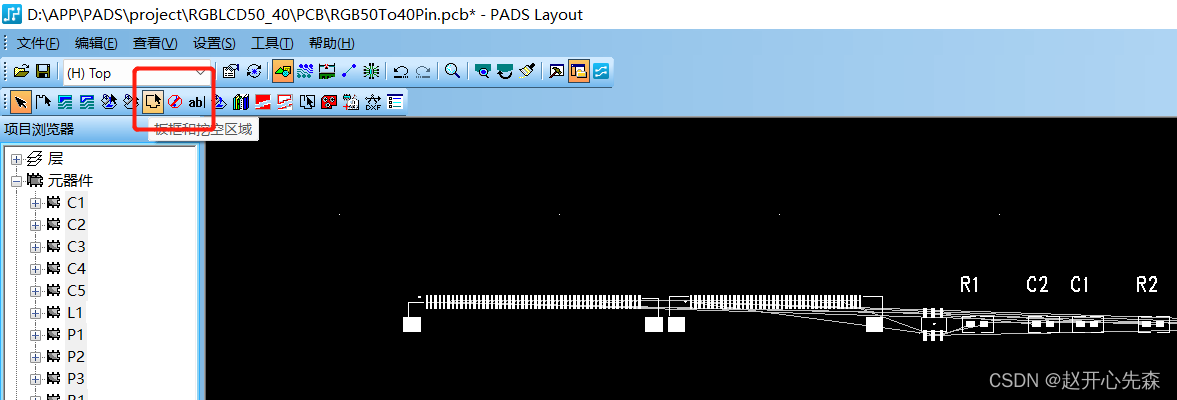
然后我们还需要一个板框文件,下面我们就来绘制一个矩形的板框文件,首先选择这里,

画好的如下图

然后修改板框的长度和宽度为我们需要的尺寸。然后我们就可以开始布局布线了,首先使用无模命令z u隐藏我们的飞线,隐藏后就没有线了,但是移动的时候还是有的。

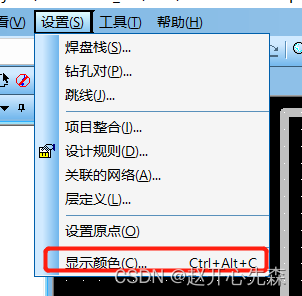
然后我们设置不同的颜色标号如下选项,也可以使用快捷键,

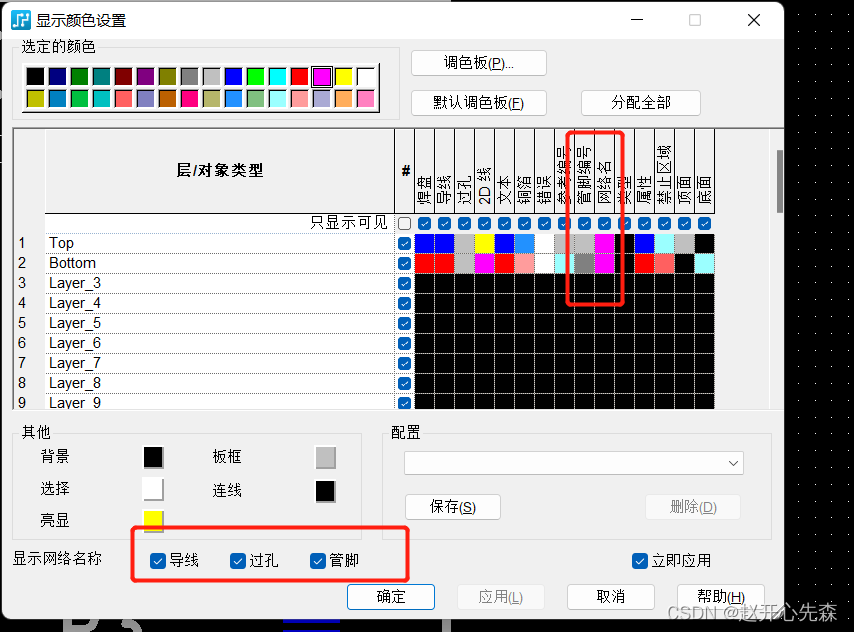
首先选中导线,过孔,管脚,然后后弦管脚编号和网络名,然后设置网络名颜色

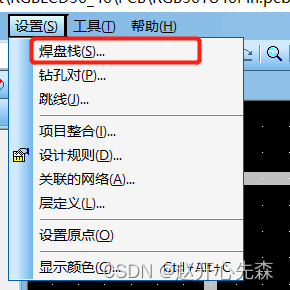
设置完之后开始设置过孔了,如下选项,设置里面选择焊盘栈。

出现如下界面,然后我们选择过孔。

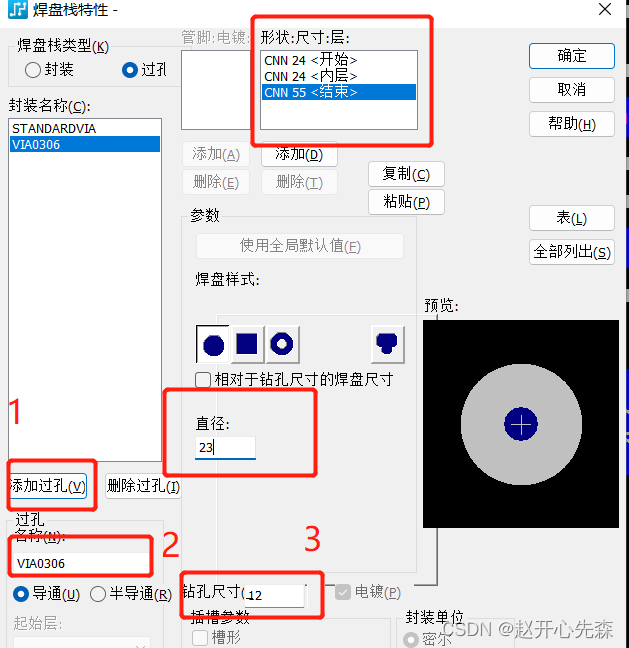
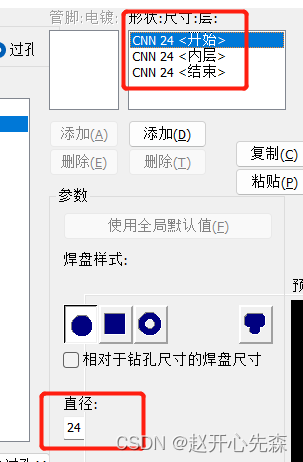
首先使用1处添加过孔,然后2处设置过孔名称,3设置过孔尺寸,之后就是三个都要修改直径为24

这样就算是添加好过孔了。这里设置的钻孔尺寸为12密尔,然后直径为24

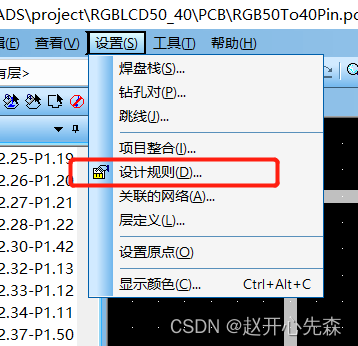
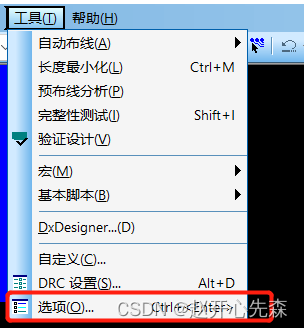
然后接着添加设计规则,首先进入下图选项,注意设置前先使用um设置单位为密尔。

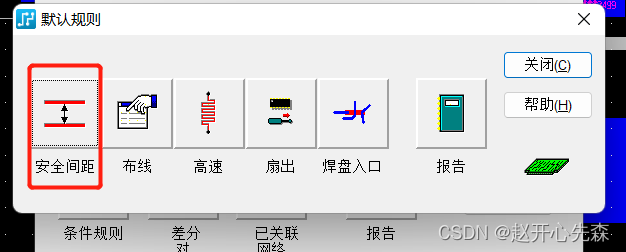
然后点击默认选项,

首先设置安全间距,如下图选项

主要设置如下选项,一般设置成如下即可。

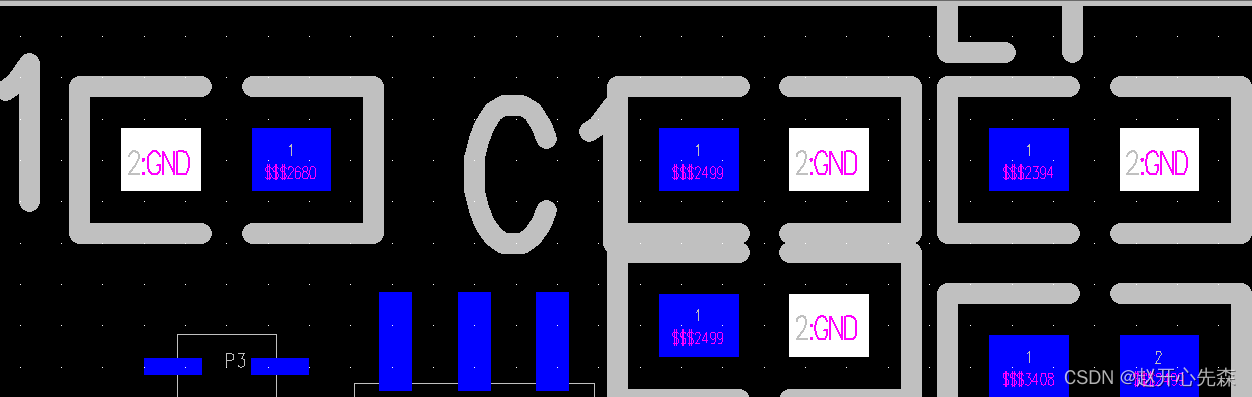
然后我们再为不同的网络设置不同的颜色,右击空白处弹出选项,然后选择 选择网络 选项,会自动选中所有相同的网络,

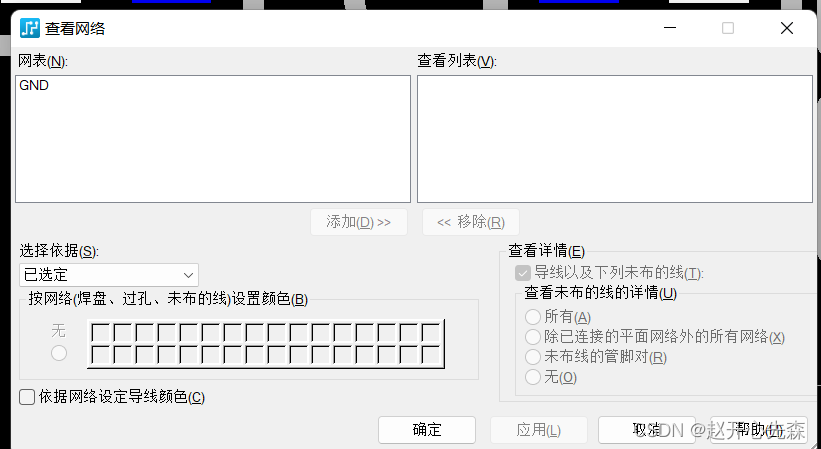
选中网络后右击然后选择查看网络选项,

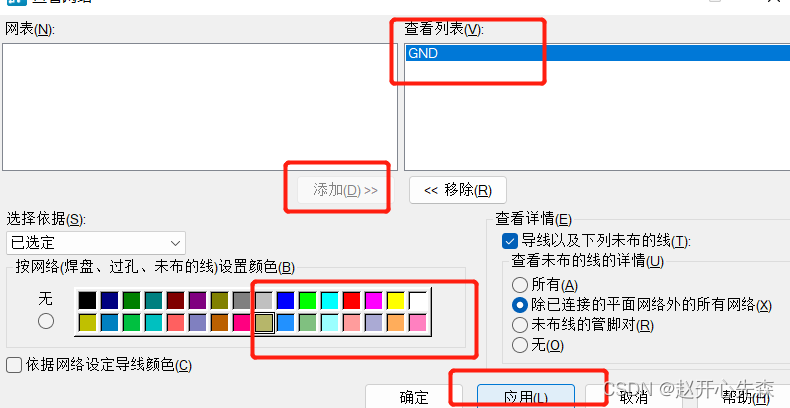
设置如下选项,然后应用即可

设置好的界面如下图所示

然后依次给不同的电压网络设置不同的值。然后点击route开始进行布线。

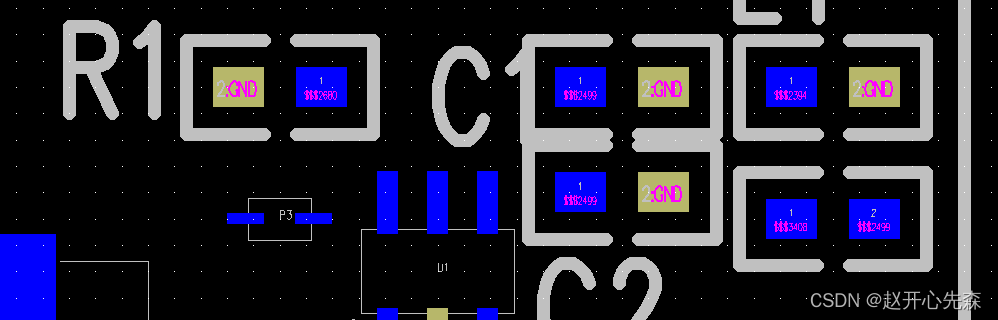
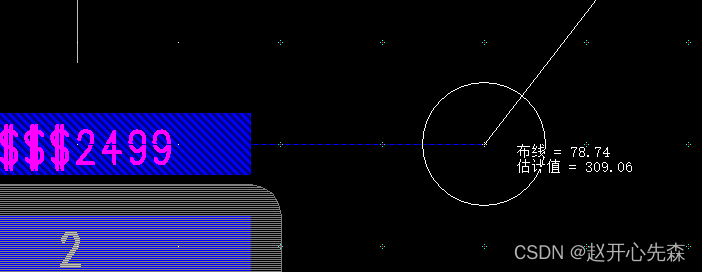
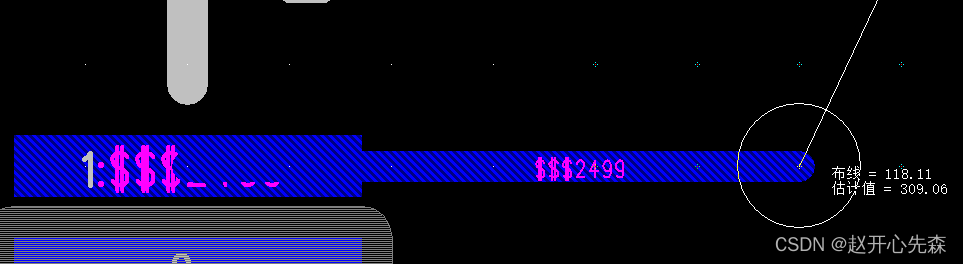
布线时如果碰到像这种走线很细影响感觉的话。

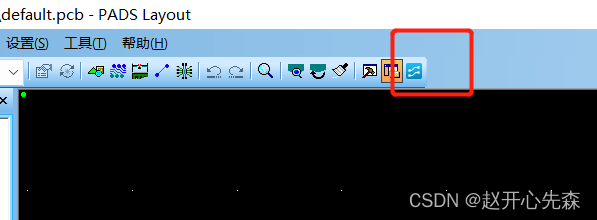
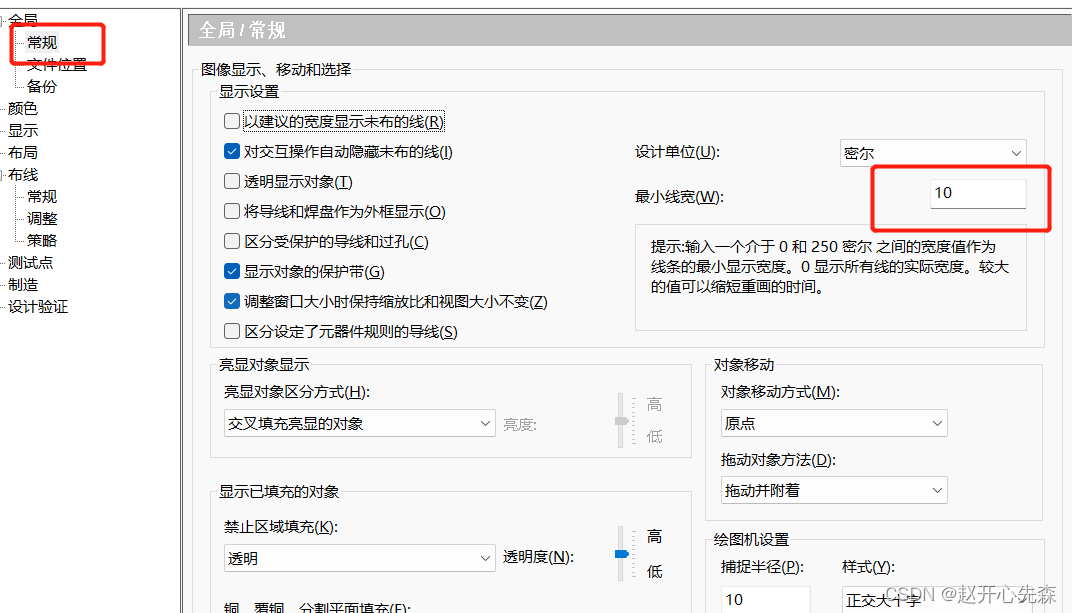
需要设置如下图所示选项

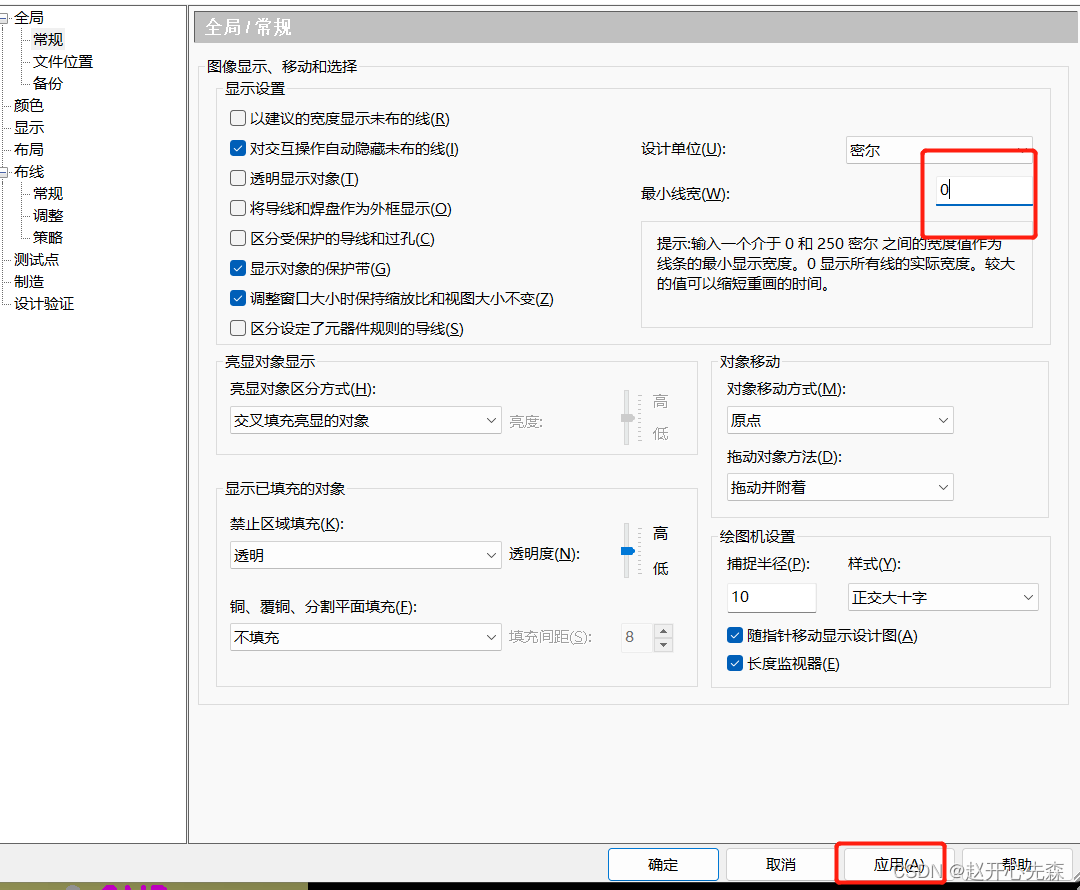
然后找到如下图所示选项,设置为0

设置好的选项

这样走出来的线就是正常了。

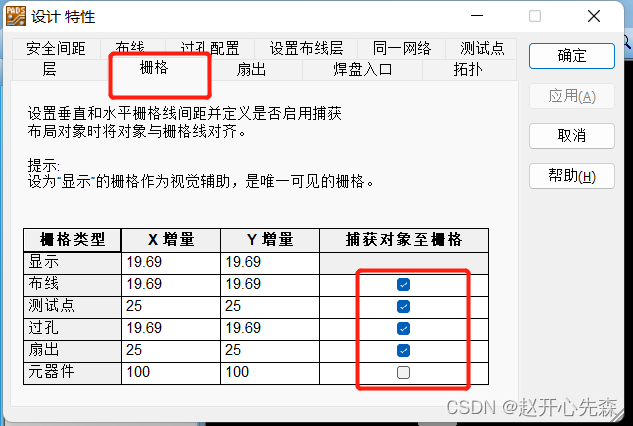
接下来就是开始布线工作了。像有这种就是只能在格点上走线,那么我们怎么关闭呢

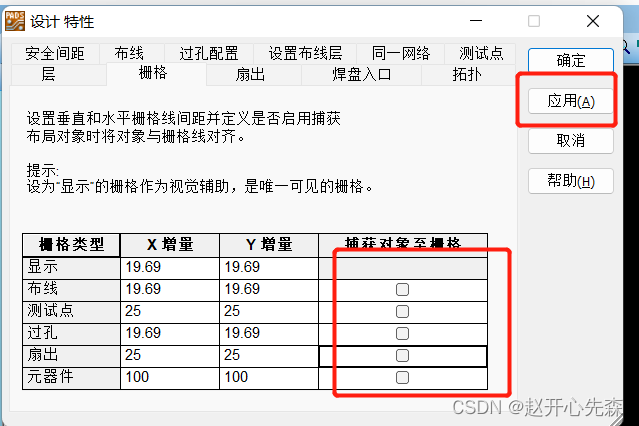
首先双击空白处,然后出现如下选项,选择栅格

设置成如下就可以了。