参考链接:10分钟教你在MDK中部署LVGL
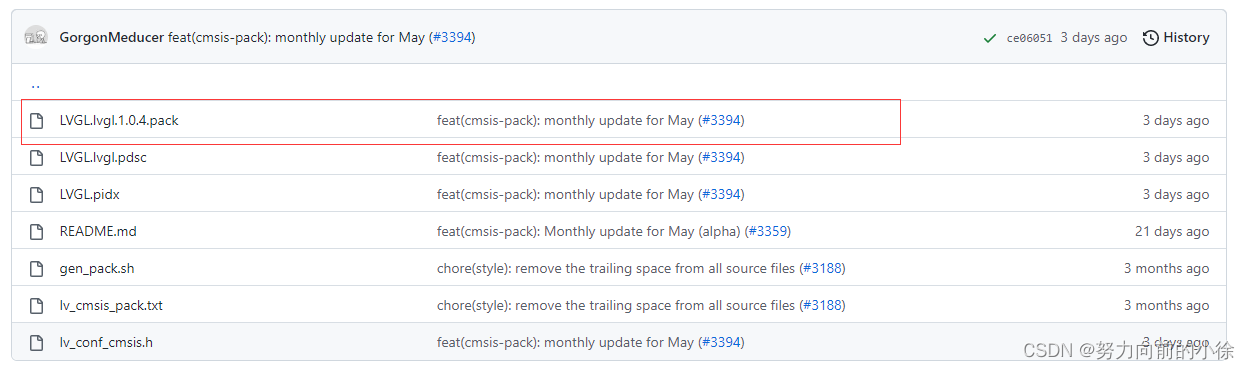
获取LVGL cmsis-pack
链接:https://github.com/lvgl/lvgl/tree/master/env_support/cmsis-pack

下载好之后直接单击安装或者手动选择打开方式(Pack Unzip)
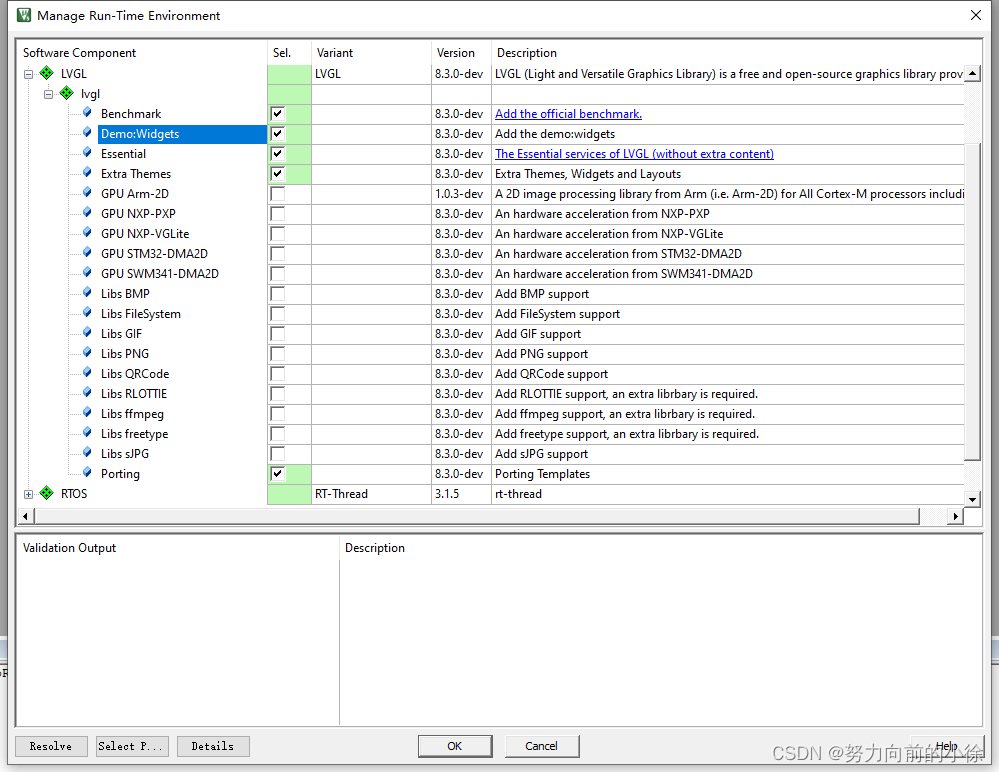
MDK中加入LVGL


- 具体什么用途在参考链接中有介绍
- 如果内存不足就减少一些不必要的模块
- ?添加好之后就可以编译一下了?
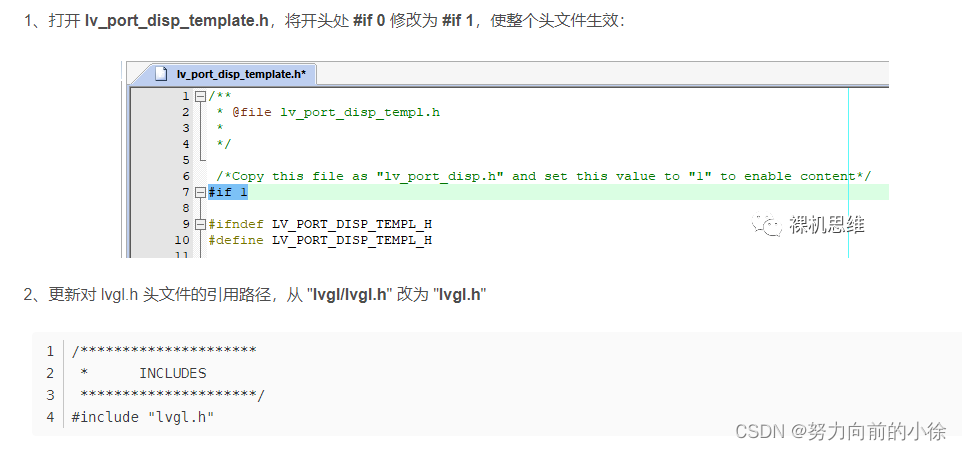
修改源码
显示部分移植
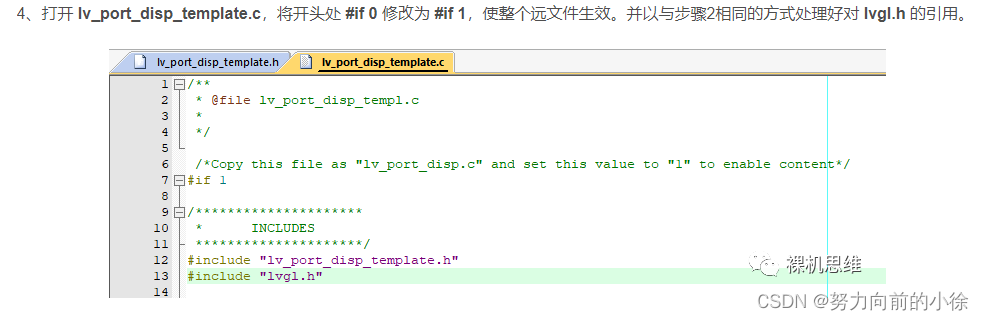
显示部分在参考链接中已经描述了一部分,直接贴出原文的一些修改操作。
lv_port_disp_init函数
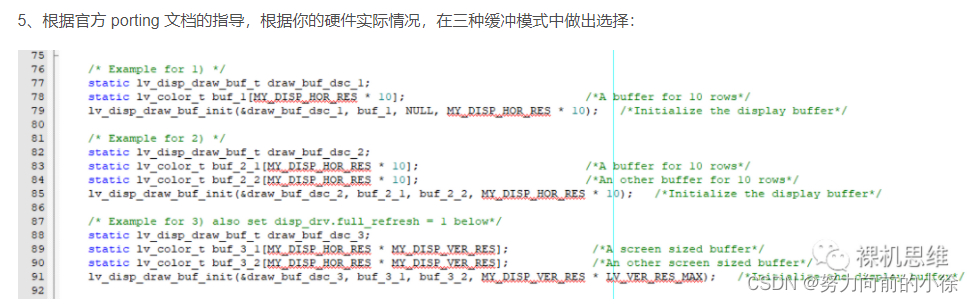
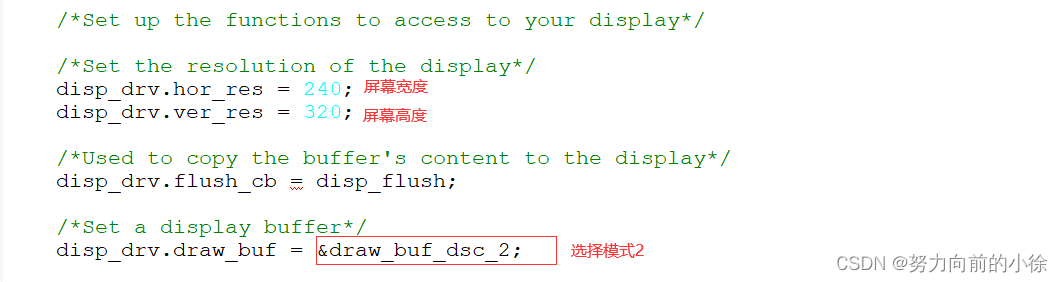
选择模式
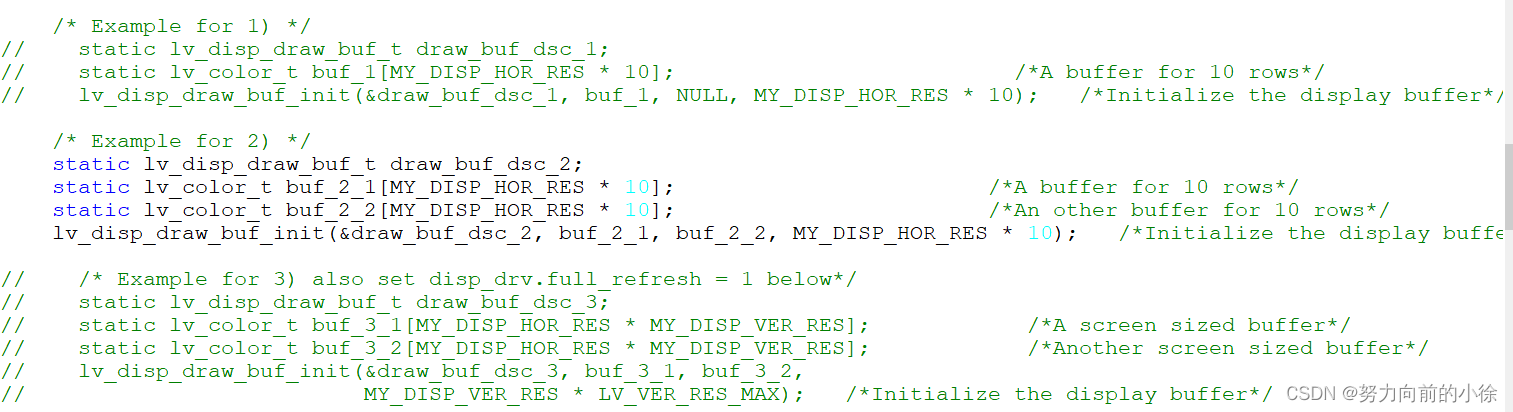
这一部分注释掉我们不需要的模式,然后定义一些没有的参数,比如我使用的是模式2,就这样操作
注释掉其他的模式
在头文件或者源文件中定义没有的参数
继续修改下面的参数
disp_init()?函数
在这里面初始化lcd屏
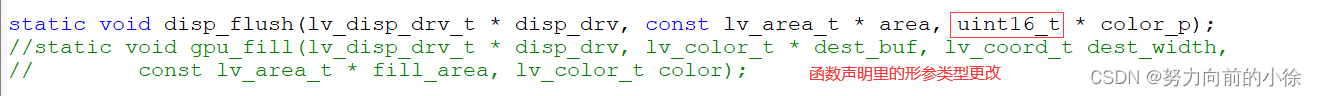
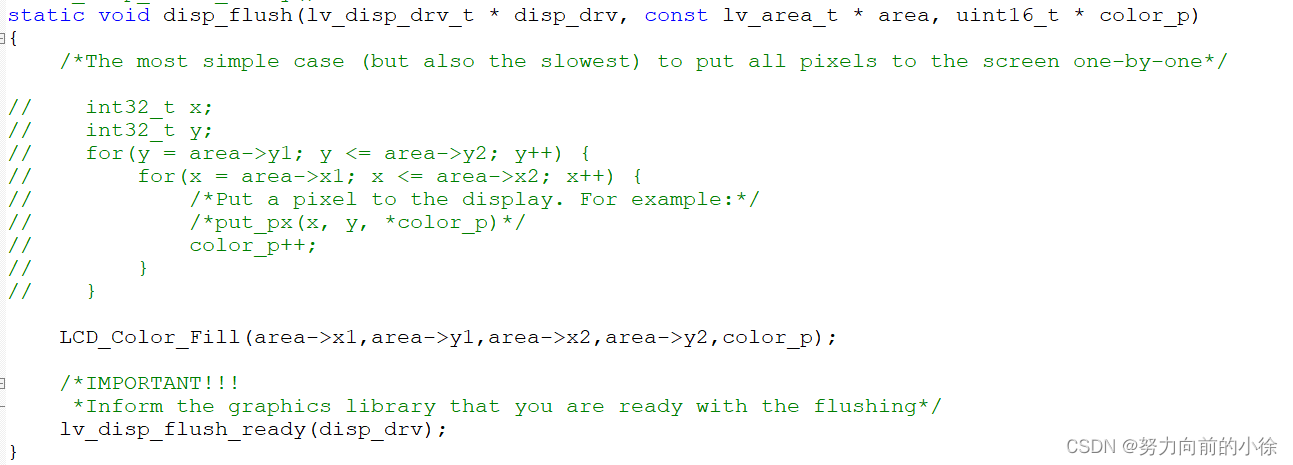
disp_flush函数
这个函数应该就是lvgl刷新屏幕显示的函数。
形参area中包含了一个矩形框的左上角坐标(area->x1,area->y1)和右下角坐标(area->x2,area->Y2)
形参color_p是一个颜色指针,位数看你定义的颜色深度,该指针指向矩形区域第一个像素点的颜色数据,通过++color_p可以得到矩形区域从左到右从上到下所有像素点的颜色数据。
综上,我们可以使用屏幕打点的方式来实现这个函数,但是这样会造成屏幕刷新很慢。另一种方式就是填充的方法(前提是在显示屏的驱动中有一个开矩形框然后使用颜色指针来填充颜色的函数)
 ?
?
使用打点函数实现的一般不会出什么问题,但是使用填充的方式实现的就可能造成显示的偏移,就是屏幕的显示每一行都朝着左或者右偏移,这时候就是你填充函数的问题了,在同一行多写了一个颜色数据或者少写了一个颜色数据,不断的往下就会造成偏移。
!!!PS:如果在移植的时候,自己使用的函数形参类型与lvgl的lv_color_t 不匹配的话,可以直接将该形参类型改为你需要的类型,也就是颜色深度的位数,但前提是lvgl的颜色深度得定义好。比如我使用的是16位颜色深度就直接将lv_color_t改成uint_16t,当然函数声明里面记得更改。
心跳时钟
- 要给lvgl添加一个时钟节拍,可以使用定时器,在定时器中断里面调用lv_tick_inc(1)来为lvgl提供节拍
- 也可以在SysTick_Handler(应该是滴答定时器中断)中调用lv_tick_inc(1)来为lvgl提供节拍
测试?
上面的函数修改完成之后,就可以直接可以进行测试了
- 包含头文件
-
#include "lv_port_disp_template.h" #include "lv_port_indev_template.h" - 测试代码
-
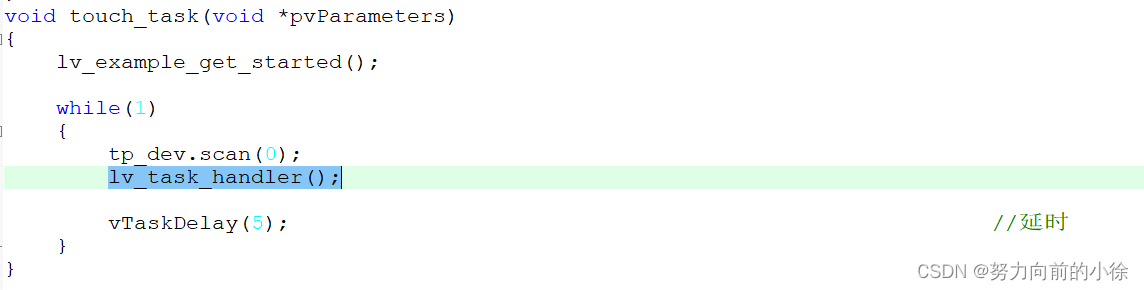
static void btn_event_cb(lv_event_t * e) { lv_event_code_t code = lv_event_get_code(e); lv_obj_t * btn = lv_event_get_target(e); if(code == LV_EVENT_CLICKED) { static uint8_t cnt = 0; cnt++; /*Get the first child of the button which is the label and change its text*/ lv_obj_t * label = lv_obj_get_child(btn, 0); lv_label_set_text_fmt(label, "Button: %d", cnt); } } /** * Create a button with a label and react on click event. */ void lv_example_get_started(void) { lv_obj_t * btn = lv_btn_create(lv_scr_act()); /*Add a button the current screen*/ lv_obj_set_pos(btn, 10, 10); /*Set its position*/ lv_obj_set_size(btn, 120, 50); /*Set its size*/ lv_obj_add_event_cb(btn, btn_event_cb, LV_EVENT_ALL, NULL); /*Assign a callback to the button*/ lv_obj_t * label = lv_label_create(btn); /*Add a label to the button*/ lv_label_set_text(label, "Button"); /*Set the labels text*/ lv_obj_center(label); } - 在main函数中调用lv_example_get_started函数来测试,然后在while里调用lv_task_handler()来刷新屏幕显示。我使用的是带RTOS的,所以就在一个任务函数里这样调用。

烧录完成之后你会在屏幕上看到一个按钮,如果按钮没有长得奇奇怪怪的话,那么显示的移植就成功了。此时这个按钮是没办法点击的,即使我们给它加入了点击事件,接下来就是触摸的移植。
触摸移植
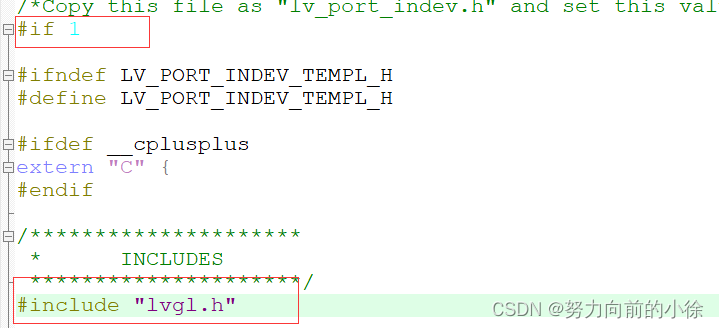
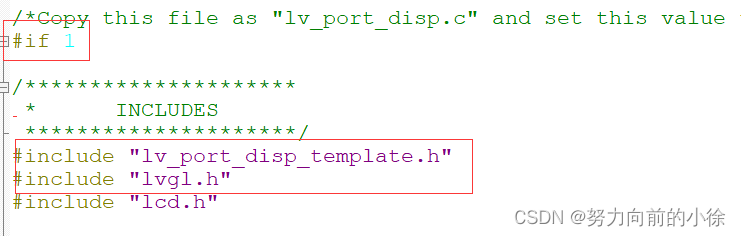
和上面的操作类似,先将lv_port_indev_template.c文件的全局开关打开 if 1,修改头文件包含路径
 ?
?
还有lv_port_indev_template.h文件的全局开关打开,并修改头文件包含路径
?接下来就是函数的实现
lv_port_indev_init函数
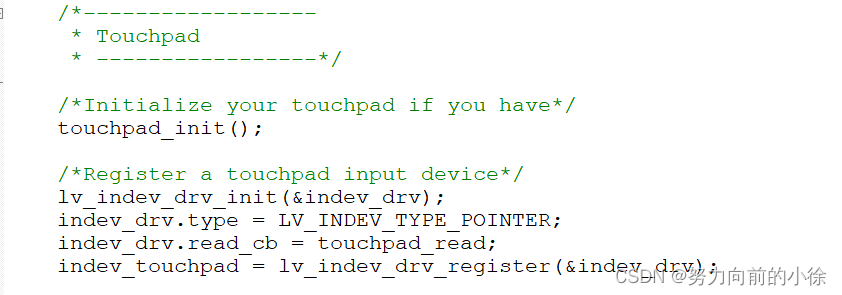
在这个函数定义了多种触摸或者说输入设备的初始化,我们选择我们需要的触摸设备就好,其他全部注释
就是保留下面的部分,其他全部注释?
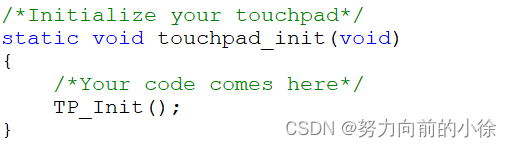
touchpad_init函数
你的触摸屏硬件初始化
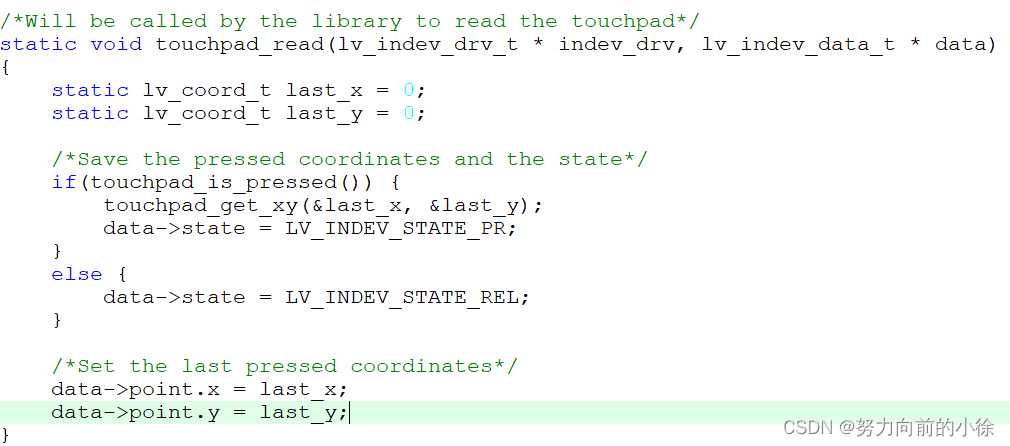
touchpad_read函数
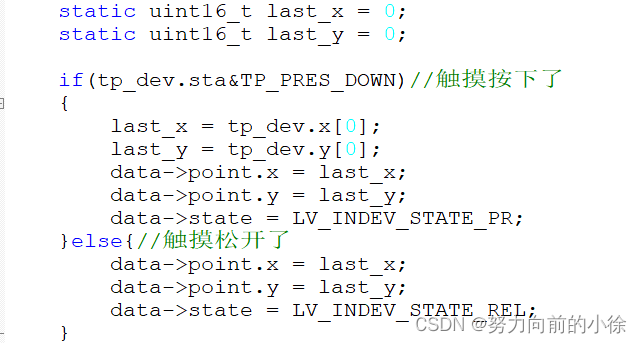
这个函数会被隔一段时间调用,然后检测是否触摸屏被按下,如果被按下就读取相应的坐标值。原函数长这样
我们可以直接在这里面实现触摸按下检测和坐标读取,也可以单独去实现touchpad_is_pressed函数(检测触摸是否按下)touchpad_get_xy函数(获取当前点击的坐标值),最终达到实现该函数的目的。下面的原子的实现方式,直接在touchpad_read函数中去实现了。

tp_dev.sta是一个按下标志位,需要在while循环中不断去扫描触摸屏是否被按下了。还有一种方式就是使用外部中断的方式,触摸屏的按下/抬起引脚设置为双边沿触发外部中断引脚,然后在中断函数中去设置该标志位,这样可以使得cpu利用率更高一点。
还有就是抬起和按下一定要有标志位,也就是一定要让lvgl知道你什么时候按下,什么时候抬起的,这样才能实现一些滑动窗口的拖动。
换句话说就是标志位不能只是在按下的时候设置,应该在抬起的时候同样也要设置(复位标志)
测试
上面的输入设备修改好之后,同样使用原来的测试代码,这次就可以点击按钮了,按钮上的标签字符串也会随着点击而发生改变,同时可以看到按钮是有明显的按下抬起显示的。