一. 前言
移植了大半天,终于成功在stm32平台上移植了lvgl8.2,真是累。lvgl作为最近较为受欢迎的一款嵌入式GUI开源库,功能非常强大,于是我选择了它。在移植的过程中,踩到了许多坑,在这里分享出来,避免重复踩坑,浪费时间。
先来看一下移植效果,手机拍的不是很清晰,勉强可以看到效果。
完整工程会在 微信公众号 FPGA之旅 给出。
在微信公众号中 回复 STM32移植LVGL 获取下载链接。如果移植失败的话,方便大家对比。

二. 相关准备
- 准备一个stm32完整的工程,带有定时器中断,以及lcd屏幕驱动。
- lvgl源码文件,最近最新的为8.3版本。
准备好了之后就可以进行移植工作了。
三. 移植开始
- 在stm32工程目录下,创建一个文件夹lvgl,这个里面存放lvgl的所有文件。
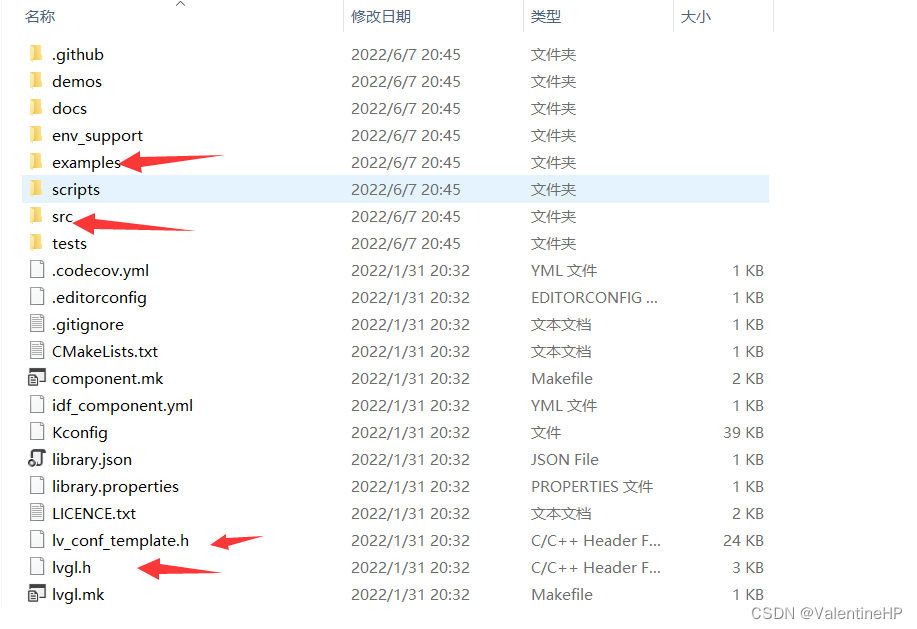
- 将lvgl中的src,examples/porting,这两个文件夹,以及lv_conf_template.h和lvgl.h复制到刚刚创建的lvgl文件夹中。

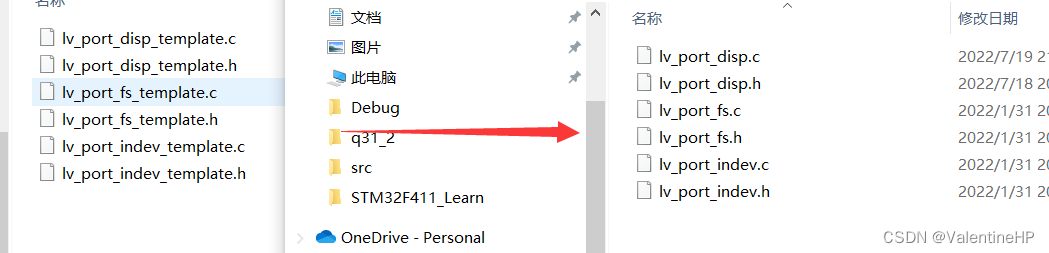
- 去掉porting文件夹下的所有template后缀。lv_conf_template.h也是。
 4. 将src和porting文件夹下的所有文件添加进stm32的工程目录(记住是所有文件,不用怀疑),考验耐心的时候到了。添加好了之后,然后再添加三个路径就好了
4. 将src和porting文件夹下的所有文件添加进stm32的工程目录(记住是所有文件,不用怀疑),考验耐心的时候到了。添加好了之后,然后再添加三个路径就好了

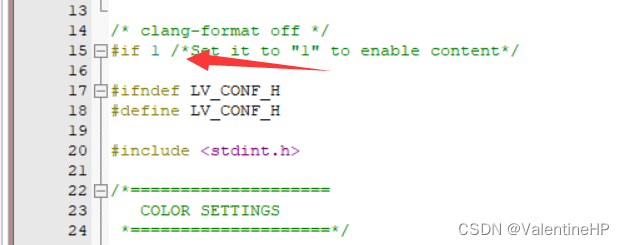
- 将 lv_conf.g ,lv_port_disp.c和lv_port_disp.h中的if 0 改成if 1

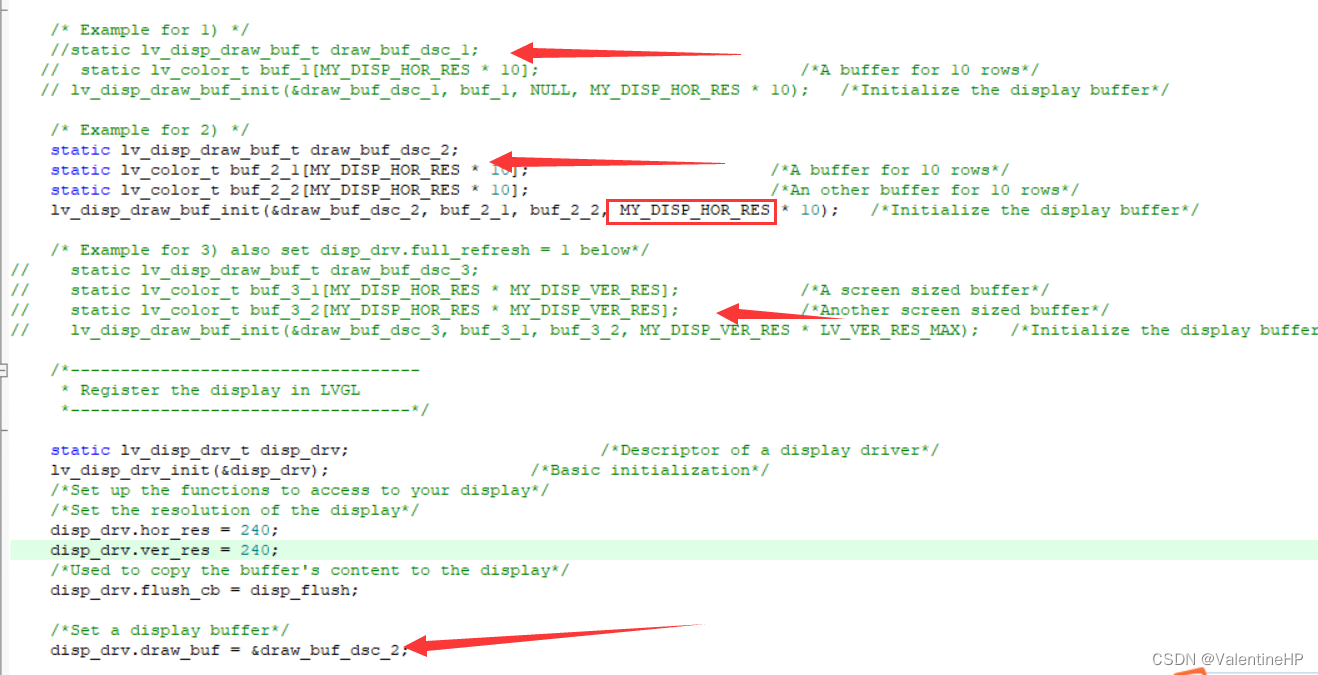
- 下面三个任选其一,然后将剩下的两个注释掉,然后draw_buf那行,修改为你选中的那个就可以了。

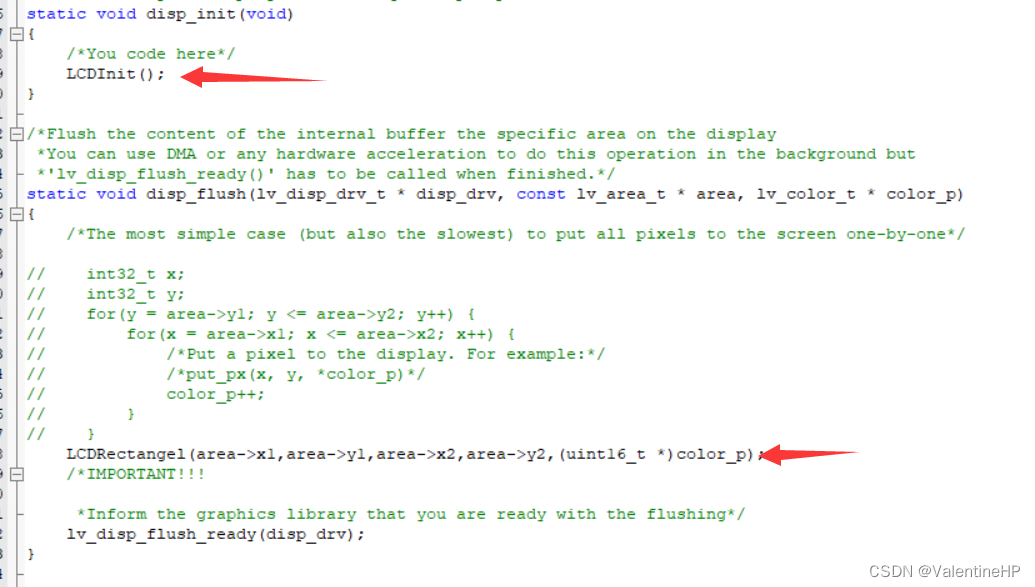
- 这个是重点,在disp_init中添加屏幕初始化函数,然后在disp_flush中添加绘制函数。这个是对矩形区域内进行绘制。注意重点,color_p是一个指针。里面存储了这一块区域内,每一个点的像素值。而不是这一块区域显示一个颜色。我就是这里理解错了,调试了好久。

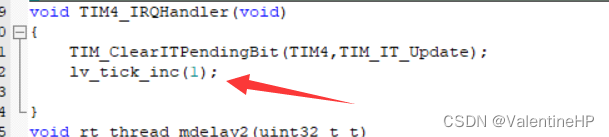
- 中定时器中断中,添加这个函数。

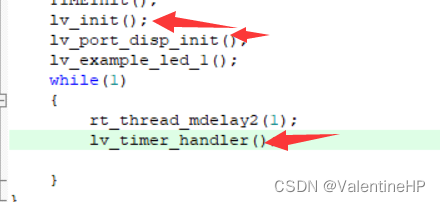
- 主函数中,初始化lvgl,和显示设备,以及调用timer_handler

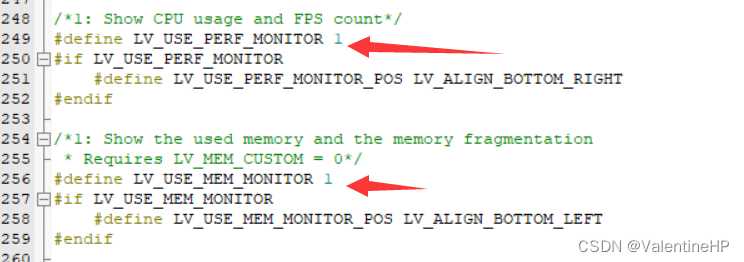
- 在lv_conf.h中开启如下两个宏,运行程序,没有错误的话,就会在屏幕下方,看到内存占用率和帧率。这样就不需要用例程来确定lvgl是否可以正常显示了。

完