一.前言
如何快速建立一个简洁的项目,一个简洁的项目首先要有明确的分工,我们在写文件的时侯一个要注重分区建立我们想要的文件,这样不仅会节省我们的开发时间,也可以让我们以后有属于自己的库函数直接套用
😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎
?第二节如何建立FreeRTOS项目,附带源码
二.建立工程
安装KEIL5
首先安装KEIL5 ,这里我就采用初学者使用的最多的芯片进行项目的建立,其他建立的使用教程类似
安装链接
链接:keil5
提取码:b1t9?
?
建立项目
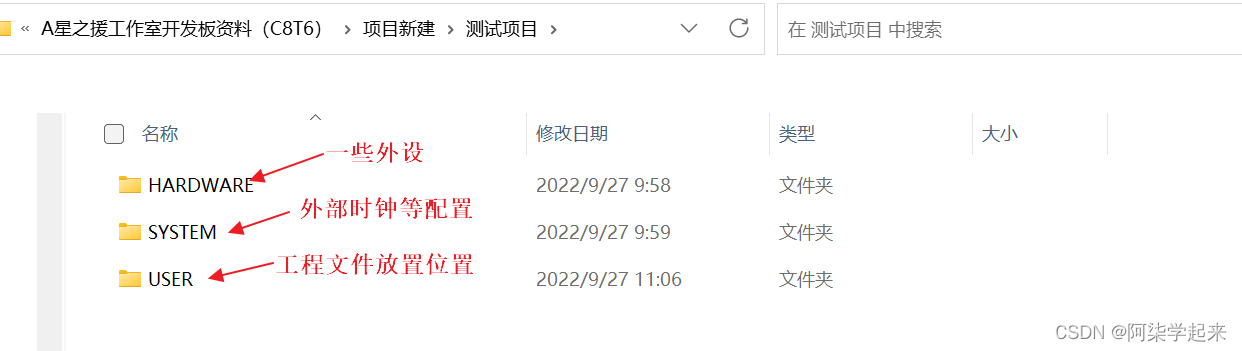
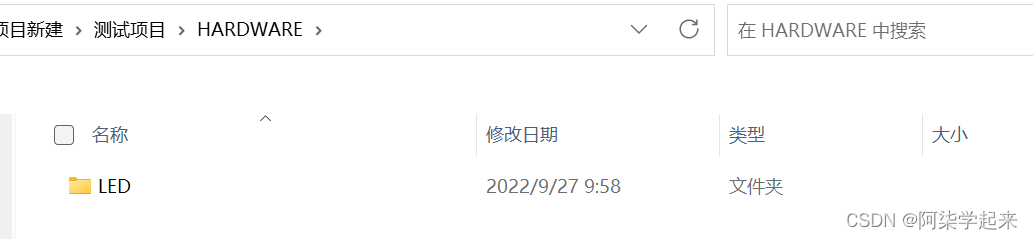
1.首先建立一个空白文件夹,在空白文件夹中建立三个文件夹进行文件的分类

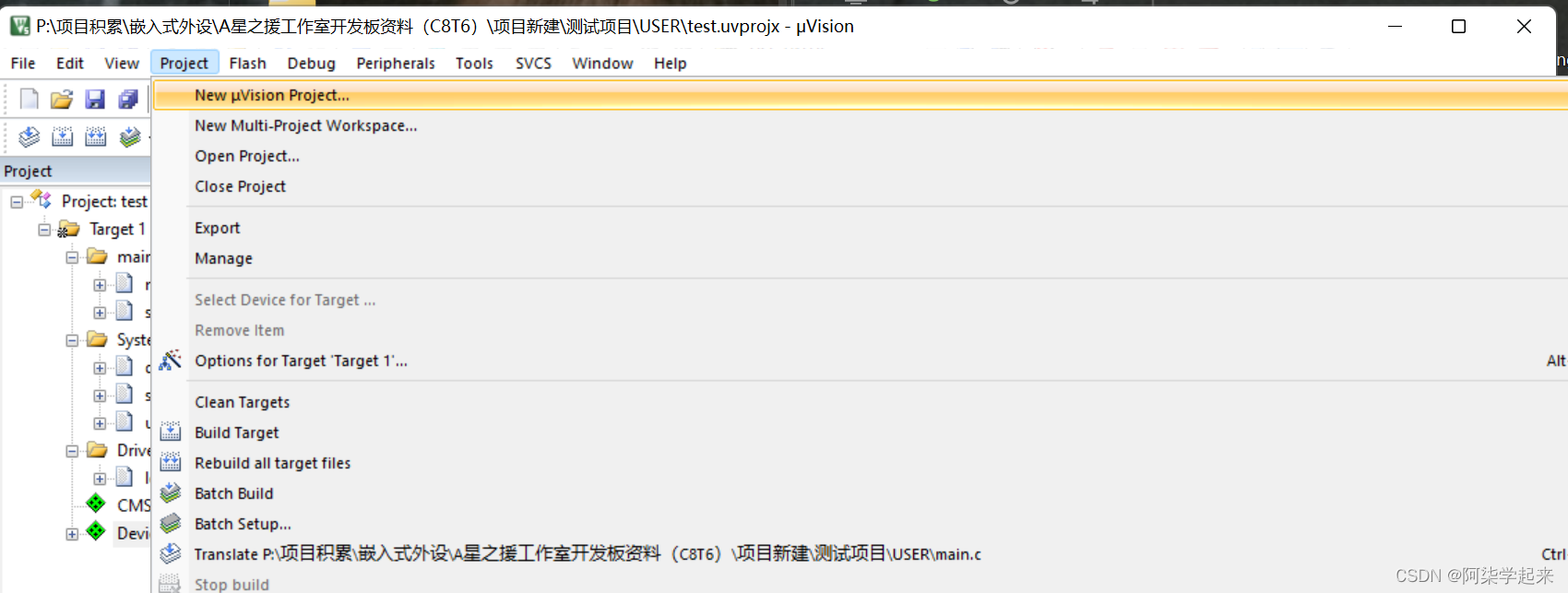
?2.打开keil5进行项目建立

3. 选择我们刚刚建立的USER文件夹

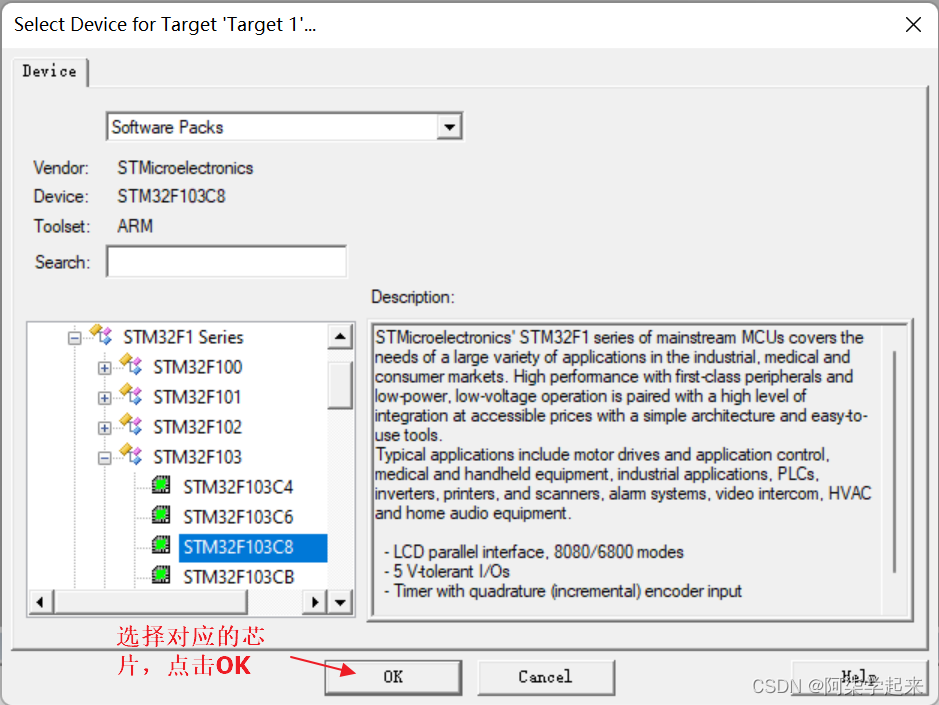
?4.选择对应芯片

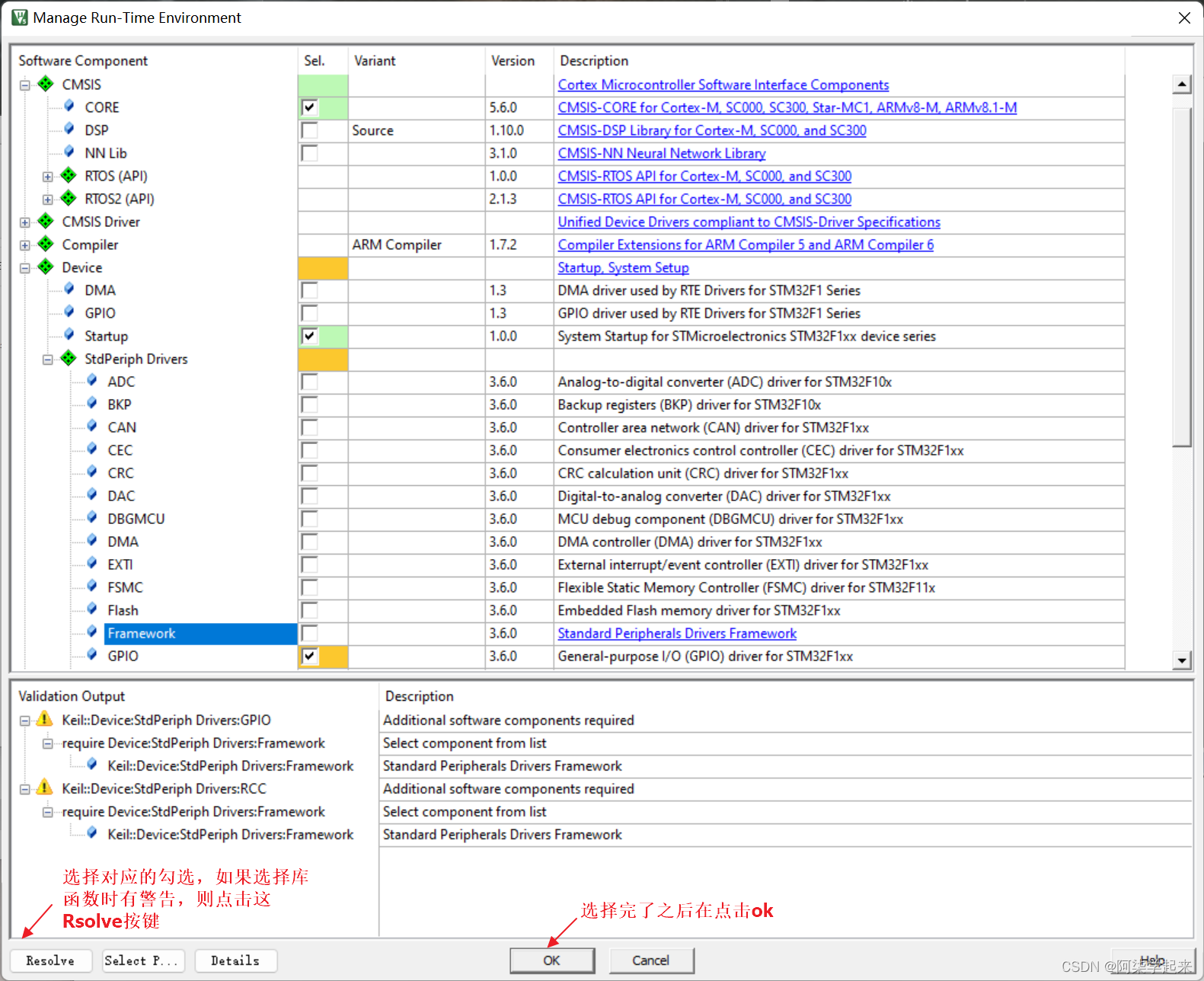
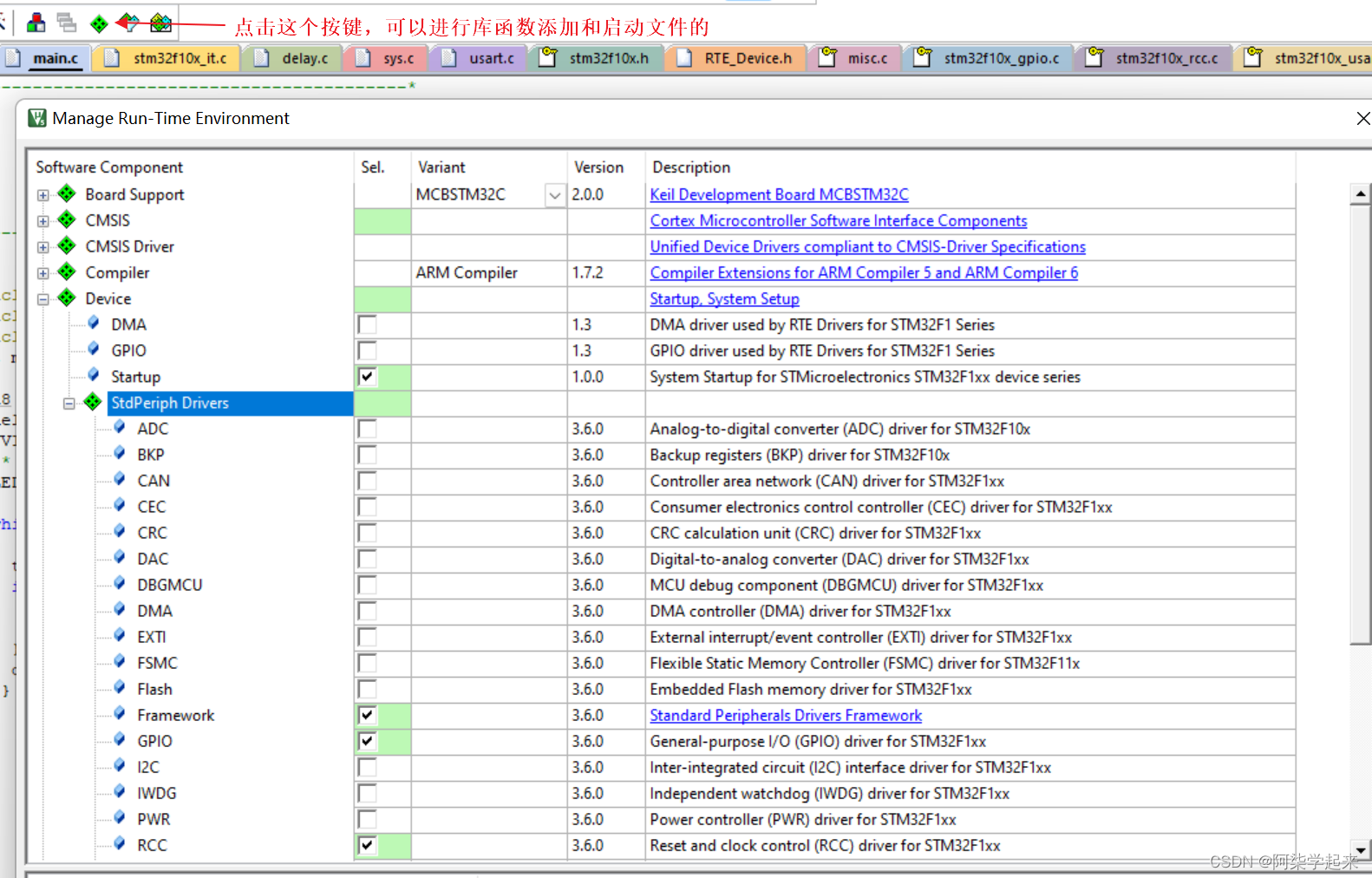
?5.选择对应的库函数和启动文件
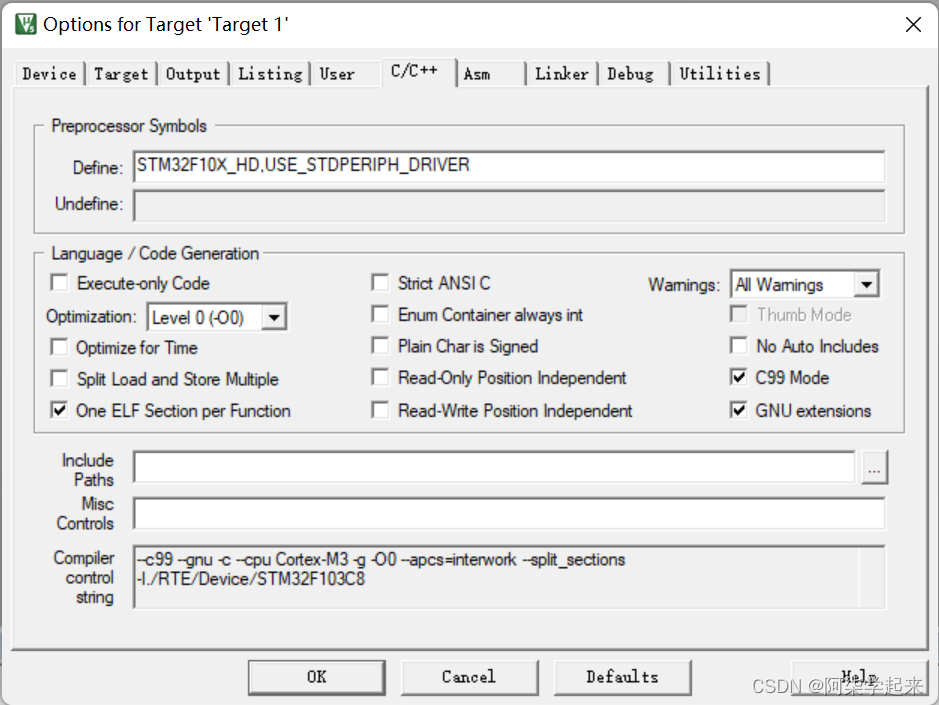
6 添加配置文件?STM32F10X_HD,USE_STDPERIPH_DRIVER

?7.添加文件路径,这里我就直接复制我之前写好的点灯库函数和延时函数,放入对应的文件夹中



?8.工程文件分类(按照图片进行分类)?

9 有警告不需要管他,这是编译器的特性,编译一下看到没有问题了,我们就可以愉快的编写我们的代码了

三.项目链接
链接:项目
提取码:jqs9?
四.维护



😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎😎