目 录
1.引言 1
1.1 智能家居的简介 1
1.2 国内外的现状及发展趋势 1
1.3 本课题研究的目的和意义 3
1.4 本课题研究的基本内容 3
1.5 本章小结 3
2.系统的总体方案设计 4
2.1 系统需求分析 4
2.1.1 系统功能需求 4
2.1.2 性能需求 4
2.1.3 用户界面及其他需求 4
2.2 系统设计的原则 5
2.3 系统总体架构设计 5
2.4 系统主要硬件介绍 6
2.4.1 ARM处理器 6
2.4.2 温度传感器 6
2.4.3 MQ-2烟雾传感器 7
2.4.4 火焰传感器模块 7
2.4.5 体红外传感器模块 8
2.5 软件介绍 9
2.6 本章小结 10
3.系统的实现 11
3.1 温度采集模块的实现 11
3.2 系统报警实现 13
3.3 人体红外模块实现 14
3.4 本章小结 16
4.系统的测试与分析 17
结 论 19
参考文献 20
附 录 21
致 谢 26
2.系统的总体方案设计
2.1 系统需求分析
针对国内市场的实际需求分析,消费者对家居安防及家电控制的应用较多,因此目前许多企业都向家电控制、家居安防报警网络的方面发展。同时嵌入式技术在最近几年得到了广泛的应用[5]。在软件方面,市场上出现了大量的嵌入式设备的支持软件,嵌入式系统开发难度系数减少很多,很多专注于嵌入式企业如雨后春笋般涌现的同时,这就为基于嵌入式平台的智能化家居发展奠定了坚实的基础,使得更复杂的检测和识别算法在系统中被充分利用。与此同时“智能家居”的概念也变得更加明了,相关技术得到了更好的发展,使得开发有大量资料可供参考。经过对智能家居的市场应用和技术应用的分析设计本智能家居系统需满足以下需求。
2.1.1 系统功能需求
1.运用烟雾传感器模块实时监测家中烟雾浓度和可燃气浓度的情况,当室内烟雾或者可燃气浓度偏高时,系统启动报警,提示主人家中可燃气或烟雾浓度过高。
2.运用火焰传感器实时监测家中是否有火灾发生,若有火灾发生系统启动火灾报警,提示主人家中有火灾的发生。
3.运用人体红外模块检测卫生间内是否有人进入,当有人进入系统开启照明设施。当人走出卫生间关闭照明设施。
4.在家居的窗户上加入震动模块,当玻璃被敲碎时系统及时启动报警,提示主人家中有窃贼进入可以达到防盗的功能。
2.1.2 性能需求
智能家居系统在正常操作中,无时无刻都在运行,必须要重视系统的稳定性,尽可能提高系统的容错能力和安全性能。
2.1.3 用户界面及其他需求
智能家居相关设备与人们的生活相关,因此智能家居系统界面友好,用户体验效果好,要求用户可以更容易地掌握操作过程,因此实用、舒适等等就成为设计的必需考虑因素。
2.2 系统设计的原则
根据目前国内外智能家居系统的发展现状,人们在要求智能家居控制系统方便快捷的同时,还要求产品外观小、功耗低、成本低和扩展性号的特点。本设计主要针对用户家庭内部进行实时监测,主要实现的功能有:通过温湿度传感器、烟雾传感器、火焰传感器、震动传感器对家中温湿度、烟雾浓度、火灾、防盗等检测,以帮助主人实时了解家中情况,对家中重要财产进行监控,具有防火防盗等功能。
2.3 系统总体架构设计
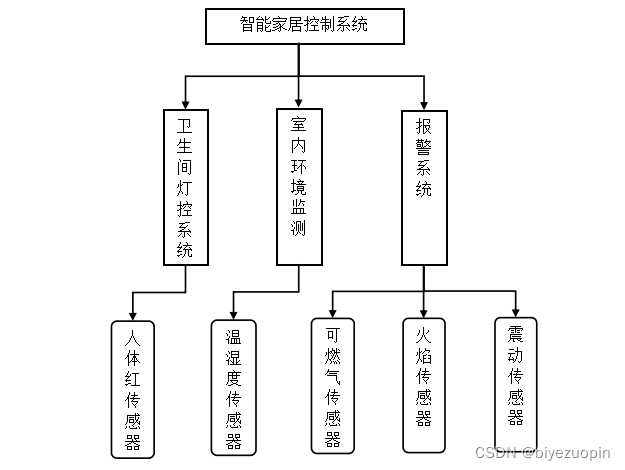
本文中智能家居系统的设计是依照系统的设计要求,采用分布式来控制智能家居,本设计主要由人体红外线灯控制系统、烟雾浓度监测自动报警系统、火灾检测自动报警系统、防盗检测自动报警系统,遥控控制灯光、总控继电器部分组成,各个模块之间独立运行,若其中某个模块出现故障并不会不影响其它模块的正常运行。本智能家居系统整体架构框图如图1所示。

图1 智能家居框架图
2.4 系统主要硬件介绍
2.4.1 ARM处理器
嵌入式系统常用的处理器有单片机和ARM,由于考虑到单片机引脚少、功能简单以及后续学习研究等原因,本文转载自http://www.biyezuopin.vip/onews.asp?id=13092故选择功能更强大的ARM处理器。随着电子相关技术的飞快发展,ARM处理器的设计经历了包括ARM7、ARM9和ARM11等处理器在内的多个阶段的发展,不断成熟的ARM处理器必将给嵌入式的开发带来新的血液,使更多的高性能产品应用成为可能。
(1)智能家居入口程序:
int main(void)
{
clk_init(9);
_delay_init(72);
usart1_init(72, 115200);
lcdInit();
RCC->APB2ENR |= 1<<2;
RCC->APB2ENR |= 1<<3;
Design_Surface();
while(1)
{
Warning_systems();
Human_Infrared_Sensor();
Remote_Control();
Get_DHT11_Data();
_delay_ms(100);
}
}
(2)智能家居界面设计程序:
void SmartHome_Logo( u16 x, u16 y)
{
u16 color=0,xx = x,yy = y;
LcdPen pen;
for( yy = y; yy < y + 320; yy++ )
{
for( xx = x; xx < 480 + x; xx++ )
{
color = gImage_cs1[((yy-y)*480+(xx-x))*2+1];
color <<= 8;
color = color + gImage_cs1[((yy-y)*480+(xx-x))*2];
pen.color=color;
lcdDrawPoint(xx,yy,&pen);
}
}
}












