前言:
目前已经成功将esp8266连接上了阿里云平台,实现了温湿度等数据的上云操作。但是在阿里云查看数据非常的不方便,因为阿里云的Web网页版都是临时的,链接在一段时间后会失效,除非绑定了域名才能长期使用。
所以这篇文章将通过App inventor来开发一个APP接入阿里云,实现阿里云平台数据的查看和远程控制。
前提条件:
- 阿里云平台已创建好产品和设备
- App inventor的MQTT组件
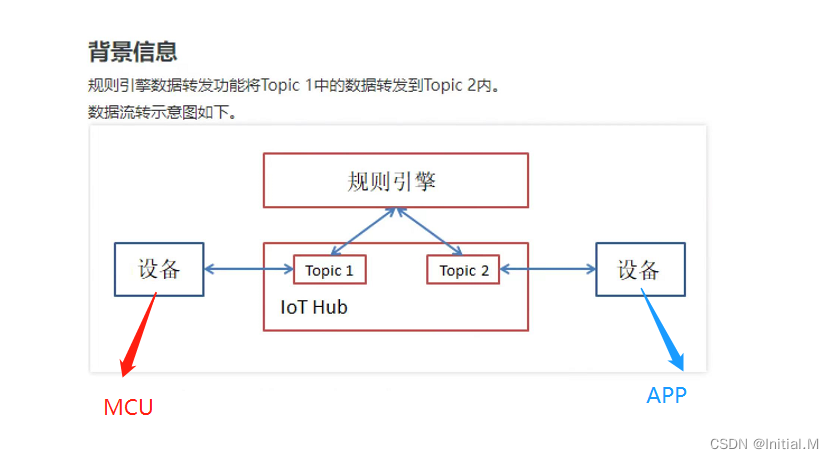
实现原理:
- 通过阿里云平台的云产品流转实现设备与设备之间的通信。
其实很好理解,我们现在的阿里云上已经有一个设备了,也就是我们的MCU。而我们只需要再创建一个相同产品的设备用于给APP连接,然后将MCU设备的数据通过云流转的方式发送给APP设备,APP对转发的数据进行解析即可实现我们的目标了。

步骤:
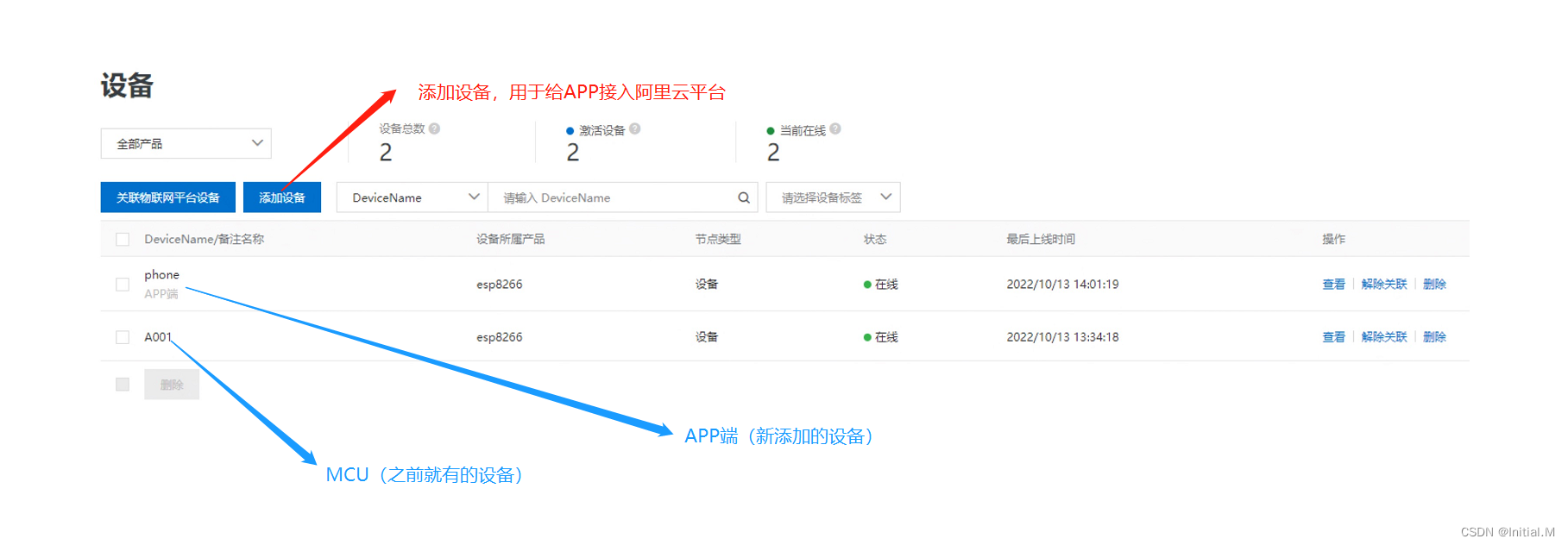
1. 在当前产品中再创建一个设备

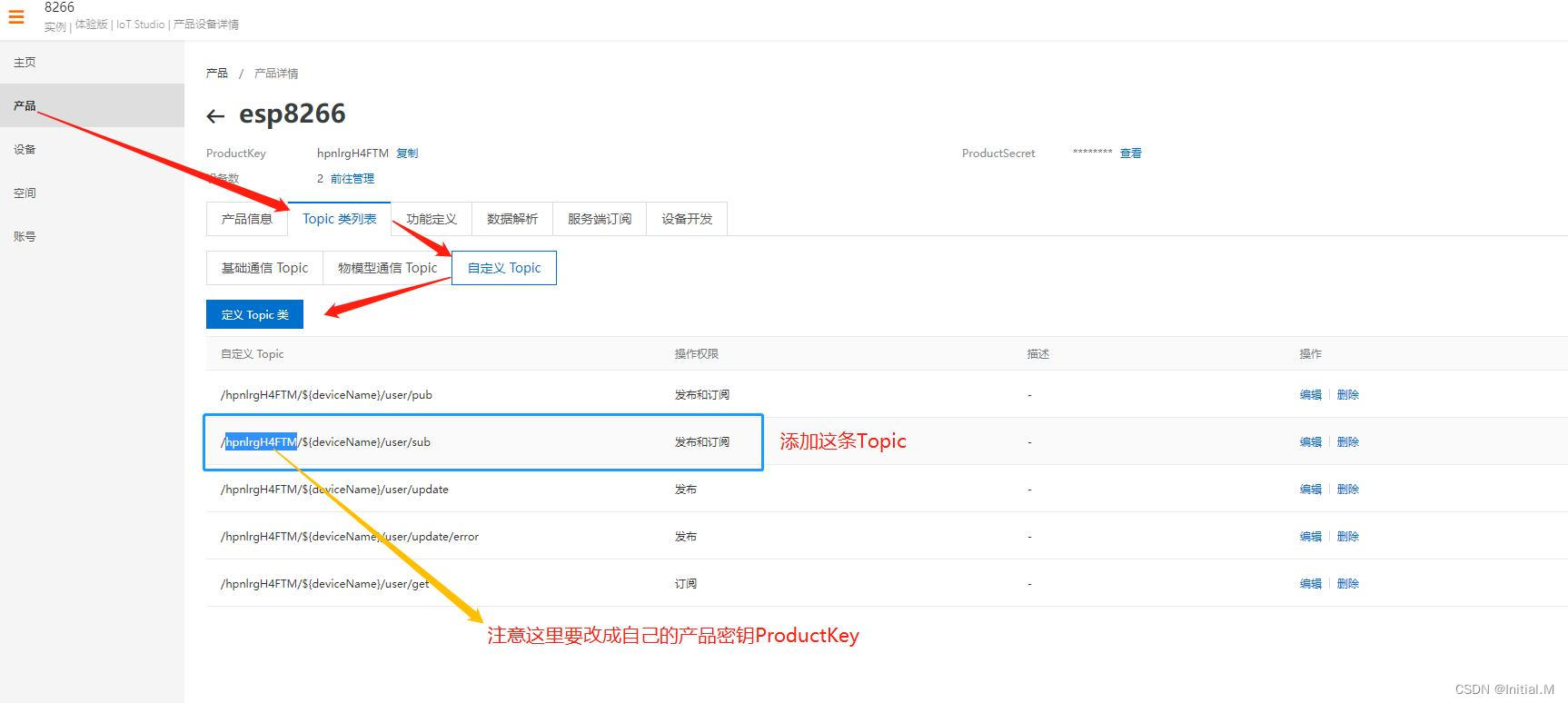
2. 在产品中添加一个自定义Topic
 /hpnlrgH4FTM/${deviceName}/user/sub 添加好这条Topic,操作权限设置为发布与订阅。
/hpnlrgH4FTM/${deviceName}/user/sub 添加好这条Topic,操作权限设置为发布与订阅。
注意,hpnlrgH4FTM是我自己的产品密钥,读者需要根据自己产品的密钥进行更改。
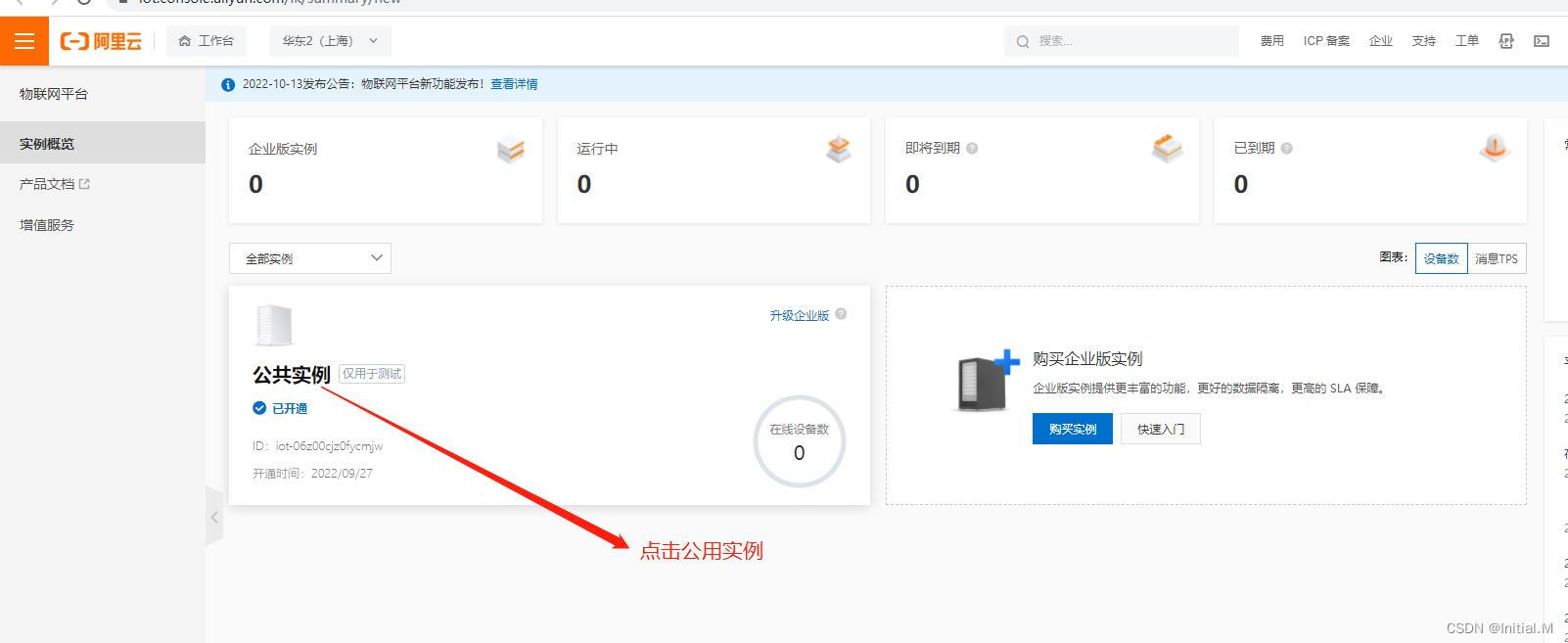
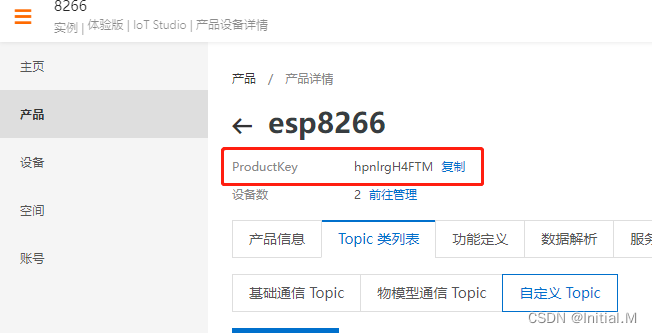
 (产品密钥的位置)
(产品密钥的位置)
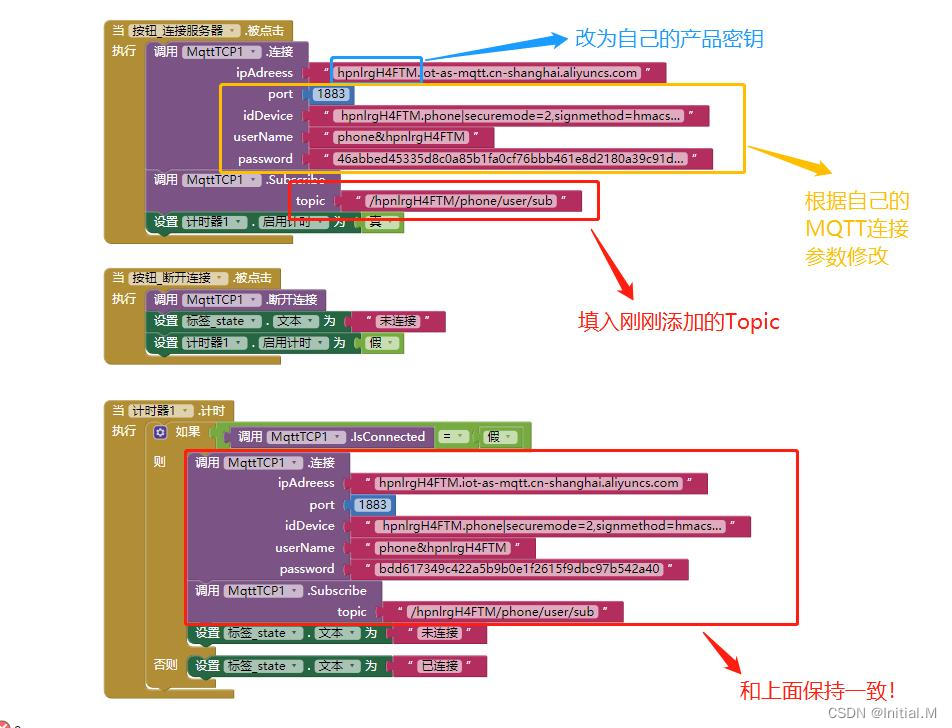
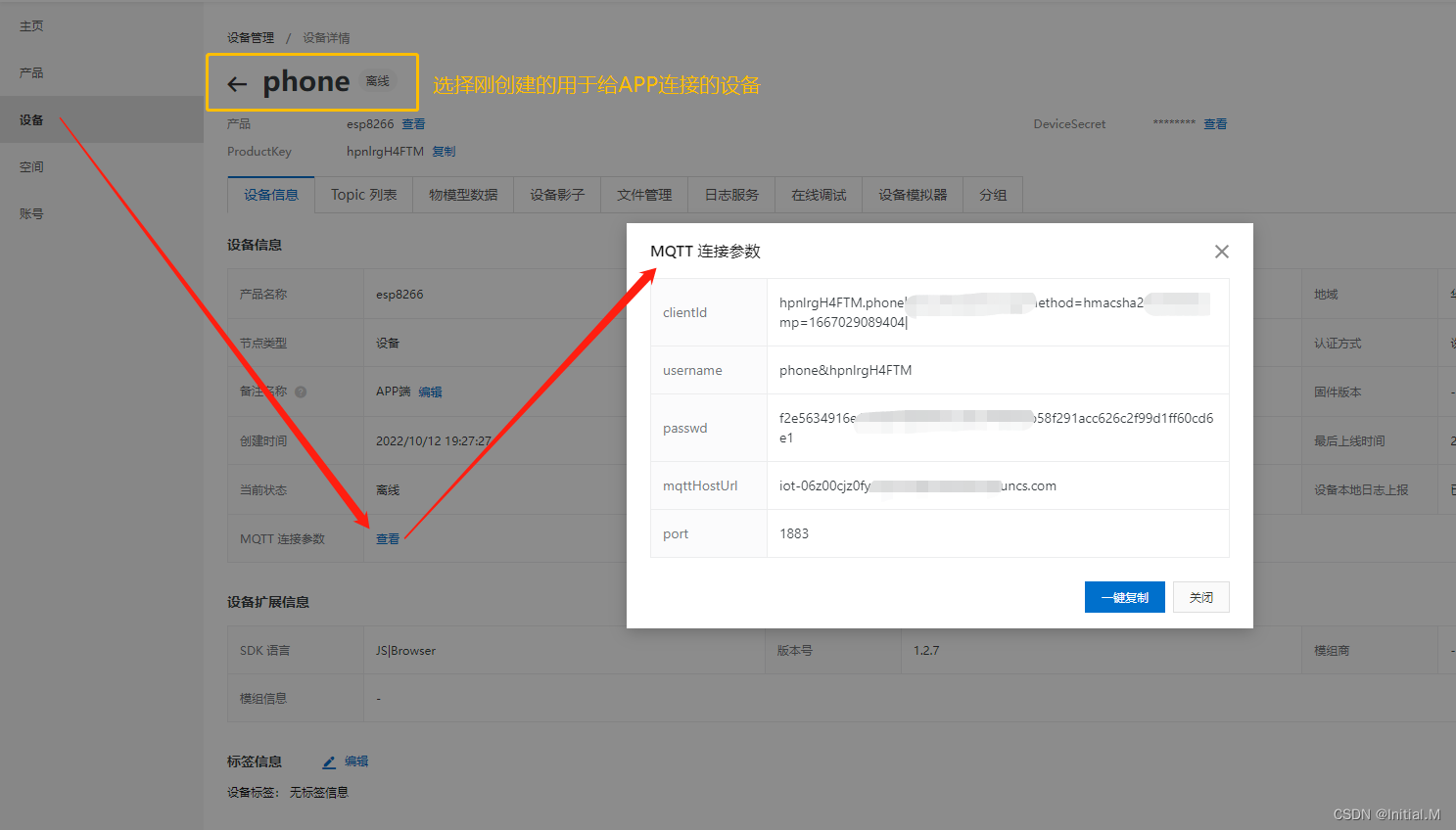
3. App inventor开发APP连接上阿里云

MQTT连接参数(注意我们现在有两个设备,这里填的是用于给APP连接的设备的MQTT参数)

到了这一步APP已经可以连接上阿里云了


4.阿里云(云产品流转配置)
接下来我们就要配置阿里云的云流转产品,让MCU设备的数据转发到APP的设备上去
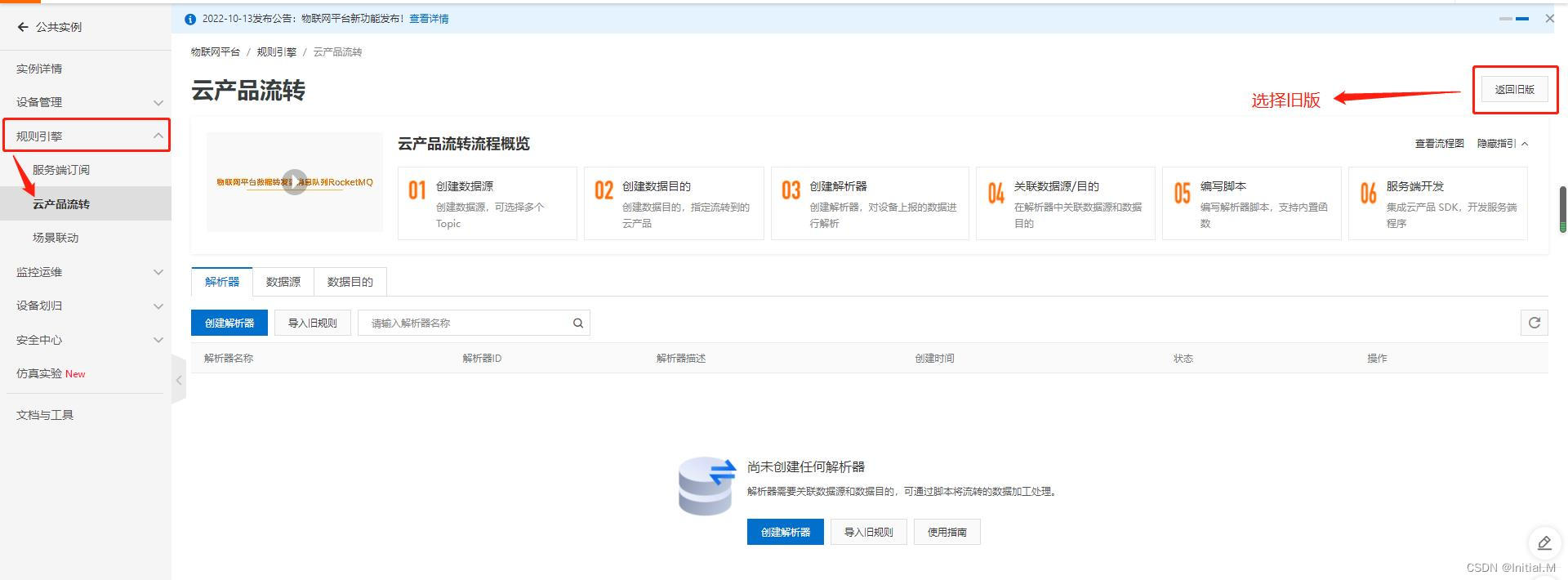
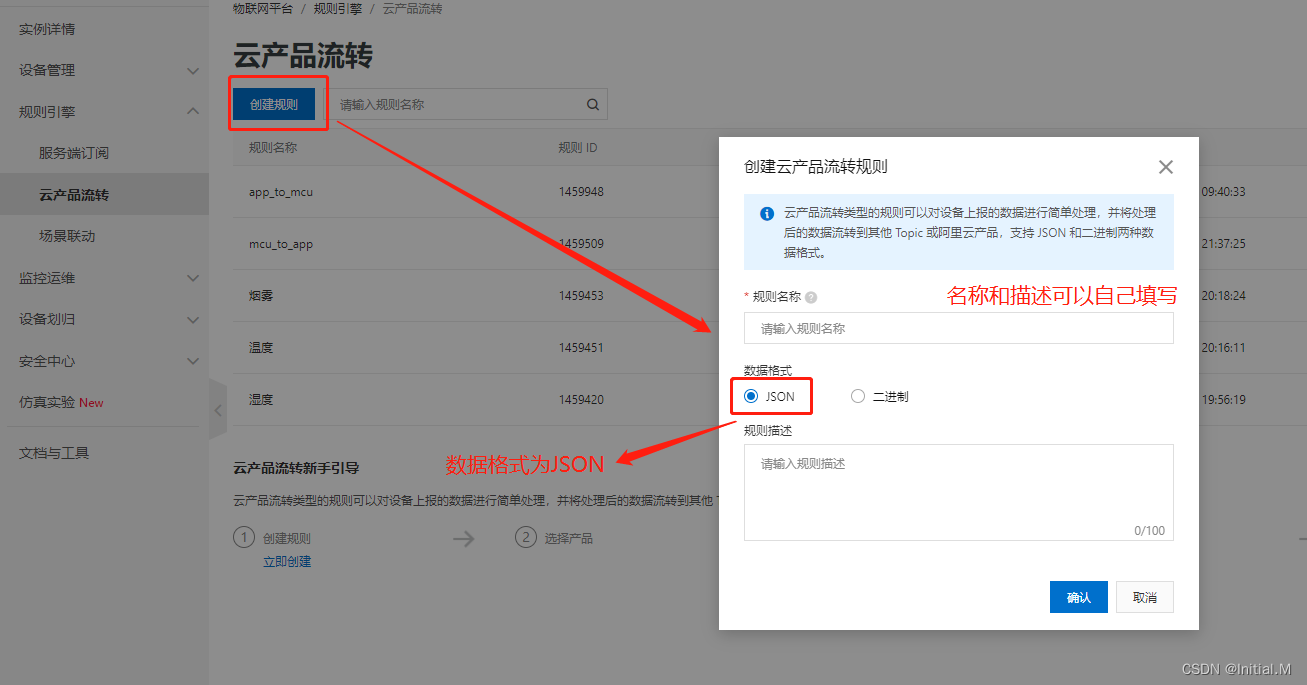
- 创建规则

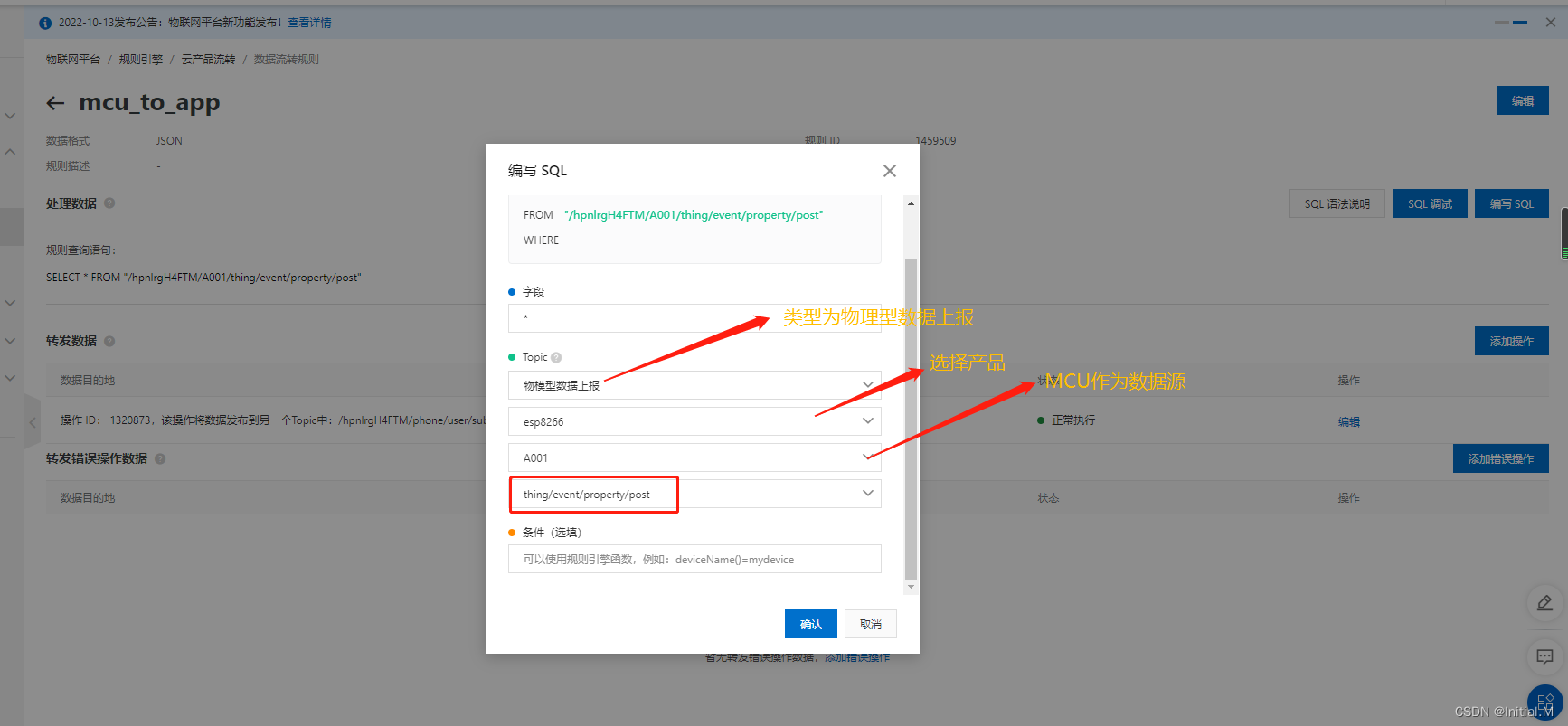
- 编写SQL


这里需要注意的,我们是将MCU的数据发送到APP设备,所以数据源是MCU,也就是我图中的A001设备
-
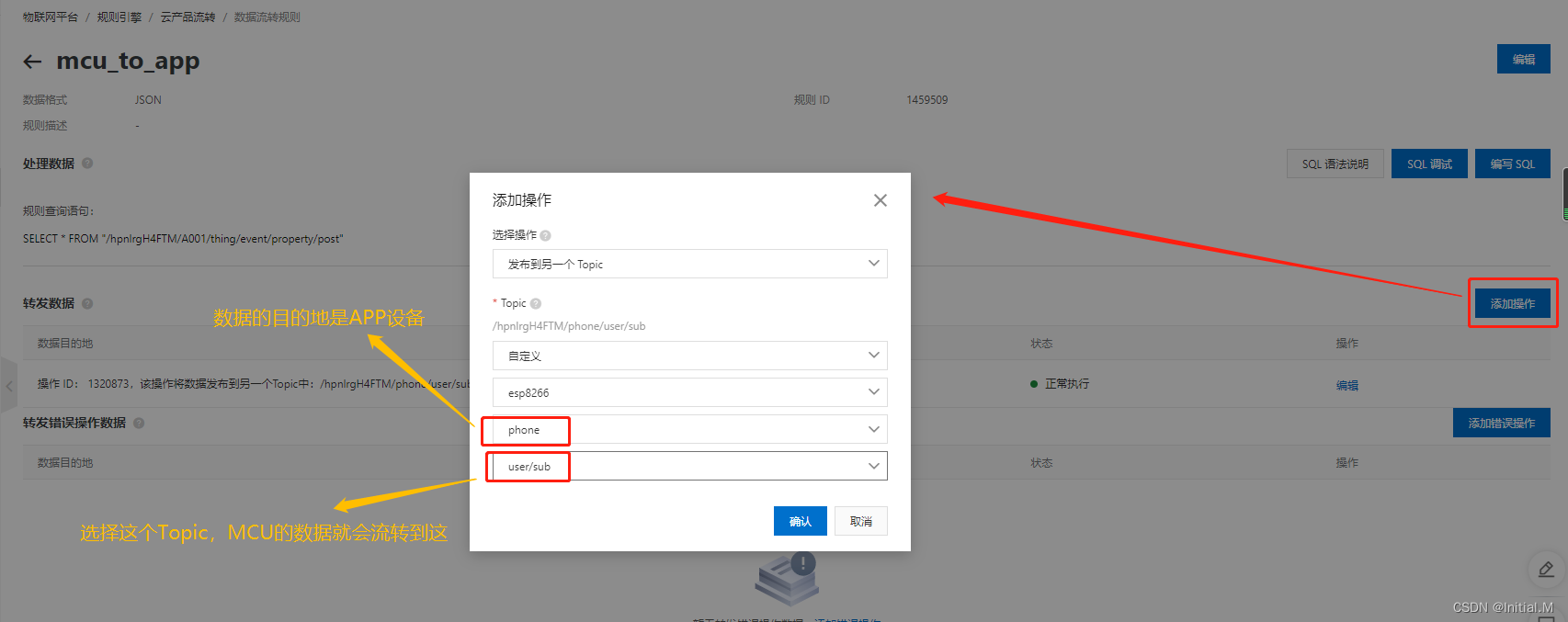
设置数据目的地

-
启用规则

到此为止,阿里云的配置就已经完成了。
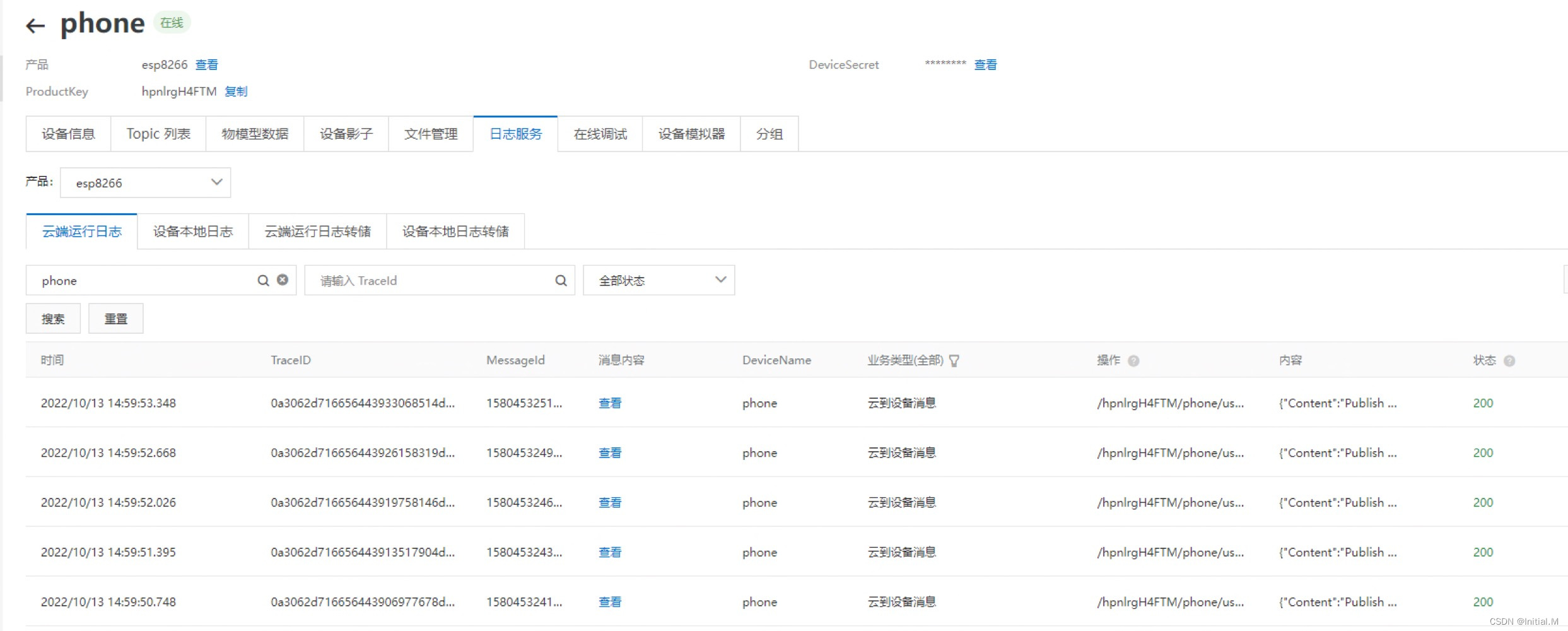
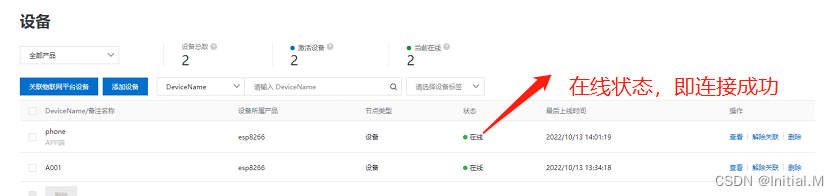
把MCU开机,让APP设备上线(可以模拟在线调试),可以看到APP设备已经接收到MCU设备云流转过来的JSON数据。那么最后的步骤来了,我们只需要通过APP来解析JSON数据。
5.解析JSON数据
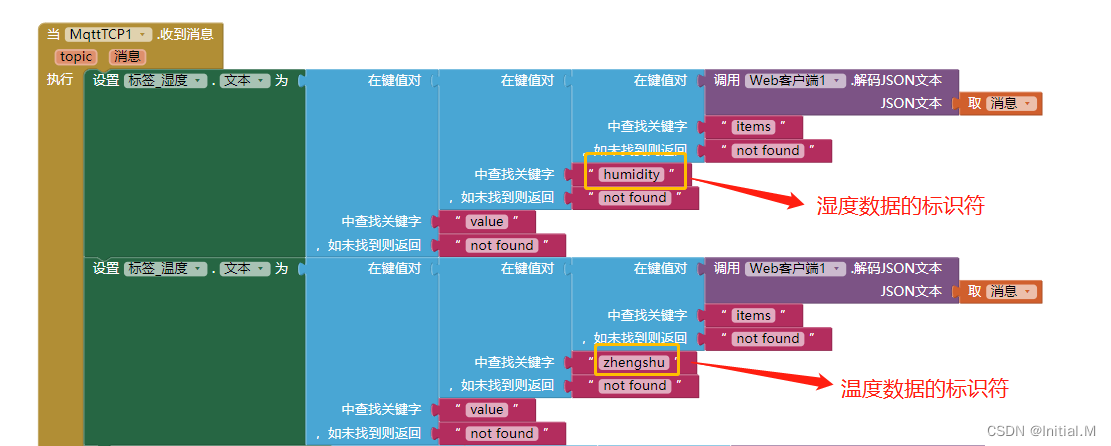
- 通过App inventor来对JSON数据进行解析,然后实现数据显示。(这里只拿了温度和湿度的数据作为参考,其实我还有其他的数据)


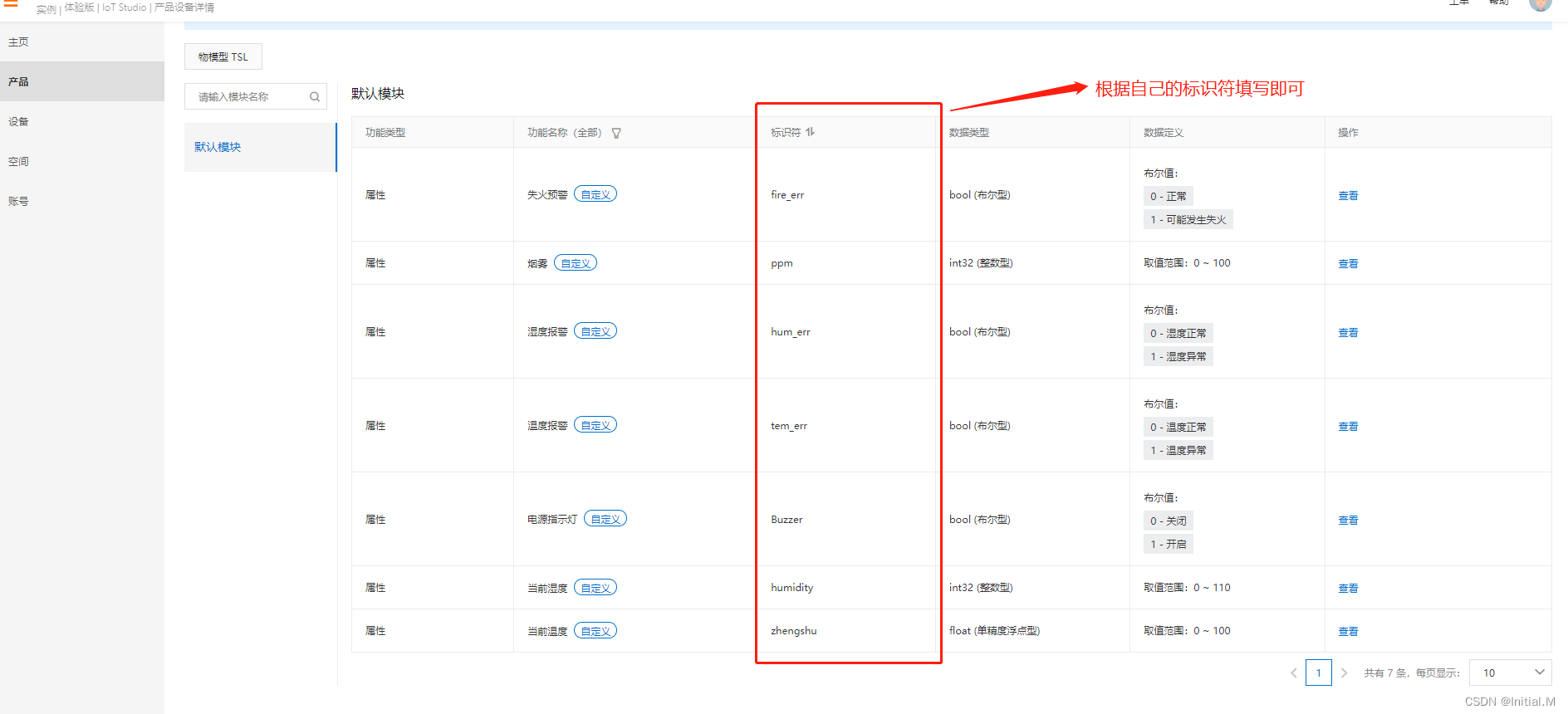
注意(标识符要修改成自己的)
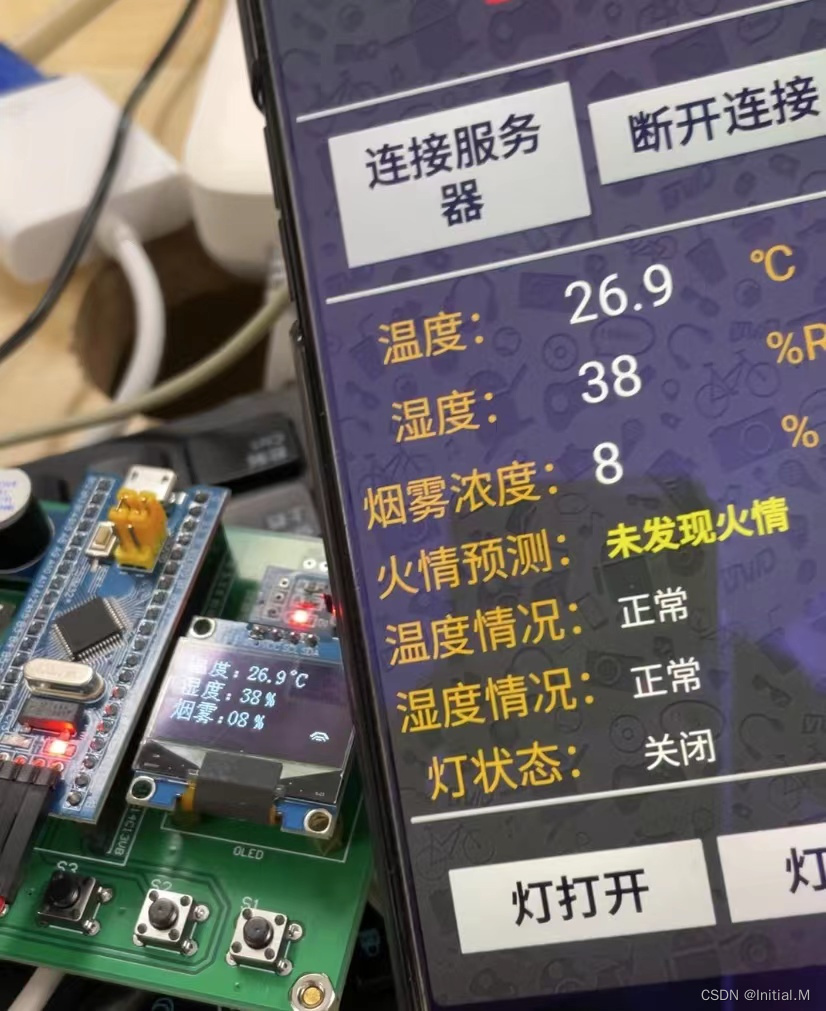
大功告成!

如果要让APP控制MCU上的灯开启和关闭的操作又要怎么实现呢,其实操作类似,我们只需要新建另一个规则,将APP的控制数据发送给MCU即可,不过我们需要通过自己调试找到相关的Topic来配置。