在一个.cc文件的情况下,不需要手动配置json文件,vscode可以自动生成!
有其他.h或者.cc文件的情况下,需要改一些配置
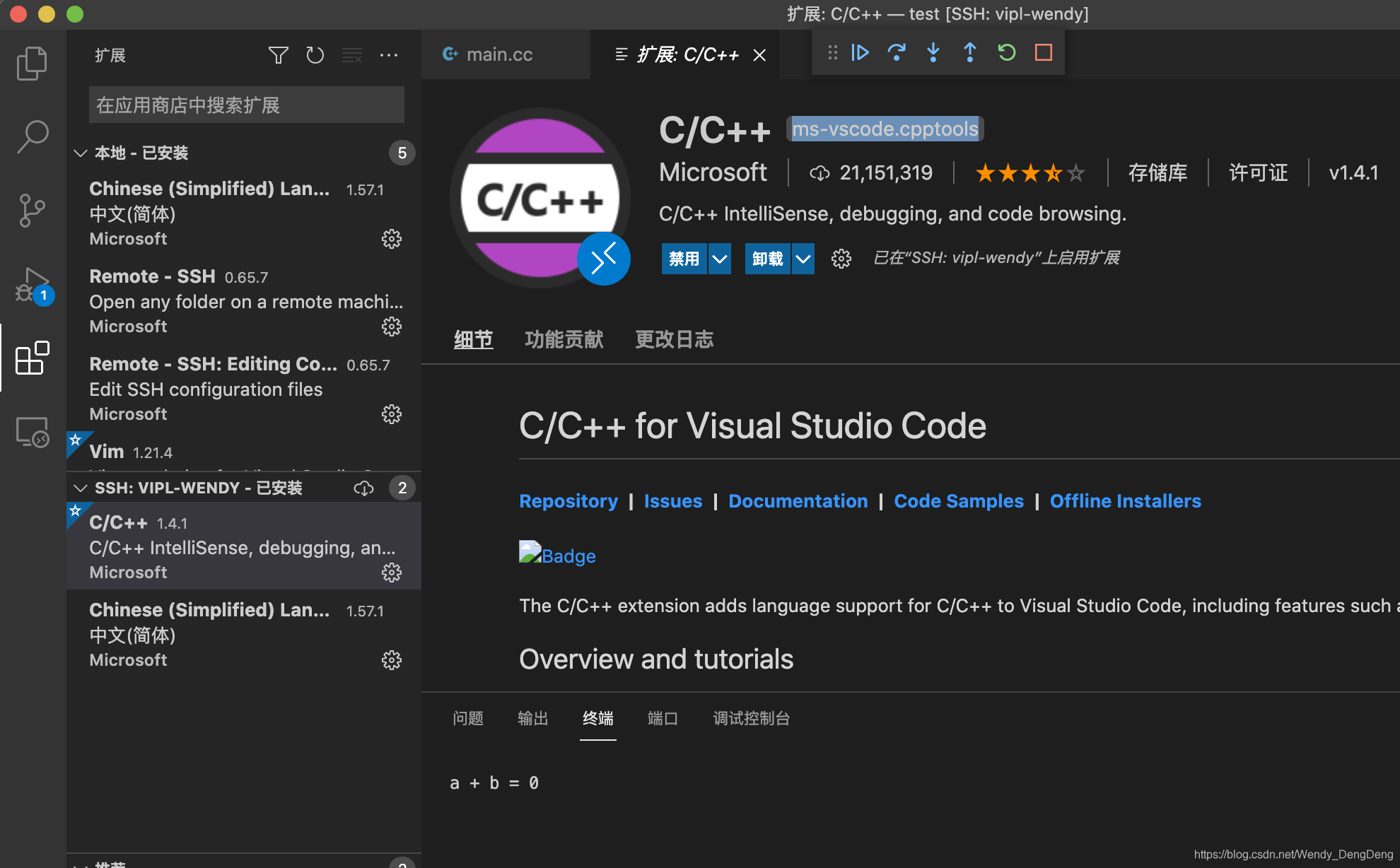
仅需一个C++插件 ms-vscode.cpptools 即可完成远程调试配置!有点小爽^ ^
如果是远程调试,记得装在远程上!!!

单个文件配置步骤
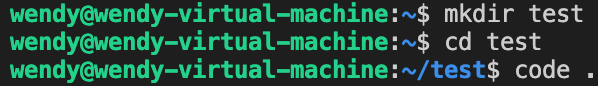
1.随便新建一个目录,进入目录,打开此目录

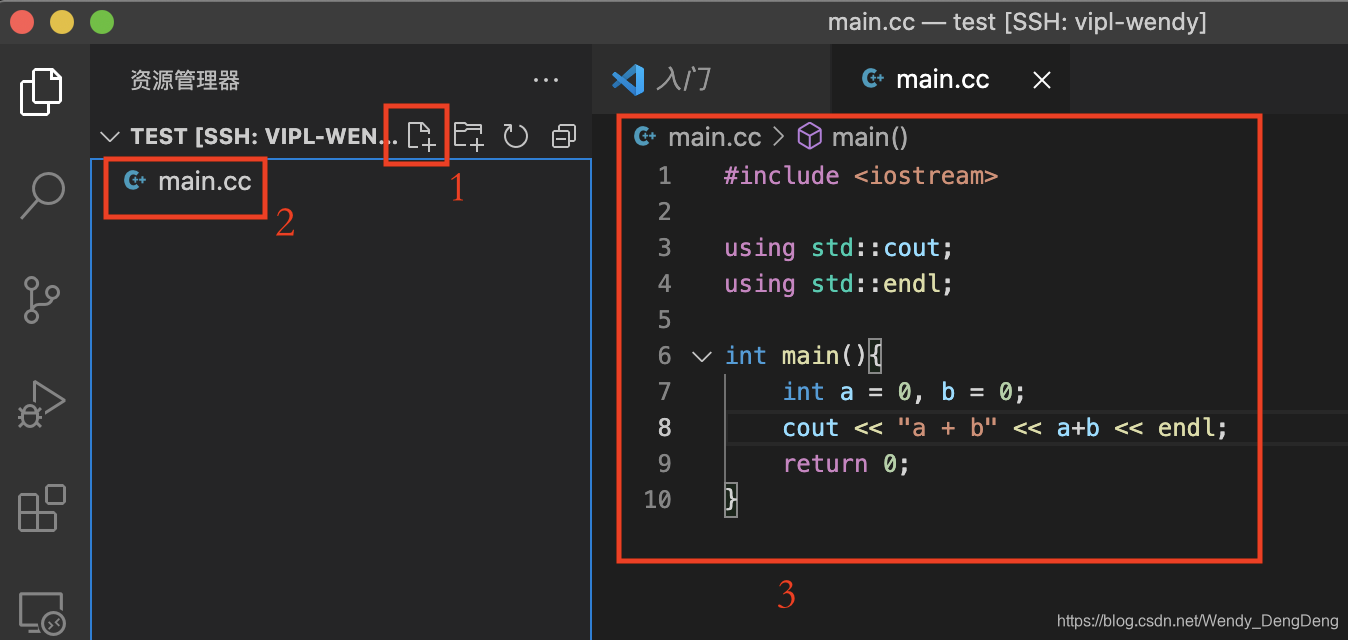
2.打开一个新窗口后,开一个新终端,新建一个cpp文件


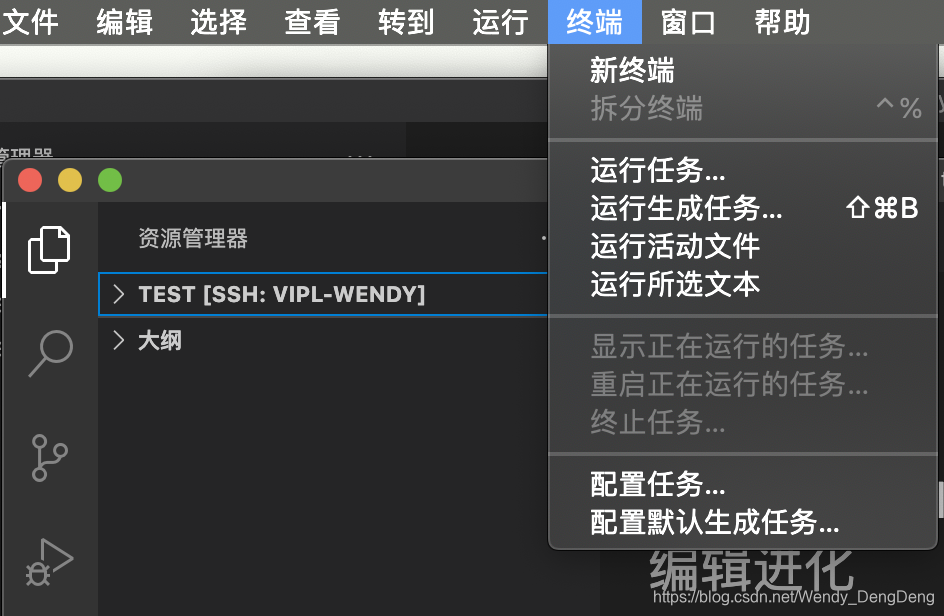
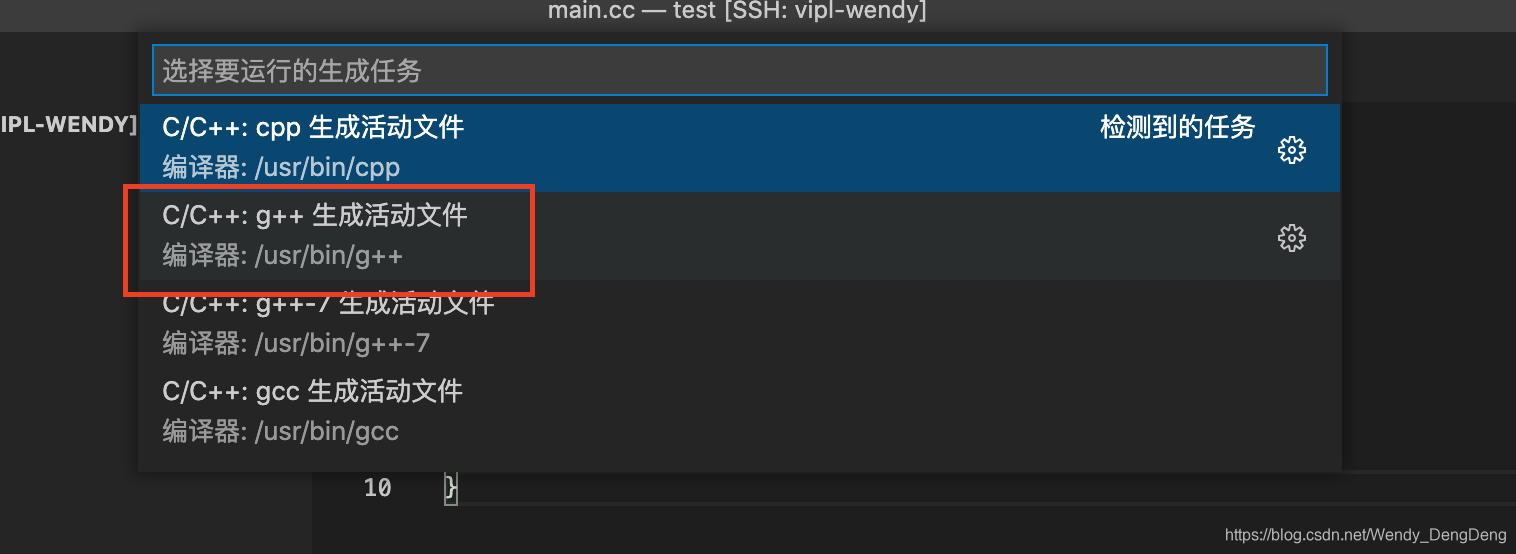
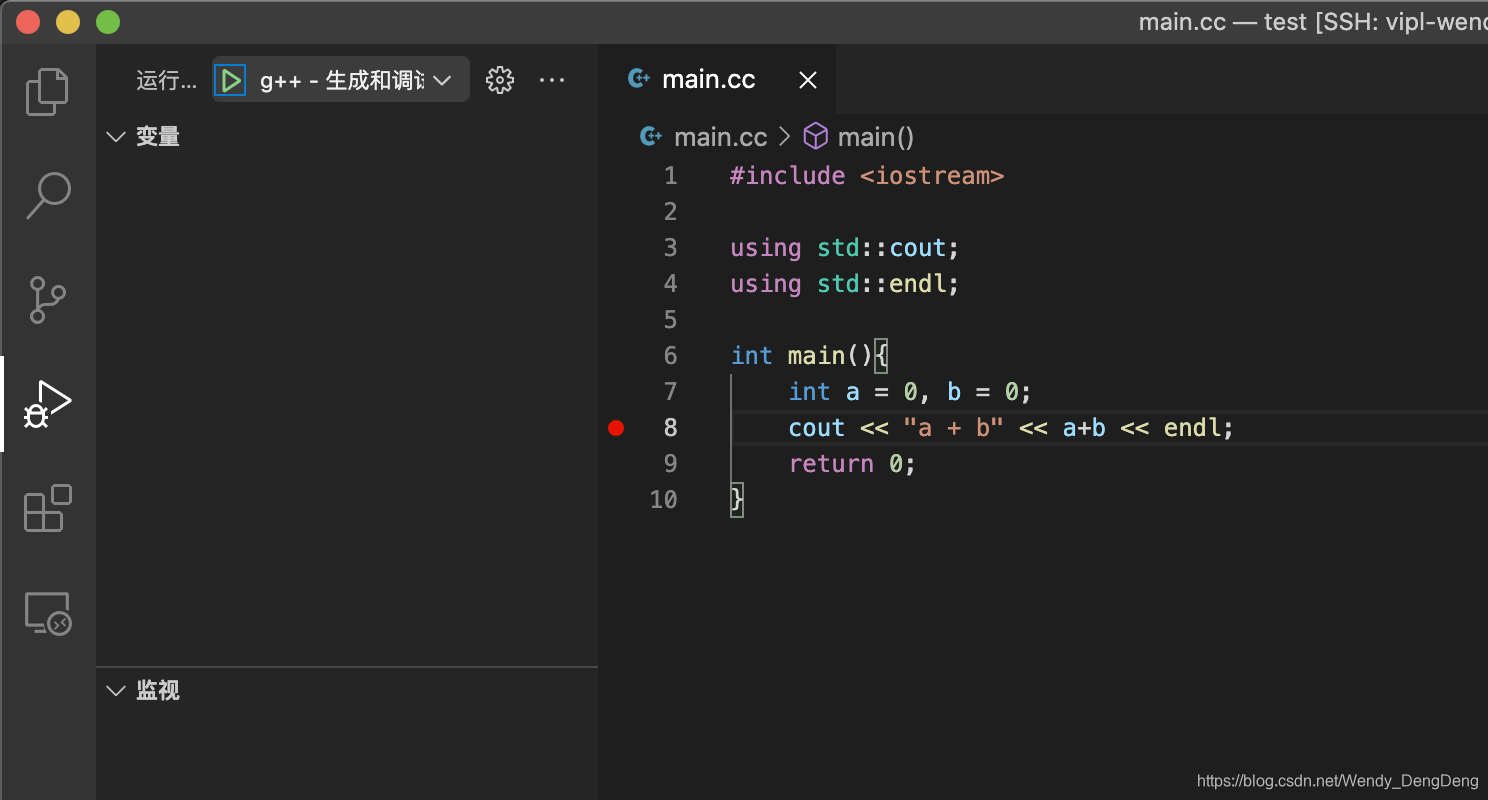
3.在第八行打个断点(左边点一下就行),Ctrl/?+Shift+B,选择g++生成活动文件(gcc是C语言,g++是CPP)

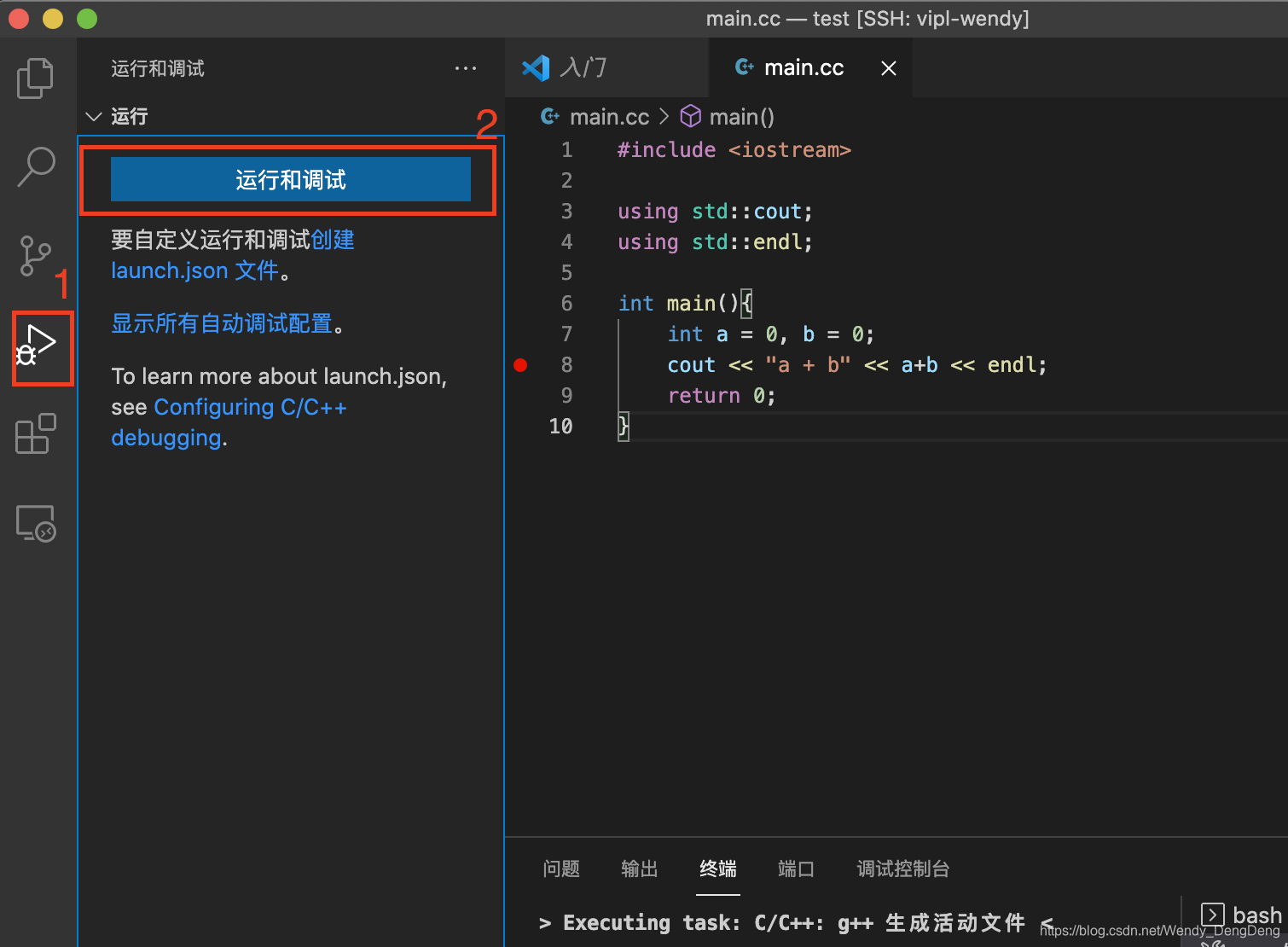
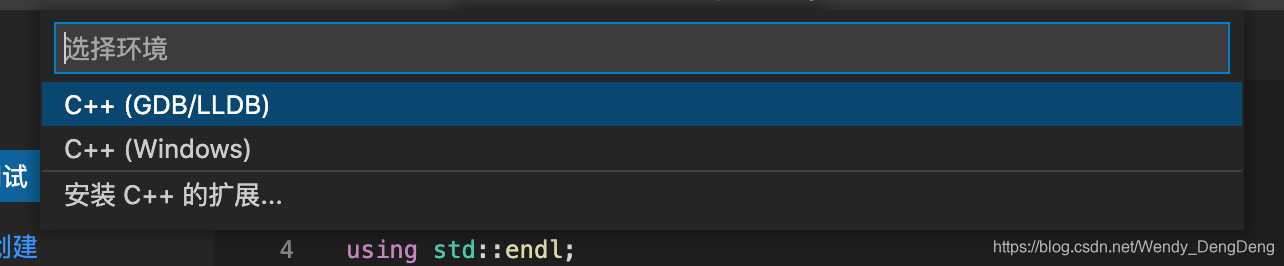
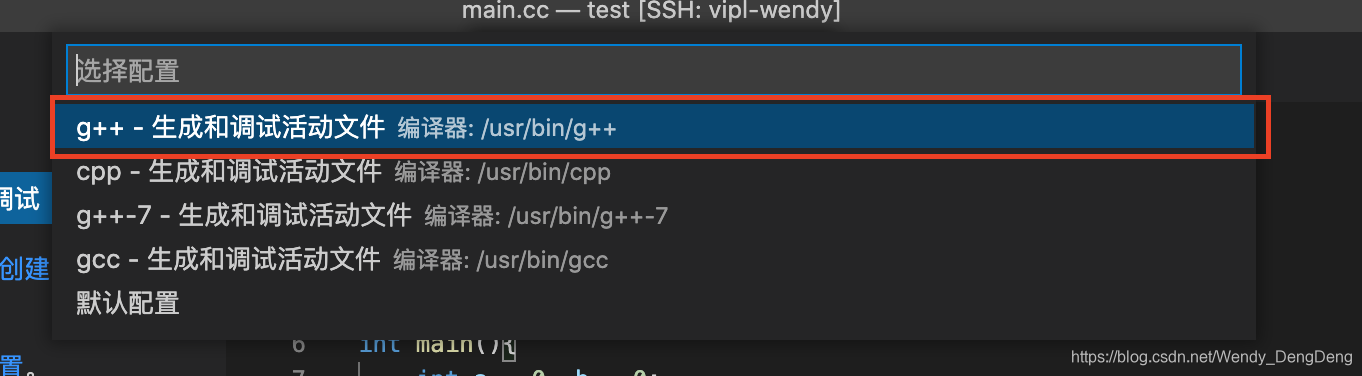
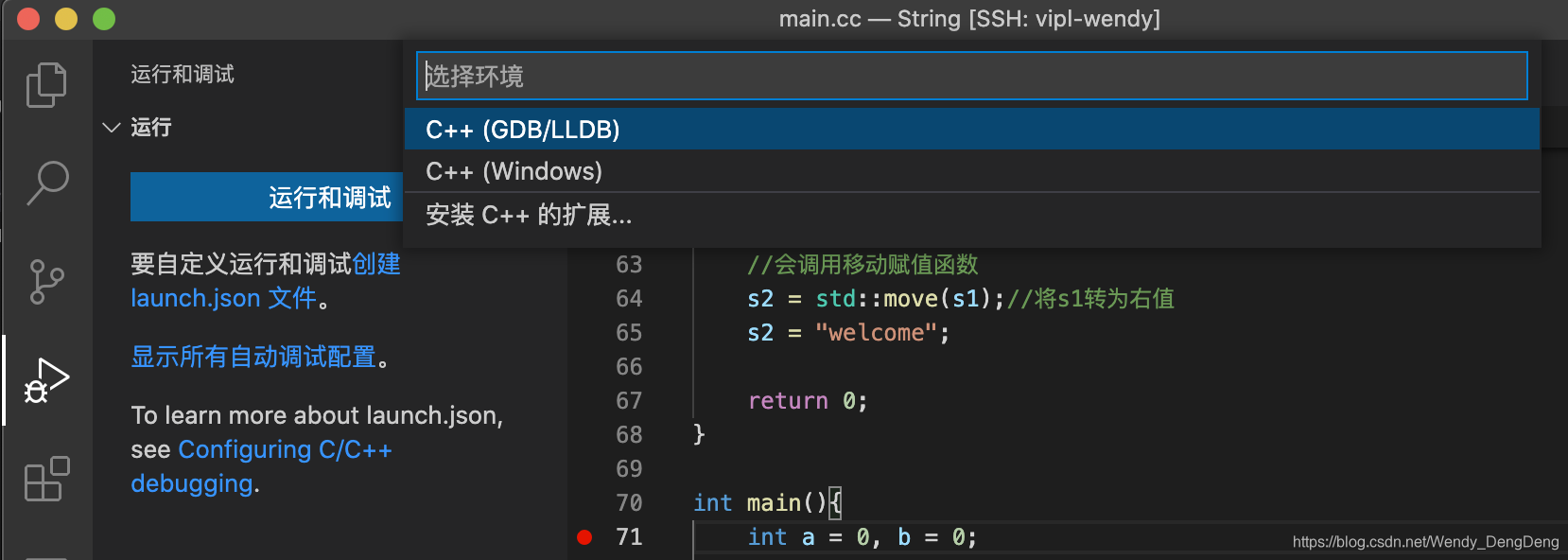
4. 点击运行和调试的小图标,点“运行和调试”,选择环境“C++(GDB/LLDB),按照之前选择的编译器生成和调试编译活动



5. .vscode 当中配置文件都是自动生成的,目前不需要手动配置

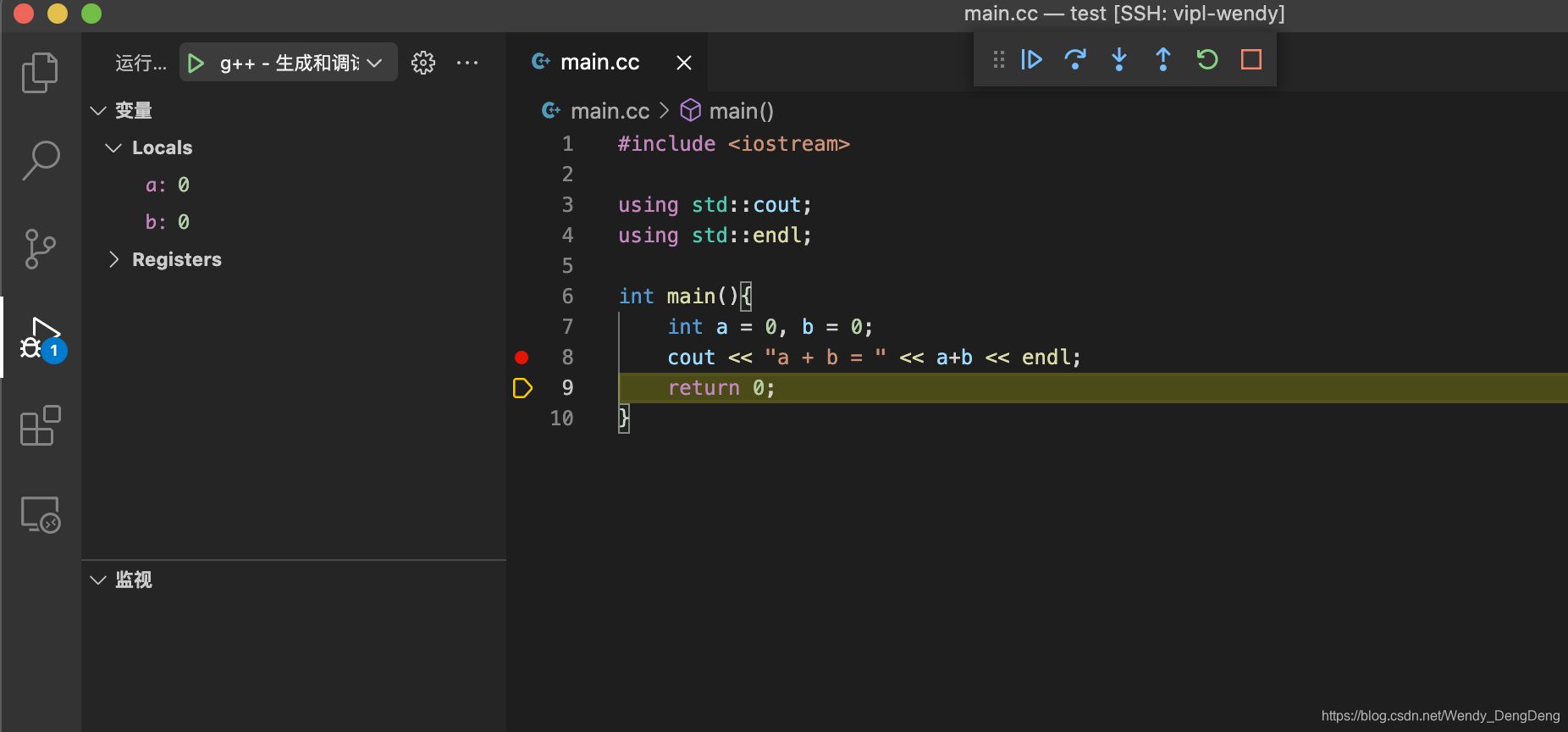
6. 在运行和调试窗口中,点击绿色三角图标,即可开始断点调试


7. 下次修改断点后直接 ?+Shift+B 生成可执行文件即可调试_
多个文件配置
参考文章.
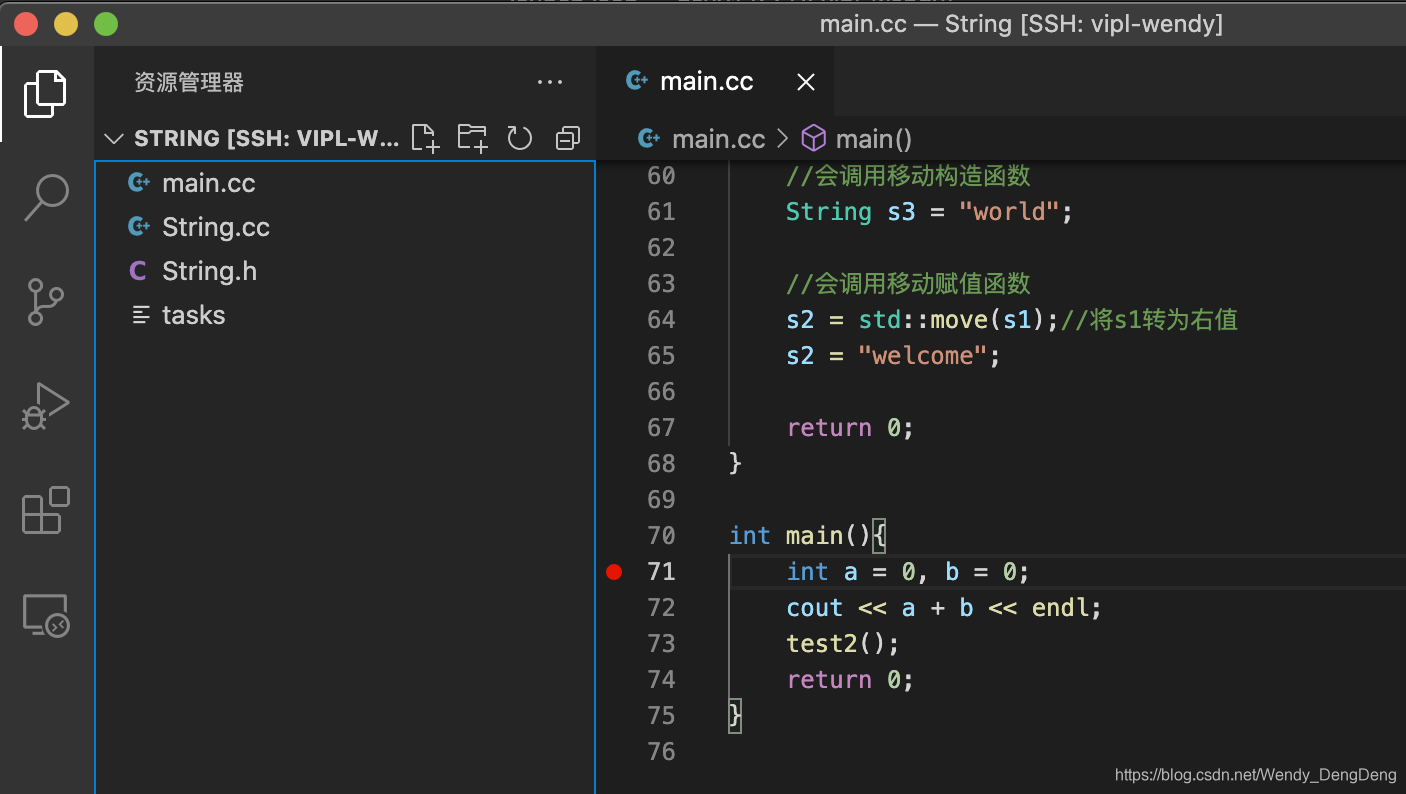
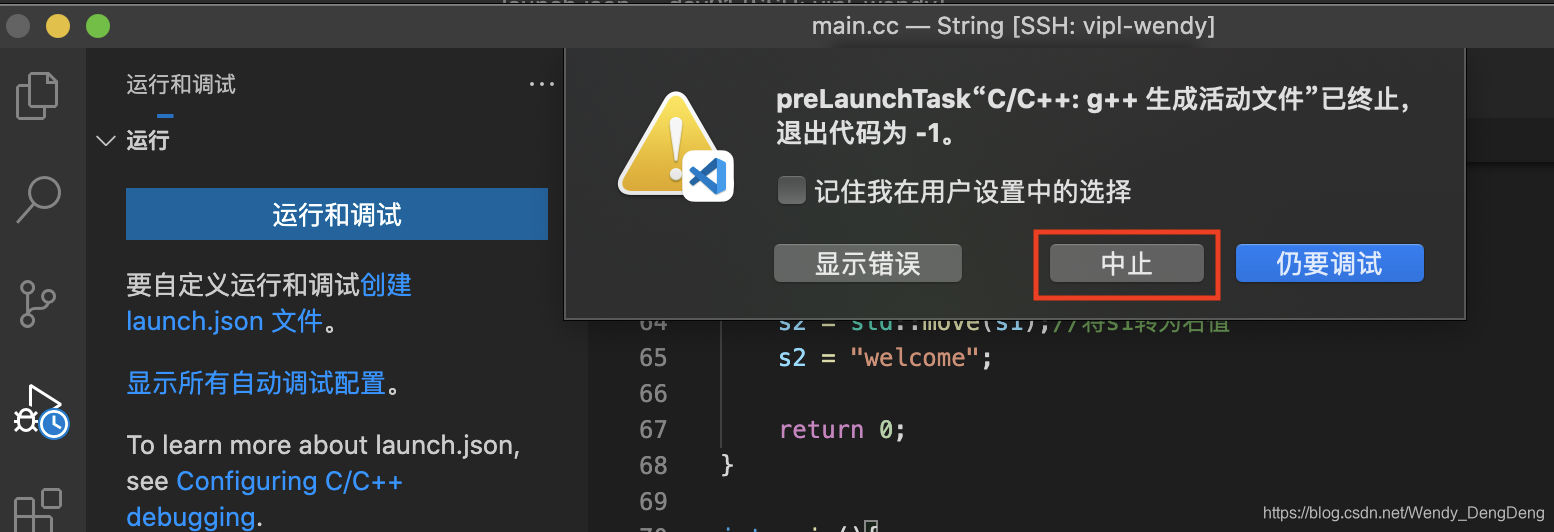
1.进入到该目录,在命令行中code . 打开一个含有多个文件的文件夹,点击运行和调试图标,创建 launch.josn 文件,选择下图的GDB环境,g++生成和调试,会出现报错,中止



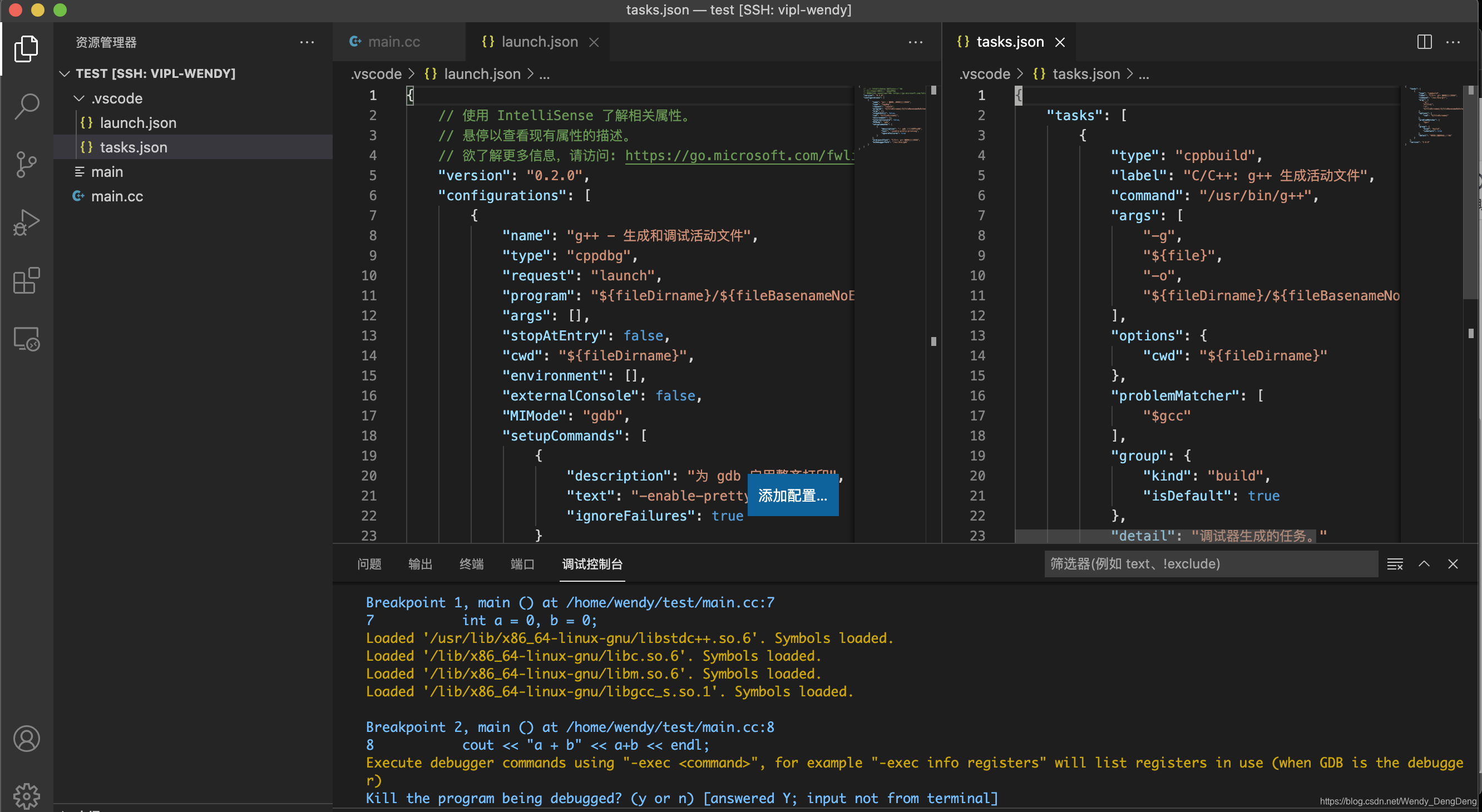
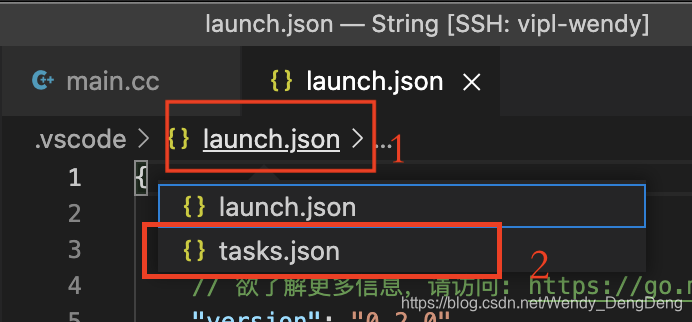
中止之后会出现launch.json文件,对该文件进行如下修改
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++ - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
//"program": "${fileDirname}/${fileBasenameNoExtension}",修改成:
"program": "${workspaceFolder}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
//"cwd": "${fileDirname}",修改成
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++ 生成活动文件",
"miDebuggerPath": "/usr/bin/gdb"
}
]
}
之后打开 tasks.josn 文件进行配置

{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++ 生成活动文件",
"command": "/usr/bin/g++",
"args": [
"-g",
//"${file}",修改成
"${workspaceFolder}/*.cc",
"-o",
//"${fileDirname}/${fileBasenameNoExtension}"修改成
"${workspaceFolder}/${fileBasenameNoExtension}
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}
在按上面的方法点击绿色按钮进行调试就行
其中${fileDirname}是当前所处目录名,${workspaceFolder}是工作目录的意思,code . 中的“.”的意思,上面的args相当于shell中的
/usr/bin/g++ -g /home/wendy/wangdao/C++/day15/String/*.cc -o /home/wendy/wangdao/C++/day15/String/main
根据需要配置一下目录属性即可