取自本人大一小学期认识实习作业。
一 选题说明
为了做出一个好看的网站,我参考了许多制作精美的网站,但这些网站几乎都用到了JS技术,最后我找到了qq会员网站,里面虽然也应用了不少JS技术,但大部分都可以用CSS重做实现。于是,我决定对qq会员网站进行仿制。
以下是原网站链接:
https://vip.qq.com/
也可以打开我仿制的网页,点击左上方的logo进入官网。
二 功能说明
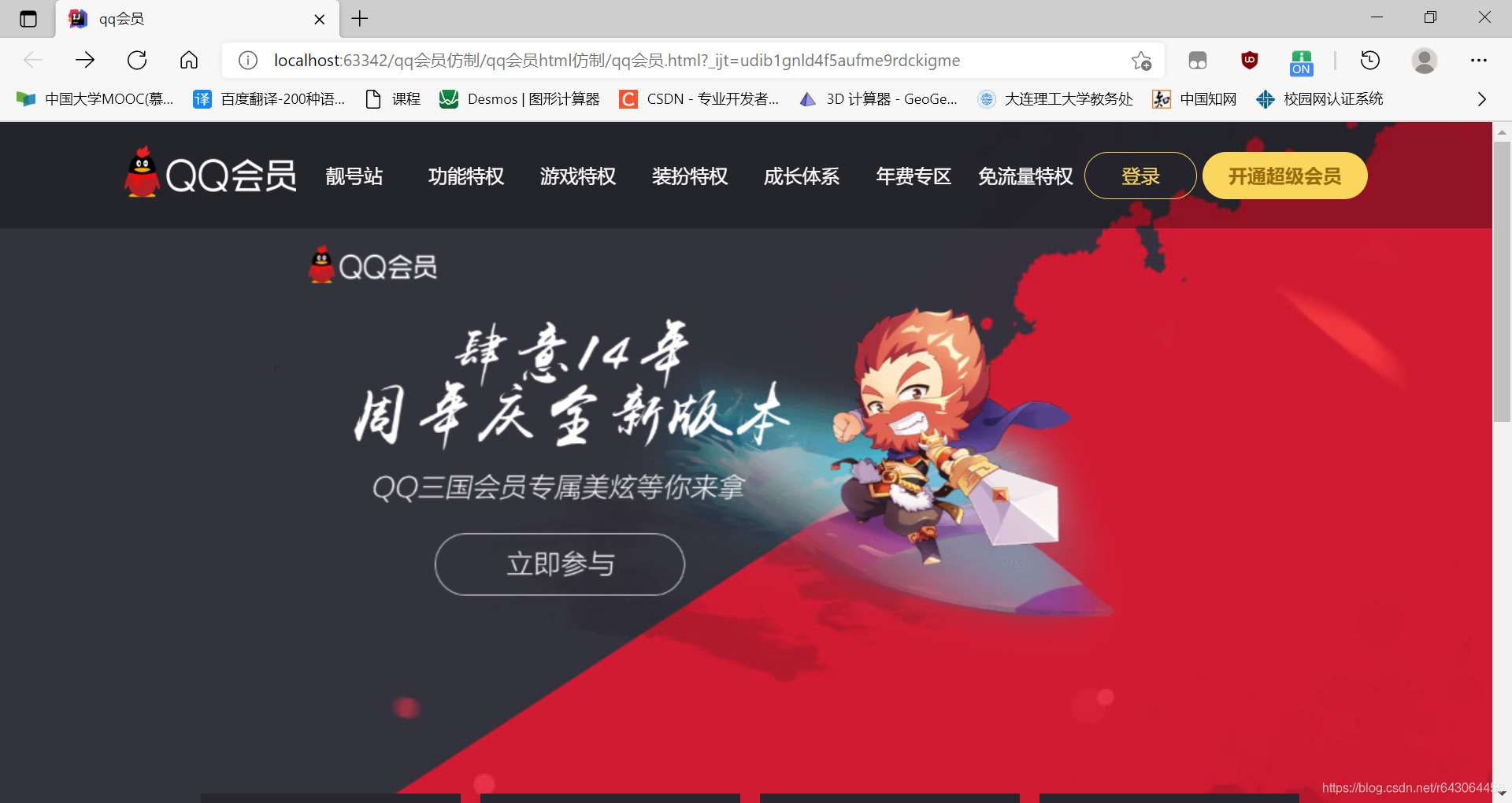
最上方是半透明导航条,固定于上方。
中间是一个轮播图,qq会员官网使用了JS代码,但我用CSS代码实现了,思路是用animation设置多帧动画,并且让第一帧与最后一帧相同,就可以实现无缝衔接的效果。
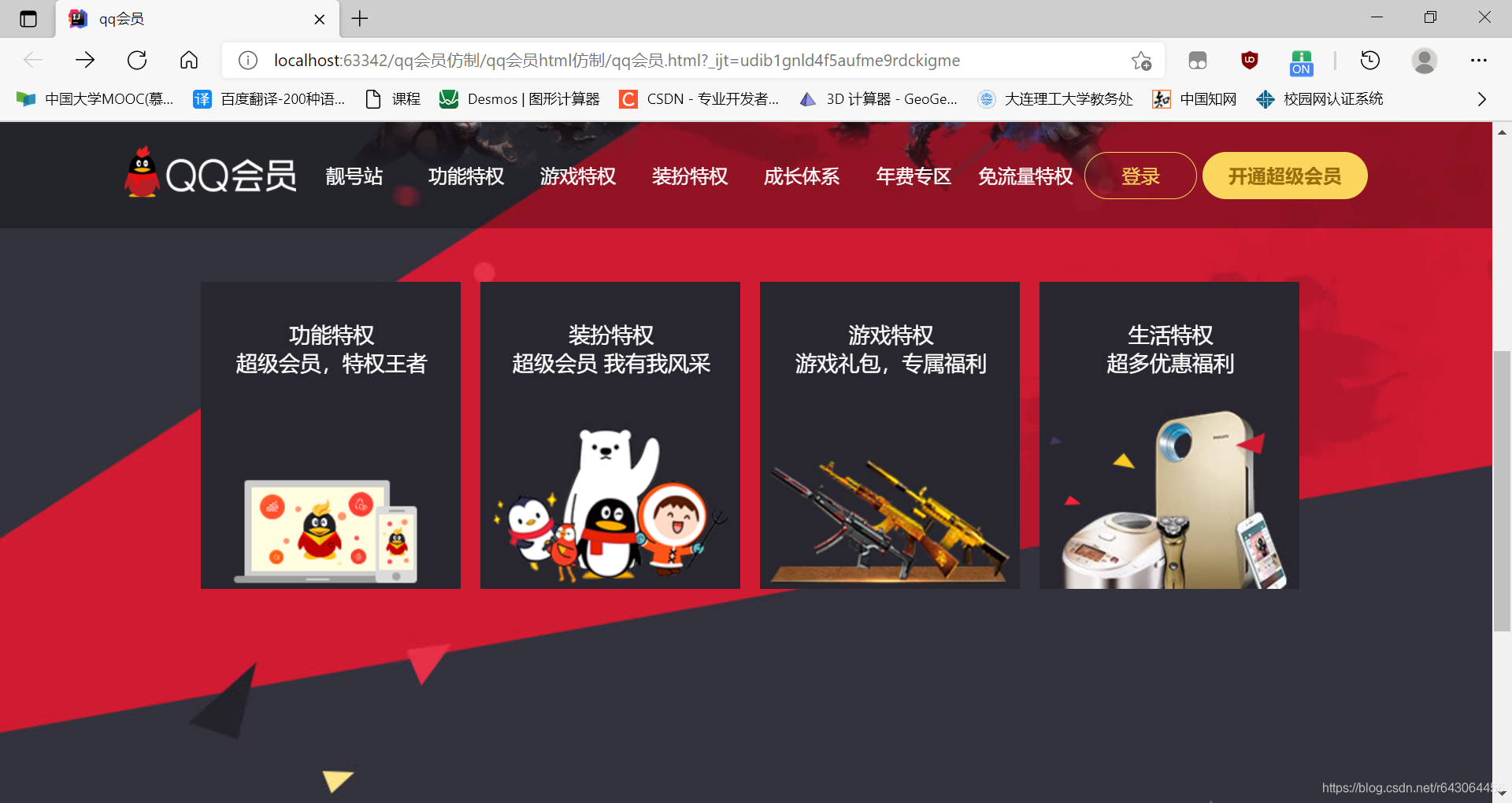
再往下是qq会员内容,有一个鼠标悬停上移的效果。
下方是官方的其他链接,这里也有悬停时图片变换,但值得一提的是我实现的方法不是把每个图截取下来,而是将官网的大图保存,当这个list元素处于不同状态时,就从这个大图上截取某一部分,而将其他部分隐藏。这样做既使图片具有透明效果,也可以防止截图时元素对不齐而产生偏差。
最下方是腾讯版权的文字描述,只是改改文字属性和位置,并没有什么值得一提的地方。
三 实现截图



四 程序源码
HTML:
<!DOCTYPE html>
<html lang="en">
<link rel="stylesheet" href="qq会员.css">
<head>
<meta charset="UTF-8">
<title>qq会员</title>
</head>
<body>
<!--导航-->
<div class="wrap">
<header class="nav-header">
<div class="head-contain">
<a href="https://vip.qq.com/" class="top-logo">
<img src="src/img/logo_a.png" alt="not found" height="90" width="145">
</a>
<nav class="top-nav">
<ul>
<li><a href="https://haoma.qq.com/index.html?ADTAG=vip.qq.com%2F&SNO=1625412175368">靓号站</a></li>
<li><a href="https://vip.qq.com/index.php/vip/function/index?ADTAG=vip.qq.com%2F&SNO=1625410229743">功能特权</a></li>
<li><a href="https://vip.qq.com/game.html?ADTAG=vip.qq.com%2F&SNO=1625412112459">游戏特权</a></li>
<li><a href="https://vip.qq.com/zb/?ADTAG=vip.qq.com%2F&SNO=1625412135909">装扮特权</a></li>
<li><a href="https://vip.qq.com/index.php/vip/my/freedom?ADTAG=vip.qq.com%2F&SNO=1625412175368">成长体系</a></li>
<li><a href="https://vip.qq.com/index.php/vip/year/index?ADTAG=vip.qq.com%2F&SNO=1625412246309">年费专区</a></li>
<li><a href="https://vip.qq.com/kingcard.html?ADTAG=vip.qq.com%2F&SNO=1625412257193">免流量特权</a></li>
</ul>
</nav>
<div class="top-right">
<a href="">登录</a>
<a href="">开通超级会员</a>
</div>
</div>
</header>
</div>
<!--滑动-->
<div class="slide">
<input type="radio" name='pic' id='pic1' checked>
<input type="radio" name='pic' id='pic2'>
<input type="radio" name='pic' id='pic3'>
<input type="radio" name='pic' id='pic4'>
<input type="radio" name='pic' id='pic5'>
<input type="radio" name='pic' id='pic6'>
<div class="labels">
<label for="pic1"></label>
<label for="pic2"></label>
<label for="pic3"></label>
<label for="pic4"></label>
<label for="pic5"></label>
<label for="pic6"></label>
</div>
<ul class="list">
<li class="item">
<img src="src/img/1.png" alt="not found">
</li>
<li class="item">
<img src="src/img/2.png" alt="not found">
</li>
<li class="item">
<img src="src/img/3.png" alt="not found">
</li>
<li class="item">
<img src="src/img/4.png" alt="not found">
</li>
<li class="item">
<img src="src/img/5.png" alt="not found">
</li>
<li class="item">
<img src="src/img/6.png" alt="not found">
</li>
<li class="item">
<img src="src/img/1.png" alt="not found">
</li>
</ul>
</div>
<!--内容-->
<div class="content">
<ul>
<li>
<a href="" class="content_list">
<div class="content_text">
功能特权
<br>
超级会员,特权王者
</div>
<img src="src/img/7.png" alt="">
</a>
</li>
<li>
<a href="" class="content_list">
<div class="content_text">
装扮特权
<br>
超级会员 我有我风采
</div>
<img src="src/img/8.png" alt="">
</a>
</li>
<li>
<a href="" class="content_list">
<div class="content_text">
游戏特权
<br>
游戏礼包,专属福利
</div>
<img src="src/img/9.png" alt="">
</a>
</li>
<li>
<a href="" class="content_list">
<div class="content_text">
生活特权
<br>
超多优惠福利
</div>
<img src="src/img/10.png" alt="">
</a>
</li>
</ul>
</div>
<!--下载-->
<div class="download">
<ul>
<li>
<a href="">
<span class="download_pic qq"></span>
<span class="download_text" id="d1">官方手Q账号</span>
</a>
</li>
<li>
<a href="">
<span class="download_pic vx"></span>
<span class="download_text" id="d2">官方微信账号</span>
</a>
</li>
<li>
<a href="">
<span class="download_pic qz"></span>
<span class="download_text" id="d3">官方空间</span>
</a>
</li>
<li>
<a href="">
<span class="download_pic hf"></span>
<span class="download_text" id="d4">话费开通专区</span>
</a>
</li>
<li>
<a href="">
<span class="download_pic dh"></span>
<span class="download_text" id="d5">兑换中心</span>
</a>
</li>
<li>
<a href="">
<span class="download_pic kf"></span>
<span class="download_text" id="d6">客服中心</span>
</a>
</li>
</ul>
</div>
<!--版权-->
<div class="copyright">
<span class="copyright_text">
Copyright © 1998 - 2021 Tencent . All Rights Reserved
<br>
腾讯公司 版权所有
<br>
<br>
<br>
<br>
<br>
</span>
</div>
</body>
</html>
CSS:
/*navigate*/
*{
padding: 0;
margin: 0;
list-style: none;
}
body{
background-image: url("src/img/background.jpg");
display: flex;
justify-content: center;
height: 100vh;
align-items: center;
}
a{
text-decoration: none;
}
.wrap{
z-index: 999;
}
.nav-header{
height: 90px;
width: 100%;
background: rgba(00,00,00,0.3);
position: fixed;
top: 0;
left:0;
}
.head-contain{
width: 1180px;
height: 90px;
margin: 0 auto;
text-align: center;
}
.top-logo,.top-nav,.top-nav li,.top-right{
height: 90px;
display: inline-block;
vertical-align: top;
}
.top-nav li{
line-height: 90px;
width: 90px;
}
.top-nav li a{
display: block;
text-align: center;
font-size: 16px;
color: white;
}
.top-nav li a:hover{
color: red;
}
.top-right a{
display: inline-block;
font-size: 16px;
text-align: center;
margin-top: 25px;
border-radius: 35px;
}
.top-right a:first-of-type{
width: 93px;
height: 38px;
line-height: 38px;
color: #fad65c;
border: 1px #fad65c solid;
}
.top-right a:first-of-type:hover{
background: #fad65c;
color: #986b0d;
}
.top-right a:last-of-type{
width: 140px;
height: 40px;
font-weight: 700;
line-height: 40px;
background: #fad65c;
color: #986b0d;
}
.top-right a:last-of-type:hover{
background: #fad65c;
}
/*slide*/
:root {
--width: 800px;
--height: 407px;
}
div.slide {
width: var(--width);
height: var(--height);
overflow: hidden;
position: relative;
}
ul.list {
width: calc(var(--width) * 7);
height: inherit;
position: relative;
z-index: -1;
animation: move 18s ease 1s infinite;
}
@keyframes move {
0% {
transform: translate(calc( 0 * var(--width)));
}
17% {
transform: translate(calc( -1 * var(--width)));
}
33% {
transform: translate(calc( -2 * var(--width)));
}
50% {
transform: translate(calc( -3 * var(--width)));
}
66% {
transform: translate(calc( -4 * var(--width)));
}
83% {
transform: translate(calc( -5 * var(--width)));
}
100% {
transform: translate(calc( -6 * var(--width)));
}
}
li.item {
width: var(--width);
height: inherit;
box-sizing: border-box;
color: #fff;
font-size: 4rem;
text-align: center;
line-height: var(--height);
float: left;
}
input {
display: none;
}
.labels {
position: absolute;
bottom: .5rem;
z-index: 1;
width: inherit;
justify-content: center;
display: none;
}
.slide:hover .labels {
display: flex;
}
.slide:hover {
cursor: pointer;
}
.labels label {
width: .5rem;
height: .5rem;
border-radius: 50%;
margin: 0 .3rem;
border: .1rem solid #fff;
background-color: transparent;
box-sizing: border-box;
cursor: pointer;
}
input[id=pic1]:checked ~ .labels label[for=pic1],
input[id=pic2]:checked ~ .labels label[for=pic2],
input[id=pic3]:checked ~ .labels label[for=pic3],
input[id=pic4]:checked ~ .labels label[for=pic4],
input[id=pic5]:checked ~ .labels label[for=pic5],
input[id=pic6]:checked ~ .labels label[for=pic6]{
background-color: #fff;
border: .1rem solid #fff;
}
input[id=pic1]:checked ~ ul.list {
transform: translate(calc( 0 * var(--width)));
}
input[id=pic2]:checked ~ ul.list {
transform: translate(calc( -1 * var(--width)));
}
input[id=pic3]:checked ~ ul.list {
transform: translate(calc( -2 * var(--width)));
}
input[id=pic4]:checked ~ ul.list {
transform: translate(calc( -3 * var(--width)));
}
input[id=pic5]:checked ~ ul.list {
transform: translate(calc( -4 * var(--width)));
}
input[id=pic6]:checked ~ ul.list {
transform: translate(calc( -5 * var(--width)));
}
.slide:hover .list {
animation-play-state: paused;
animation: none;
}
/*内容*/
.content{
position: absolute;
left: 170px;
top:500px;
display: inline-block;
width: 1000px;
height: 300px;
}
.content li {
display: inline-block;
text-align: center;
transition: transform 0.1s;
}
.content_list{
margin: 12px;
}
.content li a div{
position: relative;
top: 80px;
left: -5px;
color: white;
font-size: large;
}
.content li:hover{
transform: translate(0,-10px);
}
/*download*/
.download{
position: absolute;
left: 170px;
top:960px;
display: inline-block;
width: 1000px;
height: 300px;
}
.download li{
display: inline-block;
}
.download_pic{
background: url("src/img/qq.png") no-repeat;
background-size: 200px auto;
display: block;
width: 100px;
height: 85px;
margin: 25px;
}
.qq{
background-position: 0 0;
}
.vx{
background-position: 0 -100px;
}
.qz{
background-position: 0 -400px;
}
.hf{
background-position: 0 -500px;
}
.dh{
background-position: 0 -200px;
}
.kf{
background-position: 0 -300px;
}
.download_text{
color: rgb(126,126,126);
}
#d1{
position: relative;
left: 25px;
}
#d2{
position: relative;
left: 25px;
}
#d3{
position: relative;
left: 41px;
}
#d4{
position: relative;
left: 25px;
}
#d5{
position: relative;
left: 43px;
}
#d6{
position: relative;
left: 44px;
}
.qq:hover{
background-position: -100px 0;
}
.vx:hover{
background-position: -100px -100px;
}
.qz:hover{
background-position: -100px -400px;
}
.hf:hover{
background-position: -100px -500px;
}
.dh:hover{
background-position: -100px -200px;
}
.kf:hover{
background-position: -100px -300px;
}
/*copyright*/
.copyright{
position: absolute;
top: 1200px;
}
.copyright_text{
color: rgb(126,126,126);
font-size: small;
text-align: center;
}
如果你懒得创建项目、寻找图片、修改代码,也可以通过以下链接下载压缩包。
https://download.csdn.net/download/r643064456/20045090
我是用IDEA写的,或许其他的IDE(没错,说的就是VS Code)应该也能打开吧!