背景:Emmet语法前身是Zen coding,它使用缩写来提高html/css的编写速度,Vscode的内部已经集成该语法

工具 : Vs code等(基于最新版)
一、快速生成HTML代码
1.直接输入标签的名字,即可生成对应标签(按回车/tab键)
例如:
输入p
生成<p></p>
2.生成多个相同的标签,则在标签名后加上*及对应个数(按回车/tab键)
例如:
输入a*3
生成
<a href=""></a>
<a href=""></a>
<a href=""></a>
3.如果存在父子级关系的标签,可在标签名之间加>即可 (按回车/tab键)
例如:
输入ul>li*3
生成
<ul>
<li></li>
<li></li>
<li></li>
</ul>
4.如果存在兄弟关系的标签,可在标签名之间加+即可(按回车/tab键)
例如:
输入div+p
生成
<div></div>
<p></p>
5.如果生成带有类名或者id名字的标签,若是类的话就.加类名,若是id的话就#加id名(这种情况都是直接生成div标签的),若想生成的不是div标签就是标签名加.类名或标签名加id名(按回车/tab键)
例如:
输入.a
生成
<div class="a"></div>
输入#a
生成
<div id="a"></div>
输入p.a
生成
<p class="a"></p>
输入p#a
生成
<p id="a"></p>
6.如果生成的div类名是有顺序的,用自增符号$ (按回车/tab键)
例如:
输入.num$*5
生成
<div class="num1"></div>
<div class="num2"></div>
<div class="num3"></div>
<div class="num4"></div>
<div class="num5"></div>
7.若要在生成的标签内含有内容可以使用{}在类名添加文本 (按回车/tab键)
例如:
输入
p{哈哈哈哈}
生成
<p>哈哈哈哈</p>
二、快速生成CSS样式语法
1.基于缩写生成想要的属性和属性值(按回车/tab键)
例如:
某选择器{
/*输入tac生成*/
text-align: center;
/*输入w500生成*/
width:500px;
/*输入ti2em生成*/
text-indent: 2em;
}
三、快速格式化代码
法1.Vscode快捷格式化代码:shift+alt+f

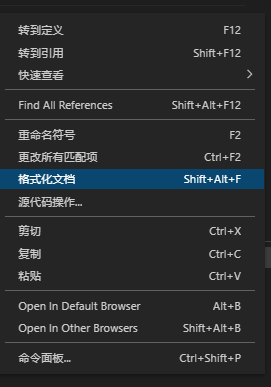
法2.右键格式化代码选项即可

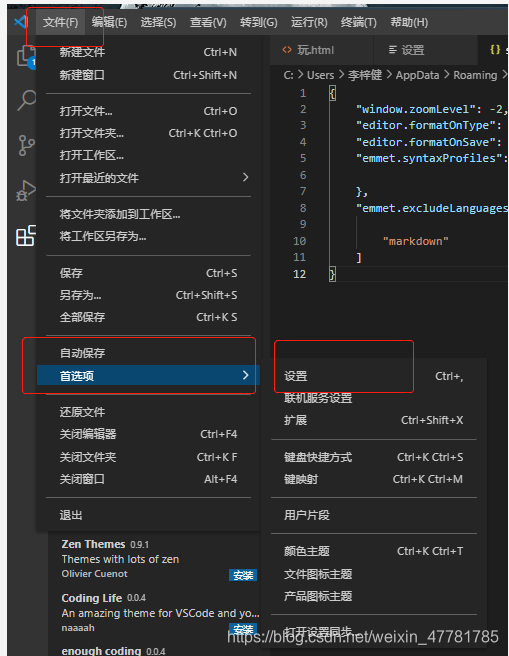
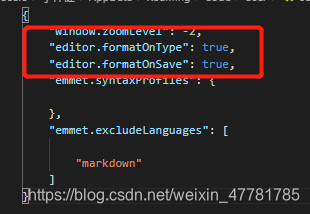
法3.进入如图

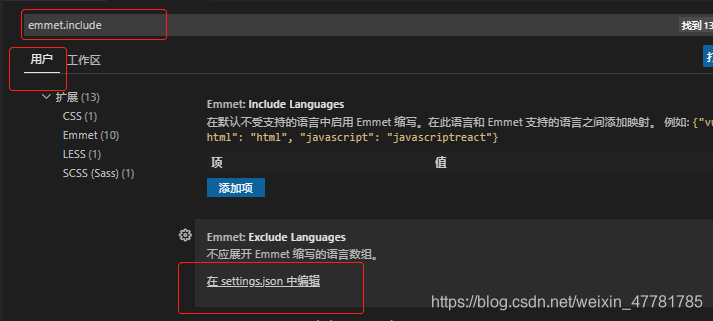
搜索emmet.include

在用户下的settings.json中添加
“editor.formatOnType”: true,
“editor.formatOnSave”: true,

保存后退出,以后编辑完代码保存后即可自动保存格式代码

给个双击么么哒