PS:Pycharm的远程连接功能需要专业版才有,社区版没有这个功能。
参考了:https://blog.csdn.net/pickoak/article/details/109827132
https://blog.csdn.net/liu16659/article/details/108290724 两篇文章
非常感谢!
t1.建立远程连接
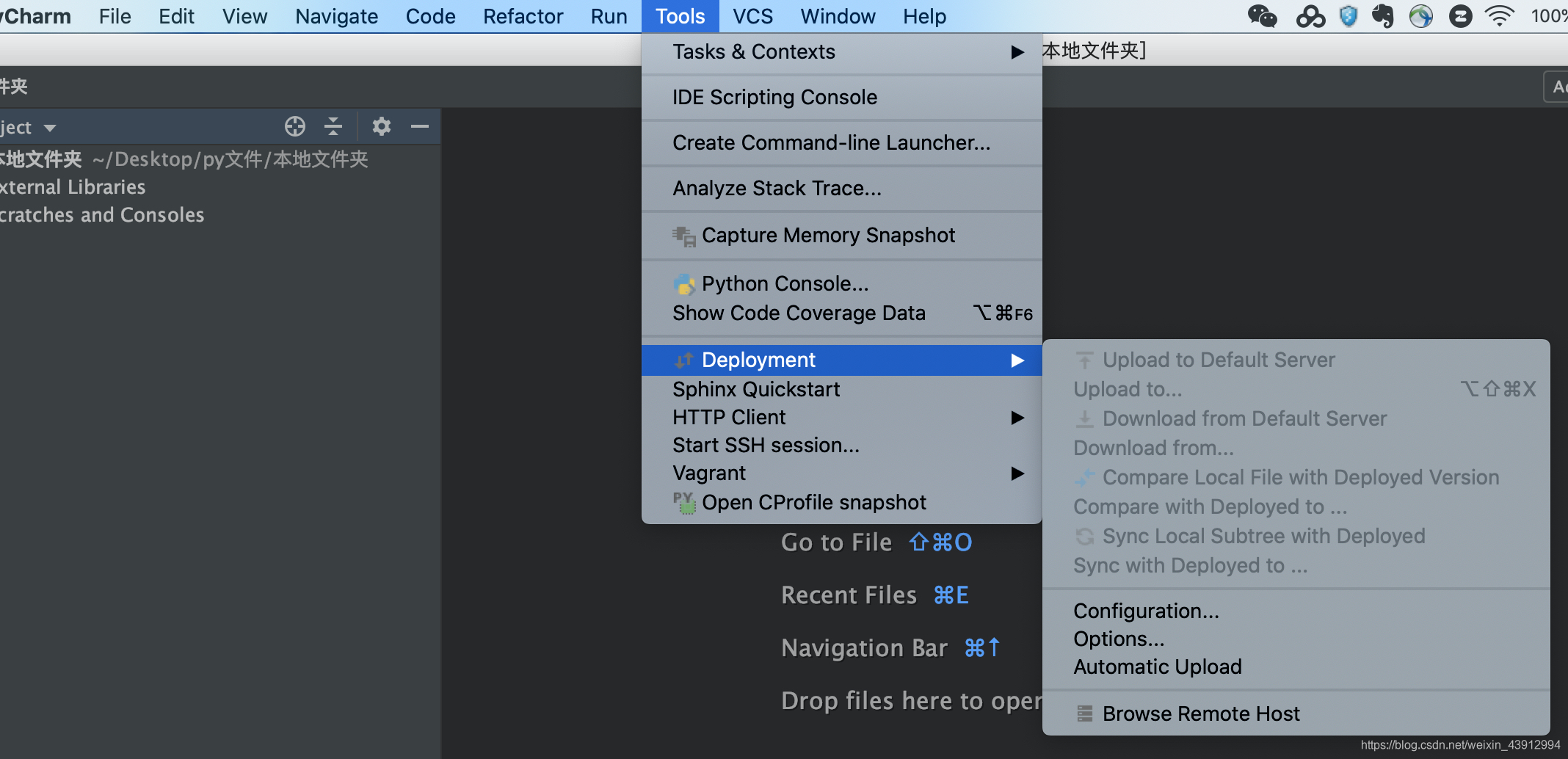
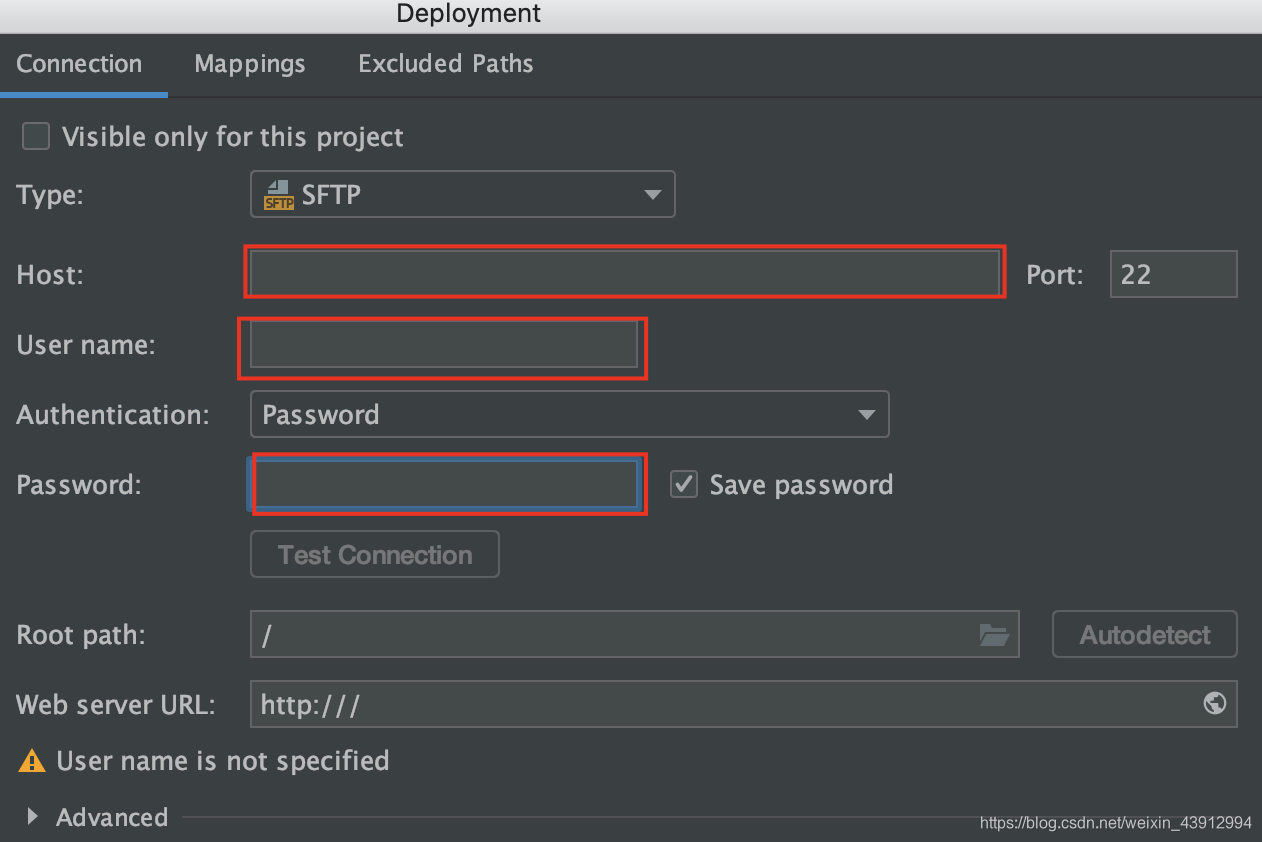
远程连接在tools>Deployment>Configuration中设置

进入后协议类型选择SFTP
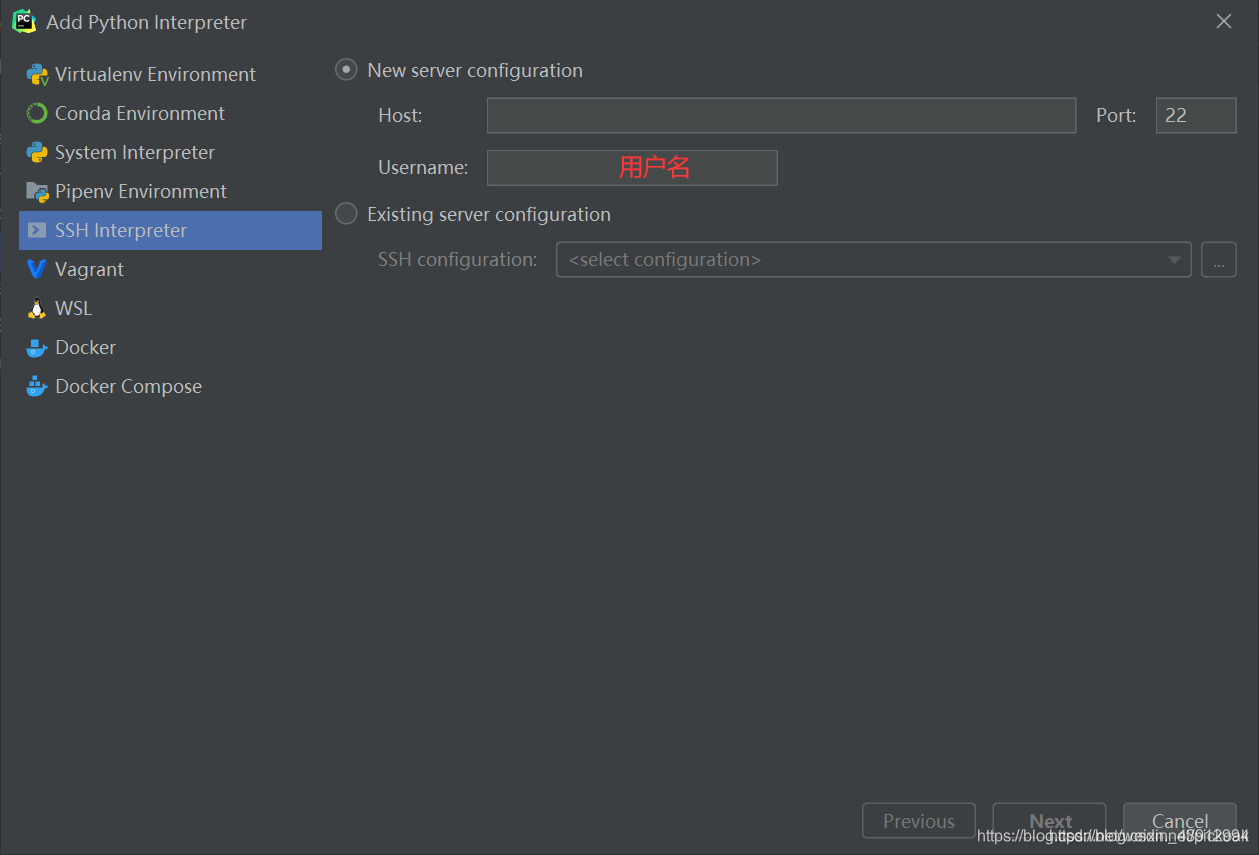
然后填写host地址,用户名以及密码进行连接
2018版的

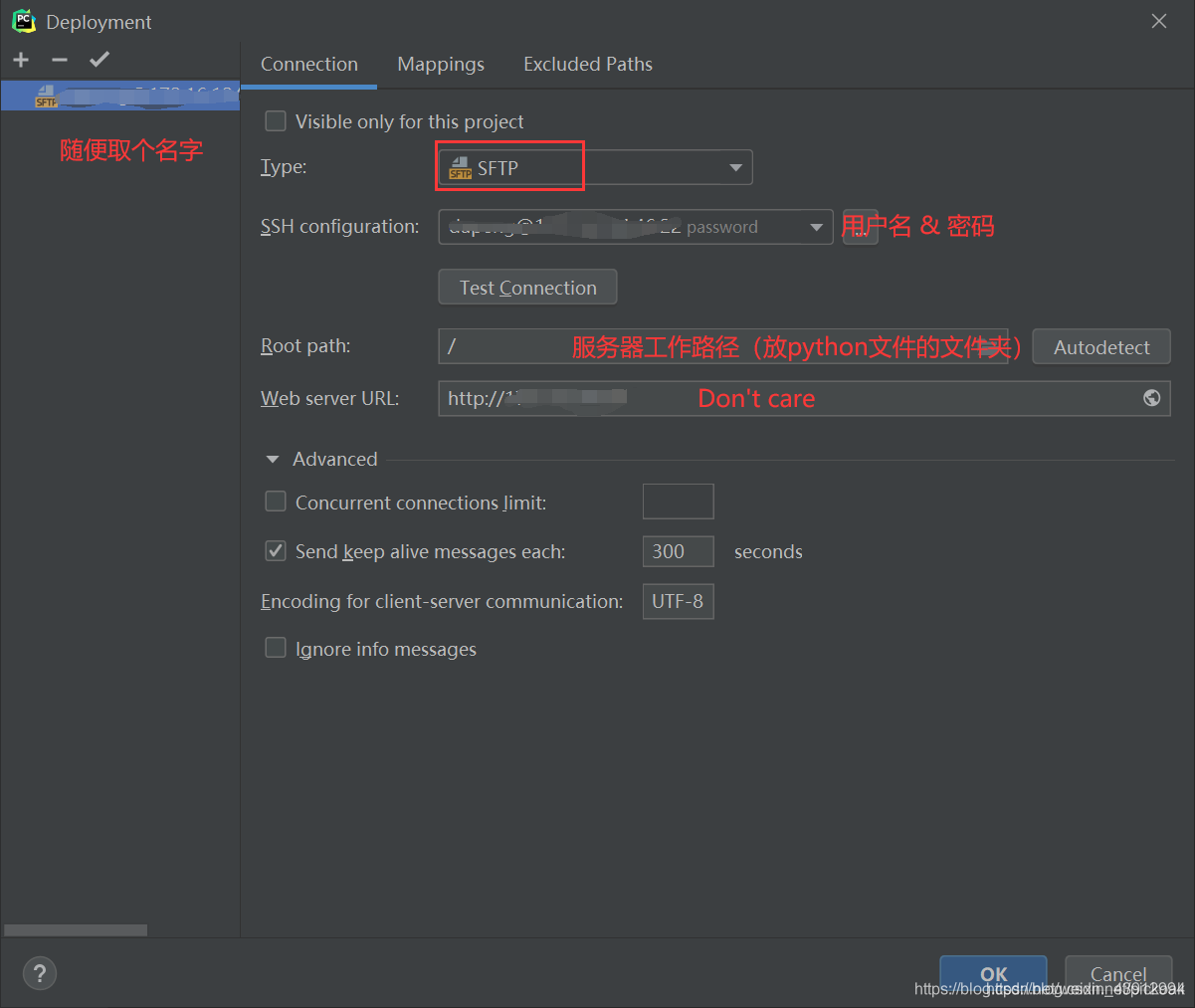
新版本的,点击ssh config后的按钮,同样也是输入host ip

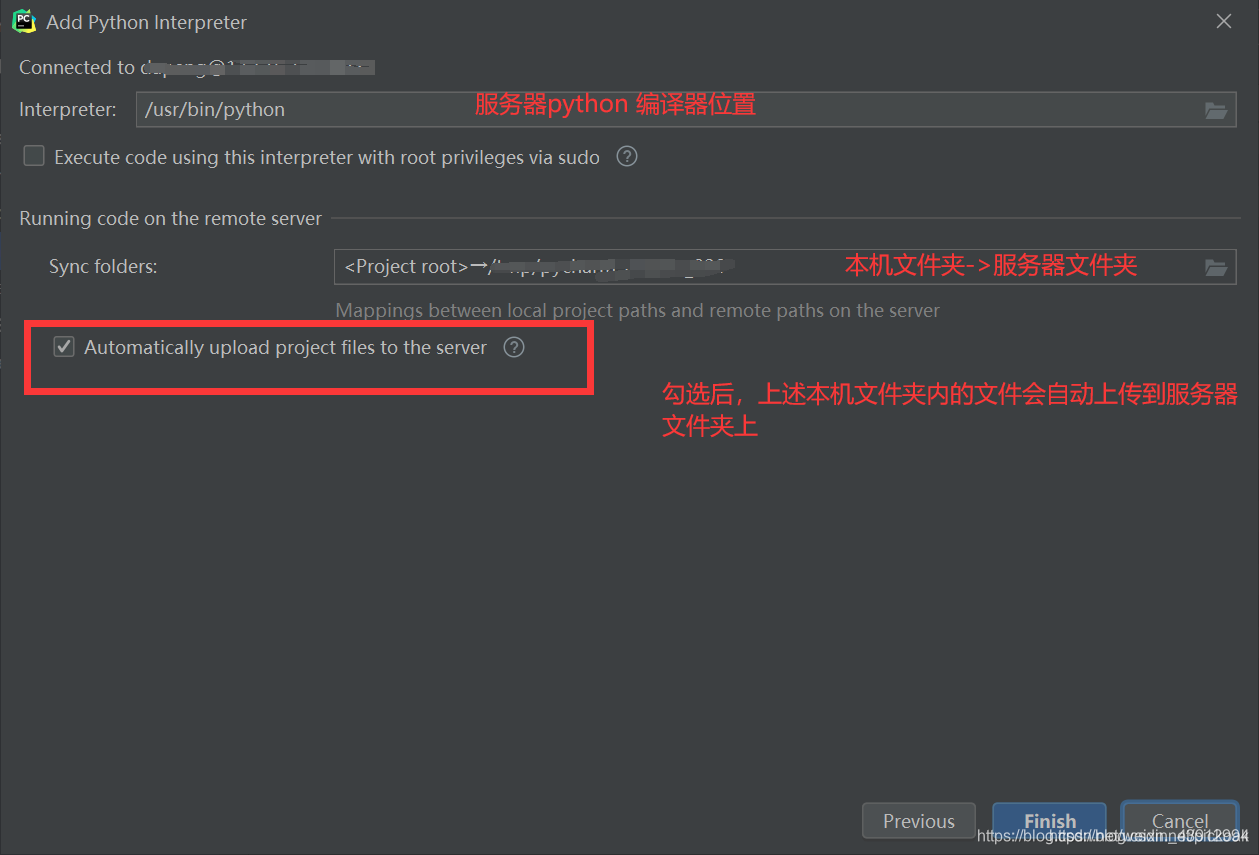
连接后,在mappnig中设置远程与本地的映射文件夹。
pycharm不能跟vscode一样直接对远程代码进行操作,所有操作都必须映射到本地才行

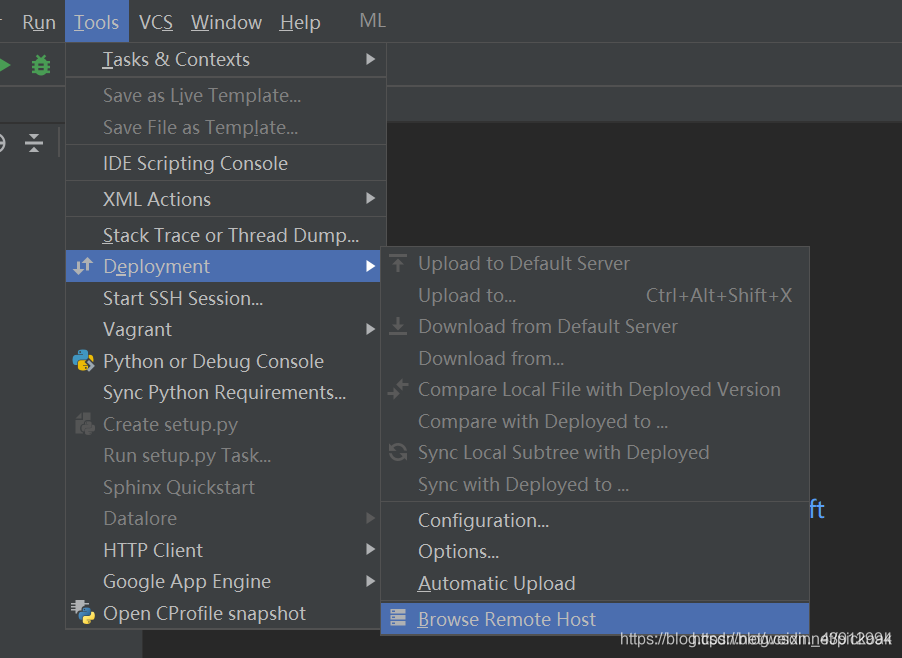
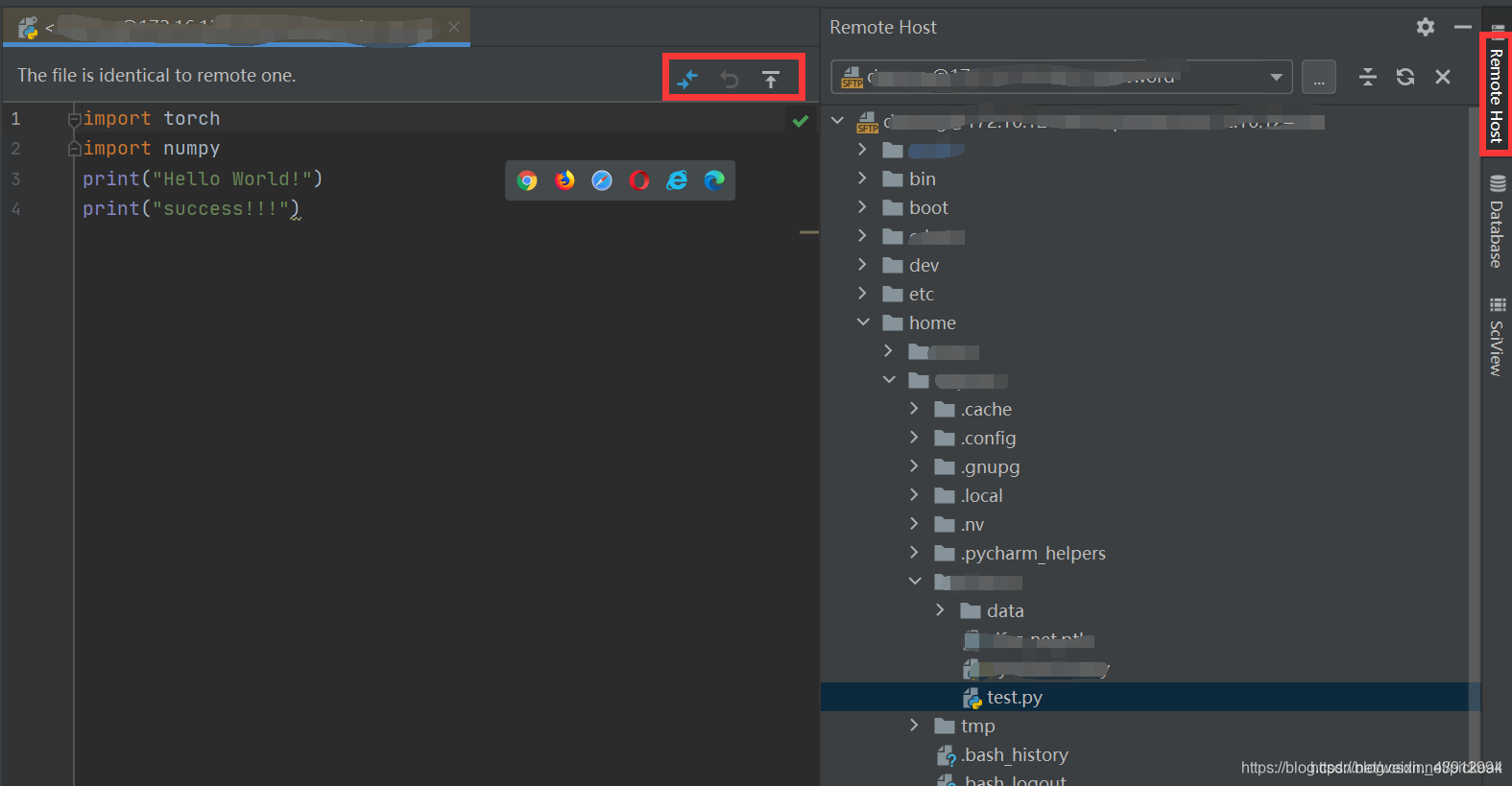
此时打开tools>Deployment>Browse Remote host已经能查看,并且修改远程服务器的文件了。


但是打开的文件运行是会报错的,要想运行必须映射到本地。
t2.代码同步
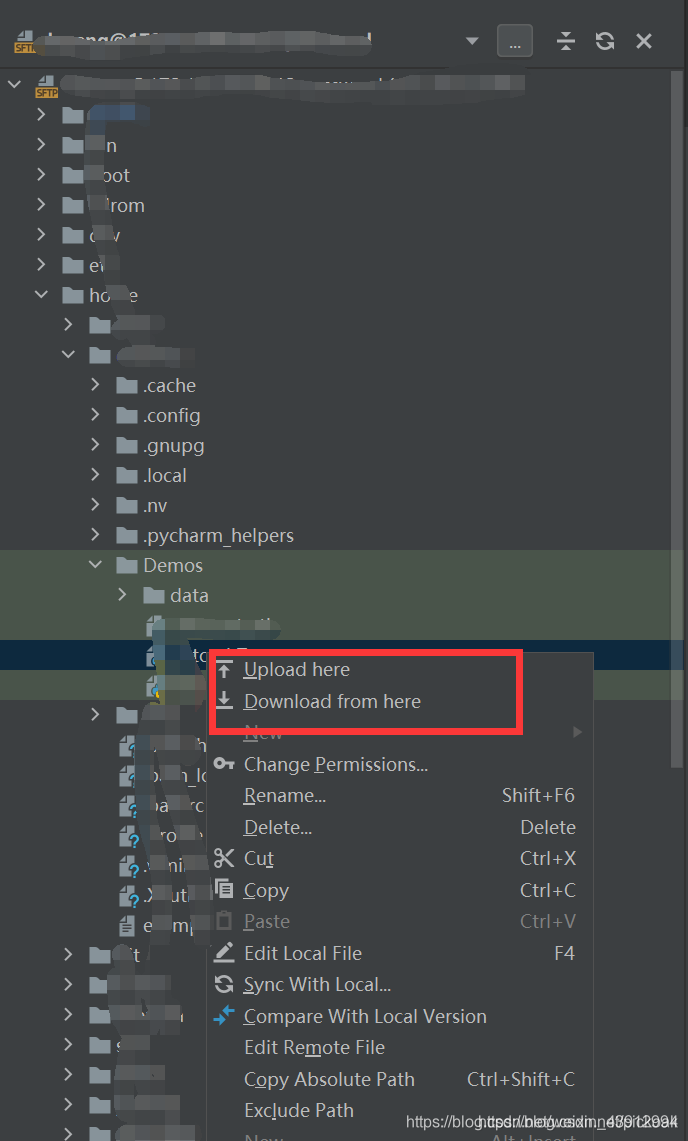
选择要同步的文件夹,右键选择Download from here。就可以将远程文件下载到本地。

但是在本地进行修改后,仍需要提交到远程(右键修改后的文件,upload here)才能运行修改的内容。
可以设置自动同步。
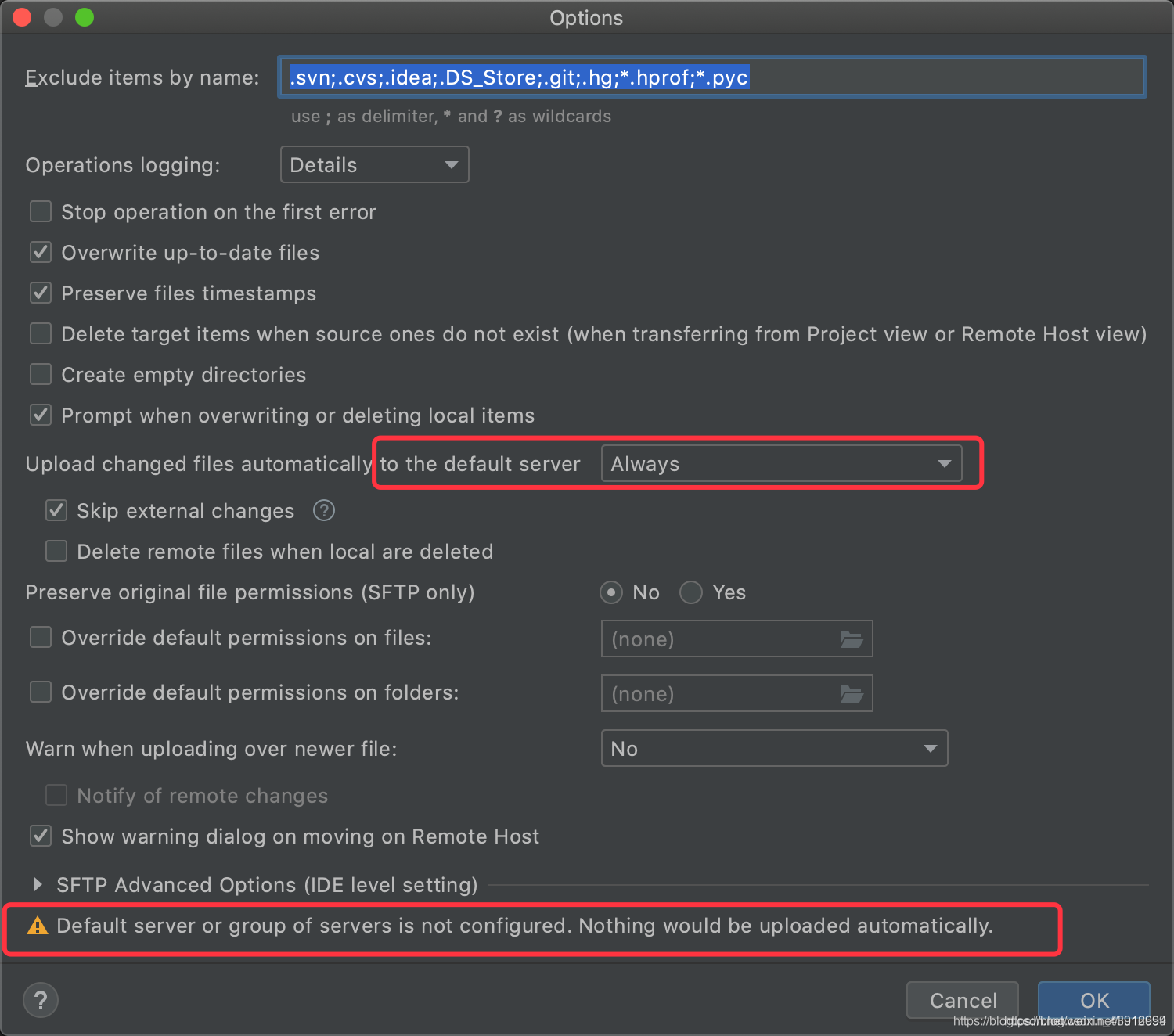
打开Tools-> Deployment -> Options 选项
将Upload changed 方式改为always,如果下方出现??默认服务警告,则说明未设置默认远程服务器。

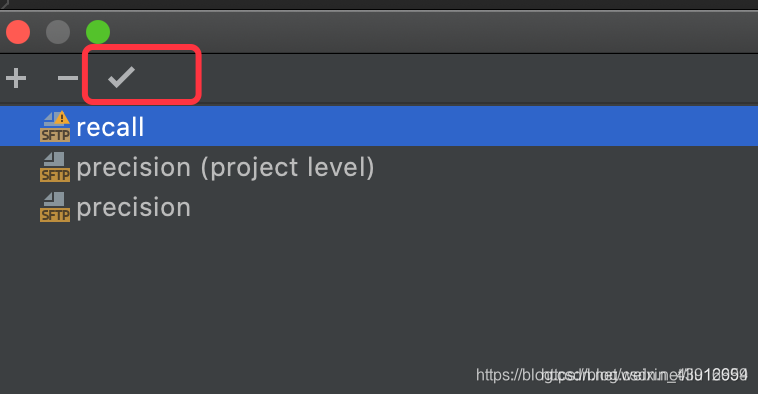
只要进入Tools->Deployment -> Configurations,选中一个远程服务器,然后点左上角的?,设置为默认服务器就可以。之后对文件的修改都会自动同步到远程,不需要手动提交。

t3.设置远程端环境配置
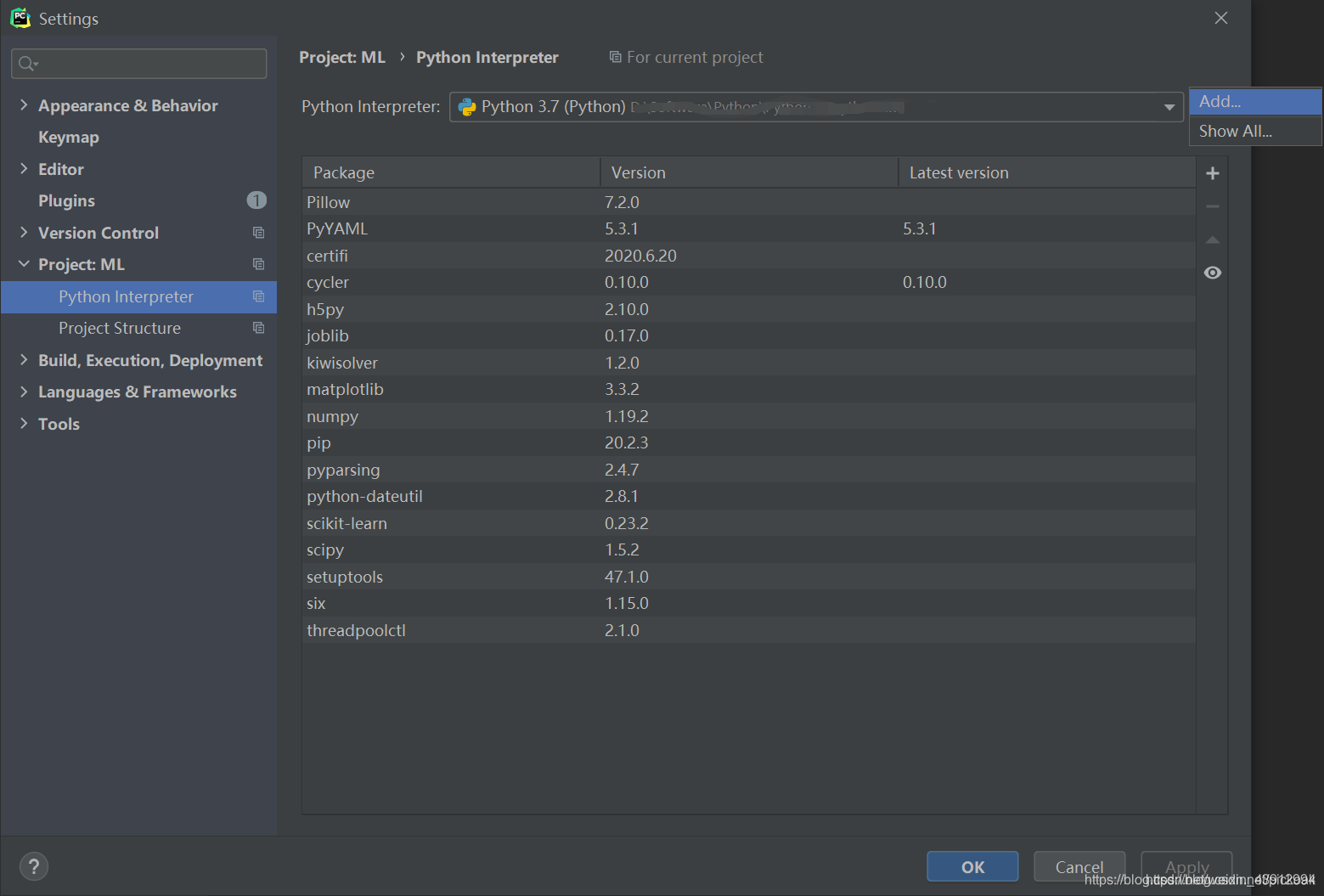
如果需要用远程端的环境配置,只需要在环境配置中添加远程环境即可