由于项目需要统一开发,更好管理每一台服务器,最近公司对开发环境进行了调整,所以有了一个需求将两个分支进行合并。
而我下面要讲的是,将一个新的分支合并到旧的分支,更具体的是将最新的master分支合并到旧的dev分支去。 当然,大部分人更多情况是master旧,dev新,但是我这里比较特殊。不过两个实际场景是一样的,都是一个新的分支合并到旧的分支。
1 提前准备
git checkout dev #切换到旧的分支
git pull origin dev #更到最新的旧的分支,因为被其他同事可能修改过
2 合并
#第3个参数代表是最新的分支,第4个代表是旧的分支,即:将新的master合并到旧的dev中去
#如果你是新的dev拉到旧的的master,那么参3和参4互换即可
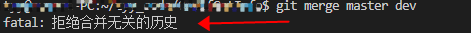
git merge master dev
报错:

原因大概是因为本地初始化的项目 与 github 版本不一致, 导致无法拉取或者提交,解决:
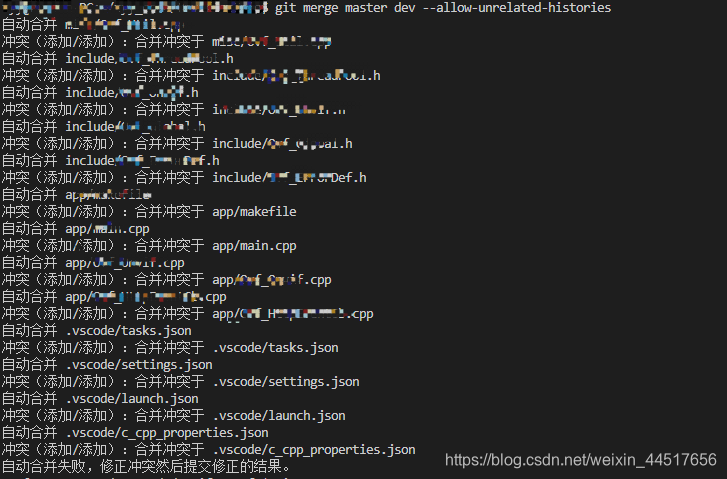
git merge master dev --allow-unrelated-histories
接着会出现合并相关的冲突,原因是本地的分支和要拉取的新的分支发生冲突。

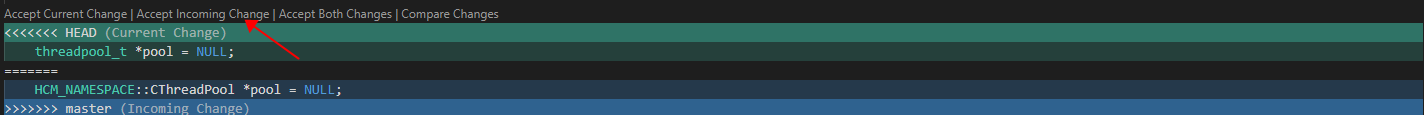
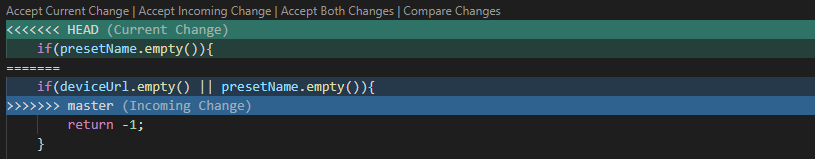
解决上面冲突,很简单,dev与master出现冲突的地方,VSCode此时上面会出现有双方的代码,我们按照对应选择即可。对选择进行解释:
- 1)Accept Current Changes:代表保持本地的代码,例如我的本地分支是dev,合并分支是master,那么选择该选项后,保存的是本地dev的代码。
- 2)Accept Incomeing Changes:接受合并的代码,例如我的本地分支是dev,合并分支是master,那么选择该选项后,保存的是新的master的代码。由于我们是合并,所以选择该选项。 即使选择错了,可以通过ctrl+z返回上一步即可。

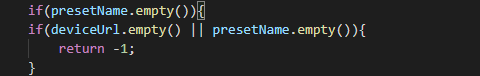
- 3)Accept Both Changes:这个选项会将dev和master的代码都保存,一般不会选择该选项。例如下图:


- 4)Compare Changes:选择该选项并不会做出什么改变,只是VSCode会在页面中比较这两个分支的冲突。看完需要关闭掉再重新选择。

3 重新add和commit
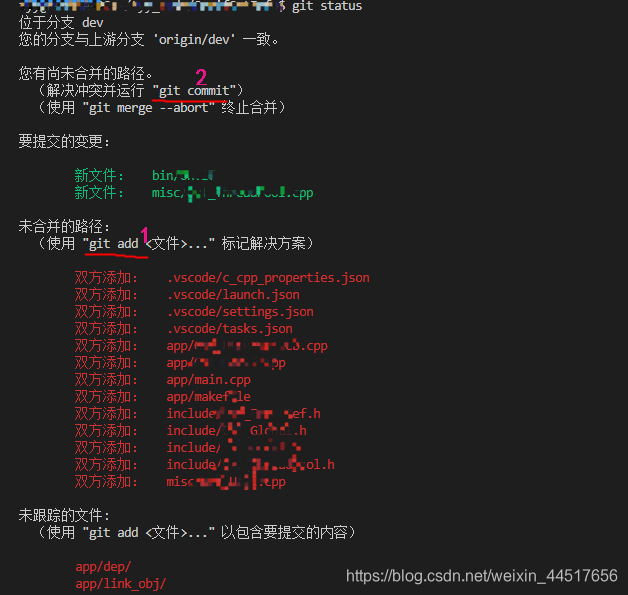
解决上面的冲突后,我们可以先查看对应的状态。

可以看到上面,解决完冲突后,需要重新add和commit。
git add filenames #filenames可以多个文件,需要以空格隔开
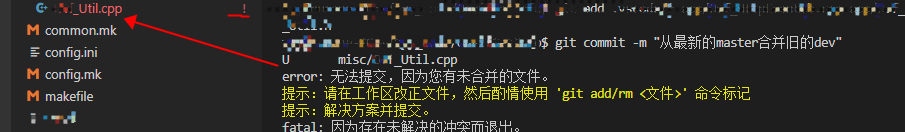
git commit -m "将新的master合并到旧的dev"
注意:
如果add不完整,后面commit的时候是会报错的,此时重新add缺少的文件即可,无需再添加之前已经add过的文件。 实际上看到,如果没有合并之后add的话,文件的右边有一个红色的感叹号。

4 push
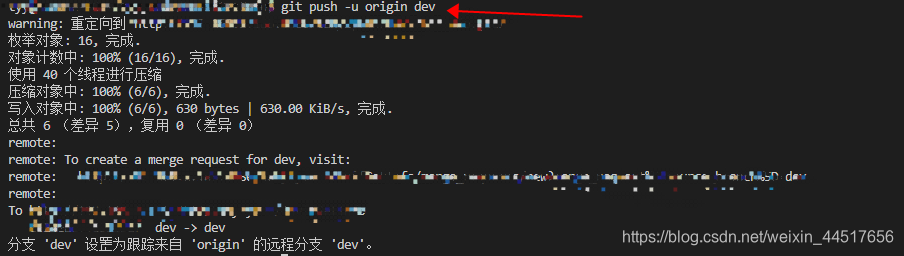
#将合并之后的代码push到旧的远程库,此时dev就和新的的master保持一致了,这样就可以在dev开发了。
git push -u origin dev