一、简介
官网地址:
https://gauge.org/
BDD行为驱动测试框架,行为文件与脚本文件分离,本质上实现了数据驱动;自动生成测试报告,且VsCode有编辑插件。
本文测试环境:
- mac
- 已安装vscode
- 已安装Python
- 已安装NodeJS(Nodejs >= 10.16.3 (LTS))
二、安装
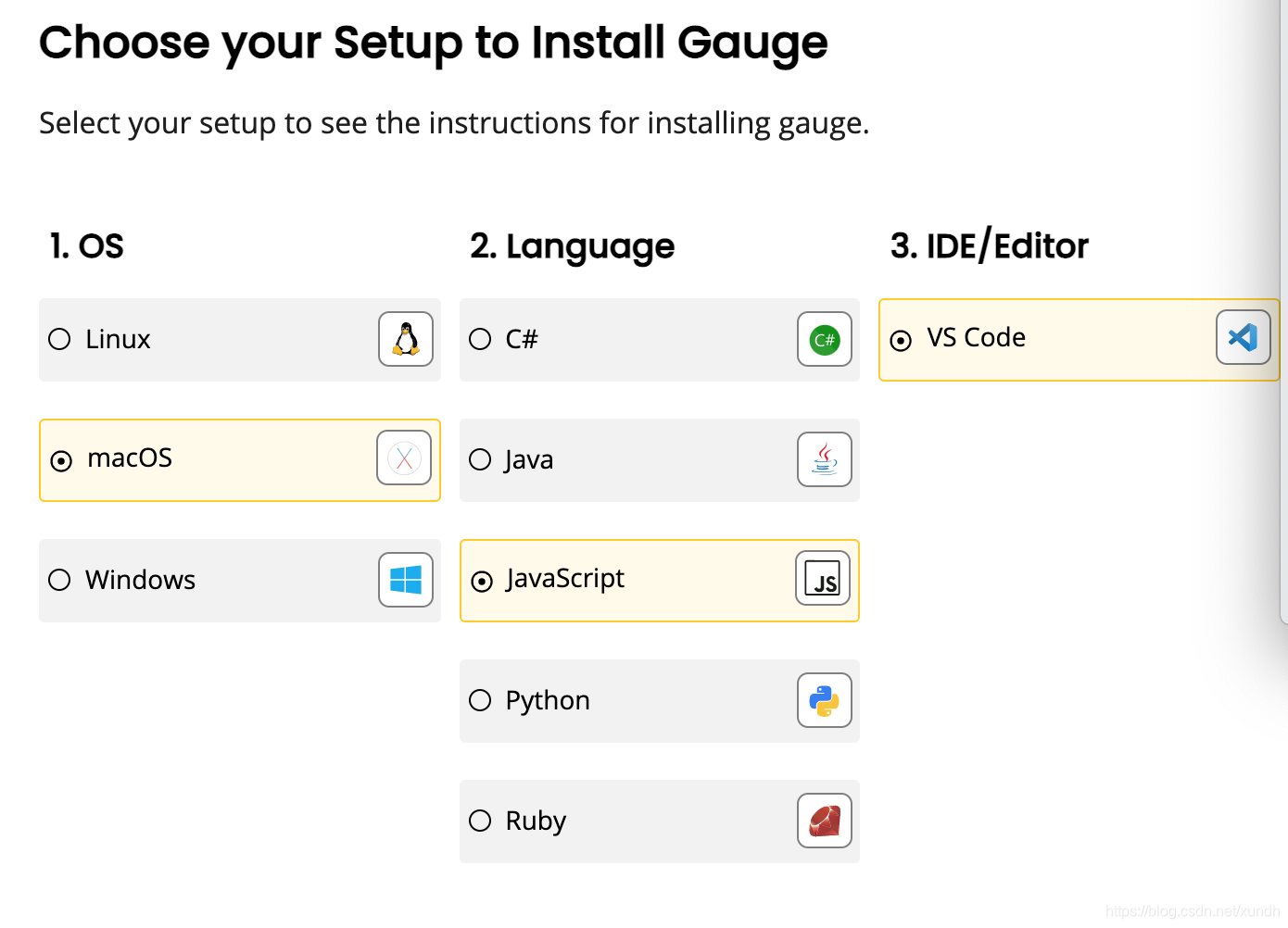
1. 在官网找到安装入口
填写安装信息:

2. 按提示输入命令
brew install gauge
其它一些安装方式:
# npm
npm install -g @getgauge/cli
# curl
curl -Ssl https://downloads.gauge.org/stable | sh
# 安装包
unzip -o gauge-GAUGE_LATEST_VERSION_PLACEHOLDER-darwin.x86_64.zip -d /usr/local/bin
3. 安装vscode 插件
三、创建项目
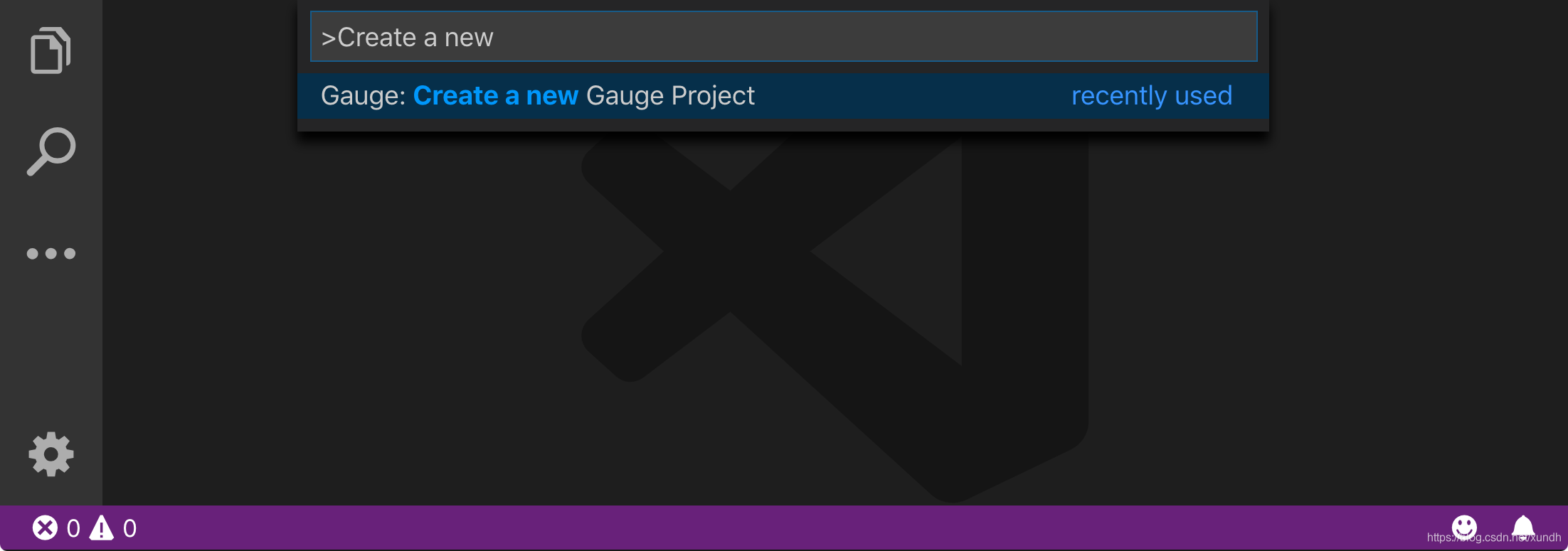
1. 打开VsCode创建项目
按 Cmd + shift + p 显示编辑器的命令面板,执行下面的命令:
Gauge: Create new Gauge Project

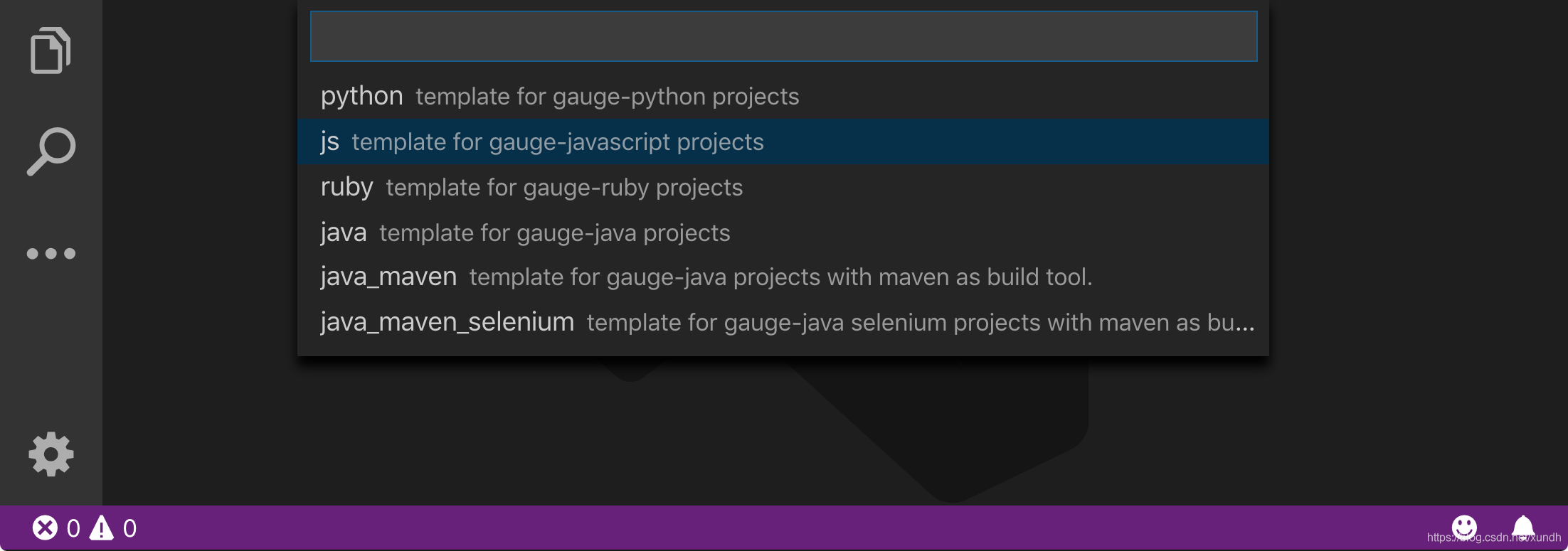
选择一个模板:

然后选择项目保存路径和录入项目名称。

等待项目初始化结束。

2. 运行
