ROS集成开发环境搭建
介绍
1.1Terminator
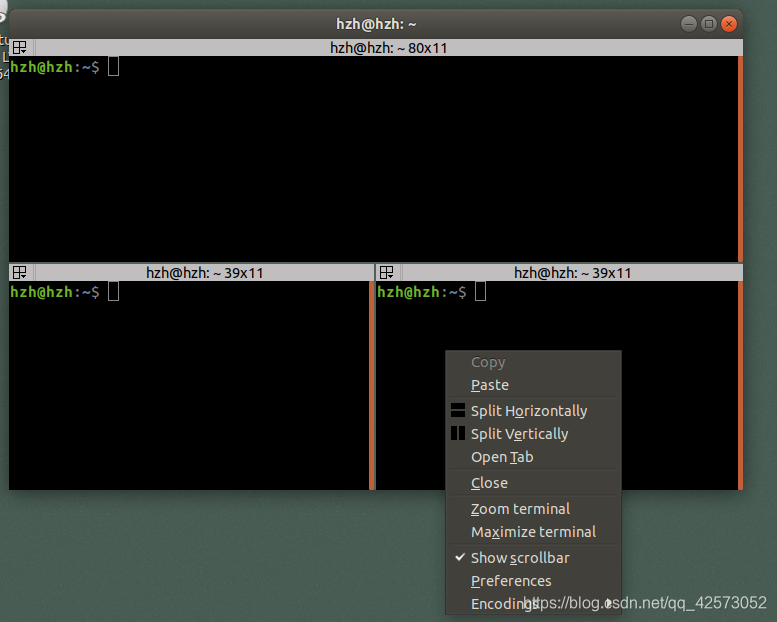
在 ROS 中,需要频繁的使用到终端,且可能需要同时开启多个窗口,但如果窗口过多我们频繁的输入各种命令,当我们想要找到某个命令窗的时候就很麻烦了,Terminator终端就很好的解决了这个问题,他可以让我们在同一个窗口下分割多个区域来输入命令:

1.1.2安装方法
sudo apt install terminator
显示应用程序 —> 搜索 terminator —> 右击 选择 添加到收藏夹
快捷键打开方式: ctrl+ alt +T
1.1.3.Terminator 常用快捷键
第一部份:关于在同一个标签内的操作
Alt+Up //移动到上面的终端
Alt+Down //移动到下面的终端
Alt+Left //移动到左边的终端
Alt+Right //移动到右边的终端
Ctrl+Shift+O //水平分割终端
Ctrl+Shift+E //垂直分割终端
Ctrl+Shift+Right //在垂直分割的终端中将分割条向右移动
Ctrl+Shift+Left //在垂直分割的终端中将分割条向左移动
Ctrl+Shift+Up //在水平分割的终端中将分割条向上移动
Ctrl+Shift+Down //在水平分割的终端中将分割条向下移动
Ctrl+Shift+S //隐藏/显示滚动条
Ctrl+Shift+F //搜索
Ctrl+Shift+C //复制选中的内容到剪贴板
Ctrl+Shift+V //粘贴剪贴板的内容到此处
Ctrl+Shift+W //关闭当前终端
Ctrl+Shift+Q //退出当前窗口,当前窗口的所有终端都将被关闭
Ctrl+Shift+X //最大化显示当前终端
Ctrl+Shift+Z //最大化显示当前终端并使字体放大
Ctrl+Shift+N or Ctrl+Tab //移动到下一个终端
Ctrl+Shift+P or Ctrl+Shift+Tab //Crtl+Shift+Tab 移动到之前的一个终端
第二部份:有关各个标签之间的操作
F11 //全屏开关
Ctrl+Shift+T //打开一个新的标签
Ctrl+PageDown //移动到下一个标签
Ctrl+PageUp //移动到上一个标签
Ctrl+Shift+PageDown //将当前标签与其后一个标签交换位置
Ctrl+Shift+PageUp //将当前标签与其前一个标签交换位置
Ctrl+Plus (+) //增大字体
Ctrl+Minus (-) //减小字体
Ctrl+Zero (0) //恢复字体到原始大小
Ctrl+Shift+R //重置终端状态
Ctrl+Shift+G //重置终端状态并clear屏幕
Super+g //绑定所有的终端,以便向一个输入能够输入到所有的终端
Super+Shift+G //解除绑定
Super+t //绑定当前标签的所有终端,向一个终端输入的内容会自动输入到其他终端
Super+Shift+T //解除绑定
Ctrl+Shift+I //打开一个窗口,新窗口与原来的窗口使用同一个进程
Super+i //打开一个新窗口,新窗口与原来的窗口使用不同的进程
1.2ROS中VScode安装与配置
vscode 下载:https://code.visualstudio.com/docs?start=true
历史版本下载:https://code.visualstudio.com/updates
1.2.1 VScode安装
方式1:双击安装即可(或右击选择安装)
方式2:找到下载包所在位置 sudo dpkg -i xxxx.deb
卸载:sudo dpkg --purge code
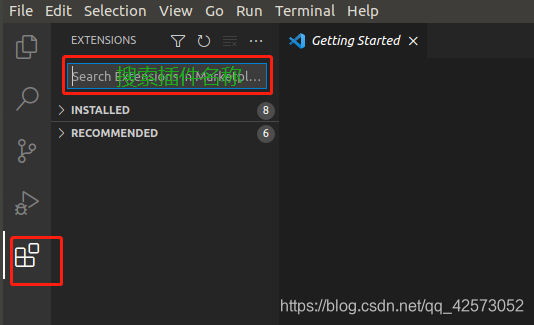
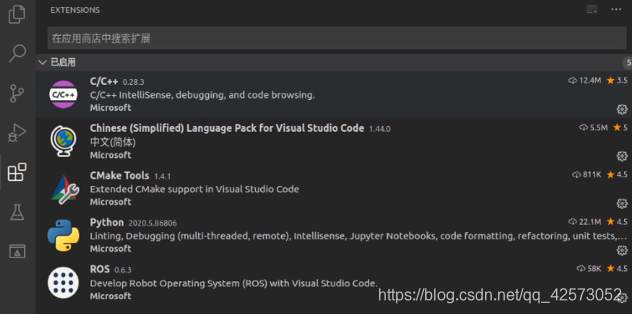
vscode 集成 ROS 插件
插件主要有一下几种,大家搜索安装即可


1.2.2 ROS中vscode 使用_基本配置
首先我们需要建立一个ROS工作空间:
mkdir -p demo01_ws/src(必须得有 src)
cd demo01_ws
catkin_make //编译
第二步打开VScode
进入刚刚建立的工作空间再输入code .,软件就可以自动打开

vscode 中编译 ros:
通常在terminal中写文一个文件我们都是进入工作空间再catkin_make ,但在VScode中我们配置一下就可以使用快捷键并且在任何文件下都可以编译:
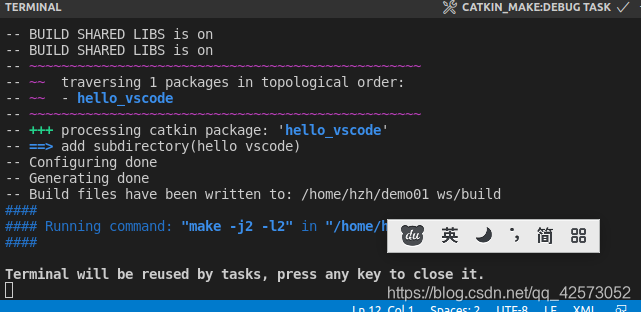
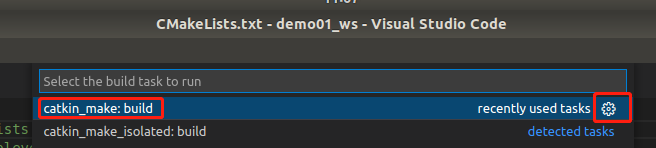
在打开的vscode 中按住Ctrl+Shift+B:
注意vscode 会有一个弹窗,我们选择catkin_make:buile后面的齿轮

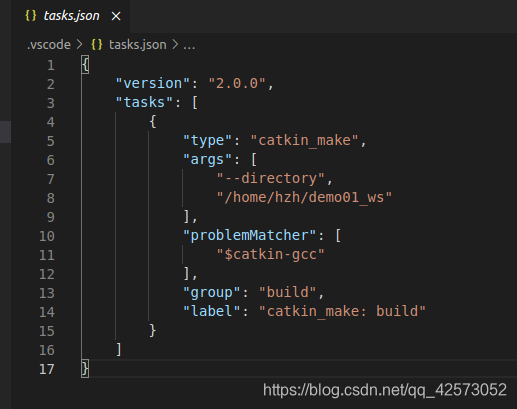
点击齿轮后如下:

==直接将下面代码替换上图中的代码,ctrl+s保存
{
// 有关 tasks.json 格式的文档,请参见https://go.microsoft.com/fwlink/?LinkId=733558
"version": "2.0.0",
"tasks": [
{
"label": "catkin_make:debug", //代表提示的描述性信息
"type": "shell", //可以选择shell或者process,如果是shell代码是在shell里面运行一个命令,如果是process代表作为一个进程来运行
"command": "catkin_make",//这个是我们需要运行的命令
"args": [],//如果需要在命令后面加一些后缀,可以写在这里,比如-DCATKIN_WHITELIST_PACKAGES=“pac1;pac2”
"group": {"kind":"build","isDefault":true},
"presentation": {
"reveal": "always"//可选always或者silence,代表是否输出信息
},
"problemMatcher": "$msCompile"
}
]
}
1.2.3 vscode中建立ros功能包的过程
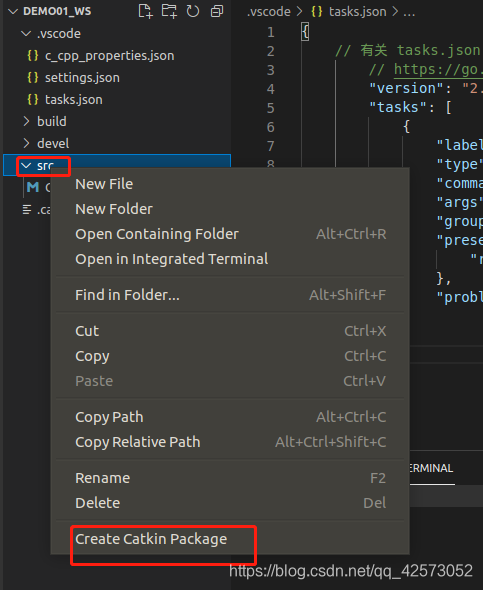
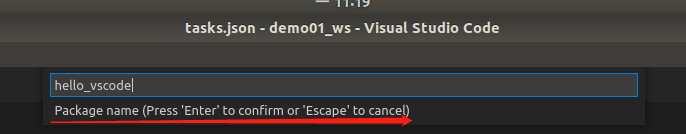
右击工作空间下的src目录:选择建立功能包(create catkin package)

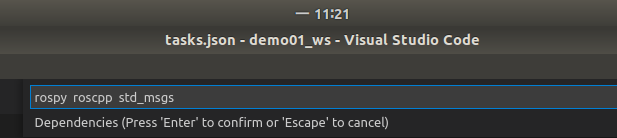
然后注意上面弹窗:会输入功能包的名字,enter后会让我们添加依赖项

一般功能包的依赖都会涉及roscpp,rospy ,std_msgs

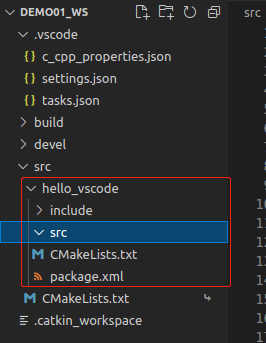
注意左侧这个时候功能包就创建完成了

Ctrl+Shift+B编译一下应该没有错的,接下来就可以在功能包下写自己相应的cpp或py文件了